Como proprietário de um blog do WordPress, sabemos como é importante exibir os metadados das postagens do seu blog. Eles exibem informações importantes sobre as postagens do blog, como a data de publicação, o nome do autor, as categorias e as tags.
Às vezes, você pode querer personalizar esses metadados ou adicionar detalhes extras para oferecer ainda mais valor ao seu público. Seja para mostrar a data da última atualização ou o tempo de leitura, o ajuste dos metadados da postagem pode aprimorar a experiência do usuário no seu blog do WordPress.
Neste artigo, mostraremos a você como exibir facilmente os metadados das postagens no WordPress. Abordaremos vários métodos, desde o uso de opções de tema incorporadas até personalizações mais avançadas, para que você possa escolher a abordagem que melhor atenda às suas necessidades e ao seu nível de habilidade.

Por que editar e exibir metadados de postagens de blog em seu site WordPress?
Os metadados de postagens de blog são informações sobre uma postagem que não fazem parte do conteúdo real. Incluem coisas como a data de publicação, o nome do autor, categorias e tags no WordPress e muito mais.
Esses metadados podem aparecer em vários locais diferentes, dependendo do seu tema do WordPress.

Onde quer que apareçam, os metadados do WordPress podem ajudar os visitantes a saber mais sobre seu conteúdo. Também podem ajudá-los a descobrir outras postagens interessantes. Por exemplo, eles podem procurar mais blogs escritos pelo mesmo autor.
Dessa forma, os dados de post meta podem melhorar a experiência do usuário e até mesmo aumentar as visualizações de página. Apenas tome cuidado com a exibição de muitos post meta data, pois isso pode fazer com que seu site pareça confuso e desorganizado.
Por padrão, o WordPress já exibe alguns metadados da postagem, como a data de publicação da postagem do blog, o nome do autor e a categoria. Mas, às vezes, você pode querer adicionar informações extras.
Dito isso, vamos ver como você pode exibir metadados de postagens em temas do WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Usando o personalizador de temas do WordPress (temas clássicos)
Alguns temas clássicos do WordPress permitem que você personalize os metadados do post sem escrever nenhum código.
Para verificar se esse é o caso do seu tema, basta acessar Appearance “ Customize( Aparência “ Personalizar), que abre o personalizador de temas do WordPress.

Agora você pode procurar as configurações que permitem personalizar as páginas do blog. Normalmente, elas são identificadas como “blog”, “configurações do blog”, “postagens” ou algo semelhante.
Por exemplo, se estiver usando o tema Astra do WordPress, basta selecionar “Blog” no menu à esquerda.

Depois disso, clique em “Blog / Archive”.
Basta rolar até a seção “Meta” para ver todos os dados diferentes que podem ser adicionados ou removidos.

Para adicionar metadados ao seu site, basta clicar no ícone “mostrar”, que se parece com um olho.
Para remover uma parte dos metadados, clique novamente no ícone.

Você também pode alterar a ordem em que o WordPress mostra esses metadados aos visitantes usando o recurso de arrastar e soltar.
À medida que você fizer alterações no personalizador de temas, a visualização ao vivo será atualizada automaticamente, para que você possa experimentar configurações diferentes e ver qual é a melhor para o seu site WordPress.
Quando estiver satisfeito com a aparência dos metadados, não se esqueça de clicar em “Publish” (Publicar) para tornar suas alterações efetivas.

Mesmo que você não veja nenhuma configuração de metadados de postagem no personalizador do WordPress, ainda pode haver uma maneira de adicionar essas informações sem escrever código.
Com isso em mente, recomendamos que você consulte a documentação do tema. Você também pode entrar em contato com o desenvolvedor do tema para obter ajuda.
Para obter muitas dicas úteis, consulte nosso guia sobre como solicitar e obter suporte para o WordPress de forma adequada.
Método 2: Usar o editor de site completo (temas de bloco)
Se você estiver usando um tema baseado em blocos, como o Hestia Pro, poderá exibir metadados para publicações no seu site WordPress usando o bloco Post Meta.
Para começar, basta acessar Appearance “ Editor no painel do WordPress.

Por padrão, o editor de site completo mostrará o modelo inicial do seu tema.
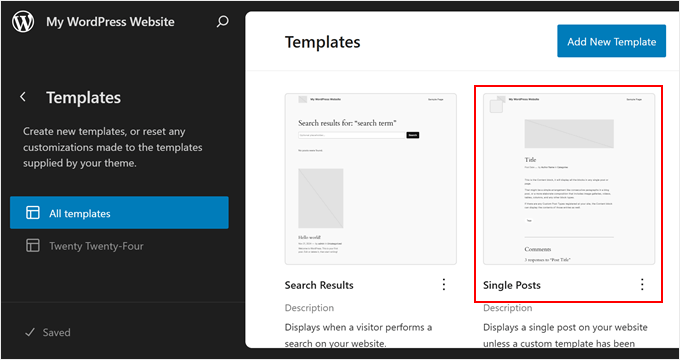
Para adicionar os metadados às postagens do seu blog do WordPress, clique em “Modelos” no menu à esquerda.

O editor agora mostrará uma lista de todos os modelos que compõem seu tema do WordPress.
Basta clicar no modelo Single Posts, que controla o layout das postagens do seu blog.

Normalmente, o modelo Single Posts já deve ter um bloco Post Meta, que você pode editar de acordo com sua preferência.
Mas, se não for o caso, você precisa clicar no ícone azul “+” no canto superior esquerdo. Na barra de pesquisa que aparece, digite “Post Meta”.

Quando o bloco certo aparecer, arraste-o e solte-o no layout do blog.
Por padrão, esse bloco mostrará as categorias, o nome do autor e as tags da postagem.

Talvez você queira editar esses metadados. Por exemplo, você pode excluir as tags ou alterar o texto estático que o WordPress mostra antes dos metadados.
A imagem a seguir mostra um exemplo de como o bloco Post Meta padrão será exibido em seu blog do WordPress.

Para alterar esse bloco, basta clicar para selecioná-lo no editor de site completo. Em seguida, você pode clicar em qualquer bloco dentro do bloco Post Meta e fazer suas alterações.
Apenas preste muita atenção se está editando o texto estático que o WordPress mostra na frente dos metadados ou o texto dinâmico que o WordPress substituirá por valores reais.
Por exemplo, na imagem a seguir, adicionamos um texto estático à seção Post Author.

No entanto, não alteramos o texto dinâmico “Post Author”.
Na imagem a seguir, você pode ver como isso ficará em seu blog do WordPress.

Talvez você também queira adicionar mais metadados ao bloco Post Meta.
Por exemplo, o editor completo do site tem blocos, como Post Date e Post Author Biography, que você pode adicionar facilmente ao bloco Post Meta usando o recurso de arrastar e soltar. Há muitas opções para escolher, portanto, você pode explorá-las com calma.
Basta clicar no botão azul “+” e localizar o bloco que você deseja usar. Em seguida, você pode arrastá-lo e soltá-lo no bloco Post Meta.

Se você adicionar mais blocos ao bloco Post Meta, talvez seja necessário alterar seu layout.
Para fazer isso, basta clicar no bloco Post Meta e selecionar a guia “Block” (Bloquear).

Agora você pode usar essas configurações para organizar o conteúdo em um layout agradável. Por exemplo, você pode alterar o número de colunas ou adicionar margens e preenchimento.
Quando você estiver satisfeito com a aparência do modelo Single, clique no botão “Save” (Salvar).

Agora, se você visitar seu site, verá os metadados do post em ação.
Dica profissional: Deseja levar suas páginas de postagem única para o próximo nível? Siga este guia passo a passo para saber como criar um modelo personalizado de postagem única no WordPress.
Se quiser personalizar diretamente a meta da postagem do blog, acesse o menu principal do editor de site completo e selecione “Patterns” (Padrões).

Aqui, basta clicar na opção “All templates” (Todos os modelos).
Depois disso, selecione “Post Meta” para editá-lo.

Método 3: Criação de um tema WordPress personalizado (totalmente personalizável)
Outra opção é criar um tema personalizado do WordPress. Esse é um método mais avançado e é recomendado se você quiser usar um tema totalmente diferente para o seu site.
Dito isso, ele lhe dará controle total sobre onde os metadados do post aparecerão no seu site.
No passado, você precisava seguir tutoriais complicados sobre o WordPress e escrever códigos para criar um tema personalizado para o WordPress. Entretanto, agora é possível criar seus próprios temas sem escrever uma única linha de código usando o SeedProd.
O SeedProd é o melhor construtor de páginas de arrastar e soltar do WordPress e também vem com um construtor de temas. Isso permite que você crie seus próprios temas usando um editor simples de arrastar e soltar.

Para obter instruções passo a passo, consulte nosso guia sobre como criar um tema personalizado do WordPress (sem nenhum código).
Depois disso, você pode adicionar metadados de posts a qualquer parte do seu site WordPress. Basta localizar o bloco “Post Info” no menu à esquerda do SeedProd.

Agora, arraste e solte o bloco no layout da página.
Depois disso, clique para selecionar o bloco Post Info. Por padrão, esse bloco mostra os metadados de autor, data, hora e comentários.

No entanto, você também pode mostrar a data de modificação, os termos modificados e os metadados dos termos.
Para adicionar mais informações ao bloco, basta clicar em “Add Item”.

Isso adiciona um novo item de espaço reservado.
Agora, clique no item para ver todas as suas configurações.

Agora, abra o menu suspenso “Type” (Tipo) e escolha o tipo de metadados que você deseja exibir.
Dependendo da opção escolhida, você terá acesso a algumas configurações adicionais. Por exemplo, se você selecionou “Modified Time” (Hora Modificada), poderá escolher o formato da hora.

Você também pode alterar o ícone que o SeedProd usa para o item de metadados. Basta abrir o menu suspenso “Icon” (Ícone) e escolher “Custom” (Personalizado).
Em seguida, você pode clicar em “Choose Icon” (Escolher ícone).

Isso abre a biblioteca de ícones com centenas de ícones para você escolher. Você pode usar a barra de pesquisa para procurar um ícone específico ou navegar por toda a lista.
Quando encontrar uma imagem que deseja usar, basta passar o mouse sobre ela e clicar no botão “Mais” para adicioná-la à sua página.

Em vez disso, você deseja remover um item de metadados?
Em seguida, passe o mouse sobre ele e clique no ícone da lixeira quando ele aparecer.

Por fim, você pode alterar a ordem dos itens de metadados usando o recurso de arrastar e soltar.
Quando estiver satisfeito com a configuração da caixa Post Info, você poderá alterar sua aparência selecionando a guia “Advanced” (Avançado).

Aqui, você pode alterar o espaçamento, adicionar uma borda e até mesmo adicionar efeitos de animação CSS.
Quando você estiver satisfeito com a aparência da página, basta clicar no botão “Salvar” e, em seguida, escolher “Publicar” para torná-la ativa.

Dica de especialista: Deseja ter um tema totalmente personalizado, feito sob medida para seu site WordPress? Confira nossos serviços de design de sites WordPress e deixe que nossos especialistas criem um belo tema feito exatamente de acordo com suas necessidades.
Método 4: Usar campos personalizados avançados (totalmente personalizáveis)
Talvez você ache que criar um tema personalizado apenas para exibir meta ost adicional seja um exagero. Nesse caso, você pode usar campos personalizados ou caixas de meta personalizadas.
Ambas as opções permitem que você adicione seus próprios campos no editor de blocos do WordPress, que podem ser usados para inserir vários tipos de metadados.
Para obter mais informações, consulte os guias a seguir:
- Campos personalizados do WordPress 101: dicas, truques e hacks
- Como adicionar meta-caixas personalizadas em posts e tipos de posts do WordPress
Método 5: Adicionar código aos arquivos de tema do WordPress (avançado)
Por fim, você pode adicionar metadados de postagem de blog no WordPress usando código personalizado. Esse método é recomendado se as opções de metadados de postagem fornecidas pelo personalizador de temas do WordPress, pelo editor de site completo e pelo SeedProd não atenderem às suas necessidades.
Se você for um iniciante, o uso de código pode parecer intimidador, pois pode danificar seu site. É por isso que recomendamos o uso do WPCode, o plug-in mais fácil e seguro para inserir trechos de código personalizados em seu site.

Com o WPCode, você pode adicionar código ao WordPress sem interagir diretamente com os arquivos principais do software. Dessa forma, você não causará nenhum erro em seu site WordPress.
Na verdade, já temos alguns artigos com trechos de código personalizados que você pode usar como metadados de postagem. Você pode começar com os seguintes guias:
- Como exibir a data da última atualização de seus posts no WordPress
- Como adicionar automaticamente a divulgação de afiliados a cada postagem do blog
- Como remover o nome do autor dos posts do WordPress
- Como exibir o tempo estimado de leitura do post em seus posts do WordPress
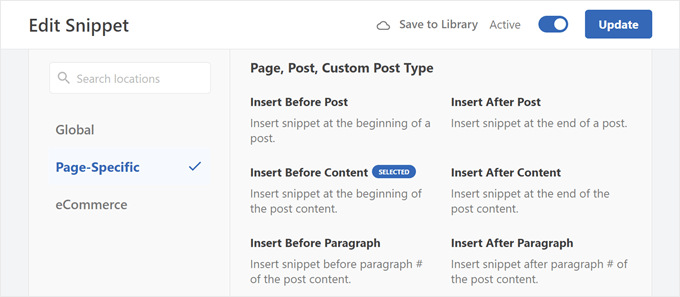
Um aspecto a ser observado é que você precisará escolher o local correto para a execução do código, de modo que ele apareça em todas as publicações do seu blog.
Para metadados de postagem, isso pode ser Inserir antes da postagem, Inserir depois da postagem, Inserir antes do conteúdo ou Inserir depois do conteúdo.

Esperamos que este artigo tenha ajudado você a aprender como exibir metadados de postagens de blog em seus temas do WordPress. Talvez você também queira ver nosso guia sobre como adicionar meta descrições e palavras-chave no WordPress e nossas escolhas de especialistas de plug-ins obrigatórios do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I left the metadata basic, but according to your instructions in different article, I added the date of the last modification of the posts using a snippet. In addition, I modified it so that it is displayed only for articles and not for pages. I found it important to add the latest revision of the article, because if a reader sees an article that was published, for example, two years ago, he may consider it outdated and the content irrelevant. That’s why I added this metadata to make it clear at first glance that the article is being added to and edited over time to be valid for its time. I find this information really important.
Ralph
As an autor of personal blog i ditched all of that info. Everybody knows only 1 person post on that website and i think this just waste the space on screen and first glance is very important for stay or nay decision. I only left the post original date (or when edited) as i often write about specific stuff and want readers to know if it is up to date or not.
WPBeginner Support
That is certainly an option for that type of site but there are many different types of sites out there
Admin
Ahmed Omar
I am using the first metod, it is easy and convenient for me
Thank you for the detailed post
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Serah
I’m using code snippets and none of it work. I get the following error message “syntax error, unexpected ‘<', expecting end of file"
WPBeginner Support
You may want to try adding above the code snippet you are trying to use the closing tag:
?>
Admin
zunairah
Hey, great article. I want to display only one category on my blog. Let’s say if I have a post that comes under three categories, I want to display only one category out of three as metadata on a single post. How can I achieve it?
WPBeginner Support
In those cases, it would normally be better to restructure your categories so the post would only be in one and use tags for organization
Admin
Thom
Thanks a lot for this article! I have one question. Is it possible to hide Tags: and This post was filed under: in case no tags or categories are set?
WPBeginner Support
It would depend on how your specific theme has added it and you would normally add a conditional statement. If you check with the support for your theme they may be able to assist.
Admin
Arif Wali
Hello,
Wpbeginners helped me alot during my whole career. Thank You for all. I have a question that is there any role of published date and authors name in SEO? can it effect ranking ? I have a php website and I have published many posts but it doesn’t contain any author name or date. should I add these to my site ?
WPBeginner Support
The published date can sometimes be a ranking factor but your author’s name shouldn’t be a ranking factor. For SEO you would want to take a look at our article here: https://www.wpbeginner.com/wordpress-seo/
Admin
Clayton
Great article! Thank you
WPBeginner Support
You’re welcome
Admin
Jen
Thanks for the info! So I’m trying to add a date to my posts. I saw your code but where is that added?
Thank you!
WPBeginner Support
It would depend on where you want to have the information displayed for where to add the code. If you reach out to the support for your current theme they should be able to point you to the right direction
Admin
simpson
Hello, i have news aggregator site how to add on homepage after every post source name and time when is published post (example google | before 45 minutes
Liudmyla Shapovalova
Hello, I have added an author name using the code provided in the article, but the link goes to the home page and not to the all articles written by this author. Please advise, thank you in advance, Liudmyla