Criar modelos exclusivos para páginas de categoria no WordPress é uma ótima maneira de organizar o conteúdo e melhorar a experiência do usuário. Isso é especialmente útil se você tiver várias categorias de postagens, como nós temos no WPBeginner.
Modelos de categoria personalizados permitem que você adapte como o conteúdo é exibido para cada categoria.
Você pode destacar postagens específicas, usar layouts diferentes ou adicionar elementos exclusivos que se encaixem no conteúdo de cada categoria. Isso ajuda os visitantes a encontrar o que procuram com mais facilidade e os mantém engajados por mais tempo.
Neste artigo, mostraremos passo a passo como criar modelos de categoria no WordPress.

O que são Modelos de Categoria e Por Que Criá-los no WordPress?
Com sites WordPress, é comum usar modelos diferentes para categorias, tags, tipos de postagem personalizados e taxonomias.
E quando se trata de categorias, o WordPress gera páginas individuais para todas elas. Você pode visualizá-las visitando um URL como:
https://example.com/category/news/
Agora, a maioria dos temas WordPress populares vêm com modelos integrados para exibir páginas de categoria de forma bonita. Esses modelos destacam o título da categoria e mostram a descrição da categoria abaixo dele.

No entanto, alguns temas podem não lidar com isso tão bem, ou você pode querer personalizar suas páginas de categoria.
Ao criar modelos para categorias, você pode adicionar recursos específicos às páginas de categoria.
Por exemplo, você pode permitir que os usuários se inscrevam em categorias, mostrar descrições de categorias, escolher um layout diferente para cada categoria e adicionar imagens de categoria.
Entendendo a Hierarquia de Modelos do WordPress para Páginas de Categoria
O WordPress possui um poderoso sistema de modelagem que permite criar diferentes modelos para diferentes seções do seu site.
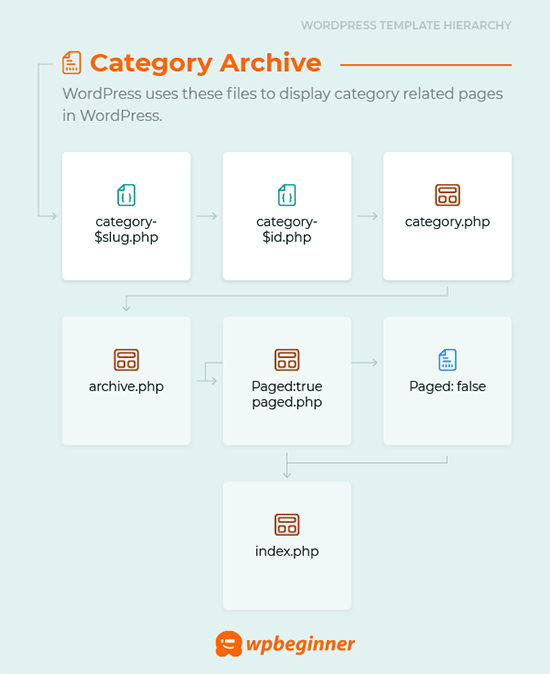
Ao exibir qualquer página, o WordPress procura um modelo em uma ordem hierárquica predefinida.
Para exibir uma página de categoria, ele procura modelos nesta ordem: category-slug.php → category-id.php → category.php → archive.php → index.php.
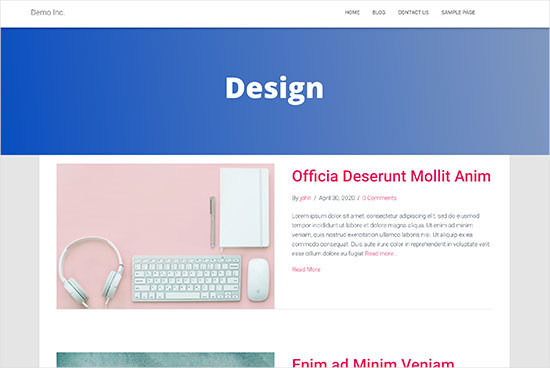
Primeiro, o WordPress procurará um modelo específico para aquela categoria em particular usando o slug da categoria. Por exemplo, o modelo category-design.php será usado para exibir a categoria 'Design'.
Se ele não encontrar um modelo category-slug, o WordPress procurará um modelo com um ID de categoria, como category-6.php. Depois disso, ele procurará o modelo genérico de categoria, que geralmente é category.php.
Se não houver um modelo genérico de categoria presente, o WordPress procurará um modelo genérico de arquivo, como archive.php. Por último, ele usará o modelo index.php para exibir a categoria.
Aqui está nosso guia para hierarquias de modelos do WordPress.

Com isso em mente, compartilharemos as etapas de como criar modelos de categoria no WordPress. Você pode usar os links rápidos abaixo para pular para o seu método preferido:
- Criando um Modelo de Categoria Usando Edição de Site Completo (Sem Plugin)
- Criando um Modelo de Categoria Usando Thrive Themes (Recomendado)
- Criando um Modelo de Categoria Usando Beaver Themer (Fácil)
- Criando um Modelo de Categoria para o Seu Tema no WordPress (Avançado)
- Dica Bônus: Criando um Site de Assinatura para Restringir Conteúdo com Base em Categorias
Pronto? Vamos começar.
Método 1: Criando um Modelo de Categoria Usando Edição de Site Completo
A maneira mais simples de criar um modelo de categoria é usando a ferramenta Edição Completa do Site (FSE). Com este método, você não precisa instalar nenhum plugin. Mas, observe que a funcionalidade FSE está disponível apenas para temas de blocos do WordPress.
Para este tutorial, usaremos o tema Twenty Twenty-Three.
Então, vamos instalá-lo e ativá-lo em seu site. Se precisar de ajuda, consulte nosso guia sobre como instalar um tema do WordPress.
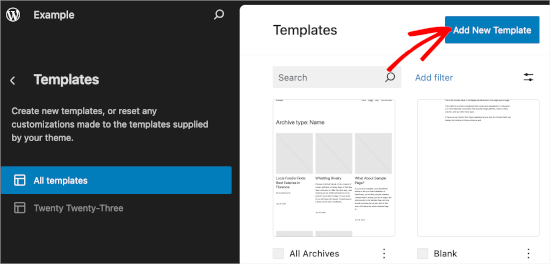
Após a ativação, você precisará navegar para Aparência » Editor.
Para criar um modelo de categoria, vamos clicar no item de menu 'Modelos' e depois no botão 'Adicionar Novo Modelo'.

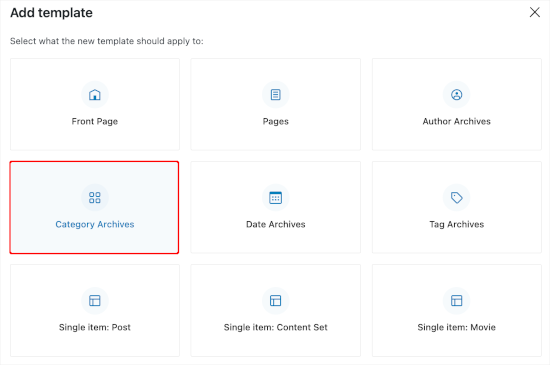
Na próxima tela, você verá diferentes opções para criar modelos.
Como vamos criar um modelo de categoria, vamos escolher 'Arquivos de Categoria'. Simplesmente clique nele e você verá outra janela de prompt.

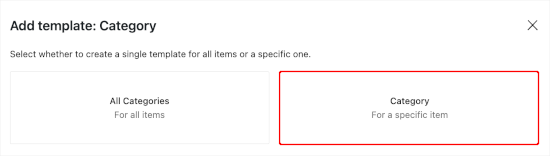
Aqui, você precisa decidir se deseja usar o modelo personalizado para todas as categorias ou para uma específica.
Para este tutorial, vamos escolher 'Categoria'.

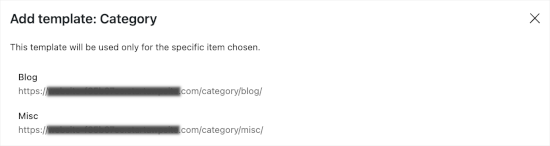
O próximo passo é escolher uma categoria existente em seu site WordPress.
Você só precisa clicar na categoria desejada na lista.

Com isso feito, você será redirecionado para escolher um padrão para seu novo modelo de categoria.
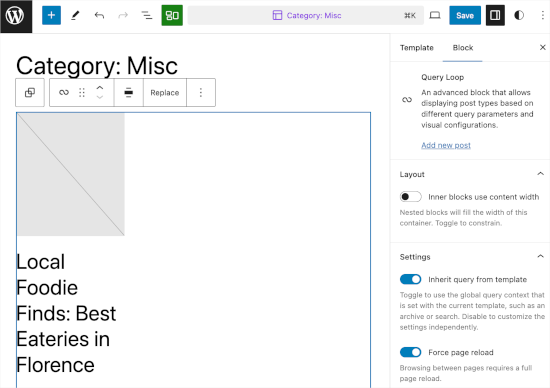
Simplesmente clique nele e ele abrirá o editor de blocos.

A partir daqui, você pode personalizar seu modelo de categoria. Quando estiver satisfeito com a aparência, clique em 'Salvar' para tornar suas alterações visíveis.
Método 2: Criando um Modelo de Categoria Usando o Thrive Theme Builder
Se você deseja ter mais opções de personalização, este método é para você.
Thrive Theme Builder faz parte da marca Thrive Themes. É uma das melhores ferramentas para criar modelos personalizados para suas categorias do WordPress.

Para usar esta ferramenta, você precisará criar uma conta Thrive primeiro. Simplesmente acesse o site e clique no botão ‘Get Thrive Suite’.
Ao adquirir a ferramenta, prossiga e baixe o Thrive Product Manager. Todos os produtos Thrive estarão disponíveis em seu painel.

Em seguida, você pode voltar para a área de administração do seu WordPress e navegar até Plugins » Adicionar Novo Plugin. Aqui, você fará o upload do arquivo .zip do plugin Thrive Product Manager.
Se precisar de ajuda, você pode consultar nosso guia sobre como instalar um plugin do WordPress.
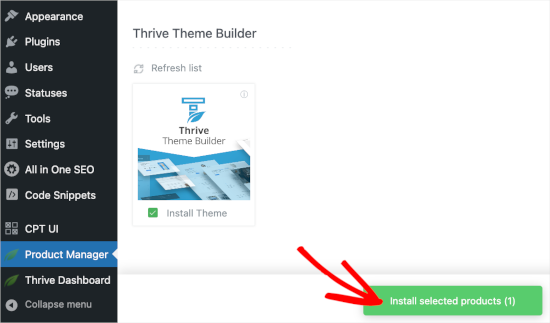
Depois disso, você vai querer ir para ‘Product Manager’. A partir daqui, você pode rolar a página para localizar o Thrive Theme Builder.
Você vai querer marcar a caixa ao lado de ‘Install Theme’ e, em seguida, clicar no botão ‘Install Selected Product’.

Assim que o Product Manager terminar a instalação, prossiga e clique em ‘Activate selected product.’ Em seguida, você pode clicar em ‘Go to the Theme Builder Dashboard’ para começar a criar um modelo de categoria.
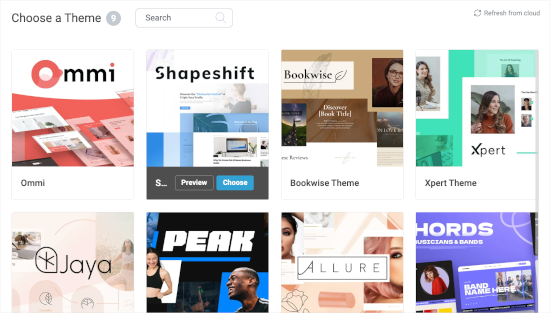
No construtor, a primeira coisa que você precisará fazer é escolher um tema. Simplesmente passe o mouse sobre um tema e clique em ‘Choose’ para usá-lo.
Para este tutorial, usaremos ‘Shapeshift’.

Você será redirecionado para o construtor de temas.
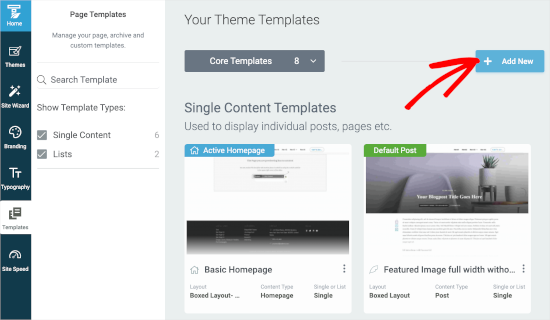
A partir daqui, vamos para o menu ‘Templates’. Em seguida, você pode clicar no botão ‘Add New’.

Isso abrirá uma janela pop-up.
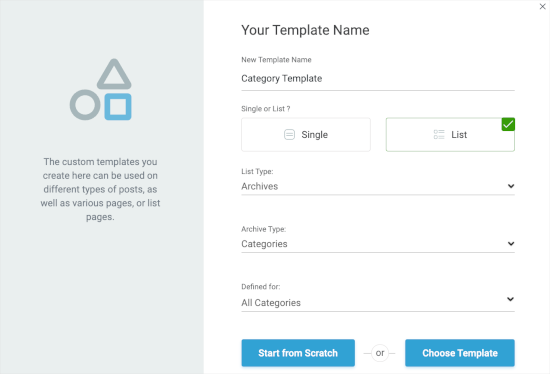
A partir daqui, você criará um novo modelo de lista. Você pode começar nomeando o modelo, por exemplo, 'Modelo de Categoria'.
Em seguida, no campo ‘Single or List?’, você pode escolher ‘List’. Isso permitirá que você selecione ‘Archive’ e ‘Categories’ nos campos seguintes, respectivamente.

Depois disso, vamos escolher ‘All Categories’ no campo ‘Defined for’. Em seguida, você pode clicar em ‘Choose Template’ para criar um modelo de categoria rapidamente.
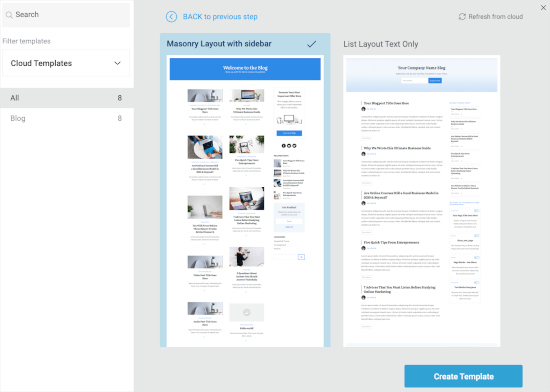
Você precisará escolher um modelo na nova janela pop-up. Simplesmente clique para selecioná-lo e, em seguida, clique no botão ‘Create Template’ quando ele aparecer.

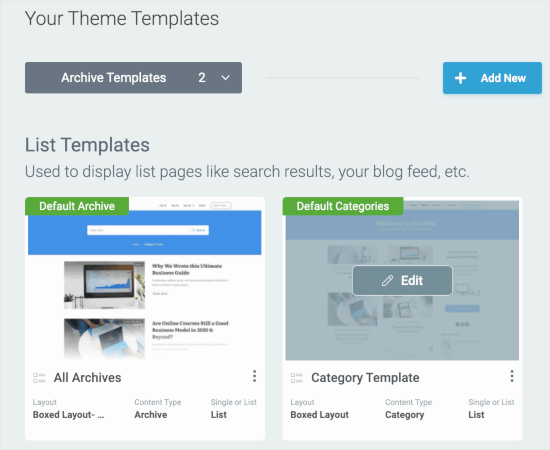
Na próxima tela, você verá que criou a nova lista de categorias.
Basta passar o mouse sobre ela e clicar no botão ‘Edit’ para começar a personalizar.

Isso abrirá o construtor em uma nova aba.
A partir daqui, sinta-se à vontade para personalizar o modelo de categoria para corresponder à sua visão. Quando terminar, você pode clicar no botão ‘Save Work’ no canto inferior esquerdo.

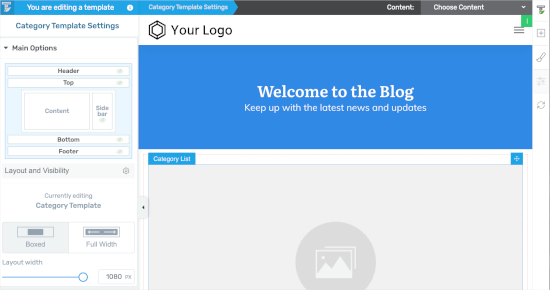
Método 3: Criando um Modelo de Categoria Usando Beaver Themer
Para outra solução amigável para iniciantes, Beaver Themer permite que você crie layouts para o seu tema. Você pode selecionar as categorias individuais onde deseja usar o modelo e, em seguida, editá-las usando uma ferramenta de arrastar e soltar.
Primeiro, você precisará instalar e ativar o Beaver Builder. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
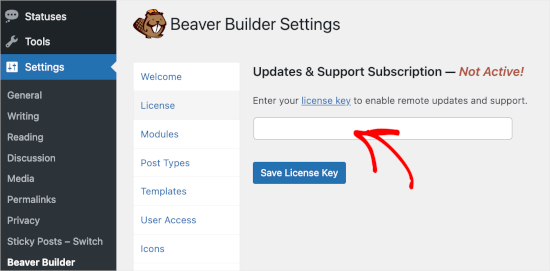
Após ativá-lo, você precisará verificar sua chave de licença.
Simplesmente vá para Configurações » Beaver Builder » Licença. Em seguida, você precisará inserir sua chave de licença na caixa de texto e clicar em ‘Salvar Chave de Licença’.

Você pode encontrar a chave em sua conta do Beaver Builder.
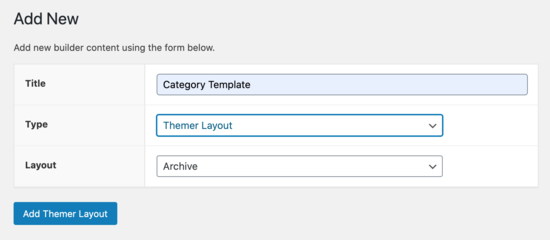
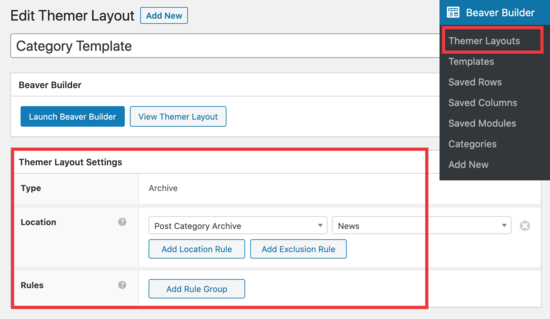
Depois de concluído, você precisará navegar para Beaver Builder » Layouts do Themer » Adicionar Novo.

A partir daqui, você precisará dar um título a ele.
Em seguida, basta selecionar sua categoria na opção ‘Localização’.

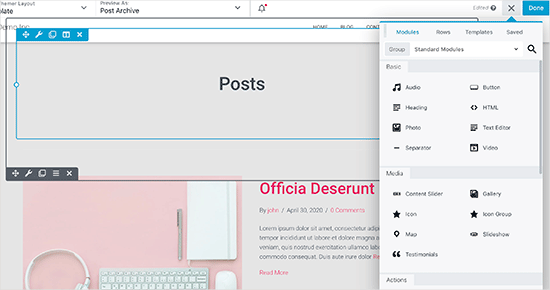
Você poderá então usar o editor de arrastar e soltar do Beaver Builder para personalizar sua página de layout de categoria como desejar.
O Beaver Themer fornece muitos módulos que você pode usar e mover para projetar sua página de layout de categoria.

Assim que terminar, basta clicar no botão ‘Concluído’ e depois selecionar ‘Publicar’ para aplicar seu modelo de categoria.
Agora você pode visitar seu site WordPress para ver o modelo de categoria em ação.

Método 4: Criando um Modelo de Categoria para o Seu Tema no WordPress
Antes de começarmos, vamos primeiro dar uma olhada em um modelo típico de category.php:
<?php
/**
* A Simple Category Template
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Check if there are any posts to display
if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1>
<?php
// Display optional category description
if ( category_description() ) : ?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
</header>
<?php
// The Loop
while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_content(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');
?></p>
</div>
<?php endwhile;
else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Agora vamos supor que você tenha uma categoria chamada ‘Design’ com o slug de categoria ‘design’, e você deseja exibir esta categoria de forma diferente das outras.
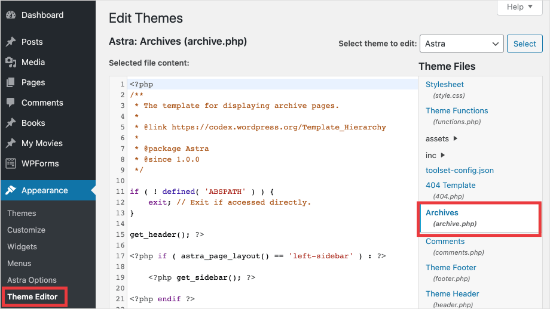
Para fazer isso, você precisa criar um modelo para essa categoria específica. Vá para Aparência » Editor de Tema.
Na lista de arquivos de tema à sua direita, clique em category.php. Se você não tiver um arquivo category.php lá, procure por archive.php.

Se você não encontrar nenhum desses modelos, há uma boa chance de você estar usando um Framework de Tema WordPress e este tutorial pode não ser útil para você. Sugerimos que você consulte o framework específico que está usando.
Se você encontrar os arquivos acima, copie todo o conteúdo de category.php e cole-o em um editor de texto como o Bloco de Notas. Salve este arquivo como category-design.php.
Em seguida, você precisará se conectar à sua hospedagem WordPress usando um cliente FTP e, em seguida, vá para /wp-content/themes/seu-tema-atual/ e carregue seu arquivo category-design.php para o diretório do seu tema.
Agora, quaisquer alterações que você fizer neste modelo aparecerão apenas nesta página de arquivo de categoria específica.
Usando esta técnica, você pode criar modelos para quantas categorias quiser. Simplesmente use category-{slug-da-categoria}.php como nome do arquivo. Você pode encontrar os slugs das categorias visitando a seção de categorias na área de administração do WordPress.
Abaixo está um exemplo de um template category-slug.php. Por favor, note que usamos o mesmo template de category.php com algumas alterações.
Como já sabemos para qual categoria será usado, podemos adicionar o título, a descrição ou quaisquer outros detalhes manualmente. Além disso, note que usamos <?php the_excerpt(); ?> em vez de <?php the_content(); ?>.
<?php
/**
* A Simple Category Template
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Check if there are any posts to display
if ( have_posts() ) : ?>
<header class="archive-header">
<?php
// Since this template will only be used for Design category
// we can add category title and description manually.
// or even add images or change the layout
?>
<h1 class="archive-title">Design Articles</h1>
<div class="archive-meta">
Articles and tutorials about design and the web.
</div>
</header>
<?php
// The Loop
while ( have_posts() ) : the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_excerpt(); ?>
<p class="postmetadata"><?php
comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');
?></p>
</div>
<?php endwhile; // End Loop
else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Se você não quiser usar o template category-slug, então pode usar o template category-id para criar um template para um ID de categoria específico. Aqui está como encontrar um ID de categoria no WordPress.
Usando Tags Condicionais para uma Categoria
Ao criar templates para o seu tema, você precisa determinar se realmente precisa de um template separado para fazer o que deseja.
Em alguns casos, as alterações que você deseja fazer não são muito complicadas e podem ser alcançadas usando tags condicionais dentro de um template genérico, como category.php ou até mesmo archive.php.
O WordPress vem com suporte para muitas tags condicionais que os autores de temas podem usar em seus templates.
Um exemplo de tag condicional é is_category(). Usando esta tag condicional, você pode alterar seus templates para exibir uma saída diferente se a condição for atendida.
Por exemplo, vamos supor que você tenha uma categoria para posts em destaque chamada 'Destaques'.
Agora, você vai querer mostrar informações extras na página de arquivo da categoria para esta categoria específica. Para fazer isso, adicione este código no arquivo category.php logo após <?php if ( have_posts() ) : ?>.
<header class="archive-header">
<?php if(is_category( 'Featured' )) : ?>
<h1 class="archive-title">Featured Articles:</h1>
<?php else: ?>
<h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1>
<?php endif; ?>
</header>
Dica Bônus: Criando um Site de Assinatura para Restringir Conteúdo com Base em Categorias
Um site de associação é um site onde apenas membros podem ver conteúdo, produtos ou serviços especiais.
Os membros geralmente pagam uma taxa, que pode ser mensal, anual ou outra, para ter acesso a recursos premium. Estes podem ser coisas como cursos, artigos, vídeos ou outros recursos valiosos que não membros não podem ver.
De qualquer forma, o objetivo de um site de membros é gerar uma renda estável, ao mesmo tempo em que oferece ótimo conteúdo exclusivo ao seu público.
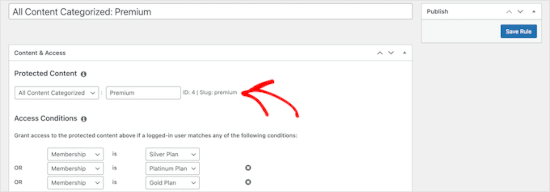
Agora, você pode usar o recurso 'Regras' no MemberPress para gerenciar qual conteúdo está disponível para diferentes planos de associação. Você pode selecionar várias condições e vinculá-las a planos de associação, incluindo restringir conteúdo por categorias.

Para mais detalhes, você pode ver nosso guia sobre como criar um site de membros para que você possa restringir conteúdo com base em categorias.
Esperamos que este artigo tenha ajudado você a aprender como criar modelos de categoria no WordPress. Em seguida, você também pode querer ver nossos guias sobre como alterar o prefixo da base da categoria e como exibir apenas a categoria pai no loop de posts do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Gwyneth Llewelyn
Eu só queria agradecer — não apenas pela clareza das explicações, mas, o mais importante, por restringir seu código ao essencial, mantendo todas as convenções típicas do WordPress (em termos de estilo) como foram codificadas originalmente (mesmo que hoje tenham um estilo de codificação 'retrô'!).
Isso simplifica, tanto para iniciantes quanto para programadores experientes esquecidos, a integração completa de uma página de categoria em um tema que não as suporta; pois, embora cada tema o faça de maneira ligeiramente diferente, há terreno comum suficiente para um modelo simples cumprir sua função, enquanto delega funcionalidades mais complexas a funções específicas do tema. Esse é, pelo menos, o caso de temas bem escritos, é claro.
Obrigado novamente!
WPBeginner Support
De nada, fico feliz que você tenha achado nosso guia e estilo de escrita úteis!
Admin
Ashlesha Shirsath
Muito útil, Bom Tutorial !!
Obrigado
WPBeginner Support
Fico feliz que nosso guia tenha sido útil!
Admin
Muhammad Zeeshan
Quero criar a mesma página personalizada para todas as categorias, mas não quero criá-la uma por uma. Se eu adicionar uma nova categoria no futuro, quero o mesmo modelo para a nova categoria como para a antiga. Como posso conseguir isso?
Alexandro Giles
Você só precisa criar 1 template category.php, este template de categoria será usado em qualquer arquivo de categoria que você criar.
Daniel
Olá – É um tutorial muito útil, mas estou tentando mostrar uma categoria específica e suas subcategorias em uma página – Como faço isso?
WPBeginner Support
Você gostaria de dar uma olhada em nosso guia abaixo sobre isso:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Admin
Mike Clegg
This is incredibly helpful! Thanks so much!
WPBeginner Support
You’re welcome
Admin
shilpi pandey
Muito obrigado, você economizou meu tempo.
Barbara
Estou fazendo minha pergunta aqui porque é o tópico mais próximo do que estou procurando. Minha igreja vai lançar um boletim informativo usando Constant Contact. Nosso boletim informativo atual tem itens curtos e artigos mais longos. Quero usar trechos curtos dos artigos mais longos no boletim informativo com um link para o artigo online. Para esse fim, criei uma categoria-newsletter e, usando um plugin Unique Headers, alterei a imagem do cabeçalho. Agora quero suprimir o H1 no cabeçalho, mas como o cabeçalho é chamado da página do post, a única maneira que consigo pensar para obter o resultado que desejo é fazer uma página/post personalizado no qual eu não chamo header.php, mas incluo o conteúdo de header.php em minha página de post personalizado. Eu posso até querer fazer um rodapé personalizado.
Como faço isso sem causar um erro?
Steven Denger
Este é um tutorial conhecedor para fazer templates – se você for um usuário avançado de código. É isso que vejo demais aqui – uma explicação para usuários avançados ou desenvolvedores, mas de pouco ou nenhum valor para iniciantes. Pensei que este era o WP BEGINNER – este é dificilmente um tutorial para iniciantes e não me ajudou em nada.
Daniel
Olá, ótimo tutorial. Eu realmente quero adicionar um limite de 5 posts por página e ter numeração de página. Alguém pode me ajudar com o código?
Chris Smith
Muito obrigado por escrever este artigo – eu estava tentando tanto encontrar onde as categorias eram armazenadas para o meu site de blog pessoal. Eu tinha percorrido todos os php que pude encontrar e procurei implacavelmente por categorias no meu FTP/painel de controle. Embora o conselho dado aqui basicamente dissesse que não poderia ajudar e eu não o acharia útil, ele me encorajou a olhar o content.php que estava no diretório 'framework' do tema. Se mais alguém estiver usando a versão gratuita do tema plum e quiser saber como fazer isso no ftp, espero que este comentário seja útil!
Richard Lowe
Meu tema veio sem um template para categorias, tags, etc. Então este artigo é perfeito, já que eu os quero.
Pergunta: Seria melhor fazer isso em um tema filho para que as alterações personalizadas não sejam perdidas se e quando o tema for atualizado?
Borislav
Para modelos de página de postagem única personalizados por categoria, pode-se criar uma pasta separada chamada "single" e, em seguida, colocar dentro todos os modelos de postagem única como single-category-slug.php. + o single.php geral. Também foi necessário adicionar algum código no functions.php. Você pode usar a mesma técnica para modelos de página de categoria, como colocar todos os category-slug.php + o category.php geral em um mapa chamado "category"? Eu me pergunto apenas para ter uma melhor organização de arquivos em vez de ter todos os category-slug.php entre todos os outros arquivos php do tema como header.php footer.php index.php etc.
rami mike
Obrigado… isso é muito útil. E se eu quiser uma página de arquivo que exiba todas as postagens de 3 das minhas 5 categorias….
Como posso fazer isso?
WPBeginner Support
Oi Rami,
Você pode criar uma página de arquivo personalizada e, em seguida, escrever uma consulta WP personalizada ou usar o plugin Display Posts Shortcode.
Admin
Bruno Silva
Muito útil, salvou meu dia!
Amit Moral
como desenvolver muitos modelos de categoria com layouts diferentes
Mark
Bom tutorial, realmente aprecio o enorme investimento em tutoriais do WordPress e também no OptinMonster. Mas gostaria de apontar algo no tutorial: No modelo de categoria, você esqueceu de exibir o single_cat_title( ”, false );
Deveria ser:
Categoria:
Obrigado
Dan
Quando uso este modelo, recebo o número máximo de postagens definido no Painel, que são apenas 10 postagens. Quando seleciono uma categoria, quero todas as postagens dessa categoria, não apenas as 10 mais recentes. Tentei adicionar query_posts(‘posts_per_page=50’); no início do Loop, mas quando faço isso, postagens de outra categoria aparecem na minha seleção. Alguma ideia?
Dnil
Hi, I have category.php file on my theme. But whenever I view it, it shows only the title and a brief summary of the post. I want to have image of the post instead of text appear below the blog title. Please help me sir. I can’t find a better solution. I’m a newbie at wordpress Thank you
Thank you
Dnil
Olá,
I’m getting real problem on how can I add “Image” in the category page instead of “text”? Please is anyone can help me here?
Please is anyone can help me here?
Aqui está meu category.php
Obrigado antecipadamente. Por favor, envie-me um e-mail sobre como corrigir isso.
WPBeginner Support
Adicione este código onde você deseja exibir a imagem destacada.
1-click Use in WordPress
Você também pode conferir nosso guia sobre como adicionar imagem destacada ou miniatura de postagem no WordPress.
Admin
SevenT
Obrigado por este post útil. Mas quando eu tento um primeiro código. Ele dá erro.
Parse error: syntax error, unexpected ‘<' in \category.php on line 22
E o segundo tem o mesmo erro na linha 31
O que aconteceu? Eu verifiquei.
DJ
Percebo que estou um pouco atrasado, mas espero que ajude alguém. As linhas 21 e 29 estão faltando tags de fechamento ?> o que causa um erro na linha seguinte:
21 if ( category_description() ) : ?>
29 while ( have_posts() ) : the_post(); ?>
WPBeginner Support
Obrigado por nos notificar. Corrigimos o código.
Admin
Kasper
Olá,
apenas adicione ?> após while ( have_posts() ) : the_post(); na linha 30
Lisa
Estou usando Divi 2.1.4. Não vejo nenhum arquivo php de arquivo ou categoria. Posso usar o index.php como base e modificar a partir daí para uma página de categoria personalizada?
JAspen
Como eu faria todos os meus modelos de página de categoria serem exibidos em uma única página? Tenho 3 modelos de categoria diferentes e eles ficam ótimos em cada página de categoria individual, mas preciso que eles sejam exibidos todos juntos em uma página.
Equipe WPBeginner
Obrigado por nos notificar. Corrigimos o código.
Desiana Miranti
Muito obrigado, este blog é extremamente útil!
Bruce Bates
Resolvi meu problema com seu código de exemplo. Você não fechou o loop while na linha 29 ?>
29 while ( have_posts() ) : the_post();
Muddasir
por favor, dê uma olhada na linha 41, você verá o loop while fechado.
Brian Bambl
Não, não está fechado na linha 40.
Bruce Bates
Estou tentando criar um tema (primeira vez) e estou travado no template de categoria. As coisas mudaram a partir do WordPress 3.9? Eu literalmente copiei e colei o código que você tem aqui (removendo os números das linhas), salvei o arquivo e testei, e recebo uma página completamente em branco. Nem mesmo uma tag html de abertura está acontecendo ao visualizar o código fonte.
Andy
Sim, cara, mesmo problema – copiar e colar – página em branco – nenhum html oculto
Deepa Govind
Olá,
Estou desenvolvendo um tema filho e quero mostrar uma imagem específica ao lado da descrição da categoria — na página de Arquivos da Categoria.
ou seja, Se category = Poesia, MOSTRAR + description + lista de posts
se category = culinária, MOSTRAR + description + lista de posts
se category = tutorial, MOSTRAR + description + lista de posts
Eu sei que podemos colocar a Condição IF no >> Cabeçalho do Arquivo do category.php
Mas, minha lista é bem longa — quase 20 categorias
e eu não quero poluir o arquivo category.php atual
É possível escrever uma função customizada (em myfunc.php)
e fazer uma chamada no category.php??
Obrigado
Deepa Govind
Isso é estranho, parte do meu texto no comentário está faltando
então aqui está novamente
ou seja, Se category = Poesia, MOSTRAR IMAGEM DE PENA+ description + lista de posts
se category = culinária, MOSTRAR IMAGEM DE CHEF+ description + lista de posts
se category = tutorial, MOSTRAR IMAGEM DE PROFESSOR+ description + lista de posts
WPBeginner Support
Deepa, sim você pode criar uma função que verifica todas as categorias em functions.php e depois chamá-la no seu arquivo category.php.
Admin
Lars
Olá! Tenho problemas com o tema que estou desenvolvendo. Quero mostrar apenas uma categoria por página, mas todos os posts de todas as categorias aparecem em todas as páginas. Como posso mostrar apenas uma categoria por página sem ter que criar uma página específica para cada página especificando o nome da categoria?
WPBeginner Support
Você pode usar tags condicionais no WordPress, ou simplesmente adicionar suas categorias no menu de navegação.
Admin
Muhammed Ashique Kuthini
Posso ter uma função como showposts neste loop? Sou designer e recentemente comecei com desenvolvimento. Preciso mostrar a postagem mais recente da categoria selecionada em um estilo diferente.
WPBeginner Support
Veja como exibir posts recentes de uma categoria no WordPress.
Admin
Cath
Isso parece simples, mas estou tendo problemas. Estou criando um tema filho a partir de um tema pai. O tema pai tem apenas um arquivo archive.php. Na minha pasta de filho, quero o archive.php para o meu widget de Arquivos e, para o meu widget de Categoria, quero um arquivo category.php. Copiei o código do archive.php para um arquivo php em branco e salvei como category.php. O archive.php ainda é o padrão para ambos. Estou perdendo alguma coisa? Obrigado.
WPBeginner Support
Não, você não está perdendo nada. category.php deve assumir o controle sempre que um usuário estiver navegando em uma página de categoria. Isso pode acontecer por vários motivos. Por exemplo, o WordPress pode não conseguir identificar o arquivo category.php. Você pode abrir o arquivo category.php em Aparência » Editor. Verifique se você não salvou acidentalmente category.php como category.php.txt. Consulte também nosso guia sobre criação de temas filhos para garantir que você criou um tema filho corretamente.
Admin
Cath
Olá. Consigo abrir category.php com Aparência>Editor. O arquivo category.php precisa ser adicionado em algum lugar? Obrigado.
WPBeginner Support
Deveria estar no seu tema ou tema filho.
Cath
Olá. Consigo abrir category.php com Aparência>Editor. O arquivo está salvo no meu tema filho com os outros arquivos que estão funcionando no meu site. Preciso adicioná-lo ao arquivo functions.php para que o WordPress use category.php em vez de archive.php?
Saravana
Muito obrigado, você economizou meu tempo.
Lex
Obrigado pelo seu ótimo artigo. Muito útil.
Tenho um tipo de post personalizado – "vídeo", e uma taxonomia personalizada – "video_categories". Qual seria a melhor maneira de exibi-los? Preciso de um "lar" para todos os vídeos e uma página que liste vídeos de uma categoria.
archive-videos.php – página de listagem “home” para todos os vídeos de todas as categorias
taxonomy-video_categories.php – uma página de listagem de categorias
É isso que estou pensando. Sinto que deveria haver uma maneira melhor. No momento, esses dois arquivos têm exatamente o mesmo código, o que é duplicação.
Agradeço antecipadamente por compartilhar sua experiência
Ryan
Bom tutorial.
Amit Kumar
Gostei da ideia de criar designs diferentes para cada página de categoria. Você pode me dizer como posso obter um design específico para posts sob uma categoria específica?
Por exemplo. Todos os posts da categoria "Design" terão um formato de design e fundo específicos, etc.
Ficaria feliz em ter qualquer link que possa fornecer alguma dica relacionada a isso.
Equipe Editorial
Você teria que usar uma declaração condicional no seu arquivo single.php.
Admin
Mark Roth
Tenho querido fazer isso há muito tempo. Não é que eu não saiba como fazer, é que continuo esquecendo... e me distraindo com projetos mais importantes. Seu post é um ótimo lembrete... e será um ponto de referência útil. Adicionei aos meus favoritos. Obrigado!