Aqui no WPBeginner, temos nossa própria página de arquivos dedicada. Mas, para muitos sites do WordPress, você não precisa de uma página inteira. Às vezes, uma seção de arquivos bem organizada na barra lateral é tudo o que você precisa para ajudar os leitores a encontrar seu conteúdo mais antigo.
O desafio é que a exibição padrão do arquivo do WordPress pode parecer confusa e sobrecarregada na sua barra lateral. Quando isso acontece, é menos provável que os visitantes cliquem e explorem suas publicações mais antigas.
Testamos muitos layouts de arquivos diferentes ao longo dos anos e sabemos exatamente o que faz com que os leitores queiram explorar mais. Uma seção de arquivos bem organizada pode manter os visitantes no seu site por mais tempo e ajudá-los a encontrar exatamente o que estão procurando.
Neste guia, mostraremos várias maneiras comprovadas de personalizar a exibição dos arquivos do WordPress. Se você deseja um menu suspenso limpo ou uma exibição ano a ano, mostraremos como configurá-lo passo a passo.

Por que personalizar a exibição dos arquivos do WordPress em sua barra lateral?
Os arquivos do WordPress organizam automaticamente suas postagens por data, facilitando para os visitantes a localização de conteúdo mais antigo.
Muitos proprietários de sites adicionam uma barra lateral ao seu site WordPress e incluem um widget de arquivos nessa área para acesso rápido a publicações anteriores.
No entanto, os arquivos padrão exibidos na barra lateral podem ser muito longos e não muito fáceis de usar, especialmente para sites com conteúdo extenso. Uma lista básica de meses e anos pode rapidamente se tornar excessiva e pouco atraente para os usuários.
Ao personalizar os arquivos da barra lateral em seu site WordPress, você pode evitar que a lista de arquivos se torne muito longa e intimidadora.
Uma seção de arquivo bem projetada também pode melhorar a experiência do usuário, incentivando os visitantes a explorar mais o seu conteúdo.
Com isso em mente, vamos ver como você pode personalizar a exibição dos arquivos do WordPress em sua barra lateral:
- Option 1: Customize the Default Archives Block (No Plugin)
- Option 2: Create a Compact Archives Display
- Option 3: Display Archives in a Collapsible Menu
- Option 4: Limit the Number of Archive Months Displayed
- Option 5: Display Monthly and Yearly Archive Dropdown Menus
- Option 6: Display Monthly Archives Arranged by Year
Quer um site WordPress incrível sem complicações? Deixe que nossa equipe do WPBeginner Pro Services cuide disso para você. Nossos designers especializados podem criar um site personalizado e profissional adaptado às suas necessidades, completo com recursos como uma seção de arquivos.
Opção 1: Personalizar o bloco de arquivos padrão (sem plug-in)
Na verdade, o bloco ou widget padrão de arquivos do WordPress vem com opções para personalizar a aparência dos arquivos.
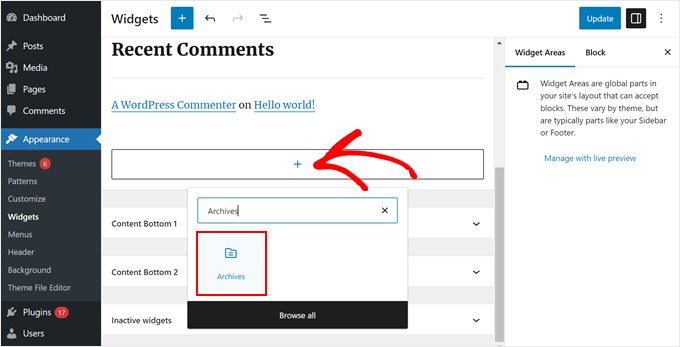
Se você usar um tema clássico, poderá ver essas configurações acessando Appearance “ Widgets para abrir o editor de widgets baseado em blocos.
Em seguida, clique no botão “+” para adicionar o bloco “Archives” na barra lateral do WordPress.

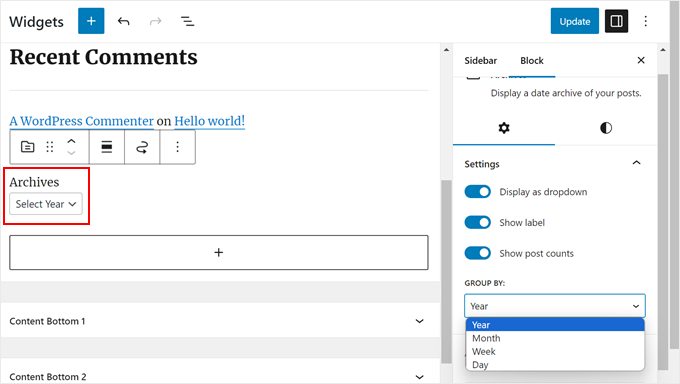
No painel de configurações do bloco direito, você verá opções para exibir os arquivos como um menu suspenso, mostrar o rótulo dos arquivos e mostrar o número de posts publicados em cada período.
Você também pode exibir os arquivos por ano, mês, semana ou dia.

Quando estiver satisfeito com a aparência dos arquivos em seu blog do WordPress, clique em “Update” (Atualizar).
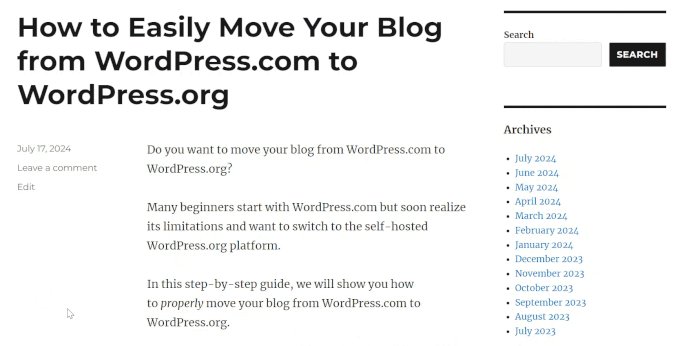
Esta é a aparência dos arquivos padrão do WordPress na barra lateral do blog quando você os personaliza:

Se você usar um tema de bloco, poderá usar o mesmo bloco “Archives” e adicioná-lo ao modelo que tem uma barra lateral no editor de site completo. As configurações são exatamente as mesmas.
Para obter mais informações, leia nosso guia completo sobre a edição completa do site no WordPress.
Essas configurações padrão podem ser boas para um blog básico. No entanto, elas não são suficientes se você tiver muito conteúdo para gerenciar ou se quiser mais opções de personalização.
Se você estiver procurando mais maneiras de personalizar a exibição dos arquivos, continue lendo.
Opção 2: Criar uma exibição de arquivos compactos
Se sua lista de arquivos estiver muito longa, você poderá criar um arquivo compacto que exiba suas postagens usando muito menos espaço.
Você precisará instalar e ativar o plug-in Compact Archives. Nós mesmos desenvolvemos esse plug-in e ele tem funcionado bem para mais de 2.000 usuários.
Para obter mais instruções de instalação, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
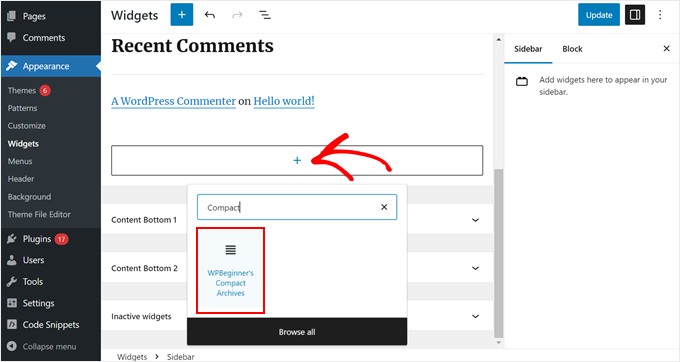
Quando o plug-in estiver ativo, você poderá adicionar os arquivos compactos à barra lateral do seu tema usando o bloco “WPBeginner’s Compact Archives”. Esse bloco está disponível tanto no editor de widgets baseado em blocos quanto no editor de site completo.

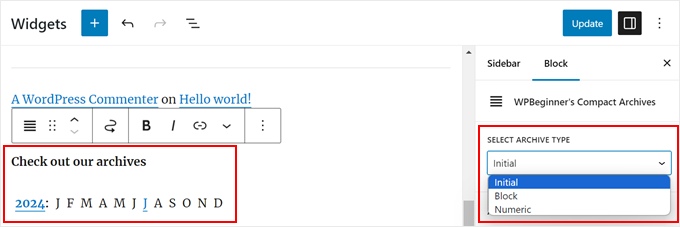
Em seguida, você pode alterar a aparência dos arquivos compactos.
Por exemplo, você pode optar por exibir as primeiras iniciais do mês, a primeira letra do mês ou o número do mês.

Depois disso, basta clicar em “Atualizar” ou “Salvar”.
Para obter mais detalhes sobre o plug-in, consulte nosso guia sobre como criar arquivos compactos no WordPress.

Opção 3: Exibir arquivos em um menu recolhível
Outra maneira de lidar com longas listas de arquivos é exibir um esboço dobrável dos anos e meses em que você publicou posts no blog.
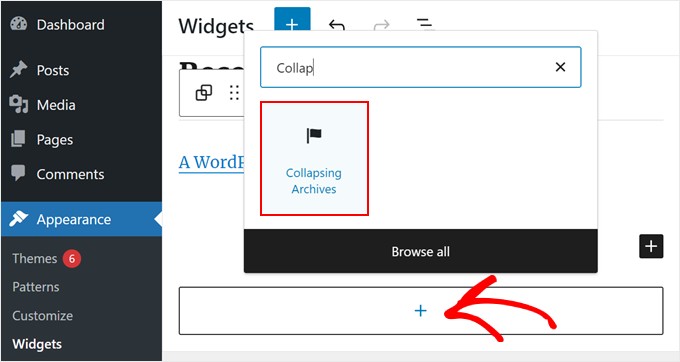
Para fazer isso, você precisa instalar e ativar o plug-in Collapsing Archives.
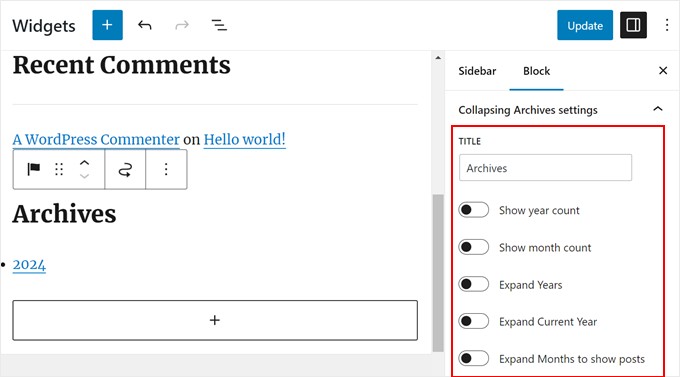
Quando o plug-in estiver ativo, você precisará visitar a página Appearance ” Widgets e adicionar o widget “Collapsing Archives” à sua barra lateral.

Na barra lateral de configurações do bloco, você pode optar por mostrar o número de posts publicados no ano ou no mês, expandir automaticamente os menus dobráveis, alterar os ícones do menu dobrável e muito mais.
Você pode saber mais consultando o Método 1 em nosso guia sobre como limitar o número de meses de arquivo exibidos no WordPress.

Quando estiver satisfeito com a forma como os arquivos são exibidos, clique em “Update” (Atualizar) ou “Save” (Salvar).
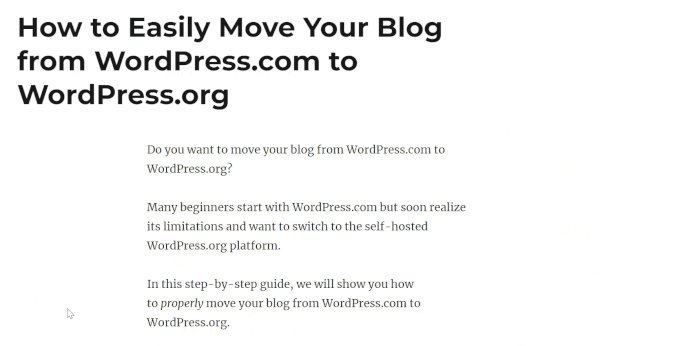
Esta é a aparência em nosso site de demonstração:

Opção 4: Limitar o número de meses de arquivo exibidos
Talvez você goste da aparência dos arquivos padrão do WordPress. Mas se você tiver muito conteúdo, mostrar todos os meses ou anos pode tornar sua barra lateral muito longa. Você pode corrigir isso limitando o número de meses que aparecem na lista de arquivos.
Para fazer isso, você precisará adicionar um código personalizado aos arquivos do seu tema do WordPress.
Se você nunca fez isso antes, pode parecer intimidador. Mas não se preocupe, pois você pode usar o WPCode para fazer isso com segurança.
O WPCode é um plug-in de snippet de código que facilita a adição e o gerenciamento de snippets de código personalizados no WordPress. Dessa forma, você pode rastrear o código que adicionou ao WordPress e desativá-lo com apenas alguns cliques se o código não funcionar.
Você pode usar a versão gratuita do WPCode para este tutorial. Dito isso, a versão premium vem com muitas vantagens, como um gerador de código de IA para ajudá-lo a criar trechos de código personalizados sem nenhum conhecimento técnico.
Para obter mais informações, consulte nossa análise do WPCode.
Primeiro, vamos instalar o WPCode no painel de administração do WordPress. Você pode conferir nosso guia passo a passo sobre como instalar um plug-in do WordPress se precisar de alguma orientação.
Em seguida, vá para Code Snippets ” + Add Snippet. Selecione “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “+ Add Custom Code” (Adicionar código personalizado).

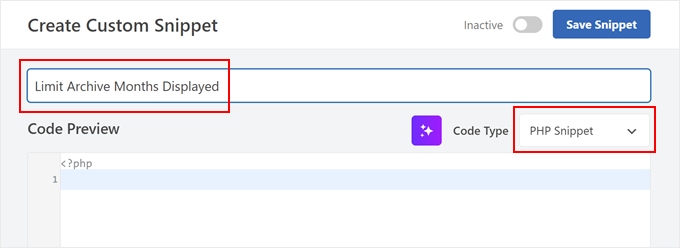
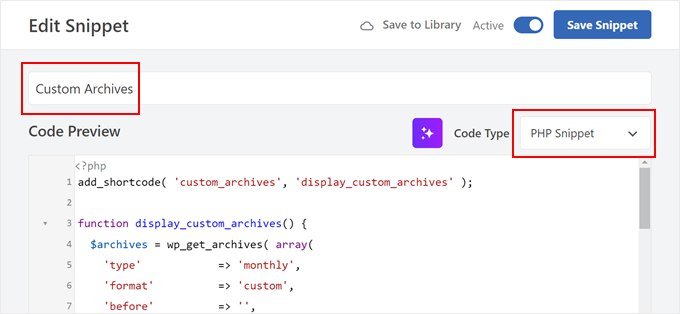
Agora, dê um nome ao seu novo snippet de código. Pode ser algo simples como “Limitar meses de arquivo exibidos”.
Em seguida, certifique-se de selecionar “PHP Snippet” para o “Code Type” (Tipo de código).

Vá em frente e cole o seguinte trecho de código abaixo na caixa Code Preview (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Function to get archives list with limited monthsfunction wpb_limit_archives() { $archive_title = '<h3>Archives</h3>'; $my_archives = $archive_title . wp_get_archives(array( 'type'=>'monthly', 'limit'=>6, 'echo'=>0 )); return $my_archives; }// Create a shortcodeadd_shortcode('wpb_custom_archives', 'wpb_limit_archives'); // Enable shortcode execution in text widgetadd_filter('widget_text', 'do_shortcode'); |
A parte que diz 'limit'=>6 controla o número de meses exibidos. Você pode alterá-la para qualquer número, se preferir.
Agora, role para baixo até a seção Inserção e certifique-se de que o método de inserção seja “Inserção automática”. Além disso, selecione “Frontend Only” para o local.
Depois de fazer isso, basta clicar no botão de alternância na parte superior para tornar o código “Ativo” e clicar no botão “Salvar snippet”.

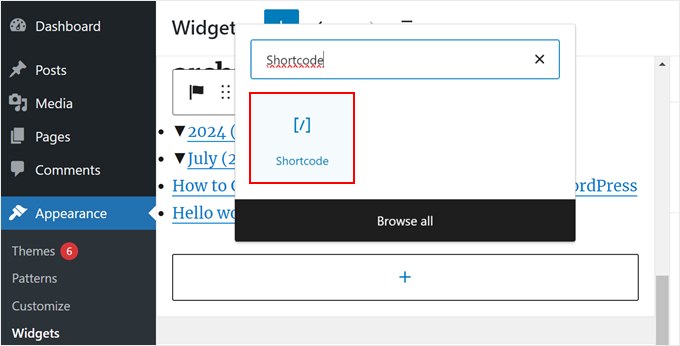
Depois disso, vá para o editor de widgets baseado em blocos ou para o editor de site completo.
Em seguida, clique no botão “+” e selecione o bloco “Shortcode”.

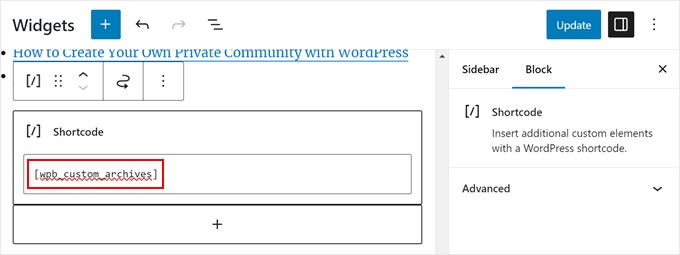
Depois disso, você deve colar o seguinte shortcode no bloco:
[wpb_custom_archives]
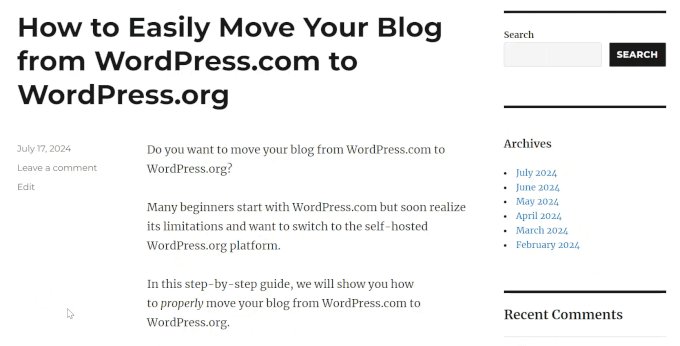
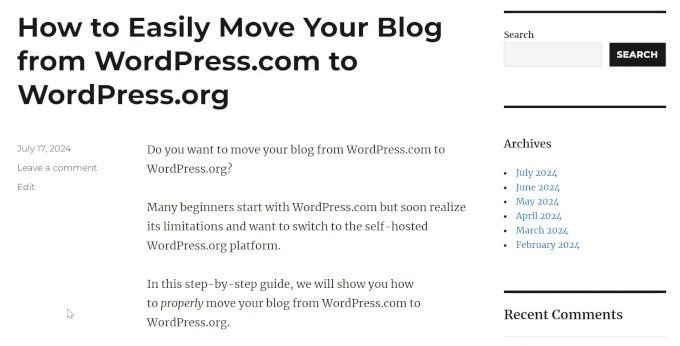
Depois de clicar no botão “Atualizar” ou “Salvar”, sua barra lateral exibirá apenas 6 meses de arquivos.

Para obter mais detalhes, consulte o Método 3 em nosso guia sobre como limitar o número de meses de arquivo exibidos no WordPress.
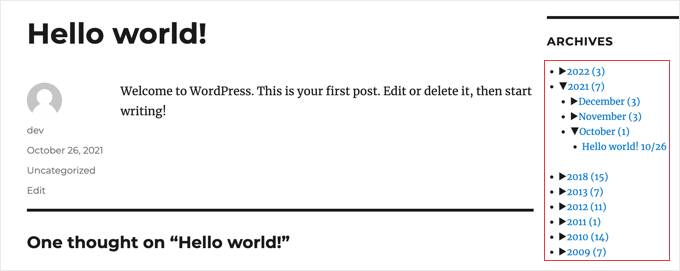
Esta é a aparência da nossa seção de arquivos depois de substituir o bloco padrão Archives pelo shortcode:

Opção 5: Exibir menus suspensos de arquivos mensais e anuais
Às vezes, os visitantes podem não saber exatamente quando uma postagem foi atualizada ou publicada. Para ajudá-los, você pode criar dois menus suspensos na seção de arquivos: um para anos e outro para meses.
Esse elemento de design do WordPress pode facilitar aos usuários a localização de conteúdo mais antigo sem precisar percorrer uma longa lista.
Para isso, usaremos um snippet de código personalizado e o WPCode. Como antes, certifique-se de instalar o WPCode em seu administrador do WordPress primeiro.
Em seguida, vá para Code Snippets ” + Add Snippet. Escolha “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “+ Add Custom Code” (Adicionar código personalizado).
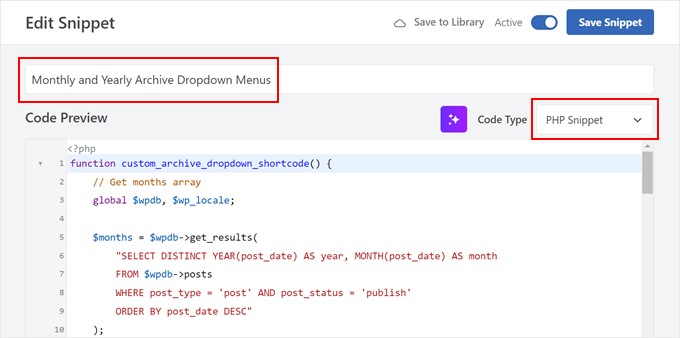
Agora, dê um nome ao seu novo snippet de código personalizado. Pode ser algo simples como “Menus suspensos de arquivos mensais e anuais”.
Além disso, selecione “PHP Snippet” para o “Code Type” (Tipo de código).

Na caixa Code Preview, basta inserir o seguinte trecho de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | function custom_archive_dropdown_shortcode() { // Get months array global $wpdb, $wp_locale; $months = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year, MONTH(post_date) AS month FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $output = '<h3>Archives</h3>'; // Added 'Archives' title in H3 $month_dropdown = '<select id="archive-month" name="archive-month" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $month_dropdown .= '<option value="">Select Month</option>'; foreach ( $months as $month ) { $month_name = $wp_locale->get_month($month->month); $year_month = sprintf('%d-%02d', $month->year, $month->month); $month_dropdown .= sprintf( '<option value="%s">%s %d</option>', esc_url(home_url('/' . $month->year . '/' . $month->month . '/')), $month_name, $month->year ); } $month_dropdown .= '</select>'; // Get years array $years = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $year_dropdown = '<select id="archive-year" name="archive-year" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $year_dropdown .= '<option value="">Select Year</option>'; foreach ( $years as $year ) { $year_dropdown .= sprintf( '<option value="%s">%d</option>', esc_url(home_url('/' . $year->year . '/')), $year->year ); } $year_dropdown .= '</select>'; $output .= $month_dropdown . $year_dropdown; // Append dropdowns to output return $output; // Return the complete output}add_shortcode('archive_dropdown', 'custom_archive_dropdown_shortcode'); |
Como no trecho de código anterior, role para baixo até a seção Inserção e selecione “Auto Insert” (Inserção automática) para o método de inserção. Quanto ao local, você pode escolher “Frontend Only”.
Em seguida, basta tornar o snippet de código ativo e clicar em ‘Save Snippet’.

Agora, vá para o editor de widgets baseado em blocos ou para o editor de site completo.
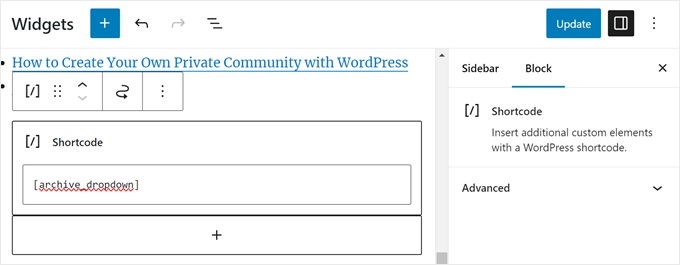
Depois disso, adicione um bloco “Shortcode” à sua barra lateral. Nesse estágio, você pode ir em frente e colar o seguinte código de acesso no bloco de código de acesso:
[archive_dropdown]
Depois de fazer isso, basta clicar em “Atualizar” ou “Salvar”.

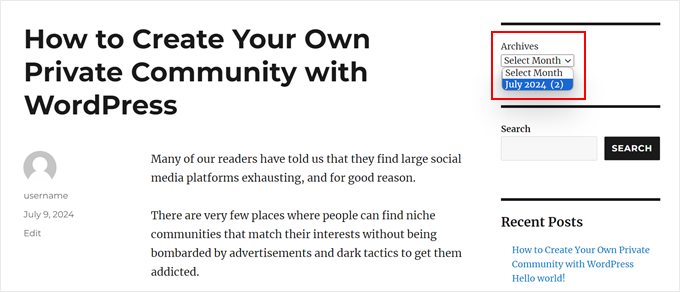
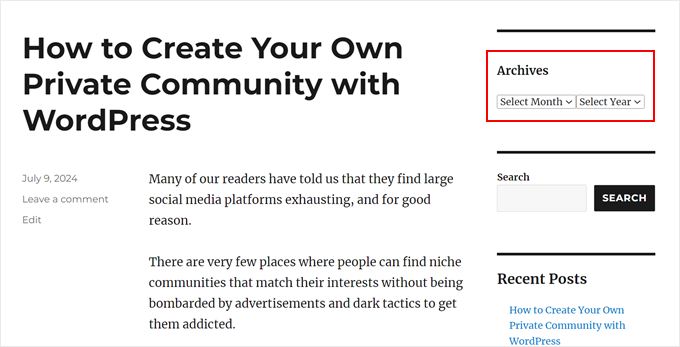
Agora, haverá dois menus suspensos que permitem aos usuários escolher o mês e o ano para encontrar o conteúdo certo.
Sempre que selecionar um mês ou ano, o usuário será redirecionado para a página de arquivo do período escolhido.

Opção 6: Exibir arquivos mensais organizados por ano
Certa vez, tivemos que trabalhar em um design de site que precisava de arquivos mensais organizados por ano na barra lateral.
Esse arquivo de barra lateral personalizada foi difícil de codificar porque o cliente só queria mostrar o ano uma vez à esquerda.

Felizmente, conseguimos encontrar inspiração na Web e criamos um trecho de código personalizado para isso. Para este artigo, criamos uma versão muito mais simples desse código que você também pode usar usando o WPCode.
Primeiro, instale o WPCode em seu administrador do WordPress. Depois disso, vá para Code Snippets ” + Add Snippet. Escolha “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “+ Add Custom Code” (Adicionar código personalizado).
Vá em frente e dê um nome ao seu novo snippet de código personalizado. Pode ser algo simples como “Arquivos personalizados”.
Além disso, selecione “PHP Snippet” para o “Code Type” (Tipo de código).

Na caixa Code Preview, basta inserir o seguinte trecho de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | add_shortcode( 'custom_archives', 'display_custom_archives' );function display_custom_archives() { $archives = wp_get_archives( array( 'type' => 'monthly', 'format' => 'custom', 'before' => '', 'after' => '<hr>', 'echo' => false, ) ); // Split the archives by year $archives_by_year = array(); foreach ( explode( '<hr>', $archives ) as $archive_item ) { if ( empty( $archive_item ) ) { continue; } // Extract year from the archive link preg_match( '/\/(\d{4})\//', $archive_item, $matches ); $year = isset( $matches[1] ) ? $matches[1] : date( 'Y' ); // Add to the year array $archives_by_year[ $year ][] = $archive_item; } // Build the output $output = '<h2 class="archives-title">Archives</h2>'; $output .= '<hr>'; $output .= '<table>'; foreach ( $archives_by_year as $year => $archives_for_year ) { $output .= '<tr>'; $output .= '<td class="year">' . $year . '</td>'; $output .= '<td class="months">'; $output .= implode( '', $archives_for_year ); $output .= '</td>'; $output .= '</tr>'; } $output .= '</table>'; return $output;} |
Como mostrado no Método 5, agora você pode rolar para baixo até a seção Inserção e selecionar “Auto Insert” (Inserção automática) para o Método de inserção. Você pode escolher “Frontend Only” para o local.
Agora, torne o snippet de código ativo e clique em ‘Save Snippet’.

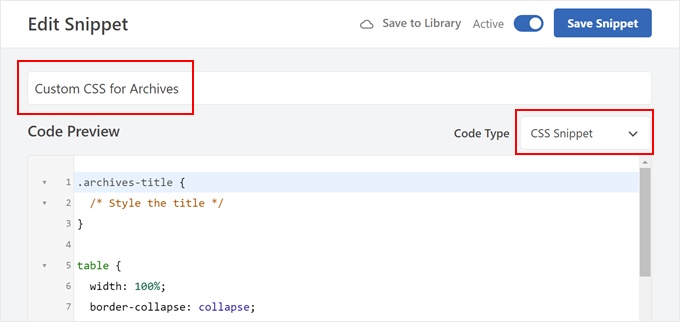
Vamos criar novamente um novo snippet de código personalizado. Desta vez, o trecho de código é para estilizar a área do widget de arquivos usando CSS.
Você pode nomear esse trecho de código como “CSS personalizado para arquivos” e selecionar “CSS Snippet” para o tipo de código.

Agora, cole o seguinte trecho de código na caixa Code Preview (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .archives-title { /* Style the title */}table { width: 100%; border-collapse: collapse;}td { padding: 5px; vertical-align: top;}.year { font-weight: bold;}.months hr { margin: 5px 0; border: none; border-top: 1px solid #ccc;} |
Depois disso, role para baixo até a seção Insertion (Inserção) e selecione “Auto Insert” (Inserção automática) para o Insert Method (Método de inserção). Em seguida, escolha “Site Wide Header” para o local.
Depois disso, basta tornar o código ativo e clicar em “Save Snippet”.

Vamos acessar o editor de widgets ou o editor completo do site.
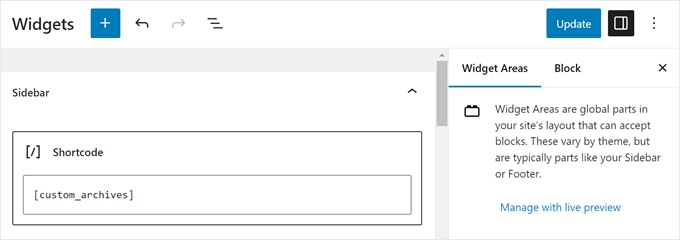
Aqui, clique no botão “+” e selecione o bloco “Shortcode”. Agora, vá em frente e cole o seguinte shortcode no bloco de shortcode:
[arquivos_personalizados]
Em seguida, clique em “Atualizar” ou “Salvar”.

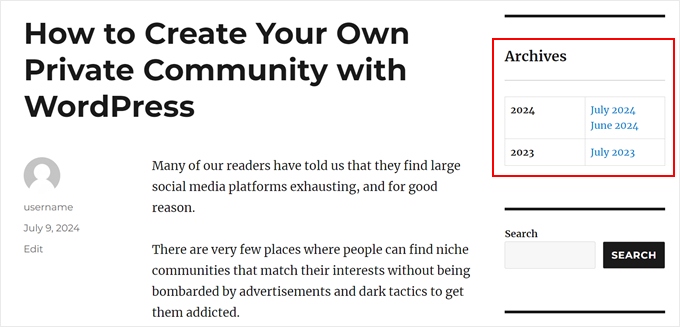
É isso aí!
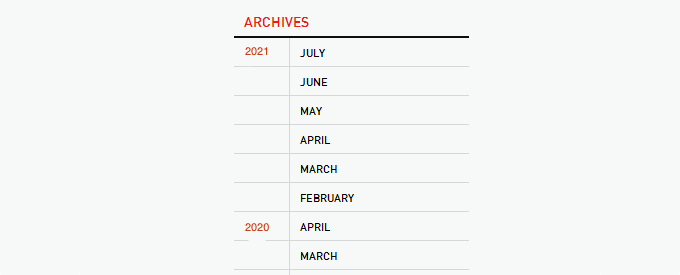
Esta é a aparência da exibição de nossos arquivos em nosso site de demonstração:

Descubra mais dicas e truques para blogs WordPress
Deseja melhorar ainda mais os arquivos do seu blog no WordPress? Ou talvez reformular sua barra lateral? Confira os guias relacionados abaixo:
- Como adicionar uma barra lateral, um cabeçalho ou um rodapé personalizados para cada categoria
- Como criar uma página de arquivo de tipos de post personalizados no WordPress
- Como criar uma página de arquivos personalizados no WordPress
- Como alterar a lateral da barra lateral no WordPress
- Truques da barra lateral do WordPress para obter o máximo de resultados
- Como adicionar uma imagem no widget da barra lateral do WordPress
Esperamos que este tutorial tenha ajudado você a aprender como personalizar a exibição dos arquivos do WordPress em sua barra lateral. Talvez você também queira dar uma olhada em nosso guia definitivo sobre como editar um site WordPress e em nossas escolhas de especialistas dos melhores construtores de páginas de arrastar e soltar do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





AD
Is there a way, or a widget of some kind, under the Archives sidebar to have blog posts by title displayed under under the correlating month; versus just the month alone being present that clicks into a new page displaying all posts for that month in their entirety?
I’m sorry if this has already been answered in the comments. I haven’t had a chance to read them.
Thank you for any help or direction you can provide my question!
WPBeginner Support
Hello,
Please see our article on how to limit archives in WordPress.
Admin
Jaswinder
Thanks a lot for the code. Its a life saver.
Carla Izumi Bamford
Thanks for this post, very helpful.
Margaret
This was extremely helpful! Thank you so much. Did exactly what I needed it to.
Thomas
Hello WPBEGINNER,
I hope you still have a look at this older post. First many thanks for this great tutorial and code.
I’ve managed to get
Year
January (2)
February (5)
…
…
But didn’t manage to count the posts per year. How can I do this, so that the year entry shows a number for all post for a year
year (28) …
Many thanks for your help!
Best regards,
Thomas
Erik
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Any chance to extend this to a specific category? by category id?
Jason Wofford
The code is working perfectly but how can I add Days to each of the months?
Tony Lewis
did not work for me seems to be missing some css
Xavier
Is this code no longer working for anyone else out there??
James
It does work at all !!!
result has nothing to do with example.
Strange that some guys felt it useful and great.
What is the issue ?
Eldad
Just wanted to beem thanks
Xavier Bonet
Hi! First thing’s first! Great code! Works perfectly! Thanks!
I was asking myself if there would be a way to edit the code in order to allow for the, say, 18-month span to move up or down according to what one is viewing? As is, you can only access the last 18 months. But perhaps there would be a way to do this so that when one opens up, for example, month 18 of the list, and the new page is opened, the archive list output by the code above sets month 18 as the middle of a new array showing, say, 9 months before and 7 after (or vice-versa).
Perhaps my explanation is not too clear. I got the idea when viewing this website here: http://marthabeck.com/. If you scroll down to the menu at the very bottom you will see there are several years available but only those months for the present year are displayed. When one opens up a new year, the months for that year are then displayed. Of course, this is probably another code entirely, but at least it works as a visual example of sort of what I’m talking about.
WPBeginner Support
Try creating it with conditional tags on date based archives templates:
Look codex for is_archive single_month_title
Admin
tobias
Not the foreach() loop, the MySQL query should have a limit!
Jessica
Is there a way for the archive be be daily or even weekly rather than just by month?
Editorial Staff
You can use the calendar widget in WordPress.
Admin
JP Lew
I use a calendar, but in addition to that modified the code to output daily archives too, it worked great. Here’s the query:
$days = $wpdb->get_results(“SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC");
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>”>month, $day->day, $day->year)) . “, ” . date_i18n(“F”, mktime(0, 0, 0, $day->month, 1, $day->year)) . ” ” . date(“j”, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . “, ” . $queried_year ?>post_count . “)”; ?>
//outputs: Thursday, August 22, 2013 (12)
Thanks for the post by the way, it was exactly what I was looking for. The performance is surprisingly good too.
JP Lew
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof
Hello,
I like this idea. Can it also be adapted so only articles in a specific category will be in the archives and all the other categories not.
Roelof Wobben
Asher Charles
Great little pice of code, been looking for a way to better display archives. Cheers
Carla
I’ve looked everywhere for a tutorial on how to customize my archives page. I was able to get my page to produce a list of post titles and post dates, which is a great start. And now I need to figure out how to group them by month, so the page looks like this:
2013
May
This is a post title
May 28, 2013
And another post
May 20, 2013
I’m not really sure how to do this. Would you have any suggestions? I’ve noticed in the WordPress forum and elsewhere that lots of people want their archives to look like this, but they (like me) haven’t received any help.
Thank you!
Núria
Thanks for this code snipped, it has been very usefull. I only want to add a little bit change that will make the output of the month’ string in the locale language.
On line 16 you can replace the date() function to date_i18n() function
– echo date(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string “March” in English, “Marzo” in spanish or “Març” in catalan, only to put some examples, based on the language of the site.
Editorial Staff
Thank you for this suggestion. Updated the code.
Admin
Matt
The theme I’m using has a widget for the sidbars. The php file is written in shortcode. How would I convert this to a shortcode to put into the file? Thanks.
Editorial Staff
Take the first snippet and convert it into a function. Then use this article to create a shortcode:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Ryan
Hey,
I came across this, just what i was after. But it has a small problem, i have the last two months of posts october and november show in sidebar, i just added a new one in december and its not showing december in the archive list.
Weird why its not showing the current month
Editorial Staff
That is indeed weird. We have this running fine on a client’s website.
Admin
thao_
Is it possible to show the total years’ post_count, as well as the post_count for each month? So you’d still have each months’ post count next to each month, but also the total for the year next to the year. Using your archive image as the example, you’d have 2010 (20) and then the months as the currently display.
Editorial Staff
Yes, you can add the counts of all the months in a year and display it if you want.
Admin
craig coffman
I think I got it sorted. I moved the “break;” up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, “Code is Poetry”
I did make one alteration which I wanted to bring to your attention. The above code did not seem to spit out the most current month. That is, my August month of this year would not appear (since we are now in August) but July showed just fine. I altered the SQL statement and now it does appear. I am not sure you want the current month, but if this is an archive perhaps even the current month is archived.
Here is my change:
post_date YEAR(CURDATE())
That seems to pull the month we are currently in. I am no SQL master, so perhaps there is a reason not to do this or even a better way. However it is working for me.
Thanks for your time on this tutorial. It definitely saved me from further bashing my head against a wall attempting to manipulate wp_get_archives().
craig coffman
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between “post_date” and “YEAR(CURDATE())”. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‘tweak’ doesn’t change anything if the proper code does not display
Ryan
Hey Craig,
I am not sure where to put
post_date > YEAR(CURDATE())
Thanks
craig coffman
Ryan –
Weird. I posted a response on the Float Left site but it does not seem to be there. Here is the file for you to download, showing where the code is located:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
I put the code in the index.php file from my template. It is there because the client wanted it to be on every page. It only grabs the current year’s months. That is, if you went back to 2011 the months displayed would still be 2012.
I added my code into the ‘WHERE’ line of the MySQL, replacing the code Andy had there.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan
Thank you craig, that seems to have fixed the issue.
craig coffman
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary
how to display the days?
Editorial Staff
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Admin
Akshat Goel
Great post!! Saved my day!
zuzanka
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under “…” or “archive”. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark
@wpbeginner The unused months are wrapped in their own unique CSS class, so you can just do a CSS “display:none” for unused months. Then when a post appears in the month, it switches to a different class (via PHP)
wpbeginner
@sgclark That plugin sounds good… Wonder how that would work if we don’t want to show the unused months at all. But nonetheless haven’t tried it yet because it is not hosted in the repository…
sgclark
Justin Blanton created a neat WordPress plug in called SmartArchives. I am sure you could dig into his CSS file as well to play with the display and you don’t have to worry about all the extra code on the Sidebar PHP page. – http://hypertext.net/projects/smartarchives