Deseja que o conteúdo incorporado tenha uma aparência perfeita no seu site WordPress, independentemente do tamanho da tela?
Por padrão, o WordPress faz um ótimo trabalho ao incorporar vídeos e outros elementos em seus posts e páginas. No entanto, com base em nossa experiência, às vezes é necessário ter mais controle sobre o tamanho deles.
A capacidade de alterar dinamicamente a largura e a altura das incorporações é importante para o design responsivo, garantindo que seu site tenha uma ótima aparência em telefones, tablets e desktops. Isso também permite que você ajuste o layout do seu conteúdo para obter uma aparência mais refinada.
Neste artigo, mostraremos a você como alterar dinamicamente a largura e a altura do oEmbed no WordPress.

Por que definir a largura e a altura de um símbolo dinâmico no WordPress?
O WordPress facilita a incorporação de conteúdo de terceiros em seus posts e páginas usando uma tecnologia chamada oEmbed.
Isso permite que você incorpore facilmente vídeos do YouTube, publicações do Facebook, vídeos do TikTok, tweets e muito mais no WordPress. A melhor parte é que esse conteúdo não é hospedado em seu site do WordPress, o que economiza recursos do servidor e melhora o desempenho do WordPress.

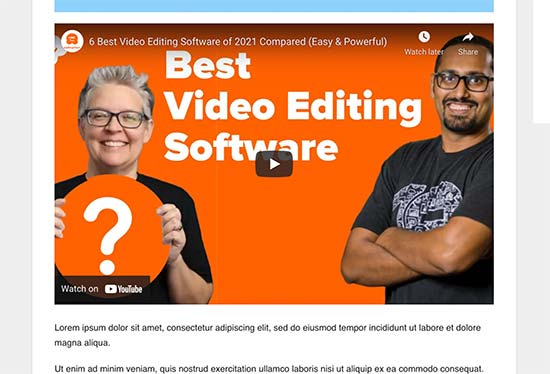
Por padrão, o WordPress faz um ótimo trabalho ao ajustar automaticamente a altura e a largura do conteúdo incorporado para se ajustar às suas postagens e páginas.
No entanto, alguns usuários podem querer alterar esse comportamento padrão. Por exemplo, talvez você queira definir largura e altura de incorporação padrão diferentes para a página inicial e para artigos individuais.
Isso é útil quando você está usando um layout de página inicial personalizado ou trabalhando em seu próprio design de tema personalizado.
Dito isso, vamos dar uma olhada em como definir facilmente a largura e a altura dinâmicas para o conteúdo oEmbed no WordPress.
Método 1. Configuração da largura e da altura da incorporação dinâmica no WordPress
Esse método exige que você adicione um código personalizado ao seu site WordPress. Se você nunca fez isso antes, dê uma olhada no nosso guia sobre como colar facilmente trechos da Web no WordPress.
Para esse método, usaremos as tags condicionais do WordPress para detectar qual página do WordPress está sendo visualizada e, em seguida, alteraremos os padrões de largura e altura do oEmbed de acordo.
Basta adicionar o seguinte código ao arquivo functions.php do seu tema, a um plug-in específico do site ou a um plug-in de snippets de código.
1 2 3 4 5 6 7 8 9 10 11 12 13 | //Custom oEmbed Sizefunction wpb_oembed_defaults($embed_size) {if(is_front_page()) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Recomendamos adicionar esse código usando o WPCode, o melhor plug-in de snippets de código do WordPress. É a maneira mais fácil de adicionar código personalizado no WordPress sem editar o arquivo functions.php do seu tema.

Com esse método, você não precisa se preocupar em quebrar seu site. Além disso, se você mudar o tema do WordPress, poderá manter todas as suas personalizações.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter instruções passo a passo, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, vá para Code Snippets “ + Add Snippet no painel de administração do WordPress.
Em seguida, localize a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet).

Em seguida, selecione “PHP Snippet” como o tipo de código entre as opções exibidas na tela.

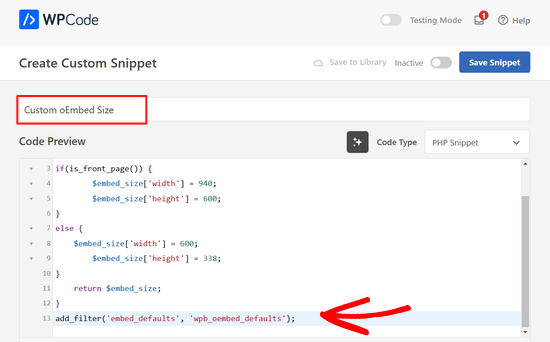
Depois disso, você pode adicionar um nome ao seu snippet personalizado, que pode ser qualquer coisa que o ajude a lembrar para que serve o código.
Em seguida, basta copiar e colar o trecho de código acima na caixa “Code Preview” (Visualização de código).

Quando isso for feito, basta alternar a alternância na parte superior da tela de “Inativo” para “Ativo” e clicar no botão “Salvar snippet”.

Você pode usar qualquer uma das tags condicionais disponíveis no WordPress para detectar diferentes cenários.
Aqui está outro exemplo em que alteramos a largura padrão do oEmbed para uma página de destino personalizada.
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_oembed_defaults($embed_size) {if( is_page( 42 ) ) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Como você pode ver, esse código simplesmente define uma largura e uma altura padrão diferentes para um ID de página específico.
Método 2. Uso de CSS para definir a largura e a altura da imagem dinâmica
O WordPress adiciona automaticamente classes CSS padrão a diferentes áreas de seu site.
Essas classes CSS podem ser usadas para alterar a aparência das incorporações em áreas específicas do seu site.
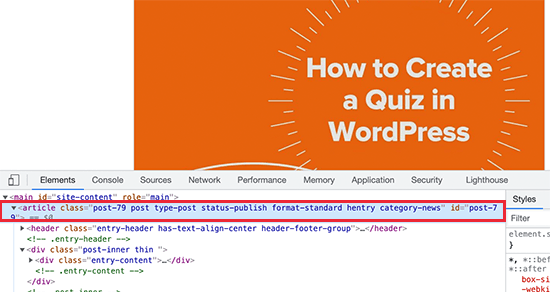
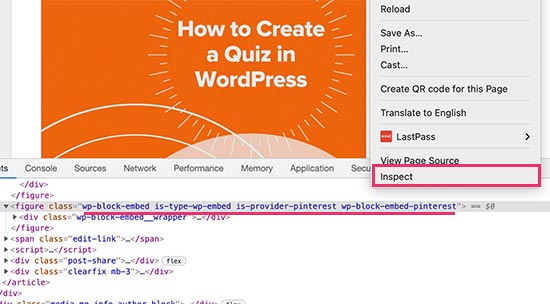
Por exemplo, você pode encontrar classes CSS como page-id, post-id, category, tag e muitas outras em seu tema do WordPress. Você pode descobrir essas classes CSS usando a ferramenta Inspect.

Da mesma forma, o WordPress também adiciona classes CSS para incorporar blocos em seus posts e páginas. Novamente, você usará a ferramenta Inspect para descobrir quais classes são usadas pelo bloco incorporado.

Quando você tiver essas classes CSS, poderá usá-las para definir a altura e a largura dinâmicas dos oEmbeds. Por exemplo, no código de exemplo a seguir, estamos definindo a largura e a altura dinâmicas para o bloco de incorporação do Pinterest em um ID de postagem específico.
1 2 3 4 | article#post-79 .wp-block-embed-pinterest { max-width: 200px!important; max-height: 400px!important;} |
Você pode testar seu código CSS adicionando CSS personalizado no personalizador de temas. Quando estiver satisfeito, não se esqueça de salvar e publicar suas alterações.
Esperamos que esses dois métodos tenham ajudado você a aprender como definir facilmente a largura e a altura dinâmicas do oEmbed no WordPress. Talvez você também queira ver essas dicas, truques e hacks úteis do WordPress ou conferir nossa seleção dos melhores plug-ins de mídia social para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Nick
Can we include % in width value? ex. $embed_size[‘width’] = 100%;
Joseph Nirmal
Iam using genesis child theme (news). How to expand the width of my theme.
WPBeginner Support
using CSS you can expand width of your theme. For more specific you should ask in Genesis support forums.
Admin
Marc
Does “$embed_size” replace or alter “$content_width”?
Editorial Staff
I think this would take priority over $content_width.
Admin
Marc
I got the REQUIRED message from the theme-check plugin to set $content_width. So you are correct.
M Asif Rahman
Nice and easy. Thanks.
Gregg
What if you wanted text to flow around the oembed? alignleft, alignright