Recentemente, um de nossos usuários nos perguntou como adicionar um efeito de fade in ao último widget da barra lateral. Esse efeito popular do jQuery é usado em muitos sites e blogs conhecidos. À medida que o usuário rola a página para baixo, o último widget da barra lateral desaparece e se torna visível. A animação torna o widget atraente e perceptível, o que aumenta consideravelmente a taxa de cliques. Neste artigo, mostraremos como esmaecer o último widget da barra lateral no WordPress usando jQuery.
Abaixo está uma demonstração de como seria:

Neste tutorial, você modificará os arquivos do tema. É recomendável que você faça backup do tema antes de prosseguir.
Etapa 1: Adição de JavaScript para o efeito Fadein
Primeiro, você precisa adicionar o código jQuery ao seu tema do WordPress como um arquivo JavaScript separado. Comece abrindo um arquivo em branco em um editor de texto como o Bloco de notas. Em seguida, salve esse arquivo em branco como wpb_fadein_widget.js em sua área de trabalho e cole o seguinte código dentro dele.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | jQuery(document).ready(function($) {/*** Configuração* O contêiner para sua barra lateral, por exemplo, aside, #sidebar etc.*/var sidebarElement = $('div#secondary');// Verificar se a barra lateral existese ($(sidebarElement).length > 0) {// Obtenha o último widget na barra lateral e sua posição na telavar widgetDisplayed = false;var lastWidget = $('.widget:last-child', $(sidebarElement));var lastWidgetOffset = $(lastWidget).offset().top -100; // Ocultar o último widget$(lastWidget).hide(); // Verificar se a rolagem do usuário alcançou o topo do último widget e exibi-lo$(document).scroll(function() {// Se o widget tiver sido exibido, não precisaremos continuar fazendo a verificação.se (!widgetDisplayed) {se ($(this).scrollTop() > lastWidgetOffset) {$(lastWidget).fadeIn('slow').addClass('wpbstickywidget');widgetDisplayed = true; }}});}}); |
A linha mais importante nesse código é var sidebarElement = $('div#secondary');.
Esse é o ID da div que contém sua barra lateral. Como cada tema pode usar diferentes divs de contêiner da barra lateral, você precisa descobrir o id do contêiner que o seu tema está usando para a barra lateral.
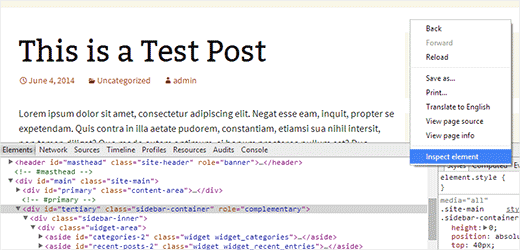
Você pode descobrir isso usando a ferramenta inspecionar elemento no Google Chrome. Basta clicar com o botão direito do mouse na barra lateral no Google Chrome e selecionar Inspecionar elemento.

No código-fonte, você poderá ver a div do contêiner da barra lateral. Por exemplo, o tema padrão do Twenty Twelve usa secondary e o Twenty Thirteen usa teritary como o ID do contêiner da barra lateral. Você precisa substituir secondary pelo ID da sua div do contêiner da barra lateral.
Em seguida, você precisa usar um cliente FTP para carregar esse arquivo na pasta js dentro do diretório de temas do WordPress. Se o diretório do tema não tiver uma pasta js, será necessário criá-la clicando com o botão direito do mouse e selecionando “Criar novo diretório” no cliente FTP.
Etapa 2: Enfileirando seu JavaScript no tema do WordPress
Agora que seu script jQuery está pronto, é hora de adicioná-lo ao seu tema. Usaremos o método adequado para adicionar o javascript em seu tema, portanto, basta colar o seguinte código no arquivo functions.php do tema.
1 | wp_enqueue_script( 'stickywidget', get_template_directory_uri() . '/js/wpb-fadein-widget.js', array('jquery'), '1.0.0', true ); |
Isso é tudo, agora você pode adicionar um widget em sua barra lateral que deseja que apareça com o efeito fadein e, em seguida, visitar seu site para vê-lo em ação.
Etapa 3: Tornar o último widget fixo após o efeito fade in
Um recurso frequentemente desejado com o efeito fade in é fazer com que o último widget da barra lateral role à medida que o usuário rola a página. Isso é chamado de widget flutuante ou widget fixo.
Se você observar o código jQuery acima, verá que adicionamos uma classe CSS wpbstickywidget ao widget após o efeito de fade in. Você pode usar essa classe CSS para fazer com que seu último widget fique fixo depois de desaparecer. Tudo o que você precisa fazer é colar esse CSS na folha de estilo do seu tema.
1 2 3 4 | .wpbstickywidget { position:fixed;top:0px; } |
Sinta-se à vontade para modificar o CSS para atender às suas necessidades. Você pode alterar a cor do plano de fundo ou as fontes para tornar o widget ainda mais proeminente. Se quiser, pode até adicionar um efeito de rolagem suave para o topo ao lado do último widget, o que permitirá que os usuários rolem para trás rapidamente.
Esperamos que este artigo tenha ajudado você a adicionar um efeito de fade in ao último widget da barra lateral do WordPress. Para obter mais recursos de jQuery, confira os melhores tutoriais de jQuery para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para obter tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Google+.





Roger Perkin
I am trying to implement this on my site but it’s not working
2 Questions
are you able to check my site and verify the sidebar div id?
Also should the enqueue script be get_stylesheet_directory_uri() . and not get_template_directory
Thanks – would love to get this working
Roger
Jonathan
I was wondering can this be done instead off fade in to fade out an sticky widget??
WPBeginner Support
Try replacing fadeIn with fadeOut in the JavaScript.
Admin
Johnny
Hi I’m trying to implement this on my page and can’t seem to get it working. Added the .js file to my theme directory’s js folder and added it to my functions.php and no fade is showing. Where exactly should I be adding it in my functions.php as it’s a big file.
I’m using twenty fourteen, and my sidebar ID is “content-sidebar” which I have changed in the .js file. I have a few other widgets in the sidebar so perhaps something is conflicting?
Any help is appreciated! Thanks.
Johnny
Here is my .JS Code
jQuery(document).ready(function($) {
/**
* Configuration
* The container for your sidebar e.g. aside, #sidebar etc.
*/
var sidebarElement = $(‘div#content-sidebar’);
// Check if the sidebar exists
if ($(sidebarElement).length > 0) {
// Get the last widget in the sidebar, and its position on screen
var widgetDisplayed = false;
var lastWidget = $(‘.widget:last-child’, $(sidebarElement));
var lastWidgetOffset = $(lastWidget).offset().top -100;
// Hide the last widget
$(lastWidget).hide();
// Check if user scroll have reached the top of the last widget and display it
$(document).scroll(function() {
// If the widget has been displayed, we don’t need to keep doing a check.
if (!widgetDisplayed) {
if($(this).scrollTop() > lastWidgetOffset) {
$(lastWidget).fadeIn(‘slow’).addClass(‘wpbstickywidget’);
widgetDisplayed = true;
}
}
});
}
});
WPBeginner Support
Try deactivating all your plugins and see if it works. You can also use inspect element to see if there are any errors.
Admin
bb
Hi wpbeginner, I love this tweak and the solution you’ve been giving to the community, thanks a million! I have a question, please, how can I integrate or if there’s a plugin/solution that can be use to query application forms submitted by applicants and the result show come up in the admin dashboard, for instance; how many applicant are below 25yrs? and the plugin should fetch the result from the database and show the relevant details in a nice table format that can be exported to excel. Possible? Please advise. Thanks
Jean Gérard Bousiquot
You can check Gravity forms for that, but you’ll need to know some PHP. Otherwise you’ll have to pay a developer to help you achieve what you need.
Derek Price
Isn’t this a bit off topic? Did you do this on purpose? If you have a question for WP staff, why not use the contact feature so you don’t take the blog post off topic?