When looking at WordPress websites using regular image files for their icons, we can’t help but think they’re missing out on something better.
That’s because icon fonts are the smarter choice. They are vector-based text rather than pixel-based images.
This means they load much faster, look sharper on any screen size, and allow you to easily change their size or color to match your brand.
In this guide, we’ll show you the simplest ways to add icon fonts to your WordPress theme. We’ve tested these methods ourselves, and they work great with any theme you might be using.

💡Quick Answer: How to Add Icon Fonts in WordPress
If you are in a hurry, here is a quick overview of the two best methods to add icon fonts to your site:
- Method 1: Font Awesome Plugin (Free & Easy) – Best for adding icons to standard posts and pages using the WordPress block editor. Requires a free API token setup.
- Method 2: SeedProd Page Builder (Most Customizable) – Best for building custom landing pages with full design control. Includes a built-in library of over 1400 icons.
What are Icon Fonts and Why You Should Use Them?
Icon fonts contain symbols or small pictures instead of letters and numbers.

You can use these icon fonts in lots of different ways. For example, you can use them with your shopping cart, download buttons, feature boxes, giveaway contests, and even WordPress navigation menus.
In fact, WordPress uses font icons in its admin area.

Most visitors will immediately understand what a commonly-used icon means, so they can make your site easier to navigate. They can also help you create a multilingual website since most people will understand common icon fonts no matter what language they speak.
Compared to image-based icons, font icons load much more quickly so they can boost WordPress speed and performance.
There are several open-source icon font sets that you can use for free, but in this guide, we’ll be using Font Awesome since it’s the most popular open-source icon set.
With that said, let’s look at how you can easily add icon fonts to your WordPress theme. Simply use the quick links to jump straight to the method that you want to use:
- Method 1. Adding Icon Fonts Using a WordPress Plugin (Free and Easy)
- Method 2. Using Icon Fonts with SeedProd (More Customizable)
- Frequently Asked Questions About WordPress Icon Fonts
Method 1. Adding Icon Fonts Using a WordPress Plugin (Free and Easy)
The easiest way to add custom icon fonts to WordPress is by using the Font Awesome plugin.
This plugin allows you to use free icon fonts in your pages and posts without modifying your WordPress theme files. You’ll also get any new Font Awesome icons automatically every time you update the plugin.
Step 1. Install and Activate the Font Awesome Plugin
The first thing you need to do is add Font Awesome to WordPress. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you can add a Font Awesome icon to any shortcode block.
Step 2. Add the Shortcode Block
Simply open the page or post where you want to show the icon font, and then click on the ‘+’ icon.
You can now search for ‘Shortcode’ and select the right block when it appears.

With that done, you can add any Font Awesome icon using the following shortcode:
[icon name="rocket"]
Step 3. Find the Icon Name in the Library
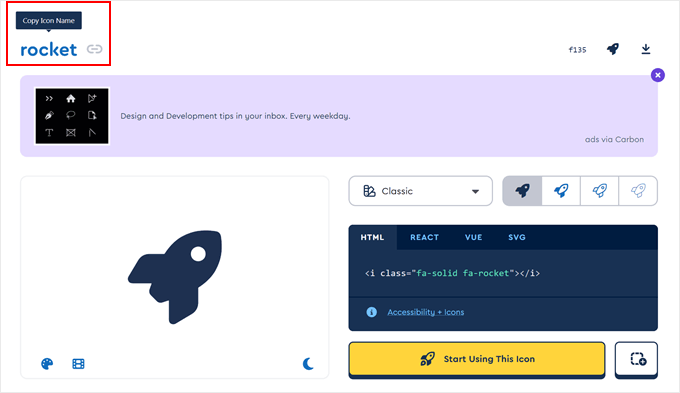
Simply replace “rocket” with the name of the icon that you want to show. To get the name, head over to the Font Awesome library and click on the icon that you want to use.

In the popup that appears, go ahead and click on the icon.
Font Awesome will now copy the name to your clipboard automatically.

Step 4. Publish Your Changes
With that done, simply paste the name into the shortcode. You can now click on ‘Publish’ or ‘Update’ to make the icon font live.
Sometimes, you may want to show an icon font inside a block of text. For example, you may need to display a ‘copyright’ symbol after a brand name.
To do this, simply paste the shortcode inside any Paragraph block.

You can then use the settings in the right-hand menu to customize the icon, similar to how you customize options for text blocks. For example, you can change the text color, font size, and background color in WordPress.
WordPress will turn the shortcode into a Font Awesome icon and show it alongside your text.

Step 5. Add Icons to Menus and Widgets (Optional)
Another option is to add the shortcode to any widget-ready area.
For example, you can add a Shortcode block to your site’s sidebar or similar section.

For more information, please see our guide on how to use shortcodes in your WordPress sidebar widgets.
You can even add the icon shortcode to columns and create beautiful feature boxes.

For detailed instructions, see our guide on how to add feature boxes with icons in WordPress.
Many websites use icon fonts in their menus to help visitors find their way around. To add an icon, either create a new menu or open an existing menu in the WordPress dashboard.
For step-by-step instructions, check out our beginner’s guide on how to add a navigation menu in WordPress.
On the Appearance » Menus page, click on ‘Screen Options’ and then check the box next to ‘CSS Classes.’

With that done, simply click to expand the menu item where you want to show the icon.
You should now see a new ‘CSS Classes’ field.

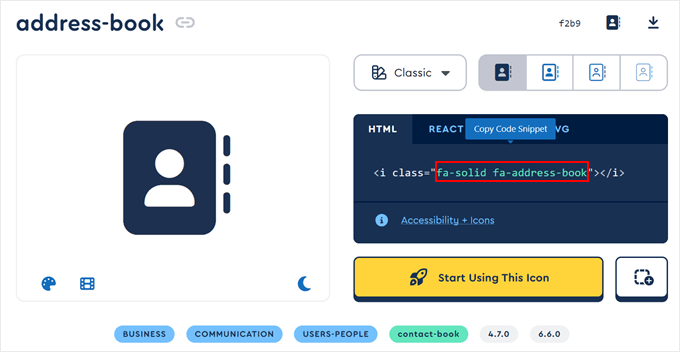
To get an icon’s CSS class, simply find the icon font on the Font Awesome website and click on it. If you want, then you can change the icon’s style by clicking on the different settings.
In the popup, you’ll see an HTML code snippet. The CSS class is simply the text between the quotation marks. For example, in the following image, the CSS class is fa-solid fa-address-book.

Simply copy the text inside the quotes, then switch back to the WordPress dashboard.
You can now paste the text into the ‘CSS Classes’ field.

To add more icon fonts, simply follow the same process described above.
When you’re happy with how the menu is set up, click on ‘Save.’ Now, if you visit your WordPress website, you’ll see the updated navigation menu.

Method 2. Using Icon Fonts with SeedProd (More Customizable)
If you want the freedom to use font icons anywhere on your site, then we recommend using a page builder plugin.
SeedProd is the best drag-and-drop WordPress page builder on the market and has over 1400 Font Awesome icons built in. It also has a ready-made Icon block that you can add to any page using drag and drop.
Several of our partner brands have created their entire websites using it, and they’ve had great experiences. For details, see our SeedProd review.
Step 1. Install SeedProd and Enter License
The first thing you need to do is install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd, but we’ll be using the Pro version since it comes with the Icon block.
Upon activation, go to SeedProd » Settings and enter your license key.

You can find this information in your account on the SeedProd website. After entering the license key, go ahead and click the ‘Verify Key’ button.
Step 2. Create a New Landing Page
Next, you need to visit SeedProd » Pages and click on the ‘Add New Landing Page’ button.

Now, you can choose a template to use as the basis for your page. SeedProd has over 350+ professionally designed templates that you can customize according to your WordPress blog or website’s needs.
For example, you can create a viral waitlist landing page, a squeeze page, or even a custom 404 error page to keep users engaged.
To select a template, simply hover your mouse over the design you like and click to select it.

We’re using the ‘Ebook Sales Page’ template in all our images, as it’s perfect for selling digital products. However, you can use any design you want.
Next, go ahead and type in a name for the custom page. SeedProd will automatically create a URL based on the page’s title, but you can change this URL to anything you want.
When you’re happy with the information you’ve entered, click on the ‘Save and Start Editing the Page’ button.

Step 3. Add the Icon Block to Your Design
Next, you’ll be taken to the SeedProd drag-and-drop page builder, where you can customize the template.
The SeedProd editor shows a live preview of your design to the right and some block settings on the left.

The left-hand menu also has blocks that you can drag onto your design.
You can drag and drop standard blocks like buttons and images or use advanced blocks such as the contact form, countdown, social media sharing buttons, and more.

To customize any block, simply click to select it in your layout.
The left-hand menu will now show all the settings you can use to customize that block. For example, you can often change background colors, add background images, or change the color scheme and fonts to better match your brand.

To add an icon font to the page, simply find the ‘Icon’ block in the left-hand column and then drag it onto your layout.
SeedProd will show an ‘arrow’ icon by default.

Step 4. Select Your Icon from the Library
To show a different Font Awesome icon instead, simply click to select the Icon block.
In the left-hand menu, hover your mouse over the icon and then click on the ‘Icon Library’ button when it appears.

You’ll now see all the different Font Awesome icons that you can choose from.
Simply find the font icon that you want to use and give it a click.

SeedProd will now add the icon to your layout.
Step 5. Customize and Publish
After choosing an icon, you can change its alignment, color, and size using the settings in the left-hand menu.

You can also add a link to the font icon by typing into the ‘Link’ field in the left-hand menu.
Another option is to use SeedProd’s ready-made Icon Box.
This allows you to type in some text and then show a font icon next to it, which makes it a great choice for feature boxes.

Simply find the Icon Box in the left-hand menu and drag it onto your layout.
You can then click to select the block and change the icon by following the same process described above.

After that, you can type in the header and body text.
You can also change the block’s padding and margin, add CSS animations, and more by selecting the ‘Advanced’ tab.

You can continue working on the page by adding more blocks and customizing those blocks in the left-hand menu.
When you’re happy with how the page looks, click the ‘Save’ button. You can then select ‘Publish’ to make that page live.

Alternative: Use SVG Icons
Another way to add icon images to WordPress is to use SVG icons. Short for scalable vector format, it’s a commonly used image format for vector graphics.
Many people use SVG vector icons over icon fonts when they want to add multiple colors to their icons. These files are also known to be more SEO-friendly and require fewer server requests to load than other image icons.
If you want to learn more about SVG, you can check out our step-by-step guide on how to add SVG image files in WordPress.
Frequently Asked Questions About WordPress Icon Fonts
Here are some questions that our readers frequently ask about adding WordPress icon fonts in their themes:
How to add Font Awesome icons in WordPress?
The easiest method is to install the official Font Awesome plugin. Once set up, you can use the shortcode block inside the WordPress content editor to insert icons instantly.
How do I add custom icons to the WordPress menu?
Go to Appearance » Menus and click ‘Screen Options’ at the top to check the ‘CSS Classes’ box. Then, expand any menu item and paste the specific icon class name (like fa-solid fa-home) into the CSS Classes field to display the icon.
How do I insert symbols in WordPress?
You can use the Insert Special Characters plugin directly in the block editor. Upon activation, the tool adds a ‘Special Characters’ (the omega symbol) icon that you can click to add any symbol you want.
For details, see our tutorial on how to add special characters in WordPress.
How to add a menu icon in WordPress without a plugin?
First, you must manually add the link to the icon library’s stylesheet in your theme’s header or functions.php file. Once the library is loaded on your site, you can add the icon’s specific class name to the ‘CSS Classes’ field of your menu items.
How do I insert an emoji in WordPress?
You can use your computer’s native keyboard shortcut to open the emoji picker. On Windows, press Win + . (period), and on Mac, press Cmd + Ctrl + Space to select and insert an emoji anywhere in your content.
We hope this tutorial helped you learn how to add icon fonts to your WordPress theme. You can also go through our guide on the best WordPress theme builders and how to change fonts in your WordPress theme.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shraddha Patil
Very Helpful! I was searching for such solutions. Glad I found it here. Thank you!!
WPBeginner Support
Glad our guide was helpful
Admin
Juan
Hi there, many thanks for suych a great explanation.
But I don´t understand something.
On the wp_enqueue_style() function, the first parameter is a string called ‘wpb-fa’. I looked on the documentation and it is supposed to be the name of the stylesheet. But I don´t understand. What is this name for? Is mandatory to be named that way in this case? The stylesheet isn´t named “style.css”?
Sorry for the noob questions.
Thanks
WPBeginner Support
The wpb-fa is the unique name for the script, that section is not for the name of the stylesheet
Admin
M. Hridoy
Hi,
This is Great! Thanks for your awesome resourceful worth reading post.Indeed a timely and useful post which I could pick up some valuable information on this subject. Keep updating new suggestions with us…
WPBeginner Support
Thank you and you’re welcome
Admin
drkumar kumar
nice article , thanks for sharing
WPBeginner Support
Thank you, glad you liked our article
Admin
Niranjan G Vala
Hello wp beginners support team, I am visually impaired web designer.
Have read this whole artical but still want some help regarding integrating the font icons in my website.
I want to use Font Awesome with my theme. and already followed the steps provided above in artical.
The icons are working in post and pages vary fine but i want to use it in menus.
Here what I have done with css.
.shoppingcart::before {
font-family: FontAwesome;
content: “\f07a”;
color: #ffffff;
}
But still it didn’t worked. Then what I have done wrong?
Please assist me out of this problem.
I will always appreciate.
Vary Thank you all at wp beginners.
WPBeginner Support
Hi Niranjan,
An easier way to add Font Awesome is to add its CSS classes to invidual menu items. After enqueuing font stylesheet.
Go to Appearance » Menus page and click on Screen Options button. From there make sure that CSS Classes check box is checked.
Next click to expand an individual menu item and you will notice the option to add CSS classes. Each font-awesome icon has its own CSS class for exmaple, fa fa-lg fa-home CSS classes will be used for home icon. You can find them all on Font Awesome website.
After adding CSS class you can use those classes in your custom CSS to style the icons.
Admin
Niranjan G Vala
First thanks to all at WP Beginners for your valuable response. And sorry for late feedback. Unfortunately I was not able to reply quickly because the mail was in the spam folder. Now it works fine and i’m able to use font awesome in navigation menus.
One suggestion is that please mention the accessibility level of plugins/themes when you post an artical. Wordpress core is fully accessible but 60% of plugins and themes are not following the web accessibility guidelines (WCAG 2.0) witch is the recommendation of world wide web consortium (w3.org). Or please add skip links on your website for better accessibility. Making websites accessible will help lot to persons with disabilities like myself to navigate the website lot easier. Thanks.
ripon
in a website there should have font awesome icon. I want to make that dynamic. I want to change that icon from wordpress control panel. like why choose us section there should have responsive design font icon. I want to change that from wordpress theme option.
Tobias
Hi, awesome tutorial, thank you!
Can you help me?
I used this line of the code “-o-transform: scale(1);” to scale my icons in Opera properly, however it didn’t help me. Maybe it is because of specifically these icons, that I am using –
Is it possible that something is wrong with them? What do you think? And thanks for your tutorial!
valldahi
Thank you very much Isy. methode 1
Nrusingh Pr Acharya
Thanks for this method. I inserted FA manually because better is not in support anymore with WP v4.7.
I am following your tutorials from first, and I’m pretty much confident in Wordpress now. Thanks.
zeniwo
A very informative article , it really helped me in clearing my doubts about adding icon fonts in wordpress themes . Bloggers like you help hundreds of new and budding bloggers like me to understand things and move ahead . Thank you very much for this useful article.
WPBeginner Support
Glad you found it helpful
Admin
Rhonda
Thank you! I’ve been trying to understand how to use the font icons and this was straight forward and helpful.
WPBeginner Support
Glad you found it helpful
Admin
Kobe
Thanks for this post. It was really useful. I’ve been using Better Fonts Awesome plugin and it helped me much. But then I needed to form my content into responsive columns and I started to search for plugin that will allow me to do that. Accidentally I came across MotoPress Editor. Actually I do not like visual editors due to dependency on them but it saved me as I could form the columns visually and use Font Awesome Icons, selecting sizes and colors easily. Thank you again for good job.