Trechos fornecem uma prévia breve do seu conteúdo, permitindo que os visitantes entendam rapidamente sobre o que cada post trata e incentivando-os a clicar para ler mais. Isso é especialmente útil para listas de blogs, arquivos e páginas de resultados de pesquisa.
Ao exibir trechos de posts, você pode tornar o layout do seu site visualmente atraente e reduzir o tempo de carregamento. No entanto, a maioria dos temas do WordPress não exibe trechos de posts por padrão. Você terá que configurar isso sozinho.
No WPBeginner, sempre exibimos trechos de nossos artigos tanto na página inicial quanto nas páginas de blog. Essa abordagem nos permite destacar mais posts de imediato, facilitando para os visitantes navegarem pelo nosso conteúdo. Também temos muita experiência em personalizar temas do WordPress e otimizar blogs.
Neste artigo, mostraremos como adicionar facilmente trechos de posts ao seu tema do WordPress.

Por que Exibir Trechos de Posts no WordPress?
Por padrão, o WordPress exibirá posts completos na página inicial, na página de blog e nas páginas de arquivo em todo o seu site. No entanto, essa não é a melhor experiência para usuários que desejam navegar rapidamente pelos diferentes posts e encontrar aquele que desejam ler primeiro.
Isso também pode significar muita rolagem, o que é um grande problema para usuários de smartphones e tablets.
À medida que você publica mais posts, o WordPress também pode dividir seus blogs em várias páginas usando paginação. Conforme seus posts mais antigos são empurrados para outras páginas, eles geralmente recebem muito menos visualizações e menos engajamento.
Por esse motivo, muitos proprietários de blogs exibem trechos de posts em suas páginas de arquivo e índice do blog. Como apenas uma parte de cada artigo é carregada, isso pode aumentar a velocidade e o desempenho do seu WordPress.

O WordPress tem suporte integrado para trechos de posts, mas nem todos os temas utilizam esse recurso.
Dito isso, vamos mostrar como exibir trechos de posts em qualquer tema do WordPress.
Como Verificar se o Seu Tema WordPress Suporta Trechos de Posts
A maioria dos temas populares do WordPress possui uma configuração que permite exibir trechos de posts em vez do post completo.
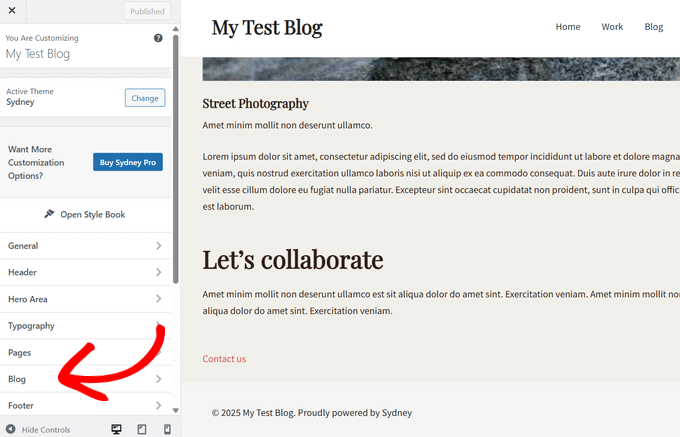
Para ver se o seu tema suporta trechos de posts, visite a página Aparência » Personalizar no painel do WordPress.
A localização dessas configurações variará dependendo do seu tema WordPress, mas você precisa procurar por quaisquer configurações rotuladas como 'Blog'.

Por exemplo, se você estiver usando o tema WordPress Sydney, precisará selecionar 'Blog' e, em seguida, clicar em 'Arquivos do Blog'.
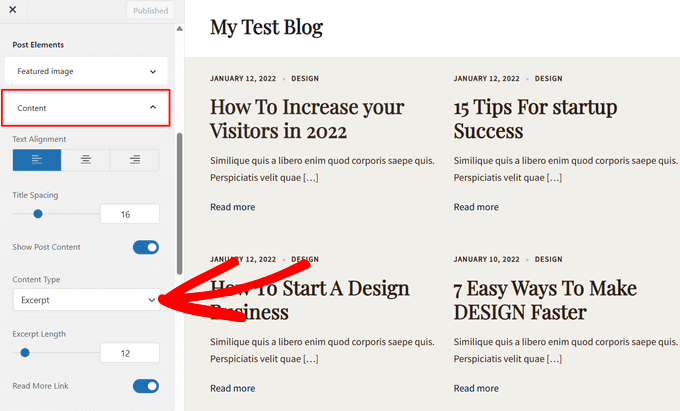
Em seguida, você pode rolar para baixo até a seção 'Elementos do Post' e expandir a aba 'Conteúdo'. Depois de fazer isso, selecione a opção 'Resumo' no menu suspenso em 'Tipo de Conteúdo'.

Se o seu tema tiver uma opção 'Configurações do Tema' ou 'Configurações Gerais do Post', você também poderá ativar os trechos de posts nessas seções.
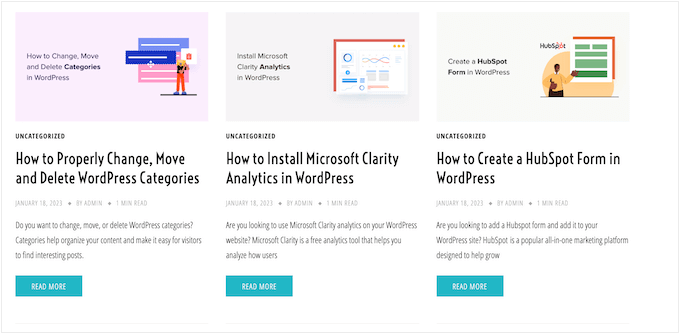
Depois de fazer isso, basta clicar no botão 'Publicar'. Agora, se você visitar o blog, o arquivo ou a página inicial, deverá ver uma lista de resumos de posts em vez de posts completos.
Se o seu tema não tiver suporte integrado para trechos de posts, você precisará adicioná-lo. Simplesmente use os links rápidos abaixo para pular para o método que você deseja usar:
- Método 1: Adicionar Resumos de Posts ao WordPress Usando Código (Fácil)
- Método 2: Adicionar Resumos de Posts Usando o Editor do Site Completo (Apenas Temas de Blocos)
- Método 3: Adicionar Resumos de Posts ao WordPress Usando um Theme Builder (Avançado)
- Bônus: Mostrar Resumos Para Conteúdo Protegido por Senha
Método 1: Adicionar Resumos de Posts ao WordPress Usando Código (Fácil)
Se o seu tema WordPress não suportar resumos de posts por padrão, você sempre poderá adicionar esse recurso manualmente.
Você pode editar seus arquivos de tema do WordPress diretamente, mas recomendamos criar um tema filho em vez disso. Dessa forma, quando você atualizar seu tema WordPress, você não perderá as alterações que fez.
Para mais detalhes, veja nosso guia para iniciantes sobre como criar um tema filho do WordPress.
Após fazer isso, você precisará encontrar o template que controla cada página onde você deseja exibir trechos de posts. Para a maioria dos temas, este será home.php, content.php, category.php e archive.php.
Para obter ajuda para encontrar o arquivo correto, consulte nosso guia para iniciantes sobre a hierarquia de templates do WordPress.
Assim que isso for feito, localize simplesmente o seguinte código em cada arquivo:
<?php the_content(); ?>
Em seguida, substitua este código pela tag the_excerpt:
<?php the_excerpt(); ?>
Com isso feito, salve o arquivo e verifique seu site. Agora você deverá ver trechos de posts onde o artigo completo costumava estar.
Altere o Comprimento Padrão do Trecho do WordPress
Por padrão, o WordPress exibirá as primeiras 55 palavras de cada post e, em seguida, adicionará reticências (...) para indicar que há mais conteúdo.
Você pode alterar isso para exibir mais ou menos palavras adicionando código ao seu site WordPress. Embora seja possível editar os arquivos do tema diretamente, isso pode ser complicado.
Um erro simples também pode causar muitos erros comuns do WordPress e pode até mesmo quebrar completamente seu site.
Por esse motivo, recomendamos o uso do WPCode. Ele facilita a adição de snippets de código no WordPress sem a necessidade de editar os arquivos do seu tema. Dessa forma, você pode atualizar ou alterar seu tema sem perder o código personalizado.
Primeiro, você precisa instalar e ativar o plugin gratuito WPCode. Para mais informações, você pode ver nosso guia para iniciantes sobre como instalar um plugin do WordPress.
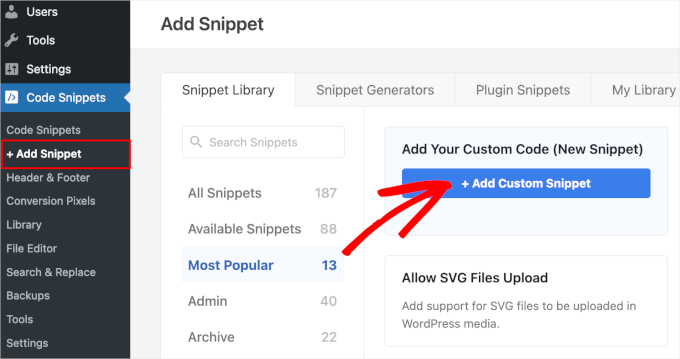
Após a ativação, visite a página Code Snippets » + Add Snippet no painel do WordPress. Em seguida, clique no botão ‘+ Add Custom Snippet’ na opção ‘Add Your Custom Code (New Snippet)’.

Em seguida, você precisa selecionar o tipo de código nas opções que aparecem na tela.
Para este tutorial, escolha ‘PHP Snippet’.

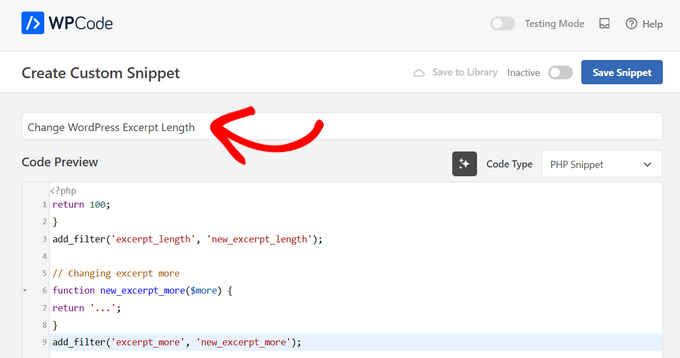
Na próxima tela, digite um título para o trecho de código. Isso é apenas para sua referência, então você pode usar o que quiser.

Com isso feito, basta colar o seguinte no editor de código:
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Este código altera o comprimento do trecho do post para 100 caracteres. Você pode alterar o ‘100’ para qualquer número que desejar.
Após colar o código, alterne o interruptor de ‘Inactive’ para ‘Active’ no canto superior direito e, em seguida, clique no botão ‘Save Snippet’.

Para mais dicas sobre como ajustar seus trechos de post, consulte nosso guia sobre como personalizar trechos do WordPress sem código.
Método 2: Adicionar Resumos de Posts Usando o Editor do Site Completo (Apenas Temas de Blocos)
Se você estiver usando um dos temas mais recentes do WordPress baseados em blocos, então você pode adicionar trechos de post usando o editor de site completo.
Para começar, vá para Appearance » Editor no painel do WordPress.

Por padrão, o editor de site completo exibe o modelo inicial do seu tema, mas você pode adicionar um trecho a qualquer modelo.
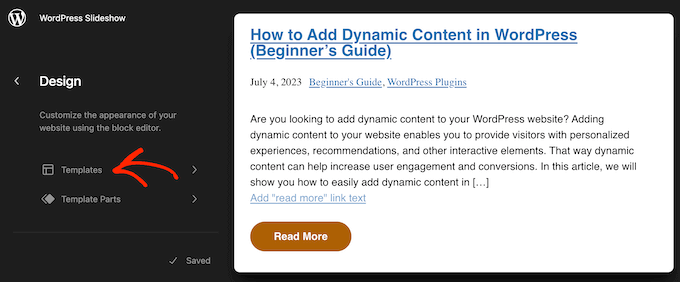
No menu do lado esquerdo, clique em ‘Modelos’.

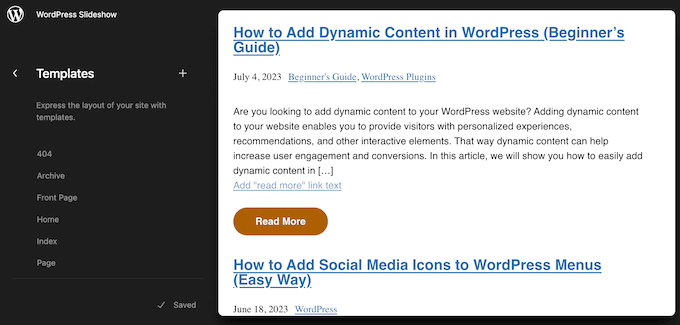
Agora você verá uma lista de todos os modelos que compõem o seu tema WordPress. Dependendo do seu tema, você pode querer adicionar trechos aos modelos de arquivo, índice, pesquisa ou similares.
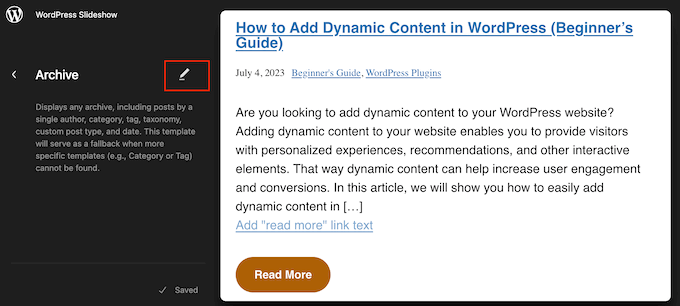
Simplesmente encontre o modelo que você deseja editar e clique nele.

O WordPress agora mostrará uma prévia deste modelo.
Para prosseguir e editar o modelo, clique no pequeno ícone de lápis.

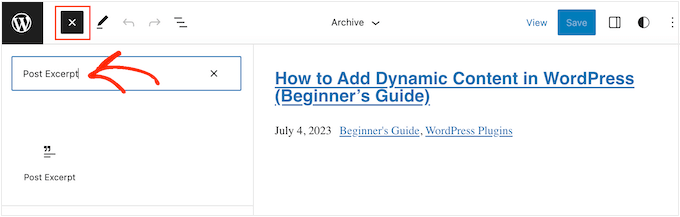
Agora, clique no ícone de ‘+’.
No painel de pesquisa que aparece, digite ‘Trecho do Post’.

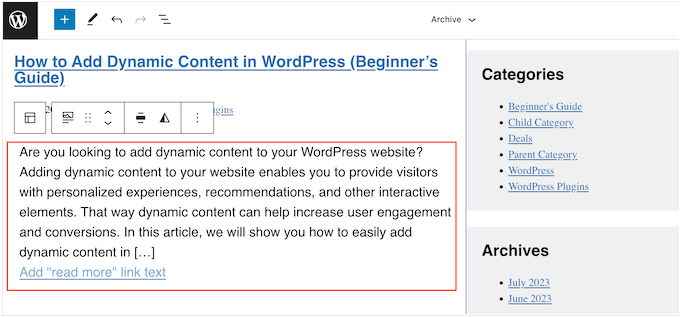
Quando o bloco correto aparecer, arraste e solte-o no seu layout.
Você pode repetir este processo para adicionar vários trechos de posts ao modelo.

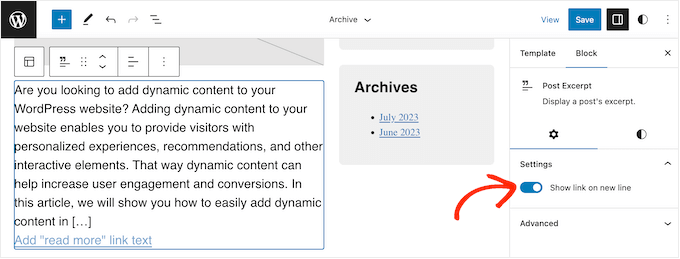
Para ajustar a aparência do trecho, basta clicar para selecionar o bloco Trecho do Post.
No menu do lado direito, você pode começar escolhendo se o link 'Leia mais' aparece na mesma linha do trecho usando o alternador 'Mostrar link em nova linha'.

Com isso feito, selecione a aba 'Estilos'. Aqui, você pode alterar a cor do texto, adicionar uma cor de fundo, alterar o tamanho da fonte e muito mais.
À medida que você faz alterações, a pré-visualização ao vivo será atualizada automaticamente, para que você possa experimentar diferentes configurações para ver o que fica melhor.

Quando estiver satisfeito com a configuração do trecho do post, clique no botão 'Salvar' para tornar suas alterações visíveis.
Você deseja exibir trechos de posts em mais páginas e posts? Então, simplesmente repita os passos acima, mas desta vez escolha um novo modelo no menu do lado esquerdo.
Método 3: Adicionar Resumos de Posts ao WordPress Usando um Theme Builder (Avançado)
Se você deseja controle total sobre a aparência do arquivo, página de blog, página inicial e o restante do seu site, então você pode criar um tema personalizado.
Isso permite que você crie suas próprias páginas e exiba trechos em qualquer lugar do seu site.
SeedProd é o melhor construtor de temas WordPress que permite criar facilmente um tema WordPress personalizado sem escrever nenhum código. Ele também possui um bloco de Posts pronto que você pode arrastar e soltar em qualquer página.
Observação: Existe um plugin gratuito SeedProd que permite criar páginas de em breve e de modo de manutenção bonitas, independentemente do seu orçamento. No entanto, você precisará do plano SeedProd Pro ou Elite para desbloquear o construtor de temas.
Primeiro, você precisa instalar e ativar o plugin SeedProd . Para mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin WordPress.
Após a ativação, vá para a página SeedProd » Configurações e insira a chave de licença do plugin. Você pode encontrar essas informações em sua conta no site da SeedProd.

Após inserir a chave de licença, você está pronto para criar um tema WordPress personalizado usando o construtor de temas do SeedProd.
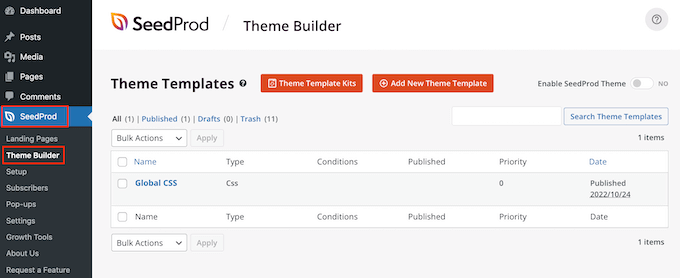
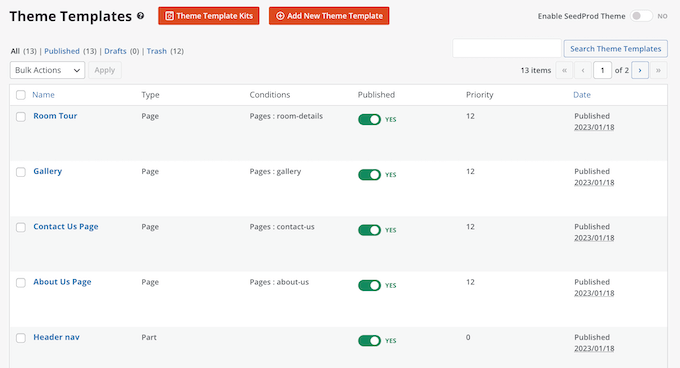
Primeiro, você precisa ir para a página SeedProd » Construtor de Temas .

Aqui, você pode usar um dos kits de site e modelos do SeedProd prontos como ponto de partida ou criar um modelo manualmente do zero.
Recomendamos começar com um tema existente, pois ele cria automaticamente todos os arquivos de modelo necessários e lhe dá uma vantagem inicial.
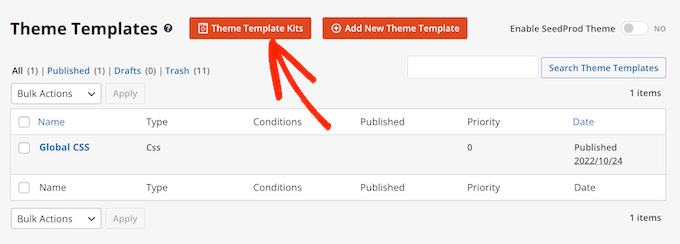
Dito isso, clique no botão ‘Theme Template Kits’.

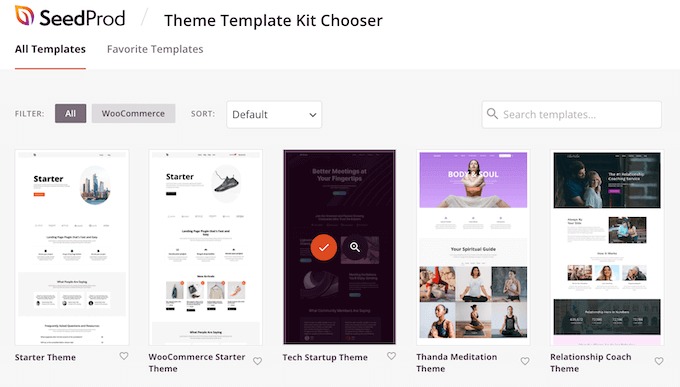
Agora você pode escolher qualquer um dos modelos disponíveis.
Todos esses temas são totalmente personalizáveis, para que você possa ajustá-los para se adequar perfeitamente ao seu blog ou site WordPress.

Após escolher um tema, o SeedProd criará automaticamente todos os modelos de tema de que você precisa.
Você pode pensar nisso como a versão rascunho do seu tema WordPress personalizado.

Agora você pode personalizar cada modelo usando o editor de arrastar e soltar do SeedProd.
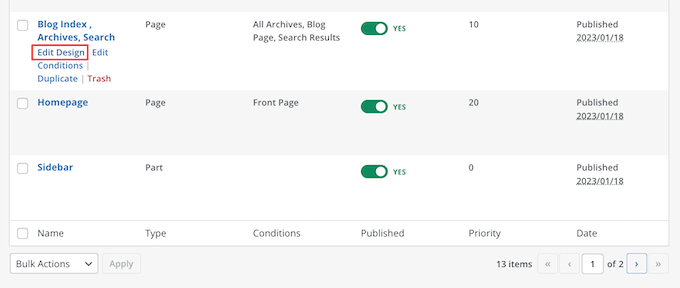
Como queremos adicionar trechos de posts ao nosso site, passe o mouse sobre o modelo ‘Blog Index, Archives, Search’ e clique no link ‘Edit Design’ quando ele aparecer.

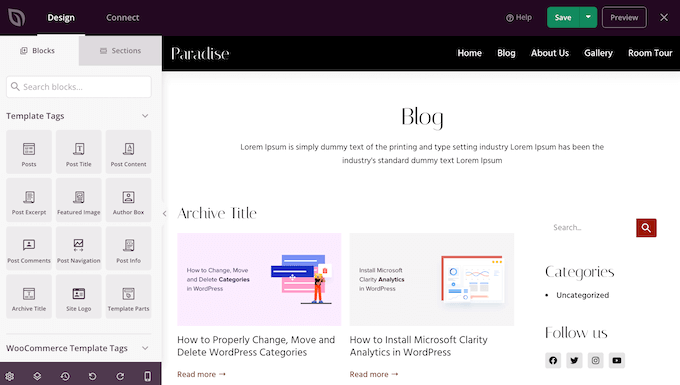
Isso carregará o construtor de arrastar e soltar do SeedProd.
À direita, você verá uma prévia do modelo. Por padrão, o modelo da página do blog mostrará o cabeçalho, o arquivo, o título e todos os seus posts.

O lado esquerdo mostra um menu com todos os diferentes blocos que você pode usar.
Você pode adicionar novos blocos arrastando-os para a página e, em seguida, reorganizá-los arrastando-os para cima e para baixo com o mouse.
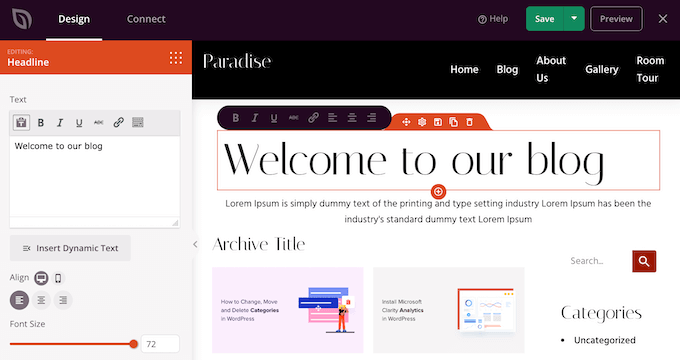
Você pode personalizar qualquer bloco clicando nele e, em seguida, usando as configurações no menu esquerdo. Quando você fizer uma alteração, a pré-visualização do SeedProd será atualizada automaticamente para mostrar essas alterações em ação.

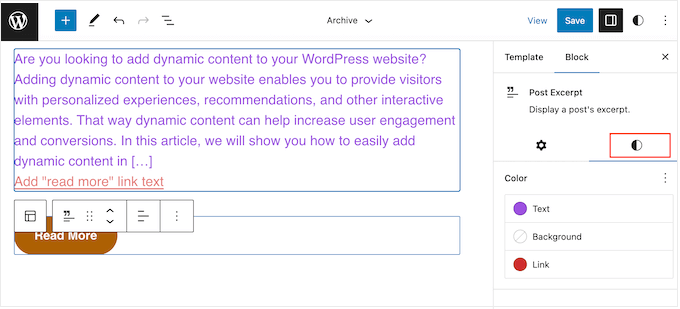
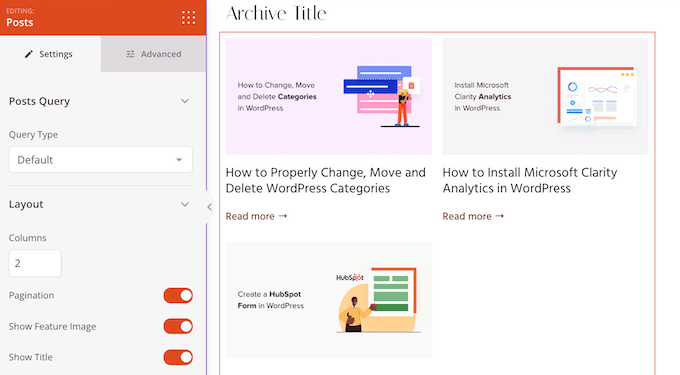
Como queremos personalizar os excertos das postagens, basta clicar para selecionar o bloco 'Posts' na pré-visualização ao vivo.
Depois de fazer isso, selecione o conteúdo que você deseja mostrar neste bloco usando as configurações no menu esquerdo.
Por exemplo, você pode alterar o layout das colunas, exibir paginação, mostrar a imagem em destaque e alterar a tag de título.

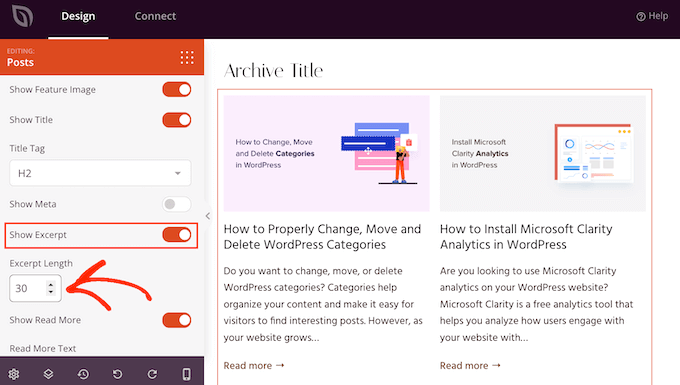
Para mostrar o excerto da postagem, basta clicar na alternância 'Mostrar Excerpt' para que ela fique laranja.
Depois de fazer isso, você pode alterar quantos caracteres o SeedProd mostra no excerto digitando um novo número em 'Comprimento do Excerpt'.

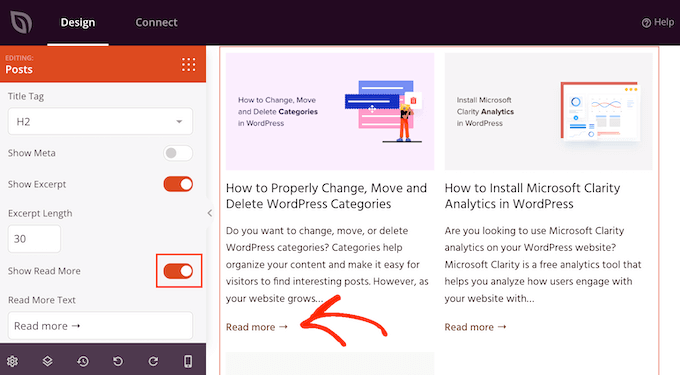
O SeedProd também pode adicionar um link 'Leia Mais' a cada excerto, o que incentivará os leitores a abrir o artigo completo.
Você pode adicionar ou remover este link usando a alternância 'Mostrar Leia Mais'.

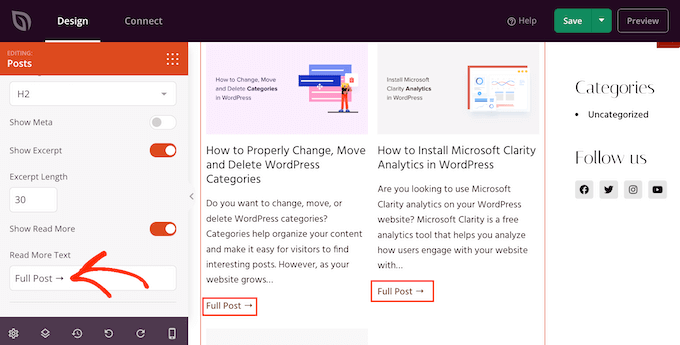
Você também pode substituir o texto 'Leia Mais' por sua própria mensagem digitando no campo 'Texto Leia Mais'.
Quando estiver satisfeito com a configuração do excerto da postagem, clique no botão 'Salvar' no canto superior direito da sua tela.

Agora você pode personalizar os outros modelos do SeedProd indo para SeedProd » Theme Builder e seguindo o mesmo processo descrito acima.
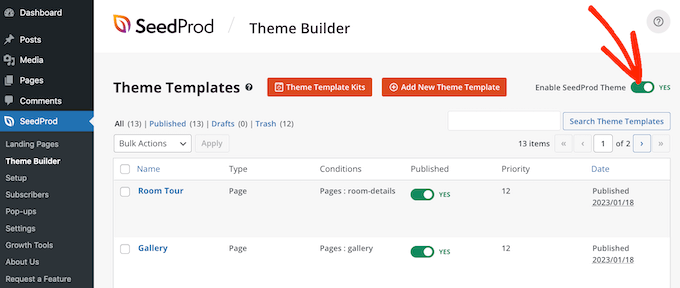
Para mostrar os excertos das postagens aos visitantes, você primeiro precisa habilitar seu tema SeedProd. Para fazer isso, vá para SeedProd » Theme Builder e, em seguida, clique na alternância 'Habilitar Tema SeedProd' para que mostre 'Sim'.

Agora, se você visitar qualquer uma das suas páginas de blog, verá os excertos das postagens ao vivo.
Bônus: Mostrar Resumos Para Conteúdo Protegido por Senha
Se você tem um site de membros, então você pode ter algum conteúdo que não está disponível para o público em geral. No entanto, ainda é uma boa ideia mostrar um trecho do seu conteúdo protegido por senha.
Isso pode intrigar os usuários e incentivá-los a comprar suas assinaturas para ter acesso a conteúdo exclusivo em seu site.
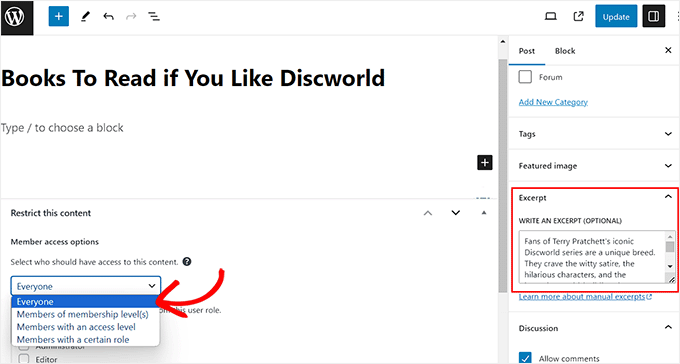
Você pode fazer isso facilmente usando Restrict Content Pro, que é um popular plugin de proteção de conteúdo. Após a ativação, basta abrir uma postagem de sua preferência no editor de blocos do WordPress, onde você pode adicionar um trecho para ela no painel de blocos.
Depois disso, você pode configurar sua restrição no menu suspenso.

Finalmente, publique a postagem e visite seu site WordPress.
Aqui, os usuários poderão ver o trecho e o título da postagem para o conteúdo restrito, assim como qualquer outra postagem. No entanto, o conteúdo em si ficará oculto para o público.

Para instruções detalhadas, você também pode ver nosso tutorial sobre como mostrar o trecho de uma postagem protegida por senha no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como exibir trechos de posts em temas do WordPress. Você também pode querer ver nosso guia sobre como criar imagens interativas no WordPress e nossas escolhas de especialistas para os melhores temas de edição de site completo do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





hamid
quero mostrar trechos em posts sob o título, é possível?
WPBeginner Support
Você deve ser capaz de adicionar isso, mas o trecho é normalmente um resumo do artigo ou o início do artigo, então não é sempre a coisa mais útil para incluir em seus artigos.
Admin
Manasi
para o avião, isso é o que funcionou para mim – Vá para a página inicial e clique em editar. Vá para o editor de blocos e clique no bloco – Posts do Blog. Você verá uma configuração que diz ‘configurações de controle de post’
Lá você pode ativar ou desativar a configuração de mostrar trecho
WPBeginner Support
Obrigado por compartilhar onde você encontrou suas configurações
Admin
Dicado
Olá, obrigado por isso. Eu não tenho esses arquivos no meu tema filho. Se eu simplesmente fizer isso no meu tema pai, não será apagado se houver uma atualização?
WPBeginner Support
Correto, se você colocá-lo em seu tema pai e o tema pai for atualizado, suas alterações seriam perdidas
Admin
Shawn
Obrigado por este post – Eu usei isso em 2016 e novamente hoje em 2019!
WPBeginner Support
Glad our recommendations can continue to be helpful
Admin
John
Obrigado por este post. Eu também quero pedir ajuda sobre como adicionar preenchimento ao redor do trecho. Eu adicionei linhas de borda ao redor do meu trecho; o problema é que o trecho está tocando as linhas de borda. Como adiciono preenchimento ao redor dos trechos, impedindo que eles toquem nas linhas de borda? Agradeço antecipadamente.
Atul Jagtap
Olá,
Estou usando o tema ‘Enlightenment’, mas tenho um problema: em minhas postagens, não consigo ver o trecho curto da postagem, ou seja, ele aparece em branco. E isso acontece apenas com o tema ‘Enlightenment’. Porque o mesmo código que estou usando em outro tema está funcionando bem. Alguém pode me dar uma solução para isso?
WPBeginner Support
Olá Atul,
Por favor, entre em contato com o desenvolvedor do seu tema e eles poderão ajudá-lo.
Admin