Descobrimos que definir imagens destacadas de fallback para categorias do WordPress economiza muito tempo, especialmente para blogs com um alto volume de conteúdo.
Se você tem artigos que não possuem uma imagem destacada, ou se deseja que todas as postagens de uma categoria tenham miniaturas semelhantes, você pode definir uma imagem de fallback para cada categoria.
Dessa forma, você pode garantir que nenhuma postagem de blog ficará sem uma imagem destacada e você não precisará atribuí-las manualmente a cada postagem individual.
Neste artigo, mostraremos como definir as imagens destacadas de fallback padrão para categorias específicas no WordPress.

Por que Adicionar uma Imagem Destacada de Fallback para Categoria de Post?
Vamos supor que você tenha um blog WordPress onde você atribui uma única categoria a cada postagem. Você pode atribuir a todas as postagens dessa categoria para mostrar a mesma imagem de fallback se elas não tiverem uma imagem destacada por algum motivo.
Outro benefício de adicionar uma imagem de fallback para uma categoria de post é se suas páginas de arquivo de categoria recebem muito tráfego de busca, então elas se tornam mais envolventes e atraentes.
Dito isso, vamos ver como você pode adicionar uma imagem de fallback com base na categoria de post usando um plugin do WordPress e código personalizado.
- Definindo Imagem de Destaque de Fallback no WordPress Usando um Plugin
- Definindo Imagem de Destaque de Fallback no WordPress Sem um Plugin (Código Personalizado)
Definindo Imagem de Destaque de Fallback no WordPress Usando um Plugin
Por padrão, o WordPress não oferece uma opção para adicionar imagens às páginas de categorias de suas postagens. No entanto, você pode facilmente definir uma imagem de fallback para categorias de postagens usando um plugin do WordPress.
Primeiro, você precisará instalar e ativar o plugin Category and Taxonomy Image. Para mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
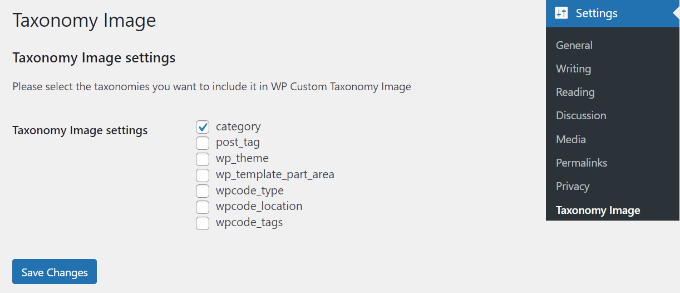
Após a ativação, você pode ir para Configurações » Imagem de Taxonomia no painel de administração do WordPress. Em seguida, você pode marcar a caixa de seleção 'categoria' para incluir imagens de taxonomia em suas categorias de postagens como fallback.

Não se esqueça de clicar no botão 'Salvar Alterações' quando terminar.
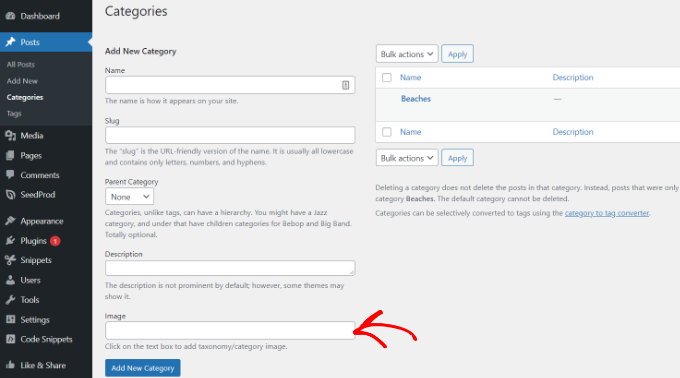
Depois disso, você pode ir para Posts » Categorias no seu painel do WordPress. Você verá um campo 'Imagem' aparecer ao adicionar uma nova categoria ou editar uma existente.

Simplesmente insira um URL de imagem que você deseja adicionar à sua categoria do WordPress. Para mais detalhes sobre isso, consulte nosso guia sobre como obter o URL de imagens que você carrega no WordPress.
Agora, quando você publicar uma postagem de blog sem uma imagem destacada atribuída, o WordPress usará a imagem que você acabou de definir para sua categoria.
Aqui está uma prévia da imagem que usamos em nosso site de demonstração.

É isso! Você adicionou com sucesso uma imagem de fallback com base na categoria da postagem.
Definindo Imagem Destacada de Fallback no WordPress sem um Plugin
Você também pode configurar uma imagem de fallback para categorias de postagem sem usar um plugin do WordPress. No entanto, este método não é recomendado para iniciantes, pois envolve trechos de código.
A primeira coisa que você precisa fazer é criar imagens para suas categorias do WordPress. Use o slug da categoria como nome do arquivo de imagem e salve-as todas no mesmo formato, como JPG ou PNG.
Em seguida, você pode fazer o upload das imagens de suas categorias para o seu site WordPress em Mídia » Adicionar Nova.

O WordPress armazenará suas imagens de categoria durante o upload e criará tamanhos de imagem definidos pelo seu tema.
Após fazer o upload das imagens de categoria, você precisará movê-las para um diretório diferente. Simplesmente conecte-se ao seu site usando um cliente FTP e vá para a pasta /wp-content/uploads/.

As imagens de categoria que você fez o upload serão armazenadas na pasta do mês, como /uploads/2022/08/.
Vá em frente e abra a pasta deste mês.

Você pode conferir nosso guia sobre onde o WordPress armazena imagens no seu site para mais informações.
Em seguida, crie uma pasta na área de trabalho do seu computador e nomeie-a como imagens-categoria. Agora, baixe todas as suas imagens de categoria e todos os tamanhos que o WordPress criou para elas para esta nova pasta na sua área de trabalho.
Assim que o download terminar, você precisará fazer o upload da pasta imagens-categoria para o seu diretório /wp-content/uploads. Fazer isso permitirá que você tenha todos os tamanhos de imagem de categoria em uma pasta separada, que é fácil de chamar no seu tema.
Para mais detalhes, consulte nosso guia sobre como usar FTP para fazer upload de arquivos para o WordPress.
Exibindo Imagem de Categoria como Imagem Destacada de Fallback Padrão
Em seguida, mostraremos como exibir uma dessas imagens como a imagem destacada de fallback quando uma postagem em uma categoria não tiver uma definida.
Este método envolve copiar e colar código, e normalmente não recomendamos que os usuários editem os arquivos de seus temas. Pequenos erros podem causar grandes problemas em seu site.
Uma maneira mais fácil de adicionar código ao seu site é usando WPCode. É o melhor plugin de snippets de código para WordPress, permitindo que você gerencie códigos personalizados em seu site de forma segura e fácil.
Primeiro, você precisará instalar e ativar o plugin gratuito WPCode. Para mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Em seguida, você pode ir para Snippets de Código » + Adicionar Snippet em seu painel de administração do WordPress para adicionar um novo snippet. Em seguida, basta clicar no botão ‘Adicionar Novo’.

Depois disso, você pode adicionar código personalizado ou usar um snippet da biblioteca do WPCode.
Para isso, você usará seu próprio código personalizado, então passe o mouse sobre a opção ‘Adicionar Seu Código Personalizado (Novo Snippet)’ e clique no botão ‘+ Adicionar Snippet Personalizado’.

Em seguida, você precisa selecionar ‘Snippet PHP’ como o tipo de código na lista de opções que aparecem na tela.

Agora adicione um nome para o seu snippet, que pode ser qualquer coisa para ajudá-lo a lembrar para que serve o código.

Depois disso, simplesmente copie o seguinte snippet de código e cole-o no campo ‘Pré-visualização do Código’.
/**
* Plugin Name: Category Thumbnail Fallback
* Description: Use the category image as fallback when the post does not have a featured image
*/
class WPBCategoryThumbnailFallback
{
protected static $taxonomies = ['category'];
protected $nonceId = 'wpb_category_thumb_fallback_none';
protected $fieldId = 'wpb_category_fallback_post_image';
public $taxonomy;
protected function __construct($taxonomy)
{
$this->taxonomy = $taxonomy;
}
public static function init()
{
foreach (static::$taxonomies as $taxonomy) {
$_self = new self($taxonomy);
add_action('admin_enqueue_scripts', [$_self, 'scripts']);
add_action("{$taxonomy}_add_form_fields", [$_self, 'add']);
add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2);
add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2);
add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2);
add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5);
}
}
public function scripts($hook_suffix)
{
if (in_array($hook_suffix, ['term.php', 'edit-tags.php'])) {
$screen = get_current_screen();
if (is_object($screen) && "edit-{$this->taxonomy}" == $screen->id) {
wp_enqueue_media();
wp_add_inline_script('media-editor', $this->inlineScript());
}
}
}
public function add()
{
?>
<div class="form-field upload_image-wrap">
<label for="upload_image">Image</label>
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value=""/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
<p>Enter a URL or upload an image</p>
</div>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function edit($term, $taxonomy)
{
$value = get_term_meta($term->term_id, $this->fieldId, true);
$image = wp_get_attachment_image((int)$value);
?>
<tr class="form-field upload_image-wrap">
<th scope="row"><label for="name">Image</label></th>
<td>
<label for="upload_image">
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value="<?php
echo esc_attr($value)
?>"/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"><?php
echo $image;
?></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
</label>
<p class="description">Enter a URL or upload an image</p>
</td>
</tr>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function saveTerm($term_id, $tt_id)
{
$data = array_filter(wp_unslash($_POST), function ($value, $key) {
return in_array($key, [$this->nonceId, $this->fieldId]);
}, ARRAY_FILTER_USE_BOTH);
if (
empty($data) ||
empty($data[$this->nonceId]) ||
! wp_verify_nonce($data[$this->nonceId], $this->nonceId) ||
! current_user_can('manage_categories')
) {
return null;
}
if (empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) {
return delete_term_meta($term_id, $this->fieldId);
}
$value = absint($data[$this->fieldId]);
return update_term_meta($term_id, $this->fieldId, $value);
}
public function editTerm($term_id, $tt_id)
{
$this->saveTerm($term_id, $tt_id);
}
public function fallback($null, $object_id, $meta_key, $single, $meta_type)
{
if (
$null === null &&
$meta_key === '_thumbnail_id'
) {
$meta_cache = wp_cache_get($object_id, $meta_type . '_meta');
if ( ! $meta_cache) {
$meta_cache = update_meta_cache($meta_type, [$object_id]);
$meta_cache = $meta_cache[$object_id] ?? null;
}
$val = null;
if (isset($meta_cache[$meta_key])) {
if ($single) {
$val = maybe_unserialize($meta_cache[$meta_key][0]);
} else {
$val = array_map('maybe_unserialize', $meta_cache[$meta_key]);
}
}
if (empty($val)) {
$fallbackImageId = $this->getPostFallbackImageId($object_id, $single);
if ( ! empty($fallbackImageId)) {
return $fallbackImageId;
}
}
return $val;
}
return $null;
}
public function getPostFallbackImageId($postId, $single)
{
$terms = get_the_terms($postId, $this->taxonomy);
if (empty($terms) || is_wp_error($terms)) {
return null;
}
foreach ($terms as $term) {
$fallbackIdFromCategoryId = get_term_meta($term->term_id, $this->fieldId, $single);
if ( ! empty($fallbackIdFromCategoryId)) {
return $fallbackIdFromCategoryId;
}
}
return null;
}
public function inlineScript()
{
return "jQuery(document).ready(function ($) {
var custom_uploader;
$('#upload_image_button').click(function (e) {
e.preventDefault();
//If the uploader object has already been created, reopen the dialog
if (custom_uploader) {
custom_uploader.open();
return;
}
//Extend the wp.media object
custom_uploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
//When a file is selected, grab the URL and set it as the text field's value
custom_uploader.on('select', function () {
console.log(custom_uploader.state().get('selection').toJSON());
attachment = custom_uploader.state().get('selection').first().toJSON();
var thumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url
? attachment.sizes.thumbnail.url
: attachment.url;
$('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">');
$('#upload_image').val(attachment.id);
});
//Open the uploader dialog
custom_uploader.open();
});
});";
}
}
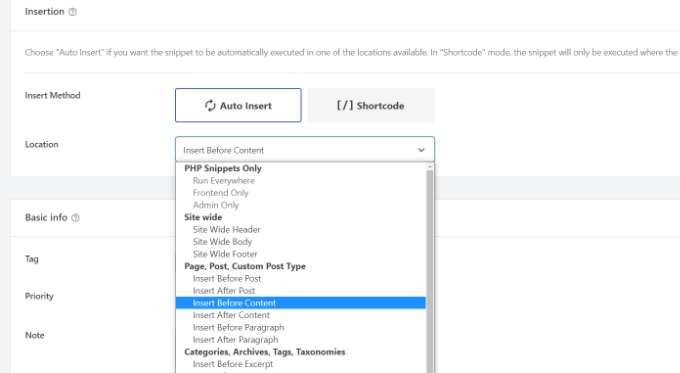
Em seguida, você pode rolar para baixo até a seção ‘Inserção’ e escolher ‘Inserir Automaticamente’ para que o plugin cuide do posicionamento para você.
Em seguida, escolha a opção ‘Inserir Antes do Conteúdo’ na seção ‘Página, Postagem, Tipo de Postagem Personalizado’ no menu suspenso ‘Localização’.

Você pode então retornar ao topo da página e alternar o seletor de ‘Inativo’ para ‘Ativo’.
Assim que você clicar no botão ‘Salvar Snippet’ no topo, sua imagem de fallback estará no lugar.

Você também pode querer ver nosso guia sobre como adicionar snippets de código personalizado no WordPress.
Observação: Este snippet de código funcionará apenas com a taxonomia ‘category’. No entanto, você pode adicionar mais taxonomias adicionando seus nomes à lista na seguinte classe no código e alterando o termo entre colchetes para ‘tag’ ou ‘post’, por exemplo.
protected static $taxonomies = ['category'];
Quando terminar, simplesmente visite seu site para ver a imagem de fallback.

Esperamos que este artigo tenha ajudado você a adicionar uma imagem destacada de fallback com base na categoria da postagem. Você também pode ver nosso guia sobre como adicionar uma barra de progresso em postagens do WordPress e nossas escolhas de especialistas das melhores alternativas ao Canva para gráficos de sites.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Acho que há algo errado com o snippet do WPCode no artigo, ele está mostrando alguns números de linha sobrepostos na coluna da esquerda.
WPBeginner Support
Isso se deve ao nosso CSS que atualmente limita os números a uma coluna de um caractere.
Admin
Nicola
O mais interessante seria ter um hook para substituir a miniatura a ser usada em funções, para não ter que se preocupar em substituir onde quer que a miniatura seja usada.
Sohail
Thank you. This works like a charm
Embora a imagem destacada de fallback seja exibida na postagem; alguma ideia de como eu poderia exibi-las em páginas de categoria/arquivo, ou onde as postagens são exibidas na página inicial?
Deepak
agora temos um plugin para este mesmo requisito? ou ainda precisamos usar o método manual?
tina
Olá!
Por favor, mostre como os artigos são exibidos em "MAIS AGORA NO WPBEGINNER" acima?? um modelo do Wordpress
Obrigado
David
I turned off the organize posts by date month in settings/media, and changed url to reflect uploads directory specifically – that way I can avoid the extra step. I’m hoping this won’t cause issues with my host but it certainly makes life a little easier for me. Thank you so much for sharing this info, I have been searching for a looooong time and it’s finally how I want it
Rashid khan
olá,,, eu quero adicionar imagem dinâmica na minha página inicial do wordpress. onde já existem 5 imagens definidas em locais diferentes..
eu só quero substituí-las e adicionar novas fotos por post e categorias…
por favor me ajude
eu tentei, mas sem sucesso
eu usei a função post by thumbian
Richard Stewart
Isso é ótimo, mas falhei miseravelmente tentando implementar a exibição de imagem de categoria como imagem em destaque de fallback padrão no meu tema de classificados. Ele usa categorias diferentes das categorias de posts 'estoque' e o autor se recusa a ajudar.
Você oferece algum serviço técnico, pago ou não, onde possa me ajudar a implementar a exibição de imagem de categoria como imagem em destaque de fallback padrão no meu tema?
Matt Cromwell
Isso é realmente incrível, uma dica muito útil no meu caso. O único problema é que o primeiro código acima está incompleto. Felizmente eu não precisei da parte "if", então eu apenas a removi e tudo ficou bem.
Obrigado por algumas dicas bem avançadas no seu site "para iniciantes". Continue assim!
WPBeginner Support
@Matt obrigado por nos avisar, nós corrigimos.
Admin
Damien Carbery
Outra ideia seria definir a miniatura da postagem quando a postagem for salva. A vantagem da solução acima é que a miniatura da categoria é facilmente alterada.