Depois de todo o trabalho em um post de blog do WordPress, ver os leitores saírem depois de uma página é frustrante.
Um grande motivo? Os links de navegação de texto simples na parte inferior dos seus posts mal são notados.
Adicionar imagens em miniatura a esses links de navegação pode ajudar a chamar a atenção. Os leitores podem ver instantaneamente o que vem a seguir, o que os torna muito mais propensos a permanecer e explorar seu conteúdo.
Testamos muitos métodos e descobrimos que o WPCode é a melhor ferramenta para o trabalho. Ele permite adicionar trechos de código personalizados com segurança sem tocar nos arquivos do seu tema.
Neste guia, mostraremos exatamente como adicionar miniaturas aos seus links de posts anterior e próximo no WordPress. É mais fácil do que você pensa! 💡

Por que exibir miniaturas com os links de posts anterior e próximo?
Em resumo, as miniaturas tornam instantaneamente seus links de navegação mais atraentes e clicáveis. Eles podem incentivar os leitores a continuar explorando seu site.
Seu blog WordPress oferece alguns recursos úteis para ajudar os visitantes a encontrar novo conteúdo e navegar em seu site. Esses recursos incluem:
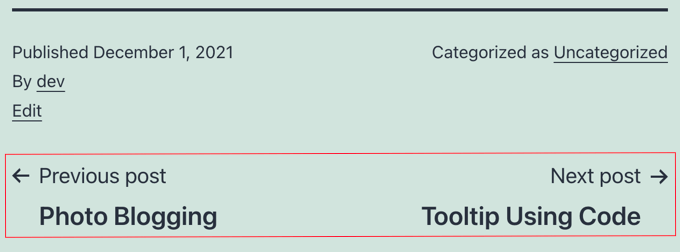
Outra funcionalidade útil de navegação é encontrada na parte inferior de cada postagem de blog. Lá, você encontrará links para as postagens anterior e seguinte do seu site.

Esses links aumentam o engajamento do usuário porque, quando os visitantes terminam de ler uma postagem de blog, eles podem procurar algo mais para ler. No entanto, se você adicionar miniaturas, os links parecerão mais interativos.
É também uma ótima maneira de chamar a atenção para suas postagens de blog de melhor desempenho ou postagens de blog populares.
Por exemplo, você pode ter conteúdo pilar que já está gerando muito tráfego e convertendo esses leitores em assinantes de e-mail. Adicionar miniaturas com links de postagem apenas ajudaria você a construir sua lista de e-mail e expandir seu pequeno negócio.
Com isso em mente, mostraremos como adicionar miniaturas aos links de postagem anterior e seguinte no WordPress. Aqui estão todos os tópicos que abordaremos neste artigo:
- Using Thumbnails with Previous and Next Post Links in WordPress
- Alternativa: Exibindo Postagens Populares com Miniaturas
- Perguntas Frequentes Sobre Miniaturas de Navegação de Postagem
- Links Bônus: Usando Imagens e Outros Arquivos de Mídia no WordPress
Vamos começar!
Usando Miniaturas com Links de Postagem Anterior e Seguinte no WordPress
Para adicionar miniaturas aos seus links de postagem anterior e seguinte, você terá que adicionar código aos arquivos do seu tema WordPress. Se você nunca fez isso antes, consulte nosso guia sobre como copiar e colar código no WordPress.
Adicionando Código Usando WPCode
O primeiro passo é adicionar o seguinte trecho de código usando WPCode, o melhor plugin de snippets de código. Ele permite que você adicione código sem quebrar seu site e vem com muitos modelos prontos, para que você não precise escrever código do zero.
Nos sites de nossas marcas parceiras, usamos o WPCode para criar e gerenciar snippets de código personalizados. Ele funcionou incrivelmente bem para nós, e você pode conferir nossa análise completa do WPCode para explorar seus recursos.
Para começar, você precisará instalar e ativar o plugin WPCode. Se precisar de ajuda, você pode conferir nosso artigo sobre como instalar um plugin do WordPress.
✋ Observação: Você pode usar a versão gratuita do WPCode para adicionar um snippet personalizado, mas atualizar para o WPCode Pro lhe dá acesso ao histórico completo de revisões de código e recursos de agendamento.
Após a ativação, acesse a página Snippets de Código » + Adicionar Snippet no seu painel do WordPress.
Em seguida, clique no botão ‘Adicionar Novo’.

Você será redirecionado para uma biblioteca de snippets de código, onde poderá escolher entre uma ampla variedade de modelos pré-fabricados.
Para adicionar miniaturas aos links das postagens anterior e seguinte, faremos o upload de um trecho de código personalizado. Portanto, vamos clicar em ‘Usar Snippet’ em ‘Adicionar Seu Código Personalizado (Novo Snippet)’.

No pop-up que aparece, você selecionará o tipo de código.
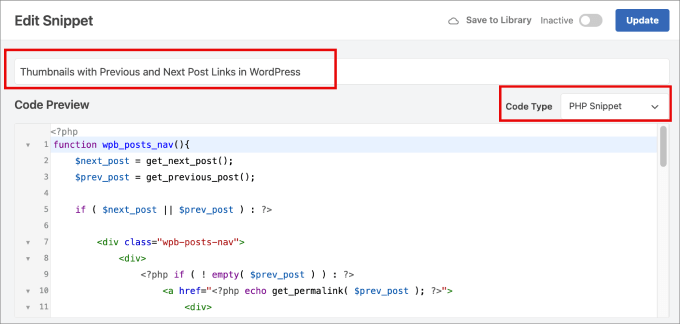
Aqui, você desejará escolher ‘Snippet PHP’.

O próximo passo é dar um nome ao snippet de código para que você possa consultá-lo mais tarde.
Em seguida, simplesmente copie o seguinte código para o editor de texto do WPCode:
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Depois de inserir o snippet, você pode alternar o botão de ‘Inativo’ para ‘Ativo’.
Deve ficar assim.

Isso permitirá que o código funcione.
Em seguida, você pode simplesmente clicar no botão ‘Atualizar’.

Agora, precisaremos voltar para a página Snippets de Código » + Adicionar Snippet.
Novamente, na opção ‘Adicionar Seu Código Personalizado (Novo Snippet)’, você selecionará ‘Usar Snippet’.

Certifique-se de selecionar ‘Snippet PHP’ no pop-up que aparece.
Depois disso, você pode dar um nome descritivo para que possa consultá-lo facilmente mais tarde.

Agora, você pode copiar o seguinte código e colá-lo no editor de texto do WPCode.
wpb_posts_nav();
Este código informa ao WordPress onde mostrar a navegação com a imagem em destaque.
Com isso feito, você vai querer rolar para baixo até a seção ‘Inserção’ e clicar no menu suspenso ao lado de ‘Localização’.
A partir daqui, vá para ‘Específico da página’ e escolha ‘Inserir após o post’. Dessa forma, as miniaturas aparecerão corretamente ao lado dos links.

Finalmente, você pode ativar o ‘Ativo’ e clicar em ‘Atualizar’.
Após salvar suas alterações, você pode usar esta função no modelo onde deseja mostrar links de posts anteriores e seguintes com miniaturas.

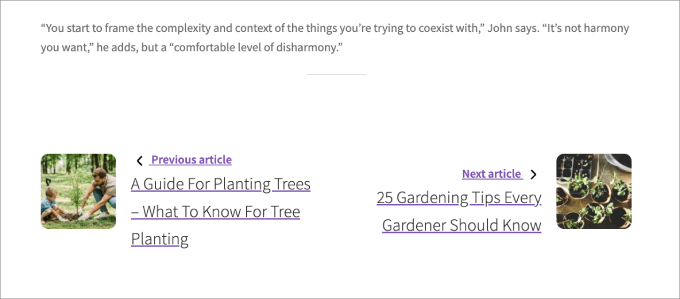
E é isso – você adicionou e configurou suas miniaturas de posts anteriores e seguintes!
Agora, quando você visualizar um post em seu site, verá que os links anterior e seguinte na parte inferior do post agora têm miniaturas.

✋ Observação: Se um dos posts vinculados ainda não tiver uma imagem destacada, você não verá uma miniatura. Para saber como adicionar miniaturas a um post, consulte nosso guia sobre como adicionar imagens destacadas ou miniaturas de posts no WordPress.
Alternativa: Exibindo Postagens Populares com Miniaturas
Outra maneira de engajar seus leitores após eles lerem um post é exibir uma lista de posts populares após cada artigo. Isso permitirá que seus leitores vejam seu melhor conteúdo em vez de apenas os artigos publicados anteriormente e posteriormente.
Seus posts populares contêm seu conteúdo de maior sucesso. Exibi-los aos seus visitantes criará confiança, melhorará a prova social e garantirá que seus visitantes permaneçam em seu site por mais tempo.
Ao verificar o primeiro método em nosso guia sobre como exibir posts por visualizações no WordPress, você aprenderá como é fácil adicionar posts populares usando o plugin MonsterInsights.
No WPBeginner, usamos o MonsterInsights para ficar de olho no desempenho do nosso site. Você pode ver nossa análise completa do MonsterInsights e ver por que é nossa ferramenta preferida para tomar decisões baseadas em dados!
O Widget de Posts Populares do MonsterInsights oferece uma ampla gama de temas atraentes e muitas opções de personalização.

Ou você pode conferir nosso guia sobre como adicionar widgets personalizados após posts no WordPress, onde você pode aprender a adicionar vários tipos de conteúdo ao final de cada postagem do blog.
Perguntas Frequentes Sobre Miniaturas de Navegação de Postagem
Tem dúvidas sobre como adicionar miniaturas à navegação dos seus posts? Aqui estão algumas das coisas que os leitores costumam perguntar antes de começar.
Posso alterar o tamanho das miniaturas?
Com certeza! No primeiro trecho de código, procure pelas linhas que contêm [ 100, 100 ]. Esses números representam a largura e a altura em pixels. Basta trocá-los pelas dimensões que melhor se adequam ao design do seu tema.
Adicionar miniaturas com código vai deixar meu site mais lento?
De forma alguma. O código é leve e foi desenvolvido pensando em desempenho, então você não deve notar nenhuma lentidão. Além disso, o WPCode garante que o trecho só seja carregado nas páginas de posts individuais onde é necessário.
O que acontece se um post não tiver uma imagem destacada?
Sem problemas. Se um post vinculado não tiver uma imagem destacada, o código exibirá apenas o link de texto. Dito isso, definir uma imagem destacada para cada post ajuda a manter seu site com uma aparência polida e consistente.
É melhor mostrar links de anterior/próximo ou uma seção de posts populares?
Depende do seu objetivo. Links de anterior e próximo são ótimos para guiar os leitores através de conteúdo relacionado em ordem.
Mas se você quiser manter as pessoas navegando em seus principais artigos, uma seção de posts populares (usando uma ferramenta como o MonsterInsights) pode fazer maravilhas.
Links Bônus: Usando Imagens e Outros Arquivos de Mídia no WordPress
Esperamos que este tutorial tenha ajudado você a aprender como usar miniaturas com links de posts anteriores e próximos no WordPress. Em seguida, você também pode querer aprender:
- Como Cortar e Editar Miniaturas de Posts do WordPress
- Como adicionar uma imagem de fundo no WordPress
- Como Adicionar Miniaturas de Vídeo em Destaque no WordPress
- Como Adicionar um Widget de Reprodutor de Áudio e Música no WordPress
- Como Adicionar Indexação e Pesquisa de PDF no WordPress
- Texto Alternativo da Imagem vs Título da Imagem no WordPress
- Como Corrigir Imagem Destacada Não Aparecendo no WordPress
- Como Otimizar Imagens para Desempenho na Web Sem Perder Qualidade
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Atesz
Olá,
Obrigado por este código. Gostaria de adicionar a navegação de posts no meio da minha página como um bloco. Então, tentei criar um shortcode chamando a função wpb_posts_nav:
add_shortcode( ‘custom-post-nav’, ‘wpb_posts_nav’ );
mas se eu usar o shortcode [custom-post-nav] no editor de blocos, não consigo publicar o post e recebo o seguinte: "Falha ao atualizar. A resposta não é uma resposta JSON válida"
A navegação de posts ainda aparece, mas apenas se eu colar o código no final da página e então eles vão para o lugar errado (para o topo).
Você sabe qual é o problema?
Obrigado antecipadamente!
WPBeginner Support
Para o erro de resposta JSON, recomendamos que você siga nosso guia de solução de problemas abaixo!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-invalid-json-error-in-wordpress-beginners-guide/
Admin
Sekh Sahajahan
Olá senhor, você tem alguma solução para remover a barra de navegação de 3 linhas da barra de menu porque ela foi adicionada automaticamente?
Markus Martin
Oi Syed. Isso ainda funciona, especialmente com a nova versão do WordPress?
patricia
Olá! Como eu faria, se eu quisesse usar isso para um tipo de post personalizado? obrigado
MarykeVanRensburg
Consegui fazer funcionar. Parece que o } neste “<?php } ?>” foi o problema. Eu o removi e funciona. Agora é só descobrir como mostrar apenas o próximo e o anterior na mesma categoria. Obrigado
bowetech
Como eu configuraria para que ele realmente pegasse o próximo post da sua categoria atual?
Japh
Nice and simple solution, I really like it. Great answer for your Facebook asker
Wordpress Themes Labs
bom guia
MarykeVanRensburg
Você pode me dizer como mostrar apenas o anterior e o próximo na mesma categoria? Obrigado por este código. Vou tentar.
wpbeginner
@MarykeVanRensburg Eu acho que a variável TRUE ali significa na navegação por categoria.
MarykeVanRensburg
@wpbeginner Eu usei o código, mas ele não funciona em um tema criado pelo Artisteer. O código no meu tema é o seguinte:
‘next_link’ => theme_get_previous_post_link(‘« %link’), ‘prev_link’ => theme_get_next_post_link(‘%link »’),
e eu preciso mudar para mostrar uma miniatura e apenas uma categoria específica. Obrigado.
wpbeginner
@MarykeVanRensburg Depois da área do link, apenas adicione ,true
nosso código acima fará apenas a navegação por categoria. Infelizmente, não fornecemos suporte para frameworks específicos.
Sugeng Santoso
Eu amo isso.
Dragon Blogger
Muito legal, eu acho que usar miniaturas com posts mais recentes/próximos pode ser exagero se você já as usa com “posts relacionados”, há um espaço limitado, o que é especialmente verdade para a tendência crescente de navegação em dispositivos móveis.
wpbeginner
@Dragon Blogger Isso é apenas se você estiver assumindo que o site tem posts relacionados. Alguns podem não ter. Estamos usando em nosso site List25, que é um site relativamente novo, então artigos relacionados não são muito úteis no momento. É por isso que estamos usando a navegação de post único.
Dragon Blogger
@wpbeginner @Dragon Blogger
Dragon Blogger
@wpbeginner você está certo e faz um bom ponto sobre sites mais novos sem conteúdo suficiente para fazer imagens para conteúdo relacionado.