De acordo com nossa experiência, se você adicionar muitas categorias às suas postagens do WordPress, as coisas podem começar a parecer um pouco lotadas. Várias categorias, especialmente as categorias pai e filho, podem bagunçar seus layouts e dificultar para os leitores encontrarem o que estão procurando.
Não seria mais limpo exibir apenas a categoria secundária para cada postagem?
Este guia mostrará como ajustar o arquivo de tema do WordPress para exibir apenas categorias secundárias no loop de postagens, dando ao seu blog uma sensação mais simplificada e fácil de usar.

Por que exibir apenas a categoria secundária em seu loop de postagem do WordPress?
Ao criar um blog no WordPress, você pode organizar seu conteúdo usando categorias e tags.
Para ajudar os leitores a encontrar conteúdo interessante mais rapidamente, você pode até criar categorias (ou subcategorias) secundárias.
Por exemplo, se você tiver um blog de viagens, poderá criar uma categoria “Destinos” e, em seguida, ter categorias secundárias como “Europa”, “América” e “Austrália”.
Por padrão, a maioria dos temas do WordPress mostra todas as categorias principais e secundárias de um post.

Entretanto, se você usar muitas categorias, as páginas do seu blog poderão começar a parecer confusas e complicadas. Isso também pode tornar mais difícil para os leitores encontrarem a categoria na qual estão interessados.
Por esse motivo, talvez você queira ocultar as categorias genéricas principais de uma postagem e mostrar somente as categorias secundárias. Dito isso, vamos ver como você pode exibir somente as categorias secundárias no loop de posts do WordPress.
Antes de editar um arquivo de tema do WordPress: pontos-chave a serem lembrados
Este guia é destinado a pessoas que se sentem confortáveis com a codificação e a edição de arquivos de temas do WordPress. Aqui estão algumas coisas que você deve fazer antes de seguir o tutorial:
- Primeiro, você precisa conectar seu site ao FTP ou abrir o gerenciador de arquivos do seu host da Web para poder acessar esses arquivos.
- Se você for iniciante, consulte nosso guia para iniciantes sobre como colar trechos da Web no WordPress para se preparar com antecedência.
- Recomendamos criar um backup ou usar um site de teste para seguir esse método. Dessa forma, se algo der errado, seu site ativo não será afetado.
Por fim, este guia só se aplica a temas clássicos do WordPress. Os temas de bloco têm uma estrutura diferente para os arquivos de tema.
Exibindo somente a categoria secundária no loop de postagem do WordPress
Neste tutorial, mostraremos como editar o arquivo do tema usando o gerenciador de arquivos da Bluehost. Mas, independentemente do seu provedor de hospedagem, as etapas devem ser semelhantes.
Primeiro, faça login no painel de controle da Bluehost e navegue até a guia “Websites”. Em seguida, clique em “Settings” (Configurações) no site que você deseja editar.

Em seguida, role para baixo até a seção Quick Links (Links rápidos).
Em seguida, clique no botão “File Manager” (Gerenciador de arquivos).

Isso abrirá o gerenciador de arquivos.
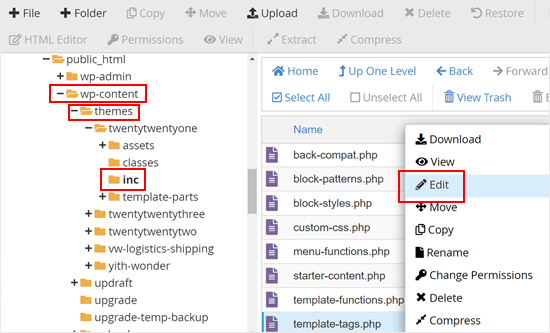
Agora, você precisará localizar o código no arquivo do tema responsável pela exibição das categorias. Você pode começar a fazer isso acessando a pasta public_html do seu site “ wp-content ” themes “ a pasta do seu tema atual.
Nesse estágio, talvez seja necessário abrir cada arquivo e pasta, um por um, para encontrar o arquivo certo a ser editado. Uma coisa que você pode fazer é tentar encontrar o código relacionado à categoria, como has_category ou get_the_category_list. Se você os localizar, deverá estar no arquivo correto.
Se não conseguir encontrar o arquivo de modelo correto, consulte nossa folha de dicas sobre hierarquia de modelos do WordPress e nosso guia sobre como encontrar o arquivo de tema correto para editar.
Se você usa o tema Twenty Twenty-One, o arquivo que deve ser procurado é o arquivo template-tags dentro da pasta ‘inc’. Depois de encontrá-lo, clique com o botão direito do mouse no arquivo e selecione “Editar”.

No arquivo, esse é o snippet responsável por exibir as categorias e as tags:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | if ( has_category() || has_tag() ) { echo '<div class="post-taxonomies">'; $categories_list = get_the_category_list( wp_get_list_item_separator() ); if ( $categories_list ) { printf( /* translators: %s: List of categories. */ '<span class="cat-links">' . esc_html__( 'Categorized as %s', 'twentytwentyone' ) . ' </span>', $categories_list // phpcs:ignore WordPress.Security.EscapeOutput ); } $tags_list = get_the_tag_list( '', wp_get_list_item_separator() ); if ( $tags_list && ! is_wp_error( $tags_list ) ) { printf( /* translators: %s: List of tags. */ '<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>', $tags_list // phpcs:ignore WordPress.Security.EscapeOutput ); } echo '</div>'; } } else { |
Agora que você encontrou o código correto, pode substituir todo o snippet por este:
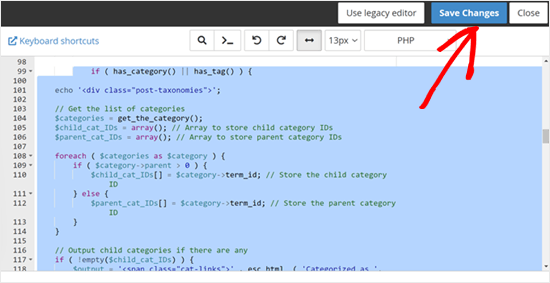
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | if ( has_category() || has_tag() ) { echo '<div class="post-taxonomies">'; // Get the list of categories $categories = get_the_category(); $child_cat_IDs = array(); // Array to store child category IDs $parent_cat_IDs = array(); // Array to store parent category IDs foreach ( $categories as $category ) { if ( $category->parent > 0 ) { $child_cat_IDs[] = $category->term_id; // Store the child category ID } else { $parent_cat_IDs[] = $category->term_id; // Store the parent category ID } } // Output child categories if there are any if ( !empty($child_cat_IDs) ) { $output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' '; foreach ( $child_cat_IDs as $cat_id ) { $cat_link = get_category_link($cat_id); $cat_name = get_cat_name($cat_id); $output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> '; } $output .= '</span>'; // Close the span tag after the loop echo $output; // Output the child category links // Output parent categories if there are no child categories } elseif ( !empty($parent_cat_IDs) ) { $output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' '; foreach ( $parent_cat_IDs as $cat_id ) { $cat_link = get_category_link($cat_id); $cat_name = get_cat_name($cat_id); $output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> '; } $output .= '</span>'; // Close the span tag after the loop echo $output; // Output the parent category links } // Handle tags $tags_list = get_the_tag_list('', wp_get_list_item_separator()); if ( $tags_list && ! is_wp_error( $tags_list ) ) { printf( /* translators: %s: List of tags. */ '<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>', $tags_list // phpcs:ignore WordPress.Security.EscapeOutput ); } echo '</div>'; // Close post-taxonomies div}} else { |
Esse trecho de código primeiro identifica todas as categorias atribuídas ao post. Em seguida, ele verifica se cada categoria tem um pai.
Se isso acontecer, significa que é uma categoria secundária e será adicionada à lista de exibição. As categorias pai são ignoradas, resultando em uma exibição mais limpa e específica da categorização de sua postagem.
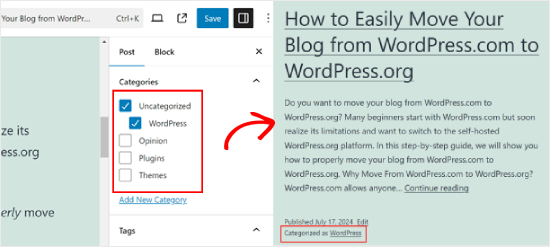
Esta é a aparência que deve ter quando você substituir o código:

Quando terminar, basta salvar suas alterações.
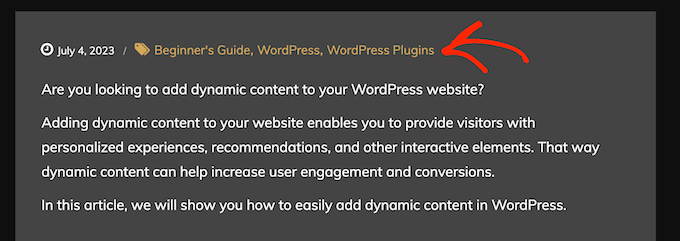
Agora, você precisa visitar uma postagem que tenha uma ou mais categorias secundárias. Você verá que a categoria principal está oculta, e o WordPress agora está mostrando apenas as categorias secundárias.

Esperamos que este artigo tenha ajudado você a aprender como exibir somente a categoria secundária em suas postagens do WordPress. Em seguida, talvez você queira ver nosso artigo sobre como estilizar categorias individuais de forma diferente no WordPress e nosso guia para iniciantes sobre como pesquisar por categoria no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mike
Managed it!
foreach((get_the_category()) as $childcat) {
$parentcat = $childcat->category_parent;
if (cat_is_ancestor_of(10, $childcat)) {
echo get_cat_name($parentcat);
}
}
MIke
I have three main categories and this code is successfully working in my single page loop to echo the actual selected category name.
I now want to echo the parent of the category. The complication is that I have two layers below the main category (3 levels) and I want to echo the one level parent not the top level parent. It seems easy to echo the top parent, but I haven’t seem any code to return the child level category of a grandchild category?
amnachohan
Will it work outside the loop ?
Marian Rick
This is a great piece of code. Thanks a lot so far!
For one of my projects I have to go further, and display only the lowest subcategory. So there may be three levels, (Forms -> Squares -> Big Squares). With this code all subs (Squares -> Big Squares) are displayed. How can I tell this code to repeat the process till only the last child is found and displayed?
If you’ve got any solutions for that you are my heroes once again! Keep up your great work and blog!
GoranJakovljevic
is it possible to do this for 2 categories instead of single one?
gashface
How Would I include &orderby=ID ?
Andus Beckus
This is great thanks!
But how do you display children of all categories and not just cat 10?
Be great if someone could help with this.
Editorial Staff
If you are trying to display a list of all child categories, then use wp_list_categories() function. It has parameters that allow you to list only child categories or only parent categories. But that doesn’t work for the case that we are talking about in this article.
Admin
Mattia
great, but if I want to show not “category 10” but “current category”?
Keith Davis
Great snippets of info from you guys.
I really have to start to get into this PHP.
Great site boys and I notice that you are up to Pagerank 6!
How about a couple of posts on upping your pagerank.