Temos usado shortcodes em temas do WordPress por anos, e eles se tornaram uma parte padrão de como construímos sites.
Eles resolvem um problema direto: como adicionar a mesma funcionalidade em vários lugares sem duplicar código ou tornar seus arquivos de tema mais difíceis de gerenciar.
Shortcodes permitem que você crie trechos de código simples e reutilizáveis que funcionam em qualquer lugar do seu site.
Se você precisa exibir conteúdo personalizado, adicionar formulários ou criar elementos interativos, os shortcodes fornecem uma maneira limpa de adicionar essa funcionalidade e usá-la onde for necessário.
Neste guia, mostraremos como usar shortcodes em seus temas usando diferentes métodos.

💡 Resposta Rápida: Como Adicionar Shortcodes aos Arquivos do Tema
Se você está procurando a maneira mais rápida de adicionar funcionalidades ao seu tema, aqui está um breve resumo dos métodos que abordaremos:
- Método 1: Editor de Site Completo. Ideal para usuários com temas modernos baseados em blocos (como Twenty Twenty-Four). Não requer codificação.
- Método 2: Edição de Arquivos do Tema. Ideal para desenvolvedores ou usuários avançados que usam temas Clássicos. Requer edição de arquivos PHP.
- Método 3: SeedProd Theme Builder. Ideal para iniciantes que desejam um design personalizado sem escrever código.
Por que usar Shortcodes em seus Temas do WordPress?
Shortcodes permitem que você adicione muitos recursos diferentes ao seu site sem escrever código complexo. Aqui estão algumas das maneiras mais comuns de usá-los:
- Galerias de Imagens: Exibindo fotos em uma grade ou slider.
- Formulários: Adicionando formulários de contato, formulários de pagamento ou pesquisas.
- Feeds Sociais: Mostrando suas últimas postagens do Instagram, Facebook ou Twitter.
- Botões de Chamada para Ação: Criando botões para vincular a outras páginas.
O WordPress vem com alguns shortcodes integrados. Além disso, plugins populares do WordPress fornecem seus próprios shortcodes para ajudá-lo a exibir conteúdo.
No entanto, às vezes, você pode querer usar um shortcode dentro dos arquivos do seu tema do WordPress.
Isso permite que você adicione elementos dinâmicos a áreas que não pode editar usando o editor de posts padrão do WordPress, como sua página de arquivo. É também uma maneira fácil de usar o mesmo shortcode em várias páginas.
Por exemplo, você pode adicionar um shortcode ao modelo de Página ou Post do seu tema.
Com isso em mente, vamos ver como você pode usar shortcodes no seu tema do WordPress. Simplesmente use os links rápidos abaixo para pular diretamente para o método que você deseja usar:
- Método 1: Usando o Editor de Site Completo (Apenas Temas de Bloco)
- Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
- Método 3: Adicionando Shortcode Com um Page Builder (Temas Personalizados)
- Perguntas Frequentes Sobre Shortcodes do WordPress
Método 1: Usando o Editor de Site Completo (Apenas Temas de Bloco)
A maneira mais fácil de adicionar um shortcode ao seu tema é usando o editor completo do site. Isso permite que você adicione um bloco de Shortcode a qualquer parte do layout do seu site.
No entanto, este método só funciona com temas baseados em blocos como o Twenty Twenty-Five.
Se você não vir o menu Aparência » Editor no seu painel, é provável que esteja usando um tema Clássico. Por favor, pule para o Método 2 abaixo.
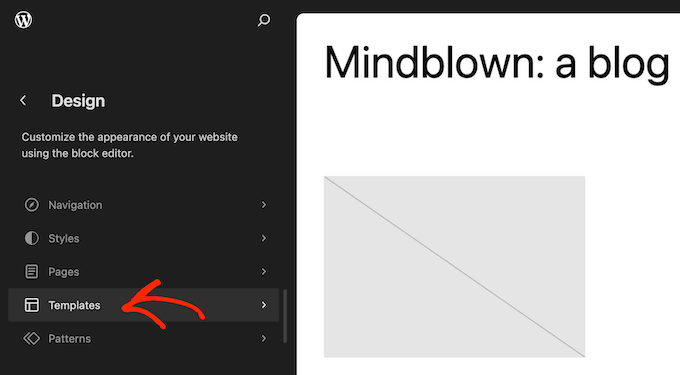
Para começar, vá para Aparência » Editor no painel do WordPress.

Por padrão, o editor de site completo exibe o modelo de página inicial do seu tema, mas você pode adicionar shortcodes a qualquer modelo.
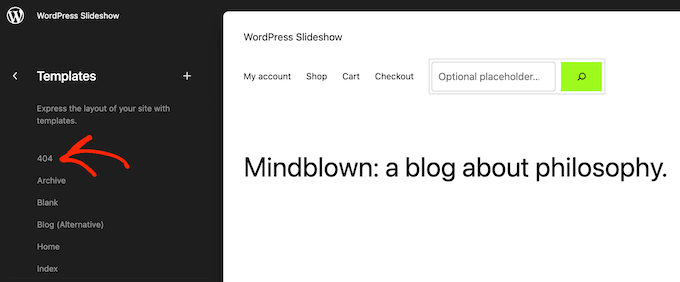
Para ver todas as opções disponíveis, selecione 'Modelos'.

Agora você pode clicar no modelo de página personalizado que deseja editar.
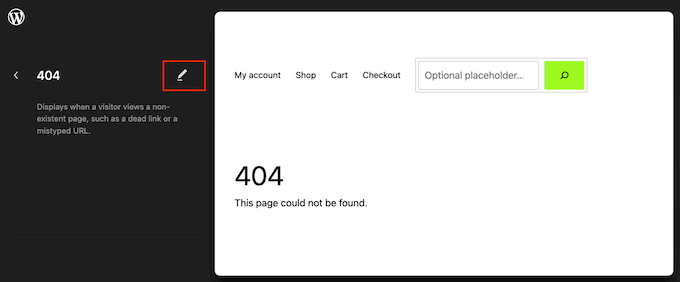
Como exemplo, adicionaremos um shortcode ao modelo da página 404, mas os passos serão exatamente os mesmos, independentemente do modelo que você selecionar.

O WordPress agora mostrará uma prévia do modelo.
Para adicionar um shortcode, clique no pequeno ícone de lápis.

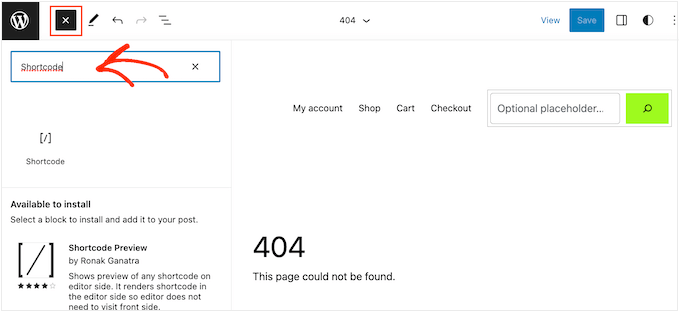
Com isso feito, clique no ícone azul '+' no canto superior esquerdo do editor de blocos.
Na barra de pesquisa, você precisa digitar 'Shortcode'.

Quando o bloco correto aparecer, arraste e solte-o no modelo do tema.
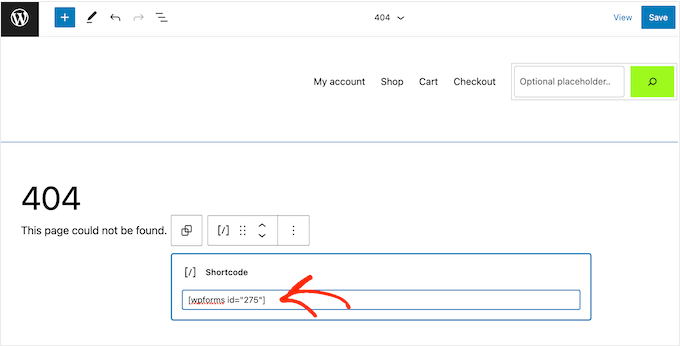
Agora, você pode colar ou digitar o shortcode que deseja usar.

Depois disso, clique no botão ‘Salvar’.
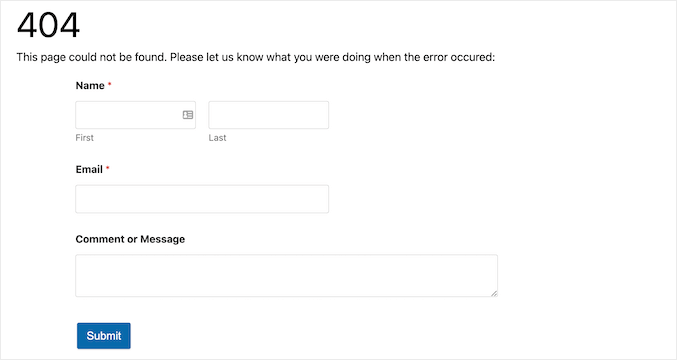
Agora, basta visitar seu blog WordPress para ver o shortcode em ação.

Método 2: Editando os Arquivos do Seu Tema do WordPress (Funciona Com Qualquer Tema do WordPress)
Você também pode adicionar shortcodes editando seus arquivos de tema diretamente. Isso funciona tanto para temas clássicos quanto para temas de blocos, mas é mais avançado.
Como você está modificando o código, recomendamos fortemente criar um tema filho primeiro. Isso evita que suas alterações sejam perdidas quando você atualizar seu tema.
O WordPress não executa shortcodes automaticamente dentro de arquivos de template PHP. Em vez disso, você deve dizer explicitamente ao WordPress para executar o código usando a função do_shortcode. Para mais informações, consulte nosso guia sobre como adicionar código personalizado facilmente.
Importante: Você deve colocar este código dentro de tags PHP (<?php ?>) dentro do seu arquivo de template.
Aqui está um exemplo do código que você adicionaria:
echo do_shortcode('[gallery]');
Simplesmente substitua 'gallery' pelo shortcode que você deseja usar.
Se você estiver adicionando um shortcode com parâmetros extras, como um ID de formulário específico, o código terá uma aparência ligeiramente diferente.
Por exemplo, se você estiver usando o WPForms, você usaria este trecho:
echo do_shortcode("[wpforms id='92']");
Solução de problemas: O que fazer quando do_shortcode não está funcionando
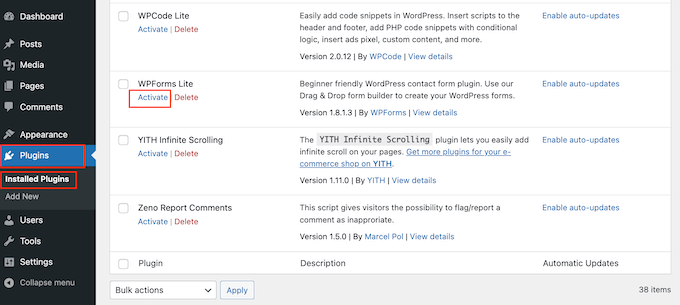
Se a saída não aparecer, certifique-se de que o plugin que fornece o shortcode esteja realmente ativo, acessando a página Plugins » Plugins Instalados.

Você também pode usar a função shortcode_exists() para verificar se o shortcode está disponível antes de executá-lo. Isso evita erros se o plugin for desativado acidentalmente.
if ( shortcode_exists( 'wpforms' ) ) {
echo do_shortcode("[wpforms id='147']");
}
Se você ainda não vê a saída do shortcode em seu site, tente limpar o cache do WordPress, pois você pode estar vendo uma versão desatualizada do seu site.
Método 3: Adicionando Shortcode Com um Page Builder (Temas Personalizados)
Outra opção é criar um layout de tema WordPress completamente personalizado.
Isso lhe dá controle total sobre onde exatamente seus shortcodes aparecem sem editar arquivos PHP.
A melhor maneira de fazer isso é com SeedProd. É o melhor construtor de páginas WordPress que permite que você crie seu próprio tema visualmente, substituindo a necessidade de seus arquivos de tema existentes.

Várias de nossas marcas parceiras criaram seus sites inteiros com ele, e suas equipes adoraram como ele é amigável para iniciantes e fácil de usar.
Para instruções passo a passo, consulte nosso guia sobre como criar um tema personalizado do WordPress (sem código).
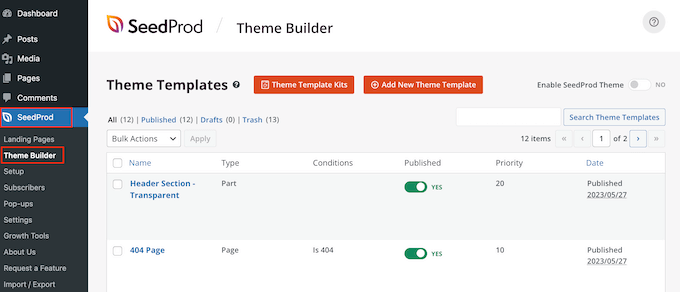
Após criar um tema, você pode adicionar shortcodes a qualquer parte do seu site WordPress indo em SeedProd » Theme Builder.

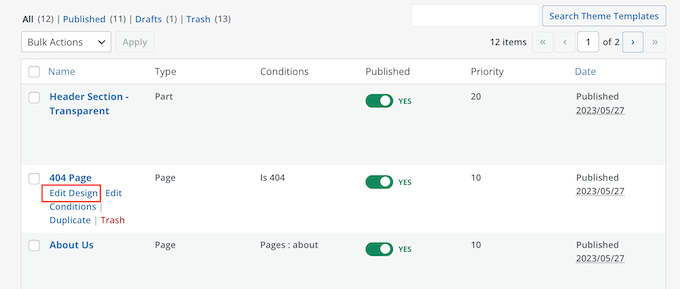
Aqui, encontre o template onde você deseja usar o shortcode.
Em seguida, passe o mouse sobre esse template e clique em ‘Edit Design’ quando ele aparecer.

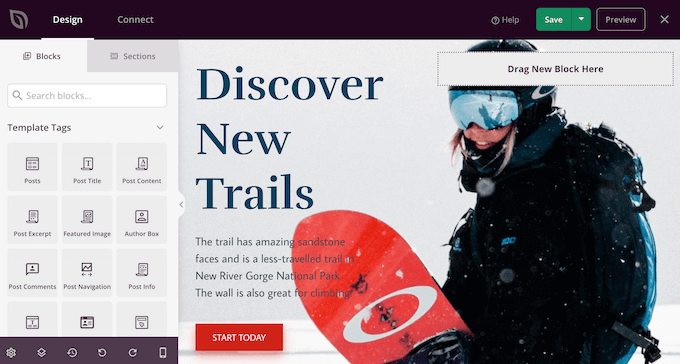
Isso abrirá o template no construtor de temas do SeedProd.
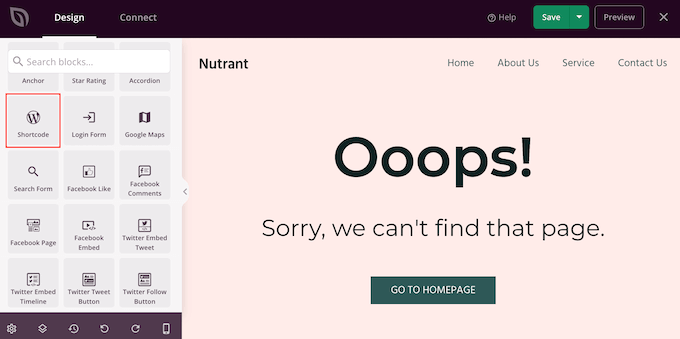
No menu do lado esquerdo, role até a seção ‘Advanced’. Aqui, encontre o bloco Shortcode e arraste-o para o seu layout.

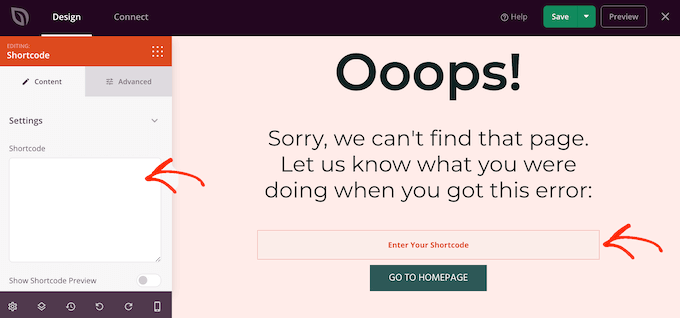
Na visualização ao vivo, simplesmente clique para selecionar o bloco Shortcode.
Agora você pode adicionar seu shortcode à caixa ‘Shortcode’.

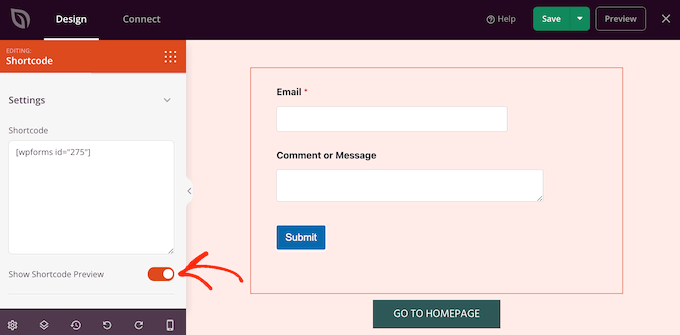
Por padrão, o SeedProd não exibe a saída do shortcode na visualização ao vivo.
Para ver seu shortcode em ação, clique no alternador ‘Show Shortcode Option’.

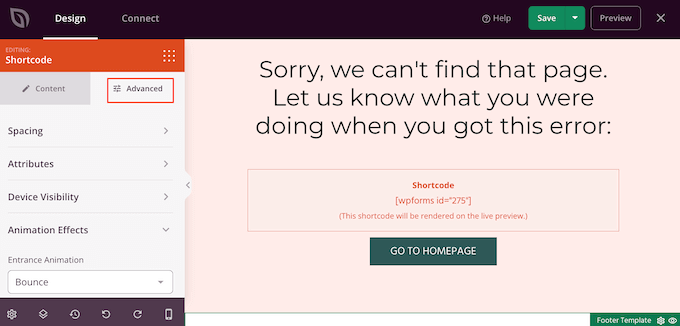
Depois disso, você pode querer adicionar um estilo à saída do shortcode selecionando a aba ‘Advanced’.
Aqui, você pode alterar o espaçamento, adicionar CSS personalizado e até mesmo adicionar efeitos de animação CSS.

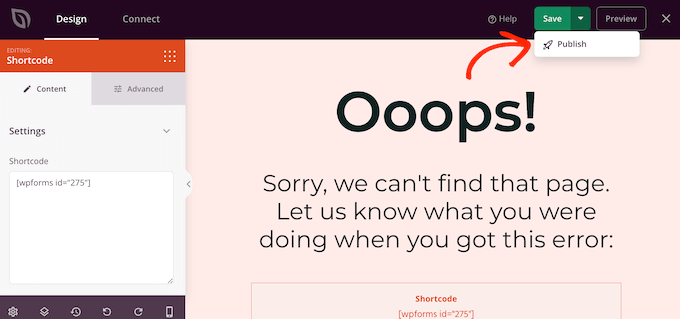
Quando estiver satisfeito com a aparência da página, clique no botão ‘Save’.
Depois disso, selecione ‘Publish’ para tornar o shortcode ativo.

Agora você pode visitar seu site para ver o shortcode personalizado em ação.
Perguntas Frequentes Sobre Shortcodes do WordPress
Aqui estão algumas perguntas que nossos leitores fizeram frequentemente sobre shortcodes:
Qual é o propósito de um shortcode do WordPress?
O principal propósito de um shortcode é permitir que você adicione recursos dinâmicos ao seu site sem escrever código. Eles agem como placeholders que o WordPress substitui por conteúdo como formulários, galerias ou botões quando a página é carregada.
Como funciona um shortcode?
Quando um visitante visualiza uma página, o WordPress procura no conteúdo por shortcodes registrados entre colchetes, como . Ele então executa automaticamente o código PHP associado a essa tag para exibir o recurso correto na tela.
Como usar um shortcode em um menu do WordPress?
Por padrão, o WordPress não executa shortcodes dentro de menus de navegação. Para habilitar isso, você deve adicionar um filtro específico ao arquivo functions.php do seu tema ou usar um plugin como WPCode que adiciona suporte a shortcodes aos menus.
Como criar um shortcode no WordPress sem plugins?
Você pode criar um shortcode personalizado adicionando código diretamente ao arquivo functions.php do seu tema ou usando WPCode. Você precisará usar a função integrada add_shortcode() para definir o nome do seu shortcode e o conteúdo que ele deve gerar.
Quais são os problemas comuns com shortcodes?
O problema mais comum é o texto do shortcode aparecer na página em vez do recurso real. Isso geralmente acontece porque o plugin que alimenta o shortcode está desativado ou há um erro de digitação na tag do shortcode.
Esperamos que este tutorial tenha ajudado você a aprender como usar shortcodes do WordPress em seus temas. Você também pode querer conferir nosso guia sobre como criar uma landing page no WordPress e nosso guia definitivo sobre os elementos de design mais eficazes para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Oyatogun Oluwaseun Samuel
Eu gosto do 3º método de adicionar shortcode porque funciona com todos os tipos de temas. Eu também prefiro criar meus shortcodes em um tema filho para me proteger contra quaisquer problemas que possam surgir se houver uma atualização no tema.
Jiří Vaněk
Existe uma maneira de criar um shortcode eu mesmo, em vez de apenas inserir um que já foi criado por um plugin? Posso dar um exemplo. Eu crio um trecho de código que não quero necessariamente inserir em todos os lugares como código PHP. Posso transformar esse código em um shortcode, que então simplesmente insiro na localização desejada, e todo o código PHP oculto dentro desse shortcode é executado lá?
WPBeginner Support
Temos um guia sobre como criar seu próprio shortcode que você vai querer conferir abaixo:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Jiří Vaněk
Muito obrigado pelo link; vou conferir o artigo. Tenho vários códigos que gostaria de transformar em shortcodes para facilitar meu trabalho. Obrigado pelo link para o artigo, e também pelo seu trabalho e assistência.
pankaj
Eu deletei o formulário de contato 7 e ele está dando um erro como este [contact-form-7 404 “Not Found”] Eu não quero mais usar o formulário, mas quero remover esse erro. Não sei onde encontrar esse código ou shortcode no arquivo do template.
Sonik
oi,
Eu escrevi um shortcode de um plugin de galeria no editor visual do WordPress, mas ele não está executando o shortcode, em vez disso, exibe o shortcode como ele foi escrito.
como se eu escrever [test attr=’hello’], ele ecoa o mesmo na página da web, sem executar.
Obrigado.
Michael
Este é um post fantástico, obrigado, estou apenas explorando atalhos agora para um site que estou fazendo
Art
Não funciona no tema customizr. Alguém enfrentando este problema?
Art
Ok. consegui consertar. Descobriu-se que os parênteses estavam quebrando.
Original:
Alterado para:
DavidA
Olá, tenho dois blogs do WordPress em multisite.
Você sabe como usar o shortcode no site 1 a partir do site 2?
Obrigado
WPBeginner Support
Você pode criar um Plugin de Rede e então ambos os blogs poderão usar o shortcode.
Admin
Riaz Kahn
Obrigado, está funcionando bem.
Dean
Desculpe, aqui está o código:
CÓDIGO: ——————————————————————————————
echo do_shortcode(“[tabset tab1=”título da aba 1” tab2=”título da aba 2”]
[tab]conteúdo da aba 1[/tab]
[tab]conteúdo da aba 2[/tab]
[/tabset]”);
—————————————————————————————————-
Michael Atkins
Pode ser mais eficiente usar o método descrito por Konstantin Kovshenin em http://kovshenin.com/2013/dont-do_shortcode/
Nate Rouch
Essa é uma boa informação. Tenho procurado uma maneira de simplesmente adicioná-los, agradeço.
Tim
Ótima informação. Obrigado! No entanto, não está funcionando para mim no Wordpress 3.5.1 usando o tema Avada.
Você precisa adicionar algo ao functions.php para que o código acima funcione? Isso pode ser um problema específico do tema? Obrigado, estou apenas aprendendo a criar templates para WordPress.
Equipe Editorial
Parece um problema específico do tema. do_shortcode funciona perfeitamente.
http://codex.wordpress.org/Function_Reference/do_shortcode
Admin
Anthony
thanks loads man! this saved me hours of internet searching
Tyron
Esta é uma ótima dica. Como isso funcionaria se o seu conteúdo precisasse ser envolvido em um shortcode?
Como [nome_do_shortcode]Conteúdo aqui[/nome_do_shortcode].
Jonathon Harris
Tyron,
Esta é uma resposta atrasada, pois só a estou vendo agora, mas para incluir conteúdo empacotado, você poderia fazer o seguinte:
echo do_shortcode(‘[exemplo_shortcode]’.$texto_a_ser_envolvido_no_shortcode.'[/exemplo_shortcode]’);
Abraços,
J
pratik.chourdia
Wow.. worked thanks
thanks
Homepage Kasugai
sfg
Homepage Kasugai
É exatamente o que eu estava procurando. Útil. Obrigado.
krushna
sim..eu também estou interessado em saber ..onde escrever o código. se houver um exemplo, seria ótimo.
Equipe Editorial
Você o adiciona em qualquer lugar onde deseja exibir o shortcode nos arquivos do seu tema. Pode ser na sua barra lateral, rodapé ou onde você quiser.
Admin
aminraisy
podemos adicioná-lo após a descrição do produto na página de um produto no woocommerce?
WPBeginner Support
Sim, com certeza
Keith Davis
Oi, rapazes
Onde vocês adicionam o código…
Em qual arquivo você adiciona e onde exatamente no arquivo?
Meu tema já usa shortcodes, mas ainda seria interessante saber.
Jim
Precisava disso outro dia – para adicionar um shortcode fora do loop. Obrigado!