É possível criar estruturas de navegação intuitivas e aumentar o envolvimento do usuário em seu site usando categorias, tags e taxonomias personalizadas. No entanto, acreditamos que um elemento crucial na experiência do usuário é fornecer um contexto claro em cada página de arquivo de taxonomia.
Você pode fornecer esse contexto mostrando informações relevantes diretamente nas páginas de arquivo do WordPress, como o título da taxonomia atual, o URL e muito mais.
Neste artigo, mostraremos como você pode ajudar os usuários a entender sua localização na hierarquia do site exibindo o título da taxonomia atual, o URL e muito mais no WordPress.

Criação de modelos de arquivos de taxonomia em temas do WordPress
Se você estiver aprendendo a desenvolver temas para o WordPress ou a criar seu próprio tema personalizado para o WordPress, talvez queira personalizar a forma como as páginas de taxonomia aparecem no seu site.
Isso inclui páginas para categorias, tags e quaisquer taxonomias personalizadas.
A boa notícia é que o WordPress tem um sistema poderoso que permite que você crie modelos personalizados para essas páginas. Isso significa que você tem muito controle sobre a aparência das páginas de categorias e tags no seu site WordPress.
O WordPress torna isso bastante simples. Por exemplo, se você quiser criar um modelo especial apenas para as páginas de arquivo de categoria, tudo o que precisa fazer é criar um arquivo chamado category.php na pasta do seu tema. O WordPress usará automaticamente esse arquivo para exibir as páginas de arquivo de categoria, o que pode ajudá-lo a proporcionar aos visitantes uma experiência única ao explorar seu site.

Da mesma forma, você pode criar modelos para outras taxonomias. Para uma taxonomia personalizada, você criaria um arquivo usando um formato específico: taxonomy-{taxonomy}-{term}.php. Se você é novo no assunto, talvez ache útil nossa folha de dicas sobre a hierarquia de modelos do WordPress. Ela fornece uma visão geral completa de todos os diferentes tipos de arquivos de modelo que você pode usar com o WordPress.
Depois de criar seu arquivo de modelo de taxonomia personalizado, um bom ponto de partida é copiar o código do arquivo archive.php do seu tema. No entanto, é provável que você queira fazer alterações mais específicas para suas páginas de taxonomia.
Por exemplo, talvez você queira exibir o nome da taxonomia em um local especial, adicionar um link para o feed RSS da taxonomia ou exibir a descrição da taxonomia ou uma contagem de postagens. Todos esses aspectos podem ser personalizados com seu próprio código.
Dito isso, vamos dar uma olhada em como buscar os dados relacionados à taxonomia no WordPress e exibi-los no seu tema do WordPress.
Exibição de título de taxonomia, URL e muito mais no WordPress
Para exibir todos os seus dados relacionados à taxonomia, você precisa descobrir dinamicamente qual página de taxonomia é exibida e, em seguida, obter todos os dados necessários para esse termo de taxonomia específico.
Primeiro, você precisa copiar e colar o código a seguir em seu modelo de taxonomia:
1 | <?php $term = get_queried_object(); ?> |
Isso obtém as informações da taxonomia atual com base na página em que você está.
Por exemplo, se você estiver em uma página de categoria chamada “negócios”, ele obterá as informações para esse termo de taxonomia.
Após essa linha de código, você pode exibir o título da taxonomia e outras informações como esta:
1 2 3 | echo $term->name; // will show the nameecho $term->taxonomy; // will show the taxonomyecho $term->slug; // will show taxonomy slug |
Você pode fazer o mesmo usando qualquer um dos valores a seguir:
- termo_id
- nome
- lesma
- termo_grupo
- term_taxonomy_id
- taxonomia
- descrição
- pai
- contagem
- filtro
- meta
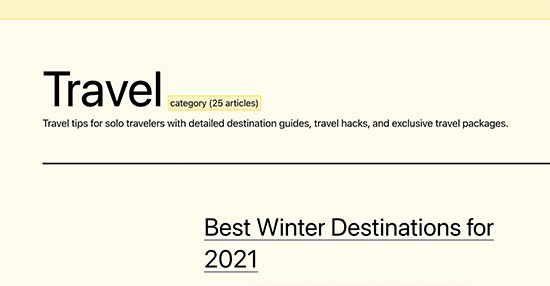
Vamos dar uma olhada em um exemplo real. Em nosso tema filho de teste, queríamos exibir o título do termo, o nome da taxonomia, o número de artigos e a descrição do termo.
Usamos o código a seguir para exibir esses dados:
1 2 3 4 5 | <?php $term = get_queried_object(); ?> <h1 class="category-title"><?php echo $term->name; ?><span class="taxonomy-label"><?php echo $term->taxonomy; ?> (<?php echo $term->count; ?> articles)</span></h1> <p class="category-description"><?php echo $term->description; ?></p> |
Você pode ver que adicionamos algumas classes CSS para que pudéssemos adicionar CSS personalizado para estilizar o texto também.
Veja como ficou em nosso site de teste:

Guias especializados sobre taxonomias do WordPress
Agora que você sabe como mostrar o título da taxonomia atual, o URL e muito mais nos temas do WordPress, talvez queira ver outros guias relacionados a taxonomias do WordPress:
- Glossário: Taxonomia
- Glossário: Termos
- Quando você precisa de um tipo de post personalizado ou de uma taxonomia no WordPress?
- Como criar taxonomias personalizadas no WordPress
- Como converter categorias do WordPress em taxonomias personalizadas
- Como adicionar metacampos personalizados a taxonomias personalizadas no WordPress
- Como adicionar imagens de taxonomia (ícones de categoria) no WordPress
- Como exibir termos de taxonomia personalizados nos widgets da barra lateral do WordPress
- Como exibir a taxonomia secundária na página de arquivo da taxonomia principal
- Como adicionar filtro de taxonomias Ajax na pesquisa do WordPress
Esperamos que este artigo tenha ajudado você a aprender como mostrar o título da taxonomia atual, o URL e muito mais nos temas do WordPress. Talvez você também queira ver nossa folha de dicas para desenvolvedores de temas do WordPress ou nossa seleção especializada de plug-ins de construtor de páginas do WordPress para soluções sem código.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Pete
This works well too…
$queried_object = get_queried_object();
$this_tax = get_taxonomy( $queried_object->taxonomy );
echo $this_tax->labels->singular_name; //change this accordingly
WPBeginner Support
Thank you for sharing this code as another option
Admin
Keyur
Many thanks for this code – this helped me to resolve my problem for last one week. I was trying it myself but didn’t managed but using your code, I got it.
Thanks once again.
Aleksandar
Thanks very much, i needed this for custom taxonomy in breadcrumbs.
sami
What if we want to get Taxonomy -> Terms name/title outside the loop with wp Query on Page template? Plus how to get Taxonomy name/title with the same scenario.
Thanks
Kalle Pedersen
Noob question here: where is the “archive page” in which I need to paste the above code? Have tried it in different pages, but to no avail
Abel
archive.php file
sylee
Thank you so much!
Nechemya K
Hi.
I trying to build a website for movies.
I have a few post types like movies, tv, and more
And I have a few taxonomies like: directors. Stars. Year. And more.
How can I make taxonomy pages to show only the movies post type title in the page?
Because when I ask to show all post in this tax, all of the post from all types shown
Thanks for you help.
Editorial Staff
The answer is here:
http://codex.wordpress.org/Class_Reference/WP_Query#Type_Parameters
Admin
Aaron
The title and first paragraph promises directions on how to get the URL, yet I see no mention of how to do so in the article body.
Editorial Staff
The second snippet of code shows just how to do that.
Admin
Pete
I just use this inside the loop
Pete
<?php single_tag_title(); ?>
Pete
and this for the term/tag description
<?php $description = get_queried_object()->description; ?>
<?php echo $description; ?>
Pete
This forum post might be useful too…
http://wordpress.org/support/topic/how-to-display-custom-taxonomy-tags-outside-the-loop
P.s. can wpbeginner please not have “Subscribe to WPBeginner Updates (Weekly Email)” ticked as default every time I post a comment, it’s very annoying, and a little unethical… thanks.
Saad
You Made My Day I was looking for this for so long thank you guys very much :). it will really help me in building a new theme for my blog .
Frank Pereiro
This is really, really nice.
I wish there was more post on taxonomies like this one.
Thank you very much for sharing
Editorial Staff
We can definitely work on that
Admin