Ao longo dos anos, o WPBeginner tem recebido muitas perguntas sobre tags, sendo uma delas se você deve estilizar as tags no WordPress para torná-las mais proeminentes.
As tags ajudam você a organizar seu conteúdo em tópicos. Elas são como hashtags para suas publicações no blog do WordPress e ajudam os usuários a descobrir mais conteúdo. Mas, de acordo com nossa experiência, se elas não se destacarem visualmente, poderão ser ignoradas.
Neste artigo, mostraremos como estilizar facilmente as tags no WordPress para aumentar o envolvimento do usuário e as visualizações de página em seu site.

Como exibir tags no WordPress
O WordPress vem com duas taxonomias principais chamadas categorias e tags. Enquanto as categorias são usadas para as principais áreas do seu conteúdo, as tags permitem que você classifique o conteúdo em tópicos mais específicos.
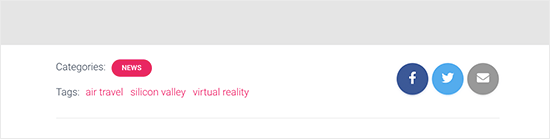
Muitos temas populares do WordPress exibem tags na parte superior ou inferior de suas postagens por padrão.

No entanto, você também pode exibir tags em páginas de arquivo, rodapé, barras laterais e em praticamente qualquer lugar que desejar no WordPress.
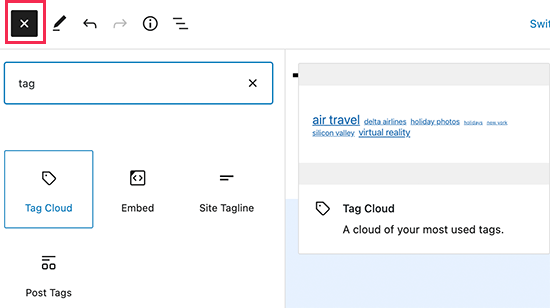
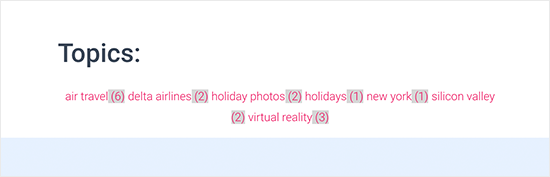
Para inserir uma nuvem de tags em seus posts, páginas e widgets da barra lateral, basta adicionar o bloco “Nuvem de tags”.

Uma nuvem de tags dá a cada tag um tamanho de fonte diferente com base no número de publicações. Você também pode optar por exibir o número de publicações ao lado de cada tag.

Essas são apenas as opções padrão disponíveis no WordPress, mas e se você quisesse personalizar ainda mais suas tags? Nós lhe mostraremos como.
Vamos dar uma olhada em como estilizar facilmente as tags no WordPress.
Como estilizar a nuvem de tags padrão no WordPress
Depois de adicionar o bloco Tag Cloud a um post ou página, você pode personalizá-lo adicionando CSS personalizado.
O bloco de nuvem de tags inclui automaticamente classes CSS padrão geradas pelo WordPress que podem ser usadas para estilizá-las.
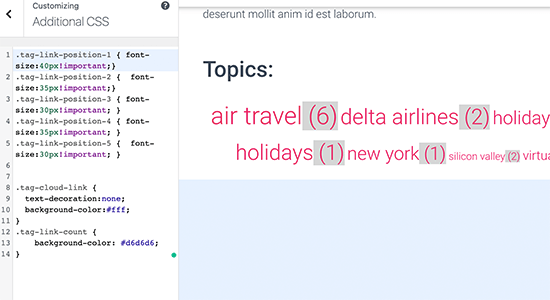
Para adicionar CSS personalizado ao seu site WordPress, basta acessar a página Appearance ” Customize (Aparência ” Personalizar ) e alternar para a guia Additional CSS (CSS adicional).

Você pode começar adicionando este código CSS personalizado como ponto de partida.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .tag-link-position-1 { font-size:40px!important;}.tag-link-position-2 { font-size:35px!important;}.tag-link-position-3 { font-size:30px!important; }.tag-link-position-4 { font-size:35px!important; }.tag-link-position-5 { font-size:30px!important; } .tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6;} |
Como você pode ver, é possível usar a classe .tag-link-position para ajustar o estilo com base na posição dos links. As tags com mais publicações estão em uma posição mais alta, e as tags com menos publicações estão mais baixas.
Se você quiser que todas as tags do bloco da nuvem de tags tenham o mesmo tamanho, poderá usar o CSS a seguir:
1 2 3 4 5 6 7 8 9 10 11 12 | .tag-cloud-link { font-size:16px !important;border:1px solid #d6d6d6;}.tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6; } |
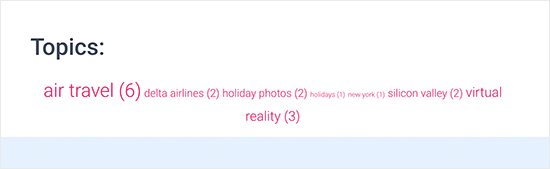
Esta é a aparência em nosso site de teste:

Estilo das tags de postagem no WordPress
Além de estilizar suas nuvens de tags, você também pode querer estilizar as tags de publicação que são exibidas nas publicações individuais do blog. Normalmente, o tema do WordPress as exibe na parte superior ou inferior do título ou do conteúdo da postagem.
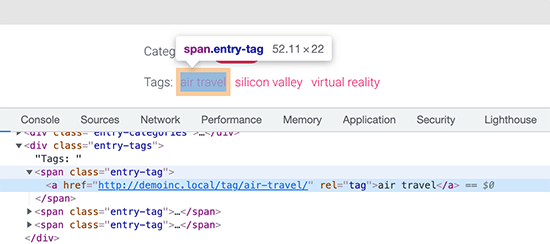
Você pode passar o mouse sobre as tags e clicar com o botão direito do mouse para usar a ferramenta Inspecionar e visualizar as classes CSS usadas pelo seu tema do WordPress.

Depois disso, você pode usar essas classes CSS em seu CSS personalizado. Veja a seguir um exemplo de código baseado em classes CSS em nosso tema de teste:
1 2 3 4 5 6 7 8 9 10 11 12 | .entry-tag { padding: 5px 8px;border-radius: 12px;text-transform: lowercase;background-color: #e91e63;color:#fff;}.entry-tags a { color:#fff;font-size:small;font-weight:bold;} |
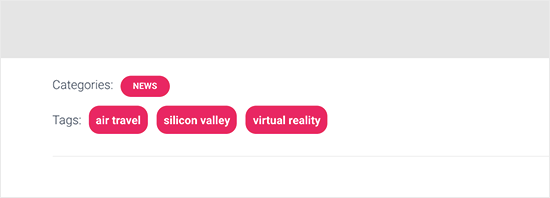
Esta é a aparência em nosso site de teste.

Criação de uma nuvem de tags personalizada no WordPress
O bloco de nuvem de tags padrão é fácil de usar, mas alguns usuários avançados podem querer personalizá-lo para ter mais flexibilidade.
Esse método permite que você adicione suas próprias classes HTML e CSS ao redor da nuvem de tags. Você pode usá-lo para personalizar a aparência da nuvem de tags de acordo com seus próprios requisitos.
A primeira coisa que você precisa fazer é copiar e colar esse código no arquivo functions.php do seu tema ou em um plug-in de snippets de código:
1 2 3 4 5 6 7 8 | function wpb_tags() { $wpbtags = get_tags();foreach ($wpbtags as $tag) { $string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;} return $string;} add_shortcode('wpbtags' , 'wpb_tags' ); |
Recomendamos adicionar esse código com o WPCode, o melhor plug-in de snippets de código para WordPress. Ele permite que você adicione facilmente códigos personalizados no WordPress sem editar o arquivo functions.php do seu tema, para não danificar seu site.
Para começar, instale e ative o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, vá para Code Snippets ” Add Snippet no painel do WordPress.
Em seguida, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet).

A partir daí, você precisa selecionar “PHP Snippet” como tipo de código na lista de opções que aparece na tela.

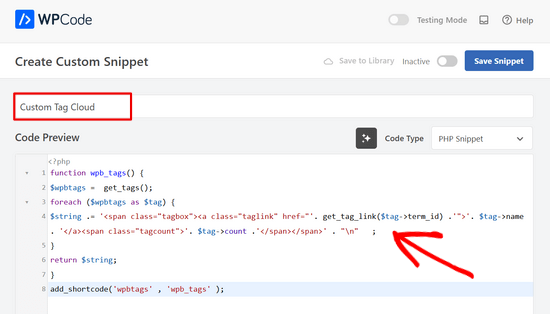
Em seguida, você pode adicionar um título para o snippet na parte superior da página. Isso pode ser qualquer coisa que o ajude a lembrar para que serve o código.
Em seguida, basta colar o código acima na caixa “Code Preview” (Visualização de código).

Depois disso, tudo o que você precisa fazer é alternar a chave de “Inativo” para “Ativo” e clicar no botão “Salvar snippet”.

Esse código adiciona um shortcode que exibe todas as suas tags com a contagem de postagens ao lado delas.
Para exibi-lo em sua página de arquivos ou em um widget, você precisa usar esse shortcode:
[wpbtags]
O uso desse código sozinho mostrará apenas links de tags e a contagem de postagens ao lado deles. Vamos adicionar um pouco de CSS para melhorar a aparência. Basta copiar e colar esse CSS personalizado em seu site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .tagbox { background-color:#eee;border: 1px solid #ccc;margin:0px 10px 10px 0px;line-height: 200%;padding:2px 0 2px 2px; }.taglink { padding:2px;} .tagbox a, .tagbox a:visited, .tagbox a:active { text-decoration:none;} .tagcount { background-color:green;color:white;position: relative;padding:2px;} |
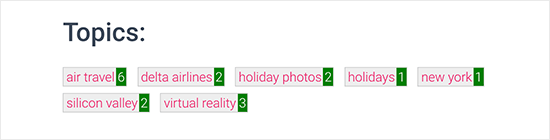
Sinta-se à vontade para modificar o CSS para atender às suas necessidades. Esta é a aparência em nosso site de demonstração:

Esperamos que este artigo tenha ajudado você a aprender como estilizar facilmente as tags no WordPress. Talvez você também queira ver nosso guia sobre como ocultar ou estilizar suas subcategorias no WordPress ou ver esta lista de dicas, truques e hacks úteis do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Nikola
Great guide, thanks!
Would it be possible to order the tags by most used and limit the number of tags shown?
WPBeginner Support
At the moment you would need to use a plugin for that or custom code, we do not have a recommended method for that at the moment.
Admin
Jemma Pollari
Awesome, thanks. This really helped.
WPBeginner Support
Glad our guide could help
Admin
Joe Smith
This is great! Exactly what I was looking for and very classy. Just one question: If I wanted to add more space between the tags, how would i modify the css? I’ve tried changing several of the settings in the css above but none of them simply add whitespace between the tags.
WPBeginner Support
You would want to increase the padding for what you’re wanting
Admin
Ibiye Ambille
Hi, i would love to move my post tag to below the featured image
WPBeginner Support
For that, you would want to reach out to your specific theme’s support for assistance as each theme has its own location for the featured image.
Admin
Trishah
I’m trying to add a CSS class “current” to tags for a single post. The few solutions I’ve found no longer seem to work. How would I do this?
WPBeginner Support
That would vary based on your specific theme, if you reach out to your theme’s support they should be able to let you know where you can add that class for your tags.
Admin
uche Peter
My tags are listed serially.. No Border nothing nothing,,, just a text …please how do I give it a border with background color
Kingsolomon
How to i apply the css pls
Hugo
My tag cloud doesn’t come as a cloud but as a list, since after each span a line break is inserted. How can I remove these line breaks?
WPBeginner Support
Hi Hugo,
This article discusses how to style tags in different ways. If you want a tag cloud then you can use the default WordPress tag cloud widget. You can also use the template tag
<?php wp_tag_cloud(); ?>1-click Use in WordPress
Admin
bob
I get that you showed another page on how to limit tags to a certain number, but how can I do it with this example included? It doesn’t seem to work using the method linked in combination with this.
Amy Croson
I’m struggling with adding this, and I believe it’s with how my ‘Chosen’ Theme is limiting me. I’ve copied & pasted all into my php, & it is giving me errors left and right. I’m currently being told that there is an unknown “.” in this detail. Is there any way to format this without using the “.”s before .taglink, .tagbox, & .tagcount?
Val Archer
Hi – I’m looking for a way to list tags on a category-slug.php page. Do you perhaps know where I can find that tutorial?
So far I’ve created a category [sitename]/category/recipes and a category-recipes.php.
I’m tagging the recipes, e.g. Breakfast, Dinner, etc
I’d like the Tags to display in category-recipes.php like this. I don’t know what I’m doing. I’m copying from my category.php file.
Archives for the Category:
Breakfast
now it lists all the posts tagged with Breakfast something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
Dinner
now it lists all the posts tagged with Dinner something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
[Then at the end of all the Tags:]
</div
Please do you know where I can get help on this?
thank you! – Val
WPBeginner Support
Have you tried adding:
<?php the_tags('posted in:', '' ,'' ); ?>Admin
Magistar
Code works fine for a tag cloud. However I would like to apply this to the post tags (meaning the tags associated with a post and their count, instead of the big list).
I tried something with wp_get_post_tags but I did not really got it to work. Any suggestions?
WPBeginner Staff
You can use get_terms instead of get_tags, see this codex page:
http://codex.wordpress.org/Function_Reference/get_terms
DER KUNSTBLOG
That’s great, I’ve added your code to a site-specific plugin – but is there a possibility, to change it in a way, that the font-size vary on how often the tag is used? Any idea please? Thanks!
WPBeginner Staff
Yes it is possible, in the first piece of code you would need to replace get_tags with wp_tag_cloud function. Like this:
$wpbtags = wp_tag_cloud('smallest=15&largest=40&number=50&orderby=count&format=array');
Guest
How do you do the same thing with the custom tag cloud for Categories and Custom Taxonomies?
Terence O'Neill
Hey mate; How do I do the exact same(display with shortcode) for Categories and Custom Taxonomies? Thx for the tutorial btw. Works like a charm.