As citações são frequentemente a parte mais memorável do seu artigo. Elas também são a parte mais compartilhada de qualquer postagem ou página de blog. É por isso que jornais e sites de mídia tradicionais personalizam o estilo de seus blockquotes para fazê-los se destacar.
Adicionamos estilos de blockquote para destacar citações valiosas e conselhos de especialistas em nosso site. Essa escolha tem se mostrado eficaz em capturar a atenção do leitor e enfatizar os principais aprendizados.
Neste artigo, mostraremos como personalizar facilmente o estilo de blockquotes em temas do WordPress.

Por Que Usar e Personalizar o Estilo de Blockquotes no WordPress?
Usar blockquotes em seu conteúdo pode melhorar a experiência do usuário em seu site WordPress. Você pode usá-los para fazer uma seção selecionada de texto se destacar do restante do conteúdo e chamar a atenção de seus leitores.
Por exemplo, você pode usar blockquotes para citações de autores e influenciadores, citações de publicações, depoimentos de seus clientes, ou destacar informações valiosas para os visitantes do seu blog WordPress.
Outro benefício de usar blockquotes é que eles podem aumentar o engajamento social. Permitir que os usuários compartilhem uma citação no Twitter ou Facebook pode ajudá-lo a obter mais seguidores e melhorar a visibilidade de sua marca nas mídias sociais.
Por padrão, o WordPress oferece um bloco de Citação no editor de conteúdo. Para adicioná-lo, basta acessar o editor do WordPress e inserir o bloco de Citação onde desejar no conteúdo.

No entanto, o bloco de citação padrão não oferece muitas opções de personalização. Você só pode alterar o tamanho do texto e escolher entre os estilos padrão do WordPress.
Dito isso, vamos ver como você pode personalizar o estilo de blockquotes em temas do WordPress. Mostraremos como alterar o estilo de blockquotes usando um plugin do WordPress e também usando CSS personalizado:
- Método 1: Personalizar o Estilo de Blockquotes Usando um Plugin
- Método 2: Adicionar CSS Personalizado para Personalizar o Estilo de Blockquotes Usando WPCode
- Bônus: Exibir Citações Aleatórias na Barra Lateral do WordPress
Método 1: Personalizar o Estilo de Blockquotes Usando um Plugin
Uma maneira fácil de personalizar as blockquotes em seu site WordPress é usando um plugin como o Spectra – Blocos Gutenberg do WordPress. É um plugin gratuito do WordPress que adiciona blocos adicionais no editor de conteúdo do WordPress, incluindo blockquotes personalizáveis.
Para mais informações, você pode conferir nossa análise detalhada do Spectra.
Primeiro, você precisará instalar e ativar o plugin Spectra – Blocos Gutenberg do WordPress. Para mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
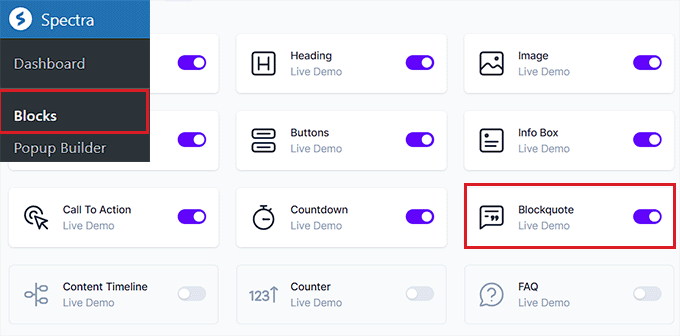
Após a ativação, visite a página Spectra » Blocos na barra lateral de administração do WordPress.
Aqui, você verá que o plugin ativou todos os blocos adicionais, incluindo o bloco Citação por padrão.
A partir daqui, você pode desativar todos os blocos desnecessários alternando o interruptor ao lado dessas opções.

Depois disso, abra uma página ou postagem de sua preferência no editor de blocos.
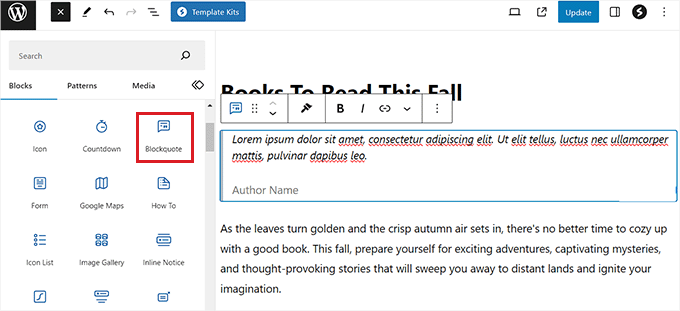
Em seguida, clique no botão ‘+’ no canto superior esquerdo da tela para adicionar o bloco Citação em qualquer lugar do seu conteúdo.
Depois disso, você pode inserir o texto na área de Citação.

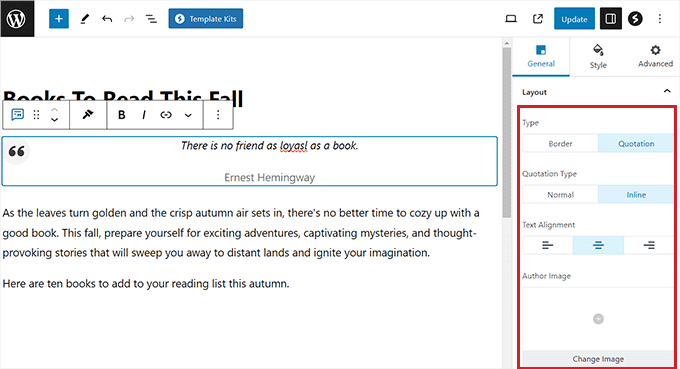
Depois de fazer isso, você pode configurar o layout da Citação no painel à direita.
A partir daqui, você pode escolher a opção ‘Borda’ para um layout simples e a opção ‘Aspas’ se quiser adicionar aspas, selecionar o alinhamento do texto e muito mais.
Você também pode adicionar uma imagem do autor para estilizar ainda mais seu bloco de Citação.

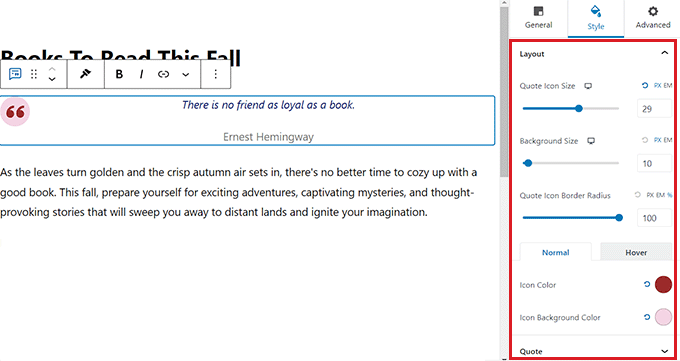
Em seguida, mude para a aba ‘Estilo’ no painel do bloco para alterar o tamanho do ícone da citação, o tamanho do plano de fundo e muito mais.
Você também pode alterar a cor da citação, a tipografia, a cor do autor e o espaçamento do seu bloco nesta aba.

Por fim, clique no botão ‘Publicar’ ou ‘Atualizar’ no topo para salvar suas configurações.
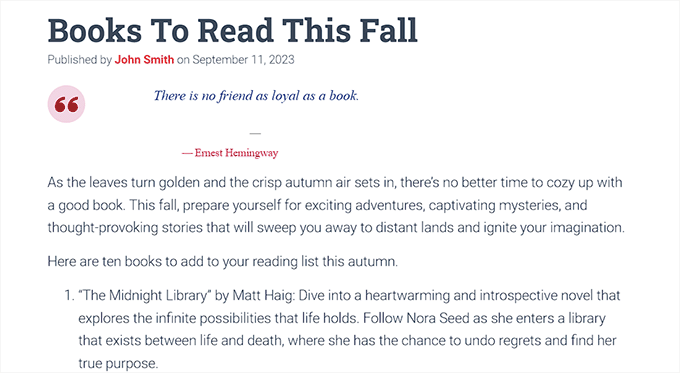
Agora, você pode visitar seu blog WordPress para ver o bloco Citação em ação.

Método 2: Adicionar CSS Personalizado para Personalizar o Estilo de Blockquotes Usando WPCode
Se você não quiser usar um plugin WordPress, então adicionar CSS personalizado é outra maneira de personalizar sua citação.
A maneira mais fácil de adicionar código CSS personalizado ao seu site é o plugin WPCode, que é o melhor plugin de trechos de código do mercado.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para instruções detalhadas, você pode consultar nosso guia para iniciantes sobre como instalar um plugin WordPress.
Observação: O WPCode também tem uma versão gratuita. No entanto, você precisará do plano premium do plugin para desbloquear a opção ‘Trecho de CSS’.
Após a ativação, visite a página Trechos de Código » + Adicionar Trecho na barra lateral de administração do WordPress.
Em seguida, clique no botão ‘Usar Trecho’ na opção ‘Adicionar Seu Código Personalizado (Novo Trecho)’.

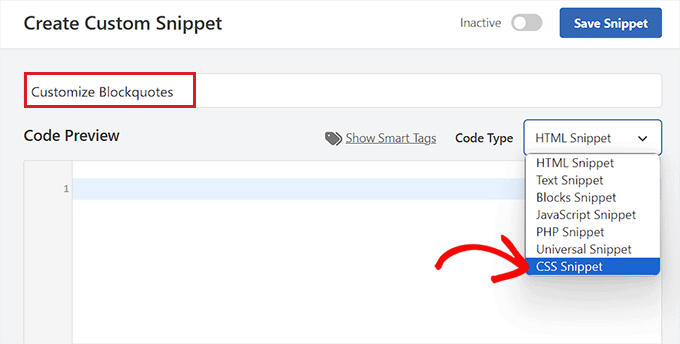
Isso o levará à página ‘Criar Trecho Personalizado’, onde você pode começar digitando um nome para seu trecho de código.
Em seguida, selecione ‘CSS Snippet’ como o tipo de código no menu suspenso no canto direito da tela.

Depois disso, você pode inserir quaisquer dos seguintes trechos de código CSS personalizados na caixa ‘Code Preview’ para alterar a aparência e o estilo da citação.
Lembre-se de que essas configurações alterarão a aparência do bloco ‘Quote’ padrão no WordPress.
Aqui estão alguns estilos de citação que você pode usar em seu site.
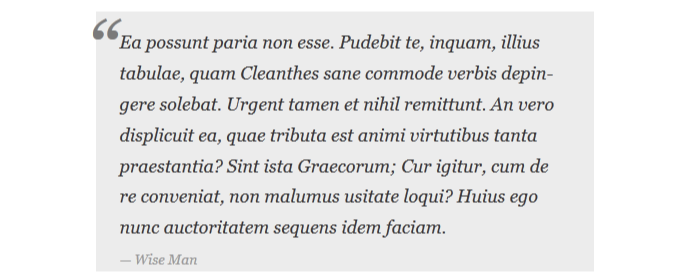
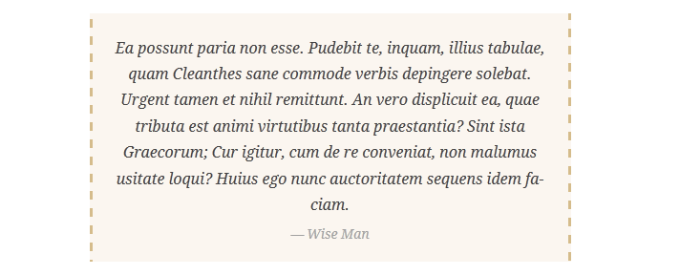
1. Citação Clássica em CSS
Geralmente, as pessoas usam CSS background-image para adicionar grandes aspas em citações. Neste exemplo, usamos CSS para adicionar grandes aspas.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
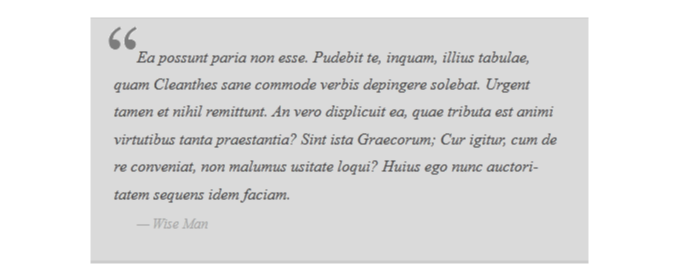
2. Citação Clássica com Imagem
Neste exemplo, usamos uma imagem de fundo para as aspas.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
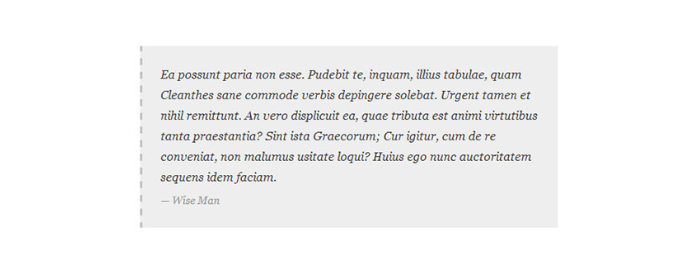
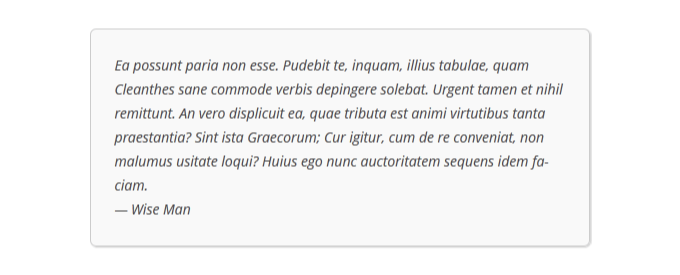
3. Citação Simples
Neste exemplo, adicionamos uma cor de fundo e uma borda esquerda tracejada em vez de citações. Sinta-se à vontade para brincar com as cores.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
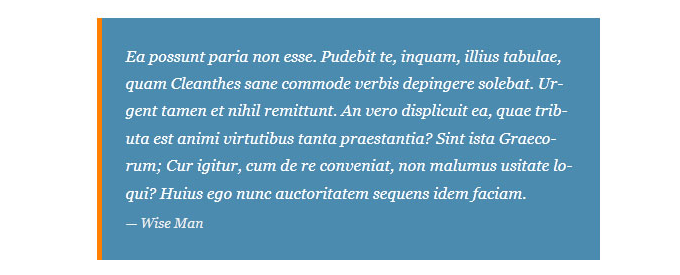
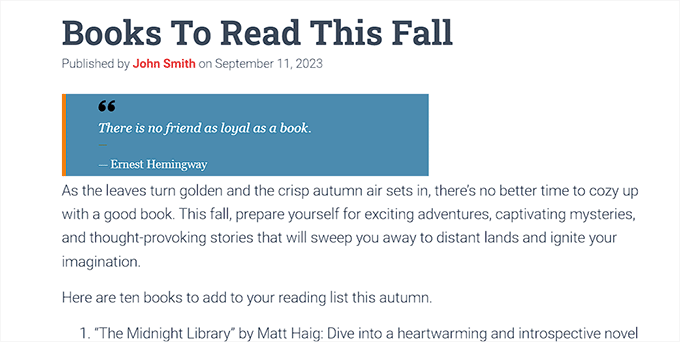
4. Citação Branca, Azul e Laranja
As citações podem se destacar e podem ser tão coloridas quanto você quiser.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
5. Usando Google Web Fonts para Citações em CSS
Neste exemplo de CSS para citações, usamos a fonte Droid Serif da biblioteca de fontes da web do Google.
Você pode usar qualquer fonte personalizada que desejar. Simplesmente substitua a fonte no código pela família de fontes que você deseja usar.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
6. Citação com Cantos Arredondados
Neste exemplo, temos uma citação com cantos arredondados e usamos sombra projetada para as bordas.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
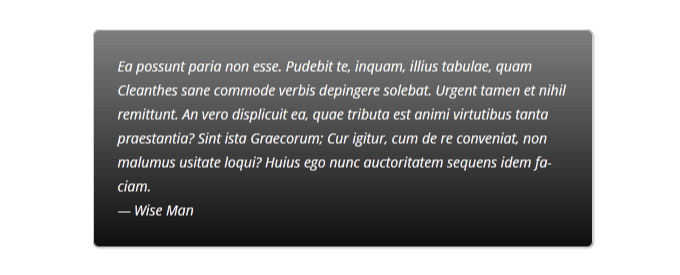
7. Usando Gradiente como Fundo para Citação
Neste exemplo de CSS para citações, usamos gradiente CSS para aprimorar o fundo de uma citação.
Gradientes CSS são complicados devido à compatibilidade entre navegadores. Recomendamos o uso de um gerador de gradientes CSS, como CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
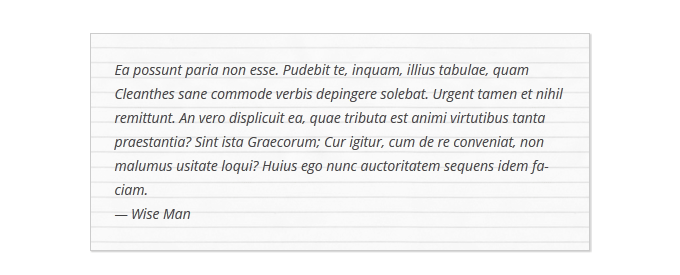
8. Citação em Bloco com Padrão de Fundo
Para este exemplo, usamos uma imagem de fundo como padrão para a citação em bloco.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Observação: Você precisará substituir o URL da imagem de fundo no código CSS pelo URL da imagem que você carregou em seu site WordPress.
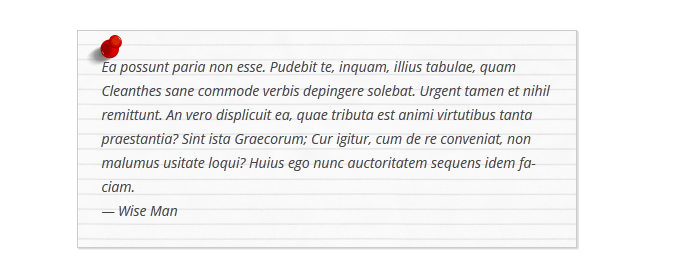
9. Usando Múltiplas Imagens no Fundo da Citação em Bloco
Você pode usar várias imagens no fundo da citação em bloco usando CSS. Por exemplo, usamos blockquote:before, um pseudo-elemento, para adicionar outra imagem de fundo à citação em bloco.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Observação: Você precisará substituir os URLs das imagens de fundo no código CSS pelas imagens que você carregou em seu site.
Adicione o Código e Salve seu Snippet
Depois de escolher um estilo de citação em bloco e adicionar seu código CSS na caixa ‘Visualização do Código’, role para baixo até a seção ‘Inserção’.
A partir daqui, selecione o modo ‘Inserção Automática’ para que o código altere automaticamente a aparência do Bloco de Citação ao ser ativado.

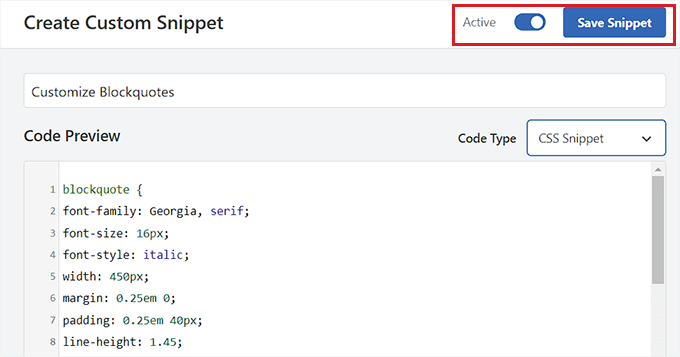
Finalmente, role de volta para o topo da página para alternar o interruptor ‘Inativo’ para ‘Ativo’.
Em seguida, clique no botão ‘Salvar Snippet’ para armazenar suas configurações.

Agora você pode inserir um Bloco de Citação em uma página ou postagem do WordPress.
Em seguida, você pode visitar seu site WordPress para ver seu Bloco de Citação estilizado.

Bônus: Exibir Citações Aleatórias na Barra Lateral do WordPress
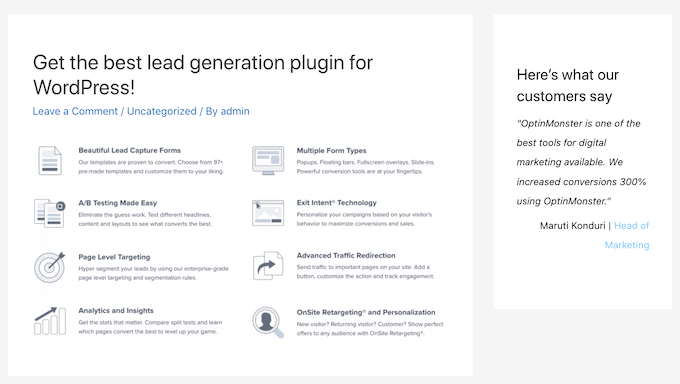
Se desejar, você também pode exibir citações de clientes satisfeitos na barra lateral do seu WordPress. Isso motivará os usuários a explorar seu site e eles podem acabar fazendo uma compra ou se inscrevendo em sua newsletter.
Para exibir citações aleatórias, você precisa instalar e ativar o plugin Quotes and Tips. Para mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plugin do WordPress.
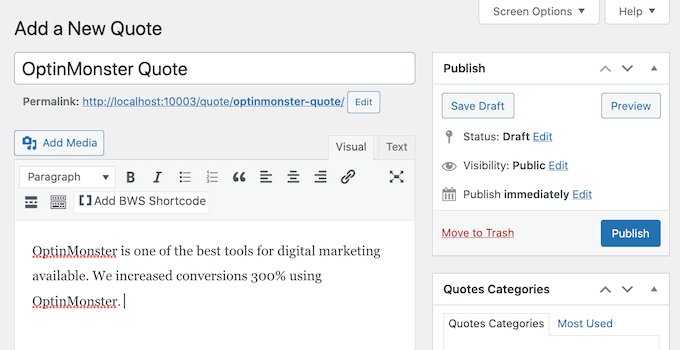
Após a ativação, visite a página Citações » Adicionar Nova onde você pode digitar a citação deixada pelo cliente no editor de texto. Depois disso, clique no botão 'Publicar'.

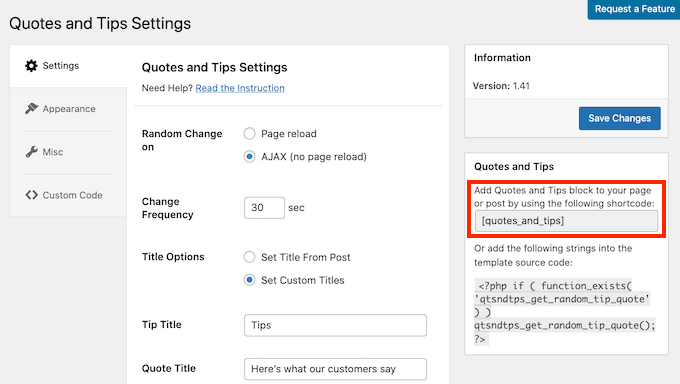
Assim que fizer isso, vá para a página Citações » Configurações no painel do WordPress e copie o shortcode na seção 'Citações e Dicas'.
Você pode então colar este shortcode na barra lateral ou em qualquer área de widget de sua preferência.

Ao fazer isso, os visitantes verão citações aleatórias na barra lateral do seu WordPress por clientes.
Para instruções detalhadas, você pode ver nosso tutorial sobre como exibir citações aleatórias na barra lateral do WordPress.

Esperamos que este artigo tenha ajudado você a aprender como personalizar o estilo de blockquotes em temas do WordPress. Você também pode ver nosso guia sobre como aplicar CSS para funções de usuário específicas no WordPress e nosso tutorial sobre adicionar animações CSS no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syams Qomar
Como torná-lo responsivo?
WPBeginner Support
Dependeria do seu tema, mas os blockquotes devem ser responsivos por padrão.
Admin
JULIE
Olá
Isso é ótimo, mas como torná-lo responsivo para dispositivos móveis?
obrigado
Julie
WPBeginner Support
As citações devem ser relativamente responsivas sem nenhuma alteração
Admin
Sachin Nayi
existe alguma maneira de adicionar um botão de compartilhamento em mídias sociais em cada blockquote?
WPBeginner Support
A menos que eu ouça o contrário, nosso plugin anterior que recomendamos para isso não está mais disponível e não encontramos uma alternativa.
Admin
Rubnawaz Quraishi
Podemos usar blockquotes com imagem do autor?
Vishwas
Muito obrigado, cara! Você é um salvador.
Aakash Waghmare
Muito obrigado, senhor. O senhor sempre me dá informações corretas. Muito obrigado, senhor.
Per Thomsen
Artigo fantástico, obrigado por compartilhar.
Eu tenho tentado usar o estilo CSS clássico, mas não consigo fazer as aspas aparecerem no início da citação. Você teria alguma sugestão do que pode ser?
Obrigado
David Riewe
Faz sentido, mas não funciona com o tema tesseract.
Catherine
Olá,
Eu amo isso. Usei o exemplo nº 5, fica ótimo no desktop, mas é cortado no celular. Alguma sugestão?
steve
O problema que tenho é:
Eu tinha uma lista de links (URLs) em uma página, que não estavam sendo exibidos como links (não eram clicáveis), mas após uma atualização do WP, muitos deles, mas não todos, estão subitamente sendo exibidos como blockquotes (então eles são clicáveis). Como não quero ter links clicáveis nessa página – como posso reverter esse efeito?
WPBeginner Support
Desde o WordPress 4.4, o WordPress começou a incorporar automaticamente URLs de outros sites WordPress. Veja como desativar o recurso de oEmbed de posts em seu site.
Admin
Barb Keck
Como você adiciona uma aspa de fechamento?
Giampaolo
Obrigado, muito útil.
Sameer Panda
Muito útil. Usei o da borda esquerda. Obrigado por compartilhar.
Chuka
Estes estilos de blockquote não são responsivos, funcionam perfeitamente no desktop, mas são cortados no celular, alguma ideia sobre o que fazer para torná-lo responsivo?
Sameer Panda
Ei CHUKA, está funcionando perfeitamente no celular também.
Helmut Schütz
Usei o Round Corner Blockquote, mas apenas as linhas 1 e 2 a 8, para colocá-lo no meu tema filho Leeway – e funciona em todos os dispositivos de forma responsiva. Você apenas precisa omitir a linha 2 com a largura absoluta!
Mas alguém pode me ajudar a tornar possível ajustar a largura da caixa de acordo com a largura do texto? Às vezes, cito poemas com apenas algumas palavras em uma linha, e se eu os centralizar, há muito espaço ao redor deles no monitor do PC. Mas eu não quero inserir um valor de largura absoluta porque normalmente quero que o blockquote tenha largura total, de esquerda a direita.
Atenciosamente, Helmut
Kelli
Isso é realmente útil!
Minha única pergunta é como posso me livrar das aspas no início da citação? Eu inseri o código para o #5 e ficou ótimo, mas toda vez que digito algo dentro dele, fico preso com uma marca de citação no início.
Leah
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina
Isso é ótimo, no entanto, não está funcionando para mim. Onde devo colocar os códigos?
Prabin Parajuli
Dentro do style.css do seu tema filho
Jessica
O #8 faz exatamente o que eu preciso… exceto que repete a imagem se minha citação ficar muito longa. Existe alguma maneira de desativar a repetição? Eu já tentei colocar ‘background-repeat: no repeat;’ logo abaixo da URL do fundo, mas sem sucesso.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet
Com o #4, se eu quisesse adicionar aspas a isso, como eu faria? E se eu quisesse que a caixa tivesse bordas arredondadas em vez de quadradas, como eu faria isso também?
Akash KB
É possível usar 2 tipos de blockquotes em um único blog?
gWorldz
Sim, você pode usar mais de 1 estilo para seus blockquotes adicionando classes CSS aos seus blockquotes usando o editor HTML.
Exemplo:
<blockquote class=”my-style-1″>CITAÇÃO</blockquote>
<blockquote class=”my-style-2″>CITAÇÃO</blockquote>
Em seguida, no CSS acima (ou no seu próprio), adicione .my-style-1 a um e .my-style-2 a outro logo após blockquote (sem espaço) no CSS.
Exemplo:
blockquote.my-style-1 { /*Propriedades: Valores;*/ }
blockquote.my-style-1:before{ /*Propriedades: Valores;*/ }blockquote.my-style-1 cite:before { /*Propriedades: Valores;*/ }
blockquote.my-style-2 { /*Propriedades: Valores;*/ }
blockquote.my-style-2:before{ /*Propriedades: Valores;*/ }blockquote.my-style-2 cite:before { /*Propriedades: Valores;*/ }
Eleanore
Como exatamente você usa esses códigos para fazer um block quote? Onde você insere seu texto que deseja que esteja em um bloco? Isso funciona apenas para posts ou você pode usá-lo em uma página em um artigo em uma página?
Anant Vijay Soni
Você pode adicionar no CSS do seu site.
Principalmente estrutura do tema:
Ir para admin > Aparência > Personalizar > CSS Adicional
Chris
Eu tentei o primeiro exemplo no editor CSS ao vivo no Headway 3.6. Ele mostrou o texto 201C em vez das aspas. Também estava centralizado sobre toda a citação em vez do canto superior esquerdo. E havia uma borda cinza clara à esquerda que eu não conseguia remover.
Adrian Robertson
Vez após vez, ao procurar como implementar algo, invariavelmente acabo neste site (e devo admitir que procuro a foto de Syed nos resultados do Google, para saber que estou chegando ao lugar certo).
Seus tutoriais são fantásticos.
Abdul Samad
Valeu Cara Por Este Artigo
Preston Ehrler
Eu não tenho a capacidade de codificação para executar estes. Existe um plugin que fará o mesmo trabalho?
Leonard Grossman
Pergunta: blockquote no WP usa itálico por padrão Existe uma maneira de desativar isso?
Obrigado,
Len
Equipe Editorial
Não usa itálico por padrão. Provavelmente é uma questão de estilo no seu tema.
Admin
Leonard Grossman
Olhe todos os exemplos neste artigo. Em cada um, o texto dentro dos blockquotes aparece em itálico. É disso que estou falando. Como posso usar blockquotes sem o itálico resultante.
Obrigado.
Len
Kanan
Não está funcionando no thesis 2.0? Alguma sugestão?
Equipe Editorial
Veja o que o thesis está usando para os estilos de blockquote.
Admin
Khürt Williams
“Isso adicionará um pequeno HTML em seu post que podemos usar para personalizar o estilo. Nota: estamos usando o modo de texto no editor de posts do WordPress. Abaixo está um exemplo do HTML que você deve ver.”
Sua declaração parece indicar que o botão b-quote adiciona a tag <cite>. Não adiciona.
Khürt Williams
“Isso adicionará um pequeno HTML em seu post que podemos usar para personalizar o estilo. Nota: estamos usando o modo de texto no editor de posts do WordPress. Abaixo está um exemplo do HTML que você deve ver.”
Sua declaração parece indicar que o botão b-quote adiciona a tag . Não adiciona.
Ambika Choudhary Mahajan
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack
Muito obrigado por isso.
Akhil Gupta
Obrigado por este belo artigo, agora tenho muitas ideias para personalizar blockquotes.
Sue Surdam
Ótima coleção de efeitos de citação em bloco! Com tantos plugins por aí, é fácil esquecer o que algumas linhas de CSS podem fazer para criar magia.
Zimbrul
Concordo plenamente com sua declaração. E fazendo isso você pode aprender fazendo.
Obrigado WP Beginner pelo artigo, ele vai para o meu Instapaper
Reid Peterson
Muito obrigado por essas dicas! Misturei as dicas 4 e 6 e tive um resultado muito bom!
Andre Costa
Obrigado por essas dicas. Já usei citações em bloco no passado e é maravilhoso descobrir as diferentes possibilidades.