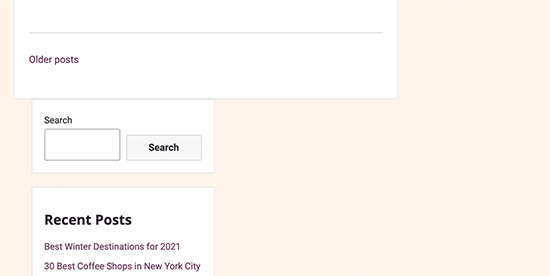
O layout do nosso site tem uma barra lateral, por isso sabemos como pode ser frustrante quando ela aparece repentinamente abaixo do conteúdo em vez de ao lado dele. Essa mudança inesperada pode desestabilizar todo o design e confundir seus visitantes.
Se você estiver enfrentando esse erro de barra lateral abaixo do conteúdo no WordPress, não se preocupe – você não está sozinho. Esse problema é mais comum do que você imagina e geralmente é causado por um pequeno problema de HTML ou CSS em seu tema.
Deseja saber como corrigir esse incômodo problema de layout? Neste artigo, orientaremos você por vários métodos comprovados para diagnosticar e resolver o erro da barra lateral abaixo do conteúdo.

Quais são as causas do erro de barra lateral abaixo do conteúdo no WordPress?
A causa mais comum da barra lateral aparecer abaixo do conteúdo é um erro de HTML ou CSS que quebra o layout.
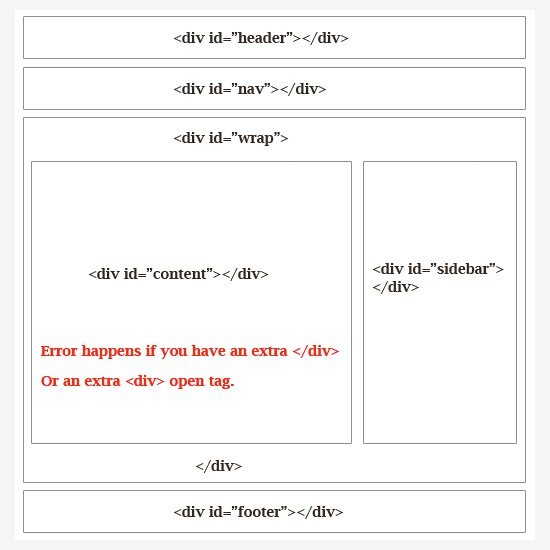
Cada <div> em HTML precisa ser fechado corretamente. Se o modelo responsável pela exibição da página tiver uma tag <div> não fechada, isso quebrará o layout.

Da mesma forma, uma tag </div> indesejada ou com fechamento extra também pode afetar o layout e fazer com que a barra lateral se mova para baixo.
Além do HTML, o CSS também afeta o design geral de cada elemento em seu site WordPress. Ele é usado para definir a largura, o alinhamento e a flutuação dos elementos em seu layout.
Simplificando, se a largura de sua área de conteúdo for maior do que o espaço disponível, isso forçará a barra lateral a se mover para baixo.

Primeiro, você precisará descobrir qual código específico está causando esse erro na barra lateral do WordPress.
Dito isso, vamos dar uma olhada em como solucionar e corrigir facilmente o erro da barra lateral abaixo do conteúdo no WordPress. Você pode usar esses links rápidos para pular para uma solução específica de solução de problemas:
1. Desfazer alterações recentes em seu tema do WordPress
Normalmente, o problema da barra lateral é causado por alterações nos arquivos do tema do WordPress.
Se você fez recentemente alguma alteração no tema do WordPress ou no tema filho, examinar essas alterações será uma maneira rápida de corrigir esse erro.
Você também pode entrar em contato diretamente com o desenvolvedor do tema para obter suporte. Para obter mais informações, confira nosso tutorial sobre como solicitar e obter suporte para o WordPress de forma adequada.
Se você não conseguir descobrir quais alterações precisará reverter, continue lendo e mostraremos outras maneiras de solucionar problemas.
2. Limpar o cache do WordPress

Quando você faz alterações que não aparecem imediatamente, isso geralmente se deve a problemas de cache.
É comum que os plug-ins de cache mostrem a você uma versão mais antiga da mesma página. Limpar o cache do WordPress e o cache do navegador ajudará você a ver as alterações aplicadas ao seu site.
3. Exclua os plug-ins do WordPress
A aparência e o estilo do seu site WordPress são controlados pelo tema que você está usando. No entanto, às vezes os plug-ins do WordPress também podem adicionar seu próprio HTML e CSS ao seu site.
Por exemplo, adicionar um formulário de contato em uma página ou um pop-up de lightbox carregará CSS e HTML adicionais.
Para garantir que o problema não seja causado por um plug-in do WordPress, você pode desativar temporariamente todos os plug-ins do WordPress em seu site.
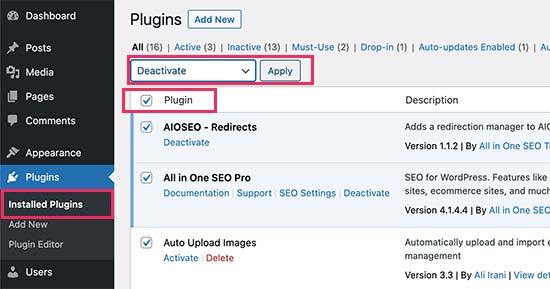
Para fazer isso, basta acessar Plugins ” Plugins instalados no painel de administração do WordPress e marcar a caixa ao lado de “Plugin” na parte superior da lista. Em seguida, abra o menu suspenso, selecione “Desativar” e clique em “Aplicar”.

Se o problema desaparecer, isso significa que um plugin estava causando o problema. Basta ativar todos os plug-ins do WordPress, um a um, verificando o site após cada plug-in para descobrir qual deles está causando o problema.
Depois disso, você pode entrar em contato com o suporte do plug-in para encontrar uma solução e relatar o problema.
Para obter orientações detalhadas, consulte nossos tutoriais sobre como desativar facilmente os plug-ins do WordPress e como desativar plug-ins quando não for possível acessar a área de administração do WordPress.
4. Corrigir tags <div> quebradas que prejudicam o layout
Como mencionamos anteriormente, as tags <div> quebradas são uma das causas comuns da movimentação da barra lateral para baixo do conteúdo.
Se o problema for causado em uma área específica do seu site, você poderá verificar o modelo responsável pela exibição desse código.
Por exemplo, se esse problema ocorrer somente em posts únicos, talvez você queira verificar o modelo single.php. Para saber qual modelo deve ser examinado, consulte nossa folha de dicas completa sobre a hierarquia de modelos do WordPress.
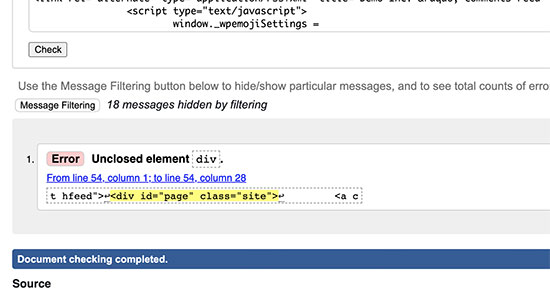
A maneira mais fácil de encontrar e corrigir rapidamente um elemento div não fechado é usar a ferramenta W3C Validator.

Você também pode usar a ferramenta Inspect ou aplicativos de editor de código que o ajudam a depurar o código destacando as tags de início e fim dos elementos.
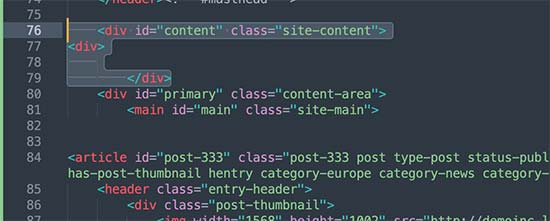
Veja um exemplo de destaque das tags de início e fim de um elemento:

Ao examinar o código, você precisa se certificar de que qualquer tag <div> que seja aberta também tenha uma tag </div> de fechamento.
Da mesma forma, você também deve procurar uma tag de fechamento órfã </div> que não tenha uma tag aberta correspondente <div>.
Se você encontrou as tags HTML quebradas, corrigi-las resolverá o problema da barra lateral que aparece abaixo do conteúdo.
5. Encontre o CSS que move a barra lateral para baixo do conteúdo
O CSS controla os aspectos mais importantes do design do seu site. Seu tema do WordPress usa CSS para definir a largura do conteúdo e as áreas da barra lateral em um layout de grade.
Esse valor é a porcentagem da área de visualização disponível. Em dispositivos móveis, seu tema empurrará automaticamente a barra lateral para baixo do conteúdo.
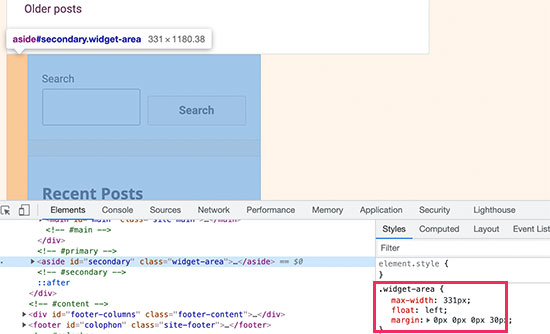
Para descobrir qual CSS está causando o problema, você pode usar a ferramenta Inspecionar. Basta mover o conteúdo para o campo wrapper, a seção de conteúdo e as áreas da barra lateral para ver a largura e a altura.

Por exemplo, se sua área de conteúdo tiver 70% de largura e a área da barra lateral tiver 33%, ela será automaticamente movida para baixo. Ao calcular esses valores, talvez você também queira considerar o espaço usado pelos valores de preenchimento e margem em cada seção.
O que fazer se não for possível corrigir o erro da barra lateral abaixo do conteúdo
Se você tentou todos os métodos de solução de problemas e ainda não conseguiu corrigir o problema de CSS da barra lateral, talvez queira consultar nosso guia para iniciantes sobre solução de erros do WordPress para encontrar mais soluções.
Uma opção é ativar o modo de depuração. Embora não seja uma correção direta, ele pode revelar mensagens de erro mais específicas relacionadas ao problema da barra lateral.
Por exemplo, ele pode revelar uma mensagem de erro de PHP mencionando um plug-in específico que faz com que um estilo CSS crie um problema de layout da barra lateral. Essas informações podem ajudá-lo a identificar o plug-in problemático e, possivelmente, encontrar uma solução ou substituição.
Se não se sentir à vontade para solucionar mais problemas, entre em contato com nossa equipe do WPBeginner Pro Services. Nossos especialistas em WordPress podem ajudá-lo a diagnosticar a causa do problema da barra lateral e fornecer uma solução.

Saiba mais maneiras de solucionar erros comuns do WordPress
Está tendo outros problemas em seu site WordPress? Dê uma olhada nos tutoriais abaixo:
- Como corrigir o erro de JSON inválido no WordPress (guia para iniciantes)
- Problemas comuns do editor de blocos do WordPress e como corrigi-los
- Como corrigir o erro de upload de imagem HTTP no WordPress
- Como corrigir o botão Adicionar mídia que não funciona no WordPress
- Como corrigir o erro ‘Another Update is Currently in Progress’ no WordPress
- Como corrigir imagens em destaque que aparecem duas vezes em publicações do WordPress
- Como corrigir o problema do editor de site em branco no WordPress (passo a passo)
Esperamos que este artigo tenha ajudado você a saber como corrigir o problema da barra lateral do WordPress abaixo do conteúdo. Talvez você também queira ler nosso manual definitivo de erros comuns do WordPress e nosso artigo sobre como exibir barras laterais diferentes para cada post e página do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Alessio
Thank you for sharing that solved my issue. I’m glad to see I wasn’t the only one experiencing it.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Gina Detwiler
I’m not certain how to find that div element. Can you elaborate a bit? I’ve had this problem from the beginning with my site and don’t know how to fix it.
WPBeginner Support
You would want to take a look at your custom theme’s code in a code editor and that should help find the div that is incorrect, you could also take a look at your site using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Shai
Thank you so much!
You just saved me a lot of time trying to resolve it.
As you said I had an extra div element closed
Dale Jennings
I am trying to put my current posts on the left and recent posts in a right sidebar and the sidebar is down at the bottom of the page, also it is too wide, and I do not understand what you were talking about since I am new to this. what is an easy fix?Or is there one?
Ayla
I’m having the issue where my sidebar is showing up on the bottom of every page. I am not very savy with this so have not done anything fancy other than transfer my domain from google recently. I have been building the site in wordpress and did not have any issues until I changed the theme. I tried the instructions above but couldn’t find any of those things.
WPBeginner Support
Hi Ayla,
Try switching temporarily to your previous theme or a default theme. If this resolves the issue, then the issue is with your theme. Try reaching out to theme developer to see if they can help you fix that.
Admin
Jared H
Fixed my issue, thanks for posting!
Dene
thanks guys – this post just solved my problem. Much appreciated
Donald Efiom
I have the same problem right now and I can’t seem to find where to edit the HTML of the shop page im diaplayin products using the wcommerce plugin. When I inspect element on my browse, I can debug the error and correct it but in my actual root directory, I can’t find the page that holds the HTML of the shop page of woocommerce that I can edit. Pls help!
Maria Appleby
For the life of me I cannot fix my sidebar issue. I searched for open blocks. I removed one blog post that was wonky with HTML due to me copying content. I tried a different theme. I took off my widgets (and then tried to add one to see what would happen – the “follow blog” button” – still on the bottom). I tried the validator but don’t really understand what it is telling me. When I entered different blog post urls, I got the same error messages. I’m sorry I sound so stupid….I’ve had the blog a long time, but only recently started adding a lot of content, and I don’t really know what I’m doing yet. THe sidebar ended up from the right side, to the bottom of the blog, very recently (past couple of days). Can you help me?
WPBeginner Support
Hey Maria,
Seems like you are using a WordPress.com blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sparsh Goyal
I have same problem but unable to solve it. Only my home page have this problem. Post-type page and Page-type page are working well. My home page sidebar is going on top rather than going just next to my content. Can you please check what is going wrong in my website. My site is coasilat.com
Mustafa
Thank you. It is sorted the problem. it was and extra div element. when i get rid of it problem is fixed.
Jan Reilink
Lifesaver, thank you!
Asha Shendre
I had troubled whole day for this.
problem solution got only here.
Thank you..
Thank you very much sir…
Harish
Thank you for helping out
Sly
Hi, I’m a beginner. I don’t know ANYTHING about CSS or HTML code, I don’t edit my theme, I have no child theme. I only add plugins for whatever I need to do. I see to be having the issue with ALL MY BLOG POST PAGES. The sidebar is below the blog posts. I have no idea what is a div and how to fix it. Dear pros, what would be the best way for my to solve this sidebar issue?
Tamara
I’m a beginner and not a coder either, but was able to solve this problem by using the W3 Validator link on this page. At the top of the validator, under Options, I checked all available then entered the web address of my blog and ran the validator. Below a numbered list of errors was a very detailed (and intimidating, but hang in there) display of the errors as they’re located within the text of my blog. I focused on the mentioned in this article. Scrolling through the detailed report, I found one error that was highlighted in red. Since my text was displayed, I could see that it was in one of my blog posts just after an internet link I’d inserted. I went to that blog post on the WordPress dashboard, clicked “edit” and deleted the link. (Holding down “delete” to be sure I got any invisible anything that might be there and backspacing a couple of letters for the same reason. I then saved the blog post. My webpage was fixed! I then re-edited the blog post to add back in the link and all remained fine. Problem solved.
Lisa W Boyle
Thank you I was able to immediately find and fix the problem based on your instructions. I found I placed and extra in my single.php file. Your a live saver, thank you so much!
Roney Oenophile
I dont know what wrong I did, pls help me. I was editing text and I accidentally pressed a combination of keys which changed the way it looked. few buttons like full screen is missing now. And the publishing button is moved to left side. And the pic that I uploaded with the post moved upside my content and it is very big now. I don’t know how it happened, I don’t know what is the problem. I am not computer friendly. I usually write posts. Pls help me. The address of my page is wordpress.com
WPBeginner Support
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog. You need to contact WordPress.com support.
Admin
Danielle
First time taking over updating of our site…tried to update the static home page and somehow my sidebar went to the bottom. I can’t see any or tags….help! I don’t want to tell the person i took over from i already screwed up if i can figure out what i did!
giovanni
Can somebody please help me i have the same problem…
this is my header.php
Susan
Perfect! Thanks! I knew the minute you said div exactly whose post in my community blog had to be edited!
Leah
This is happening to me right now every time I try out a new theme. Only one widget stays on the sidebar and the rest goes to the bottom of the content. But when I go back to my current theme, everything looks okay. I still can’t figure it out.
Sam
Ah! You just saved me a ton of time and frustration! Thank you
srik
Thanks a lot for this! Was really helpful
Amy
Thank you for this post. I am trying to fix this problem on my website right now. I tried everything mentioned in this post, but I still am having issues. I know a little about websites, but I am at a total loss as to why my top navigation bar is going onto 2 lines and why my sidebar is being pushed to the bottom. My website is not live yet, but here is the website
Thank you for any help!!
sean
Similar problem with my bespoke blog inside my website; side bar slips under the footer if there isn’t enough content to push it down.
I found that removing (or safer, commenting out) the following sorted the problem:
I don’t know what this empty div is for & so far it hasn’t adversely affected the blog. Another more obvious reason is due to divs without closing tags – it’s a bit harder to keep track of all your open/closed div tags in WP as the footer & header are removed unlike a standard HTML site.
Sean
Er, that is commenting out the empty “delimiter” div at the bottom of various WP pages – it disappeared from my original comment!
David Pomazzo
can you look at my website and help me? http://www.americasfreedomfighters.com/ i inserted google adsense and now my sidebar is pushed to the bottom and i have a story going up on the sidebar! thank you so much
Jen
THANK YOU! It was the content width that did it for me
Cecilia
I have this problem and I can’t solve it (I’ve been trying for several days)
Here is my site:
Please, I really need help. Thanks!!!! =)
WPBeginner Support
You probably need to add clear before ending your .hfeed div like this:
<divstyle="clear:both"></div></div><!-- .hfeed -->1-click Use in WordPress
Admin
Katie Clark
I have this problem, and I don’t even know where to start, as I haven’t done any editing today. Any suggestions? Here is my site
http://clarkscondensed.com/
Editorial Staff
Your site looks fine in Chrome.
Admin
Doomish
Awesome tip! Its gonna be really helpful, and Kathy’s comment is typically what happens to me.
kathy
Since most themes have the proper CSS, I find this is almost always a problem of improperly closed HTML. Usually it occurs on a specific page, because the user has tried to add her own HTML in the post editor and things went wonky from there. Simple error, but can take a long time to debug.