Ao projetarmos sites WordPress, um dos elementos mais negligenciados, porém cruciais, é a página de erro 404. Muitos proprietários de sites não percebem que uma página 404 bem elaborada pode ser uma ferramenta poderosa para a retenção e o engajamento do usuário.
Em nossa experiência, uma página 404 padrão é uma oportunidade perdida. Vimos em primeira mão como uma página 404 personalizada pode transformar um ponto de saída potencial em uma chance de guiar os visitantes de volta a conteúdo valioso.
Neste artigo, mostraremos 2 métodos eficazes para melhorar seu modelo de página 404 do WordPress.

Por que melhorar seu modelo de página 404 no WordPress?
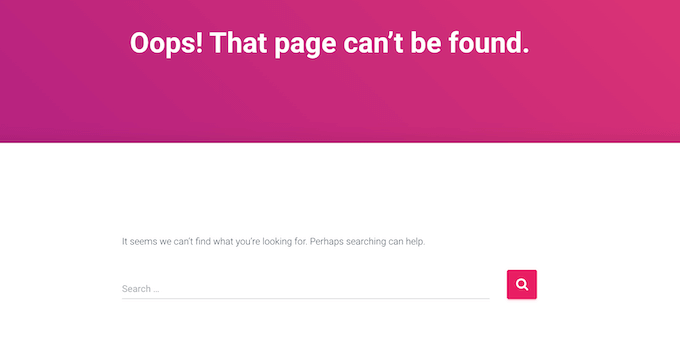
A maioria dos temas WordPress vem com um modelo 404 básico, incluindo os temas padrão do WordPress.
Por exemplo, na imagem a seguir, você pode ver a página 404 do ThemeIsle Hestia.

A maioria desses modelos padrão é simples e não exibe nenhum conteúdo do seu site. Isso significa que qualquer pessoa que acesse sua página 404 provavelmente sairá do seu site WordPress, o que aumentará sua taxa de rejeição.
Isso é uma má notícia para o seu SEO do WordPress e pode afetar onde seu site aparece nos rankings dos motores de busca.
Dito isso, é uma boa ideia criar uma página 404 com seu próprio conteúdo e marca.

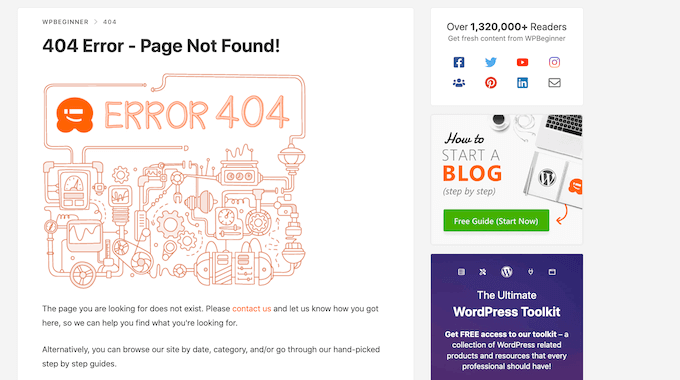
Uma página 404 personalizada é uma ótima maneira de promover conteúdo, como os posts ou produtos mais populares da sua loja online. Você também pode incluir links para seus perfis de mídia social, destacar seus comentários mais recentes e muito mais.
Se você está procurando inspiração, então reunimos os melhores exemplos de design de página de erro 404 para você conferir.
Dito isso, vamos dar uma olhada em como você pode melhorar seu modelo de página 404 no WordPress. Você pode usar os links rápidos abaixo para pular diretamente para o método que deseja usar:
- Método 1: Crie uma Página 404 Personalizada no WordPress Sem Código (Recomendado)
- Method 2: Create a 404 Page Using the Full Site Editor (Block Themes Only)
Método 1: Crie uma Página 404 Personalizada no WordPress Sem Código (Recomendado)
A melhor maneira de melhorar a página 404 do seu site é usando o SeedProd.
O SeedProd é o melhor construtor de páginas de destino para WordPress. Ele permite que você crie, edite e personalize suas páginas do WordPress sem escrever nenhum código.
O SeedProd vem com mais de 300 modelos prontos, incluindo muitos designs 404. Isso significa que você pode criar uma página 404 com design profissional em minutos.
A primeira coisa que você precisa fazer é instalar o plugin SeedProd. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Observação: Existe uma versão gratuita do SeedProd que permite criar belas páginas de manutenção e páginas de 'Em Breve'. No entanto, usaremos o plugin premium, pois ele permite substituir o template 404 integrado do seu tema.
Após ativar o plugin, o SeedProd solicitará sua chave de licença.

Você pode encontrar essas informações em sua conta no site do SeedProd. Após inserir a licença, clique no botão ‘Verificar Chave’.
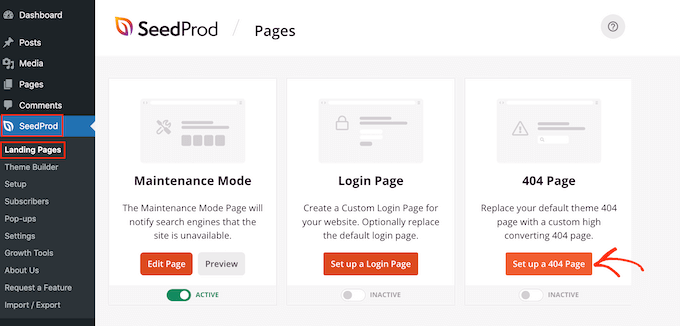
Assim que terminar, vá para SeedProd » Landing Pages. Na seção ‘Página 404’, clique em ‘Configurar uma Página 404’.

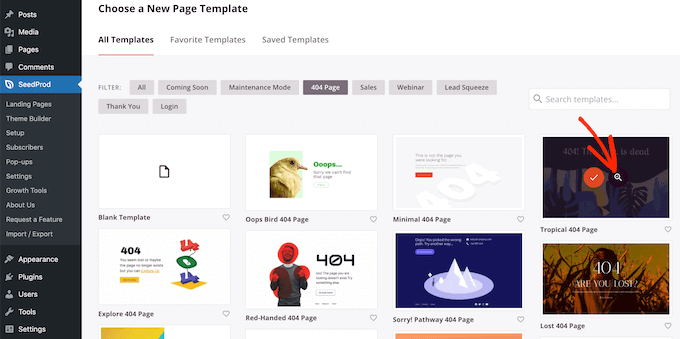
Agora você pode escolher um template para sua página 404.
Para visualizar um design, basta passar o mouse sobre ele e clicar na lupa.

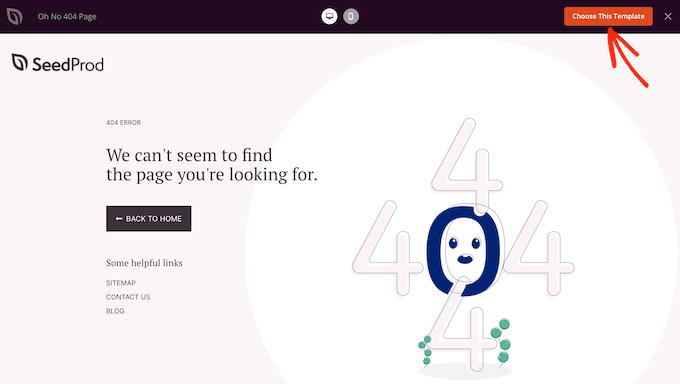
Quando encontrar um design que goste, basta clicar em ‘Escolher Este Template’.
Estamos usando ‘Oh No 404 Page’ em todas as nossas imagens, mas você pode usar qualquer design que desejar.

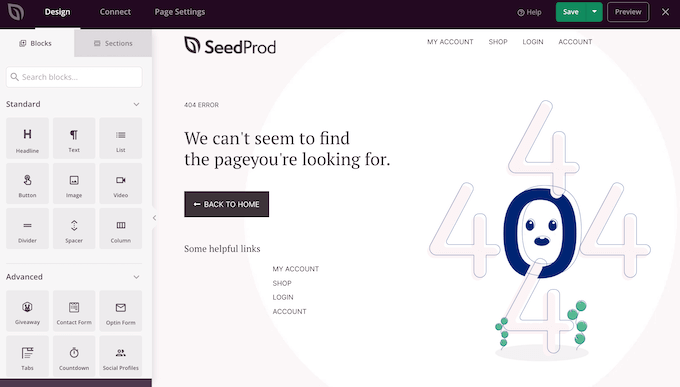
Após selecionar um modelo, você será levado ao construtor de arrastar e soltar, onde poderá começar a personalizar a página 404.
No lado esquerdo da tela, você encontrará blocos e seções que pode adicionar ao seu design. O lado direito da página mostra uma prévia em tempo real.

A maioria dos modelos 404 já possui alguns blocos, que são uma parte central de todos os designs do SeedProd.
Para personalizar qualquer um desses blocos, basta clicar para selecionar esse bloco em seu layout. Você pode então fazer alterações usando as configurações no menu esquerdo.

Para adicionar um novo bloco ao seu design, basta encontrar o bloco no menu esquerdo. Em seguida, arraste-o para o seu layout. Agora você pode personalizar o bloco seguindo o processo descrito acima.
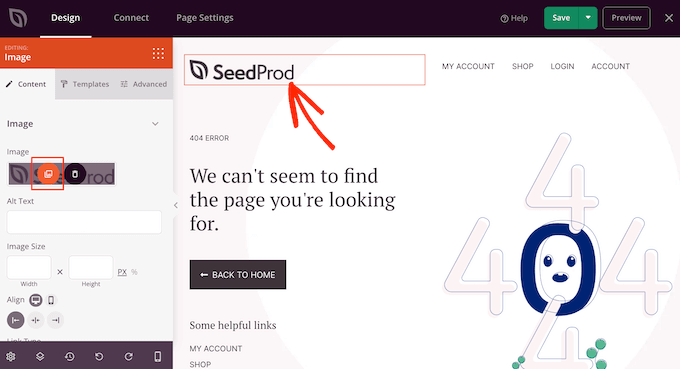
Para começar, você normalmente vai querer adicionar o logo do seu site à página 404 para que os visitantes saibam que ainda estão no seu site.
Para substituir o logotipo do SeedProd pela sua própria marca, basta clicar para selecionar o logotipo de espaço reservado em seu layout. Em seguida, passe o mouse sobre a imagem no menu esquerdo.
Quando aparecer, clique no botão 'Selecionar Imagem'.

Isso abre a biblioteca de mídia do WordPress, onde você pode selecionar qualquer imagem ou fazer upload de um novo arquivo do seu computador.
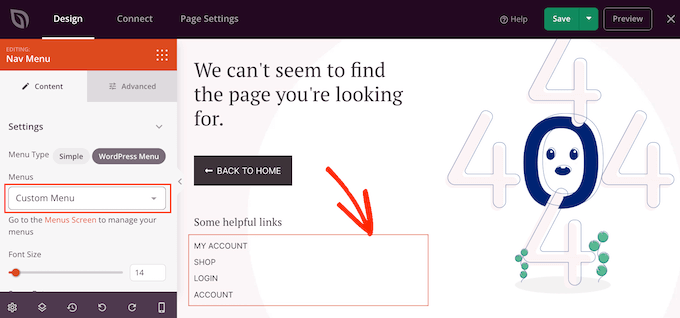
Muitos modelos 404 também exibem o menu de navegação principal do seu site. Se você tiver vários menus, talvez prefira mostrar um menu diferente.
Para fazer essa alteração, basta clicar no bloco 'Nav Menu' em seu modelo. Você pode então abrir o menu suspenso 'Menu' e escolher qualquer menu da lista.

Para mais informações, consulte nosso guia sobre como adicionar menus de navegação personalizados em temas do WordPress.
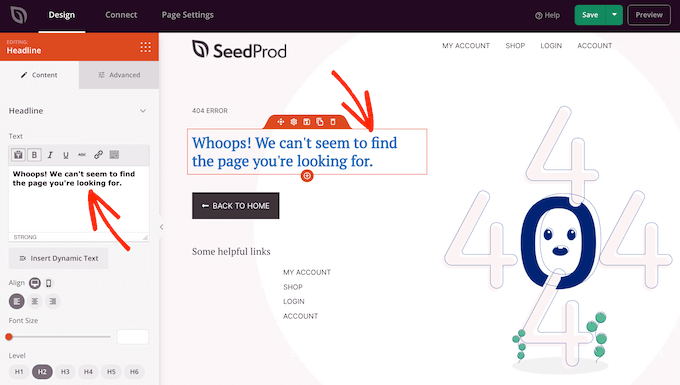
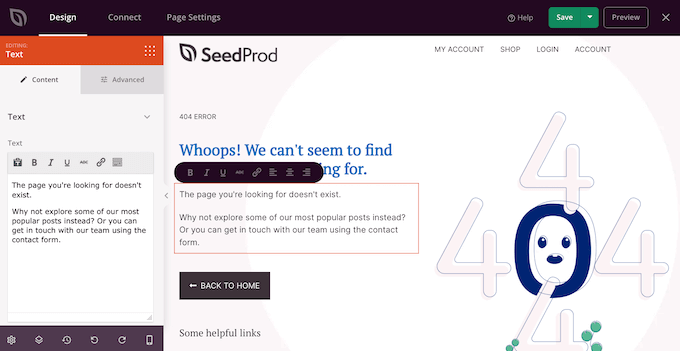
Quando um visitante chega à sua página 404, ele pode ficar confuso sobre como chegou lá e o que fazer a seguir. Dito isso, é uma boa ideia adicionar um texto explicando que o conteúdo não foi encontrado e sugerindo algumas ações a serem tomadas.
Para fazer isso, adicione um bloco de 'Título' e um bloco de 'Texto' ao seu design. Você pode então digitar sua mensagem no editor de texto no menu à esquerda.

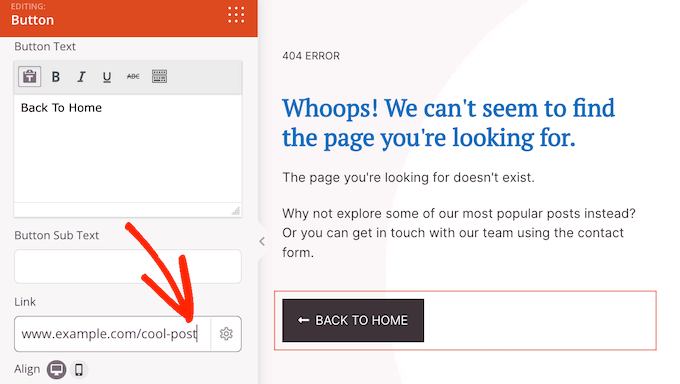
Em seguida, vamos alterar o botão 'Voltar para a página inicial' para que ele incentive as pessoas a conferir um post específico em vez de simplesmente retornar à página inicial.
Por exemplo, você pode promover seus posts mais recentes ou mostrar seus posts mais comentados.
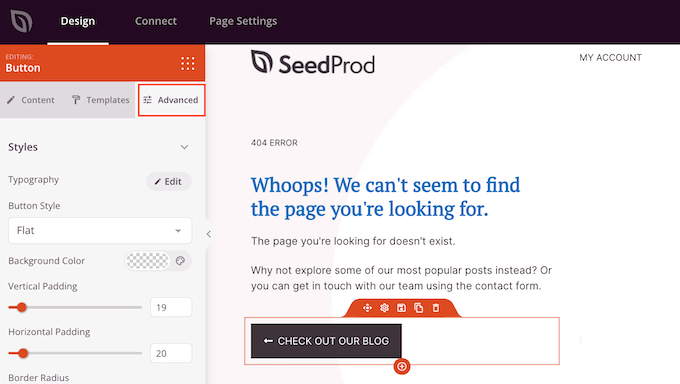
Para personalizar o botão, basta clicar para selecioná-lo no layout da página. No campo 'Link', digite o URL que você deseja usar em vez disso.

Como o botão não aponta mais para a página inicial, você vai querer substituir o rótulo 'Voltar para a página inicial'. Basta prosseguir e digitar uma nova mensagem na caixa 'Texto do botão'.
Depois de fazer isso, clique na aba 'Avançado'. Aqui, você pode alterar a cor, o tamanho do botão e muito mais.

Tudo o que você precisa para criar uma página 404 personalizada simples. No entanto, há muitos outros recursos e conteúdos que podem melhorar a experiência do visitante, manter as pessoas engajadas e até mesmo ajudá-lo a obter mais conversões.
Dito isso, vamos analisar alguns recursos avançados que você pode adicionar à sua página 404.
Adicione seus posts mais populares à sua página 404 do WordPress
Para começar, você pode querer mostrar uma lista dos seus posts mais populares. Como esses artigos são populares, há uma boa chance de os visitantes encontrarem algo que gostem.
Você pode criar esta lista automaticamente usando o plugin MonsterInsights. É a melhor solução de análise para WordPress, usada por mais de 3 milhões de sites.
O MonsterInsights pode ver quais posts recebem mais visitantes e adicioná-los à sua página 404. Para mais detalhes, consulte nosso guia sobre como exibir posts populares por visualizações no WordPress.
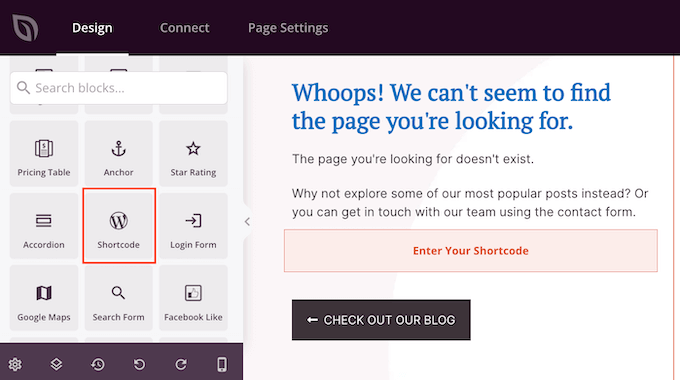
Após ativar o MonsterInsights, você pode exibir seus posts mais populares adicionando um shortcode no WordPress. No menu lateral do SeedProd, basta encontrar o bloco ‘Shortcode’ e arrastá-lo para o seu layout.

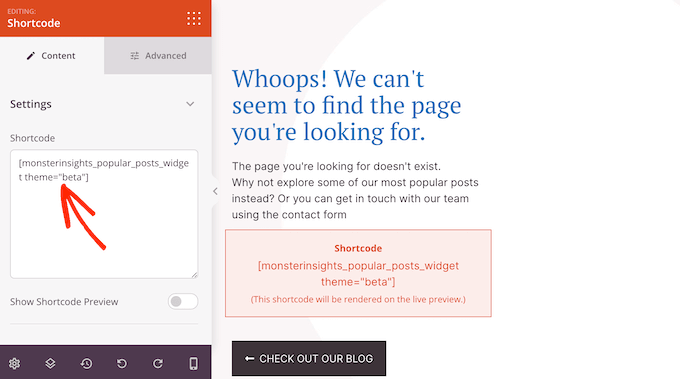
Agora, copie o seguinte shortcode:
[monsterinsights_popular_posts_widget theme="beta"]
Depois disso, clique para selecionar o bloco Shortcode no editor do SeedProd. Agora você pode colar o código no menu lateral.

Por padrão, o SeedProd não mostra uma prévia dos seus posts mais populares dentro do editor de páginas, então você precisará clicar no botão ‘Preview’ no canto superior direito para ver o shortcode em ação.
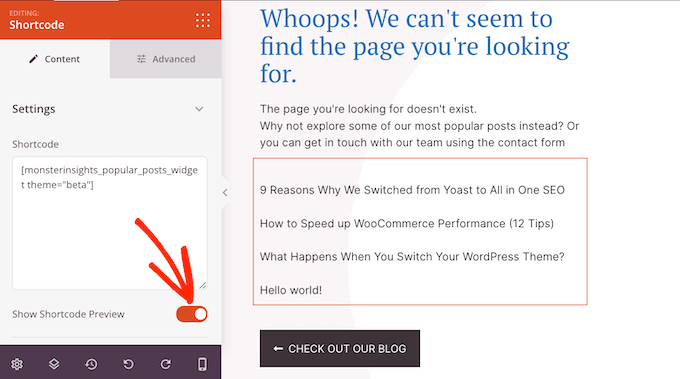
Se você quiser ver a lista de posts populares dentro do editor do SeedProd, basta clicar no interruptor ‘Show Shortcode Preview’.

No shortcode acima, estamos usando theme=“beta” para nossa lista, mas o MonsterInsights tem alguns temas diferentes que você pode usar.
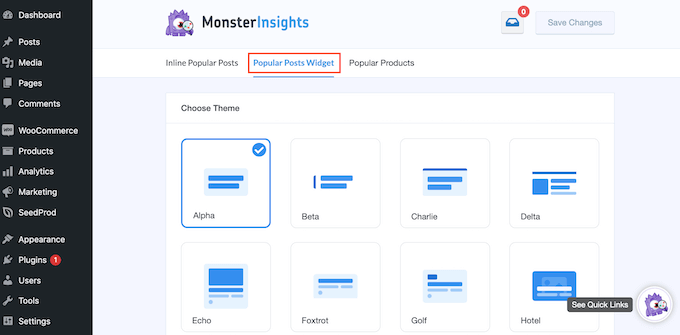
Para ver os diferentes temas, vá para Insights » Popular Posts no painel do WordPress e, em seguida, clique em ‘Popular Posts Widget’.

Agora você pode clicar nos diferentes temas para ver uma prévia.
Quando encontrar um design que goste, basta atualizar o shortcode no SeedProd. Por exemplo, se você quiser usar o tema ‘Alpha’, você precisará digitar:
[monsterinsights_popular_posts_widget theme="alpha"]
Exiba Seus Produtos Mais Vendidos do WooCommerce
Se você tem uma loja online, talvez queira exibir seus produtos WooCommerce mais vendidos na página 404. Dessa forma, sua página 404 personalizada pode ajudá-lo a gerar mais vendas.
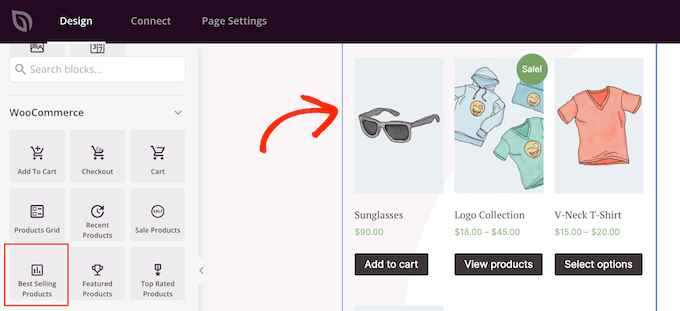
No menu lateral, encontre o bloco Best Selling Products e arraste-o para o seu layout.

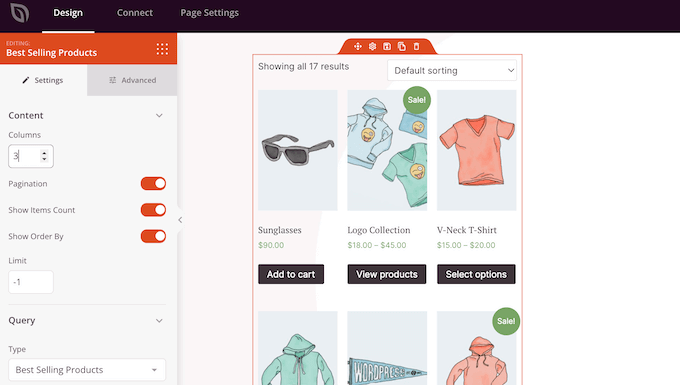
O SeedProd mostrará alguns produtos automaticamente. No entanto, você pode ajustar este bloco selecionando-o no editor e, em seguida, usando as configurações no menu lateral.
Por exemplo, você pode alterar o número de colunas no bloco, adicionar paginação, permitir que os compradores filtrem os produtos mais vendidos e muito mais.

Para mais informações, consulte nosso guia sobre como exibir produtos populares do WooCommerce.
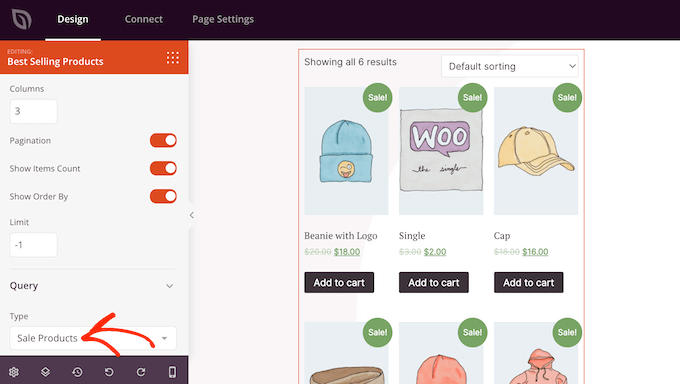
Apesar do nome, você pode usar este bloco para exibir outros tipos de produtos. Por exemplo, você pode exibir produtos em promoção ou seus itens mais bem avaliados.
Para ver as diferentes opções, abra o menu suspenso ‘Tipo’ e escolha uma opção na lista.

Adicione um Formulário de Contato à sua Página 404 do WordPress
Você também pode querer adicionar um formulário de contato para que os visitantes possam entrar em contato se não encontrarem o que procuram. Este formulário também oferece às pessoas uma maneira fácil de relatar erros 404 para que você possa corrigir esses links quebrados e melhorar a experiência para futuros visitantes.
Para mais informações, consulte nosso guia completo sobre como corrigir links quebrados no WordPress.
A melhor maneira de adicionar um formulário de contato ao seu site é usando o plugin WPForms. É o melhor plugin de formulário de contato para WordPress e vem com um construtor de formulários de arrastar e soltar.
Para mais detalhes, consulte nosso guia passo a passo sobre como criar um formulário de contato no WordPress.
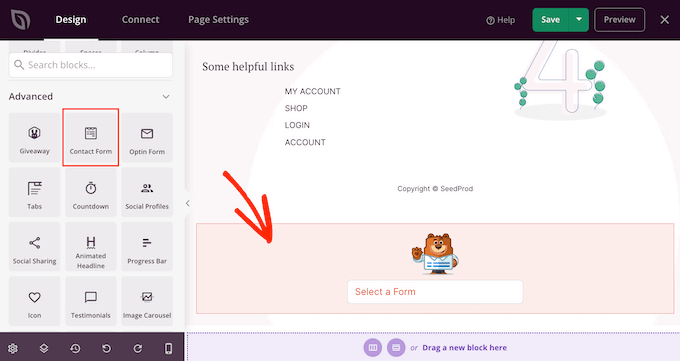
Depois de criar um formulário de contato, você pode adicioná-lo à sua página 404 usando o bloco 'Formulário de Contato'. Simplesmente encontre o bloco no menu à esquerda e arraste-o para o seu design.

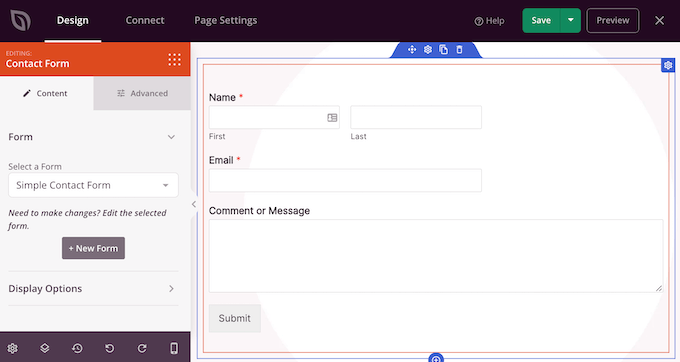
Em seguida, abra o menu suspenso 'Selecionar um Formulário' e escolha seu formulário de contato na lista.
O editor de página agora mostrará uma prévia do formulário de contato.

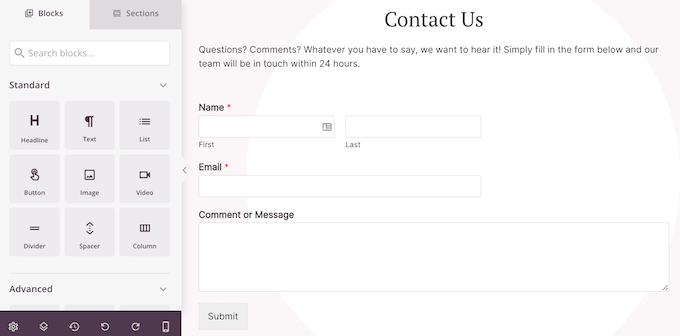
Você pode querer adicionar algum texto apresentando seu formulário de contato ou incentivando os visitantes a entrar em contato.
Para fazer isso, basta adicionar um bloco 'Título' ou 'Texto' acima do seu formulário de contato e, em seguida, digitar o texto que você deseja usar.

Como Publicar a Página 404
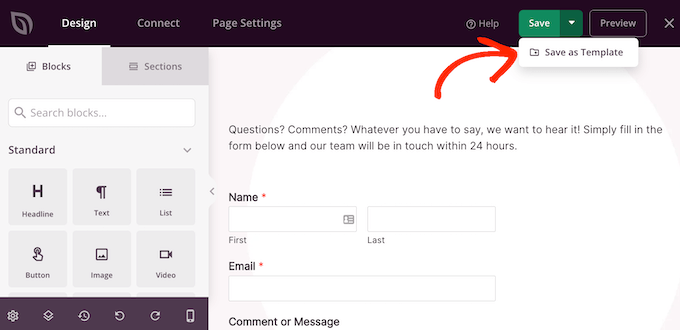
Quando você estiver satisfeito com a aparência da página 404, é hora de publicá-la.
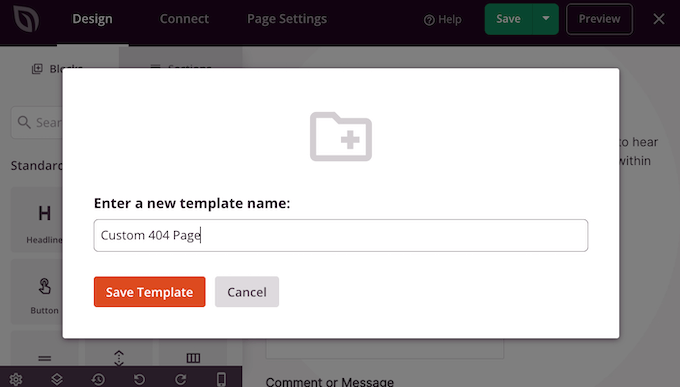
Simplesmente clique na seta suspensa ao lado de 'Salvar' e, em seguida, selecione 'Salvar como Modelo'.

Quando solicitado, digite um nome para o modelo. Isso é apenas para sua referência, então você pode usar o que quiser.
Depois disso, clique em ‘Salvar Modelo’.

No próximo pop-up, clique em ‘Retornar ao Editor de Página’. Você pode então clicar no botão ‘X’ no canto superior direito para fechar o editor de páginas do SeedProd.
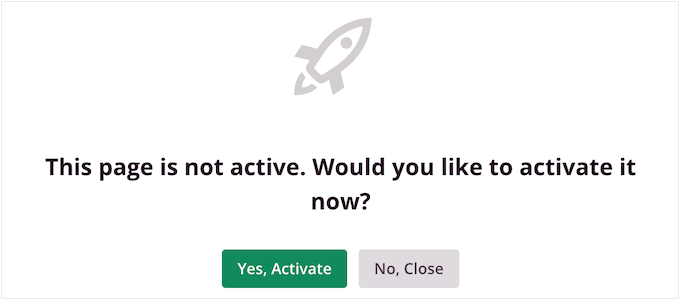
Neste ponto, você pode ver um pop-up perguntando se deseja publicar seu design 404. Se você estiver pronto para prosseguir, clique em ‘Sim, Ativar’.

Se você não quiser publicar o modelo agora, clique em ‘Não, Fechar’.
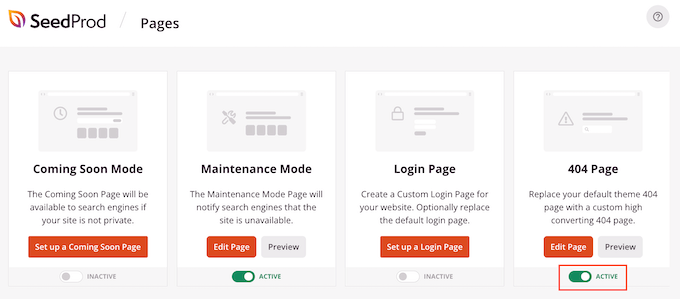
Depois disso, você pode publicar o design a qualquer momento acessando SeedProd » Páginas. Aqui, clique no interruptor na seção ‘Página 404’ para que ele mostre ‘Ativo’.

Para ver sua página 404 em ação, basta adicionar /404 ao final do seu nome de domínio.
Após publicar sua página 404 personalizada, é uma boa ideia acompanhar como as pessoas estão interagindo com essa página. Isso permite que você veja o que está funcionando e o que não está, para que possa ajustar seu design 404 para obter mais conversões e engajamento.
Para saber mais, consulte nosso guia para iniciantes sobre como instalar o Google Analytics no WordPress.
Método 2: Crie uma Página 404 Usando o Editor de Site Completo (Apenas Temas de Blocos)
Se você estiver usando um tema do WordPress habilitado para blocos, você pode editar a página 404 do seu site no editor de site completo.
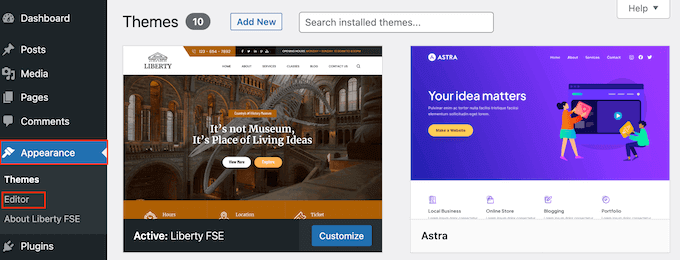
Para começar, vá para Appearance » Editor no painel do WordPress.

Por padrão, o editor completo do site exibe o modelo de página inicial do seu tema.
Para editar a página 404, clique em ‘Modelos’.

Agora você verá uma lista de todos os modelos que compõem seu tema baseado em blocos, como sua página de blog e página de arquivos.
Simplesmente clique em ‘404’.

O WordPress agora mostrará uma prévia do design atual da página 404.
Para prosseguir e editar este modelo, clique no pequeno ícone de lápis.

O editor completo do site funciona de forma semelhante ao editor de conteúdo do WordPress padrão.
Para adicionar blocos ao design, clique no botão ‘+’.

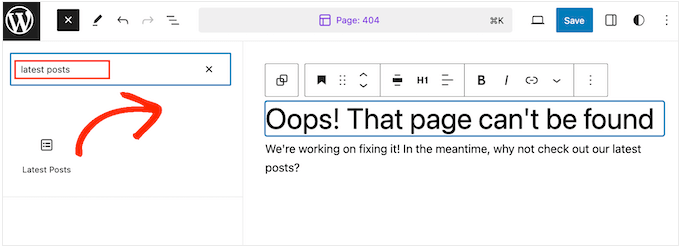
Agora você pode digitar o bloco que deseja adicionar à página 404.
Por exemplo, você pode querer exibir seus posts recentes. Para fazer isso, basta digitar ‘Posts Recentes’ e arrastar o bloco para o seu design.

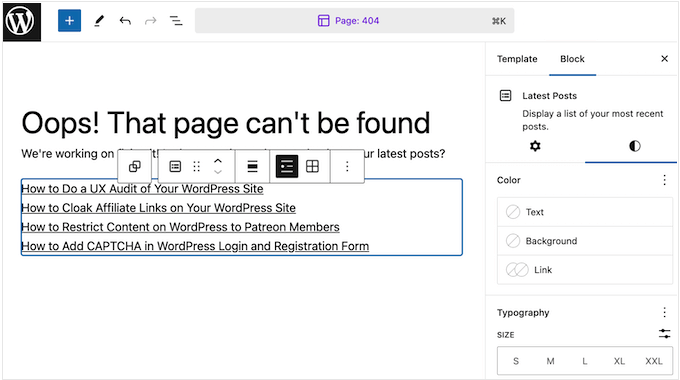
Após adicionar um bloco, você pode querer personalizá-lo.
Você pode clicar para selecionar o bloco na prévia. O menu do lado direito mostrará todas as configurações que você pode usar para alterar o conteúdo e a aparência do bloco.

As opções que você vê podem variar dependendo do bloco que você selecionou. No entanto, você normalmente poderá alterar a cor de fundo, a cor do texto e alterar o tamanho da fonte.
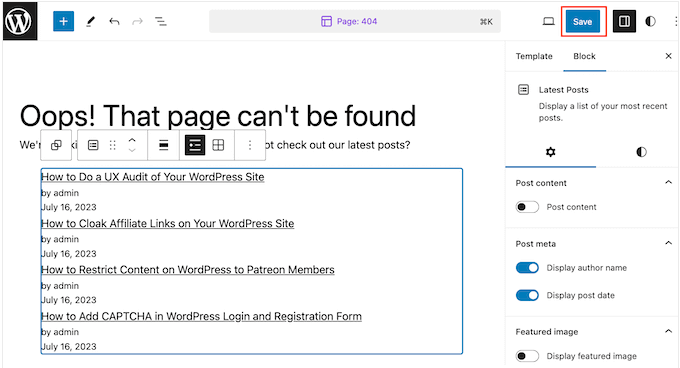
Você pode até querer exibir as postagens recentes como um menu suspenso, se necessário.
Agora você pode continuar adicionando blocos ao seu design e ajustá-los seguindo o mesmo processo descrito acima. Você também pode querer organizar seus widgets do WordPress em colunas ou usar padrões de blocos do WordPress para criar uma página 404 personalizada mais rapidamente.
Quando estiver satisfeito com a aparência da página 404, clique em 'Salvar' para publicá-la.

Agora, se você adicionar /404 ao final do nome de domínio do seu site, verá a página 404 personalizada em ação.
Quando Redirecionar Páginas 404?
Uma das causas mais comuns de erros 404 é quando o visitante cometeu genuinamente um erro ao digitar o URL.
Nesse caso, você geralmente não precisa redirecionar o usuário para outra página. Mas recomendamos seguir as melhores práticas que mostramos para colocá-los de volta no caminho certo.
Dito isso, se você não tiver tempo para criar um modelo de página 404 personalizado, pode querer redirecionar os usuários para a página inicial enquanto isso. Dessa forma, você ainda pode manter os usuários em seu site.
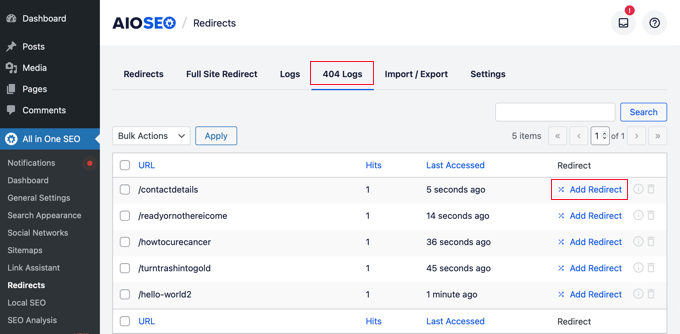
Além disso, também sugerimos fortemente rastrear e redirecionar erros 404. Fazer isso permite que você descubra quais links os usuários não conseguiram acessar e você pode redirecioná-los para as páginas mais relevantes.
Como resultado, você pode maximizar a oportunidade de aumentar pageviews e reduzir taxas de rejeição. Além disso, você pode manter os backlinks que foram vinculados a essas páginas para manter a autoridade do seu domínio.
O plugin All in One SEO tem um prático log de erros 404 e recurso de redirecionamento que você pode usar. Você não precisa de nenhum conhecimento técnico para usá-lo corretamente, pois ele é bastante amigável desde o início.

Se você quiser mais recomendações de plugins, confira nossa lista dos melhores plugins gratuitos de redirecionamento 404 para WordPress.
Tutorial em Vídeo
Esperamos que este artigo tenha ajudado você a melhorar seu modelo de página 404 no WordPress. Você também pode querer ver nossas escolhas de especialistas dos melhores plugins de posts populares para WordPress e nosso artigo sobre a anatomia de uma landing page de alta conversão.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Olaf
A página 404 é uma mistura de diversão e desafio para mim. Tento projetá-la de forma que não apenas combine com o estilo do site, mas também traga um pouco de humor para uma situação frustrante, onde o conteúdo simplesmente não existe mais e não retornará. Nesse momento, o usuário está obviamente frustrado e pronto para procurar em outro lugar. Como você o mantém? Esse é o objetivo secundário de uma página 404. É interessante experimentar diferentes maneiras de reter o usuário e evitar aumentar desnecessariamente a taxa de rejeição. Existem vários métodos, e o mais eficaz parece ser oferecer conteúdo alternativo que possa interessá-lo, para que ele não saia imediatamente.
O que eu mais gosto, no entanto, é criar designs e conceitos humorísticos para fazer o usuário sorrir, mesmo em uma situação tão desagradável. Acho que isso ajuda a evitar que o usuário fique frustrado e ajuda a construir um bom relacionamento desde o início. E acima de tudo, se você consegue fazer alguém sorrir, pode facilmente transformar uma desvantagem em uma vantagem. É por isso que eu realmente amo criar páginas 404 e ter ideias para elas.
Jiří Vaněk
Ter uma página 404 personalizada em vez da padrão oferecida pelo WordPress é muito importante para mim por vários motivos. Ela tem uma aparência melhor graças a gráficos personalizados, que podem até amenizar a frustração do usuário por não encontrar o que procurava. Além disso, pode direcionar o usuário para outro artigo semelhante, mantendo-o no site por muito mais tempo do que uma página 404 típica e sem graça fornecida pelo WordPress. Pessoalmente, eu costumava criar páginas 404 no Elementor, mas seu exemplo no SeedProd é muito inspirador. Gostaria de criar uma página 404 em um site onde já estou usando o SeedProd, e esta é uma ótima fonte de inspiração e ajuda para mim.
Tracy A
Obrigado pelo artigo, este é um bom começo. Se possível, existem outros métodos possíveis se alguém não for alfabetizado em código? Estou tentando reduzir o número de plugins, pois instalá-los parece deixar alguns sites mais lentos.
WPBeginner Support
Our plugin recommendation is what we recommend for users who do not have coding knowledge. For your plugin concerns, we would recommend taking a look at our article below that covers why this should not be a concern
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Dennis Muthomi
Depois de ler isso, acho que é hora de melhorar minha página 404 simples adicionando links para alguns dos meus artigos mais populares.
Assim, os visitantes que por acaso caírem na minha página 404 terão conteúdo útil para se engajar e TOMAR UMA ATITUDE, em vez de apenas ver uma mensagem de erro.
Obrigado por isso!
Jiří Vaněk
Essa é honestamente uma ideia muito boa, e eu acabei adotando também. Eu estava pensando em como manter as pessoas no site que estavam procurando algo que eu poderia ter removido porque estava desatualizado. É por isso que coloquei um widget na minha página 404 que mostra os artigos mais lidos, e então monitorei se os usuários clicavam nesses links. E sim, eles clicaram. Graças a isso, a página 404 não só cumpre seu propósito informativo ao informar aos usuários que o conteúdo não está mais disponível, mas também ajuda a manter as pessoas no site, oferecendo-lhes outro conteúdo que pode lhes interessar. Não é uma solução perfeita, mas é definitivamente algo que ajuda.
Mrteesurez
Em relação a redirecionar usuários.
Você compartilhou a melhor prática sugerindo o rastreamento e redirecionamento de erros 404.
Se for possível encontrar o link específico que leva ao erro 404, será definitivamente útil criar conteúdo em torno dele ou redirecionar os usuários para uma página relacionada que possa ser relevante para eles.
Moinuddin Waheed
Obrigado por dar as opções de design para tornar a página de erro 404 intuitiva e inovadora.
Tenho visto boas páginas de erro 404 e não tinha certeza de que criá-las seria tão fácil.
O Seedprod oferece muitas opções para ajustar a página de erro 404 e torná-la o mais intuitiva e inovadora possível, para que a má experiência do usuário se transforme em uma boa experiência.
Pramendra Singh
Obrigado, senhor. É isso que eu estava procurando há muito tempo. Ótimo post.
Joe Wocoski
Olá,
Eu acabei de ler sobre a página 404, mas não sou alfabetizado em código. Seu artigo parece complicado e os posts populares não me agradam.
Qual seria um widget simples que eu possa usar para exibir uma única lista das minhas abas principais na página 404, abaixo da busca.
Você tem um widget para enviar os leitores de volta para a minha página principal do blog ou para minhas outras 9 abas principais?
Muito obrigado
Joe Wocoski
arman
Este código está mostrando os títulos das postagens, mas eu quero mostrar o conteúdo das postagens também. Agradeço desde já.
Equipe WPBeginner
Tente atualizar sua estrutura de permalinks visitando Configurações -> Permalinks. Simplesmente clique no botão salvar alterações sem fazer nenhuma alteração na sua estrutura de permalinks.
Em Boit Quoi Ce Soir
Olá, artigo muito bom, obrigado! No entanto, algo simplesmente não funciona. Ao chamar na página 404.php (depois que o plugin é ativado), ele simplesmente não aparece. Alguma ideia do porquê isso está acontecendo?
Ali Sajjad
Obrigado por esta postagem útil, quero saber como posso curvar minha primeira postagem do cabeçalho como uma curva com sombra?
CANALWP
Obrigado por este artigo incrível. Eu estava me perguntando como posso adicionar minha categoria a esta página e também imagens. Obrigado.
Cheri- CreationScience4kids
Thanks! I’d used wp.com for 2 years before moving to selfhosting. It was exciting to take out all the dates on my articles, but then I started realizing my most popular page by far was the 404! I did the work to use the redirect plugin (also great for posts with rotten original headlines), but haven’t done it for all 400+.
The email alert will be a relief and the most recent/popular/etc posts idea is great.