Todos nós sabemos como é importante organizar o conteúdo em um site. Na WPBeginner, entendemos que o uso de categorias e subcategorias ajuda os visitantes a explorar seu site e melhora a classificação dele nos resultados de pesquisa. Uma boa estrutura de categorias também ajuda os visitantes a encontrar o que precisam.
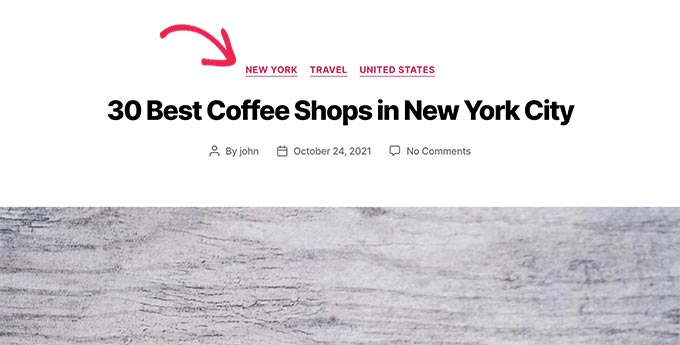
A maioria dos temas do WordPress listará automaticamente todas as categorias associadas a uma postagem, até mesmo as subcategorias. No entanto, recentemente recebemos um leitor que queria mostrar somente a categoria principal em sua página de postagem única. Ele queria que os visitantes se concentrassem no tópico principal em vez de ficarem sobrecarregados com muitas subcategorias.
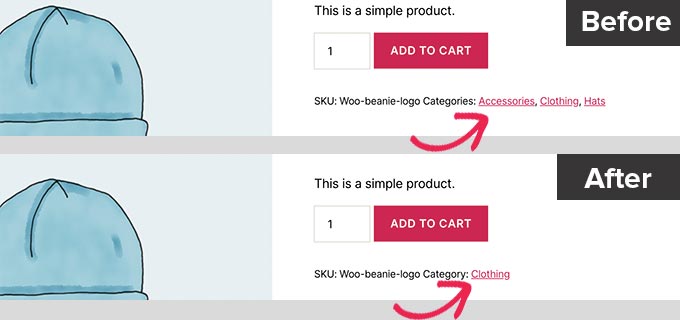
Neste artigo, mostraremos como usar um simples trecho de código para modificar a forma como o WordPress exibe as categorias. Isso permitirá que você mostre somente a categoria principal em uma única página de postagem, o que pode melhorar muito a experiência do seu site para os visitantes.

Quando exibir somente a categoria principal no WordPress
Muitos proprietários de sites usam categorias pai e filho para criar uma estrutura para seus sites.
Por exemplo, um blog de viagens pode ter destinos de viagem organizados por categorias em que cada região é uma categoria principal e as cidades são categorias secundárias.

Da mesma forma, um blog de culinária pode publicar receitas organizadas em categorias principais e secundárias. Por exemplo, uma categoria principal pode ser o tipo de cozinha e uma categoria secundária pode ser o tipo de prato.
Agora, a maioria dos temas do WordPress usa a tag de modelo the_category() para listar todas as categorias associadas a um post.
Essa função é eficiente, mas exibirá todas as categorias em ordem alfabética e ignorará completamente a relação pai/filho.
Dito isso, vamos dar uma olhada em como alterar esse comportamento e exibir apenas a categoria principal no loop do WordPress.
Exibir somente a categoria pai no loop de postagem do WordPress
Para este tutorial, você precisará editar seus arquivos de tema do WordPress. Se você não tiver feito isso antes, consulte nosso artigo sobre como copiar e colar trechos de código no WordPress.
Primeiro, você precisa adicionar um código ao arquivo functions.php do seu tema ou usar um plug-in de snippets de código. Recomendamos o uso do WPCode porque ele permite adicionar código sem quebrar o site, e sua validação inteligente de snippet de código ajuda a evitar erros comuns de código.
Saiba mais em nosso guia sobre como adicionar código personalizado no WordPress sem danificar seu site.
Para este tutorial, usaremos a versão gratuita do WPCode. Embora não tenha todos os recursos avançados da versão completa, ela vem com tudo o que você precisa para começar.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPCode. Se precisar de ajuda, você pode seguir nosso guia passo a passo sobre como instalar um plugin do WordPress.
Após a ativação, você pode ir para a página WPCode ” New Snippet

Isso abrirá uma página na qual você poderá criar um snippet personalizado.
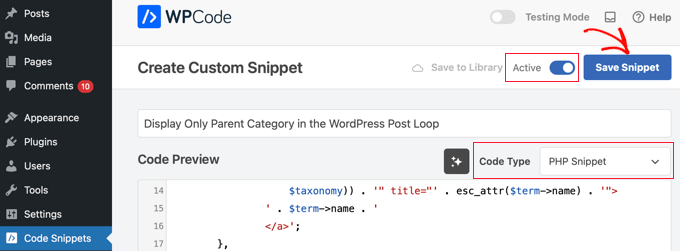
Primeiro, você precisa adicionar um título para o snippet. Depois disso, você pode copiar e colar o seguinte trecho de código no painel Visualização de código.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_get_parent_terms($taxonomy = 'category'){ $currentPost = get_post(); $terms = get_the_terms($currentPost->ID, $taxonomy); if (is_wp_error($terms)) { /** @var \WP_Error $terms */ throw new \Exception($terms->get_error_message()); } $map = array_map( function ($term) use ($taxonomy) { return '<a href="' . esc_url(get_term_link($term->term_id, $taxonomy)) . '" title="' . esc_attr($term->name) . '"> ' . $term->name . ' </a>'; }, array_filter($terms, function ($term) { return $term->parent == 0; }) ); return implode(', ', $map);} |

Em seguida, você precisa selecionar a opção “PHP Snippet” no menu suspenso Code Type (Tipo de código) e alternar a chave Inactive (Inativo) para Active (Ativo).
Por fim, certifique-se de clicar no botão “Save Snippet” para armazenar suas configurações.

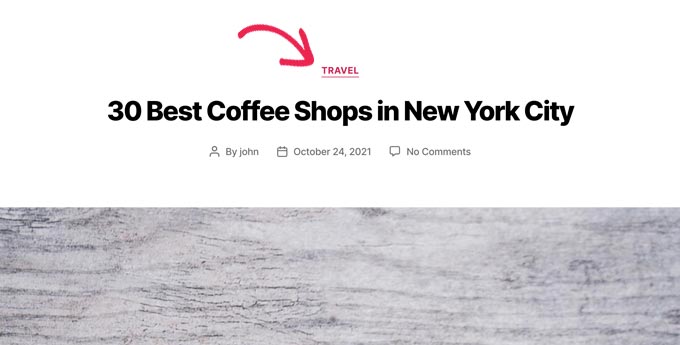
Esse código simplesmente cria uma nova função wpb_get_parent_terms(). Por padrão, essa função exibirá apenas as categorias pai.
Em seguida, você precisa colocar essa função nos arquivos de tema do WordPress onde deseja exibir apenas a categoria principal.
Para descobrir qual arquivo de modelo deve ser examinado, consulte nossa folha de dicas de hierarquia de modelos do WordPress para iniciantes.
Basicamente, você procurará a tag de modelo the_category(); dentro do loop do WordPress. Depois de encontrá-la, você precisará substituí-la pelo código a seguir:
1 | <?php wpb_get_parent_terms(); ?> |
Esse código exibirá apenas sua categoria principal.
Se você tiver várias categorias que são as categorias pai ou autônomas, todas essas categorias também serão exibidas.

O snippet de código também funcionará para todas as outras taxonomias. Por exemplo, categorias de produtos do WooCommerce ou qualquer taxonomia personalizada que você possa ter.
Basta modificar o código da seguinte forma:
1 | <?php wpb_get_parent_terms( 'product_cat '); ?> |
Esse código exibirá categorias de produtos para uma loja WooCommerce.
Ele também exibirá apenas as categorias pai ou autônomas de um produto.

Se quiser exibir uma taxonomia personalizada, substitua product_cat pelo nome da taxonomia personalizada.
Guias especializados sobre a exibição de categorias no WordPress
Esperamos que este artigo tenha ajudado você a aprender como exibir somente a categoria principal para suas postagens no WordPress. Talvez você também queira ver alguns outros guias relacionados à exibição de categorias do WordPress:
- Como exibir apenas a categoria secundária em seu loop de postagem do WordPress
- Como exibir subcategorias em páginas de categoria no WordPress
- Como exibir descrições de categorias no WordPress
- Como alterar a ordem das categorias no WordPress
- Como exibir postagens recentes de uma categoria específica no WordPress
- Como mostrar/ocultar categorias no WordPress (guia definitivo)
- Como mostrar categorias vazias nos widgets do WordPress
- Como estilizar categorias individuais de forma diferente no WordPress
- Como ocultar ou estilizar suas subcategorias no WordPress
- Como adicionar imagens de taxonomia (ícones de categoria) no WordPress
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Davide
Great! And if i want to give a different css to these categories?
Pedrille
Awesome ! thks
Nithi
How to display only Child category? (Like in the image, “Thesis” above? )
Cami Tirapani
I’m wondering the same thing. :/
Joseph
I know its old, but that would just be the current category
sathish
very useful
JordashTalon
You should vote this post up on WordPress I’ve noticed a huge lack of adding the Depth feature to WordPress Functions: http://wordpress.org/extend/ideas/topic/add-depth-parameter-to-the_category?replies=3#post-21041
JordashTalon
WordPress Category functions that is
Kate M
Didn’t work for me
AselHora
put date stamps to your posts. this way we know when you wrote it and not include code snippets 5 years old.
John Saddington
great tut!