Lembra-se de quando alterar as cores de fundo no WordPress significava mexer no código e torcer para não quebrar nada? Com certeza nos lembramos. Observamos a evolução do WordPress desde os primeiros dias até o atual sistema de editor de blocos que temos agora.
Embora o editor de blocos tenha tornado a personalização muito mais acessível, ainda vemos muitos proprietários de sites com dificuldades para obter as cores de fundo certas.
Ao administrar vários sites WordPress e ajudar milhares de usuários, dominamos as maneiras mais eficientes de lidar com essas personalizações.
Vamos mostrar os métodos exatos que usamos para alterar as cores de fundo no editor de blocos – técnicas que funcionarão independentemente do seu nível de experiência com o WordPress ou da escolha do tema.

Observação: este guia aborda a alteração da cor do editor no administrador do WordPress. Se quiser alterar a cor do plano de fundo no front-end do WordPress, role para baixo até a seção de bônus ou consulte nosso tutorial sobre como alterar a cor do plano de fundo no WordPress.
Por que alterar a cor de fundo do Block Editor no WordPress?
Talvez você queira alterar a cor de fundo do editor de blocos do WordPress por vários motivos.
Por exemplo, a maioria dos temas modernos do WordPress usa a mesma cor de fundo para o editor de blocos que o site ao vivo, incluindo Astra, OceanWP, GeneratePress e outros.
No entanto, se o seu tema do WordPress não usar as mesmas cores, a aparência da sua postagem no editor será bem diferente da que os usuários verão no site ativo.
Outro motivo para alterar a cor do plano de fundo pode ser a preferência pessoal.
Por exemplo, por padrão, o editor de blocos usa um fundo branco simples. Alguns usuários podem achar um pouco estressante olhar para a tela branca por longas horas. O cansaço visual pode ser um problema real para muitas pessoas, e o plano de fundo branco padrão não é fácil para os olhos.

Dito isso, vamos ver como você pode alterar facilmente a cor de fundo do editor do WordPress.
Como alterar a cor de fundo do editor do WordPress
Você pode alterar facilmente a cor de fundo do editor do WordPress adicionando um código personalizado ao arquivo functions.php do seu tema.
No entanto, até mesmo o menor erro no código pode quebrar seu site e torná-lo inacessível.
É por isso que recomendamos o uso do plug-in WPCode .
Após testes minuciosos, concluímos que essa é a maneira mais fácil e segura de adicionar códigos personalizados ao seu site WordPress. Para saber mais, consulte nossa análise do WPCode.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem um plano gratuito que você pode usar para este tutorial. No entanto, o plano premium lhe dá acesso a mais recursos, como uma biblioteca de trechos de código e lógica condicional.
Após a ativação, visite a página Code Snippets ” +Add Snippet na barra lateral do administrador do WordPress.
A partir daí, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

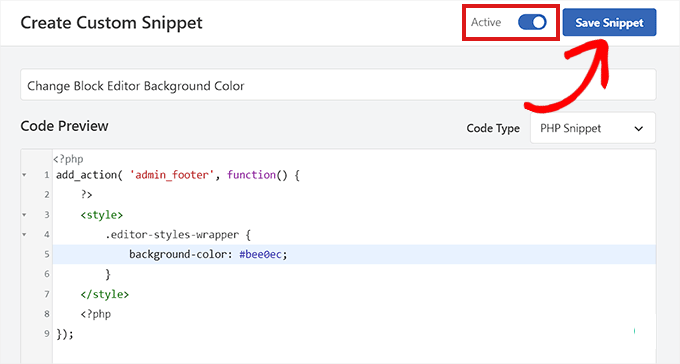
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar digitando um nome para o snippet de código. Esse nome é só para você e pode ser qualquer coisa que o ajude a identificar o código.
Em seguida, selecione “PHP Snippet” no prompt que aparece depois de clicar no menu “Code Type” (Tipo de código) no canto superior direito da tela

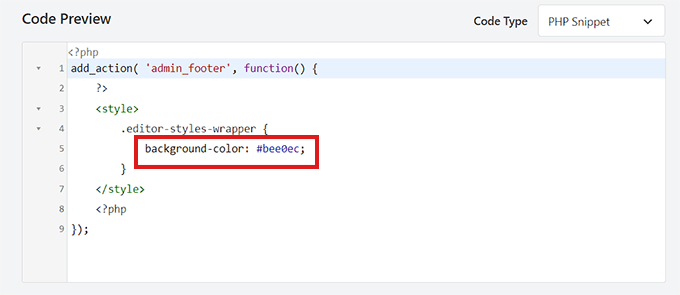
Depois disso, copie e cole o código a seguir na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 | add_action( 'admin_footer', function() { ?> <style> .editor-styles-wrapper { background-color: #bee0ec; } </style> <?php}); |
Depois de fazer isso, você precisa procurar o seguinte código no trecho de PHP que acabou de colar:
1 | background-color: #bee0ec; |
Em seguida, você deve adicionar o código hexadecimal de sua cor preferida ao lado da opção de cor de fundo. Se não quiser usar um código hexadecimal, você poderá usar alguns nomes básicos de cores, como “branco” ou “azul”.

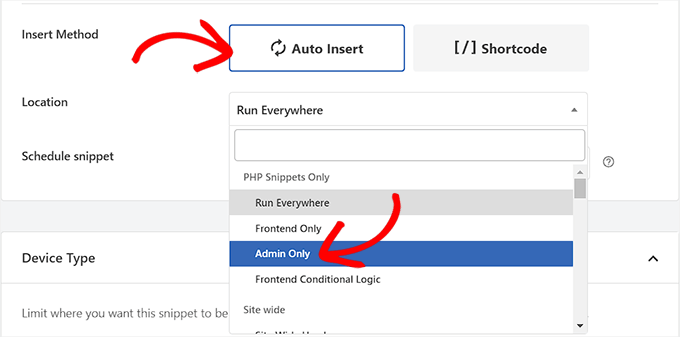
Depois disso, role para baixo até a seção “Insertion” (Inserção) e escolha a opção “Auto Insert” (Inserção automática).
Em seguida, você deve selecionar o “Location” (local) do snippet de código como “Admin Only” (somente para administradores) no menu suspenso.

Depois disso, volte à parte superior da página e alterne a opção “Inativo” para “Ativo”.
Por fim, não se esqueça de clicar no botão “Save Snippet” para armazenar suas alterações.

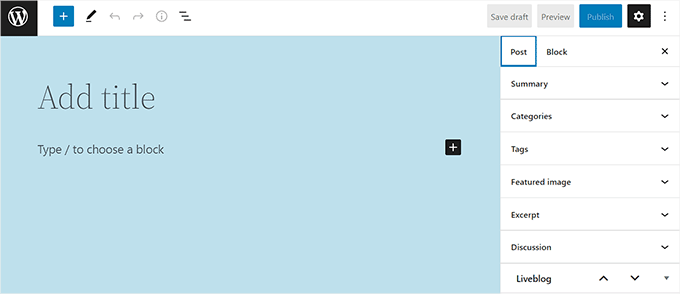
Agora, acesse o editor de blocos na barra lateral do administrador.
Esta é a aparência do editor de blocos em nosso site depois de adicionar o trecho de código PHP.

Tutorial em vídeo
Se você preferir assistir a um vídeo, confira nosso tutorial no YouTube sobre como personalizar a cor de fundo do editor de blocos do WordPress:
Bônus: Altere a cor do plano de fundo no WordPress
Se quiser alterar a cor do plano de fundo no front-end do seu site, você pode fazer isso visitando a tela Appearance ” Customize ” (Aparência ” Personalizar) no painel do WordPress.
Isso abrirá o personalizador de temas, onde você deverá clicar na guia “Colors & Dark Mode” (Cores e modo escuro) na coluna da esquerda. Lembre-se de que o personalizador pode ter uma aparência diferente dependendo do tema que você estiver usando.

Isso abrirá um novo painel na barra lateral, onde você deverá clicar na opção “Select Color” (Selecionar cor).
O Color Picker será aberto na tela e você poderá escolher a cor de fundo de sua preferência. Quando terminar, lembre-se de clicar no botão “Publish” (Publicar) na parte superior para armazenar suas configurações.

Você também pode alterar a cor do texto, a cor de destaque, a cor do botão e muito mais no personalizador de temas. Entretanto, se estiver usando um tema de bloco, será necessário fazer essas alterações no editor completo do site.
Para obter mais detalhes sobre tudo isso, consulte nosso guia para iniciantes sobre como personalizar cores em seu site WordPress.
Esperamos que este artigo tenha ajudado você a aprender como alterar facilmente a cor de fundo do editor do WordPress. Você também pode querer ver nosso guia definitivo sobre como desativar o editor de tela cheia no WordPress ou dar uma olhada em nossas principais escolhas para os melhores plug-ins de blocos Gutenberg para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Shawn
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support
Thank you for sharing what worked for you!
Admin
Broc Hite
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Admin