Exibir comentários na página inicial do seu tema do WordPress é, na verdade, mais fácil do que você imagina.
Se quiser aumentar sua seção de comentários, exibir comentários na página inicial é a melhor opção. Isso pode inspirar novos visitantes a participar da ação e até mesmo mostrar sua credibilidade como blogueiro.
O bom do WordPress é que ele oferece várias maneiras de personalizar seu site, seja usando os recursos integrados, um plugin ou código personalizado. Tentamos todas elas para descobrir como ajudá-lo a adicionar comentários à sua página inicial.
Neste guia, mostraremos como adicionar comentários à página inicial de qualquer tema do WordPress, mesmo que seu tema não ofereça suporte a isso por padrão.

Por que mostrar comentários em sua página inicial?
Aqui no WPBeginner, adoramos receber comentários de nossos leitores. Eles são uma das melhores maneiras de construir relacionamentos com nossa comunidade, responder a perguntas e obter feedback valioso sobre nosso conteúdo.
Os comentários são uma poderosa prova social. Quando novos visitantes veem discussões ativas em suas publicações, isso mostra a eles que seu conteúdo é envolvente e valioso. Já vimos como uma seção de comentários animada pode incentivar mais leitores a participar da conversa.
É por isso que a exibição de comentários recentes em sua página inicial pode ser tão eficaz. Como a página inicial costuma ser a primeira coisa que os novos visitantes veem, exibir discussões ativas ali pode demonstrar imediatamente que você tem uma comunidade engajada.
De acordo com nossa experiência, destacar os comentários na página inicial também facilita para os leitores regulares entrarem nas conversas mais recentes sem precisar pesquisar em posts individuais do blog do WordPress.
Dito isso, é importante manter a qualidade da sua seção de comentários. Certifique-se de moderar os comentários com cuidado e não aprove comentários de spam, pois eles podem prejudicar a credibilidade do seu site.
Neste guia, mostraremos como adicionar comentários à página inicial, independentemente do tema do WordPress que você estiver usando. Você pode usar os links rápidos abaixo para ir direto ao método que preferir:
Método 1: Mostrar comentários em sua página inicial usando o bloco de comentários mais recentes
O WordPress vem com um bloco Latest Comments integrado que você pode adicionar a qualquer página ou post.
Há três maneiras de usá-los: adicionando o bloco como um widget na barra lateral, adicionando o bloco no editor completo do site do WordPress ou adicionando o bloco usando um plug-in do construtor de páginas.
Uso do bloco Latest Comments como widget da barra lateral da página inicial
Se o seu tema permitir adicionar widgets do WordPress à sua página inicial, você poderá simplesmente adicionar a seção Latest Comments como um widget da barra lateral.
Para obter mais informações sobre isso, você pode seguir nosso guia sobre como mostrar comentários recentes na barra lateral do WordPress.
No entanto, nem todos os temas suportam a adição de widgets a qualquer página. Se estiver enfrentando esse problema, recomendamos criar seu próprio design de página inicial usando o WordPress Full Site Editor ou o plug-in de criação de páginas.
Uso do bloco Latest Comments no Full Site Editor
Se você estiver usando um tema de bloco do WordPress, poderá exibir comentários na página inicial usando o Full Site Editor.
Para acessar o editor, basta ir para Appearance “ Editor.

A partir daí, vá em frente e selecione “Páginas”.
É aqui que você verá todas as páginas existentes em seu site WordPress.

Em seguida, selecione a página inicial do seu tema.
Nesse caso, era “Blog Home” e já estava definida como a página inicial do site, conforme marcado pelo ícone de casa.

Agora, basta clicar no ícone de lápis “Editar” ao lado do nome da página.
Isso o direcionará para a interface de edição.

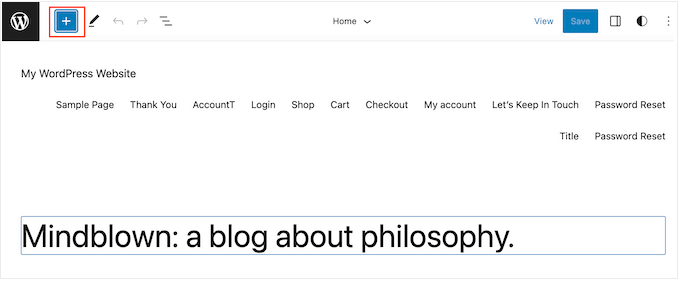
Nesse momento, clique no botão azul “+” no canto superior esquerdo.
Esse botão mostrará todos os blocos disponíveis para uso em sua página.

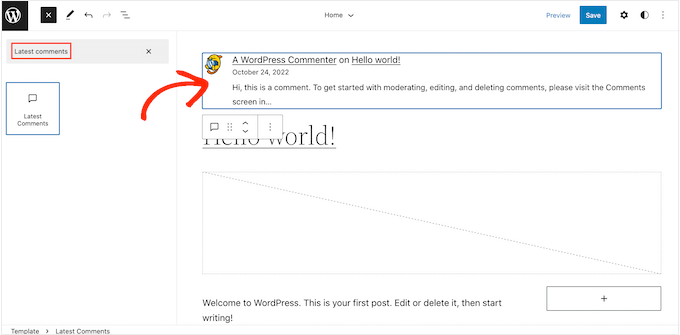
Comece a digitar “Latest Comments” (Comentários mais recentes) na barra de pesquisa.
Quando o bloco certo aparecer, basta arrastá-lo e soltá-lo em seu layout.

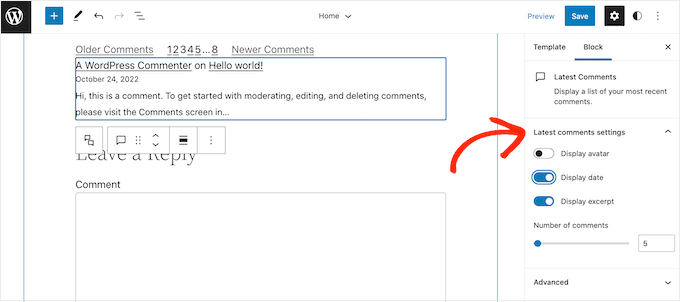
Depois de adicionar esse bloco, você pode configurar o widget Latest Comments usando as configurações no menu à esquerda.
Por exemplo, você pode alterar quantos comentários do WordPress o widget exibe, ocultar avatares de visitantes e muito mais.

Quando estiver satisfeito com a configuração da seção de comentários, basta clicar no botão “Salvar”. Seu site WordPress agora mostrará os comentários mais recentes na página inicial.
Usando o bloco Latest Comments em um Page Builder
O segundo método é ótimo se você estiver satisfeito com as opções de personalização do WordPress Full Site Editor. No entanto, se estiver procurando elevar seu design, recomendamos o uso de um plug-in de criação de páginas.
O SeedProd é o melhor construtor de páginas do mercado e facilita a criação de um tema WordPress totalmente personalizado, inclusive uma página inicial personalizada.
Para obter mais informações sobre como criar uma página inicial com o SeedProd, consulte nosso guia sobre como editar uma página inicial do WordPress.
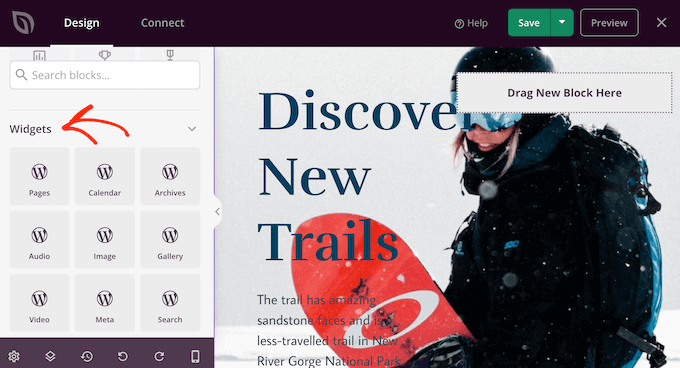
Depois de criar o design da sua página inicial, basta rolar até a seção “Widgets” no menu à esquerda do SeedProd.

Aqui, basta localizar o widget Recent Comments e adicioná-lo ao seu layout usando o recurso de arrastar e soltar.
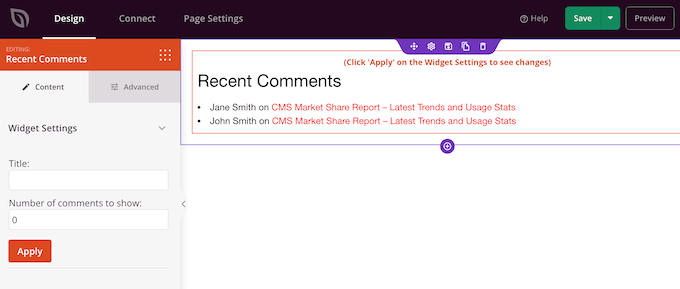
Feito isso, clique para selecionar o widget na visualização da página.

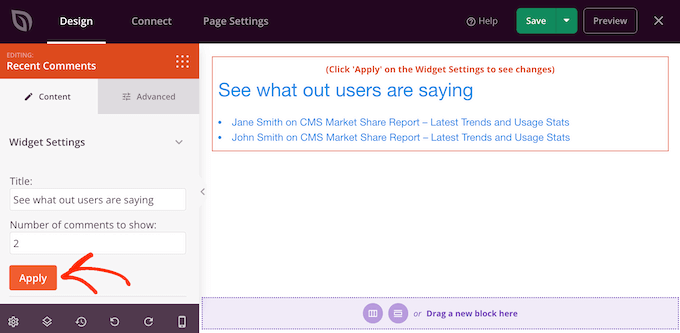
Agora você pode alterar o número de comentários exibidos em sua página inicial usando o campo “Número de comentários a serem exibidos”.
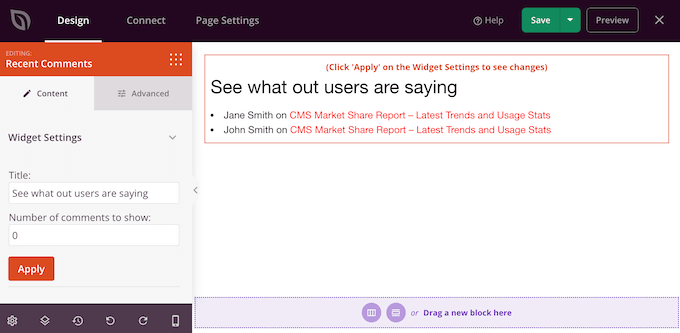
Você também pode adicionar um título opcional, que será exibido acima dos comentários mais recentes.

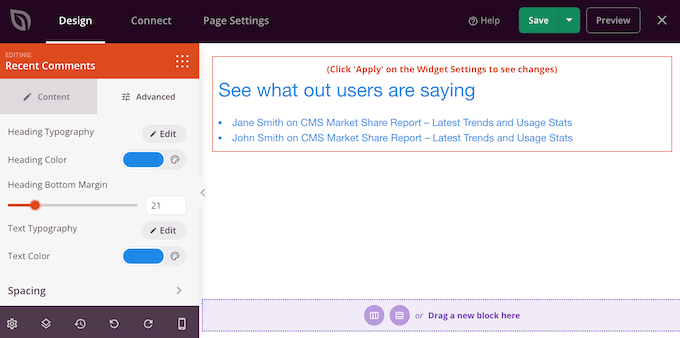
Quando estiver satisfeito com a configuração do widget, você poderá alterar a aparência dele clicando na guia “Advanced” (Avançado).
Aqui, você pode alterar a cor do texto, a fonte, o espaçamento e muito mais.

Você pode até mesmo chamar a atenção para os comentários recentes adicionando animações CSS.
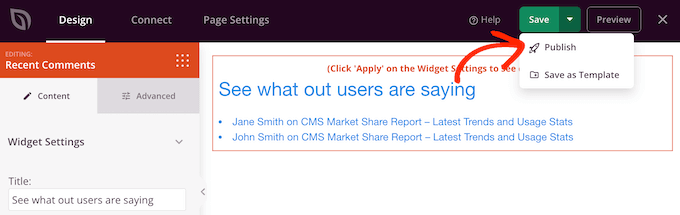
Ao fazer alterações, você pode clicar no botão “Apply” (Aplicar) para ver essas alterações na visualização ao vivo. Isso permite que você experimente configurações diferentes para ver qual é a melhor.

Quando você estiver satisfeito com a aparência da página inicial personalizada, é hora de publicá-la clicando no botão “Save” (Salvar).
Em seguida, selecione “Publicar”.

Depois de publicar seu design, você precisará informar ao WordPress para usá-lo como sua nova página inicial.
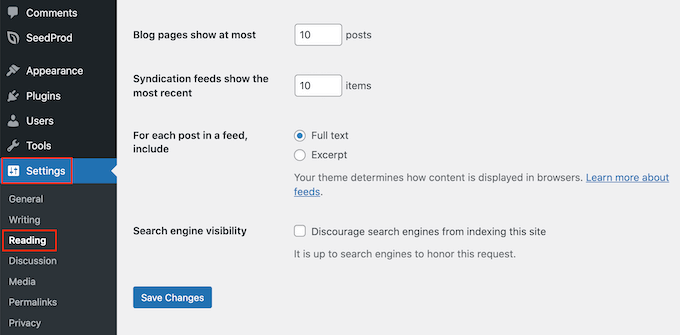
Para fazer isso, basta acessar Configurações ” Leitura no painel do WordPress.

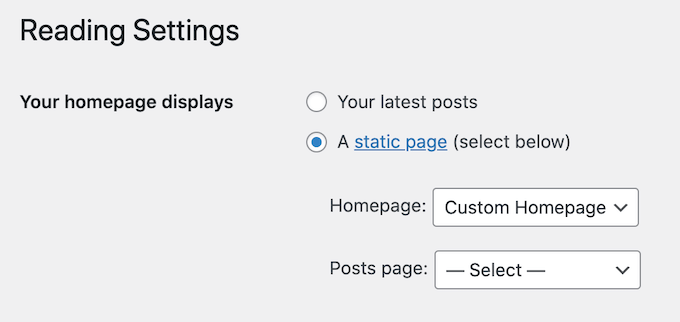
Aqui, role até “Suas configurações de página inicial” e selecione “Uma página estática”.
Agora você pode abrir o menu suspenso “Homepage” e escolher a página que deseja usar como a nova página inicial.

Método 2: Mostrar comentários em sua página inicial usando código
Outra maneira de mostrar os comentários mais recentes em sua página inicial é usar um código.
Esse método é recomendado se você se sentir confortável com a codificação e se o seu tema personalizado não for compatível com o bloco ou widget Latest Comments.
Observe que esse não é o método mais amigável para iniciantes. A adição de código ao seu site também pode causar problemas, inclusive erros comuns do WordPress.
Dito isso, é uma boa ideia criar um backup para que você tenha algo para restaurar caso ocorra algum erro.
Se você ainda não tem um plug-in de backup instalado em seu site, veja nossa seleção de especialistas dos melhores plug-ins de backup do WordPress.
Dica profissional: em vez de modificar arquivos dentro de um tema, recomendamos a criação de um tema filho e a adição do trecho de código nesse tema. Isso é mais seguro porque não há risco de quebrar o tema pai e você não perderá suas alterações na próxima vez que atualizar o tema pai.
Se esta é a primeira vez que você adiciona código aos arquivos do WordPress, consulte nosso guia sobre como copiar e colar trechos de código no WordPress.
Para adicionar os comentários à sua página inicial, você precisará editar o arquivo index.php. Para acessar esse arquivo, você usará um cliente FTP, como o FileZilla, ou poderá usar o gerenciador de arquivos do cPanel de sua hospedagem WordPress.
Se esta é a primeira vez que você usa FTP, consulte nosso guia completo sobre como se conectar ao seu site usando FTP.
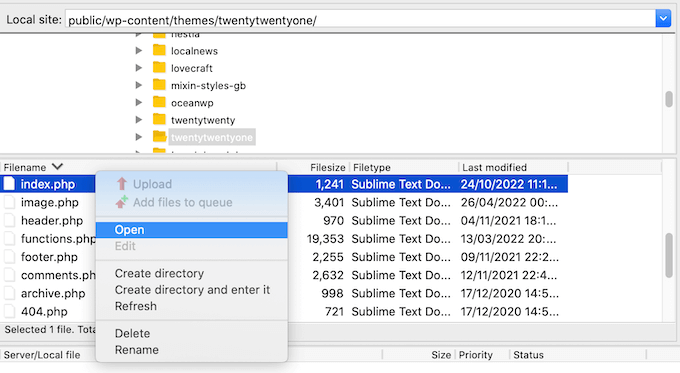
No cliente FTP, vá para wp-content/themes.

Em seguida, abra a pasta do seu tema atual e localize o arquivo index.php.
Agora, abra o arquivo index.php em um editor de texto como o Notepad.

Depois disso, vá em frente e adicione o seguinte trecho de código dentro do loop do WordPress. Normalmente, isso será feito logo antes da instrução endwhile ou da instrução else:
1 2 3 | <?php$withcomments = "1";comments_template(); // Get wp-comments.php template ?> |
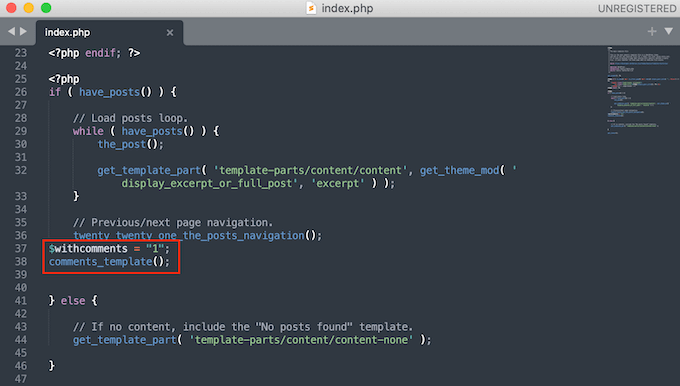
Por exemplo, no tema TwentyTwenty-One, você precisará adicionar o snippet de código após twenty_twenty_one_the_posts_navigation(); e antes da instrução } else { , como você pode ver na imagem a seguir:

Depois disso, basta salvar o arquivo index.php. Agora, se você visitar seu site do WordPress, verá os comentários exibidos na página inicial.
Se você criou um tema filho e não vê comentários na página inicial depois de adicionar o snippet de código, talvez seja necessário adicionar uma linha extra de código.
Se esse for o caso, copie e cole o código a seguir no arquivo index.php do seu tema:
1 2 3 | global $withcomments;$withcomments = 1;comments_template(); // Get wp-comments.php template |
Dica bônus: Use um plug-in de comentários para aumentar seu engajamento
Se quiser que mais pessoas comentem em seu site, tente instalar um plug-in de comentários. Além da moderação de comentários, esses plug-ins vêm com recursos para incentivar mais conversas em seu site.
Veja o Thrive Comments, por exemplo, que é o melhor plug-in de comentários do mercado.

Esse plug-in pode aumentar o envolvimento do usuário adicionando curtidas e não curtidas, bem como votações e emblemas. Dessa forma, os colegas usuários podem demonstrar apreço pelos comentários que consideram mais úteis.
Além disso, você pode ver o desempenho dos seus comentários, inclusive quais páginas estão recebendo mais ação e quais comentaristas são os mais ativos. Essas informações podem ajudá-lo a descobrir como otimizar ainda mais o seu conteúdo para obter engajamento.
Esperamos que este tutorial tenha ajudado você a aprender como exibir comentários em uma página inicial do WordPress. Talvez você também queira conferir nossos guias sobre como moderar comentários no WordPress e maneiras de obter mais comentários em seu blog do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ruchi Jain
thx dear…very useful….
WPBeginner Support
Glad you found our site useful
Admin
venkatesh
working fine, but here shows 100s of comments how can i disable comments or else remove comments in code
WPBeginner Support
You would remove the code if you no longer want to show the comments on your homepage
Admin
Stanislaus Okeke
Hy,
Please where exactly am I adding the code? is it on my index.php? or front-page.php or where else?
I’m not good at coding but I can locate the files please
WPBeginner Support
If your theme has a front-page.php you would add it to that file for your static home page
Admin
Zia Ahmad
Thanks, it worked like a charm.
WPBeginner Support
Glad our article could help
Admin
sujan
how to upload comments in word press website
WPBeginner Support
If you mean you have a list of comments then you could use the plugin in our article here: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Admin
nupur
well done
Michelle
I’m sorry if I sound dumb, but I’m not a PHP coder. Can someone please tell me which file I need to edit in order to place this text?
Thank you very much.
Andre Daniel
The functions.php file
Piet
Very useful! Thanks
DebJ
I’m not sure exactly where to add this code. I have the comment box code at the end of my post, but where do I put this? Before or after?
Chris
Works great! Is there a way so when clicking post comment it won’t redirect to the posts page?
Big Tom
Has anyone had trouble getting this to work with Disqus?
Faiz Ahmed (KUET)
That was excellent .. exactly i wanted it. Thanks thanks.
Trisha
Thanks for the great tip (and generally fantastic resource), it set me in the right direction when I needed to create a modification for a child theme (using Genesis as the parent theme) I needed to use the following to get the comments to display:
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal
helped me! Thanks
Syed ImranAli
Thanks. It helped me
Jenny
helped me thanks!
Jeff
thanks very much for your comments, you give me great hints about this problem. Although this post is published 3 years ago, but it still works.Thanks wpbeginner.
By the way, it’s a good idea to add this on the functions.php of child theme through hook, so your changes won’t lost when updating your theme.
Trisha
Recently, when I was trying to solve this problem in a child theme I needed to add this line above the two shown above in order to get it work:
global $withcomments;
Jerad
Thank you! The $withcomments = “1”; bit was exactly what I needed.
John
Use:
comments_template(“/comments.php”, true);
otherwise it just repeats the first posts comments for every post.
Josh
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi ( BestBloggingTools)
Nice tip !
jauhari
Thanks… let’s me try it
Da'Scott Says Ifihadarockidbussyoheadbich
Just starting with wp so yes i need it thanx
Mitchell Allen
Cool tip. At long last, I’m beginning to dig a little deeper into the WordPress code. I’ve subscribed to your weekly updates! dragonblogger mentioned your blog today and then I saw this tweet in my Gmail (I use @Rapportive)
Cheers,
Mitch