Administrar um site WordPress movimentado significa publicar constantemente novos conteúdos. Mas como garantir que seus leitores fiéis não percam suas últimas postagens?
Descobrimos que destacar o novo conteúdo para os visitantes que retornam é uma das maneiras mais eficazes de aumentar o envolvimento e fazer com que os leitores voltem para ver mais.
Quer você publique postagens diárias no blog ou atualizações semanais, destacar o novo conteúdo ajuda os visitantes regulares a identificar rapidamente o que há de novo em seu site. Esse recurso simples pode melhorar significativamente a experiência de seus leitores e aumentar a visibilidade de seu conteúdo.
Neste guia, mostraremos várias maneiras de destacar novas postagens para os visitantes que retornam no WordPress.

Por que destacar novas postagens em seu site WordPress?
O destaque de novas postagens em seu site WordPress ajuda os visitantes que retornam a descobrir facilmente seu novo conteúdo. Dessa forma, eles não perderão nenhuma informação nova ou atualização que você tenha adicionado ao seu blog.
A rotulagem de novas postagens melhora a experiência do usuário no seu site WordPress. Quando um visitante que retorna ao seu site, ele pode identificar facilmente as postagens que ainda não leu, economizando muito tempo e aumentando suas visualizações de página.
Uma boa experiência do usuário em seu site não só ajuda a atrair visitantes que retornam, mas também ajuda com o SEO do WordPress. Quando seu site é fácil de usar, ele melhora a classificação nos mecanismos de pesquisa e aumenta a probabilidade de os visitantes encontrarem seu conteúdo.
Com isso em mente, vamos ver como você pode destacar novas postagens para os visitantes que retornam no WordPress.
Mostraremos dois métodos: um com um plug-in do WordPress e outro com código. Você pode ir para um método específico usando os links rápidos abaixo:
Deseja adicionar recursos atraentes ao seu site WordPress sem precisar lidar com códigos ou plug-ins? Deixe que nossos designers especializados em WordPress do WPBeginner Pro Services cuidem da personalização enquanto você se concentra na criação de conteúdo excelente.
Método 1: Destacar novos posts do WordPress com um plug-in do WordPress
Esse primeiro método usa o plug-in Mark New Posts. Recomendamos esse plug-in para blogueiros iniciantes porque ele é muito simples. Esse plugin adicionará um rótulo para mostrar quais publicações de blog no WordPress os visitantes do seu site ainda não viram.
Em primeiro lugar, você precisa instalar e ativar o plug-in Mark New Posts. Se precisar de orientação, consulte nosso guia passo a passo sobre como instalar plug-ins do WordPress.
Depois disso, vá para Settings ” Mark New Posts na área de administração do WordPress. Agora você verá a página de configurações do plug-in.
O que você deseja fazer agora é selecionar onde exibir o rótulo “Novo”. Você pode selecionar Depois do título da postagem, Antes do título da postagem ou Antes e depois do título da postagem.
Descobrimos que adicionar o rótulo após o título da postagem parecerá uma notificação e chamará mais a atenção dos usuários, portanto, foi isso que escolhemos.

Em seguida, você precisa escolher a aparência do marcador na configuração Tipo de marcador. As opções incluem texto “Novo”, legado de texto “Novo”, círculo laranja, bandeira, imagem ou nenhum.
Não deixe de explorar cada opção para ver qual delas combina melhor com o design de seu site.

Outra configuração que você pode fazer é a cor de fundo do título da nova postagem. Se você ativar essa opção, quando um leitor visitar uma nova publicação, ele verá que a seção do título da publicação tem uma cor de fundo. Como não achamos essa configuração necessária, nós a desativamos.
Na configuração “Considerar uma postagem como lida”, você pode escolher quando desativar o rótulo de nova postagem: depois que ela foi aberta, depois que foi exibida na lista ou depois que qualquer página da Web do blog foi aberta.
Sugerimos que você opte por “depois de aberto”. Isso significa que, se um visitante não tiver lido várias postagens e abrir uma, o rótulo de nova postagem dos outros artigos não desaparecerá.
Em seguida, você pode selecionar por quantos dias o post deve permanecer destacado como novo, mostrar todos os posts existentes como novos para novos visitantes e desativar o novo rótulo para tipos de post personalizados.

As duas últimas configurações são bastante avançadas.
Uma delas é “Permitir fora da lista de posts”, o que significa que você pode destacar posts fora do loop, como em áreas da barra lateral prontas para widgets. Tenha cuidado ao ativar essa configuração, pois ela pode criar erros indesejados no WordPress.
A outra é “Use JavaScript for showing markers” (Usar JavaScript para mostrar marcadores), que só é recomendada se o plug-in não for compatível com o tema ou com outros plug-ins usados em seu blog. Na maioria dos casos, é melhor manter essa configuração desativada.
Quando terminar de definir as configurações do plug-in, basta clicar em “Salvar”.

E é isso! Vá em frente e visite seu site no modo anônimo para ver se os novos rótulos das publicações recentes estão ativos.
Esta é a aparência em nosso site de demonstração:

Método 2: Destacar novas postagens adicionando um código personalizado
Você não está satisfeito com as novas opções de rótulo de postagem oferecidas pelo plug-in anterior? Nesse caso, você pode destacar novas postagens usando código personalizado.
Para iniciantes, esse método pode parecer intimidador. Mas não se preocupe, pois usaremos o plug-in WPCode para inserir trechos de código com segurança no WordPress sem danificar seu site.
O WPCode também facilita o gerenciamento de vários snippets de código personalizados, o que será útil em nosso caso, pois usaremos mais de um.

Observação: embora exista uma versão gratuita do WPCode, usaremos o WPCode Pro porque ele permite que você insira os trechos de código nos locais adequados para este tutorial.
A primeira coisa que você precisa fazer é instalar o WPCode no WordPress. Para obter instruções de configuração, consulte nosso artigo sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, vá para Code Snippets ” + Add Snippet no painel do WordPress.
A partir daí, localize “Add Your Custom Code (New Snippet)” e clique no botão “+ Add Custom Snippet” abaixo dele.

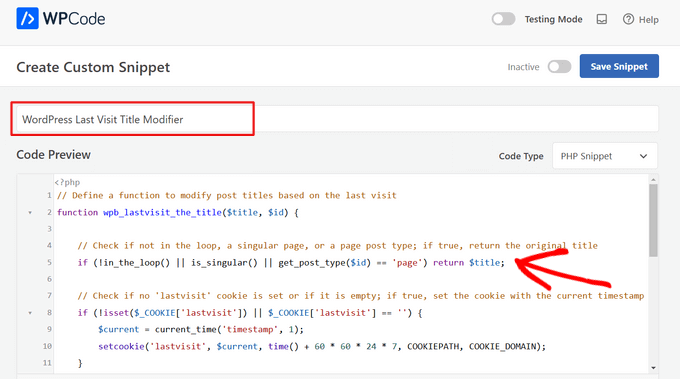
Em seguida, selecione “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

Agora, vamos adicionar um título ao seu snippet de código para que seja mais fácil encontrá-lo mais tarde, se necessário.
Para isso, você pode nomeá-lo como ‘WordPress Last Visit Title Modifier’.

Depois disso, você pode copiar e colar o trecho de código abaixo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // Define a function to modify post titles based on the last visitfunction wpb_lastvisit_the_title($title, $id) { // Check if not in the loop, a singular page, or a page post type; if true, return the original title if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title; // Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') { $current = current_time('timestamp', 1); setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN); } // Retrieve the 'lastvisit' cookie value $lastvisit = $_COOKIE['lastvisit']; // Get the publish date of the post (in Unix timestamp format) $publish_date = get_post_time('U', true, $id); // If the post was published after the last visit, append a new span to the title if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>'; // Return the modified or original title return $title;}// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parametersadd_filter('the_title', 'wpb_lastvisit_the_title', 10, 2); |
O que esse snippet faz é modificar os títulos das postagens do WordPress com base na última visita de um usuário.
Ele verifica se a página é uma postagem de blog ou não e, se não for, exibirá o título original como está. Mas se for um post de blog, o título será modificado.
Em seguida, o snippet garante que o cookie lastvisit exista. Se não existir, o código o cria e o define como a hora atual. Em seguida, a função compara esse horário da última visita com a data de publicação da postagem e adiciona um rótulo “Novo” ao título se a postagem for mais recente do que a última visita.
Depois de inserir o trecho de código, basta rolar para baixo e selecionar “Auto Insert” (Inserção automática) para o método de inserção.
Além disso, certifique-se de escolher “Frontend only” para a localização. Isso significa que o código será executado somente na parte do blog do WordPress com a qual os visitantes interagem e não no painel de administração ou em outros locais.

Com isso feito, você pode tornar o código “Ativo” e clicar em “Salvar snippet”.
Agora, repita a etapa para adicionar um novo snippet de código personalizado. Desta vez, o código estilizará o rótulo “Novo” que é adicionado aos títulos de postagens recentes com base na última visita de um usuário.
Portanto, você pode nomeá-lo como “Post Title New Label Style” e o tipo de código deve ser “CSS Snippet”.

Em seguida, você pode copiar e colar as seguintes linhas de código na caixa Code Preview (Visualização de código):
1 2 3 4 5 6 7 8 9 | /* CSS to style the "New" label in blog post titles */.new-article { background-color: #4CAF50; /* Green background color */ color: #ffffff; /* White text color */ padding: 2px 5px; /* Padding around the label */ margin-left: 5px; /* Adjust the margin to your preference */ border-radius: 3px; /* Rounded corners for the label */ font-size: 12px; /* Adjust the font size to your preference */} |
Esse trecho de código basicamente personaliza o rótulo de postagem “Novo” usando uma cor de fundo personalizada, cor do texto, preenchimento, margem, raio da borda e tamanho da fonte.
Sinta-se à vontade para ajustar esses elementos de acordo com suas preferências durante o processo. Certifique-se apenas de usar códigos de cores hexadecimais ou valores RGB para as cores do fundo e do texto.
Na seção Inserção, selecione “Site Wide Header” como o local. Depois disso, torne o código “Ativo” e clique em “Salvar snippet”.

E é isso! Para ver se o código funciona, você pode publicar uma nova postagem no blog e visualizá-la no celular ou no desktop no modo anônimo.
Se o código for bem-sucedido, você verá um rótulo “Novo” ao lado dos títulos das postagens recentes.

Saiba mais maneiras de otimizar seu blog WordPress
Além de destacar as postagens em destaque para os visitantes que retornam ao site, há outras maneiras de aprimorar seu blog e fazer com que as pessoas permaneçam mais tempo em seu site.
Por exemplo, você pode exibir publicações relacionadas àquela que o visitante está lendo no momento. Dessa forma, você pode mantê-los envolvidos apresentando conteúdo que se alinhe aos interesses deles.
Ou você pode criar uma barra de rodapé flutuante e fixa para capturar endereços de e-mail ou promover ofertas especiais. Essa barra permanece visível à medida que os visitantes rolam a página para baixo. Você pode usá-la para fornecer um lembrete constante para que se inscrevam ou aproveitem a sua oferta, aumentando as taxas de conversão.
Talvez você também queira adicionar um redimensionador de fontes para fins de acessibilidade. Isso permite que os visitantes ajustem o tamanho da fonte em seu site de acordo com suas preferências, facilitando a leitura do conteúdo.
Se você tiver muito conteúdo de blog, talvez queira criar páginas personalizadas que exibam posts de blog se eles tiverem um campo personalizado específico.
Digamos que você tenha um campo personalizado para “Dificuldade da receita”. Você poderia criar uma página que exibisse todas as postagens de blog marcadas com “Receita” e que também tivesse o valor de campo personalizado “Fácil”. Dessa forma, os visitantes que procuram receitas fáceis podem encontrá-las em um só lugar.
Aqui estão outras dicas que você pode conferir para otimizar ainda mais o seu blog WordPress:
- Como exibir datas relativas no WordPress
- Como criar uma barra de rolagem personalizada no WordPress
- Como exibir trechos de postagens em temas do WordPress
- Maneiras de criar um site WordPress compatível com dispositivos móveis (dicas de especialistas)
- Como destacar texto no WordPress (guia para iniciantes)
- Como adicionar uma barra de progresso de leitura em publicações do WordPress
Esperamos que este artigo tenha ajudado você a aprender como destacar novas postagens para os visitantes que retornam no WordPress. Talvez você também queira dar uma olhada em nossas escolhas de especialistas dos melhores plug-ins do construtor de páginas de arrastar e soltar do WordPress e em nosso guia completo dos elementos mais eficazes de design de sites do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





keramzyt
Is any way to set this cookie and functionality to different subpages on website?
Peter
Hi
I use WP for a static website and show posts in a sidebar using the Recent Posts widget.
I would like visitors to the site to be able to see new posts by highlighting them in some way in the sidebar e.g. showing “New” against the title of the post.
Is there any plugin that will support this? The Mark New Posts widget only shows that the item is new once you have opened the post from the sidebar.
Many thanks
Peter
محمود
it didn’t work in my site…
please help.
S
Forgot to mention, as mentioned above, most websites have more than one theme per post/page, so this may not work in that instance. Have a wonderful day.
S
Thank you for all your help. However, this needs to be in a short video and explained in slow detail. This is complicated and for developers that are used to coding, not for the average joe building a website. I always appreciate your emails so much
WPBeginner Support
Please use the first method which uses a plugin.
Admin
simpson
Hello
this tutorial not works for me can u help me?
sam
Hi
This is awesome but doesn’t work for me on wordpress multisite
Thanks
Sam
This does not work for multisite network. Can you please advise. I appreciate your help by adding a tutorial for multisite.
Thanks
mthcsn
Great stuff! Thanks!
Although, I think the cookie is expiring rather fast. I think it was meant to be ‘time()+(60*60*24*7)’ so it expires after a week. Otherwise, it expires only after slightly less than 3 hours.
Danny van Kooten
Great idea – I turned this into a quick plugin so it’s even easier to integrate. It’s available from the WP.org repository: http://wordpress.org/plugins/highlight-new-posts/
Suggestions are very welcome.
simpson
pls update plugin
Dennis Does Cricket
Can you please show pics of what the intended outcome is?