O WordPress facilita a criação de páginas multimídia envolventes, incorporando automaticamente conteúdo de terceiros, como vídeos do YouTube e Tweets.
No entanto, depois de trabalhar em estreita colaboração com os usuários do WordPress nos últimos 15 anos ou mais, uma lição que aprendemos é que os oEmbeds também podem causar problemas. Imagine um vídeo do YouTube transbordando seu contêiner e empurrando todo o seu texto para o lado, ou forçando o botão de call to action mais para baixo na tela.
É aí que entra a definição de uma largura máxima para os oEmbeds. Isso permite que você assuma o controle e garanta que o conteúdo incorporado se ajuste perfeitamente ao design do seu site.
Neste artigo, mostraremos como definir a largura máxima do oEmbed no WordPress para que você tenha controle total sobre o layout do seu site.

Por que corrigir a largura máxima do OEmbed no WordPress?
O WordPress oferece suporte ao oEmbed, que permite incorporar automaticamente o conteúdo de sites de terceiros. Por exemplo, você pode incorporar facilmente vídeos do YouTube, apresentações do SlideShare, tweets e muitos outros tipos de conteúdo.
Esse conteúdo não está hospedado em seu servidor, portanto, não deixará seu site mais lento. Em particular, você deve sempre usar tecnologias como o oEmbed e nunca carregar um vídeo no WordPress.
Observação: Embora o Facebook e o Instagram tenham oferecido suporte ao oEmbed no passado, o Meta deixou de oferecer suporte ao oEmbed. Para obter instruções passo a passo sobre como reparar esse recurso, consulte nosso guia sobre como corrigir o problema do oEmbed do Facebook e do Instagram no WordPress.
O WordPress sempre tentará ajustar a largura do conteúdo incorporado para que ele se encaixe perfeitamente no espaço disponível. No entanto, às vezes o conteúdo incorporado pode ser muito largo e se sobrepor às outras áreas de conteúdo do seu site.

Infelizmente, não é possível definir uma largura máxima para incorporações de terceiros usando as ferramentas internas do WordPress.
Dito isso, vamos ver como você pode adicionar esse recurso ausente e definir uma largura máxima de oEmbed no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
- Method 1: Using the Embed Shortcode (Best for YouTube Videos)
- Method 2: Using the Built-in WordPress Embed Blocks (Easy)
- Method 3: Using Custom PHP (Set a Max Width for All Embeds)
- Method 4: Using CSS (Set Max Width for Specific Embed Types)
- Bonus Tip: How to Easily Add Your Social Media Feeds to WordPress
Método 1: Usar o código curto de incorporação (melhor para vídeos do YouTube)
Você pode definir uma largura máxima usando um shortcode. Esse método é fácil, principalmente se você quiser definir a largura máxima apenas para um pequeno número de publicações. Também descobrimos que esse método funciona bem para incorporar vídeos em postagens de blogs do WordPress.
No entanto, o shortcode de incorporação e seus parâmetros de largura e altura não funcionam para todos os provedores do oEmbed. Por exemplo, você não pode usá-lo para definir a altura e a largura de uma incorporação do Giphy no WordPress. Nesse caso, você pode tentar um dos outros métodos mencionados abaixo.
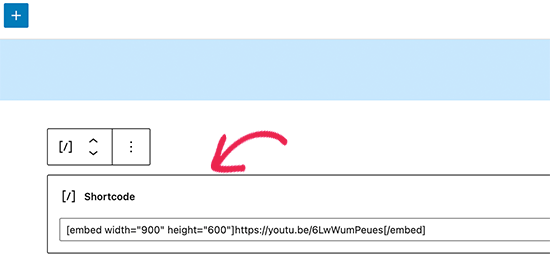
Em vez de colar o URL no editor de postagens, você precisará criar um bloco de shortcode. Em seguida, você pode adicionar parâmetros de largura e altura ao código de incorporação.
Por exemplo, você só precisa envolver o seguinte em tags incorporadas:
1 | width="900" height="600"]https://www.youtube.com/watch?v=6LwWumPeues |
Basta alterar os valores de largura e altura para atender às suas necessidades e substituir o URL pelo conteúdo que deseja incorporar.

Quando você estiver satisfeito com a página, basta clicar em “Update” (Atualizar) ou “Publish” (Publicar).
O conteúdo incorporado agora deve se encaixar perfeitamente no espaço disponível.

Método 2: Usando os blocos de incorporação integrados do WordPress (fácil)
O editor de blocos do WordPress vem com vários blocos de incorporação para diferentes serviços oEmbed, como blocos para o Twitter, transmissões ao vivo e vídeos do YouTube e incorporações do SoundCloud.

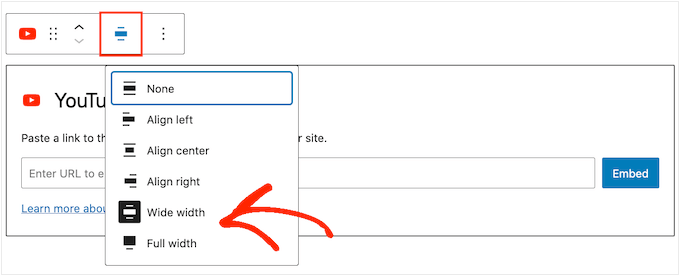
Alguns desses blocos permitem que você altere o alinhamento da incorporação e defina o conteúdo como “largura ampla” ou “largura total”.
Se você escolher largura total, o bloco incorporado e o conteúdo incorporado ocuparão toda a largura da tela. Se você escolher largura ampla, o bloco incorporado ocupará toda a largura, mas o conteúdo permanecerá do mesmo tamanho.
O resultado final pode variar dependendo do seu tema do WordPress. No entanto, esse é um método rápido e fácil, portanto, vale a pena verificar se ele funciona em seu site do WordPress.
Basta clicar no botão “Align” (Alinhar) na pequena barra de ferramentas acima do bloco. Em seguida, selecione “Largura ampla” ou “Largura total”.

Se isso corrigir o problema da largura máxima da incorporação, você poderá publicar a página. Se não estiver satisfeito com a aparência, você precisará tentar um método diferente.
Método 3: Usar PHP personalizado (definir uma largura máxima para todas as incorporações)
Às vezes, você pode querer definir uma largura máxima para todo o conteúdo incorporado. A maneira mais fácil de fazer isso é adicionar um código personalizado ao seu site WordPress.
O problema com esse método é que o atributo de largura máxima só funcionará se o conteúdo incorporado ainda não tiver uma “largura” definida. Se o código incorporado já incluir seu próprio atributo ‘width’, esse método poderá não funcionar.
Se você nunca editou o código do seu site antes, dê uma olhada em nosso guia sobre como adicionar facilmente trechos de código personalizados no WordPress.
Alguns guias pedem que você edite os arquivos do tema manualmente, mas isso pode causar todos os tipos de erros e até mesmo danificar completamente o site.
Por esse motivo, recomendamos o uso do WPCode. Ele facilita a adição de trechos de código no WordPress sem a necessidade de editar os arquivos do tema. Dessa forma, você pode atualizar ou alterar seu tema sem perder todas as funções de código personalizado.
O WPCode também vem com uma biblioteca de trechos de código pré-configurados, que inclui um trecho “Set oEmbed Max Width” (Definir largura máxima do oEmbed). Isso permite que você especifique uma largura e uma altura máximas para seus oEmbeds.
Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
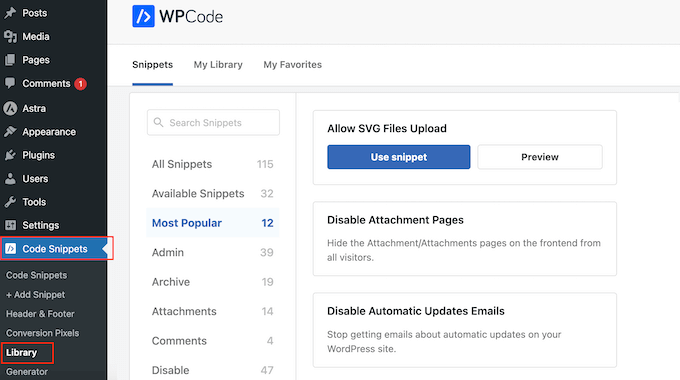
Após a ativação, navegue até Code Snippets “ Library em seu painel de administração do WordPress.

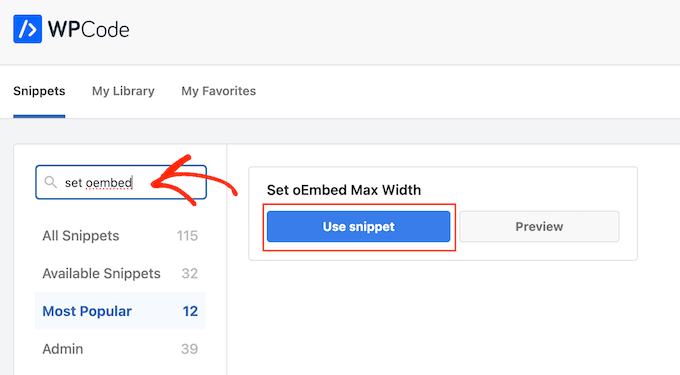
Aqui, você pode procurar por “Set oEmbed Max Width” e passar o mouse sobre o resultado com o mesmo nome.
Em seguida, você pode clicar em ‘Use Snippet’.

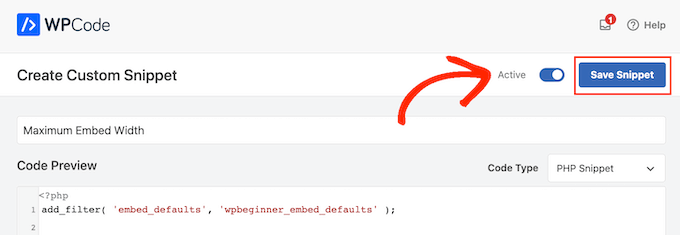
O WPCode o levará à página “Edit Snippet”, onde o plug-in já configurou tudo para você.
Aqui, você verá o seguinte trecho de código pronto:
1 2 3 4 5 6 7 8 | function wpcode_snippet_oembed_defaults( $sizes ) { return array( 'width' => 400, 'height' => 280, );}add_filter( 'embed_defaults', 'wpcode_snippet_oembed_defaults' ); |
Por padrão, isso define a largura máxima como “400” e a altura máxima como “280”. Não se esqueça de ajustar os atributos de altura e largura de acordo com suas necessidades.
Por fim, clique no controle deslizante “Inactive” (Inativo) para que ele mostre “Active” (Ativo). Em seguida, basta clicar no botão “Save Snippet” ou “Update” para ativar o snippet de código.

Método 4: Usar CSS (definir a largura máxima para tipos específicos de incorporação)
Por padrão, o WordPress adiciona automaticamente classes CSS a diferentes áreas do seu site.
Ele também adiciona várias classes CSS aos blocos de incorporação. Você pode usar essas classes CSS para definir uma largura máxima para as incorporações em seu blog do WordPress.
Essa é uma boa opção se você quiser definir um tamanho máximo para um tipo específico de incorporação, como Tweets incorporados. Ela também permite que você crie um tamanho máximo para todo o conteúdo incorporado, independentemente do tipo.
Para descobrir quais classes CSS você precisa direcionar, basta incorporar o conteúdo em um post ou página e, em seguida, visualizá-lo no navegador.
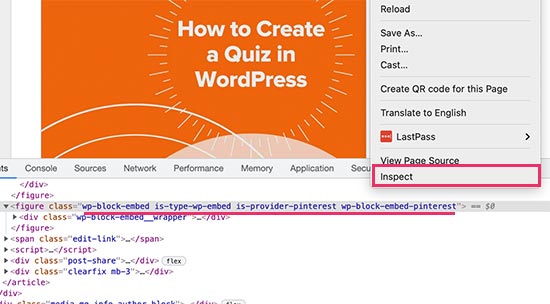
Em seguida, passe o mouse sobre o conteúdo incorporado e clique com o botão direito do mouse. No menu que aparece, selecione a ferramenta “Inspecionar”.

Isso abre um novo painel que mostra todas as classes CSS que o WordPress adicionou ao conteúdo incorporado. Você pode usar essas classes para definir uma largura máxima para esse tipo de incorporação.
Para direcionar um provedor oEmbed específico, você normalmente usará .wp-block-embed-providername, portanto, procure essa classe no painel.
Por exemplo, na imagem a seguir, sublinhamos a classe .wp-block-embed-providername. Nessa linha, também podemos ver uma classe .wp-block-embed-pinterest.

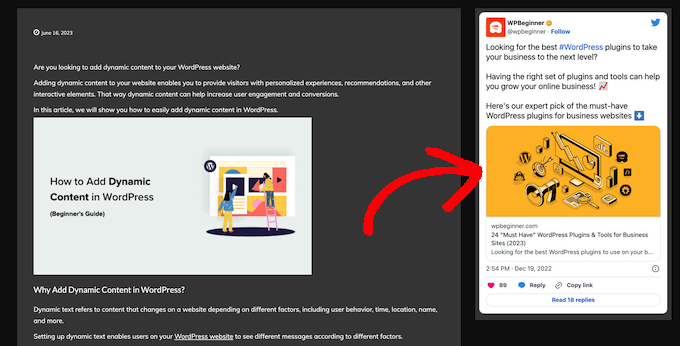
Você pode definir uma largura máxima somente para incorporações do Pinterest usando a classe .wp-block-embed-pinterest.
Por exemplo:
1 2 3 | .wp-block-embed-pinterest { max-width: 900px!important;} |
Esteja ciente de que talvez seja necessário substituir .wp-block-embed-pinterest por uma classe CSS diferente, dependendo do conteúdo que você deseja direcionar.
Se você quiser definir uma largura máxima para todas as incorporações, poderá usar o seguinte snippet:
1 2 3 | .wp-block-embed { max-width: 900px!important;} |
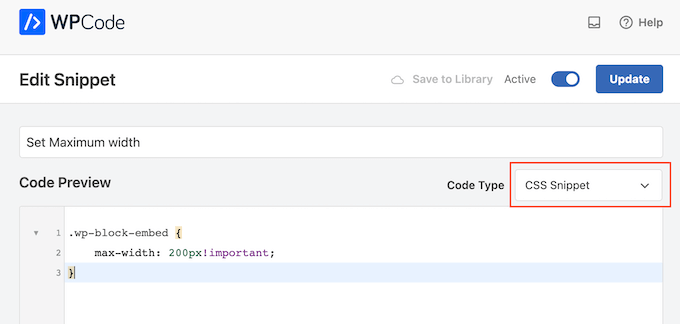
A maneira mais fácil de adicionar CSS personalizado ao seu site é usar o WPCode. Basta criar um novo snippet personalizado seguindo o mesmo processo descrito acima.
No entanto, dessa vez, abra o menu suspenso “Code Type” (Tipo de código) e selecione “CSS Snippet”.

Agora, você pode salvar e publicar esse snippet exatamente da mesma forma que faz com que qualquer snippet do WPCode seja publicado.
Feito isso, o WordPress usará esse valor como o tamanho máximo para suas incorporações.
Dica bônus: como adicionar facilmente seus feeds de mídia social ao WordPress
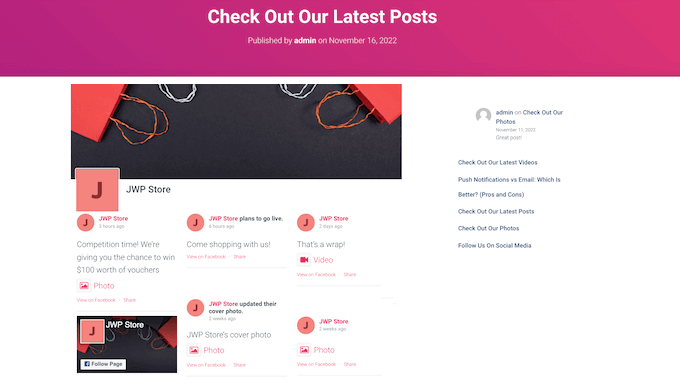
Se você incorpora regularmente conteúdo de plataformas de mídia social, pode economizar muito tempo e esforço usando o Smash Balloon.
O Smash Balloon é o melhor plugin de mídia social para WordPress e permite adicionar facilmente seus feeds de mídia social a um site WordPress.

Ele oferece suporte a todas as incorporações de mídia social populares, incluindo vídeos do YouTube, Twitter, Instagram e TikTok.
Além disso, o Smash Balloon é responsivo a dispositivos móveis e funciona com qualquer tema do WordPress, portanto, seu conteúdo incorporado sempre terá uma ótima aparência.

Esperamos que este artigo tenha ajudado você a aprender como definir uma largura máxima de oEmbed no WordPress. Talvez você também queira ver nosso guia sobre como incorporar facilmente o código iFrame no WordPress ou nossa comparação especializada do melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Andreu
The problem of this is that it makes the max width of the images also to the size defined. What can I do if I want to limit the embed width in the editor but not the image one? Thanks
Joe Daniel
Thank you. I’ve been struggling with this for weeks… works for WP 4.0 with Genesis theme
digg
Hi, it works perfectly for me.
But this affects to the overall site, which have different widths since there are full-width pages, with sidebars, or forums, etc.
Is it possible to discriminate this to affect only bbpress forum’s pages?
It will be very useful, thanks!
Ajit Kumar
For anybody who can’t get this working or if Youtube videos and other iframe content are not getting resized, you will need to add the following code to your style.css
/* Make sure embeds and iframes fit their containers */
embed,
iframe,
object {
max-width: 100%;
}
Hope this helps. And Syed, thanks for the great post!
Waymond
Thanks for posting the solution!
Abhishek Sachan
not working
Dj
THANKS! This was driving me crazy.
Anto (@imanto)
You can’t use iframe, object, embed { max-width: 100%; height:auto;} yes it gets the width correct and makes the video responsive, but it doesnt fix the height when viewing in the browser.
Is there actually a way to do this? Ive tried pretty much everything, even fitvids dont work because you are setting a px base width in the functions, but it shows that width on mobile, then when you try to correct that with max-width, the height messes up even in the browser….
im thinking media queries or something? ugh im beat.
Amir
Works perfect, thanks a lot!
Pierre Dickinson
Hi, thanks for the tip, but it doesn’t work, here’s what you need in your function.php file :
add_filter(’embed_defaults’,’yourthemename_embed_defaults’);
function yourthemename_embed_defaults($defaults) {
$defaults[‘width’]=600; // or whatever you want
$defaults[‘height’]=360; // or whatever you want
return $defaults;
}
it works great!
Regards,
Filip Kojic
This code doesnt work well. I put my theme name and theme just blocks.
Valerie
Not sure if the other commenter realized it, but the code has curly quotes and would break a site. Gonna test here to see if shortcode wrappers will prevent the change that broke the code…
add_filter('embed_defaults','yourthemename_embed_defaults');John Cronin
I am attempting to post a high-end animation film from YouTube to my WordPress blog. The bottom of the frame is cut off in the preview. Once the play arrow is clicked, this problem goes away. But the filmmaker is rightfully unhappy that the preview in the post will give the appearance of an error. Adjusting height and width in the post code works, but does not solve the problem. Ideas?
Colin
Worked like a charm – thanks!
Ryan Silver
Hi there,
I used your solution for width and it worked great. But how do I set the height now? Is it just the same if ( ! isset( $content_width ) ) $content_width = 560; but with the word ‘width’ is replaced with the word ‘height’ ? I tried that and it did not work….
Editorial Staff
The height is auto-determined to match the 16:9 ratio.
Admin
FIlip Kojic
It looks like it is 16:10. Here is example:
How can I change height. Please someone answer.
Jasmine Ham
greats, it’s working! but what if i need it to be responsive?
any idea to doing that?
josef
hi,
is there a way to force all ifreams in the site to be 100% widht. not omly youtube
i have about 300 ifreams and all fixed size so… thanks in advance
Josef
josef
hi,
is there a way to force all ifreams in the site to be 100% widht. not omly youtube
i have about 300 ifreams and all fixed size so…
Ryan
I added this code to my functions.php but it made no difference, and I assume that’s because my theme doesn’t define $content_width.
I see the link to the codex about defining it, but I’m not a developer and don’t have one on call; how does one add a $content_width definition to a theme? Where does it go? Thanks!
Justin Germino
This worked perfectly, is there anyway to force and default the video to HD quality instead of SD quality which seems to be the default even though in my YouTube settings I have it set to default to HD?
Editorial Staff
What is your max width? I have read in the past that Youtube adjusts quality based on the width of the iframe.
Admin
Grant Norwood
Please note that the $content_width variable must be declared as global before this fix will work.
Nigel Parry
WP seems to be updated by people who are unclear about the centrality of multimedia on the Internet. Why this basic preference would have to require code intervention I don’t know. WP clearly could not tell how wide my columns were. Anyway, all fixed now. You folks rock.
Editorial Staff
Well Nigel, there is more to it. They are trying to make WordPress easier to use for “users”. Overtime, WordPress has added one option after another. This gets really terrifying for new users. This is why they are going with decisions over options route. The hope with this oEmbed max width is that each theme designer should/will define it in their themes, so the end-user doesn’t have to worry about it.
Admin
Alex Leonard
Thanks! I was a little baffled as to where the media embed setting had gone to!
Azad
Hello
Thanks for your post.
But I can’t get this right, I wrote the other post you mentioned in the comments. But I still can’t get it working, I put this:
At the begginin of my functions.php, but then my whole site stoped working. everything turned white, I had to edit the file through ftp to get it working again.
What am I doing wrong?
Thanks!
Azad
Hey
I got it working, thanks!
Monica
Hi, where in the functions.php file should this code be placed?
Editorial Staff
You can paste it in the beginning or at the end as long as it is independent of other functions. Here is an article on that:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Jesse Garnier
What value would be appropriate for $content_width for a variable-width or responsive design?
Editorial Staff
For responsive design, you probably want to use fitvid.js or something similar to resize your videos.
Admin
Paul Lumsdaine
I was able to kind of get the responsiveness to work with setting a max-width: 100% on my iframes in CSS. Of course the height is set automatically depending on your content width but this should at least get it working correctly without using any extra js. Fitvid is the way to go, but this worked for me.
Jeremy Myers
Paul,
Can you include the css you used to set your iframe width to 100%?
Roman
I use this CSS code for responsive design:
iframe, object, embed { max-width: 100%; } ( if you want you can add -> height: auto )
Tevya
Unfortunately Roman’s CSS either doesn’t work on some themes or doesn’t work with the new WP 3.6 media player that’s built-in to core. I just tried it and nothing. I’m trying to get a theme that’s responsive to keep the new WP 3.6 player responsive as well, but no luck so far. The 2012 theme seems to handle it very nicely, but I can’t figure out what they’re doing different than this theme I’m working with.
Melanie
I am a novice to WP & coding, with that said not sure where to put the code “if ( ! isset( $content_width ) ) $content_width = 600;” I went to the function.php file in my Suffusion theme and not sure where exactly to insert this code. I tried a number of places where it mentioned video attachment and it is not working. In my case, the embedded videos are now too big for my theme since upgrading to WP 3.5.
Editorial Staff
Change the number 600 to match your theme size. If it is too big for your theme, then make it smaller.
Admin
Jessi Linh
It’s been released at right time!!! The name “Elvin” is so special,too.
Thanks for your post.
Edward Caissie
This is part of the reason setting an appropriate $content_width value is a requirement under the WordPress Theme Review guidelines (http://codex.wordpress.org/Theme_Review#Required_Hooks_and_Navigation)
Editorial Staff
Yup, totally agreed with you there. Only poorly coded themes will not have that. But there are a lot of those out there. A theme that one of our clients was using had that piece missing. Overall, its a good theme.
Admin
Devin
Perfect timing. Thank you!