A barra lateral é uma área pronta para widgets em seu tema do WordPress, onde você pode mostrar informações que não fazem parte do conteúdo da página principal. Entretanto, as barras laterais podem distrair e ocupar um espaço valioso.
Na WPBeginner, ajudamos milhares de usuários a projetar seus sites WordPress. Em nossa experiência, há várias maneiras de remover uma barra lateral. Você pode ocultá-la nas configurações do tema, removê-la de páginas e posts individuais e usar o editor completo do site.
Neste artigo, mostraremos a você como remover facilmente a barra lateral no WordPress.

Por que remover a barra lateral no WordPress?
A maioria dos temas do WordPress vem com várias barras laterais ou áreas prontas para widgets.
Você pode usar as barras laterais para mostrar uma lista de suas publicações recentes, anúncios, formulários de inscrição em listas de e-mail ou qualquer outro conteúdo que não faça parte da página ou da publicação principal.
Na WPBeginner, usamos uma barra lateral para promover nossas páginas de mídia social e exibir nossas publicações mais populares.

Você pode adicionar facilmente itens à barra lateral de um tema usando os widgets do WordPress.
Na maioria dos temas do WordPress, a barra lateral tem uma aparência diferente, dependendo se o visitante está usando um desktop ou um dispositivo móvel. Como os smartphones e tablets têm telas menores, o WordPress normalmente move as barras laterais para a parte inferior da tela.
Dependendo de como seu site está configurado, isso pode parecer estranho. Os usuários de dispositivos móveis também precisarão rolar até a parte inferior da tela para ver o conteúdo da barra lateral, o que pode afetar a experiência do usuário. Para obter mais informações, consulte nosso guia sobre como visualizar a versão móvel dos sites do WordPress no desktop.
Mesmo em um desktop, a barra lateral pode desviar a atenção do conteúdo mais importante, como a chamada para ação da página.
Dito isso, vamos ver como você pode remover a barra lateral no WordPress. Mostraremos como excluir a barra lateral de todo o seu site e como ocultar a barra lateral somente em uma página ou postagem específica.
- Method 1. Removing Sidebars Using Your WordPress Theme Settings
- Method 2. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
- Method 3. Remove the Sidebar From Your Entire WordPress Website (Advanced)
- Method 4. Removing Sidebars From Individual Pages in WordPress
- Method 5. Removing Sidebars from a Static Page in WordPress
- Method 6. Remove the Sidebar from a Single Post in WordPress
- Video Tutorial
Se preferir ir direto para um método específico, você pode usar os links acima.
Método 1. Remoção de barras laterais usando as configurações do tema do WordPress
Muitos dos melhores temas do WordPress vêm com configurações integradas para remover as barras laterais. Dependendo do seu tema, você poderá remover a barra lateral de posts e páginas individuais ou até mesmo de todo o site.
Para verificar se seu tema tem essa opção, vá para Appearance ” Customize (Aparência ” Personalizar).

No menu do lado esquerdo, procure a configuração “Barra lateral” ou algo semelhante.
Na imagem a seguir, você pode ver as opções do popular tema Astra para WordPress.

Se você vir uma opção “Barra lateral” ou semelhante, selecione-a e procure as configurações que removerão a barra lateral.
Isso pode ser um menu suspenso, miniaturas mostrando os diferentes layouts da barra lateral ou alguma outra configuração.

Se o seu tema não tiver uma opção “Barra lateral”, talvez seja possível remover a barra lateral selecionando a seção “Página” ou similar.
Como você pode ver na imagem a seguir, o Astra também tem uma configuração de “Página”.

Aqui, você verá diferentes layouts, incluindo vários que removem a barra lateral, como “Sem barra lateral” e “Largura total / Esticada”.
Basta clicar em uma miniatura para aplicar esse layout ao seu site.

Independentemente de como você remover a barra lateral, não se esqueça de clicar em “Publicar”.
Alguns temas também permitem que você remova a barra lateral de posts e páginas individuais. Isso pode ser útil ao projetar páginas personalizadas, como uma página de destino ou uma página de vendas.
Para verificar se o seu tema tem essas configurações, basta abrir qualquer página ou postagem em que você deseja ocultar a barra lateral. No menu do lado direito, selecione “Post” ou “Page” e procure a opção “Post Settings” ou “Page Settings”.

Se o seu tema tiver essa seção, clique para expandir. Agora você pode procurar por configurações que permitam remover a barra lateral.
Na imagem a seguir, você pode ver as configurações de postagem do popular tema ThemeIsle Hestia.

Em alguns temas do WordPress, não é possível remover a barra lateral usando o personalizador ou o editor de páginas. Se esse for o caso, continue lendo e mostraremos outras maneiras de remover a barra lateral no WordPress.
Método 2. Remoção da barra lateral usando a edição completa do site (somente temas baseados em blocos)
Se estiver usando um tema de blocos, como o Divi, você poderá remover a barra lateral usando o Full Site Editing (FSE) e o editor de blocos.
Essa é uma maneira rápida e fácil de remover a barra lateral de todo o site, embora não funcione com todos os temas.
Para iniciar o editor, vá para Appearance “ Editor.

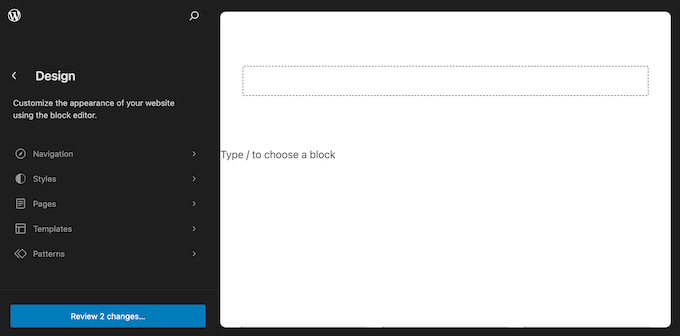
Por padrão, o editor de site completo mostra o modelo inicial do seu tema, mas você pode remover a barra lateral de qualquer página.
Para ver todas as opções disponíveis, basta selecionar “Templates”, “Patterns” ou “Pages”.

Agora você pode clicar no modelo ou na página em que deseja remover a barra lateral.
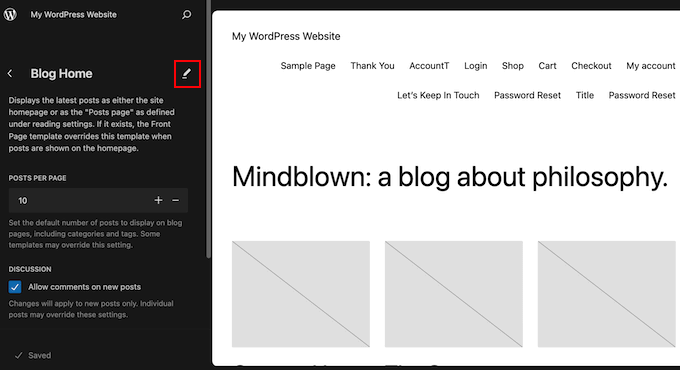
O WordPress agora mostrará uma visualização do design. Para prosseguir e editar esse modelo, clique no pequeno ícone de lápis.

Agora você pode clicar para selecionar a barra lateral.
Na pequena barra de ferramentas que aparece, clique no ícone pontilhado.

Agora você pode excluir a barra lateral clicando em “Remover coluna” ou em uma configuração semelhante.
Depois de fazer isso, você pode clicar no botão “Salvar”.

Agora, se você visitar seu site do WordPress, verá que a barra de ferramentas desapareceu.
Você também pode consultar nosso guia sobre edição completa do site no WordPressd.
Método 3. Remover a barra lateral de todo o seu site WordPress (avançado)
Esse método permite que você remova as barras laterais de todas as páginas e postagens do seu blog ou site WordPress.
Será necessário editar os arquivos do tema, portanto, essa não é a opção mais amigável para iniciantes. No entanto, esse método deve funcionar para a maioria dos temas do WordPress, incluindo temas que não têm uma maneira integrada de ocultar a barra lateral.
Lembre-se de que, se você editar os arquivos do tema do WordPress diretamente, essas alterações desaparecerão quando você atualizar o tema.
Dito isso, recomendamos a criação de um tema filho, pois isso permite que você atualize o tema do WordPress sem perder a personalização.
Primeiro, você precisa se conectar ao seu site WordPress usando um cliente FTP, como o FileZilla, ou pode usar o gerenciador de arquivos do cPanel da sua hospedagem WordPress. Se você for um usuário do SiteGround, poderá usar o painel Site Tools.
Se esta é a primeira vez que você usa FTP, consulte nosso guia completo sobre como se conectar ao seu site usando FTP.
Quando estiver conectado, vá para /wp-content/themes/ e abra a pasta do seu tema atual do WordPress.

Os temas do WordPress são compostos de diferentes modelos, portanto, você precisará editar todos os modelos que incluem uma barra lateral. Para saber quais arquivos você precisa editar, consulte nosso guia sobre a hierarquia de modelos do WordPress.
Por exemplo, talvez você precise editar index.php, page.php, single.php, archive.php, home.php e assim por diante.
Para editar um arquivo, abra-o em um editor de texto como o Notepad. Em seguida, localize a linha que se parece com esta:
1 | <?php get_sidebar(); ?> |
Se o seu tema tiver várias barras laterais, o código terá uma aparência ligeiramente diferente e poderá haver várias partes do código da barra lateral. Normalmente, esse código terá a palavra “sidebar” dentro da função, por exemplo:
1 | <?php get_sidebar('footer-widget-area'); ?> |
Você pode simplesmente excluir a linha da barra lateral que deseja remover.
Agora, salve e carregue o arquivo de volta para sua conta de hospedagem do WordPress. Agora você pode repetir esse processo para todos os arquivos de modelo que têm uma barra lateral.
Quando terminar, visite sua loja on-line, blog ou site para ver a mudança em ação.
Você pode notar que, embora as barras laterais tenham desaparecido, sua área de conteúdo ainda tem a mesma largura, o que deixa a área da barra lateral vazia.

Isso acontece quando o tema tem uma largura definida para a área de conteúdo. Após remover a barra lateral, talvez seja necessário ajustar a largura da área de conteúdo adicionando CSS personalizado ao seu tema do WordPress.
Para fazer isso, vá para Theme “ Customize. No menu à esquerda, clique em Additional CSS.

Agora você pode prosseguir e colar o seguinte código no pequeno editor de código:
1 2 3 4 5 6 7 8 9 10 | .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.content-area .site {margin:0px;} |
Feito isso, clique no botão “Publicar”. Agora, visite seu site e você verá que a área de conteúdo ocupa 100% do espaço disponível.
Método 4. Remoção de barras laterais de páginas individuais no WordPress
Talvez você queira remover a barra lateral somente em determinadas páginas e ainda exibi-la em outras áreas do site. Por exemplo, muitos sites não exibem a barra lateral na página de checkout, pois ela pode distrair os compradores e impedi-los de concluir a compra.
Se quiser apenas remover a barra lateral de uma página específica, recomendamos o uso de um plug-in de construtor de páginas como o SeedProd.
O SeedProd permite que você crie qualquer tipo de página usando um editor simples de arrastar e soltar. Isso facilita a adição e a remoção da barra lateral de qualquer página.
No editor do SeedProd, basta clicar para selecionar a barra lateral que deseja remover. Em seguida, clique no ícone da lixeira.

Se quiser remover a barra lateral de todo o site, você também pode usar o SeedProd para criar facilmente um tema personalizado que não tenha barras laterais.
Para obter instruções mais detalhadas, consulte nosso guia sobre como criar uma página personalizada no WordPress, usando o SeedProd.
Método 5. Remoção de barras laterais de uma página estática no WordPress
Alguns temas do WordPress vêm com vários modelos, inclusive modelos de página de largura total que não mostram a barra lateral em nenhum dos lados do conteúdo. Você pode usar esses modelos para remover a barra lateral de qualquer página.
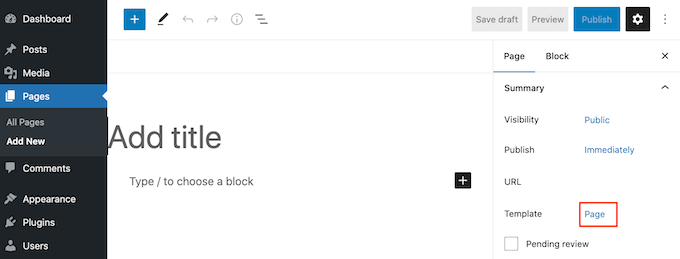
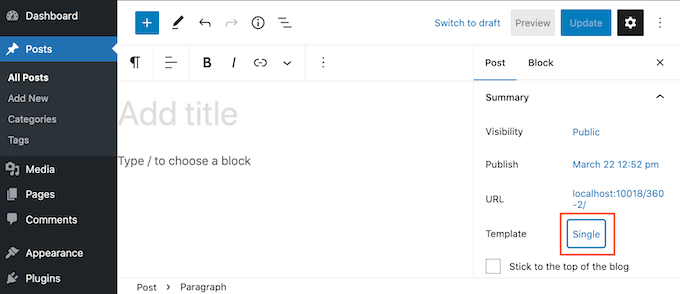
Para ver se seu tema tem um modelo de largura total, basta abrir qualquer página. No menu do lado direito, clique no link ao lado de “Template”.

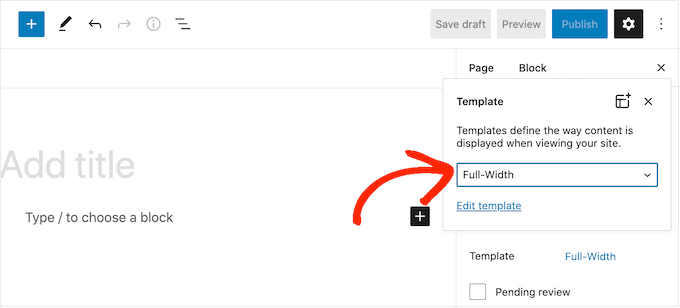
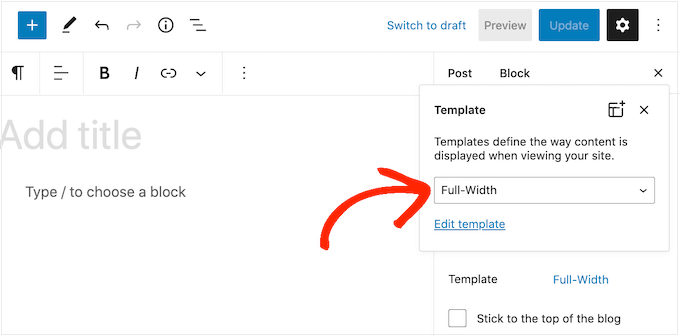
Na janela pop-up que aparece, abra o menu suspenso e procure um modelo de largura total.
Se você encontrar um, clique nele para aplicar o modelo a esta página.

Se o seu tema não tiver um modelo de largura total, você poderá criar um manualmente.
Abra um editor de texto simples, como o Bloco de Notas, e cole o código a seguir em um arquivo em branco:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
Agora você pode salvar esse arquivo com o nome full-width.php.
Depois disso, conecte-se ao seu site usando um cliente FTP ou o gerenciador de arquivos fornecido pelo seu provedor de hospedagem WordPress.
Em seguida, vá para /wp-content/themes/ e abra a pasta do seu tema atual. Dentro dessa pasta, localize o arquivo page.php e abra-o em qualquer editor de texto.

Agora, copie tudo o que aparece após a linha <?php get_header(); ?> e cole-o em seu arquivo full-width.php.
Depois de fazer isso, localize e exclua a linha que se parece com esta:
1 | <?php get_sidebar(); ?> |
Agora você pode salvar suas alterações e carregar o arquivo full-width.php na pasta do tema.
Feito isso, você pode usar esse modelo com qualquer página seguindo o mesmo processo descrito acima.
Observação: Se você tiver uma página aberta no editor de conteúdo ao criar o arquivo full-width.php, será necessário atualizar o editor antes que o novo modelo apareça no menu suspenso.
Para obter mais detalhes, consulte nosso guia sobre como criar um modelo de página de largura total no WordPress.
Método 6. Remover a barra lateral de uma única postagem no WordPress
O WordPress também tem modelos de postagem, que funcionam de forma semelhante aos modelos de página.
Se você quiser remover a barra lateral de determinados posts únicos, poderá criar um modelo personalizado de post único. Isso é semelhante à criação de um modelo de página de largura total.
Primeiro, você precisará criar um novo arquivo de modelo usando um editor de texto como o Bloco de Notas. Depois de fazer isso, você pode copiar e colar o seguinte código nesse arquivo:
1 2 3 4 5 6 7 | <?php/* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?> |
Esse código cria um novo modelo chamado “Artigo em destaque” e o torna disponível para qualquer página ou post, além de qualquer tipo de post de produto em sua loja on-line.
Em seu modelo personalizado de postagem única, basta remover a parte da barra lateral do código. Para obter mais informações, siga as etapas descritas em nosso guia sobre como criar modelos personalizados de postagem única no WordPress.
Quando terminar, salve esse arquivo como full-width.php.
Em seguida, você precisa carregar o arquivo na pasta do tema atual do WordPress usando um cliente FTP ou gerenciador de arquivos.
Depois de fazer isso, você poderá aplicar esse modelo a qualquer postagem. No menu à direita, basta clicar no link ao lado de “Template”.

Na janela pop-up que aparece, abra o menu suspenso e escolha o modelo de largura total que você acabou de criar.
Depois disso, basta clicar em “Update” (Atualizar) ou “Publish” (Publicar) para que suas alterações sejam efetivadas.

Tutorial em vídeo
Você é mais do tipo que aprende visualmente? Confira nosso tutorial no YouTube sobre como remover facilmente a barra lateral no WordPress:
Esperamos que este artigo tenha ajudado você a aprender como remover facilmente a barra lateral em seu tema do WordPress. Talvez você também queira ver nosso guia passo a passo sobre como adicionar widgets personalizados após a postagem no WordPress e os melhores temas do WordPress compatíveis com o Gutenberg.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Conny Dijkstra
Thank you so much for your extensive explanation! I just wanted to remove a widget showing on one page. And you gave me the right solution. Set your template to full with for that page.
You made my day!
So great that you spend a lot of time to help other people.
WPBeginner Support
Glad our guide was able to help
Admin
frespaniol
I tried it with Twenty Sixteen theme, but it doesn’t work.. is it normal..?
WPBeginner Support
The theme may have a different location where it is adding the sidebar. If you reach out to the theme’s support they can normally let you know where the code for the sidebar is added.
Admin
Stacey Beckles
Your posts are always a lifesaver.
WPBeginner Support
Glad you find them helpful
Admin
Gary
Can the users just switch the toggle on the front-end to show or hide the sidebar themselves?
Sergio
Thank you!
Eray
Is there a way to disable sidebar on mobile? I have a responsive theme and on mobile it naturally shapes itself. But when I scroll down, I see the sidebar “latest articles” widget there.
On desktop view,it’s OK, but on mobile it displays other blocks, which are sufficient but then also sidebars. Can I disable it for mobiles? Thank you.
Hussain
Yet Another clear and useful post . thank very much.
I have two questions:
1-The theme I am using, namely oceanwp, has the option to remove the sidebar but simply does not work. What is the possible reason?
1- I managed to remove the sidebar using the index.php file. If there is update for the theme. Is the change reversible?
Regards
Max
Is there are way to remove sidebar/footer using hooks? E.g. using remove_action();?
Steff
You’re an absolute legend!
David Riewe
The custom template does remove the sidebar but is not using the full width.
Patricia
Kindly help me out? I’m trying to remove the sidebar from all pages but the index.php. Following these instructions works beautifully but changing the content-area width to 100% pushes the sidebar to the bottom of the index.php. How do I exclude the index.php from the change of the content-area width?
Girik
HI Team
I am looking for a solution to remove the sidebar from home page where the home page is set to latest post. Do you have?
Susan Taunton
I love your video tutorials – they are always crystal clear and informative. And your topics are so often precisely relevant to my needs. Thank you!!
VIva la WPBeginner!!!
Mateo
I have a problem, i want set full width, but when I do it, my home is too in fullwidth (surely because i dont use excerpt, else that i use the_content() for get the content in home page).. how can I do a fullwidth with this problem…
Linda
Thank you so much for helping me get rid of the right bar. But now I can’t show my blog in full frame. It is namned “home” in the meny, but does´nt exist when I´m scrolling in “sides” like you show here. Can you help me fix it in the code?
katma
That’s what i am looking for!!!
But the problem is finding the CSS class.
I tried with css hero. I could find the css class name but i couldn’t make it with the adding custom CSS function.
Even i can optimize the with for phone, tablet vertical and horizontal position and pc.
Terry
Instead of deleting the code, it is safer and recommended to comment it out.
Add the following // in front of every instance of the get sidebar call and the sidebars will stop displaying without disrupting the code.