Você deseja exibir campos personalizados fora do loop no WordPress? Normalmente, os campos personalizados são exibidos dentro do loop do WordPress junto com outros conteúdos e metadados da postagem. Neste artigo, mostraremos a você como exibir campos personalizados fora do loop no WordPress.

O que são campos personalizados no WordPress?
Os campos personalizados permitem que você adicione metadados adicionais às suas postagens do WordPress e os exiba junto com o conteúdo da postagem.
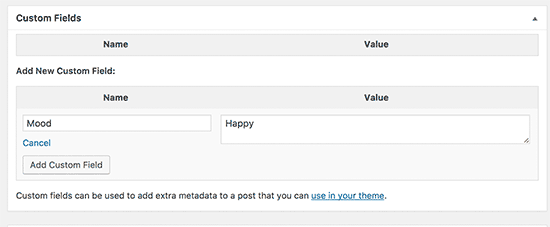
Você pode adicionar campos personalizados simplesmente ativando a metaboxa de campos personalizados nas Opções de tela. Também é possível criar metaboxes personalizadas no WordPress para dar aos seus campos personalizados uma interface de usuário melhor.

Para obter mais detalhes, consulte nosso guia para iniciantes sobre o uso de campos personalizados do WordPress.
Como os campos personalizados adicionam metadados às postagens, eles podem ser facilmente exibidos dentro do loop do WordPress junto com outros conteúdos da postagem. No entanto, às vezes você pode querer exibi-los fora do loop. Por exemplo, em um widget da barra lateral. É aí que as coisas ficam um pouco complicadas.
Dito isso, vamos ver como exibir facilmente campos personalizados fora do loop no WordPress.
Exibir dados de campos personalizados fora do loop no WordPress
Em vez de exibir metadados de campos personalizados fora do loop, mostraremos como usar vários loops em seus temas do WordPress sem afetar o loop principal.
Este artigo exige que você adicione código aos seus arquivos de tema do WordPress. Se você não tiver feito isso antes, consulte nosso guia sobre como copiar e colar código no WordPress.
Você precisará adicionar o seguinte código aos arquivos de tema onde deseja exibir os dados dos campos personalizados no WordPress.
1 2 3 4 5 6 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'Your-Custom-Field', true);wp_reset_query();?> |
Esse código simplesmente carrega a variável global $wp_query para obter o ID do post. Depois disso, ele usa a função get_post_meta() para buscar e gerar seus dados de campo personalizado.
Não se esqueça de alterar Your-Custom-Field com seu campo personalizado real.
Você pode personalizar o código para atender às suas necessidades. Você também pode usar outros argumentos de consulta para buscar e exibir dados de campos personalizados para diferentes posts e páginas.
Vamos dar uma olhada em outro exemplo. Este usa a classe WP_Query, que é uma maneira muito melhor e mais flexível de usar vários loops em seus arquivos de tema do WordPress.
Basta adicionar esse código ao seu tema ou tema filho onde você deseja exibir o campo personalizado.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | $args = array ( // Post or Page ID'p' => 231,);// The Query$the_query = new WP_Query( $args );// The Loopif ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); echo get_post_meta( get_the_ID(), 'Mood', true); } /* Restore original Post Data */ wp_reset_postdata();} else {echo 'Nothing found'; } |
Não se esqueça de substituir Mood por seu próprio nome de campo personalizado e post ID por seu próprio post ou id de página.

Isso é tudo por enquanto.
Esperamos que este artigo tenha ajudado você a aprender como exibir campos personalizados fora do loop no WordPress. Talvez você também queira ver nossa folha de dicas de temas do WordPress para iniciantes.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





ajay singh
how i get acf field value out of loop
Shuvo
What do I put to replace ‘Your-Custom-Field’? The name of the cpt or the slug?
WPBeginner Support
You would replace that with the name of the custom field
Admin
Daniel R
Hi there,
Great article, I’ve used WPB a few times to help me work some things out!
I’m currently trying to get the custom field information from the most recent post in a specific category, and to display this as inline text within a paragraph.
Do you know if there is any plugin for this or if we can achieve this with PHP/JavaScript?
Basically what I want to ask WordPress is “Go and get the most recent post in the todays-tip category then find the value of the custom field ‘odds’ and display ‘odds’ inside this span.’
Really I’d like to stay away from hard coding this into the page and would prefer a shortcode/JS solution as the paragraph is editable. Basically one of the webmasters might go in and change the text in the paragraph but still want to show the ‘odds’ in a certain place. The page is built on a drag-n-drop editor on xPro.
Daniel R
I’m currently using a recent posts plugin shortcode to display the title in another paragraph. I then strip back all the styling to make the text inline with the paragraph. It’s a bit of a dodgy route!