Deseja criar um tema WordPress personalizado do zero?
No passado, você precisava seguir tutoriais complicados sobre o WordPress e ter um conhecimento decente de programação para criar um tema personalizado para o WordPress. Mas, graças aos novos criadores de temas do WordPress, agora você pode criar um tema facilmente sem aprender nenhuma habilidade de programação.
Neste artigo, mostraremos a você como criar facilmente um tema personalizado do WordPress sem escrever nenhum código.

Aqui está a lista de tópicos que abordaremos neste artigo.
Pronto? Vamos começar.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Criando um tema WordPress personalizado para iniciantes
Um site do WordPress usa um tema para o layout e o design do site. Esses temas são compostos de arquivos de modelo escritos em PHP, HTML, CSS e JavaScript.
Normalmente, você precisaria ter um bom conhecimento de todas essas linguagens de web design ou contratar um desenvolvedor web para criar um tema WordPress personalizado.
Se você contratou um desenvolvedor ou uma agência, o custo de um tema personalizado do WordPress pode chegar a milhares de dólares.
Como muitos proprietários de pequenas empresas não podiam arcar com os altos custos de um tema personalizado do WordPress, muitos deles se contentaram com os temas padrão. Aqueles que não quiseram se contentar usaram um construtor de páginas do WordPress ou uma estrutura de temas para criar um tema personalizado.
Embora as estruturas de temas do WordPress tenham facilitado a criação de um tema do WordPress, elas são uma solução para desenvolvedores, não para o proprietário de um site comum.
Por outro lado, os plug-ins do construtor de páginas do WordPress facilitavam muito a criação de layouts de página personalizados usando uma interface de arrastar e soltar, mas eram limitados apenas a layouts de página única. Não era possível criar temas personalizados com eles.
É aí que entra o SeedProd.
É o melhor plugin de criação de temas para WordPress que permite criar facilmente um tema personalizado para WordPress sem escrever nenhum código.

O SeedProd é um construtor de páginas WordPress de arrastar e soltar para empresas, blogueiros e proprietários de sites. Ele também vem agora com um novo designer de tema personalizado que permite que você aponte e clique para editar qualquer elemento.
Você também pode adicionar elementos de design comumente usados ao seu tema arrastando e soltando.
O melhor do construtor de temas SeedProd é que ele é independente de temas. Isso significa que ele não depende do seu tema existente do WordPress para estilo ou funcionalidade, o que lhe dá total liberdade e controle sobre o design do seu site.
Se estiver procurando uma alternativa, você também pode criar facilmente um tema WordPress personalizado com o plug-in Thrive Theme Builder.
Dito isso, vamos dar uma olhada em como criar seu tema WordPress personalizado sem escrever nenhum código usando o SeedProd.
Criação de um tema personalizado com o SeedProd Theme Builder
A configuração do construtor de temas SeedProd é bastante simples, pois ele funciona com qualquer site do WordPress que use qualquer tema.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Você precisará de pelo menos o plano Pro ou Elite para desbloquear o construtor de temas.
Após a ativação, vá para a página SeedProd ” Settings (Configurações ) para inserir sua chave de licença do plug-in. Você pode encontrar essas informações em sua conta no site do SeedProd.

Depois de inserir sua chave de licença, você estará pronto para criar seu tema WordPress personalizado usando o construtor de temas SeedProd.
Criar seu próprio tema WordPress personalizado com o SeedProd é bastante simples.
Primeiro, você precisa ir até a página SeedProd ” Theme Builder. Aqui, você verá a lista de modelos para seu tema personalizado atual do SeedProd. Como ainda não começamos, temos apenas um modelo Global CSS. Mostraremos a você como usá-lo mais adiante no tutorial.

Para começar, você tem duas opções.
- Use um dos temas prontos do SeedProd como ponto de partida
- Criar manualmente modelos de temas a partir do zero
Vamos dar uma olhada em como essas opções funcionam.
1. Começando com um tema pronto (recomendado)
Recomendamos começar com um tema existente. Isso permite que o SeedProd gere automaticamente todos os arquivos de modelo. Esses são temas completos projetados por profissionais, o que lhe dá uma vantagem inicial na edição dos modelos de acordo com suas próprias necessidades.
Basta clicar no botão Temas e escolher um dos temas disponíveis. Há diferentes temas para diferentes tipos de sites, portanto, você pode escolher aquele que melhor atenda às suas necessidades.

Não se preocupe muito com o design e o layout neste momento. Todos esses temas são totalmente editáveis, portanto, você pode alterar todos os aspectos dentro do construtor de temas.
Depois que você escolher um tema, o SeedProd gerará todos os modelos de tema.

Essa é a versão preliminar de seu tema personalizado do WordPress.
Mais adiante neste tutorial, mostraremos como editar esses arquivos de tema para criar seu tema e, em seguida, publicá-lo para aplicá-lo em seu site.
2. Criar manualmente modelos de temas do zero
Como alternativa, você pode começar seu tema do zero clicando no botão “Add New Theme Template” (Adicionar novo modelo de tema). Você terá de dar um nome ao modelo e escolher um dos tipos de modelo para começar.

Atualmente, você tem a opção de escolher entre os seguintes tipos de modelos:
- Cabeçalho
- Rodapé
- Postagem única
- Página única
- Arquivo
- Resultados da pesquisa
- Parte global
- Página personalizada
Você também pode definir condições para o uso de um modelo. Por exemplo, é possível aplicá-lo a todo o site ou a uma seção específica do site.
Depois de salvar o modelo, o SeedProd o abrirá no construtor de temas, onde você poderá começar a editá-lo.
Edição de um tema com o SeedProd Theme Builder
Depois de gerar seus modelos de tema, você pode editá-los usando o SeedProd Theme Builder.
Basta clicar no link Edit Design abaixo de um arquivo de modelo para editá-lo.

Isso iniciará o arquivo de modelo no criador de temas SeedProd.
Você verá uma visualização ao vivo do modelo na coluna da direita com um painel de edição na coluna da esquerda.

Para alterar um item em seu arquivo de modelo, basta apontar e clicar para editá-lo.

Dependendo do tipo de item, você verá diferentes opções de edição na coluna da esquerda. Você poderá alterar fontes, cores, plano de fundo, espaçamento e muito mais.
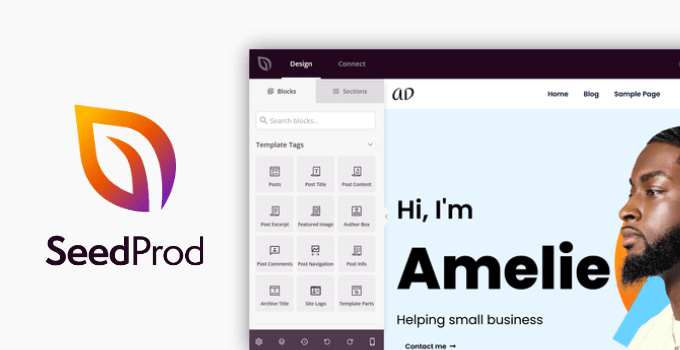
Para adicionar novos itens, você pode adicionar blocos do SeedProd na coluna da esquerda. Ele vem com vários tipos de blocos que você pode adicionar ao seu modelo.

1. Blocos de tags de modelo
Os blocos de tag de modelo são os blocos dinâmicos que permitem gerar elementos de tema em tempo real a partir do banco de dados do WordPress.

Por exemplo, você pode usar o bloco Posts para listar suas postagens recentes ou o bloco Post Content para exibir o conteúdo da postagem ou da página exibida no momento.
2. Blocos padrão
Em seguida, você tem os blocos padrão para adicionar elementos comuns de web design ao modelo do seu tema.

Você pode usá-los para adicionar texto, mídia, botões, colunas, divisores e muito mais.
3. Outros blocos
Outros blocos avançados permitem adicionar formulários de contato, perfis sociais, botões de compartilhamento, códigos de acesso do WordPress, Google Maps, listas de preços, cronômetros de contagem regressiva e muito mais.

O SeedProd também vem com integração total com o WooCommerce.
Se você tiver uma loja on-line, poderá usar os blocos do WooCommerce em seu tema.

Você pode criar modelos de WooCommerce totalmente personalizados com uma página de carrinho e uma experiência de check-out personalizadas.
Uso de seções para layouts rápidos de temas
Além dos blocos, também é possível adicionar seções completas ao modelo do tema.
Basta alternar para a guia Sections (Seções) no painel Design.

As seções são grupos de blocos para diferentes áreas do design do site. Por exemplo, você encontrará seções prontas para usar para o cabeçalho, o rodapé, as chamadas para ação, os recursos e muito mais.
Basta clicar em uma seção para adicioná-la ao modelo do tema e editá-la de acordo com suas necessidades.

Usando o AI Website Builder para gerar conteúdo instantaneamente
O SeedProd também oferece um poderoso AI Website Builder que criará automaticamente o conteúdo escrito para seu modelo de tema. Você pode gerar instantaneamente títulos envolventes, descrições, chamadas para ação, corpo do texto e muito mais.
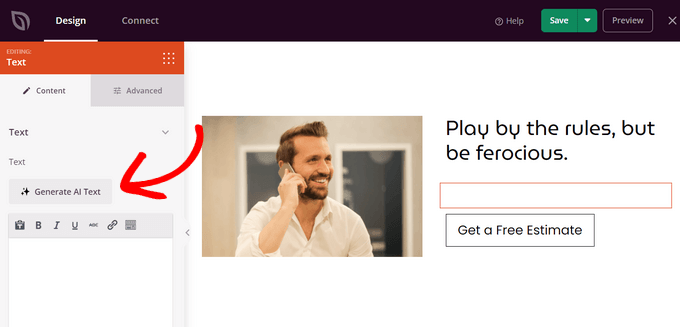
Basta clicar em qualquer bloco de cabeçalho ou texto do construtor do SeedProd para abrir o painel de configurações no lado esquerdo. Em seguida, clique no botão “Generate AI Text” (Gerar texto de IA).

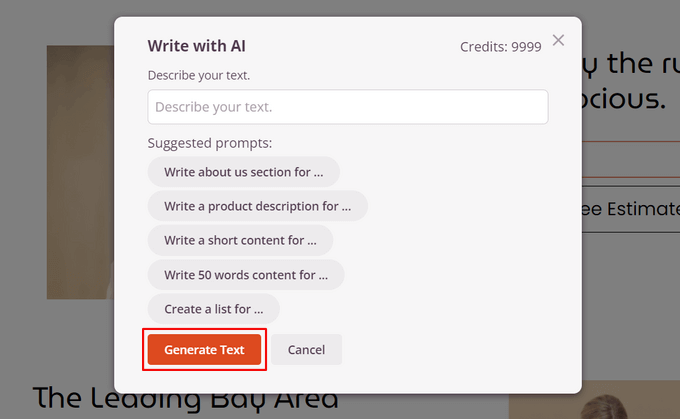
Em seguida, digite um prompt no campo de texto, que é basicamente uma descrição do que você deseja que o assistente de IA escreva para você. Ou você pode escolher um prompt sugerido na lista.
Depois disso, clique no botão “Generate Text” (Gerar texto).

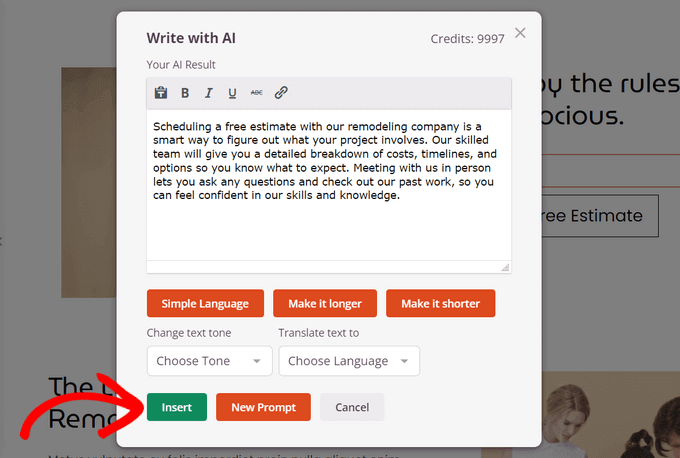
Em apenas alguns segundos, o SeedProd criará automaticamente o conteúdo para você. A partir daí, você pode otimizar o texto, alterar o tom e até mesmo traduzir o texto para mais de 50 idiomas.
Quando estiver satisfeito com o conteúdo, clique no botão “Insert” (Inserir) para adicioná-lo ao modelo do tema.

Você também pode usar a integração DALL-E do AI Website Builder para gerar automaticamente imagens originais para o seu tema.
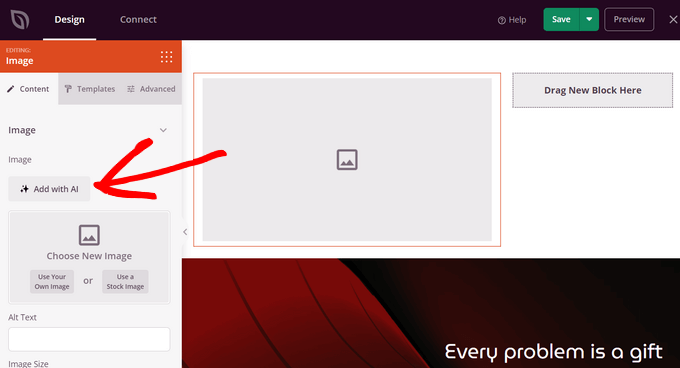
Basta arrastar um bloco de imagem para sua página e clicar nele para abrir o painel de configurações. Em seguida, clique no botão “Add with AI” (Adicionar com IA).

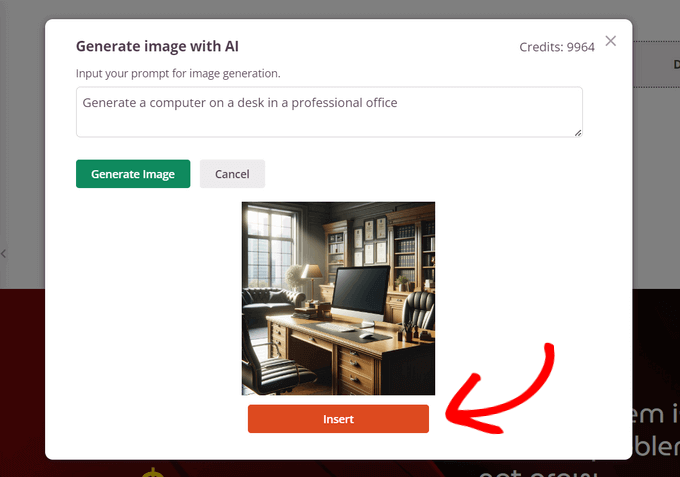
Em seguida, digite uma descrição da imagem que você deseja criar e clique no botão “Generate Image” (Gerar imagem).
Depois que a imagem for gerada, o SeedProd a exibirá. Para adicionar a imagem ao modelo do tema, clique no botão “Insert” (Inserir).

Você também pode editar a imagem com IA, bem como gerar variações da imagem, para que ela corresponda exatamente à visão que você tinha em mente.
Salvando e publicando seu modelo
Quando estiver satisfeito com o design, basta clicar no botão Save (Salvar) e selecionar Publish (Publicar) para salvar o modelo.

Repita o processo para editar outros arquivos de modelo com seu próprio conteúdo e necessidades de design.
Como alterar o design de todo o site para seu tema
Ao editar os modelos de tema, você deve se certificar de que o design seja consistente em todo o site.
Por exemplo, é provável que você queira usar o mesmo estilo de tipografia, tamanhos de fonte, cores e outros estilos visuais em todas as páginas.
Nos temas tradicionais do WordPress, você tinha que fazer isso manualmente, editando arquivos CSS complexos. Esse processo exigia o uso da ferramenta Inspect de um navegador, a localização de classes CSS, o aprendizado de códigos e muito mais.
O SeedProd também torna isso muito fácil.
Em vez de escrever código CSS, você pode simplesmente editar o modelo CSS Global.
O modelo Global CSS permite que você visualize elementos comuns do site e, em seguida, basta apontar e clicar neles para editar suas propriedades.

Aplicação e publicação de seu tema WordPress personalizado
Quando estiver satisfeito com seu tema personalizado do WordPress, a etapa final é ativá-lo em seu site do WordPress.
O SeedProd permite que você aplique seu tema personalizado do WordPress com uma simples mudança.
Basta acessar a página SeedProd ” Theme Builder e alternar o botão ao lado da opção “Enable SeedProd Theme” (Ativar tema do SeedProd) para “Yes” (Sim).

O SeedProd agora substituirá o tema existente do WordPress pelo tema personalizado do WordPress que você criou.
Agora você pode visitar seu site para ver o tema personalizado do WordPress em ação.

Criação de outros layouts para seu tema WordPress personalizado
Agora que você criou seu tema personalizado do WordPress, tem a opção de ampliar sua funcionalidade e criar mais designs e layouts com base no seu tema.
O SeedProd torna isso extremamente fácil.
Você ainda pode ajustar seu tema personalizado do WordPress e criar vários modelos para diferentes seções do seu site.
Por exemplo, talvez você queira adicionar um novo modelo de cabeçalho ao seu tema que seja exibido somente em categorias específicas.

Da mesma forma, você pode querer criar um modelo para páginas ou posts específicos.
Você também pode adicionar isso ao seu tema.

Que tal criar páginas de destino personalizadas?
A SeedProd também tem tudo o que você precisa.
Você pode simplesmente ir para SeedProd ” Landing Pages e clicar no botão Add New Landing Page para criar uma.

Para obter mais detalhes, consulte nosso tutorial sobre como criar uma página de destino com o WordPress.
Usando o construtor de temas de arrastar e soltar do SeedProd, fácil de usar para iniciantes, você pode criar facilmente qualquer tipo de layout personalizado que precisar.
Esperamos que este artigo tenha ajudado você a aprender como criar um tema personalizado do WordPress sem aprender a programar. Talvez você também queira ver nosso guia sobre como acelerar seu site WordPress para melhorar o SEO e a experiência do usuário, ou nossas escolhas das melhores soluções de análise do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ayanda Temitayo
Wao, all this while I have believed it’s only very good php programmer that can build WordPress theme. Never taught you can build a theme with another WordPress plugin. This is a great development for WordPress and thanks to wordpress and it’s enthusiastic developers community for making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and I will also try to implement it.
Awesome article
WPBeginner Support
Thank you and glad we could share how to make a theme without the requirement of coding knowledge
Admin
Moinuddin Waheed
Till now there was a buzz in the WordPress market of page building and here comes the more advancement in the form of custom theme development even without any code knowledge base.
Thanks wordpress and it’s enthusiastic developers community making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and implementing on my websites.
Satish
How did wpbeginner designed their home page?
WPBeginner Support
We created a theme for ourselves
Admin
Fahad
Can we sell these themes?
WPBeginner Support
You would want to manually code a theme instead of using this method if you wanted to sell a theme.
Admin
Flox
Thank you for the post. It’s really helpful to me to create a site. Thanks…
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Hosli
Hi team,
Can i create landing page using this?
WPBeginner Support
While you don’t need the Beaver Themer at the moment, you can use Beaver Builder for creating a landing page
Admin
Irene
Thanks for the tutorial. Quick question : can I also re-add my side bars after building a new costum theme with beaver. If so how can I do that Pls.
WPBeginner Support
You would need to go back into the customizer to add the sidebar back
Admin
Louise Findlay
What’s the benefits of using Beaver Themer over just Beaver Builder?
WPBeginner Support
It differs based on what it edits, Beaver Builder is for editing the content area while Beaver Themer is for locations other than the content area
Admin
Kathy Smith
Once I create a theme, can I use it for other websites without needing Beaver Builder?
WPBeginner Support
At the moment, it would require Beaver Builder to work on other sites as well.
Admin
Athena
Bit of a newbie question ..what happens to all my existing content as in pages and widgets (currently using the Asta theme) etc whilst I’m doing this or am I first building a separate website first inside wordpress and if so how then do I transfer it over?
Thanks
WPBeginner Support
Your posts and pages would remain, you would normally need to readd the widgets for the new widget areas
Admin
Vince
Haven’t tried Beaver builder, but does it work like divi? Are they similar? If it is, then I’d say so far, no matter what kind of theme, I haven’t found a theme that will give a total 0% coding.
Yes it is possible to build a page or a theme with 0% coding. BUT, normally there are features that a theme does not posses but the client would require for his site and therefore would need to code.
WPBeginner Support
If you visit the Beaver Builder site there is the option for you to try the live demo to see how it works
Admin
Sayed Ezhar
Good Stuff! we will try this out. Thank you.
WPBeginner Support
You’re welcome
Admin
Zulqar
Hello,
I am a newbie and a fan of WP Beginner site. I don’t know any code, so this post is an eye opener for me!
A quick question- I have been trying to get a handle on Generate Press. It seems to me that I need to learn some coding to play with the layout or create buttons. Do you have any advice for me?
Thank you for helping WP Beginner community!
Best.
WPBeginner Support
If you go to the Generate Press site, they have a documentation page to help you for a starting point for their plugin.
Admin
kat
currently i am using Adobe Muse to build multiple client websites, because it is fast and easy, and wysiwyg.
but, Adobe has killed it. I need to convert ALL of my client sites over to another software. my hosting has C-panel, so I can get wordpress app and publish on the domains.
will this process let me recreate the designs I have already built that the customers want, and how complex can a site get using this?
i play in WordPress, i don’t WORK in WP.
WPBeginner Support
You would want to reach out to Beaver Builder’s support for specifics on the design depending you your needs
Admin
Mohamed Hassan
Thank for the great information!
WPBeginner Support
You’re welcome
Admin
Sy
Another great post! Thank you.
Just wondering why WPBeginner always seems to avoid Elementor?
Building a theme with Elementor is very similar to building it with Beaver Builder, but Elementor is quicker and you have way more options with styling and elements/modules.
Love your content!
WPBeginner Support
Elementor pro not being GPL compliant is one of the larger concerns with recommending it depending on the use case for the user.
Admin
Monique
Fantastic tutorial. Just what I needed. Thanks!
WPBeginner Support
You’re welcome
Admin
Captaiing
Thanks, I will try it out
WPBeginner Support
We hope our article makes it easier for you
Admin
Muhammad Waqar
Thanks for teach me about this plugin which is very helpful for me. This web is very helpful for me. Thanks again
WPBeginner Support
Glad our article could help
Admin
sajid
thanks for sharing very informative.
WPBeginner Support
You’re welcome
Admin
Louise Findlay
I’m considering taking on a project migrating a site from WordPress.com to the self-hosted version and to use Divi to overhaul it.
Following on from reading your article on best WordPress page builders, what would you recommend Beaver Builder or Divi?
With Divi, you get a range of themes and plugins from ElegantThemes but I’ve read negative reviews about theme lock-in and being too restrictive. Have you any personal experience with it?
With Beaver Builder, it seems the page builder functionality is spot on though it seems more complex with all the options spread throughout multiple pages and you don’t get any themes or plugins with the subscription.
Editorial Staff
Both are excellent options, and they’re in our top 5.
The Divi Page Builder plugin works with other themes as well, so you’re not locked in with ElegantThemes. However as with any theme, if you do switch from one theme to another, you may lose certain features. But that’s why you have to make sure the new theme has comparable feature set.
As long as you’re using the Divi Page Builder plugin, you’ll retain the drag & drop features.
The benefit of Divi is the added themes / layouts that ElegantThemes offer. However the benefit of Beaver Builder is the advanced customization options.
Admin
Richard Ross
Not to mention the fact Beaver Builder doesn’t use shortcodes to populate the content areas.
Chris Nieass
Is not using short codes to populate content is a good thing? Be gentle, I’m a newbie
Rob Dewing
@Chris Nieass, yes not using shortcodes is a great bonus of Beaver. Just occasionally even in the best of installations, a page builder like Divi or Beaver breaks. When Divi breaks you end up with page content which looks dead ugly with shortcodes rendered literally all over the page. If the same was to happen to Beaver, you just get your content stacked and readable in series of blocks down the page instead of pretty columns.
Divi is for designers who love its easy to use colourful interface and the fact that all their mates use it. Beaver is for people who care about how well the site runs, ease of deeper customisations etc etc