Se você é um aspirante a designer de temas WordPress, dominar CSS é fundamental para obter maior controle, personalização e eficiência em seu fluxo de trabalho.
Felizmente, o WordPress adiciona automaticamente classes CSS que você pode utilizar em seus temas. Várias dessas classes CSS são adicionadas automaticamente à seção <body> de cada página em um site WordPress.
Neste artigo, explicaremos a classe de corpo do WordPress. Também compartilharemos dicas e truques para usar as classes de corpo do WordPress, com base em anos de experiência no desenvolvimento de temas, para ajudá-lo a aprimorar seus projetos.

Here is a quick overview of what you’ll learn in this article.
- O que é a Classe de Corpo do WordPress?
- Quando Usar a Classe de Corpo do WordPress
- Como Adicionar Classes de Corpo Personalizadas
- Adicionando Classe de Corpo Usando um Plugin do WordPress
- Usando Tags Condicionais com a Classe de Corpo
- Outros Exemplos de Adição Dinâmica de Classes de Corpo Personalizadas
- Detecção de Navegador e Classes de Corpo Específicas do Navegador
- Guias de Especialistas em Design de Temas WordPress
O que é a Classe de Corpo do WordPress?
body class (body_class) é uma função do WordPress que permite atribuir classes CSS ao elemento body.
A tag HTML body normalmente começa no arquivo header.php de um tema, que é carregado em todas as páginas. Isso permite que você descubra dinamicamente qual página um usuário está visualizando e, em seguida, adicione as classes CSS de acordo.
Normalmente, a maioria dos temas e frameworks iniciais já incluem a função body class dentro da tag HTML body. No entanto, se o seu tema não a tiver, você pode adicioná-la modificando a tag body assim:
<body <?php body_class($class); ?>>
Dependendo do tipo de página exibida, o WordPress adiciona automaticamente as classes apropriadas.
Por exemplo, se você estiver em uma página de arquivo, o WordPress adicionará automaticamente a classe archive ao elemento body. Ele faz isso para praticamente todas as páginas.
Relacionado: Veja como o WordPress funciona nos bastidores (infográfico).
Aqui estão alguns exemplos de classes comuns que o WordPress pode adicionar, dependendo de qual página está sendo exibida:
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}
Como você pode ver, tendo um recurso tão poderoso à mão, você pode personalizar totalmente sua página do WordPress usando apenas CSS. Você pode personalizar páginas de perfil de autor específicas, arquivos baseados em data, etc.
Dito isso, vamos agora ver como e quando você usaria a classe body.
Quando Usar a Classe de Corpo do WordPress
Primeiro, você precisa garantir que o elemento body do seu tema contenha a função body class, como mostrado acima. Se contiver, ele incluirá automaticamente todas as classes CSS geradas pelo WordPress mencionadas acima.
Depois disso, você também poderá adicionar suas próprias classes CSS personalizadas ao elemento body. Você pode adicionar essas classes sempre que precisar delas.
Por exemplo, se você quiser alterar a aparência de artigos de um autor específico arquivados em uma categoria específica.
Como Adicionar Classes de Corpo Personalizadas
O WordPress tem um filtro que você pode utilizar para adicionar classes body personalizadas quando necessário. Mostraremos como adicionar uma classe body usando o filtro antes de mostrar o cenário de caso de uso específico, para que todos possam estar na mesma página.
Como as classes do corpo são específicas do tema, você precisará adicionar o seguinte código ao arquivo functions.php do seu tema ou em um plugin de snippets de código.
function my_class_names($classes) {
// add 'class-name' to the $classes array
$classes[] = 'wpb-class';
// return the $classes array
return $classes;
}
//Now add test class to the filter
add_filter('body_class','my_class_names');
O código acima adicionará uma classe “wpb-class” à tag body em todas as páginas do seu site.
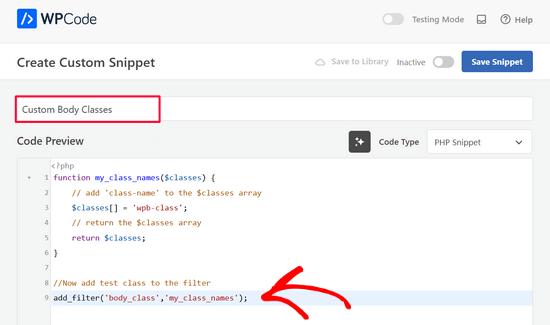
Recomendamos adicionar este código com WPCode, o melhor plugin de snippets de código do mercado. Ele torna seguro e fácil adicionar código personalizado no WordPress sem editar o arquivo functions.php do seu tema.
Primeiro, você precisa instalar e ativar o plugin gratuito WPCode. Se precisar de instruções, consulte nosso guia sobre como instalar um plugin do WordPress.
Assim que o plugin for ativado, vá para Snippets de Código » + Adicionar Snippet no seu painel do WordPress.
Em seguida, encontre a opção ‘Adicionar Seu Código Personalizado (Novo Snippet)’ e clique no botão ‘+ Adicionar Snippet Personalizado’ abaixo dela.

A partir daí, você precisa escolher um tipo de código na lista de opções que aparecem na tela.
Para este tutorial, selecione ‘Snippet PHP’.

Em seguida, adicione um título para o seu snippet, que pode ser qualquer coisa para ajudá-lo a lembrar para que serve o código.
Em seguida, cole o código acima na caixa ‘Visualização do Código’.

Depois disso, basta alternar o interruptor de ‘Inativo’ para ‘Ativo’ e clicar no botão ‘Salvar Snippet’.

Agora você pode usar esta classe CSS diretamente na folha de estilo do seu tema.
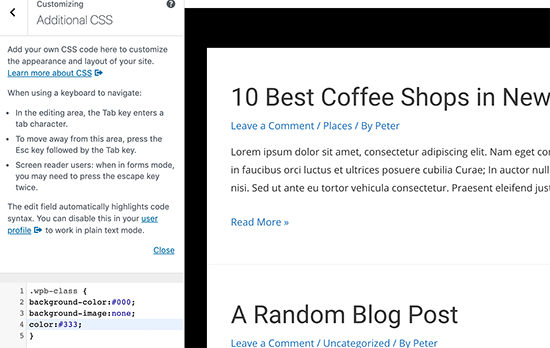
Se você estiver trabalhando em seu próprio site, também poderá adicionar o CSS usando o recurso de CSS personalizado no personalizador de tema do WordPress.

Para mais detalhes, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Adicionando Classe de Corpo Usando um Plugin do WordPress
Se você não estiver trabalhando em um projeto de cliente e não quiser escrever código, este método será mais fácil para você.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Custom Body Class. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
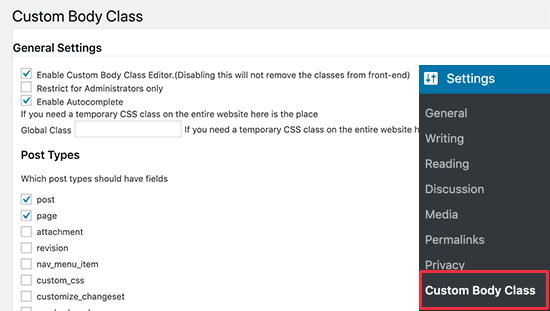
Após a ativação, você precisa visitar a página Configurações » Custom Body Class. A partir daqui, você pode configurar as opções do plugin.

Você pode selecionar os tipos de postagem onde deseja habilitar o recurso de classe do corpo e quem pode acessá-lo. Não se esqueça de clicar no botão ‘Salvar Alterações’ para armazenar suas configurações.
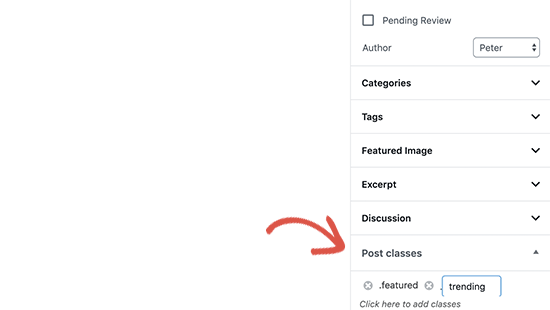
Em seguida, você pode ir para editar qualquer post ou página em seu site WordPress. Na tela de edição do post, você encontrará uma nova caixa de metadados na coluna da direita rotulada como ‘Classes do Post’.

Clique para adicionar suas classes CSS personalizadas. Você pode adicionar várias classes separadas por um espaço.
Assim que terminar, você pode simplesmente salvar ou publicar seu post. O plugin agora adicionará suas classes CSS personalizadas à classe do corpo para aquele post ou página específica.
Usando Tags Condicionais com a Classe de Corpo
O verdadeiro poder da função body_class vem quando é usada com as tags condicionais.
Essas tags condicionais são tipos de dados verdadeiro ou falso que verificam se uma condição é verdadeira ou falsa no WordPress. Por exemplo, a tag condicional is_home verifica se a página exibida atualmente é a página inicial ou não.
Isso permite que os desenvolvedores de temas verifiquem se uma condição é verdadeira ou falsa antes de adicionar uma classe CSS personalizada à função body_class.
Vamos dar uma olhada em alguns exemplos de uso de tags condicionais para adicionar classes personalizadas à classe do corpo.
Vamos supor que você queira estilizar sua página inicial de forma diferente para usuários logados com a função de função de usuário autor. Embora o WordPress gere automaticamente uma classe .home e .logged-in, ele não detecta a função do usuário nem a adiciona como uma classe.
Agora, este é um cenário onde você pode usar as tags condicionais com algum código personalizado para adicionar dinamicamente uma classe personalizada à classe do corpo.
Para conseguir isso, você adicionará o seguinte código ao arquivo functions.php do seu tema ou a um plugin de snippets de código.
function wpb_loggedin_user_role_class($classes) {
// let's check if it is homepage
if ( is_home() ) {
// Now let's check if the logged in user has author user role.
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
//The user has the "author" role
// Add user role to the body class
$classes[] = 'author';
// Return the classes array
return $classes;
}
} else {
// if it is not homepage, then just return default classes
return $classes;
}
}
add_filter('body_class', 'wpb_loggedin_user_role_class');
Agora, vamos dar uma olhada em outro exemplo útil. Desta vez, vamos verificar se a página exibida é uma prévia de um rascunho do WordPress.
Para fazer isso, usaremos a tag condicional is_preview e, em seguida, adicionaremos nossa classe CSS personalizada.
function add_preview_class($classes) {
if ( is_preview() ) {
$classes[] = 'preview-mode';
return $classes;
}
return $classes;
}
add_filter('body_class','add_preview_class');
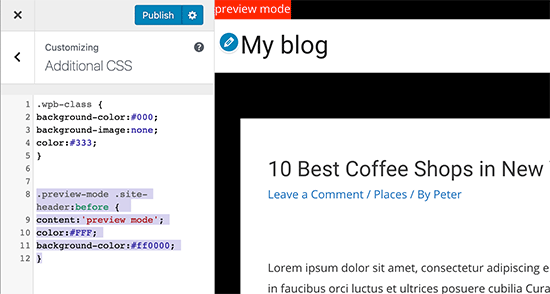
Agora, adicionaremos o seguinte CSS à folha de estilos do seu tema para utilizar a nova classe CSS personalizada que acabamos de adicionar.
.preview-mode .site-header:before {
content:'preview mode';
color:#FFF;
background-color:#ff0000;
}
Veja como ficou em nosso site de demonstração:

Você pode querer conferir a lista completa de tags condicionais que você pode usar no WordPress. Isso lhe dará um conjunto útil de tags prontas para usar em seu código.
Outros Exemplos de Adição Dinâmica de Classes de Corpo Personalizadas
Além das tags condicionais, você também pode usar outras técnicas para buscar informações do banco de dados do WordPress e criar classes CSS personalizadas para a classe do corpo.
Adicionando nomes de categorias à classe do corpo de uma página de postagem única
Digamos que você queira personalizar a aparência de postagens únicas com base na categoria em que elas estão arquivadas. Você pode usar a classe do corpo para conseguir isso.
Primeiro, você precisa adicionar nomes de categorias como classe CSS em páginas de postagens únicas. Para fazer isso, adicione o seguinte código ao arquivo functions.php do seu tema ou a um plugin de snippets de código como o WPCode:
// add category nicenames in body class
function category_id_class($classes) {
global $post;
foreach((get_the_category($post->ID)) as $category)
$classes[] = $category->category_nicename;
return $classes;
}
add_filter('body_class', 'category_id_class');
O código acima adicionará a classe da categoria à sua classe do corpo para páginas de postagens únicas. Você pode então usar classes CSS para estilizar como desejar.
Adicionando o slug da página à classe do corpo
Cole o seguinte código no arquivo functions.php do seu tema ou em um plugin de snippets de código:
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );
Novamente, recomendamos adicionar este código no WordPress usando um plugin de snippets de código como o WPCode. Dessa forma, você não terá que se preocupar em quebrar seu site.
Comece instalando e ativando o plugin gratuito WPCode. Se precisar de ajuda, siga este guia sobre como instalar um plugin do WordPress.
Assim que o plugin for ativado, vá para Snippets de Código » Adicionar Snippet no painel do WordPress.
Em seguida, clique no botão ‘Usar snippet’ abaixo da opção ‘Adicionar seu código personalizado (Novo Snippet)’.

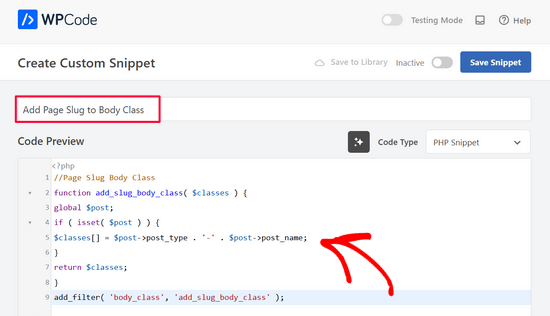
Em seguida, selecione ‘Snippet PHP’ como o tipo de código.

Depois disso, basta adicionar um título para o seu snippet de código e colar o código acima na caixa ‘Prévia do Código’.

Por último, alterne o interruptor de ‘Inativo’ para ‘Ativo’ e clique no botão ‘Salvar Snippet’.

Detecção de Navegador e Classes de Corpo Específicas do Navegador
Às vezes, você pode encontrar problemas em que seu tema pode precisar de CSS adicional para um navegador específico.
Agora, a boa notícia é que o WordPress detecta automaticamente o navegador ao carregar e, em seguida, armazena temporariamente essas informações como uma variável global.
Você só precisa verificar se o WordPress detectou um navegador específico e, em seguida, adicioná-lo como uma classe CSS personalizada.
Simplesmente, copie e cole o seguinte código no arquivo functions.php do seu tema ou em um plugin de snippets de código:
function wpb_browser_body_class($classes) {
global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;
if ($is_iphone) $classes[] ='iphone-safari';
elseif ($is_chrome) $classes[] ='google-chrome';
elseif ($is_safari) $classes[] ='safari';
elseif ($is_NS4) $classes[] ='netscape';
elseif ($is_opera) $classes[] ='opera';
elseif ($is_macIE) $classes[] ='mac-ie';
elseif ($is_winIE) $classes[] ='windows-ie';
elseif ($is_gecko) $classes[] ='firefox';
elseif ($is_lynx) $classes[] ='lynx';
elseif ($is_IE) $classes[] ='internet-explorer';
elseif ($is_edge) $classes[] ='ms-edge';
else $classes[] = 'unknown';
return $classes;
}
add_filter('body_class','wpb_browser_body_class');
Você pode então usar classes como:
.ms-edge .navigation {some item goes here}
Se for um pequeno problema de preenchimento ou margem, esta é uma maneira bastante fácil de corrigi-lo.
Existem definitivamente muitos outros cenários onde o uso da função body_class pode te poupar de escrever longas linhas de código. Por exemplo, se você estiver usando um framework de tema como Genesis, então você pode usá-lo para adicionar classes personalizadas em seu tema filho.
Você pode usar a função body_class para adicionar classes CSS para layouts de página de largura total, conteúdo da barra lateral, cabeçalhos e rodapés, etc.
Guias de Especialistas em Design de Temas WordPress
Procurando por mais tutoriais? Confira nossos outros guias sobre design de temas no WordPress:
- How to Add a Parallax Effect to Any WordPress Theme
- Como Editar o Rodapé no WordPress (4 Maneiras)
- Como Adicionar Flocos de Neve Caindo no Seu Blog WordPress
- Como Atualizar um Tema WordPress Sem Perder Personalizações
- Como Obter Feedback de Design de Site no WordPress
Esperamos que este artigo tenha ajudado você a aprender como usar a classe body do WordPress em seus temas. Você também pode querer ver nosso artigo sobre como estilizar cada post do WordPress de forma diferente, e nossa comparação dos melhores plugins de construtores de página WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mrteesurez
Obrigado por compartilhar essas dicas e códigos sobre a classe do corpo do WordPress. Estou apenas aprendendo essa classe aqui, pois estou no desenvolvimento do WordPress, então esta postagem é benéfica para mim para entender mais sobre classes e funções do WordPress.
jenny
Por favor, me dê um exemplo de tema para superar um crocodilo, por favooooor
Corrinda
Obrigado, depois de ler vários artigos sobre body-class, este é o que finalmente fez sentido.
Consegui fazer funcionar em páginas individuais e em páginas de categoria, isso é ótimo. Os casos de uso foram o que fizeram a diferença para mim.
Equipe Editorial
Ótimo. Fico feliz em poder ajudar.
Admin
Yolanda
Ótimas dicas! Estou tentando descobrir como adicionar a classe do menu (aquela que você pode inserir no admin) a body_class:
[pre]
/** Adiciona a classe CSS do menu de navegação à classe do corpo */
function add_nav_menu_css( $classes ) {
$classes[] = ‘menu-class-from-admin’;
return $classes;
}
add_filter( ‘body_class’, ‘add_nav_menu_css’ );
[/pre]
Seth Burleigh
Ótimas dicas. Estou tentando fazer isso e, ao inserir “page-template page-template-(nome do arquivo do modelo)” no meu arquivo de cabeçalho, de modo que eu tenha:
<body >
E então eu modifico meu CSS para incluir: .page-template-home_corechella
Fico com uma página completamente em branco. Nada. O que estou fazendo de errado? Obrigado!
Equipe Editorial
Os page-templates são adicionados automaticamente na página inicial, desde que você tenha as tags body_class. Teria que ver o arquivo para ver o que você está fazendo de errado. Use um serviço de terceiros como o pastebin e cole o link aqui.
Admin
Seth
Ok, muito obrigado!
Mudei ligeiramente a abordagem desde a minha postagem (agora usando em vez de page template), mas um problema semelhante está acontecendo – o CSS correto do corpo (body.corechella) não está aparecendo. A classe do corpo original está tendo prioridade.
Modelo de página Corechella (http://dev.corebaby.org/corechella-home/) – http://pastebin.com/embed_js.php?i=8L6rhESr
Arquivo header.php do Corechella – http://pastebin.com/embed_js.php?i=n2Sn4jUJ
CSS (a nova classe body está no final) – http://pastebin.com/embed_js.php?i=4U6d09cQ”
Seth
Equipe Editorial
No seu header.php, você tem que manter a classe body assim:
1-click Use in WordPress
No seu CSS, use apenas .corchella em vez de body.corchella
Michael
Ótima postagem, obrigado
Equipe Editorial
Glad you found it helpful
Admin
Rasha
Tenho uma página de notícias que obtém posts usando category.php. Quero dar a ela uma classe específica para que eu possa tornar o conteúdo amplo e sem a barra lateral. Como posso fazer isso?
Vajrasar
De fato, uma boa postagem e muito informativa. Apenas uma pergunta – Por exemplo, se eu adicionar a classe de corpo específica do navegador hoje e, após alguns dias, precisar aplicar a classe de página no slug da página. As configurações/CSS que fiz com a classe de corpo específica do navegador serão arruinadas ou não?
Equipe Editorial
Não, não será arruinado. Pode ser substituído dependendo de como seu CSS é escrito.
Admin