Recentemente, um usuário nos pediu dicas para otimizar o desempenho de seu site WordPress. Uma de nossas sugestões foi substituir o script jQuery padrão do WordPress pelo jQuery do Google Hosted Libraries.
O WordPress inclui o jQuery com o software principal por padrão. No entanto, descobrimos que substituí-lo pela versão mais recente do jQuery da biblioteca do Google pode melhorar o desempenho.
Neste artigo, mostraremos como substituir facilmente o script jQuery padrão do WordPress pela biblioteca do Google para melhorar o desempenho e a velocidade.

Por que e quando você deve substituir o jQuery padrão do WordPress
A jQuery é uma biblioteca JavaScript popular usada por desenvolvedores para criar belos aplicativos da Web. Ela é usada com bastante frequência no WordPress para adicionar recursos como controles deslizantes, pop-ups e muito mais.
O WordPress inclui uma biblioteca jQuery no pacote do software principal do WordPress. Muitos dos principais plug-ins e temas mais populares do WordPress dependem dessa biblioteca para obter funcionalidades e recursos essenciais.

No entanto, carregar jQuery em um servidor de hospedagem compartilhada pode consumir muitos recursos e tornar seu site mais lento, especialmente se você estiver usando temas ou plug-ins do WordPress mal codificados que não sigam as práticas recomendadas do WordPress.
Outro problema com o uso da versão do jQuery que está incluída no WordPress é que ela não será atualizada a menos que o WordPress a atualize. Pode haver versões mais recentes do jQuery com correções de desempenho ou segurança, mas você não terá acesso a elas até que sejam incluídas em uma atualização do WordPress.
Há algumas soluções alternativas para corrigir isso. Por exemplo, você pode carregar o jQuery por meio dos servidores do Google ou do CDN oficial do jQuery.
As bibliotecas hospedadas pelo Google são uma boa opção porque seus servidores são estáveis, atualizados e altamente otimizados para velocidade, o que permite que o jQuery carregue muito mais rápido em seu site WordPress.
Dito isso, vamos dar uma olhada em como substituir facilmente o jQuery padrão do WordPress pela biblioteca do Google.
Substituir o jQuery padrão do WordPress pela biblioteca do Google
O WordPress vem com um método interno para adicionar facilmente scripts e folhas de estilo. Isso também permite que você remova com segurança quaisquer scripts ou folhas de estilo carregados usando o método interno.
Usaremos esse método para primeiro desativar o jQuery padrão do WordPress. Depois disso, diremos ao WordPress para carregar o jQuery por meio da biblioteca do Google.
Você precisará adicionar o seguinte código ao arquivo functions.php do seu tema, a um plug-in específico do site ou a um plug-in de snippets de código.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_modify_jquery() { //check if front-end is being viewed if (!is_admin()) { // Remove default WordPress jQuery wp_deregister_script('jquery'); // Register new jQuery script via Google Library wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', false, '3.6.0'); // Enqueue the script wp_enqueue_script('jquery'); }}// Execute the action when WordPress is initializedadd_action('init', 'wpb_modify_jquery'); |
Recomendamos o uso do plug-in WPCode code snippets para adicionar esse código no WordPress. Ele é gratuito, fácil de usar e não danificará seu site se algo der errado.
Observação: há também uma versão premium do WPCode que oferece recursos avançados, como revisões de código, pixels de conversão automática, snippets programados, uma biblioteca de nuvem privada e muito mais.
Para começar, você precisará instalar e ativar o WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in estiver ativado, navegue até Code Snippets “ Add Snippet no painel do WordPress. A partir daí, localize a opção “Add Your Custom Code (New Snippet)” e clique no botão “Use snippet” abaixo dela.

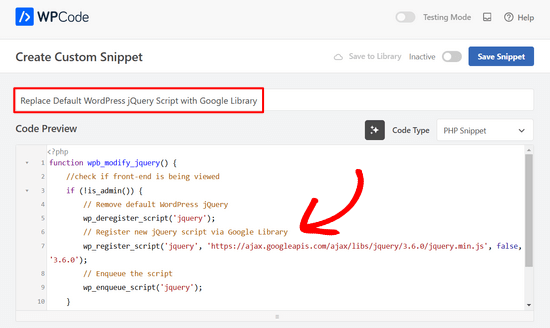
A partir daí, você precisa selecionar “PHP Snippet” na lista de tipos de código que aparece na tela.

Em seguida, você pode adicionar um título ao seu snippet de código. Ele pode ser qualquer coisa que o ajude a lembrar para que serve o código.
Depois disso, basta colar o código acima na caixa “Code Preview” (Visualização de código).

Por fim, alterne a chave de “Inativo” para “Ativo” e clique no botão “Salvar snippet”.

Isso é tudo! O WordPress agora substituirá o jQuery padrão e o carregará por meio da biblioteca do Google.
Observação: esse método continuará carregando a versão do jQuery mencionada no URL. No futuro, talvez você precise alterar o URL da biblioteca do Google para usar uma versão mais recente do jQuery.
O Google não atualizará automaticamente o número da versão para você, pois isso pode causar problemas de compatibilidade se o seu tema ou plug-ins dependerem de uma versão diferente.
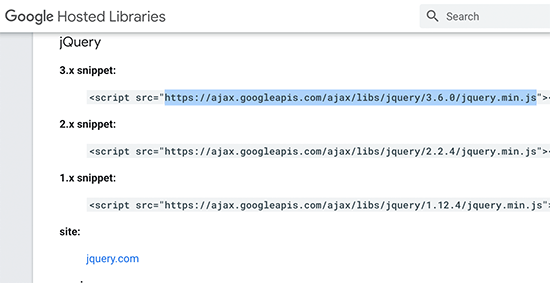
Você pode encontrar o URL mais recente visitando o site das bibliotecas hospedadas pelo Google.

A partir daí, você também pode encontrar os URLs de versões mais antigas do jQuery que podem ser usados para solucionar problemas, se necessário.
Substituição de outras bibliotecas jQuery padrão
Além da biblioteca jQuery principal, o WordPress também inclui vários outros scripts jQuery. Alguns desses scripts, como o jQuery Mobile e o jQuery UI, estão hospedados na biblioteca do Google.
Para outras bibliotecas, você pode usar os próprios servidores CDN da jQuery para carregá-las muito mais rapidamente. No exemplo a seguir, substituímos o script jquery-ui-core do WordPress pela versão oficial do jquery-ui.
1 2 3 4 5 6 7 8 | function wpb_modify_jquery_ui() {if (!is_admin()) {wp_deregister_script('jquery-ui-core');wp_register_script('jquery-ui-core', 'https://code.jquery.com/ui/1.12.1/jquery-ui.min.js', false, '1.12.1');wp_enqueue_script('jquery-ui-core'); }}add_action('init', 'wpb_modify_jquery_ui'); |
Assim como as bibliotecas do Google, você precisará substituir o URL após algum tempo para usar a versão mais recente do script.
Desativar completamente o jQuery no WordPress
Devido ao seu amplo uso, não recomendamos desativar completamente o jQuery em seu site WordPress. Mesmo que seu tema do WordPress não use jQuery, muitos plug-ins populares do WordPress ainda precisam dele.
No entanto, se você tiver certeza de que seu site não precisa do jQuery, poderá desativá-lo com segurança.
Basta adicionar o seguinte código ao arquivo de funções do seu tema, a um plug-in específico do site ou a um plug-in de trechos de código como o WPCode.
1 | if ( !is_admin() ) wp_deregister_script('jquery'); |
Isso é tudo. Esse código simplesmente desativa o carregamento do script jQuery no front-end de seu site WordPress.
Solução de problemas relacionados ao jQuery no WordPress
As novas versões do jQuery podem, às vezes, preterir ou remover métodos e funções antigos. Se um plug-in do WordPress em seu site estiver usando um método mais antigo, isso poderá causar problemas.
Você pode notar avisos na área do Console da ferramenta Inspect ou pode notar que alguns recursos simplesmente pararam de funcionar.
O WordPress costumava usar um script chamado jQuery-migrate para fornecer compatibilidade de backup com versões mais antigas do jQuery. No entanto, desde o WordPress 5.5, esse script foi retirado do WordPress.
Se quiser adicionar novamente o script jQuery-migrate ou solucionar problemas entre diferentes versões do jQuery, você pode tentar o seguinte método.
Basta instalar e ativar o plug-in Version Control for jQuery. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
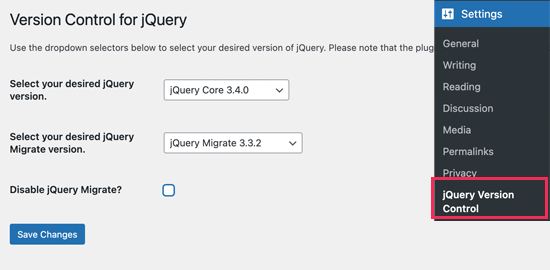
Após a ativação, você precisa visitar a página Settings ” jQuery Version Control. Aqui, você pode escolher a versão do jQuery que deseja usar.
O plug-in carregará automaticamente essa versão do CDN oficial do jQuery.

O plug-in também carregará o script de migração do jQuery. Se desejar, você pode desativá-lo durante a solução de problemas.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para salvar suas alterações.
Esperamos que este artigo tenha ajudado você a aprender como substituir o jQuery padrão do WordPress pela biblioteca do Google. Talvez você também queira ver estes tutoriais úteis sobre jQuery para usuários do WordPress ou ver nosso guia completo de otimização de desempenho do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





ALEX
Hello,
We have a server in China, and all of resource from Google are blocked by Chinese government firewall.
But, the Jquery and Fonts resources are loaded from Google on WordPress by default now, and the site is caused seriously delay.
So, is there anyway to force Js or CSS resources to be loaded from local server please?
Thanks
WPBeginner Support
If you have a web address for the jquery files on a local server then you would change the url in the snippet to point toward where the jquery is located.
Admin
Wilbur
Hey, sorry for haling this post out of the grave… How relevant is this still? In Terms of the latest P Core versions?
How relevant is this still? In Terms of the latest P Core versions?
Thanks
Jorge
Hi,
Here is a more advanced implementation:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Where “cdn.yourdomain.com” it should be replaced by the file path, using a CDN for a better result.
Best Regards,
Jorge Ortiz
Simon
Both the post’s solution and this one break my site
Plato39
Jorge’s code worked for me – but the quotation marks must be replaced. Try this:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Plato39
OK – it’s this webpage that is adding the fancy quotes. Just do a ‘find and replace’ in your text editor (or manually replace the quotes with plain ones) and the code will work in your theme’s functions.php file.
Shaurya
what do i put in the url if I dont have a cdn ?
will
hi
thank you very much for your post, I tried to change it and do not know if I did well because my web now is 2 seconds slower
How do I check if I did well and I’m using the google libraries?
Ihsan
I tested code above and i replace the last line with this to make it work and better
add_action( ‘wp_print_scripts’, ‘modify_jquery’, 100 );
Alejandro
Hi, Thank you for your tips. I do not know Why when using this function, the jquery from Google is loading twice, I mean, I have two HTTP request instead of one, Here is the test: http://tools.pingdom.com/fpt/#!/dROQaF/http://elbauldelprogramador.com.
With jquery.easing the same happends, but this time with 3 HTTP request for the same file.
Any ideas? I’ve been looking into the code but didn’t find duplication of wp_enqueue_script(”);
Thank you in advance
Alejandro
Just notice that when I am logged in, jquery from google is only loaded once.
Mathieu
Thanx! The jQuery used to break up my admin functionality now that’s solved.
Mitch
Thanks much appreciated.
Joseph Chambers
What if I want to load either HTTP or HTTPS based on whatever the visitor is visiting our page on.
for most things we can change: http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js -> //ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js and it works. However; something in the wp_register_script() is throwing a error ( White page with the word: Error ) when I change that. thoughts, solutions?
Sajid Iqbal
Thanks Syed for this great post. Saved me a lot of time.
Matt Ogborne
Very helpful, Thank you!
Matt
Riversatile
Hi,
Here is the latest version of the googleapi jquery file.
When you copy/paste the code above, don’t forget to replace the jquery URl by this one :
http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js
Then replace “1.4.4” by “1.6.2”
Like that :
//Making jQuery Google APIfunction modify_jquery() { if (!is_admin()) { // comment out the next two lines to load the local copy of jQuery wp_deregister_script(‘jquery’); wp_register_script(‘jquery’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js’, false, ‘1.6.2’); wp_enqueue_script(‘jquery’); }}add_action(‘init’, ‘modify_jquery’);
vnu
Could anyone tell me if I need to modify (!is_admin) to “minimum” capability if I use a plugin plugin like thethefly ‘s tabs and accordions . So the tabs created on pages are view-able by everyone?
Thanks !
Melissa Cleaver
Thanks so much for the code, but when I tried to use it in my functions.php file, I got a fatal error, no matter where in the code I put it. Am I doing something wrong here?
Editorial Staff
Try the new code that we just put out there.
Admin
swanie
Question: does Google Library do a good job at pulling in the alt tag info from the media library? … I have several professional themes that use a main page jQuery slider, but they don’t pull in the alt tag … thus, the source code look like: alt=”” … which of course, is an seo no-no. I’ve never used the Google Library script … I’d be curious how that works. What’s your experience?
Editorial Staff
Alt tag for what? This is only replacing the javascript….
Admin
swanie
OK … I guess I’m specifically talking about jQuery sliders … I have purchased several professional themes with a main page jQuery slider … here’s one of them: http://coloradospringsautomechanics.com … if you view source, it pulls in the images, but not the alt tags … the alt tag is empty.
I guess by reading this post, this Google Library approach could possibly resolve that.
Another solution could be to break open the plugin files and add to the alt tag so I should have:
img src=”file.jpg” alt=”” title=””
Just wondering why these jQuery sliders don’t pull in the alt tags. That make sense? Am I off-subject?
You guys rock, by the way.
Aamir Rizwan
Your website is flagged “malware” by Google.
Geraldo
//Offtopic
@Swanie
Go and look here : http://sitecheck.sucuri.net/results/coloradospringsautomechanics.com/
Security report (Warnings found):
error Blacklisted: Yes
error Likely compromised: Yes
//Ontopic
We can’t : “bundle” all our JQuery scripts? Do we have to make a call for every script seperate?
WPBeginner Support
@Geraldo : you can resolve dependensies. For example if you are loading a jQuery script it would obviously need jQuery so you add that as dependency and WordPress would enqueue it for you.