Uma das principais coisas em que nos concentramos aqui no WPBeginner é garantir que cada postagem tenha uma imagem em destaque que chame a atenção. Afinal de contas, uma postagem sem uma imagem em destaque pode parecer incompleta e pouco profissional.
As imagens em destaque ajudam suas postagens no WordPress a chamar a atenção. Elas tornam seu conteúdo mais atraente e obtêm mais cliques quando compartilhadas nas mídias sociais. Mas sejamos honestos, criar uma imagem exclusiva para cada post leva tempo e, às vezes, você só precisa publicar rapidamente.
É por isso que ter uma imagem de reserva padrão é tão útil. Ela mantém seu site com aparência limpa e profissional, mesmo quando você está com pressa.
Neste guia, mostraremos três maneiras fáceis de configurar uma imagem de fallback padrão para suas publicações no WordPress. Abordaremos os métodos de plug-in e de código, para que você possa escolher o que funciona melhor para você.

Por que definir uma imagem em destaque padrão no WordPress?
No WordPress, as imagens em destaque (ou miniaturas de postagens) são elementos visuais muito importantes que representam seu conteúdo.
Elas chamam a atenção no seu blog, nos arquivos e nas mídias sociais, dando aos leitores uma prévia rápida do que esperar.

Mas o que acontece quando você não tem esse elemento de design do WordPress para cada post? É aí que a configuração de uma imagem em destaque padrão é útil.
Essa solução é perfeita para sites de notícias movimentados, conteúdo mais antigo sem imagens ou para manter uma aparência de marca consistente em seu site WordPress.
Sem uma imagem padrão, seu site pode parecer estranho. As publicações sem imagens podem se destacar de forma negativa, fazendo com que seu site pareça confuso. Isso pode confundir os leitores e fazer com que seu site pareça menos profissional.

Com isso em mente, vamos dar uma olhada em três maneiras fáceis de configurar uma miniatura de postagem padrão do WordPress para suas postagens. Você pode usar os links rápidos abaixo para pular para o método de sua preferência:
Método 1: Adicionar uma imagem em destaque padrão do WordPress com um plug-in
Esse método é perfeito para iniciantes, pois não requer nenhuma codificação. Usaremos o plug-in Default Featured Image para mostrar uma miniatura de postagem padrão de fallback do WordPress.
Primeiro, instale e ative o plug-in Default Featured Image em seu site do WordPress. Se não tiver certeza de como fazer isso, consulte nosso guia para iniciantes sobre a instalação de plug-ins do WordPress.
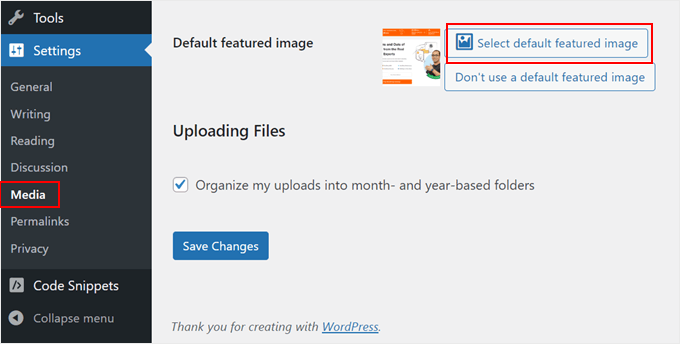
Depois de ativado, vá para Configurações “ Mídia no painel do WordPress. Você verá uma nova opção para “Selecionar imagem em destaque padrão”. Clique nesse botão para abrir sua biblioteca de mídia.
Aqui, você pode escolher uma imagem existente ou carregar uma nova imagem para usar como fallback para postagens.

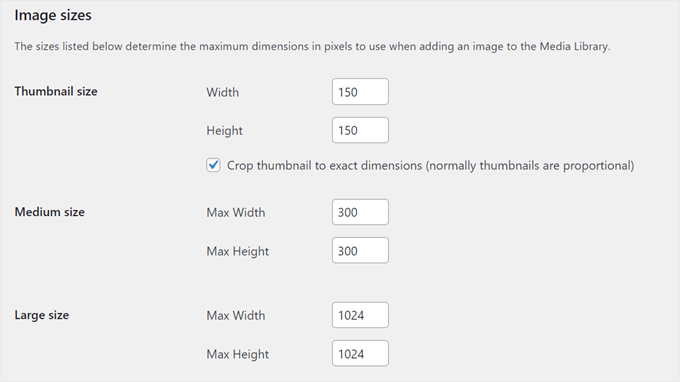
Depois de selecionar a imagem, você verá opções para definir as dimensões máximas para os tamanhos padrão da imagem em destaque.
Você pode ajustá-las se quiser ou deixá-las como estão se estiver satisfeito com as configurações padrão.

Quando terminar, role a tela para baixo e clique em “Save Changes” (Salvar alterações). Para ver suas alterações em ação, visualize seu site no celular e no desktop.
Agora, sempre que você criar uma postagem sem definir uma imagem em destaque, o site do WordPress usará automaticamente essa imagem de fallback como miniatura da postagem.

Método 2: Definir uma imagem em destaque de fallback padrão com código
Se você se sentir confortável com a codificação ou preferir não usar o outro plug-in, poderá definir manualmente uma imagem em miniatura de postagem de reserva.
Usaremos o plug-in WPCode para adicionar essa funcionalidade com segurança e facilidade.
Primeiro, instale e ative o plug-in WPCode em seu site do WordPress. Se precisar de ajuda, consulte nosso guia sobre a instalação de plug-ins do WordPress.
Depois de ativado, vá para Code Snippets “ + Add Snippet em seu painel do WordPress. Escolha “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique em “+ Add Custom Snippet” (Adicionar snippet personalizado).

Agora, dê ao seu snippet um nome como “Set Fallback Image for Posts Without Featured Images” (Definir imagem de reserva para publicações sem imagens em destaque).
Além disso, altere o tipo de código para “PHP Snippet”.

Em seguida, cole o código fornecido na caixa Code Preview (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function set_default_featured_image( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( empty( $post_thumbnail_id ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $default_image_url = 'http://example.com/path/to/your/default-image.jpg'; $html = '<img src="' . esc_url( $default_image_url ) . '" class="wp-post-image" alt="Default Image"/>'; } return $html;}add_filter( 'post_thumbnail_html', 'set_default_featured_image', 10, 5 );function set_default_featured_image_url( $url, $post_id ) { if ( empty( get_post_thumbnail_id( $post_id ) ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $url = 'http://example.com/path/to/your/default-image.jpg'; } return $url;}add_filter( 'default_post_thumbnail_url', 'set_default_featured_image_url', 10, 2 ); |
Esse código faz duas coisas principais. Primeiro, ele define uma imagem padrão a ser exibida quando um post não tem uma imagem em destaque.
Em segundo lugar, ele garante que essa imagem em destaque padrão seja usada de forma consistente em todo o site, inclusive em locais em que apenas o URL da imagem é necessário.
Você precisará substituir o URL da imagem de exemplo no código pelo URL da imagem padrão escolhida (consulte as partes destacadas do exemplo de código).
Se não tiver certeza de como obter o URL da sua imagem, consulte nosso artigo sobre como obter o URL das imagens que você carrega no WordPress.
Depois de colar o código, role para baixo até a seção Inserção. Mantenha o método de inserção como “Auto Insert” e altere o local para “Frontend Only”.
Por fim, alterne o botão no canto superior direito para “Active” (Ativo) e clique em “Save Snippet” (Salvar snippet).

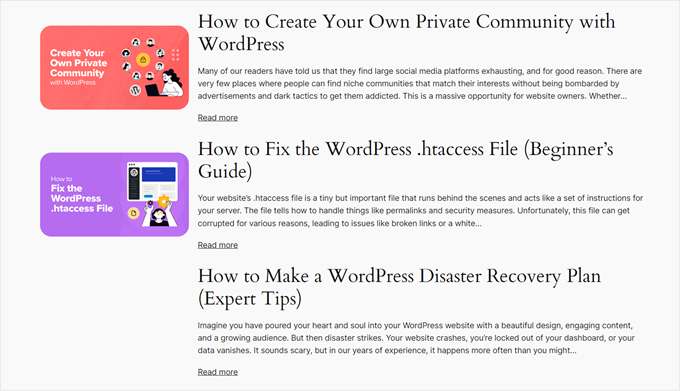
Quando você visualizar a página inicial do seu blog agora, deverá ver a imagem padrão aparecendo em todas as postagens que não tiverem uma imagem em destaque definida.
Método 3: Definir a primeira imagem como miniatura de postagem com o código
Esse método usa automaticamente a primeira imagem em sua postagem como miniatura. É uma ótima opção se você sempre inclui imagens em suas postagens e deseja economizar tempo por não definir as imagens em destaque manualmente.
Para isso, usaremos novamente o plug-in WPCode. Se você ainda não o instalou, siga nosso guia para iniciantes sobre a instalação de plug-ins do WordPress.
Depois de ativar o WPCode, acesse Code Snippets “ + Add Snippet em seu painel do WordPress. Escolha “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique em “+ Add Custom Snippet” (Adicionar snippet personalizado).
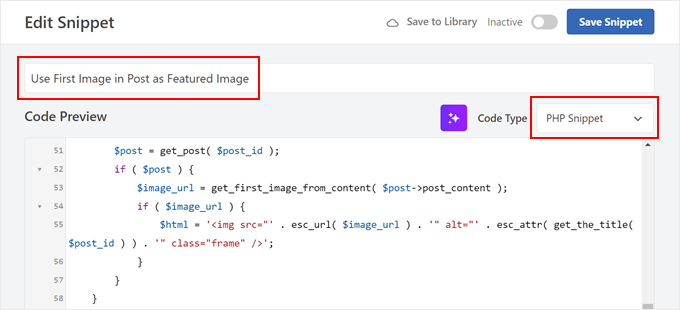
Nesse estágio, você pode nomear seu snippet como “Use First Image in Post as Featured Image”.
Em seguida, altere o tipo de código para “PHP Snippet”.

Em seguida, cole o seguinte código na caixa Code Preview (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | // Function to get the first image from the post contentfunction get_first_image_from_content( $post_content ) { $dom = new DOMDocument(); libxml_use_internal_errors(true); $dom->loadHTML($post_content); libxml_clear_errors(); $xpath = new DOMXPath($dom); $image_nodes = $xpath->query("//img"); if ( $image_nodes->length > 0 ) { $image_url = $image_nodes->item(0)->getAttribute('src'); return $image_url; } return false;}// Function to set the first image as the featured imagefunction set_first_image_as_featured( $post_id ) { if ( wp_is_post_autosave( $post_id ) || wp_is_post_revision( $post_id ) ) { return; } if ( has_post_thumbnail( $post_id ) ) { return; } $post = get_post( $post_id ); if ( ! $post ) { return; } $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $upload_dir = wp_upload_dir(); if ( false !== strpos( $image_url, $upload_dir['baseurl'] ) ) { $attachment_id = attachment_url_to_postid( $image_url ); if ( $attachment_id ) { set_post_thumbnail( $post_id, $attachment_id ); } } }}add_action( 'save_post', 'set_first_image_as_featured' );// Function to filter the post thumbnail HTMLfunction filter_post_thumbnail_html( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( ! $html ) { $post = get_post( $post_id ); if ( $post ) { $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $html = '<img src="' . esc_url( $image_url ) . '" alt="' . esc_attr( get_the_title( $post_id ) ) . '" class="frame" />'; } } } return $html;}add_filter( 'post_thumbnail_html', 'filter_post_thumbnail_html', 10, 5 ); |
Simplificando, esse código procura a primeira imagem no conteúdo de sua postagem. Se ele encontrar uma imagem e não houver uma imagem em destaque definida, essa primeira imagem se tornará a imagem em destaque.
Esse código funciona automaticamente sempre que você salva ou atualiza uma postagem. Ele só define uma nova imagem em destaque se ainda não houver uma definida, portanto, não substituirá nenhuma imagem em destaque que você tenha definido manualmente.
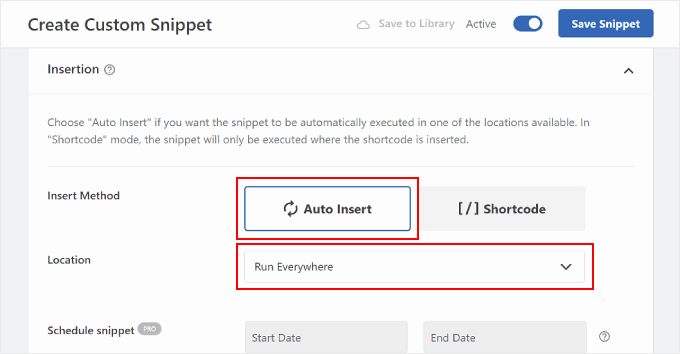
Depois disso, role para baixo até a seção Inserção. Certifique-se de manter o Insert Method como “Auto Insert” e o Location como “Run Everywhere”.
Por fim, alterne o botão no canto superior direito para “Active” (Ativo) e clique em “Save Snippet” (Salvar snippet).

Quando você visualizar a página inicial do seu blog agora, deverá ver a primeira imagem de cada publicação sendo usada como miniatura.
Assim:

Bônus: Dicas essenciais sobre imagens do WordPress
Agora que você aprendeu a definir imagens de fallback padrão para as miniaturas de suas postagens, aqui estão algumas outras técnicas úteis relacionadas a imagens para o WordPress:
- Como definir uma imagem de destaque substituta com base na categoria da postagem no WordPress – Leve sua estratégia de imagem padrão um passo adiante, definindo imagens substitutas específicas da categoria e adicionando contexto às visualizações de postagem.
- Como adicionar uma imagem no widget da barra lateral do WordPress – Saiba como aprimorar sua barra lateral com imagens atraentes, tornando a área do widget mais atraente e informativa.
- Como fazer upload de imagens grandes no WordPress – Descubra técnicas para lidar com arquivos de imagem grandes sem prejudicar o desempenho do seu site ou exceder os limites de upload.
- Como adicionarimagens em escala de cinza no WordPress – Descubra como adicionar um efeito elegante de escala de cinza às suas imagens, perfeito para criar um tema visual coeso ou destacar um conteúdo específico.
- Como remover automaticamente links de imagens padrão no WordPress – Se você usa uma versão mais antiga do WordPress, talvez queira evitar que suas imagens sejam vinculadas às páginas de anexo.
Esperamos que este artigo tenha ajudado você a aprender como definir uma imagem de fallback padrão para as miniaturas de posts do WordPress. Talvez você também queira dar uma olhada em nossa seleção de especialistas dos melhores construtores de páginas de arrastar e soltar para WordPress e em nosso guia definitivo sobre como editar um site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Muhammed
How do you set up dafault thumbnail for posts that have thumbnails already but the images no longer exist on your server? And these posts are up to 1,000, which were created years ago. And these broken images make your site look messy.
WPBeginner Support
Instead of setting a default featured image in that situation, we would recommend taking a look at our guide below to find the broken images:
https://www.wpbeginner.com/plugins/how-to-fix-broken-links-in-wordpress-with-broken-link-checker/
Admin
Jacques
Hi!
I would like to add a default feature image only to my RSS feeds. Is it possible and how?
Thanks!
Andre Kish
Brilliant stuff – as always – you’ve saved me a ton of time again – THANK YOU!!
Andre
Matus
Great. Just what I needed.
Hum
Hi,
I tried to implement above code in my site with Sahifa theme (it doesn’t have default fallback thumbnail, I guess). However I am not success yet. I just want to display default image if post has no image. Here is the code in template:
<a href="” title=”” rel=”bookmark”>
Where and what code should I add to above to meet my requirement?
Many thanks in advance.
Andrei Filonov
Unfortunately adding condition “has_post_image” may be tricky when plugins are used for “latest” or “related” posts, as we don’t want to mess up plugin code
In this case we can add a custom filter to load custom default image when the_post_thumbnail is called:
You can use it as a starting point and expand if you want custom default images for different post types or categories.
JAVAD
hi i use auto-post-thumbnail to create auto thumbnail
now i want if i enable show excerpt in my theme , first image or featured image shown on above the post in index.php
Siddharth
Great! It is easy to understand now. I have seen different preference of feature images in many different themes but your blog post made sense.
Laura P.
How can I tweak this function for adding a specific image (example.jpg) as the default image for post type: topic? Basically, I’m trying to set a default image for bbpress topic pages.
Thanks!
L
Jose Salazar
Hi!
Im adding the First Post Image as the Default Fallback, but would like to display attachment image ONLY if size in pixels is between 460×350 and 700×525. Is that possible? Any suggestions?
Thanks in advance!
Dee
Hi Jose, How did you get the first image to show up? I removed the echo thumbnail and else statements and only have echo main image but it’s still showing the manual featured image. Thanks
Paal Joachim Romdahl
Hey
Could someone update the above code but this time to be added into the functions.php file?
Perhaps even add on to how to define various category post images.
Thank you!
Nestor Cheese
Works great, thanks! The thing, though. is that the default thumbnail links automatically to the post but if you add a featured image, it doesn’t link. Has anyone resolved this?
Chandra
Is this possible to display as slider from the single post uploaded images…
wfriley
I pasted the code into the functions.php file and checked my site to make sure nothing went haywire. For some reason my posts are now ending up on my static home page. I removed the code but it did not correct the problem. Any chance you might know a fix for that? I tried recreating the home page but the same thing happens.
Alexandre Michel
Hi, looks like it’s working but in my single post page the default image does not show up. It returns blank code. Would you happen to know why?
Mitch Larouche
How can I do an if statement where if there is no FEATURE or no MEDIA image then show google ad? This works but I want to add and IF for when I add a media image also. So if there is NO media image or feature image INCLUDE the adsense…php ad.
?php if( has_post_thumbnail() ) { ?>
?php } else { ?>
?php include(‘adsense_singlepost_top_square.php’) ?>
?php }
Can’t see to figure out how to include the media file from the post?
Dennis
How can i add a default image for woocommerce products?
Chetan Patel
Hello I have Wallpapers site on wordpress. I have little problem with images. Google Indexing my thumbnail instead of full size images. I want to index only full size image. Any way to do this. ?? please help ,me.
Doop
This is great except if you upload an image to a post and then decide to delete it, it will still be attached to the post.
darkpollo
Will this work with external images too? Or only with the ones hosted on the same domain?
Thank you
Byron
Hi,
I’m tying to set a default image for one of my custom post types. I’ve not been able to do this and have tried many of the plugin on the WP repository… Default featured image sets a featured image to All post types even Ubermenu.
I need to limit this to one post type. Do you have any suggestions for me please?
WPBeginner Support
Byron, does the custom post type you want to set the default thumbnail for has featured image support? If yes then using this code in your theme template should display the default post thumbnail.
<?phpif( has_post_thumbnail() ) {the_post_thumbnail();}else{ ?><img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg"alt="<?php the_title(); ?>"/><?php } ?>1-click Use in WordPress
Admin
Paul
Okay, that didn’t work…! The a href tag messed it up. How do I show you code?
<a href="" title="" >
Try that!
Paul
Oh dear, Let me know how I can show code and I’ll show you what I mean! Thanks, Paul
WPBeginner Support
try wrapping it in
[php] [/php] or [html][/html]Admin
Alejandro
Excellent solution. Now, how I can use this to assign to a specific category and taking ramdom images from a folder?
<img src="/images/default-image.jpg” alt=”” />
Thank you a lot!
WPBeginner Support
This requires a more complicated solution. First you would want to set an image for each category and upload them to a specific folder probably using category slug as the image file names. Then you need to get the category slug for each post and use it as the fallback image URL.
Admin
Konstantin
I am having a small problem, when calling the image, it only shows the full image, not the ones I try to specify (small, medium, thumbnail, etc).
Did anything change in wp3.7+? The images are there, and are being created, but they wont display
Thiago
Thank you!!
Arthur Okonkwo
please is there a plugin that can do this, cos i don’t want to mess with with my code.
WPBeginner Support
We have not tried it yet but you can give Default Featured Image a try. Let us know how it works out for you.
Admin
Mahmod A. Issa
You can keep a backup of your file in case you may mess up with your code, but this way is a good way to keep a default image to a client!
Susan Clifton
Will this work with a custom post type? I’m building a Portfolio theme. Your tutorials are always so helpful. I don’t really know PHP but I’m comfortable with messing with it.
Editorial Staff
Yes this should work just fine.
Admin
Tania
Is there a way to show a default “image not available” image when the source image src is empty ?
I’m promoting amazon products in my blog (using API) but most of the products do not have image. By providing a default “image not available” image, I can help my visitors to understand that the sellers do not provide any image.
I prefer html, css or javascript solution.
thanks and sorry about my english
Editorial Staff
The second option should work for you then. Just upload the image that says image not available.
Admin
Waheed Akhtar
Hi Balkhi,
I have some old posts where post thumbnail is not defined. Also may be for some posts there’s no image uploaded (did it manually through FTP and linked in the post). The result is I don’t see any featured thumbnail for the post.
Is there a way we can grab the first image, resize it (e.g. 200 x 200) and show as featured image?
Thanks.
Editorial Staff
Waheed, what you are looking for is a bit tricky. You would have to parse the src element in each image tag, and make local copies of those. I do remember someone mentioning this plugin a while ago:
http://wordpress.org/extend/plugins/add-linked-images-to-gallery-v01/ << Note: it hasn't been updated in a while. However, it is worth a try. -Syed
Admin
Amin
Thanks for this post. I’ve been searching for days to find a way to have an automatic default featured image. This saved me so much time! Thanks a lot.
Amin
You can also try the Default Thumbnail Plus plugin. Works very well, and no coding necessary!
James
I’ve tried to merge both options but failed.
How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?
Rory
Hi, have you found a way to do this? I’m still on the hunt for an answer, thanks.
Editorial Staff
Try this:
functionget_fbimage() {if((function_exists('has_post_thumbnail')) && (has_post_thumbnail())) {$src= wp_get_attachment_image_src( get_post_thumbnail_id($post->ID),'','');$fbimage=$src[0];}else{global$post,$posts;$fbimage='';$output= preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i',$post->post_content,$matches);$fbimage=$matches[1] [0];}if(empty($fbimage)) {$fbimage=//Define Default URL HEre;}return$fbimage;}1-click Use in WordPress
Admin
Vanessa K
Hi :), great tutorial. I’m a somewhat beginner for a lot of wordpress code. I tried to follow this tutorial for setting up the fall back image a few months ago and failed :p but was able to successfully implement it just now. Yay me! haha. However I would really like to set it up in the way James mentioned…
“How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?”
Posting the code you offered in response to his request is only showing up with syntax errors for me in my functions file :/. I’m sure it’s me and not the code :p but any suggestions? Thanks! And Happy Thanksgiving!
jfwebdesignstud
wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘full’ );
can this be used somehow with this for including pinterest featured image
wpbeginner
@jfwebdesignstud You can most certainly specify your thumbnail as the image for Pinterest.
CharlesUibel
Yes But I don’t want to just display the fallback image, I want to assign the image to permanently be the featured image.
wpbeginner
@CharlesUibel http://wordpress.org/extend/plugins/default-post-thumbnails/ << This plugin can do it for you
masoudgolchin
great tutorial , thanks !
DirTek
Great tutorial, mate. Been useful for my “related posts” section. Cheers!
leitseitenmacher
how do you create a real fall back thumbnail?
with the solution a post rhumbnail is shown but therefore not registerate in the backend.
any solution
wpbeginner
@leitseitenmacher The whole idea of a fallback is to show when nothing is selected at the thumbnails area in the backend… so NO you will not be able to see it in the backend….
leitseitenmacher
@wpbeginner
well i allready noticed that.
but the question was: is it possible in wordpress to register a standard post thumbnail via php code so you can see it in the backend?
leitseitenmacher
@wpbeginner
don’t believe the hype.
it#s possible as always check out this remarkable plugin.
http://wordpress.org/extend/plugins/default-post-thumbnails/
wpbeginner
@leitseitenmacher Great find. Again, there is no HYPE that we are trying to create. It is impossible to keep track of what exists in the plugin sphere of WordPress because there are thousands.Just tested out that plugin… It doesn’t register those thumbnails in the database of each post. It is just hooking and giving you a visual display of what you selected in the plugins setting.
If that is what you want, then sure.
The article above accomplishes exactly the same thing without going the extra lengths of visually displaying. In most sites the fallback is usually the site logo. So you don’t really need to see it. But we will do a writeup on the plugin you found. Thanks for the suggestion
gal1982
Excellent solutions, i was looking for that for a while
Is there a way to change the resize the image?
I have tried for example:
$image=wp_get_attachment_image($num, ‘medium’);
But it doesn’t effects the image size. any idea?
Shakir
I have same question. Size attribute does not affect.
Editorial Staff
You have to use Regenerate Thumbnails and add new image sizes.
Admin
milohuang
Nice tutorial. Have test the first method but it did not seem to work. Check the HTML and the default thumb does not exist (no img tag was found). However, if I use the Default Post Thumbnail plugin, it works. Any help? Running 3.2 locally. Thank you!
sebastianjthomas
Great! But how do you set the main_image size without CSS (which stretches the image)
wp_smith
Hello,
I have written a plugin, <a href=”http://wpsmith.net/go/genesis-featured-images”>Genesis Featured Images</a>, that will do this for the <a href=”http://wpsmith.net/go/genesis”>Genesis Framework</a>. I’d love to hear your thoughts!?
sleepingsun
Hello !
Thanks a lot for this useful tip. How would I make the same function to work in RSS feeds please ? If a post thumbnail has been set : use it, otherwise : use the first image attached to the post.
Any help would be much appreciated !
Ayman Aboulnasr
Thank you very much for the tutorial. I was actually thinking about this trick for a few days now.