Você já quis fazer com que suas categorias do WordPress se destacassem? Talvez você queira que a seção “Notícias” tenha uma aparência diferente das categorias “Tutoriais” ou “Avaliações”.
Para ser honesto, estilizar as categorias de forma diferente não é uma questão urgente para a maioria dos blogs. Nem nós mesmos fazemos isso no WPBeginner.
Mas entendemos que cada blog tem necessidades exclusivas e que é muito importante envolver seus leitores. E, para alguns sites, ter estilos e recursos distintos para cada página de categoria pode realmente ajudar os leitores a encontrar o conteúdo com mais facilidade.
A boa notícia é que estilizar páginas de categoria individualmente é, na verdade, muito fácil. Criamos várias maneiras de fazer isso sem código: com o editor completo do site, um construtor de páginas e um editor visual de CSS.

Quando dar um estilo diferente às suas páginas de categoria do WordPress
Embora não seja necessário para todos os sites WordPress, há algumas situações em que as categorias personalizadas podem realmente melhorar a experiência de seus leitores.
Se os tópicos das postagens do WordPress variam muito, talvez você queira estilizar categorias individuais de forma exclusiva.
Por exemplo, se o seu blog WordPress abrange notícias e tutoriais, você pode estilizar essas categorias de forma diferente. Isso ajuda os leitores a saberem que tipo de conteúdo estão vendo imediatamente.
Ou, por exemplo, um site de avaliação. Você poderia estilizar uma única categoria para análises de produtos de forma diferente da categoria de comparação. Isso torna mais fácil para os visitantes encontrarem o que desejam em seu site WordPress.
Alguns sites também podem querer estilizar determinadas categorias para que se destaquem mais e enfatizem sua importância. Em um site de notícias, talvez você queira dar à sua categoria “Breaking News” um estilo que chame mais a atenção em comparação com as categorias de notícias comuns no WordPress.
Lembre-se de que o principal motivo para estilizar as categorias no WordPress de forma diferente é tornar seu site mais fácil de usar. Se você acha que isso ajudaria seus leitores a encontrar o que desejam mais rapidamente, pode ser uma boa ideia.
Com isso em mente, vamos dar uma olhada em três maneiras de estilizar categorias individuais no WordPress. Você pode usar os links rápidos abaixo para pular para o método de sua preferência:
Método 1: usar um construtor de páginas para estilizar páginas de categoria (temas personalizados)
Se você estiver disposto a trocar de tema ou criar um tema personalizado do WordPress do zero, usar um construtor de páginas pode ser uma excelente maneira de estilizar categorias no WordPress.
Esse método é ideal para quem deseja ter mais controle sobre o design do site e se sente à vontade para usar ferramentas de terceiros.
Depois de testar várias opções, descobrimos que o Thrive Architect é um dos melhores criadores de páginas para estilizar categorias individuais.
Ele oferece uma interface de arrastar e soltar fácil de usar, permitindo que você crie categorias personalizadas e as estilize de forma exclusiva sem conhecimento de programação. Você pode saber mais sobre o plugin em nossa análise do Thrive Architect.
No entanto, é importante observar que essa abordagem não é adequada para todos.
Se você estiver satisfeito com seu tema atual do WordPress e não quiser mudar, talvez queira considerar o Método 2 com o editor de site completo ou o Método 3 com o editor visual de CSS (que abordaremos mais adiante).
Mas, se quiser alterar o tema, recomendamos a leitura do nosso guia sobre como alterar corretamente os temas do WordPress.
Outro aspecto a ser observado é que o Thrive Architect não tem versão gratuita. Mas você pode usar nosso código de cupom do Thrive Themes para obter até 50% de desconto em sua primeira compra.
Etapa 1: Instalar o Thrive Architect
Vamos começar configurando o Thrive Architect. Depois de comprar um plano, você pode fazer login no site do Thrive Themes.
Lá, você encontrará o plug-in Thrive Product Manager. Basta fazer o download do arquivo e instalá-lo em seu administrador do WordPress. Se não tiver certeza de como fazer isso, consulte nosso guia sobre a instalação de plug-ins do WordPress para iniciantes.

Depois de ativar o plug-in, abra o item de menu Product Manager em seu painel do WordPress.
Clique em “Entrar em minha conta” para conectar seu site WordPress à sua conta Thrive Themes.

Agora, você deve ver uma lista de produtos Thrive Themes que pode usar.
Localize “Thrive Architect” e marque a caixa ao lado de “Install Product”.

Role a tela para baixo até ver “Thrive Theme Builder” e escolha a opção “Install Theme”.
Em seguida, clique em “Install selected products” (Instalar produtos selecionados). Precisamos fazer isso porque o Thrive Architect trabalha em conjunto com o Thrive Theme Builder.

A próxima página mostrará o Thrive Product Manager configurando o Thrive Architect e o Thrive Theme Builder.
Quando terminar, clique no botão “Go to the Theme Builder Dashboard” (Ir para o painel do Theme Builder).

Agora é hora de escolher um design inicial para seu site na coleção de temas do Thrive.
Se não tiver certeza de qual escolher, use o botão “Preview” para ver a aparência de cada tema. Quando você encontrar um que lhe agrade, clique em “Choose” (Escolher).

Em seguida, você iniciará o Theme Builder Wizard. Esse assistente o ajudará a adicionar seu logotipo, escolher as cores da sua marca e configurar diferentes partes do seu tema.
Certifique-se de concluir o assistente de configuração antes de passar para a próxima etapa.

Etapa 2: Criar um modelo de arquivo de categoria
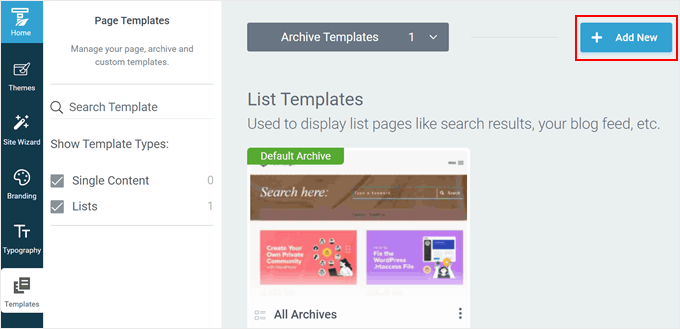
Com seu tema configurado, vamos passar para a guia “Templates”. É aqui que você verá os modelos padrão usados pelo seu tema para projetar suas páginas da Web. Nesse caso, o modelo usado para arquivos de categoria é chamado de “All Archives” (Todos os arquivos).
Como queremos estilizar categorias individuais do WordPress, primeiro precisamos criar um novo modelo de arquivo de categoria. Para fazer isso, clique em “+ Add New”.

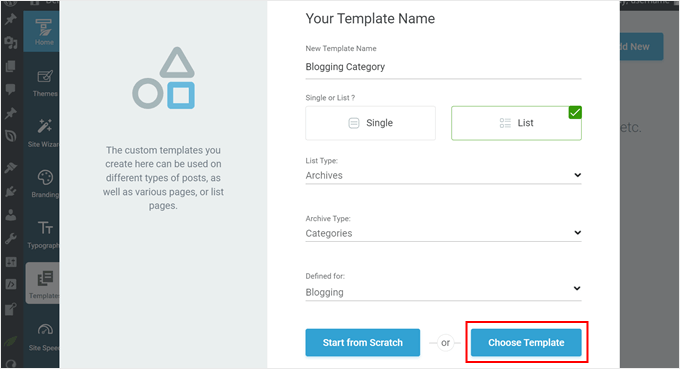
Uma nova janela pop-up será exibida. Primeiro, digite o nome de seu novo modelo de categoria. Você pode usar algo simples e incluir o nome da categoria.
Abaixo disso, selecione “List” (Lista) porque queremos criar uma página que liste todas as postagens em uma categoria específica.
Em List Type (Tipo de lista), selecione “Archives” (Arquivos) e escolha “Categories” (Categorias) em “Archive Type” (Tipo de arquivo).
No campo Defined for (Definido para), escolha o nome da categoria para a qual você está criando o modelo. Para fins de exemplo, escolhemos “Blogging”.
No final, você pode escolher “Start from Scratch” (Começar do zero) ou “Choose Template” (Escolher modelo).

Escolheremos a segunda opção porque muitos dos modelos prontos para uso do Thrive Themes já parecem bem projetados.
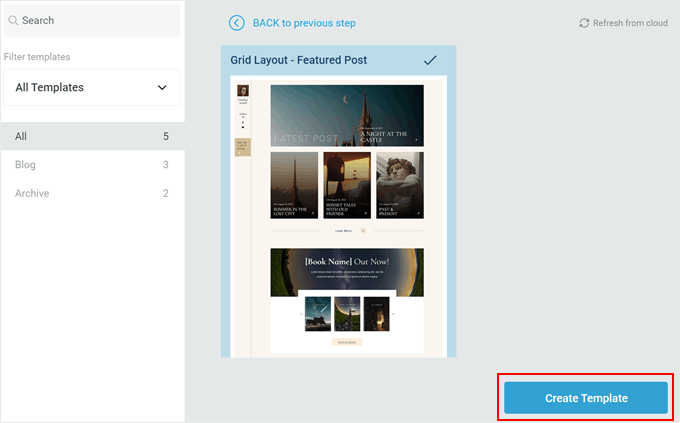
Na próxima janela pop-up, você pode escolher um dos modelos disponíveis. Para fins de ilustração, escolheremos ‘Grid Layout – Featured Post’.
Depois de fazer sua escolha, clique no botão “Create Template” (Criar modelo).

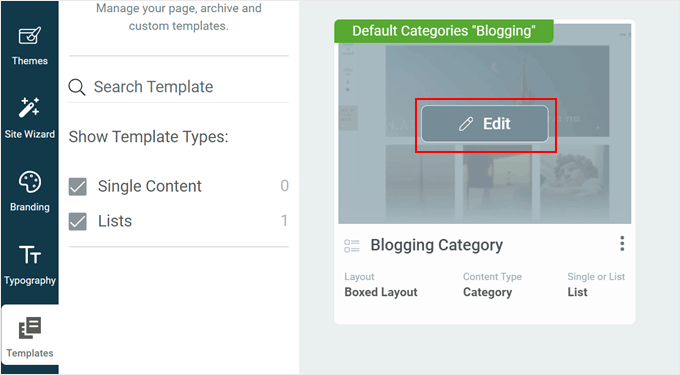
Agora você deve ver seu novo modelo adicionado à lista de modelos.
Passe o mouse sobre ele e clique em “Editar” para começar a personalizá-lo.

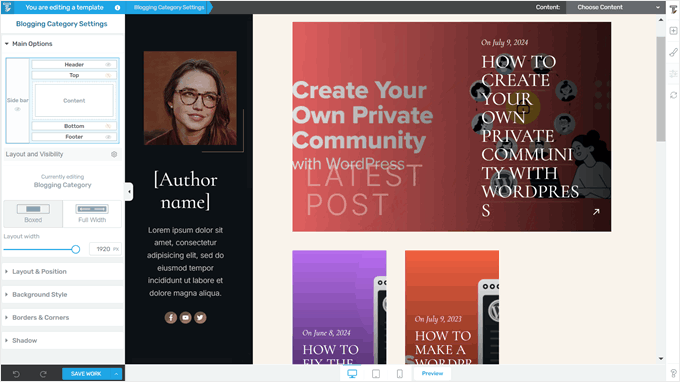
Etapa 3: Personalize sua página de modelo de categoria
O Thrive Architect oferece várias maneiras de personalizar sua página.
Ele funciona de forma semelhante ao editor de blocos, pois você pode arrastar e soltar elementos em sua página, selecionar um para personalizar e pronto. A diferença é que há muito mais opções de personalização para usar.

Vamos dar uma olhada em um exemplo. Em nosso modelo de arquivo de categoria, há uma enorme postagem em destaque na parte superior, com o restante das postagens na mesma categoria abaixo dela. Por padrão, a postagem em destaque é a postagem mais recente publicada nessa categoria.
Se você quiser alterar o layout desse elemento, clique no elemento “Featured List 01”. Em seguida, clique no botão do ícone externo na parte superior da barra lateral esquerda.

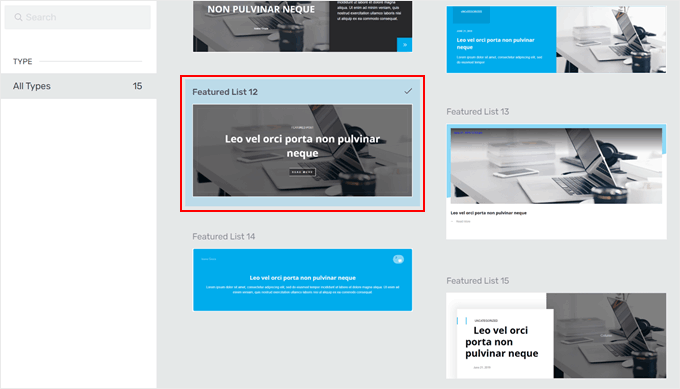
Será exibida uma janela pop-up solicitando que você escolha um design diferente para o post em destaque.
Há várias opções para escolher e você sempre poderá alterá-las novamente se não estiver satisfeito com a escolha atual. Basta clicar no layout desejado e o Thrive Architect o implementará automaticamente em seu modelo de página.

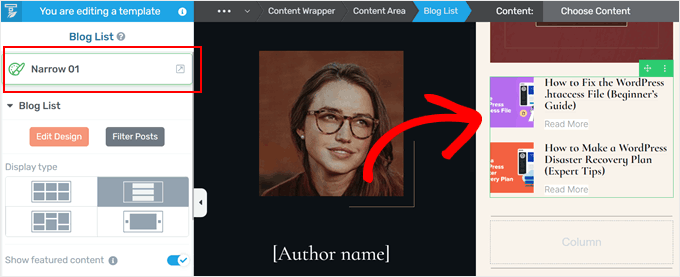
Você também pode fazer a mesma coisa com a lista de postagens abaixo.
Basta selecionar o elemento “Blog List”. Depois disso, clique no ícone externo na parte superior da barra lateral esquerda e você encontrará outros modelos para exibir sua lista de postagens como antes.

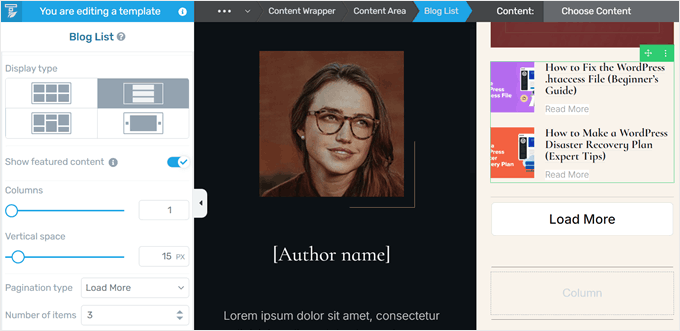
Se você quiser alterar ainda mais o design da lista de categorias, role a barra lateral para baixo.
Lá, você encontrará configurações para alterar o tipo de exibição (como transformá-lo em um carrossel), desativar a postagem em destaque, alternar o tipo de paginação (como de numérica para “Carregar mais”), aumentar/diminuir o número de postagens exibidas e muito mais.

Você também pode adicionar outros elementos, como um grande título para informar aos visitantes em qual página de categoria eles estão e uma descrição junto com ele.
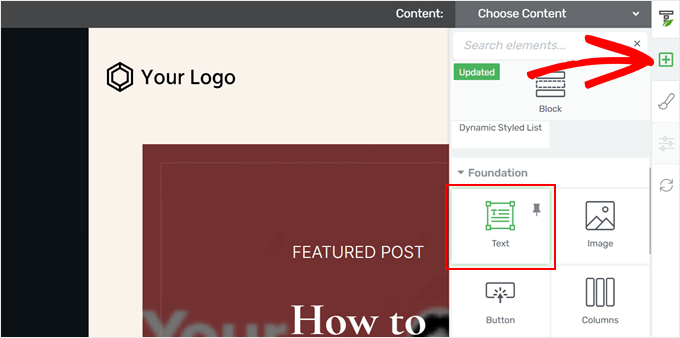
Para fazer isso, você pode clicar no botão “+” no lado direito do construtor. Em seguida, selecione o elemento “Text” (Texto) e solte-o onde for melhor para a página.

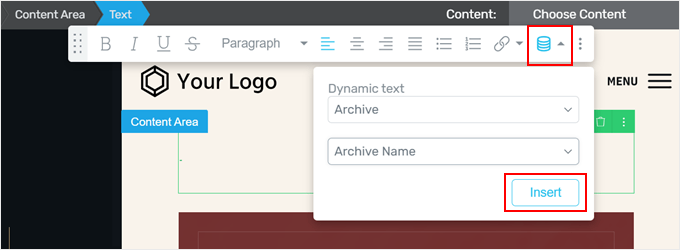
No elemento de texto, clique no ícone de texto dinâmico no lado direito da barra de ferramentas de texto. Depois disso, selecione “Arquivo” no campo de texto dinâmico e, em seguida, escolha “Nome do arquivo” no campo abaixo dele.
Agora, clique em “Insert” (Inserir). O Thrive Architect adicionará o nome de sua categoria. Como esse recurso adiciona conteúdo dinâmico, o nome da categoria será ajustado automaticamente se você o alterar no futuro.
A partir daí, você pode alterar o estilo, o formato, o alinhamento do texto e muito mais.

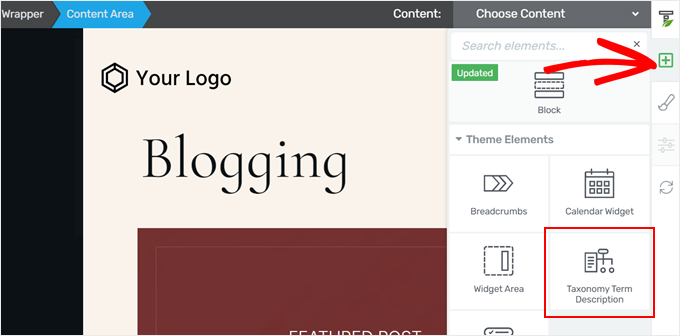
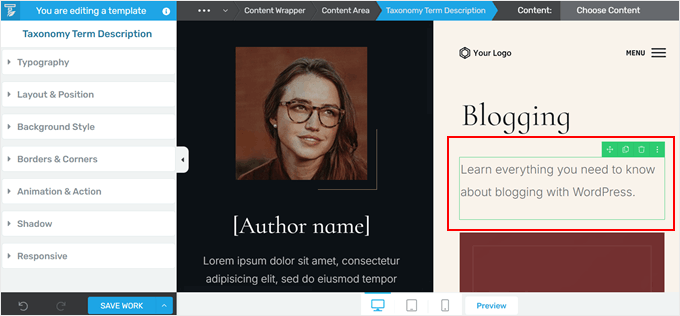
Para adicionar a descrição da categoria, basta clicar no botão “+” novamente.
Depois disso, selecione o elemento “Taxonomy Term Description” (Descrição do termo de taxonomia).

Se você tiver adicionado uma descrição à sua categoria no painel de administração do WordPress ” Posts ” Categories, a descrição deverá aparecer automaticamente aqui.
Caso contrário, você poderá voltar a essa página e atualizá-la mais tarde. Para obter mais informações, siga nosso tutorial sobre como exibir descrições de categorias no WordPress.

Um aspecto interessante de estilizar suas categorias de forma diferente no WordPress é que você pode adicionar vários elementos que são especificamente adaptados a cada categoria.
Por exemplo, se você tiver um ímã de leads ou um formulário de opt-in que seja adequado apenas para um determinado tópico, adicioná-lo a essa página de categoria é uma ótima maneira de atingir os leitores interessados.
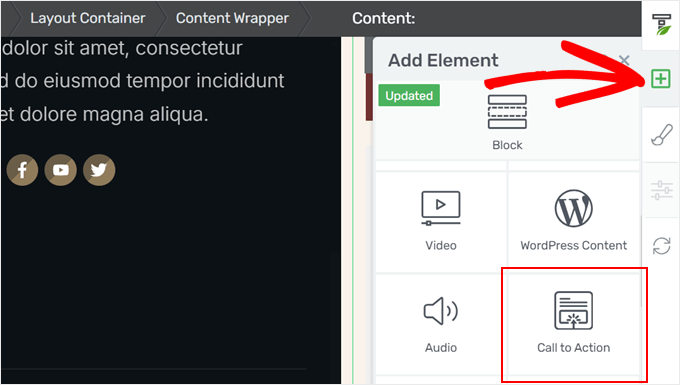
Felizmente, o Thrive Architect tem blocos específicos para essa finalidade.
Por exemplo, você pode clicar no botão “+” e adicionar o elemento “Call to Action” em qualquer lugar da sua página. Essa é uma excelente tática para dividir uma longa lista de posts em uma página de categoria.

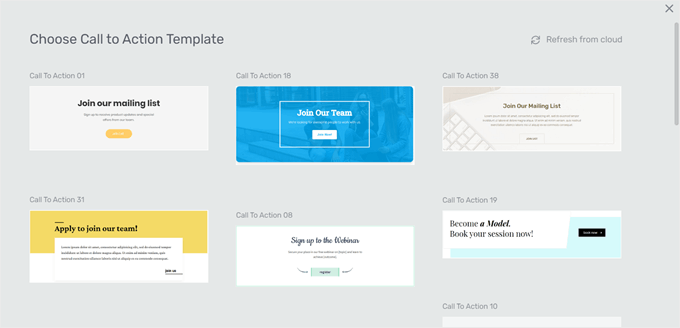
A partir daí, você pode escolher um modelo de call-to-action.
Se você não gostar de nenhum dos designs existentes, poderá escolher o que mais lhe agrada e alterar o estilo posteriormente.

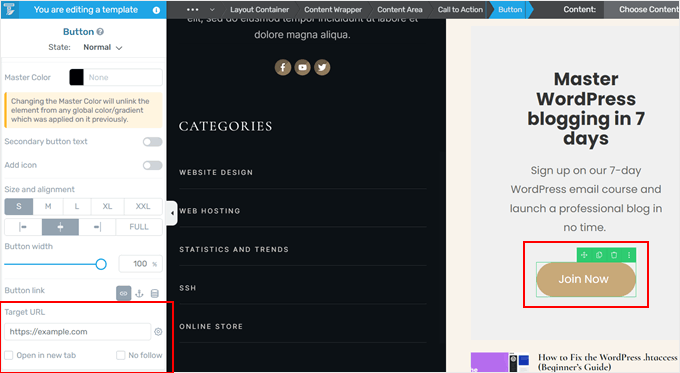
Agora, você pode alterar o texto dos elementos de call-to-action.
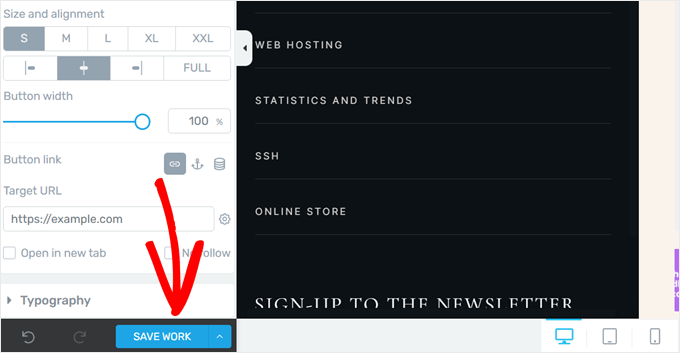
Para adicionar o URL de destino para o botão de call-to-action, basta clicar no próprio botão. Em seguida, insira o URL e escolha se deseja que ele seja aberto em uma nova guia e nofollow.

Depois disso, fique à vontade para alterar ainda mais o elemento de call-to-action, modificando sua tipografia, adicionando uma cor de fundo, inserindo animações e assim por diante.
Quando estiver satisfeito com a aparência da página de categoria, clique em “Save Work” (Salvar trabalho).

Com a página de categoria concluída, agora você pode visualizar o site no celular, no desktop ou no tablet para ter certeza de que tudo está bem.
Em seguida, você pode repetir as mesmas etapas anteriores para criar páginas de categorias individuais com seus próprios estilos. Ou então, basta estilizar suas categorias principais e deixar que o restante use o modelo de arquivo de categoria padrão do Thrive Themes.
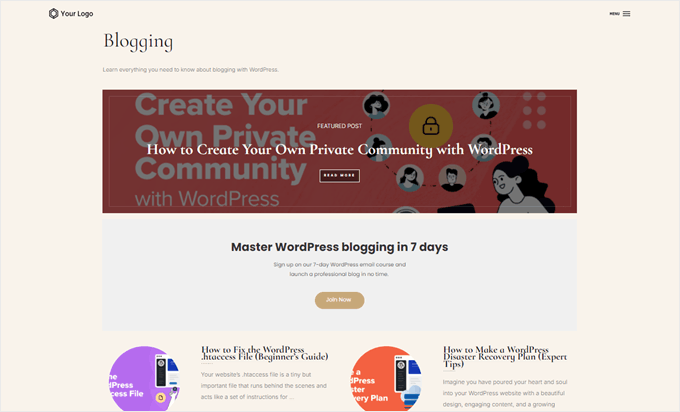
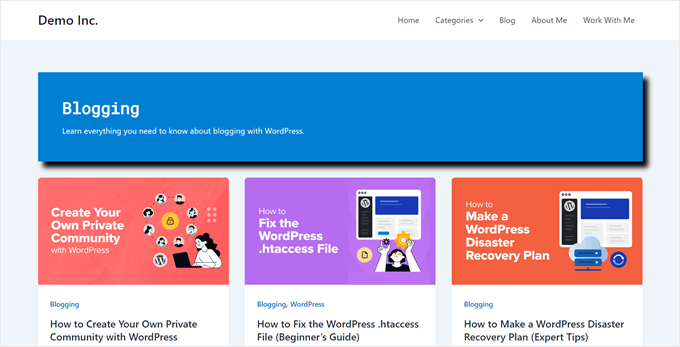
Veja como é a nossa aparência em nosso site de demonstração:

Método 2: Use o Editor de site completo para estilizar páginas de categoria (temas de bloco)
Esse segundo método é para usuários de temas de blocos. O editor de site completo oferece uma maneira fácil de criar um modelo WordPress personalizado para páginas de arquivo de categoria e estilizar categorias individuais de forma diferente.
A vantagem desse método é que ele não precisa de um plugin. Dito isso, certifique-se de que está satisfeito com as opções de personalização fornecidas pelo seu tema do WordPress e pelo editor completo do site, pois é só com isso que você trabalhará.
Primeiro, vamos abrir o editor de site completo acessando Appearance “ Editor em seu administrador do WordPress.

Agora você verá as principais configurações para personalizar o tema do bloco.
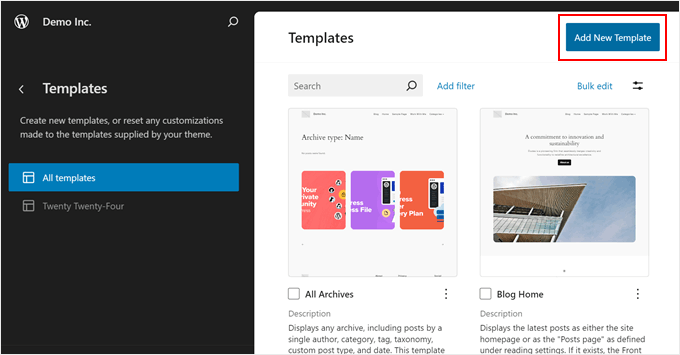
Para criar um modelo de categoria personalizado, clique em ‘Templates’.

Agora, você verá vários modelos padrão que seu tema oferece. Isso varia de acordo com o tema do WordPress, mas, normalmente, um tema incluirá um modelo usado para todas as páginas de arquivo de categoria. O desenvolvedor do tema especificaria qual é esse modelo na descrição.
Em nosso caso, o modelo padrão para páginas de arquivo de categoria é chamado de “Todos os arquivos”. Além das categorias, esse modelo também é usado para outros tipos de arquivos, como tags, taxonomias personalizadas, tipos de post personalizados e assim por diante.
Para criar um novo modelo para suas páginas de arquivo de categoria, clique em “Add New Template” (Adicionar novo modelo) no canto superior direito.

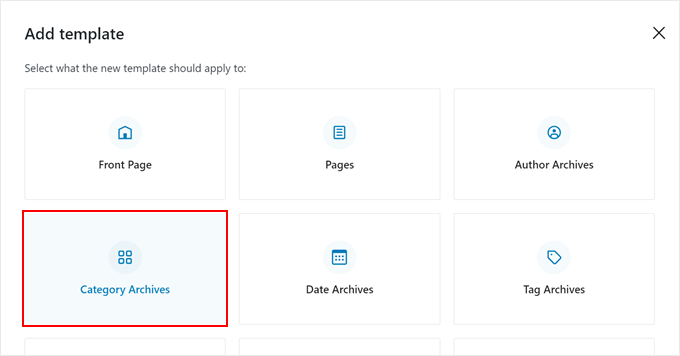
Uma janela pop-up será exibida, solicitando que você escolha o tipo de modelo a ser criado.
Aqui, basta escolher “Category Archives”.

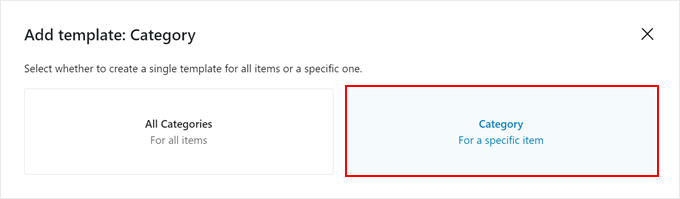
Nessa etapa, você pode escolher se deseja criar um novo modelo de arquivo de categoria personalizado para todas as categorias ou apenas para uma categoria específica.
Como estamos tentando estilizar categorias individuais de forma diferente, escolheremos “Categoria para um item específico”.

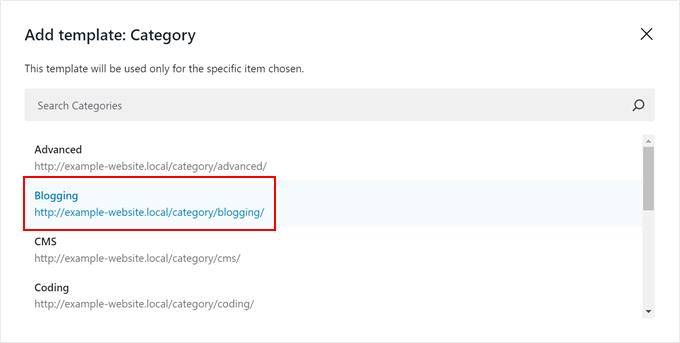
Tudo o que você precisa fazer agora é escolher a categoria para a qual deseja criar um modelo.
Nesse caso, escolheremos a categoria “Blogging”.

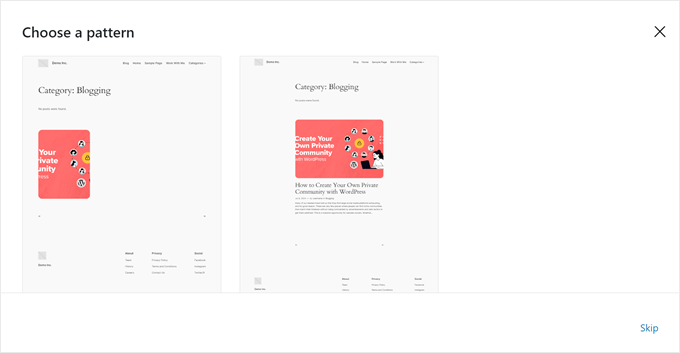
Agora você entrará no editor de site completo. Deverá aparecer uma janela pop-up solicitando que você escolha um padrão de bloco a ser usado na página de arquivo de categoria.
Você pode escolher um padrão ou pular esta etapa se quiser começar do zero.

Para fins de exemplo, começaremos do zero e daremos exemplos de como estilizar de forma diferente sua página de categoria no WordPress.
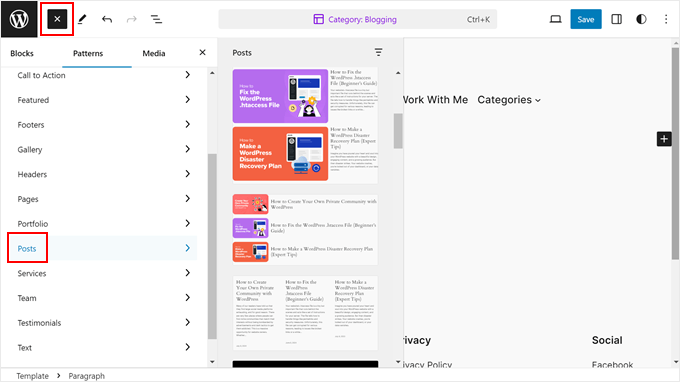
Agora, se você não quiser começar completamente do zero e encontrar outros padrões para usar, aqui está o que você pode fazer.
Você pode clicar no sinal preto “+” no canto superior esquerdo para adicionar um bloco. Em seguida, vá para a guia “Patterns” (Padrões) e role a tela para baixo até a opção “Posts”. Agora você deve ver alguns padrões para exibir vários posts do WordPress.

Se você não estiver satisfeito com as opções padrão, poderá criar seu próprio design. O processo é simples com o editor de site completo, pois basta arrastar e soltar blocos como de costume no editor de blocos.
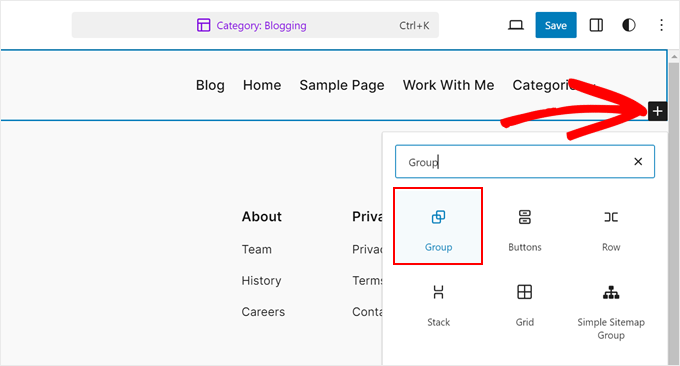
Dito isso, recomendamos usar o bloco Group primeiro para que você possa gerenciar partes do modelo como um único bloco. Clique no botão “+” em qualquer lugar da página e escolha “Group”.

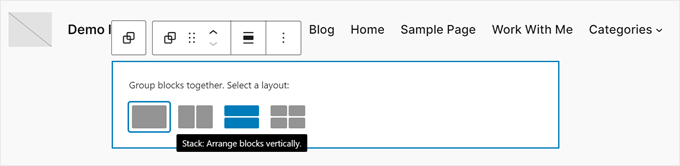
Agora, selecione um layout para o bloco de grupo.
Há quatro opções, e você pode escolher a que for mais adequada para o seu site WordPress.

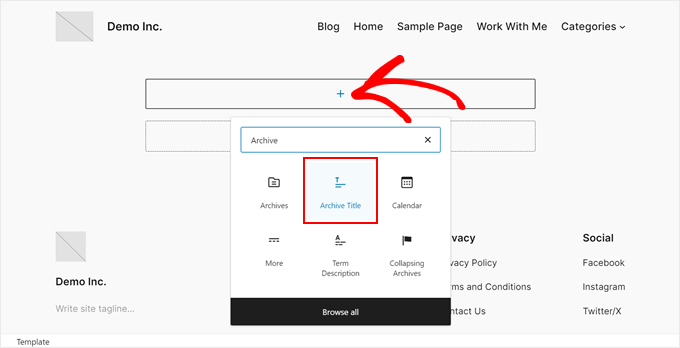
Sugerimos adicionar primeiro o bloco Título do Arquivo ao bloco do grupo. Isso exibirá automaticamente o título de sua categoria.
Portanto, se você alterar o nome da categoria no futuro, o título também será ajustado automaticamente. Você pode encontrá-lo clicando no botão “+” em qualquer lugar da página e selecionando “Título do arquivo”.

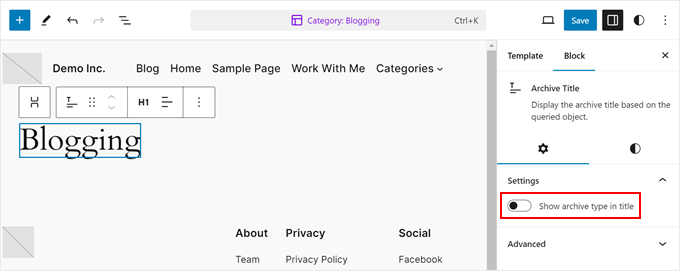
Por padrão, esse bloco mostrará o título no formato “Archive Type: Archive Title”.
Mas você pode desativar o tipo de arquivo no título acessando a barra lateral de configurações do bloco e desativando o botão “Mostrar tipo de arquivo no título”.

Outra coisa que você deve adicionar é um bloco que exibe todas as postagens da categoria.
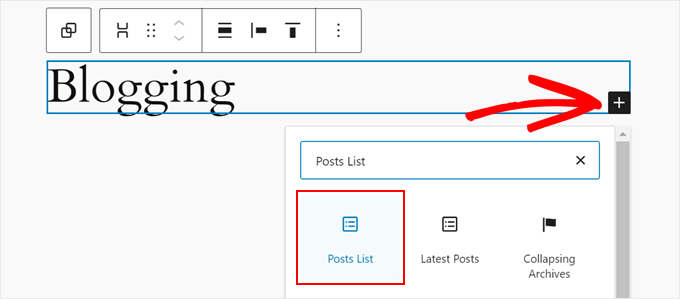
Para fazer isso, clique no botão “+” e escolha “Posts List”.

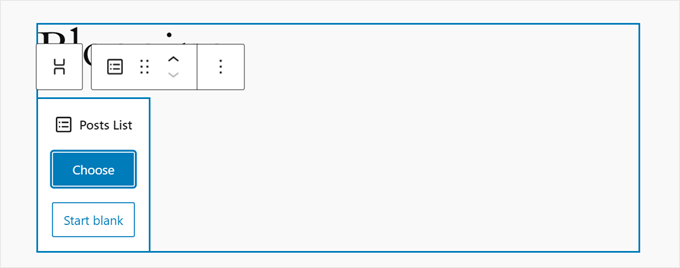
Agora, você pode escolher se deseja usar um design predefinido ou começar em branco.
Para ilustrar, usaremos a opção “Iniciar em branco”.

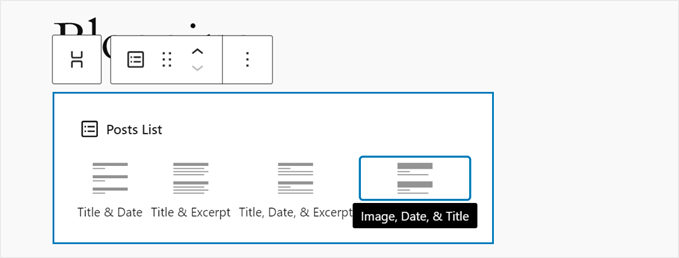
Nessa etapa, você pode escolher um layout para exibir as postagens.
Há quatro opções: Título e data; Título e trecho; Título, data e trecho; e Imagem, data e título.

Depois de escolher um layout, você deverá ver a lista de todas as suas postagens.
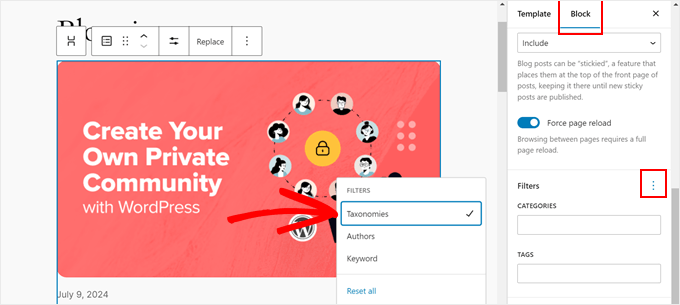
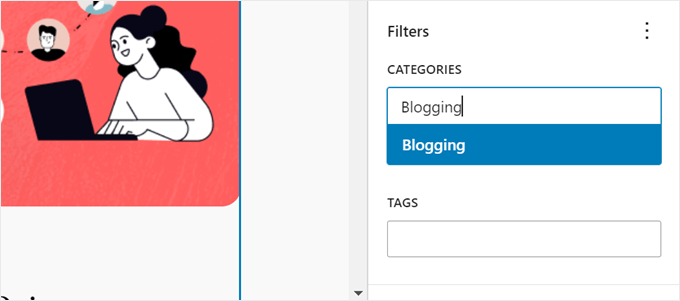
Agora você deve filtrar as postagens com base na categoria. Para fazer isso, vá para a guia “Block” (Bloqueio) na barra lateral de configurações do bloco. Em seguida, role para baixo até a seção “Filtros” e clique no menu de três pontos.
Aqui, escolha “Taxonomies” (Taxonomias).

Basta digitar o nome da categoria para filtrar a lista de postagens no campo apropriado.
Certifique-se de pressionar a tecla “Enter” depois disso.

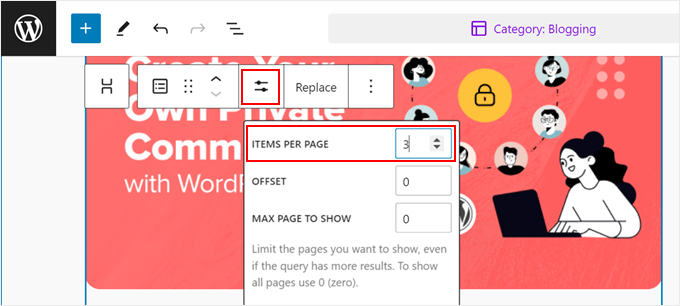
Para alterar o número de postagens exibidas, você pode clicar no bloco “Posts List” e selecionar o ícone “Settings”.
Agora, você pode alterar o número no campo “Items Per Page” (Itens por página).

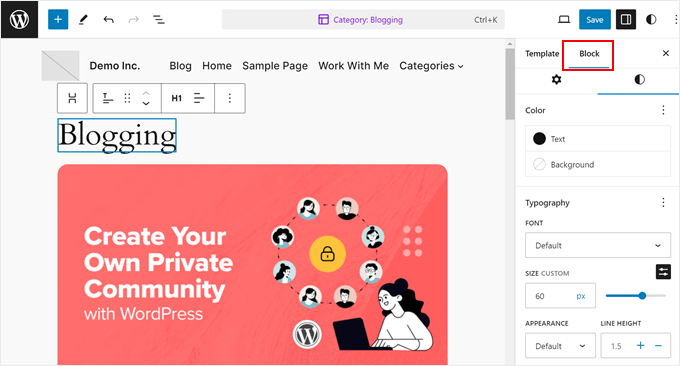
Para alterar a aparência da página, você pode escolher um dos blocos da página. Em seguida, vá para a guia “Block” (Bloco) na barra lateral de configurações e navegue até a guia “Style” (Estilo).
Agora você verá as opções de estilo disponíveis para esse bloco específico. Sinta-se à vontade para alterar a cor do texto ou a cor do link, alterar as fontes, ajustar o preenchimento e a margem e assim por diante.

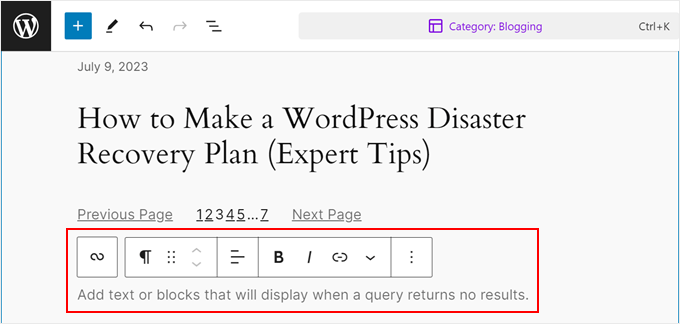
Nesse ponto, você pode descer na página e localizar o bloco que diz: “Adicionar texto ou blocos que serão exibidos quando uma consulta não retornar resultados”.
Aqui, você pode digitar algum texto ou adicionar blocos que serão exibidos caso a categoria ainda não tenha nenhuma postagem.

E isso é tudo sobre os fundamentos da edição de uma página de categoria no editor de site completo. Agora você pode adicionar mais blocos a ela para torná-la mais distinta das outras páginas de arquivo de categoria.
Em seguida, basta clicar em “Salvar”.
Depois disso, você pode repetir as mesmas etapas anteriores para criar páginas personalizadas do WordPress para todas as suas categorias. Você também pode apenas editar suas categorias principais, e o restante usará o modelo de arquivos padrão em seu tema.

Se você quiser mais dicas e truques sobre como usar o editor de site completo, confira nosso guia completo para iniciantes sobre edição de site completo do WordPress.
Recomendamos também que você confira nossa lista dos melhores plug-ins de bloco do Gutenberg para poder adicionar muito mais elementos à sua página de categoria.
Esta é a aparência de nossa página de categoria simples:

Método 3: Usar CSS Hero para estilizar páginas de categoria (todos os temas)
Esse terceiro método é recomendado para usuários de temas clássicos do WordPress, embora os usuários de temas em bloco também possam fazer isso.
O motivo é que poucos temas clássicos oferecem a opção de estilizar individualmente suas páginas de arquivo de categoria. E se você não quiser usar o Método 1, a alternativa é usar CSS personalizado.
O truque com o CSS é que você precisa saber como codificar. Se você for um completo iniciante sem formação técnica, a codificação pode não ser a opção mais fácil para você.
Felizmente, descobrimos uma maneira fácil de personalizar seu tema usando CSS sem codificação alguma, que é usar o CSS Hero.
O CSS Hero é um plug-in que permite personalizar seu tema existente com um editor visual de CSS. Tudo o que você precisa fazer é selecionar um elemento em seu site, alterar seu estilo, e o CSS Hero alterará o código CSS desse elemento.
Dito isso, em comparação com os métodos anteriores, recomendamos o uso de CSS somente se você quiser fazer pequenas alterações nas páginas de arquivo de categoria. Embora seja possível fazer uma revisão, isso pode levar mais tempo.
Além disso, o plug-in não vem com uma versão gratuita, embora você possa usar nosso código de cupom CSS Hero para obter um desconto de 40%.
Para obter mais informações, confira nossa análise completa do CSS Hero.
Depois de comprar e baixar o CSS Hero, você poderá instalá-lo e ativá-lo no administrador do WordPress. Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre a instalação de plug-ins do WordPress.
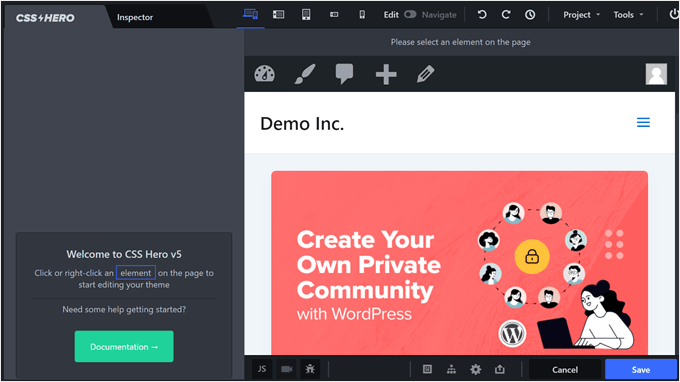
Em seguida, você verá um botão CSS Hero na parte superior da barra de administração. Clique nele para começar a editar seu site.

A captura de tela abaixo mostra como sua página deve estar agora.
No lado esquerdo, há uma barra lateral onde você pode modificar os elementos individuais da página. Na parte superior, você encontrará botões para visualizar sua página em diferentes dispositivos, alternar para o modo Navegar e desfazer alterações.
Na parte inferior, você pode salvar seu trabalho.

Por padrão, você verá sua página inicial.
Para personalizar uma página de arquivo de categoria, mude do modo “Editar” para o modo “Navegar” no canto superior direito da página. Em seguida, vá para a categoria que você deseja personalizar.

Quando estiver na página correta, você poderá voltar ao modo “Editar”.
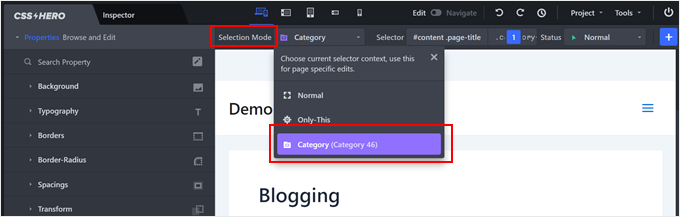
Para garantir que suas edições afetem apenas essa página de categoria específica e não as demais, altere a configuração “Selection Mode” (Modo de seleção) para “Category” (Categoria).

Agora, você pode ir em frente e selecionar um elemento para editar.
Neste exemplo, clicamos no grupo de blocos que exibe o título e a descrição da categoria. A barra lateral esquerda agora tem configurações para alterar esse elemento.

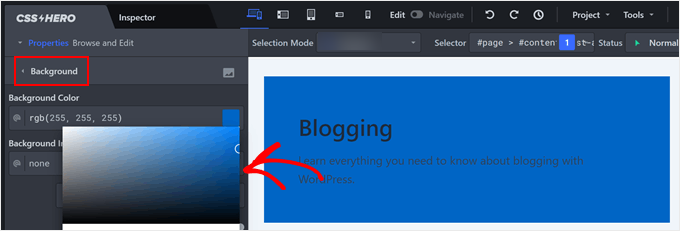
Vamos tentar um exemplo. Se você quiser alterar a cor do plano de fundo, clique na opção “Plano de fundo”.
Em seguida, você pode clicar no ícone do seletor de cores e selecionar a cor mais adequada ao seu gosto. Também é possível adicionar um gradiente ou uma imagem como plano de fundo.

Como escolhemos uma cor bastante escura, o texto não está legível agora. Felizmente, o CSS permite que você clique nos elementos de texto individuais dentro desse grupo de blocos.
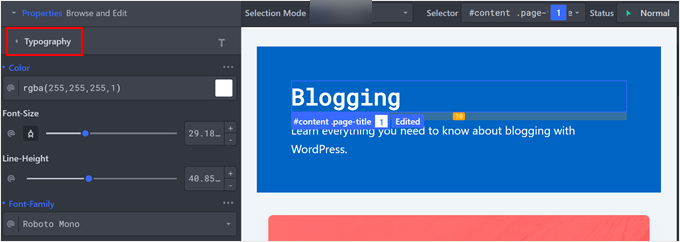
Para alterar a cor do texto, você pode alternar para a configuração “Typography” (Tipografia) e selecionar a cor desejada. Você também pode personalizar o tamanho da fonte, a altura da linha e até mesmo a família da fonte.

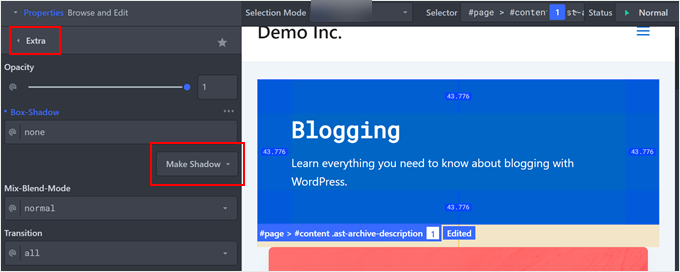
Outra coisa legal que você pode fazer é adicionar uma sombra de caixa aos seus elementos para que eles se destaquem ainda mais.
Para fazer isso, clique em qualquer elemento ao qual você deseja adicionar uma sombra. Em seguida, navegue até a guia “Extra” e clique em “Make Shadow” (Criar sombra).

Agora, comece a arrastar o ponto para onde deseja que a sombra apareça. Você verá automaticamente uma sombra abaixo do elemento.
Depois disso, você pode ajustar o desfoque, a propagação, a posição e a cor da sombra.

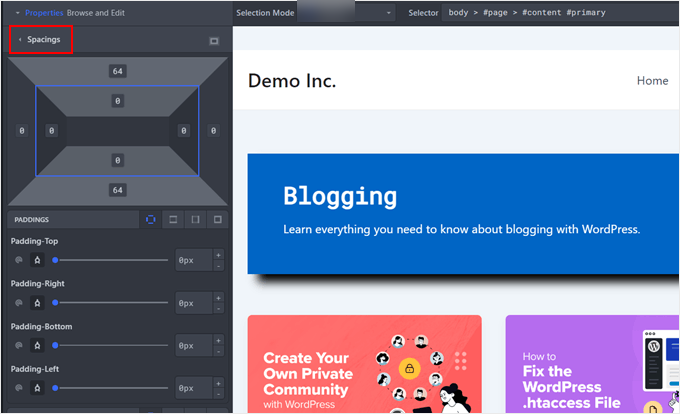
Se você achar que os elementos estão muito próximos uns dos outros (como se precisasse adicionar quebras de linha) ou muito distantes, poderá ajustá-los nas configurações de “Espaçamentos”.
Aqui, você pode alterar o preenchimento e a margem de cada elemento para que eles pareçam mais proporcionais.

Na verdade, há muito mais que você pode fazer com o CSS Hero. Se quiser saber mais, dê uma olhada nestes guias:
- Como adicionar estilos personalizados aos widgets do WordPress
- Como estilizar os menus de navegação do WordPress (atualizado)
- Como adicionar efeitos de hover de imagem no WordPress (passo a passo)
- Como alterar a lateral da barra lateral no WordPress
Quando estiver satisfeito com a aparência da página de categoria, basta clicar em “Save” (Salvar).

É isso aí. Agora, você pode repetir as mesmas etapas com as outras páginas de categoria para que elas tenham uma aparência mais exclusiva.
Aqui está o resultado final de nossa página de categoria, criada com o CSS Hero:

Dica bônus: Use um tema diferente para páginas de categorias específicas
Deseja fazer uma grande mudança na aparência de algumas de suas categorias? Você pode considerar o uso de um tema completamente diferente para determinadas categorias.
Isso pode ser ótimo se você quiser que um grupo de páginas de categoria tenha a mesma aparência, mas diferente de todas as outras.
Lembre-se, porém, de que você não pode estilizar cada categoria. Em vez disso, você está criando dois visuais distintos para o seu site.
Embora isso lhe dê muita liberdade para mudar as coisas, lembre-se de que ainda é importante manter o site com uma aparência consistente. Mesmo que algumas categorias pareçam diferentes, tente manter alguns elementos comuns.
Isso ajuda os visitantes a se sentirem confortáveis ao navegarem pelo site. Você pode manter seu site WordPress envolvente e fácil de usar encontrando um equilíbrio entre designs exclusivos e consistência.
Para obter mais detalhes sobre como fazer isso, consulte nosso guia sobre como usar vários temas em seu site WordPress.
Esperamos que este artigo tenha ajudado você a aprender como estilizar categorias individuais de forma diferente no WordPress. Talvez você também queira dar uma olhada em nossas escolhas de especialistas dos melhores criadores de temas do WordPress e em nosso guia definitivo sobre como editar um site do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





ofir
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Admin
Caroline
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Admin
Caroline
Yes that’s correct! Is it possible?
WPBeginner Support
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S.
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!