O estilo exclusivo de cada post do WordPress pode fazer com que seu site se destaque. É uma ótima maneira de destacar um conteúdo específico ou combinar o design com a vibração de sua marca.
Alguns sites usam planos de fundo personalizados para postagens fixas ou dão a cada categoria seu próprio estilo. Esses ajustes podem ajudar seu conteúdo a parecer mais organizado e visualmente atraente.
No entanto, conseguir isso nem sempre é simples. Sem as ferramentas e as etapas corretas, você pode gastar horas em tentativas e erros. Ou pior, pode acabar bagunçando o layout do seu site.
Fizemos a pesquisa para você e descobrimos alguns métodos simples para estilizar suas postagens de forma diferente. Usando o WPCode, o melhor plug-in de snippets de código para WordPress, você pode adicionar facilmente estilos personalizados às suas postagens e obter uma aparência exclusiva para cada uma delas sem esforço.
Neste guia, mostraremos passo a passo como estilizar cada postagem de forma diferente.

Observação: este tutorial exige que você adicione CSS personalizado no WordPress. Você também precisará ser capaz de usar a ferramenta Inspect e ter algum conhecimento básico de CSS, portanto, pode não ser adequado para iniciantes.
Prós e contras de estilizar cada postagem do WordPress de forma diferente
Se você tiver um blog no WordPress, estilizar cada publicação de forma diferente pode criar uma experiência visual única, em que cores diferentes são associadas a categorias ou tipos de conteúdo diferentes.
Por exemplo, você pode usar uma cor de fundo diferente para as listas de artigos, postagens de blog e tutoriais de instruções do seu site. Isso pode chamar a atenção dos usuários instantaneamente e aumentar o envolvimento.
Lembre-se de que fazer isso também pode ter algumas desvantagens importantes. Por exemplo, você terá que manter regularmente o design de cada post do WordPress, o que pode consumir muito tempo.
Além disso, isso pode proporcionar uma experiência de usuário inconsistente e não ajuda na identidade da sua marca. Principalmente, porque você precisa usar as mesmas cores em todo o site para estabelecer a imagem da sua empresa.
Se você for um iniciante, adicionar CSS personalizado para estilizar cada publicação também pode ser difícil. Dito isso, mostraremos a você como estilizar facilmente cada publicação do WordPress de forma diferente.
Aqui está uma rápida visão geral de todos os tópicos que abordaremos neste guia:
Vamos começar.
Como estilizar publicações individuais no WordPress
O WordPress adiciona classes CSS padrão a vários elementos em seu site. Os temas usam uma função central do WordPress chamada post_class() para informar ao WordPress onde adicionar essas classes CSS padrão para os posts.
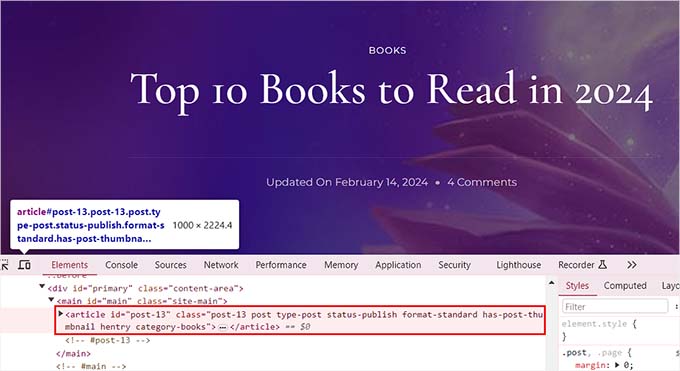
Se você visitar seu site e usar a ferramenta Inspecionar no navegador, poderá ver essas classes adicionadas a cada postagem.

A seguir estão as classes CSS adicionadas por padrão com base na página que o usuário está visualizando:
- .post-id
- .post
- .anexo
- .pegajoso
- .hentry (páginas de microformato hAtom)
- .category-ID
- .nome da categoria
- .nome da tag
- .format-{format-name}
- .type-{post-type-name}
- .has-post-thumbnail
Um exemplo de saída seria o seguinte:
1 | <article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news"> |
Você pode estilizar cada publicação do WordPress de forma diferente usando essas respectivas classes CSS ou IDs. Para fazer isso, primeiro você precisa encontrar o ID de postagem de uma postagem individual.
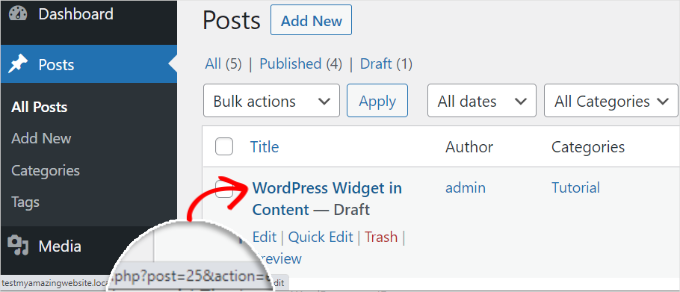
Para isso, você deve visitar a página Posts ” All Posts no painel do WordPress e passar o mouse sobre um post.
Um URL de pós-edição aparecerá no canto inferior esquerdo da tela. Aqui, você pode encontrar o ID da postagem observando o número entre ‘post=’ e ‘&action’.
No exemplo abaixo, o ID do post é 25.

Depois de fazer isso, você deve adicionar a classe CSS juntamente com o código personalizado aos arquivos do tema ou no personalizador de temas. No entanto, isso pode ser arriscado e quebrar seu site com apenas um erro.
É por isso que recomendamos o uso do WPCode. Ele é o melhor plug-in de trechos de código do WordPress e a maneira mais segura de adicionar código personalizado ao seu site.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: se você gostar da versão gratuita, a atualização para o WPCode Pro pode levar sua experiência para o próximo nível. A versão premium libera o acesso a mais de 100 trechos de código avaliados por especialistas, lógica condicional inteligente, alterações programadas de código e muito mais
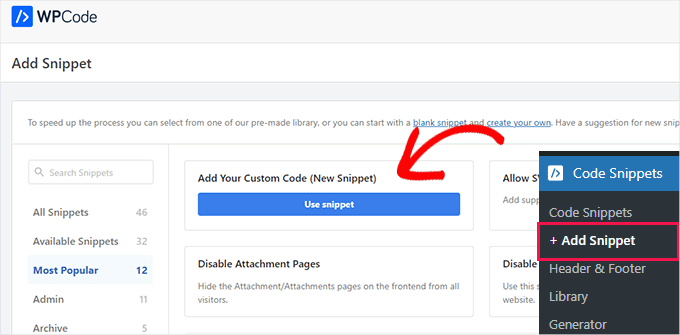
Após a ativação, visite a página Code Snippets ” + Add Snippet no painel do WordPress. Aqui, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

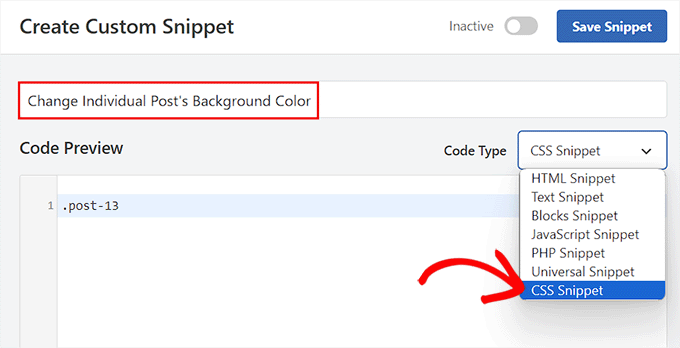
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar adicionando um nome para o snippet de código. Depois disso, vamos selecionar “CSS Snippet” como o tipo de código no menu suspenso à direita.
Em seguida, você deve adicionar a classe CSS e o ID de sua postagem individual na caixa “Code Preview” (Visualização de código) da seguinte forma:
1 | .post-13 { } |
Depois disso, você pode adicionar qualquer tipo de código CSS personalizado entre os colchetes para estilizar sua postagem.

Por exemplo, se você quiser alterar a cor de fundo de uma postagem individual, poderá adicionar o seguinte código CSS personalizado. Lembre-se de que você deve substituir o ID da postagem nesse código pelo seu próprio ID. Onde este é .post-13, o seu pode ser .post-23873.
Você também pode alterar o código hexadecimal da cor de fundo para qualquer cor de sua escolha:
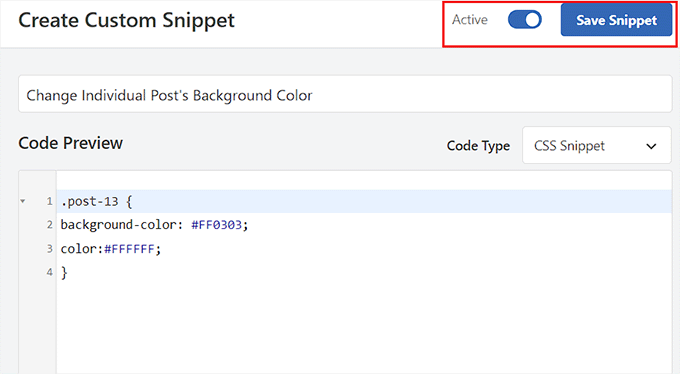
1 2 3 4 | .post-13 {background-color: #FF0303;color:#FFFFFF;} |
Em seguida, alterne a chave “Inactive” (Inativo) na parte superior para “Active” (Ativo) e clique no botão “Save Snippet” (Salvar snippet) para armazenar suas configurações.
O código CSS personalizado agora será executado automaticamente em sua postagem individual após a ativação do snippet.

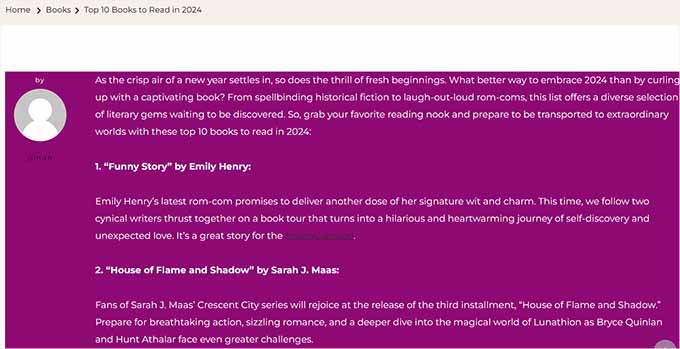
Vá em frente e visite sua postagem no blog do WordPress para ver as alterações em tempo real.
Você também pode adicionar outros trechos de código CSS personalizados na caixa ‘Code Preview’ para alterar a cor da seleção de texto, a cor do texto, a cor dos links internos e muito mais.

Para obter mais informações, consulte nosso guia para iniciantes sobre como personalizar cores no WordPress.
Como estilizar publicações em uma categoria específica
Se quiser estilizar todas as postagens que pertencem a uma categoria específica, você também pode fazer isso com o WPCode.
Você deve visitar a página Code Snippets ” + Add Snippet e selecionar a opção ‘Add Your Custom Code (New Snippet)’.
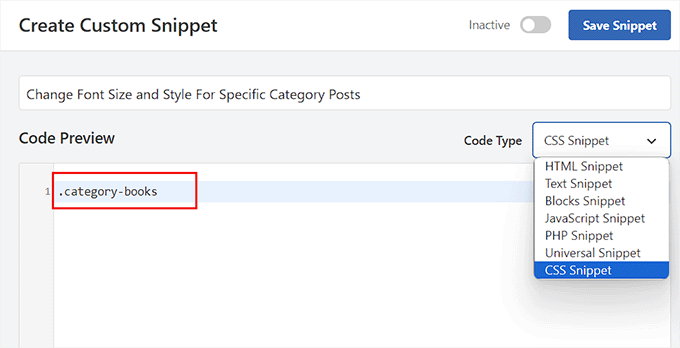
Em seguida, adicione um nome de snippet de código na nova página e escolha “CSS Snippet” como o tipo de código. Depois disso, digite a classe CSS de uma categoria específica na caixa de visualização do código, usando o slug do permalink da categoria após o traço:
.category-books { }
Depois de fazer isso, você pode adicionar qualquer snippet de CSS personalizado à caixa e aplicá-lo a todas as postagens em diferentes categorias.

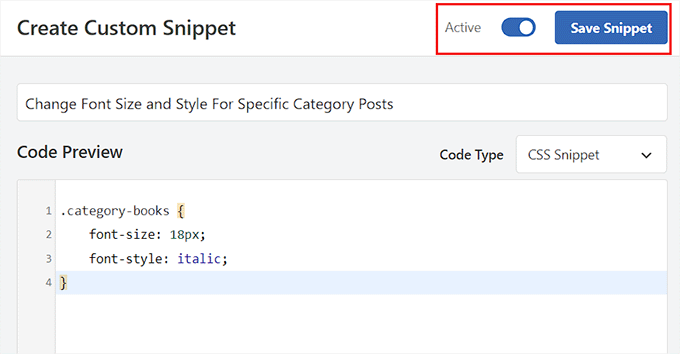
Por exemplo, se você quiser alterar o tamanho e o estilo da fonte de todas as publicações em uma categoria específica, poderá usar o seguinte trecho de código. Lembre-se apenas de substituir o nome da categoria de acordo com seu site.
1 2 3 4 | category-books { font-size: 18px; font-style: italic;} |
Em seguida, você precisará alternar a chave “Inactive” (Inativo) para “Active” (Ativo) na parte superior.
Depois disso, clique no botão “Save Snippet” para armazenar suas configurações.

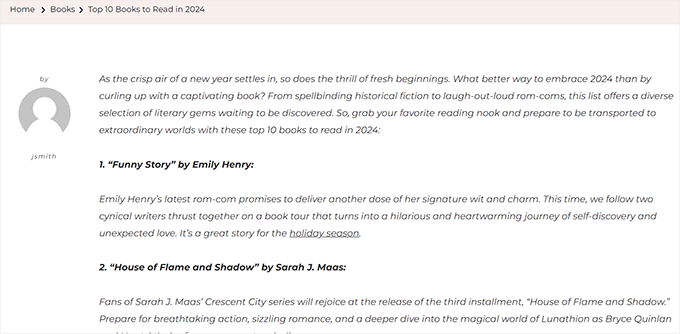
Agora você pode visitar todas as postagens em uma categoria específica para ver as alterações que foram aplicadas com o código CSS.
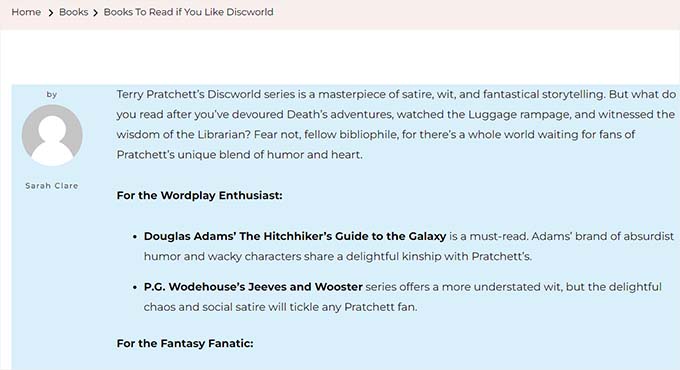
Esta é a aparência em nosso site de demonstração:

Como dar um estilo diferente às publicações com base no autor
As classes CSS padrão geradas pela função the_posts() não incluem o nome do autor como uma classe CSS.
Se você quiser personalizar o estilo de cada publicação com base no autor, primeiro precisará adicionar o nome do autor como uma classe CSS.
Para fazer isso com o WPCode, você pode selecionar a opção “Add Your Custom Code (New Snippet)”.
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você deve adicionar um nome de snippet de código e selecionar “PHP Snippet” como o tipo de código.
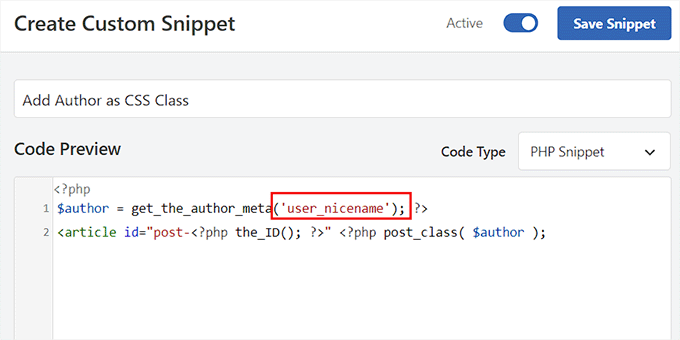
Depois disso, basta adicionar o seguinte código personalizado na caixa “Code Preview” e substituir “user_nicename” pelo nome do autor.
1 2 | $author = get_the_author_meta('user_nicename'); ?><article id="post-<?php the_ID(); ?>" <?php post_class( $author ); |
Por fim, você pode alternar a chave “Inactive” (Inativo) para “Active” (Ativo) e clicar no botão “Save Snippet” (Salvar snippet) para armazenar suas configurações.
Ele deve ter a seguinte aparência:

Esse código agora adicionará o nome de usuário como uma classe CSS. Nicename é um nome amigável ao URL usado pelo WordPress. Ele não tem espaços e todos os caracteres estão em letras minúsculas, o que o torna perfeito para ser usado como uma classe CSS.
Agora você deve visitar a página Code Snippets ” + Add Snippet novamente e escolher a opção ‘Add Your Custom Code (New Snippet)’.
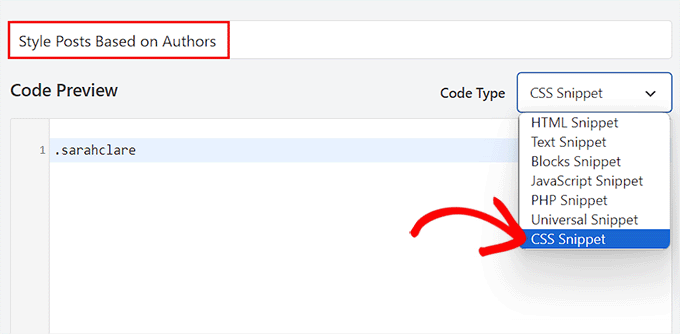
Na próxima tela, adicione um nome para seu código personalizado e escolha “CSS Snippet” como o tipo de código no menu suspenso à direita.
Em seguida, você pode adicionar o nome do autor específico na caixa “Code Preview” (Visualização do código) da seguinte forma:
1 | .sarahclare |
A próxima etapa é adicionar o código CSS personalizado para alterar a cor do plano de fundo, o tamanho da borda, a cor do texto e muito mais.

Você pode usar o código abaixo para alterar a cor do plano de fundo das publicações de um autor e adicionar uma borda à área de conteúdo.
1 2 3 4 | .sarahclare {background-color:#EEE;border:1px solid #CCC;} |
Quando terminar, clique no botão “Save Snippet” (Salvar snippet) na parte superior.
Em seguida, não se esqueça de alternar o botão “Inativo” para “Ativo”.

O código personalizado será executado automaticamente após a ativação.
Agora você pode visitar a publicação de um autor específico para ver as alterações.

Como estilizar publicações com base na popularidade usando a contagem de comentários
Você já deve ter visto sites com widgets de postagens populares, que às vezes se baseiam na contagem de comentários. Neste exemplo, mostraremos como estilizar as postagens de forma diferente usando a contagem de comentários.
Primeiro, precisamos obter a contagem de comentários e associar uma classe a ela.
Para obter a contagem de comentários, você precisará adicionar o seguinte código aos arquivos do tema ou usar um plug-in de trechos de código, como o WPCode.
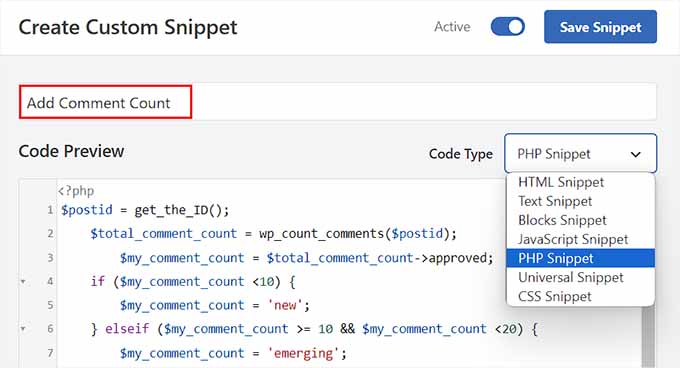
Basta escolher a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) para abrir a página “Create Custom Snippet” (Criar snippet personalizado) no WPCode.
Aqui, você deverá selecionar “PHP Snippet” como o “Code Type” (Tipo de código) e, em seguida, copiar e colar o seguinte código na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 | <?php $postid = get_the_ID(); $total_comment_count = wp_count_comments($postid); $my_comment_count = $total_comment_count->approved; if ($my_comment_count <10) { $my_comment_count = 'new'; } elseif ($my_comment_count >= 10 && $my_comment_count <20) { $my_comment_count = 'emerging'; } elseif ($my_comment_count >= 20) { $my_comment_count = 'popular'; }?> |
Depois disso, clique no botão “Save Snippet” (Salvar snippet) e alterne o botão “Inactive” (Inativo) para “Active” (Ativo) para armazenar suas configurações.
Esse código verifica a contagem de comentários para a postagem que está sendo exibida e atribui a eles um valor com base na contagem.
Por exemplo, postagens com menos de 10 comentários recebem uma classe chamada nova, menos de 20 são chamadas de emergentes e qualquer coisa acima de 20 comentários é popular.

Agora, você deve adicionar a contagem de comentários como uma classe CSS à função post_class. Para fazer isso, você precisa abrir a página “Create Custom Snippet” novamente e escolher a opção “PHP Snippet” no menu suspenso.
Em seguida, você pode adicionar o seguinte código personalizado à caixa de visualização:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>> |
Depois disso, basta clicar no botão “Save Snippet”.
Em seguida, você pode alternar o botão “Inativo” para “Ativo”.

Isso adicionará classes CSS novas, emergentes e populares a todas as publicações com base no número de comentários de cada publicação. Agora você pode adicionar CSS personalizado para estilizar cada publicação com base em sua popularidade.
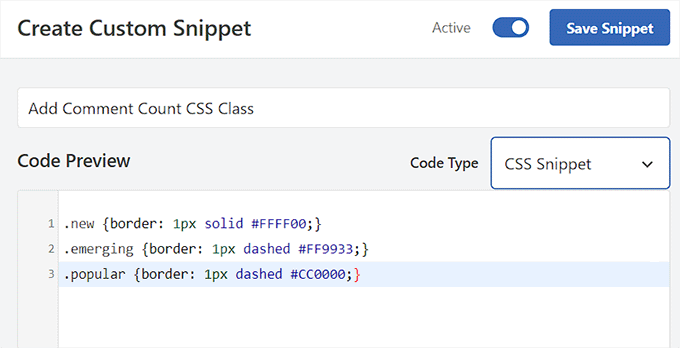
Por exemplo, você pode usar o código a seguir para adicionar cores de borda diferentes às postagens com base no número de comentários publicados nelas:
1 2 3 | .new {border: 1px solid #FFFF00;}.emerging {border: 1px dashed #FF9933;}.popular {border: 1px dashed #CC0000;} |
Quando terminar, não se esqueça de clicar no botão “Save Snippet” para armazenar suas configurações.

Bônus: Exibir uma barra lateral diferente para cada post no WordPress
Após estilizar cada postagem de forma diferente, você também pode adicionar uma barra lateral exclusiva para cada postagem. Isso permitirá que você exiba conteúdo específico relacionado a esse artigo no qual os usuários possam estar interessados.
Por exemplo, se você tiver um blog de viagens e tiver publicado uma postagem sobre lugares para visitar na Flórida, poderá criar uma barra lateral específica que exiba pacotes de viagem para a Flórida. Outra alternativa é mostrar um formulário de registro para uma viagem à Flórida que você está organizando.
Você pode usar o SeedProd, o melhor plug-in de construtor de páginas para WordPress, para exibir uma barra lateral diferente para cada post.

Ele tem uma interface de arrastar e soltar, mais de 320 modelos predefinidos e integrações com serviços de marketing por e-mail, o que o torna uma ótima opção.
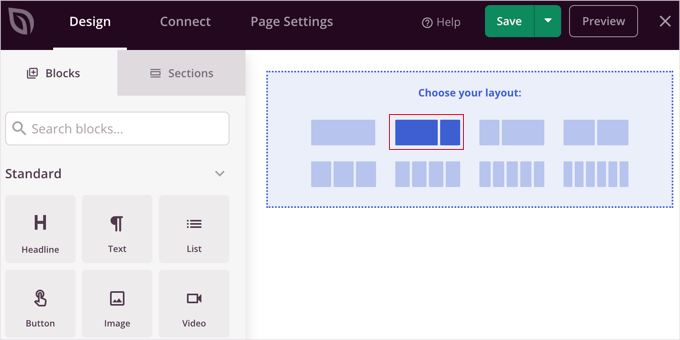
Após a ativação do plug-in, você pode selecionar uma página personalizada como design da página de destino e, em seguida, um layout com uma barra lateral.

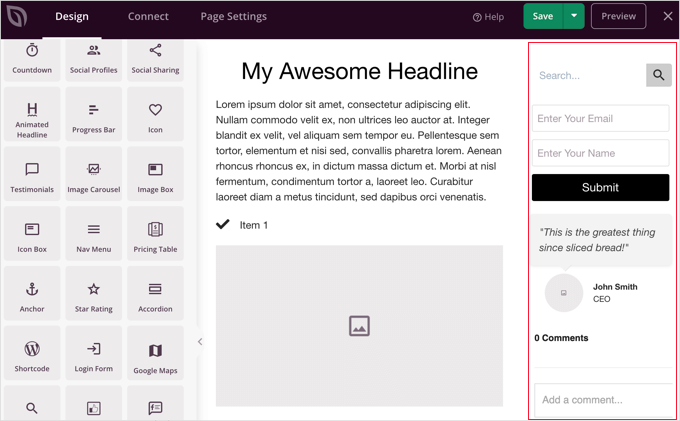
Depois disso, você pode arrastar e soltar facilmente os blocos de sua escolha na coluna da esquerda, incluindo formulários de contato, arquivos, brindes, caixas de pesquisa, comentários e muito mais.
Quando terminar, basta clicar nos botões “Salvar” e “Publicar” no menu suspenso na parte superior.
Agora você criou com sucesso uma barra lateral específica para um post ou página do WordPress.

Para obter mais detalhes, fique à vontade para ver nosso tutorial sobre como exibir uma barra lateral diferente para cada post e página no WordPress.
Obtenha um site WordPress personalizado e de alto desempenho sem complicações! Com o nosso serviço de design de sites WordPress, você terá um gerente de projetos dedicado para dar vida à sua visão e um site criado por especialistas e entregue rapidamente. Concentre-se em seus negócios enquanto nós cuidamos do design – agende sua chamada gratuita hoje mesmo!
Esperamos que este artigo tenha ajudado você a aprender como estilizar cada postagem do WordPress de forma diferente. Talvez você também queira ver nossos guias para iniciantes sobre como adicionar um favicon e como adicionar flocos de neve caindo no seu blog do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Rafael
Nice article. I guess I could use something like this to check the category of a post and place a custom CSS to change the style of part of the website according to the category, right?
I’m looking to set different colors only to the background of the Title of the Post for each Category in a Blog.
Kany
Hi, great article. How to custom css style latest blog news? Just the latest one, any idea? Tnx.
WPBeginner Support
Your theme would need to add something that can be targeted by CSS, at the moment we do not have a recommended method for adding that.
Admin
Les
Great article. I wanted to set the default Font size per category and followed the instruction by adding the code to the Style.css file but when I added a new post the font was the old size. See code? What am I missing?
/* Begin Additional CSS Styles */
.art-blockheader .t, .art-vmenublockheader .t {white-space: nowrap;}
.desktop .art-nav-inner{width: 1200px!important;}
.category-firstg {
font-size: 18px;
font-style: bold;
}
/* End Additional CSS Styles */
William D
Great article, thank you very much. Could the read more button color/text color also be changed in a similar manner? Something (I probably did) has changed my buttons in a very unpleasant way and I’m having a heck of a time trying to figure out how to make them pleasant again.
Thanks in advance for any help you might provide!
Matus
Great tutorial. Simple and clear explanation.
Neon Emmanuel
Hello, if i include this in single.php it echo back the current post title, but works fine in index.php, any suggestion to this?
MayMyatKhine
Hello,Please send to me the new event to use the wordpress.
marisa
This is a great article but I’m having trouble with placing
ID, ‘post-class’); ?>
Where exactly in the loop do I put it? I am using underscore.me with foundation 5 and my new class isn’t appearing.
Alberto Hartzet
Perfect!, ty. What about the first and “the last” post? any ideas?
Nadeem
Thanx alot bro..its very helpful
RW
yet another bookmark! great post! thank you…
Payal
Very informative, thank you. I’ve bookmarked this page.
I also have a question: What if I wanted to style the first (latest) post differently — so that the post displayed at the top of my index page shows up differently?
James
Hey there, I’m struggling with this atm..
My post loop doesnt seem to have a post_class function so I cant figure out where to place the above code…
This is the loop I use for posts, where would I place the above code? Or how could I get custom fields to work using this?
Editorial Staff
You have to add something like this on your post loop:
<div id="post-<?php the_ID(); ?>"<?php post_class(); ?>>1-click Use in WordPress
Admin
Jon Fuller
Hello, I am quite new to making WordPress themes and I am looking for a way to display each post in a box of its own which is seperated by a margin top and bottom. Please explain how this is possible.
Thanks
Editorial Staff
By default each post is inside its own div element. You just have to use CSS to add margin-top and bottom.
Admin
Shaun
Curious, how could this be applied to adding a CSS class to only posts posted that have the same “meta value” or “meta value number”?
Thanks for the great tutorial by the way!
Best
Editorial Staff
We showed how to do it with custom fields, but that’s being done by key. But if you have the same key with multiple values, then you should get_post_custom_values function.
Admin
Em
Just found this post and it is great, clear, succinct and spot on, many thanks
Jim
I would like to do something where post one gets the class “1”, post two gets “2” post three gets “3”, and then it repeats this order, so post four gets “1” again.
Any tips? it’s just repeating three different classes every three posts.
Editorial Staff
You would have to use the super loop option.
Admin
Brit
What I’m trying to do specifically is just make it so when someone lands on my blog, that the thumbnail (which is just a circle with the post title) is a different color for ONLY the most recent post. I’m at a loss of how to make this happen. Everything I’ve found is category or order specific. Thoughts?
Editorial Staff
Brit, you would have to use the last method “Super Loop”. That is probably the only way of doing it because all what you would do is on the first post, you add a unique class such as “first-post” , and then style that using your CSS file.
Admin
Jayaseelan Arumugam
It is very Nice and useful post. Especially I like the way to Style Posts based on Custom Fields. Thanks.
Kathleen
Thanks for this great article! It’s exactly what I searched for and so much helpful!
dina
How do I add unique class to the 3rd, 6th, 9th, and 12nd posts in super loop. Thanks!
vajrasar
Well, that is a very good piece. I got what you said, but can you shed some light on how am gonna implement this on my Genesis driven News Child theme, as I am supposed to do all this with function.php
I would like to style category specific posts differently. Thanks a lot for this piece. very informative.
Editorial Staff
So if you are just using the post class method, then Genesis has the field under their Layout settings for each post. You can enter a custom class and style it that way. The rest can get pretty complicated depending on all the hooks and such. We don’t necessary do genesis specific articles here.
Admin
jim
What do you mean index.php in the loop. which index.php. Mine has nothing like yours. This is the 10th post I’ve read where no one has explained this basic concept properly. And what about the CSS. Last 10 posts didn’t explain that either. Internet is getting worse and worse.
Editorial Staff
Hey Jim,
Every WordPress theme does things differently. The concept of loop is pretty well explained in the WordPress Codex. It requires a simple google search: Loop WordPress which will take you to: http://codex.wordpress.org/The_Loop
Because every theme varies, some utilize a separate loop.php file others are child themes which don’t even have index.php files. It is really hard to explain all of those concepts. When we put tutorials in a theme category, we expect the users to have a fair knowledge of how WordPress themes work (even if you don’t know PHP).
Admin
Haider E Karrar
I think you should be using filters instead in combination with the template tags here http://codex.wordpress.org/Conditional_Tags
For example
function my_post_css_filters($content) {
if(is_category(…))
return ” $content “;
else if (something else)
….
}
add_filter(‘the_content’, ‘my_post_css_filters’, 1) — (priority 1, not sure what else it may affect).
Hossein
Hi..
How i can wrap every 4 posts in a div ?
gashface
Nevermind got that working, but NOW it doesn’t style each post differently, it just styles them all according to the first post author it finds?
gashface
Is there a way to specificy a tag like H2 is styled by author I am trying .username h2{} for example but it won’t work?
gashface
This doesn’t show the author with me just a blank space, pasted your exact code, any ideas? posts made by admin and are private, does that make a difference?
wpbeginner
@gashface not it doesn’t make a difference whether the post is private or public… If it is returning a white page, then you are pasting the code in a wrong place.
gashface
I realised it was because I was putting the code before the call to the loop, I thought you meant before the if have posts etc.. when it needs to go after that, thanks for the heads up
KimeeDoherty
This was a little helpful, but I am still lost Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost
Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost 
kristelvdakker
Thank you so much for this post! It has been very helpful.
Stuart
Hi, thanks for the ideas – especially the super loop – pleased to have got it working on my site.
But I wonder, complete php beginner here, so is there a way to adapt the code so each subsequent page of posts doesn’t get the styling that posts 1, 2, 3, & 4 get on the first page.
In other words, I only want the first four posts on the first page to look any different to the rest.
Cheers,
Stu
Editorial Staff
Yes. You can use is_paged() conditional tag, so it only shows up on the first page, but not the others. You can also use is_home() … so only on the homepage.
Admin
Stuart
Cool – thank you. Looks like is_paged() is the one for me – but unfortunately, my novice abilities mean I’m struggling to work out how to integrate it in to the code.
Stuart
Got there in the end…
Michael
If you wanted to use this approach to separate posts visually based on their published date. How would you go about it? For example: style the 5 posts published on the 1st with a black background, and then style the posts published on the 2nd with a red background? Thanks in advance!
Editorial Staff
The best way to do this is using the superloop method. Where you use the counter variable to set the post class values.
Admin
Dale
I am trying to style each authors name a different colour on our wordpress website and I have followed your code as below:
Whilst this code is kind of working on my wordpress theme it is putting end quotation marks after class-2 but before the authors name so the class is being closed without the name in it. I only found this out by putting that php inside the body where you can see the full string.
Does anyone have any ideas why this is happening?
Dale
Sorry it stripped out the php I posted but here is the class output of styling my posts by the authors name. The author here is called admin, and as you can see the closing tag is before the author name admin.
“post-395 post type-post hentry category-uncategorized class-1 class-2″admin
Bec
Great post! That info is awesome for adding those extra special custom features to your design.
Adam W. Warner
Indeed a great post, hats off! However, I couldn’t help but keep thinking about when it’s time to upgrade the theme you’re making all these custom edits to. I try to use the functions file whenever possible to avoid overwrites.
I would think it would be better to roll these loop edits into a function. I know that with Parent Themes like Thematic, Hybrid, Genesis, etc…that it’s possible (and advisable) to filter the loop and thus add these changes.
@Ken – Maybe your plugin would negate the need for any functions altogether?
Anyway, just my two cents and congrats Syed and the team on your continuing excellence on this site!
Azad Shaikh
Very useful post indeed. Why don’t you publish some wordpress themes with your awesome ideas and functionality. I would be great success.
Thanks!
Ken
Your article has giving me a few ideas on how to improve my plugin, thanks for that!
I just wrote a plugin (Scripts n Styles) for adding CSS directly to the head element from the post/page editing screen. (Only admin users can do this though.) It’s not as robust (or rather, doesn’t address the same thing) as your solution because the CSS only appears on the single view, not in the lists (archives).
I’m considering adding the functionality to include a class name into post_class, but via a meta box on the admin screen. Then, the admin would only have to add the css to his theme. (Or, perhaps a setting screen to facilitate this?)
Anyway, the Super Loop seems useful for theming in general, I’ll have to include that in my next one!
Connor Crosby
Wow, that is a great post! Perfect timing since I am making a new WordPress theme