Você provavelmente já conhece o widget de categoria no WordPress. Recentemente, um de nossos leitores nos perguntou se era possível exibir também as publicações recentes em um menu suspenso. Neste artigo, mostraremos como exibir posts recentes como um menu suspenso no WordPress.

Por que e quem precisa de posts recentes no menu suspenso?
O WordPress vem com um widget integrado de publicações recentes que você pode adicionar a qualquer barra lateral ou área preparada para widgets.
Esse widget simplesmente exibe uma lista de publicações recentes, e você pode escolher o número de publicações que deseja mostrar. Mas se quiser mostrar mais de 5 a 10 posts, a lista ocupará muito espaço na barra lateral.
Alguns usuários do WordPress podem precisar de uma maneira compacta de exibir as publicações recentes. Nesse caso, o uso de listas suspensas ou dobráveis pode ajudá-lo a economizar espaço.
Vamos dar uma olhada em algumas maneiras diferentes de mostrar as publicações recentes como um menu suspenso no WordPress.
Como mostrar as publicações recentes do WordPress em um menu suspenso simples (código manual)
Esse método usa a função integrada wp_get_recent_posts. Tudo o que você precisa fazer é copiar e colar o seguinte código no arquivo functions.php do seu tema ou em um plug-in específico do site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function wpb_recentposts_dropdown() { $string .= '<select id="rpdropdown"> <option value="" selected>Select a Post</option>';$args = array( 'numberposts' => '5', 'post_status' => 'publish' );$recent_posts = wp_get_recent_posts($args); foreach( $recent_posts as $recent ){ $string .= '<option value="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</option> '; }$string .= '</select> <script type="text/javascript"> var urlmenu = document.getElementById( "rpdropdown" ); urlmenu.onchange = function() { window.open( this.options[ this.selectedIndex ].value, "_self" ); }; </script>';return $string;} add_shortcode('rp_dropdown', 'wpb_recentposts_dropdown');add_filter('widget_text','do_shortcode'); |
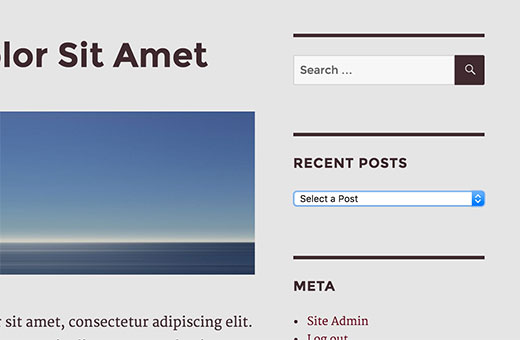
Agora você pode usar o shortcode [rp_dropdown] em seus posts, páginas e widgets de texto do WordPress. Ele terá a seguinte aparência:

Adição de posts recentes recolhíveis usando o plug-in
O método acima simplesmente lista suas postagens recentes em um formulário suspenso. Outra maneira de economizar espaço é adicionar uma lista recolhível de publicações recentes que se expande quando os usuários clicam nela.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Collapse-O-Matic. Ele funciona imediatamente e não há configurações a serem definidas.
O plug-in simplesmente permite que você mostre qualquer coisa em um menu recolhível usando um shortcode.
Antes de usarmos esse plug-in, precisamos de uma maneira de mostrar facilmente as postagens recentes em qualquer lugar que desejarmos. Basta adicionar esse código ao arquivo functions.php do seu tema ou a um plug-in específico do site.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_recentposts() { $string .= '<ul>';$args = array( 'numberposts' => '5', 'post_status' => 'publish' );$recent_posts = wp_get_recent_posts($args); foreach( $recent_posts as $recent ){ $string .= '<li><a href="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</a></li> '; }$string .= '</ul>';return $string;} add_shortcode('recentposts', 'wpb_recentposts');add_filter('widget_text','do_shortcode'); |
Esse código simplesmente permite que você exiba uma lista de publicações recentes usando o shortcode [recentposts].
Agora, adicionaremos nosso shortcode no shortcode Collapse-O-Matic para criar uma lista recolhível de postagens recentes.
Basta adicionar o shortcode da seguinte forma:
[expand title="Recent Posts"][recentposts][/expand]
Você pode adicionar esse shortcode em um widget de texto, posts ou páginas em seu site do WordPress. Esta é a aparência em nosso site de teste.

Esperamos que este artigo tenha ajudado você a mostrar os posts recentes como menu suspenso no WordPress. Talvez você também queira ver estas 6 dicas para criar um calendário editorial incrível no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Yvonne Manders
I made a mistake and solved it.
WPBeginner Support
Glad you were able to solve the issue
Admin
Yvonne Manders
Hi,
I installed the collapse-o-mattic and pasted the code in the functions.php file.
After that I pasted the shortcode [expand title=”Recent Posts”][recentposts][/expand] in a textwidget, but nothing happened.
Am I missing something?
Best regards, Yvonne
WPBeginner Support
You would want to place the shortcode in the text editor rather than the visual editor to ensure you don’t have styling blocking the shortcode from working.
Admin
Erika
Line 3 has an error. The closing option tag is missing its closing “/”. This is generating a blank option in the menu.
WPBeginner Support
Thank you for letting us know, the code should be fixed now
Admin
Amjad
Hi there. I have used above code to show all my posts in a drop down but its not sorted. I have two questions here:
1. How can i sort posts by title?
2. How can i show posts of a specific category in dropdown instead of showing all posts?
WPBeginner Support
For what it sounds like you’re wanting, you would want to take a look at our other tutorial here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Rolando
Nice article! How can you make it by a specific category and not just all your categories? Also, can it be done alphabetical?
Farai Mugaviri
Thank you so much for the great help there. I wouldalso want to display categories in a dop-down list, if you can help with that…. But now what if I update my WordPress, is it even possible? I saw somewhere they talked about challengess when updating the wordpress and risking losing data because of hardcoding the PHP functions
Robert
Great tool, thanks for that!
Is it possible to sort the post output in the list in alphabetical order?
Thanks in advance for your reply!
Regards,
Robert
Andre
Its possible to show the posts dropdown with a button to submit?
‘function wpb_recentposts_dropdown() {
$string .= ‘
Select your School’;
$args = array( ‘numberposts’ => ‘5’, ‘post_status’ => ‘publish’ );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= ” . $recent[“post_title”].’ ‘;
}
$string .= ‘
FIND SCHOOL NOW
var urlmenu = document.getElementById( “submitschool” ); urlmenu.onclick = function() {
window.open( this.options[ this.selectedIndex ].value, “_self” );
};
‘;
return $string;
}
add_shortcode(‘rp_dropdown’, ‘wpb_recentposts_dropdown’);
add_filter(‘widget_text’,’do_shortcode’);’
Emily Johns
Very neat Stuff!! Great Read and easy to understand.
NG SHAIKH
It is an excellent article. Beginners like me can understand power of WordPress and its plug-ins by such articles.
I would be enlightened if some articles are written to display a message on specific page and not on all posts and pages.
It will also help beginners if a few articles are written to display a form for user entry which can be saved in the database
Julie S
I really like the drop-down menu of recent posts. How can I control the width of this drop down menu? It defaults too long for my sidebar.
WPBeginner Support
Try adjusting the width using CSS:
select#rp_dropdown {width:200px;}1-click Use in WordPress
Admin