Destacar as postagens mais comentadas em seu site WordPress pode ajudar os visitantes a encontrar seu melhor conteúdo e aumentar as visualizações de página. Isso também pode incentivar mais discussões entre seus leitores.
No blog do WPBeginner, exibimos as postagens mais comentadas e notamos um aumento significativo no tráfego para nossos principais artigos. Essa abordagem incentiva os visitantes a permanecerem no site por mais tempo e a se envolverem deixando comentários.
Neste artigo, mostraremos a você como exibir facilmente os posts mais comentados no WordPress, passo a passo.

Por que exibir os posts mais comentados no WordPress?
Suas postagens mais comentadas têm níveis muito altos de envolvimento do usuário. Ao exibir suas postagens populares, você incentiva novos leitores a participar da discussão e a passar mais tempo em seu site WordPress.
Tudo isso junto é um grande impulso de prova social para seu site.
Quando os visitantes permanecem no site por mais tempo, você pode convencê-los a ler outro post, participar da sua lista de e-mails ou fazer uma compra.
Além disso, quando novos visitantes deixam um comentário, eles se tornam parte da comunidade. Isso pode ajudá-lo a criar confiança com seus leitores a longo prazo.
Dito isso, vamos dar uma olhada em como exibir facilmente suas postagens mais comentadas no WordPress usando dois métodos. Você pode clicar nos links abaixo para ir para a seção de sua escolha:
Método 1: Exibir as postagens mais comentadas com um plug-in no WordPress (recomendado)
Há muitos plug-ins diferentes de publicações populares no WordPress que você pode usar para exibir seus artigos populares, mas o mais simples de usar é o MonsterInsights.
É a melhor solução de análise para WordPress, usada por mais de 3 milhões de sites. Com esse plug-in, você pode exibir facilmente as postagens mais comentadas em qualquer lugar do seu site.
Primeiro, você precisa instalar, ativar e configurar o MonsterInsights. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar o Google Analytics no WordPress.
Observação: o MonsterInsights tem uma versão gratuita, mas estamos usando a versão profissional para este tutorial, pois ela inclui o recurso de publicações populares.
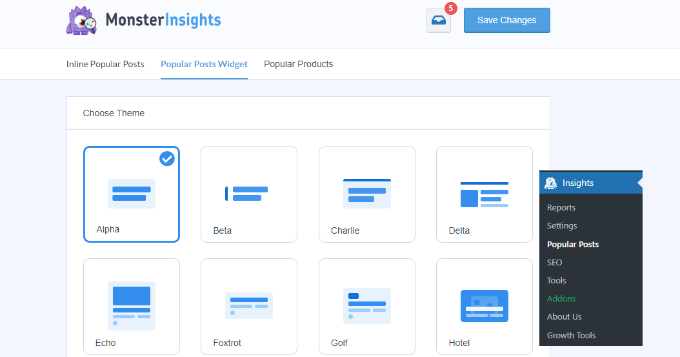
Após a ativação, navegue até a página Insights ” Popular Posts e clique na guia “Popular Posts Widget” no menu.

Nessa tela, você controlará a aparência das suas postagens mais comentadas.
Basta selecionar o “Tema” que deseja usar em suas postagens. O tema funciona de forma semelhante ao seu tema do WordPress e controlará o design geral do widget de postagens mais comentadas.
Há muitas outras opções de personalização nessa tela também.
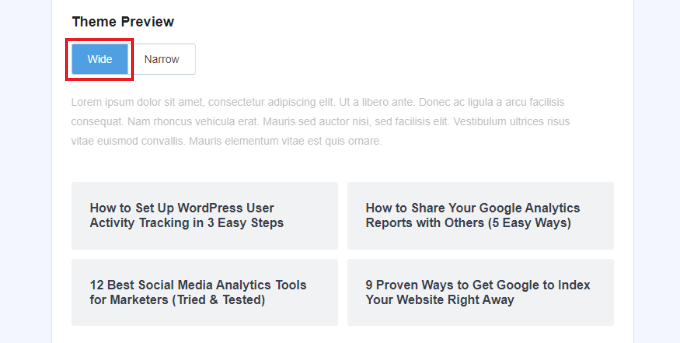
Por exemplo, na meta box “Theme Preview” (Visualização do tema), você pode exibir suas postagens mais comentadas em um formato “Wide” (amplo) abaixo do seu conteúdo ou em um formato “Narrow” (estreito) à direita do seu conteúdo.

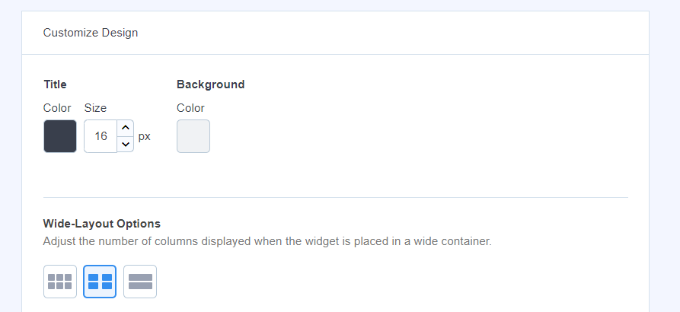
Depois disso, você tem mais opções para personalizar o design.
Por exemplo, você pode alterar o tamanho e a cor do título, do ícone e do plano de fundo.

O MonsterInsights salvará automaticamente todas as alterações feitas nas configurações de exibição dos posts mais comentados.
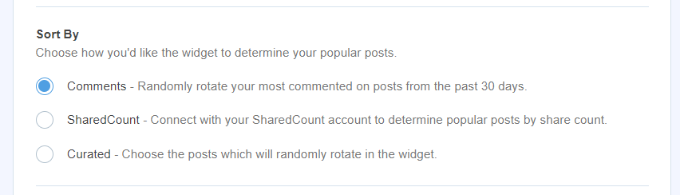
Depois de terminar de personalizar a aparência de suas postagens comentadas, é hora de exibir suas postagens populares por comentários.
Na meta-caixa “Sort By” (Classificar por), basta selecionar a opção “Comments” (Comentários).

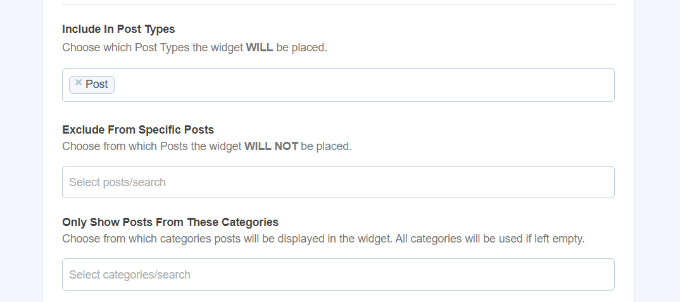
Em seguida, role a tela para baixo e veja mais opções para incluir e excluir postagens.
Há também uma opção para incluir postagens de categorias específicas no widget de postagens populares.

O MonsterInsights exibirá automaticamente suas postagens mais comentadas.
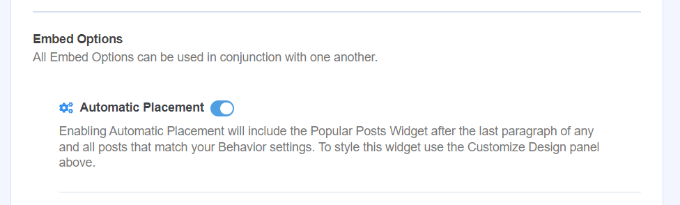
Você tem algumas opções diferentes para adicionar suas postagens populares ao WordPress. Você pode escolher o posicionamento manual ou automático.
Se você escolher o posicionamento “Automático”, o plug-in adicionará os posts mais comentados do WordPress diretamente após o último parágrafo dos posts do seu blog.

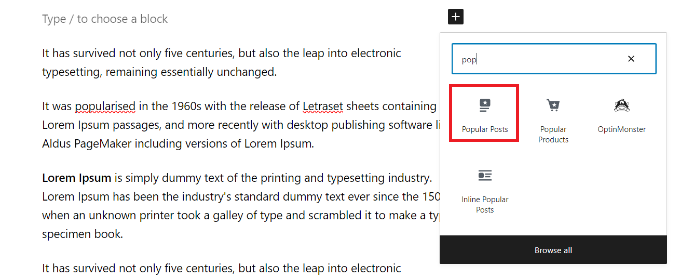
A outra opção é exibir manualmente suas postagens mais comentadas. Se você selecionar a opção “Manual”, poderá adicionar o widget de postagens populares com um bloco do Gutenberg ou um shortcode.
Para fazer isso, abra uma página ou postagem na qual você deseja exibir suas postagens mais comentadas.
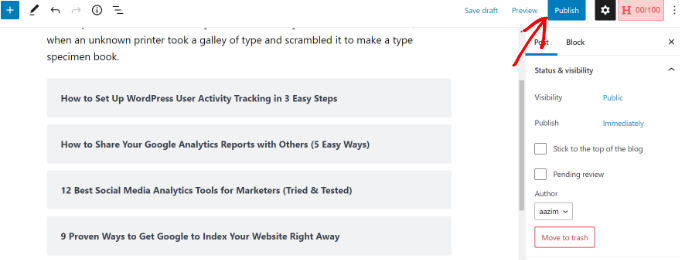
Uma vez dentro do editor de conteúdo, basta clicar no ícone “+” e selecionar o bloco “Popular Posts”.

Isso adicionará automaticamente suas postagens mais comentadas à sua página.
Certifique-se de clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para que suas alterações sejam efetivadas.

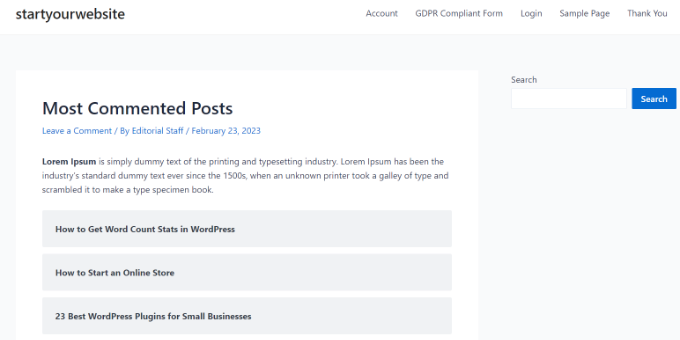
Agora, quando seus usuários visitarem a página, eles verão suas postagens mais comentadas exibidas.
Você pode visitar o site para ver as postagens mais populares com comentários em ação.

Método 2: Exibir os posts mais comentados usando o código
O segundo método envolve a adição de código aos seus arquivos do WordPress.
No entanto, há algumas desvantagens em usar esse método. Primeiro, ele envolve a adição de código ao WordPress, portanto, não é adequado para iniciantes. Ele pode causar problemas sérios mesmo com um pequeno erro, por isso recomendamos a edição dos arquivos principais do WordPress para usuários avançados.
Em segundo lugar, o código não é tão otimizado para desempenho quanto o plug-in MonterInsights. Isso aumenta a carga do servidor e pode tornar seu site mais lento.
Dito isso, vamos dar uma olhada em como exibir os posts mais comentados no WordPress sem um plugin.
Adição de snippet de código ao arquivo functions.php
Você deverá adicionar o código fornecido abaixo ao seu arquivo functions.php. Recomendamos fazer isso usando o plug-in WPCode. Essa é a melhor e mais segura maneira de adicionar códigos personalizados ao seu blog do WordPress.
Primeiro, você precisará instalar e ativar o plug-in WPCode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: Você também pode usar o plug-in gratuito WPCode, que tem todos os recursos necessários para adicionar esse código.
Depois de ativado, você pode acessar a página Code Snippets ” + Add Snippet no painel do WordPress e selecionar a opção “Add Your Custom Code (New Snippet)”.

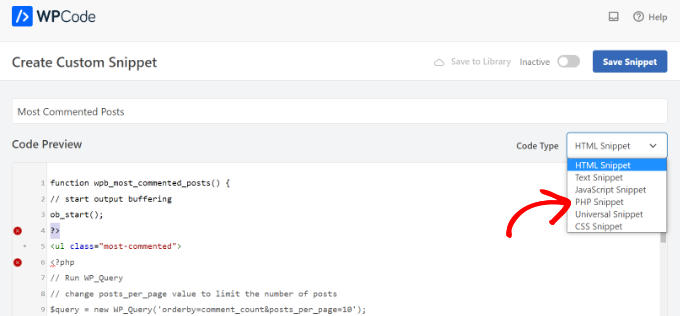
Em seguida, você pode adicionar um nome para seu snippet de código na parte superior da página. Depois disso, selecione “PHP Snippet” como o tipo de código no menu suspenso à direita.
Agora, basta copiar e colar esse código na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | function wpb_most_commented_posts() { // start output bufferingob_start();?><ul class="most-commented"><?php // Run WP_Query// change posts_per_page value to limit the number of posts$query = new WP_Query('orderby=comment_count&posts_per_page=10'); //begin loopwhile ($query->have_posts()) : $query->the_post(); ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li><?php endwhile; // end loop?></ul><?php // Turn off output buffering $output = ob_get_clean(); //Return output return $output; }// Create shortcodeadd_shortcode('wpb_most_commented', 'wpb_most_commented_posts'); //Enable shortcode execution in text widgetsadd_filter('widget_text', 'do_shortcode'); |

Feito isso, basta clicar no botão de alternância para tornar o código “Ativo” e, em seguida, pressionar o botão “Salvar snippet” na parte superior.
Para obter mais detalhes, consulte nosso guia para iniciantes sobre como colar trechos da Web no WordPress.
O código executará uma consulta ao banco de dados e buscará 10 publicações ordenadas pela maior contagem de comentários. Em seguida, ele usa o buffer de saída para criar um shortcode que você pode usar para exibir as postagens.
A última linha do código cria um shortcode que pode ser usado em seus posts, páginas e áreas de widgets.
Para exibir suas postagens populares, tudo o que você precisa fazer é adicionar o seguinte shortcode ao seu site do WordPress.
[wpb_most_commented]
Para obter mais detalhes, consulte nosso guia para iniciantes sobre como adicionar um shortcode no WordPress.
Se você quiser adicionar miniaturas ao lado dos títulos das postagens, adicione a seguinte linha de código logo após a tag <li> no código acima.
1 | <?php the_post_thumbnail(array(40,40)); ?> |
Esse código definirá o tamanho personalizado para as imagens em miniatura da postagem. Você pode ajustar o tamanho para atender às suas necessidades.
Estilize suas postagens mais comentadas usando CSS
Depois de fazer isso, você pode estilizar a forma como suas postagens mais comentadas serão exibidas.
Para fazer isso, você pode modificar as classes CSS .most-commented e .wpb-comment-count na folha de estilo do seu tema do WordPress.
Você pode usar o CSS a seguir para começar:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .most-commented li { border-bottom:1px solid #eee; padding-bottom:3px; } .most-commented li :after { clear:both;} .most-commented img { padding:3px;margin:3px;float:left;}.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover { color:#FFF;} |
Para adicionar CSS à folha de estilo do tema do seu site, você pode usar o WPCode.
Basta acessar Code Snippets ” + Add Snippet no painel do WordPress e selecionar a opção “Add Your Custom Code (New Snippet)”.

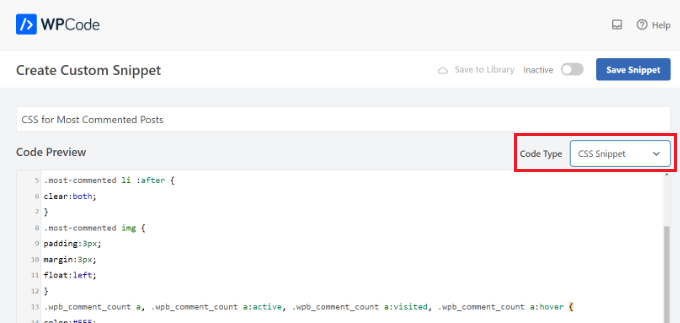
Em seguida, insira o código CSS na área Code Preview (Visualização de código) e adicione um título para seu snippet.
Em seguida, certifique-se de clicar no menu suspenso Code Type (Tipo de código) e selecionar a opção “CSS Snippet”.

Quando terminar, não se esqueça de mudar a alternância para “Active” (Ativo) e, em seguida, clique no botão “Save Snippet” (Salvar snippet) na parte superior.
Para obter mais detalhes, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Bônus: Exibir publicações populares por visualizações no WordPress
Se não quiser mostrar as postagens de blog com mais comentários, talvez queira exibir os artigos que são tendência e que têm mais visualizações de usuários em seu site.
Isso pode aumentar as conversões e ajudar os visitantes a descobrir o conteúdo que seus colegas leitores mais gostam.

Para exibir publicações populares por visualizações, você pode usar o MonsterInsights e seu complemento Dimensions. Para obter mais informações, consulte nossa análise do MonsterInsights.
Após a ativação, acesse a página Insights “ Settings (Configurações ) no painel do WordPress e vá para a guia “Conversions” (Conversões). Aqui, clique no botão “Add New Custom Dimension” (Adicionar nova dimensão personalizada).
Isso abrirá um menu suspenso, no qual você deverá selecionar “Post Type” (Tipo de postagem). Agora, o MonsterInsights começará a rastrear o desempenho da postagem do seu blog.

Em seguida, visite a página Insights ” Popular Posts no painel do WordPress e alterne para a guia “Popular Posts Widget”.
Aqui, você pode configurar o estilo do layout, a cor do plano de fundo e a cor do texto do widget. Depois de fazer isso, role para baixo até a seção “Sort By” e selecione a opção “Curated”.
Depois disso, ative a opção “Add Top 5 Posts from Google Analytics” abaixo.

Agora você pode incorporar o bloco “Popular Posts” na página ou no post em que deseja exibir os posts mais populares por visualizações. Para obter detalhes, consulte nosso tutorial sobre como exibir postagens populares por visualizações no WordPress.
Esperamos que este artigo tenha ajudado você a exibir os posts mais comentados no WordPress. Talvez você também queira ver nosso tutorial sobre como desativar as notificações de comentários no WordPress e nossa seleção especializada dos melhores plug-ins de posts relacionados para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
This article is a gem for bloggers seeking to enhance their website engagement! Displaying the most commented posts is a brilliant strategy to boost overall pageviews.
I used to display 5 most popular posts by views, but that didn’t do the trick.
Most popular is not as interesting as post with comment counter that shows 100+ comments.
Most popular can be meh, but the most commented? People are curious what others have to say.
Thanks for 2 ways of doing this. I tried code, but that didn’t work so I will try plugin. I see it has much more things to offer.
Jiří Vaněk
Thank you for the snippet. I’d like similar functionality on my friend website as well, but I didn’t want to go down the path of adding another plugin that would consume memory. I use WPCode for snippets, so this snippet will come in very handy.
Nishant Nanda
Loved this post and one question that do we have to add CSS code after the commented code in functions.php
WPBeginner Support
You wouldn’t add the CSS in your functions.php, you would want to follow our guide for adding CSS below:
https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Rohit Palit
Great post. It was much needed. Love your simplistic style of explanation.