Quando ajudamos os usuários a configurar seus blogs do WordPress, frequentemente recebemos perguntas sobre a personalização do layout, especialmente sobre como fazer com que a última postagem realmente se destaque.
Às vezes, você não quer que a publicação mais recente se misture com o restante do feed do blog. Talvez você tenha um design especial em mente ou precise que ele apareça em um local totalmente diferente.
É aí que entra a exclusão da última postagem do loop de postagens do WordPress. Isso lhe dá a flexibilidade de exibir o conteúdo recente da maneira que desejar. Neste guia, mostraremos duas maneiras de excluir a postagem mais recente do loop de postagens do WordPress.

Por que excluir a postagem mais recente do loop de postagens do WordPress?
Por padrão, o WordPress exibe as publicações do seu blog aos visitantes em ordem cronológica inversa, de modo que as publicações mais recentes aparecem primeiro. No entanto, talvez você queira alterar a aparência da última publicação em sua página inicial personalizada ou na página de arquivo do WordPress.
Ao excluir a última postagem do loop de postagens do WordPress, você pode mostrar esse conteúdo em um local diferente e até mesmo adicionar seu próprio estilo personalizado.
Dito isso, vamos ver como você pode ocultar a última publicação do blog excluindo-a do loop de publicações do WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Usando o plug-in WPCode (recomendado)
A maneira mais fácil de excluir a última postagem do loop de postagens é adicionar um código ao seu site do WordPress.
Alguns guias informam que você deve editar os arquivos do tema manualmente, mas isso pode causar erros comuns do WordPress e até mesmo danificar completamente o seu site.
Por esse motivo, recomendamos o uso do WPCode. Ele é o melhor plugin de snippet de código que facilita a adição de código personalizado no WordPress sem colocar seu site em risco.
Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
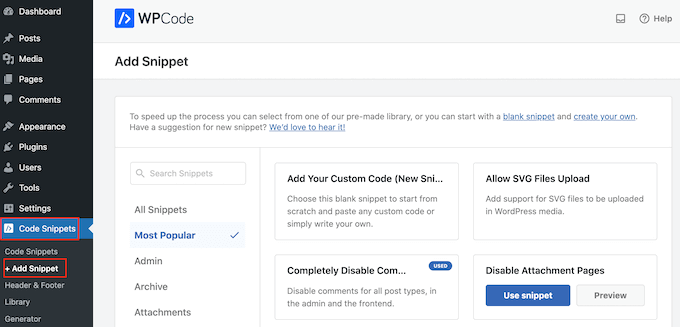
Depois que o plug-in for ativado, vá para Code Snippets ” + Add Snippet.

Aqui, você verá todos os snippets pré-fabricados que pode adicionar ao seu site. Isso inclui um snippet que permite desativar completamente os comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desativar páginas de anexos e muito mais.
Agora você pode passar o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clicar no botão “+ Add Custom Snippet” quando ele aparecer.

Em seguida, escolha “PHP Snippet” como o tipo de código na lista de opções mostradas na tela.

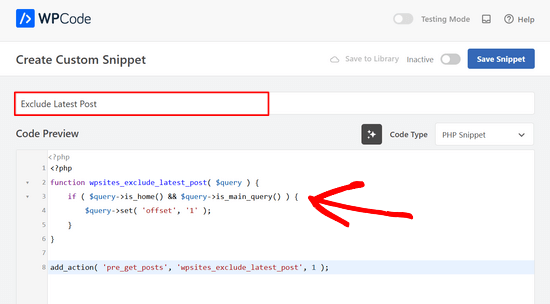
Na próxima página, digite um título para o snippet de código. Isso é apenas para sua referência, portanto, você pode usar o que quiser.

Feito isso, basta colar o seguinte na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 | <?phpfunction wpsites_exclude_latest_post( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'offset', '1' ); }}add_action( 'pre_get_posts', 'wpsites_exclude_latest_post', 1 ); |
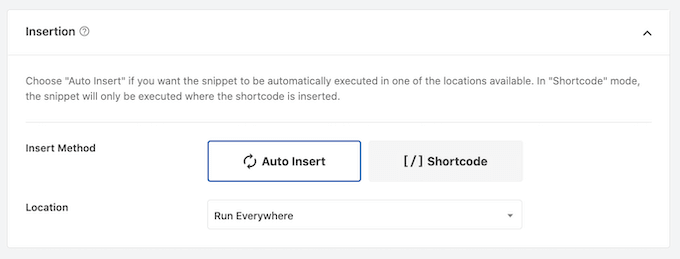
Depois disso, role a página para baixo até a seção “Inserção”.
Se ainda não estiver selecionado, escolha ‘Auto Insert’ e ‘Run Everywhere’.

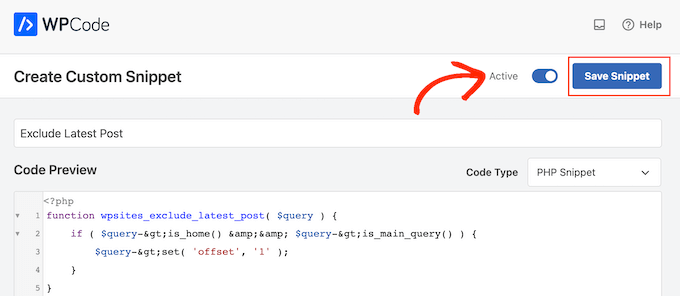
Por fim, role até a parte superior da tela e clique no controle deslizante “Inactive” (Inativo) para que ele mostre “Active” (Ativo).
Em seguida, basta clicar no botão “Salvar snippet” ou “Atualizar” para ativar o snippet de código.

Agora, se você visitar seu site do WordPress, a última postagem do blog ficará oculta.
Método 2: Edição de arquivos de tema do WordPress (sem necessidade de plug-in)
Observações: Este tutorial só funcionará com temas clássicos do WordPress, pois os temas em bloco têm um conjunto diferente de arquivos de tema. Se você usa um tema de bloco, sugerimos usar o primeiro método.
Também recomendamos fazer o backup de seu site primeiro e/ou usar um ambiente de teste para evitar erros ao seguir esse método.
Outra maneira de excluir a última postagem do loop de postagem do WordPress é adicionar código aos arquivos de tema do WordPress.
Isso obtém um resultado semelhante ao do código acima, mas você precisará adicioná-lo diretamente ao loop do WordPress onde deseja que ele seja exibido.
Por exemplo, se você quiser alterar o loop de postagem em seu site, precisará adicionar o código ao arquivo index.php.
Esteja ciente de que adicionar código diretamente aos arquivos do WordPress pode causar problemas com a paginação em seu blog do WordPress.
Primeiro, você precisa abrir o gerenciador de arquivos do seu provedor de hospedagem WordPress ou conectar seu site a um cliente FTP.
Para este tutorial, usaremos o gerenciador de arquivos da Bluehost, pois o processo é muito mais fácil do que usar um FTP. Dito isso, as etapas são mais ou menos as mesmas, independentemente de você usar um FTP ou um host da Web diferente.
Se você for um usuário da Bluehost, faça login no painel da sua conta de hospedagem e navegue até a guia “Websites”. Em seguida, clique em “Settings” (Configurações) no site que você deseja editar.

Agora, vá para a seção Quick Links.
Em seguida, clique no botão “Gerenciador de arquivos”. A Bluehost também mostra o diretório raiz do seu site, se você precisar.

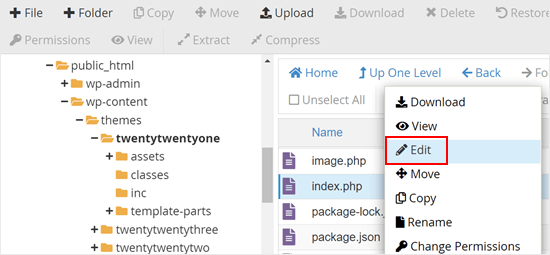
Quando estiver no gerenciador de arquivos, você precisará localizar o arquivo que deseja editar. Digamos que você queira adicionar o código ao index.php, então você o encontrará na pasta do seu tema atual, que está dentro de public_html/wp-content.
Uma vez lá, basta clicar com o botão direito do mouse no arquivo index.php e clicar em “Edit” (Editar).

Agora, você precisará copiar o código a seguir e adicioná-lo ao loop do WordPress:
1 | query_posts('posts_per_page=6&offset=1'); |
Esse código informa ao loop para mostrar apenas 5 publicações após a publicação mais recente.
Você precisará adicionar o código diretamente acima do loop do WordPress para que ele seja semelhante ao trecho de código abaixo:
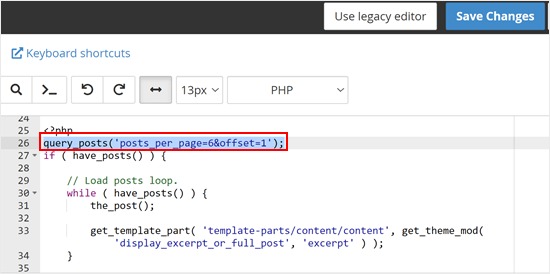
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?phpquery_posts('posts_per_page=6&offset=1');if ( have_posts() ) { // Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );} |
Aqui está a aparência do nosso código no gerenciador de arquivos da Bluehost:

Depois de adicionar o código, basta clicar no botão “Save Changes” (Salvar alterações).
Em seguida, vá em frente e visualize seu site WordPress.
Saiba mais dicas e truques para gerenciar suas postagens no WordPress
Deseja otimizar ainda mais seu blog WordPress? Dê uma olhada nestes guias:
- Como redirecionar usuários para um post aleatório no WordPress
- Como exibir posts relacionados no WordPress (passo a passo)
- Como reordenar facilmente as postagens no WordPress (passo a passo)
- Como alterar o número de postagens exibidas na página do seu blog do WordPress
- Como exibir qualquer número de posts em um loop do WordPress
- Como mover posts em massa para categorias e tags no WordPress
Esperamos que este artigo tenha ajudado você a aprender como excluir a última postagem do loop do WordPress. Talvez você também queira consultar nosso guia sobre como adicionar posts e páginas em massa no WordPress e nossas escolhas de especialistas dos melhores plug-ins de posts relacionados para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





George
This piece of code has helped solved 90% of an issue on my blog.
WPBeginner Support
Glad to hear our code was able to help
Admin
ghazali
Is there anyway for me to remove only top 3 featured post from the homepage?
ivan logan
How to remove all posts without featured images(thumbnails), I have 9000 to remover them!
Praveen
Thanks, Good job, Good Solution
Matt
Beauty post! Simple, clear, and VERY handy. Cheers to you!
Dimarj
BGH_
Hey guys, thanks for this article! I want to implement this, but whenever I try I’ve got an strange problem: entries would look like exactly like the frontpage, showing a list of recent post rather than the post itself. My code is slightly different, since is a SMTheme. Any help will be much appreciated. PS: Sorry for posting twice, but the code has printed wrong. Here you go:
space
Solution is work fine, Thanks. but pagination broke after applying this code, I have tried but not able to work with correct pagination. Any solution to pagination ? .
Rickie Anand
apply class to the li as per the number of page and a counter & give style to p1c1 as display:none;
Sabi Maharjan
I have used two plugins. One is “Recent facebook post” to show recent posts in wprdpress and “Facebook publish page” to publish my wordpress posts in facebook . Now I want exclude the recent post of the facebook that was already posted from my wordpress posts .
How can I do it ?
WPBeginner Support
For that your plugin posting content from your Facebook page should have a check to see if a post was already published from WordPress to Facebook. We do not recommend users to directly edit plugin files. However, if you are comfortable editing php files then you can fork the plugin as a new plugin and then add the code to accomplish this.
Admin
Pastor Wynn
Thanks for the great tip. I had spent hours trying to figure this out, and you made it so simple!
Gu-ens
Thanks a lot.
the ‘post__not_in’ option does not work in wordpress 3.5
Jim
Hmm, when i tried this code on a category page loop, it couldn’t keep the posts for only that category, instead it acted as if it was the front page loop and displayed all posts.
Amin
Thank you so much man! This helped a lot!
Regards!
Fernando
Thanks a lot!! very usefull tip!
GangeshMatta
Thanks!
PabloCovarrubias
hello, i just have one question, when i do this, pagination doesen0t work anymore, how can i fix this?
thanks, other than that, it works perfectly!!
cheers!
space
Yes, pagination not working. you have found any working solution for pagination, I am still searching ..
Kev Bowman
Did you ever find a solution for this?
de hams
pagination do not work on index page most so we can make out own ajax pagination call and mostly query_posts() works for pagination rather then WP_Query()
Jon
Thanks so much for this! I couldn’t figure it out at all but this worked perfectly.
Wordpwess
Is there a way to offset a post from one cat?
E.g I want to show all posts apart from the LATEST post of category x
Editorial Staff
Yes, you can just select category_in parameter, and add your category ID.
Admin
Luka
Thanks mate, you save my day
Khurram
“query_posts(‘posts_per_page=6&offset=1’);” this is not worked for me , while i am using the WP-PageNavi plugin for page navigation.
Editorial Staff
what error are you getting?
Admin
Ken
Thanks for the info. Worked well Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Thing is, I’ve a blog that publishes podcasts. The front page highlights the most recent podcast – posts are published under category: Podcast – via its own styling. At the same time, the front page also shows the last 5 most recent posts, of which may include posts under the category “podcast”. I just don’t want to show in the loop the most recent post published under “Podcast” simply because it’s already featured with it’s own styling. Hope you can help me out. thanks!
Editorial Staff
You can exclude all posts from the category “postcast” from your loop if you want. But there is no simple way of excluding just the latest post.
Admin
Joffrey
Thanks for the tip!
But I was wondering if there is also a way to exclude the post that is currently showed on screen.
If yes, can you tell me how to do this?
Thanks in advance!
Editorial Staff
Don’t really understand your question? Which screen?
Admin
Joffrey
One of my pages displays first of all the latest or current post the user is viewing.
The current post is called by the loop.
Below this post I want to display the excerpts of other previous posts without the current post displayed in this list.
The previous post-excerpts are called by query_posts:
query(‘showposts=3&cat=5’);
while($previousPosts->have_posts()) : $previousPosts->the_post();
?>
As you can see I call 3 posts(excerpts) from category 5 which displays three posts from category News. This seems ok but within these 3 post-excerpts, the current post which is called by the loop is also in this list.
Do you know a way to exclude the current post within this list?
Thanks again!
Editorial Staff
You can add offset=1 in the query to skip the first post.
Joffrey
Thanks again for the quick response!
However, I did try the offset=1 in the query, only thing is that when you press an older post, you get to see the older post in the main loop, within the list excerpts the latest post is excluded, but the older post which is now the current post is still in the excerpts list.
Any idea how to exclude not the latest but the current post?
Thanks so far already
Editorial Staff
Email us the live link to the site, so we can see exactly whats going on. Use the contact form for email.
Bilal Ahmed
Thank you so much for this piece as i was looking for a way to exclude 4 latest posts form my home page and i got answer by this articles and i have replaced (query_posts(‘posts_per_page=6&offset=1’);) by query_posts(‘posts_per_page=6&offset=3’); and its done
Jeremy
Where exactly do you put this code to remove al posts but the sticky on the main page.
Thanks,
Editorial Staff
That is a multi-step process. First you would need to have a custom page template. Second you would need to create that custom page, your front page. Then you would run a query on that custom template showing only sticky posts.
Admin
dominik
Thanks, it was exactly what I was looking for! Thanks for any other hints.
Morning Copy
Thanks for this. Nice solution for magazine-style layouts.