Deseja editar suas postagens e páginas do WordPress diretamente do seu site? Você pode adicionar facilmente um link de postagem de edição às suas postagens e páginas, para que possa fazer alterações rapidamente sem passar pelo painel do WordPress.
Isso é algo que fazemos no WPBeginner para economizar tempo e otimizar nosso fluxo de trabalho. Ele permite que nossos redatores ajustem e atualizem instantaneamente seus artigos a partir do front-end do site.
Neste artigo, mostraremos como você pode adicionar um link de edição de postagem às suas páginas e postagens do WordPress.

Por que adicionar um link de edição de postagem às postagens e páginas do WordPress?
Adicionar um link “Editar postagem” às postagens e páginas do WordPress permite que você faça alterações rápidas e fáceis em seu conteúdo.
Em vez de pesquisar suas postagens e páginas no painel do WordPress, basta clicar no link “Editar postagem” no front-end do seu site. Isso abrirá diretamente a tela do editor de posts ou páginas.

Observação: o link editar postagem só estará visível para os usuários que estiverem conectados e tiverem a função de usuário e as permissões adequadas.
Muitos temas do WordPress têm esse recurso, mas às vezes ele é removido pelos desenvolvedores. Se o seu tema não tiver esse recurso, você deverá adicioná-lo manualmente.
Como adicionar um link de edição de postagem a postagens e páginas do WordPress
Para adicionar um link de edição de postagem ao WordPress, você precisará adicionar um código aos seus arquivos do WordPress.
Mostraremos dois métodos diferentes para adicionar o código ao seu site:
O primeiro método é muito fácil e você não precisa ter nenhuma experiência em programação. Porém, ele não funciona com todos os temas e você não terá controle sobre onde exatamente o link aparece.
O segundo método é mais técnico, e você precisará ter algum conhecimento de PHP para saber onde colocar o código. No entanto, ele lhe dará controle sobre exatamente onde o link de edição aparece.
Dito isso, vamos mostrar a você como adicionar um link de edição de postagem a postagens e páginas do WordPress.
Método 1: Adicionar um link de postagem de edição no WordPress usando o WPCode (recomendado)
Para esse método, você terá de adicionar um trecho de código editando o arquivo functions.php do seu tema ou usando um plug-in de trechos de código.
Para obter instruções mais detalhadas, consulte nosso guia sobre como colar trechos da Web no WordPress.
Para este tutorial, usaremos o plug-in WPCode em vez de editar o arquivo functions.php.

Sempre recomendamos o uso do WPCode porque ele é gratuito, fácil de usar e não danificará seu site se algo der errado.
Para começar, você precisará instalar e ativar o plug-in gratuito WPCode. Consulte nosso guia sobre como instalar um plug-in do WordPress para obter instruções passo a passo.
Observação: a versão gratuita do WPCode tem tudo o que você precisa para adicionar código personalizado ao WordPress. No entanto, se quiser recursos mais avançados, como snippets programados, pixels de conversão e muito mais, você pode fazer upgrade para o WPCode Pro.
Depois que o plug-in for ativado, um novo item de menu chamado “Code Snippets” será adicionado à barra de administração do WordPress. Ao clicar nele, será exibida uma lista de todos os snippets de código personalizados que você salvou em seu site. Como você acabou de instalar o plug-in, sua lista estará vazia.
Vá em frente e clique no botão “Add New” (Adicionar novo) para adicionar seu trecho de código.

Isso o levará à página Add Snippet. A partir daí, você pode escolher um trecho de código da biblioteca integrada ou adicionar seu próprio código personalizado.
Nesse caso, vá para a opção “Add Your Custom Code (New Snippet)” e clique no botão “+ Add Custom Snippet” abaixo dela.

Em seguida, selecione “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

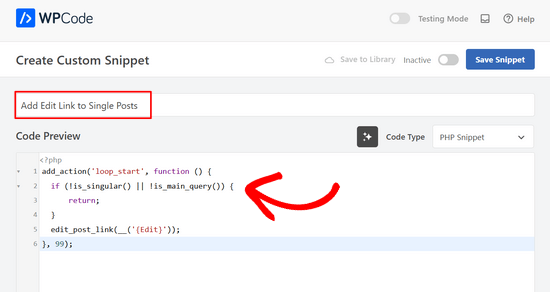
Em seguida, você precisará nomear seu snippet (chamamos o nosso de “Add edit link to single posts”) e, em seguida, copiar e colar o seguinte código na caixa “Code Preview”:
1 2 3 4 5 6 | add_action('loop_start', function () { if (!is_singular() || !is_main_query()) { return; } edit_post_link(__('{Edit}'));}, 99); |
Esse snippet de código adicionará o link de edição a posts e páginas individuais.

Agora, se você rolar para baixo até a seção Inserção, verifique se o Método de inserção é “Inserção automática” e o Local é “Executar em todos os lugares”.
Em seguida, basta alternar a chave de “Inativo” para “Ativo” e clicar no botão “Salvar snippet” na parte superior da página.

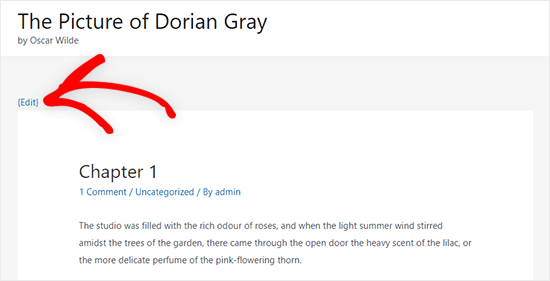
Agora, quando você visualizar uma postagem de blog, deverá ver um link “Edit” (Editar) na parte superior.
Veja como é o nosso:

Estamos usando o tema Astra em nosso site de teste, e é aqui que nosso link de edição aparece. Ele pode ter uma aparência diferente em seu site, dependendo do tema do WordPress.
Método 2: Adicionar um link Edit Post editando manualmente os arquivos do tema
Você pode modificar os arquivos de temas individuais diretamente ou criar um tema filho para substituir esses arquivos de temas.
Recomendamos a criação de um tema filho para que você não perca as alterações feitas ao atualizar o tema. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como criar um tema filho do WordPress.
Se estiver editando os arquivos do tema diretamente ou criando um tema filho, você precisará copiar e colar o código a seguir e adicioná-lo aos arquivos single.php, post.php, index.php ou a outros arquivos de modelo de conteúdo do seu tema.
1 | <?php edit_post_link(__('{Edit}')); ?> |
Esse código simplesmente adiciona um link de edição de post em seus posts e páginas do WordPress. Você pode alterar o texto “{Edit}” para o que quiser que o link diga.
Na maioria dos temas, você deverá adicionar esse código dentro do loop da postagem, diretamente após os metadados da postagem.
Por exemplo, veja como o código ficaria no final dos metadados da postagem de um tema.
1 | By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
Você também pode adicionar esse código a qualquer parte do tema em que deseja que o link para editar a postagem seja exibido. Por exemplo, você pode adicioná-lo à parte inferior do conteúdo da postagem.
Depois de adicionar o código e salvar o arquivo, você precisa carregá-lo no diretório de temas da sua conta de hospedagem do WordPress.
Para isso, você pode usar um cliente FTP ou a opção de gerenciador de arquivos no painel de controle da hospedagem do WordPress.
Se você nunca usou o FTP antes, talvez queira dar uma olhada em nosso guia sobre como usar o FTP para fazer upload de arquivos para o WordPress.
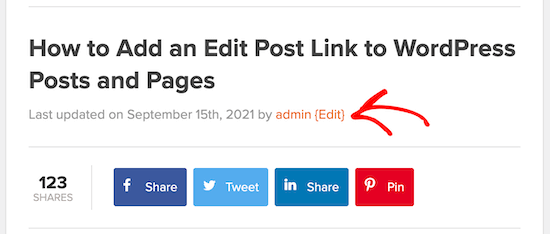
Agora, quando estiver conectado ao WordPress e visualizar um post ou uma página no front end, basta clicar no link “Edit” (Editar) e você será levado à tela do editor de posts.

Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão de edição rápida aos posts e comentários do WordPress. Talvez você também queira ver nosso guia sobre como reordenar facilmente as postagens no WordPress e nossas escolhas de especialistas dos melhores plug-ins de postagens populares para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





DD
I used Method 1, but the Edit link shows three times in a row as “EditEditEdit”
WPBeginner Support
That is quite strange, did your theme already include an edit link at the top of the page for one possibility?
Admin
Seon Noh
Hi, Thank you for sharing this. one question from here, is it possible to that edit button on the post lead to a form of editing from the frontend? i want a user who generate the post to be able to update the post using this button on the post using the form, not in wordpress dashboard.
WPBeginner Support
Not at the moment, if we find a plugin with that feature that we would recommend, we will be sure to share!
Admin
Josef Maria Wagner
Thanks, it works in posts but not in pages. My theme is Blocksy. How to enable it on pages?
WPBeginner Support
It would depend on the method being used, if it is the first method then you would want to modify the template your theme is using for pages. You can see our guide on the template hierarchy to help select the correct template in our guide below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Josef Maria Wagner
Thanks and greetings from Munich
Tosunkaya
Thanks, really helped saving time. After used a new theme on one of my site, i missed this feature which exist other site’s themes, i quickly added.
WPBeginner Support
Glad our guide was helpful
Admin
Armando E. Torre Puerto
What’s “anywhere inside the loop”? Under waht line is that?
Tom Farrell
The idea of adding the Quick Edit to posts is great, but can I also add it to Links. I have a large number of links that need to be re categorised and Quick edit would be a great help.
SS Kuruganti
I know this is an old post, but I really needed to thank you for this. You instructions were simple to follow (and understand) and solved my problem perfectly! =)
melissa
Searched all over for instructions that made sense. Yours did. Thanks!
Matthias
Thank you for this post! I’ve accidentally deleted this code-snipplet from my WooThemes-Theme