Às vezes, você pode querer remover o nome do autor de uma postagem de blog do WordPress. Isso pode ser porque suas postagens são esforços de equipe, ou você está escrevendo para outra pessoa e precisa permanecer anônimo.
Na WPBeginner, mantemos um blog com vários autores, então entendemos. Muitas de nossas postagens são esforços de equipe, com pessoas diferentes fazendo pesquisa, escrita e edição. Mostrar apenas um nome não conta a história completa.
A parte complicada é que o WordPress faz você escolher um autor para cada postagem, e não há uma maneira fácil de ocultar o nome. Mas não se preocupe – encontramos algumas soluções.
Neste artigo, mostraremos como remover o nome do autor de suas postagens de blog do WordPress.

Por que você gostaria de remover o nome do autor?
O WordPress adiciona metadados a cada postagem, como a data de publicação, categorias e tags, taxonomias personalizadas e o nome do autor. Isso pode fornecer aos leitores informações úteis sobre uma postagem e ajudá-los a encontrar conteúdo relacionado.
No entanto, há momentos em que você pode querer ocultar o nome do autor.
Por exemplo, se vários membros da equipe colaborarem em uma postagem, pode ser injusto creditar um único autor. Se você gerencia um blog do WordPress com vários autores, remover o nome do autor também pode fazer com que seu site pareça mais consistente.
Dito isso, vamos ver como você pode remover o nome do autor no WordPress. Simplesmente use os links rápidos para pular direto para o método que você deseja usar:
- Método 1: Ocultar Nome do Autor com WPCode (Recomendado)
- Método 2: Ocultar Nome do Autor Editando os Metadados do WordPress (Temas de Bloco)
- Method 3: Replace Author Name With a Generic Author Name (Workaround)
Método 1: Ocultar Nome do Autor com WPCode (Recomendado)
A maneira mais fácil de ocultar o nome do autor é adicionando código personalizado ao WordPress.
Frequentemente, você encontrará guias com instruções para adicionar código personalizado ao arquivo functions.php do seu site. No entanto, isso não é recomendado, pois qualquer erro no código pode causar erros comuns do WordPress ou até mesmo quebrar completamente o seu site.
É aí que entra o WPCode .
Este plugin gratuito facilita a adição de CSS, PHP, HTML personalizados e muito mais ao WordPress sem colocar seu site em risco.
Para começar, você precisará instalar e ativar o WPCode. Para mais informações, você pode ver nosso guia passo a passo sobre como instalar um plugin do WordPress.
Antes de começarmos, você precisará saber a classe que controla como o nome do autor é exibido no seu tema do WordPress. Para obter essa informação, abra qualquer página ou postagem que inclua o nome do autor.
Em seguida, clique com o botão direito do mouse ou Control-clique na tela e selecione 'Inspecionar'.

Isso abre um novo painel mostrando todo o código que compõe o seu site WordPress.
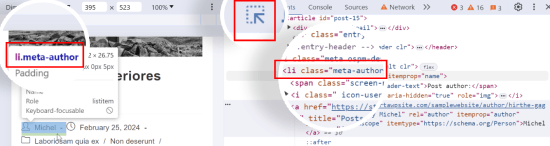
No painel, clique no ícone de seta.

Agora você pode passar o mouse sobre o nome do autor.
Isso destaca uma seção de código no painel direito, que é onde você precisará procurar o código do autor. Isso pode variar dependendo do seu tema WordPress, mas procure por qualquer classe div ou classe li que contenha a palavra 'author'.
Quando encontrar a classe correta, anote-a em um local seguro, pois você precisará dela na próxima etapa.
Com isso feito, você está pronto para ocultar o nome do autor usando CSS personalizado, então vá para Code Snippets » + Add New.
Em seguida, passe o mouse sobre a opção ‘Add Your Custom Code (New Snippet)’ na biblioteca de trechos de código e clique no botão ‘Use snippet’.

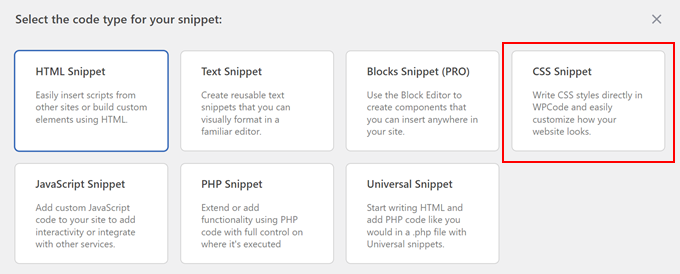
Agora, escolha um tipo de código.
Vamos adicionar um trecho de código CSS, então selecione 'CSS Code'.

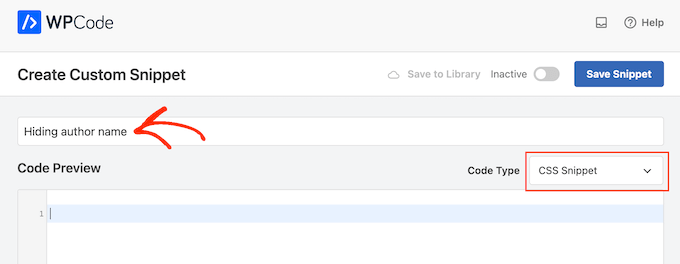
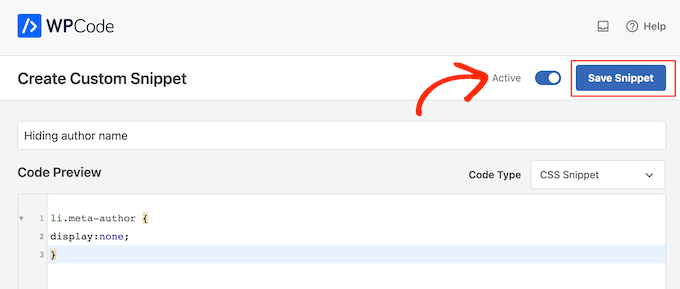
Depois disso, digite um título para o trecho de código personalizado.
Isso é apenas para sua referência, então você pode usar o que quiser.

Agora você pode adicionar o seguinte trecho de código CSS ao editor de código, certificando-se de substituir li.meta-author pela classe que você obteve na etapa anterior:
li.meta-author {
display:none;
}
Esteja ciente de que talvez você precise adicionar li. ou .div ao nome da classe, dependendo de como o tema do WordPress exibe o nome do autor.
Quando estiver pronto para ativar o código, role até o topo da tela e clique no alternador 'Inactive' para que ele mude para 'Active'.
Finalmente, simplesmente clique em 'Save Snippet' para ativar o trecho.

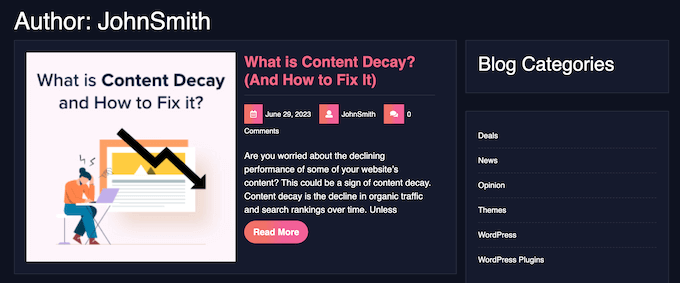
Agora, o nome do autor não aparecerá mais em suas postagens do blog WordPress.
Este método oculta o nome do autor no front-end, mas não desabilita as páginas de arquivo do autor.
Essas páginas listam todas as postagens escritas por um autor específico e geralmente têm um URL como www.example.com/author/authorname.

Os mecanismos de busca ainda podem encontrar essas páginas e incluí-las nos resultados de pesquisa. Por esse motivo, recomendamos desabilitar os arquivos de autor usando o plugin All in One SEO.
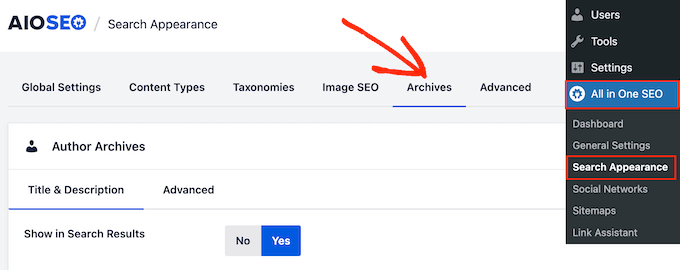
Após ativar o plugin, simplesmente vá para All in One SEO » Search Appearance e clique na aba 'Archives'.

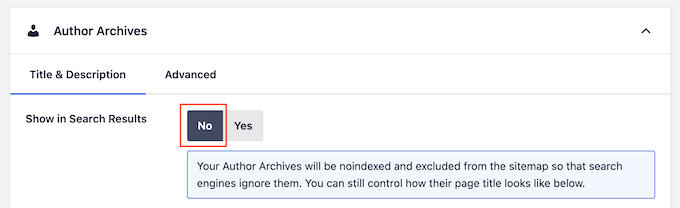
Em 'Author Archives', encontre a configuração 'Show in Search Results'.
Agora você pode clicar em 'No.'.

Depois disso, clique em 'Save Changes' para salvar suas configurações. Agora, as páginas de arquivo do autor não aparecerão mais nos resultados de pesquisa, então você não deverá receber nenhum tráfego para essas páginas.
Para mais informações sobre como melhorar o SEO do seu WordPress, consulte nosso guia sobre como configurar o All in One SEO para WordPress corretamente.
Método 2: Ocultar Nome do Autor Editando os Metadados do WordPress (Temas de Bloco)
Se você estiver usando um dos temas mais recentes do WordPress habilitados para blocos, temas habilitados para blocos, então você pode remover o nome do autor do padrão 'Post Meta'.
Para começar, vá para Appearance » Editor no painel do WordPress.

Agora você verá vários menus para personalizar seu tema de blocos.
Aqui, prossiga e selecione 'Padrões'.

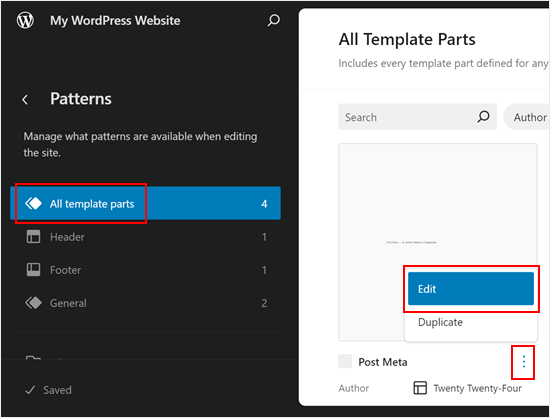
Agora, navegue até 'Todas as partes do modelo'.
Aqui, selecione o bloco 'Post Meta', clique no menu de três pontos e escolha 'Editar'.

Você deverá estar agora dentro do editor de site completo.
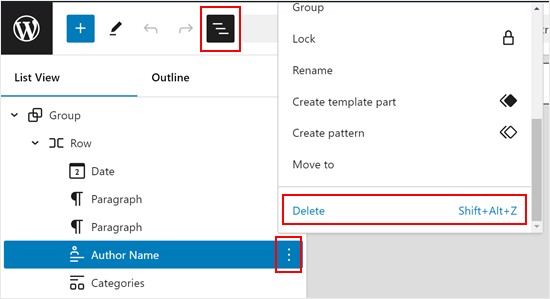
Aqui, simplesmente selecione o bloco 'Autor' e exclua-o. Se a sua interface for muito pequena, basta clicar no botão 'Visualização de Lista' no canto superior esquerdo, selecionar o bloco 'Autor', clicar no menu de três pontos e escolher 'Excluir'.

Não se esqueça de fazer alguns ajustes necessários na parte do modelo de metadados da postagem.
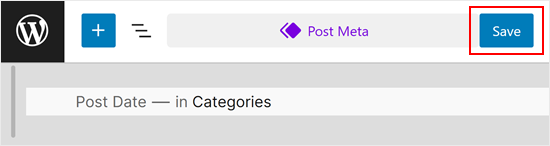
Por exemplo, você pode querer remover palavras como 'por' se o nome do autor foi escrito como '[Data de publicação] – por [Nome do autor]'.

Para tornar suas alterações ao vivo, clique no botão 'Salvar'.
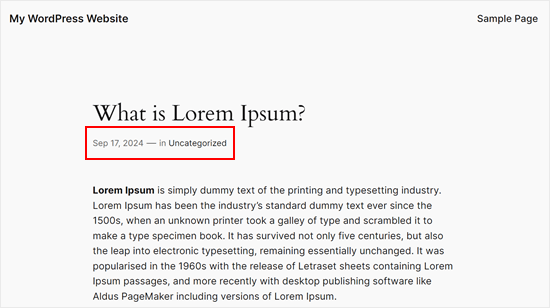
Agora, se você visitar qualquer página ou postagem com o padrão Post Meta, você verá que o nome do autor desapareceu.

Método 3: Substituir o Nome do Autor por um Nome de Autor Genérico (Solução Alternativa)
Outro método é criar um nome de autor genérico e usá-lo para todas as suas postagens. Este método não oculta o nome do autor, mas pode ser uma boa opção para blogs menores que precisam de uma solução alternativa rápida.
Dito isso, vamos começar.
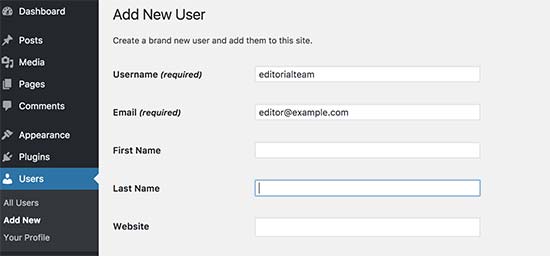
Primeiro, você precisa adicionar um novo autor ao seu site WordPress e dar a ele um nome de usuário genérico, como ‘equipeeditorial’.

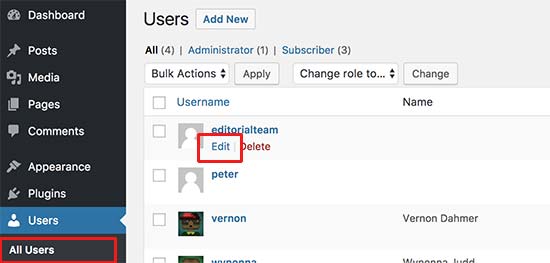
Em seguida, vá para a página Usuários » Todos os Usuários.
Aqui, passe o mouse sobre o nome de usuário que você acabou de criar e clique no link ‘Editar’ quando ele aparecer.

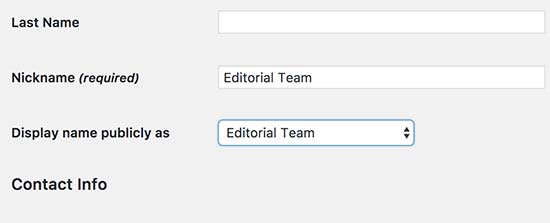
Na tela do perfil do usuário, role até a opção ‘Apelido’ e digite o nome que você deseja exibir aos visitantes, como Equipe Editorial.
Depois disso, clique no menu suspenso ao lado de ‘Exibir nome publicamente como’ e selecione o apelido que você acabou de inserir.

Você também pode adicionar uma biografia genérica e até criar um gravatar para a conta do usuário.
Quando estiver satisfeito com a configuração da conta, clique em ‘Atualizar’ para salvar suas alterações.
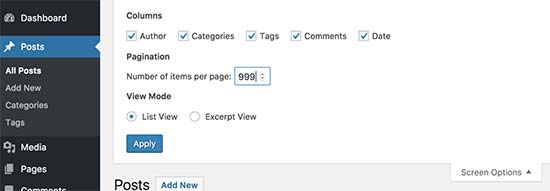
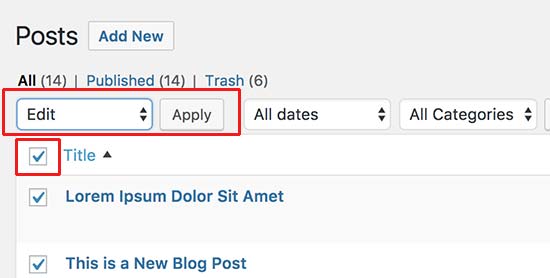
Agora, você precisa adicionar este novo autor a todas as postagens que já publicou. O método mais fácil é ir para Posts » Todos os Posts e clicar no menu de opções de tela na parte superior.
Aqui, encontre ‘Número de itens por página…’ e digite um número alto para que você possa ver todas as suas postagens em uma única tela. Por exemplo, na imagem a seguir, estamos usando ‘999’.

Com isso feito, clique em ‘Aplicar’, e o WordPress exibirá todas as suas postagens em uma única tela.
Para editar todas essas postagens de uma vez, abra o menu suspenso que mostra ‘Ações em Massa’ por padrão e, em seguida, selecione ‘Editar’.
Agora, clique em ‘Aplicar’.

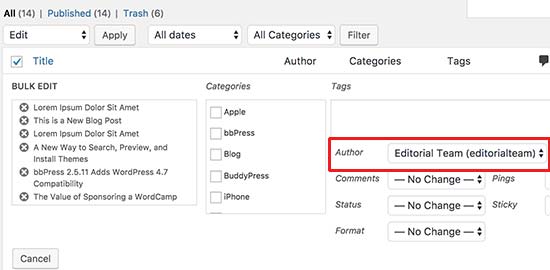
O WordPress agora exibirá as opções de edição em massa para todas essas postagens.
Simplesmente abra o menu suspenso ‘Autor’ e escolha a conta genérica que você acabou de criar.

Quando estiver pronto para tornar essa alteração ativa, clique no botão Atualizar. O WordPress agora atualizará todas as postagens para exibir o novo nome do autor.
Saiba mais maneiras de gerenciar um blog WordPress com vários autores
Confira estes guias para gerenciar suas postagens e autores de blog de forma mais eficaz:
- Como Evitar Títulos de Posts Duplicados no WordPress
- Como Gerenciar Eficientemente Séries de Posts no WordPress
- Como Exibir Posts Populares por Visualizações no WordPress
- Como Exibir os Posts Mais Comentados no WordPress
Esperamos que este artigo tenha ajudado você a aprender como remover o nome do autor de posts do WordPress. Você também pode querer ver nosso guia sobre como adicionar posts e páginas em massa no WordPress e nossas escolhas de especialistas dos melhores plugins de posts relacionados para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Tenho um blog como autor único e em meu próprio domínio. É por isso que pensei que não era necessário exibir o nome do autor. Usei seu procedimento com o código CSS e funcionou perfeitamente. Obrigado, você me poupou espaço em mais um plugin. Esta solução funciona perfeitamente com demandas mínimas no desempenho do site.
WPBeginner Support
Glad you found our code helpful
Admin
Jay
Optamos pelo método nº 2… perfeito. No entanto, você sabe se há alguma maneira de remover os outros nomes da lista suspensa de seleção de autor ao editar ou adicionar um post. Queremos que apenas nosso autor genérico seja listado como opção. Obrigado!
WPBeginner Support
No momento, não temos um método recomendado para forçar a atribuição do autor.
Admin
Steve Foerster
Obrigado, isso foi útil.
WPBeginner Support
Glad our guide was helpful
Admin
Chris
Copiar e colar a pasta e o arquivo em seu tema filho, e então excluir ou comentar este trecho, não seria a melhor solução?
Em vez de recomendar a edição direta dos arquivos do tema pai.
WPBeginner Support
Se possível, essa seria uma boa opção, mas nem todos os temas podem ser facilmente adicionados a um tema filho dessa forma sem problemas.
Admin
Debbie
Isso foi super útil e usei o segundo método com sucesso. Obrigado!
WPBeginner Support
Glad our guide was helpful
Admin
Mark Toney
Segui todos os passos descritos – mas quando cheguei à edição EM MASSA – o novo nome da Equipe Editorial não apareceu na lista suspensa. Saí e entrei novamente e ainda não permite esse nome. Alguma ideia do porquê ou uma solução?
WPBeginner Support
Você deve verificar as permissões de função do usuário que você criou para que eles possam ter posts em seu site, como um possível culpado.
Admin
daveF
Uma coisa a ter em mente com o segundo método – quando você atualiza em massa os posts com o novo 'autor', a data de 'última atualização' é alterada para a data atual. Se o seu tema exibe os metadados de 'última atualização', parecerá que todos os seus posts aconteceram no mesmo dia. Fiz isso em um blog de igreja que tinha apenas uma semana e poucos posts, então não foi um grande problema. Se você tem centenas de posts existentes ao longo de um longo período de tempo, pode ser um grande problema para você. Gostaria que isso tivesse sido apontado no artigo. Faz todo o sentido em retrospectiva, mas não pensei nisso até que o serviço foi feito. Talvez este comentário ajude outra pessoa que esteja pensando em fazer essa alteração.
WPBeginner Support
Thank you for sharing this, we’ll look into clarifying that in the future with this article
Admin
praveen
Como alterar um nome de rótulo em um tema do WordPress? Por exemplo, estou trabalhando em um tema de educação, e no topo do curso, o rótulo do autor é mostrado como “Professor”. Quero mudar o rótulo para “Instrutor”. Por favor, ajude.
WPBeginner Support
Dependeria do que adicionou esse rótulo. Se foi adicionado pelo seu tema, você precisaria entrar em contato com o suporte do tema, por exemplo.
Admin
Otte
É melhor adicionar CSS no tema
WPBeginner Support
Nem sempre, ocultar o texto com CSS significa que ele não é visível para a maioria dos usuários, mas os rastreadores do site ainda podem encontrar o nome do autor
Admin
Kees
Muito obrigado. Muito útil, muito claro
WPBeginner Support
You’re welcome
Admin
Angelo
Consegui editar a URL do autor da página inicial para a página do autor indo em SEO by Yoast em “aparência de pesquisa”. Obrigado, Deus te abençoe!
WPBeginner Support
De nada, obrigado por compartilhar onde você conseguiu editar a URL.
Admin
suraj
obrigado o 3º funciona para mim (:
WPBeginner Support
Glad our article could help
Admin
Milan
O plugin Show Hide Author não está mais disponível para download.
WPBeginner Support
Thank you for letting us know, we will certainly look into alternatives
Admin
Melissa
Existe algum motivo para você não ter incluído a opção display: none; para CSS personalizado?
WPBeginner Support
That would only hide the name until someone inspected the page at which point the name would be simple to find
Admin
Michelle
Obrigado! Esta solução foi muito fácil de implementar e funcionou perfeitamente.
Glen Appleton
E então há o método CSS, que você cobriu parcialmente no primeiro método (plugin). Use o mesmo inspetor de elementos para encontrar a classe CSS (byline no tema Twenty Seventeen) e use o seletor CSS para definir a exibição como “none”. Por exemplo:
article.type-post .byline { display: none; }
OBSERVAÇÃO: Isso apenas o remove da página renderizada, e não do código-fonte da página. Você deve criar uma conta de editor separada para postar artigos em seu site e garantir que essa conta não tenha privilégios de administrador.
Espero que isso ajude.
Ngoc Anh
Olá, como posso ocultar a descrição do autor abaixo da postagem? Por favor, me ajude! muito obrigado
joe
apenas mais uma falha de segurança no wordpress desatualizado. cada postagem mostra meu nome de login de administrador. por que alguém não atualiza o wordpress para corrigir os problemas conhecidos que os hackers usam para hackear, isso me deixa perplexo.
WPBeginner Support
Olá Joe,
Por favor, consulte nosso guia sobre como adicionar ou alterar seu nome completo no WordPress. Ao adicionar um nome completo e selecioná-lo para exibição pública, você poderá impedir que o WordPress mostre o nome de usuário que você usa para login.
Admin
Ireneusz
Olá,
Usei o plugin Show Hide Author, mas não funcionou. Removi o autor, mas deixei “by”. Não consigo remover “by” no tema FitWP nas postagens. Não há classe “byline” no código.
Tentei colocar by no campo Expressões regulares, mas não funcionou.
Por favor, me ajude.
Kevin
You can try method 1 and use this code instead, that worked for me
Código:
.single-post .author.vcard { display: none; }