Deseja criar uma página de largura total no WordPress, para que possa estender seu conteúdo pela tela?
A maioria dos temas do WordPress já vem com um modelo de página de largura total incorporado que você pode usar. Entretanto, se seu tema não tiver um, é fácil adicioná-lo.
Neste artigo, mostraremos a você como criar facilmente uma página de largura total no WordPress e até mesmo criar layouts de página totalmente personalizados sem nenhum código.

Aqui está uma visão geral rápida dos métodos deste guia:
- Method 1. Use Your Theme’s Full Width Template
- Method 2. Create Full Width Page Template Using a Plugin
- Method 3: Design a Full Width Page in WordPress Using a Page Builder Plugin
- Method 4. Create Completely Custom Full-Width Pages with SeedProd
- Method 5: Create Full Width WordPress Page Template Manually
Método 1. Use o modelo de largura total do seu tema
Se o seu tema já vem com um modelo de página de largura total, é melhor usá-lo. Quase todos os bons temas do WordPress o fazem. Quase todos os bons temas do WordPress o fazem.
Mesmo os melhores temas gratuitos do WordPress geralmente vêm com um modelo de largura total, portanto, há uma boa chance de você já ter um.
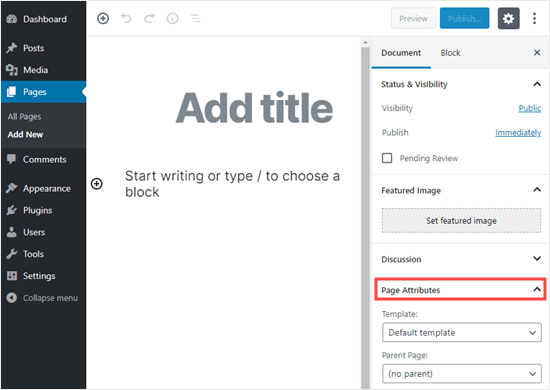
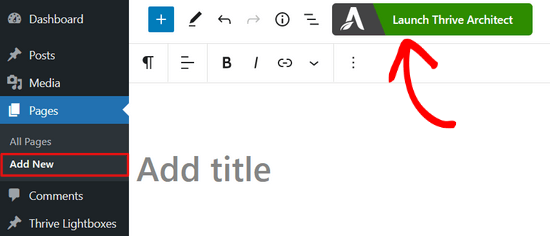
Primeiro, você precisa editar uma página ou criar uma nova página acessando Pages ” Add New (Páginas ” Adicionar nova ) no painel do WordPress.
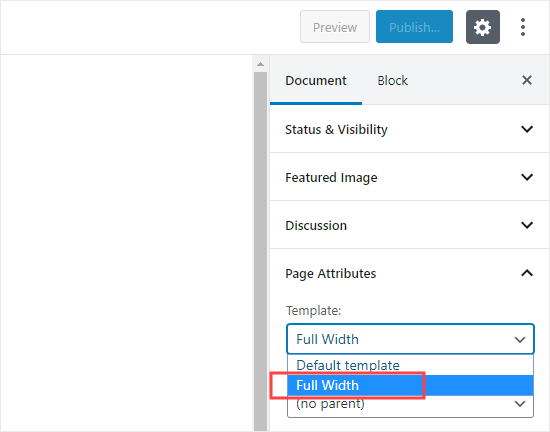
No painel “Documento” do lado direito do editor de conteúdo, é necessário expandir a seção “Atributos da página” clicando na seta para baixo ao lado dela. Em seguida, você verá um menu suspenso “Template” (Modelo).

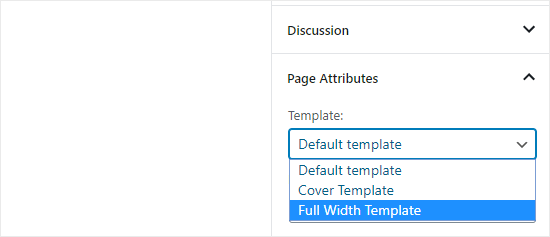
Se você tiver um modelo de largura total para seu tema, ele será listado aqui. Ele deve se chamar algo como “Full Width Template” (Modelo de largura total):

As opções que você vê aqui serão diferentes dependendo do seu tema. Não se preocupe se seu tema não tiver um modelo de página de largura total.
Você pode adicionar um facilmente usando os métodos abaixo.
Método 2. Criar um modelo de página de largura total usando um plug-in
Esse método é o mais fácil e funciona com todos os temas do WordPress e plug-ins de construtor de páginas.
Primeiro, você precisa instalar e ativar o plug-in Fullwidth Templates. Se não tiver certeza de como fazer isso, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
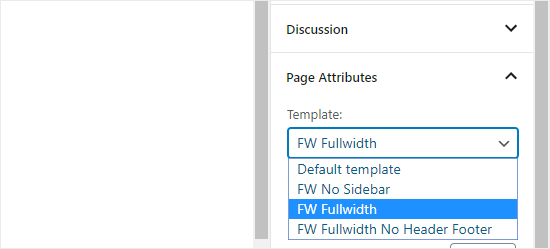
O plug-in Fullwidth Templates adicionará três novas opções aos seus modelos de página:

Essas opções são:
- FW No Sidebar: remove a barra lateral de sua página, mas deixa todo o resto intacto.
- FW Fullwidth: Remove a barra lateral, o título e os comentários e estende o layout para a largura total.
- FW Fullwidth No Header Footer (Sem cabeçalho e rodapé): Remove tudo o que o FW Fullwidth faz, além do cabeçalho e do rodapé.
Se você pretende simplesmente usar o editor integrado do WordPress, “FW No Sidebar” provavelmente será a melhor opção.
Embora esse plug-in permita que você crie um modelo de página de largura total, as opções de personalização são limitadas.
Se quiser personalizar seu modelo de largura total sem nenhum código, você precisará usar um construtor de páginas.
Método 3: Projetar uma página de largura total no WordPress usando um plug-in de construtor de páginas
Se o seu tema não tiver um modelo de largura total, essa é a maneira mais fácil de criar e personalizar um modelo de largura total.
Ele permite que você edite facilmente sua página de largura total e crie diferentes layouts de página para seu site com uma interface de arrastar e soltar.
Para esse método, você precisará de um plug-in do construtor de páginas do WordPress. Neste tutorial, usaremos o Thrive Architect.

É um dos melhores plug-ins do construtor de páginas do tipo arrastar e soltar e permite que você crie facilmente layouts de página sem escrever nenhum código.
Primeiro, instale e ative o plug-in Thrive Architect. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois de ativar o plug-in, edite uma página existente ou crie uma nova página no WordPress.
Em seguida, clique no botão “Launch Thrive Architect” (Iniciar o Thrive Architect) na parte superior da tela.

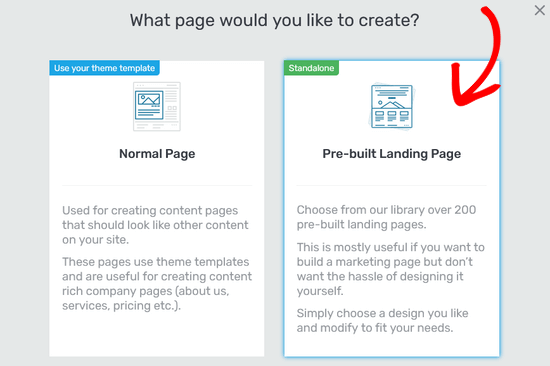
Em seguida, você será solicitado a escolher o tipo de página que deseja criar. Você pode optar por criar uma página normal ou uma landing page predefinida.
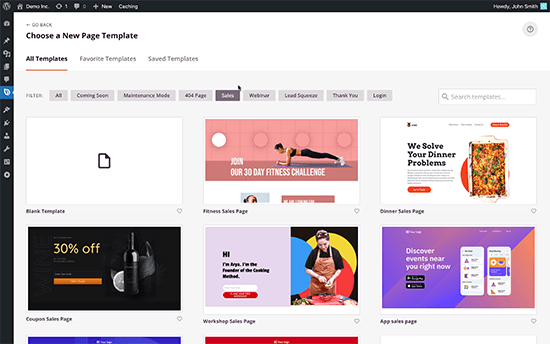
Selecione a opção “Pre-built Landing Page” (Página de destino pré-criada) clicando nela.

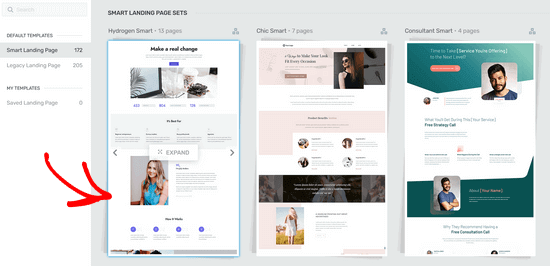
Isso o levará à Biblioteca de páginas de destino do Thrive Architect. A partir daqui, você pode selecionar um dos modelos pré-criados para usar como base para sua página de largura total.
Basta clicar em um modelo que você goste para selecioná-lo.

Se você escolheu um modelo na seção “Conjuntos de páginas de destino inteligentes”, agora pode escolher entre várias páginas pré-projetadas nesse estilo.
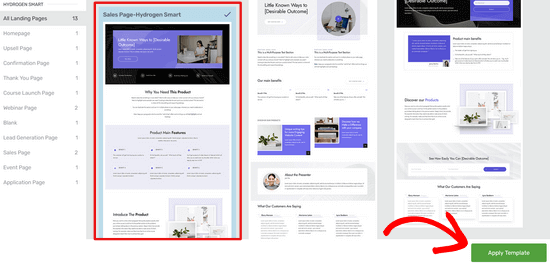
Para este tutorial, escolheremos o modelo “Sales Page” (Página de vendas) clicando nele. Em seguida, pressione o botão “Apply Template” (Aplicar modelo) e o construtor de páginas o carregará.

Quando estiver no Thrive Architect Editor, você poderá editar qualquer um dos elementos, como imagens, plano de fundo, texto e assim por diante, que deseja alterar.
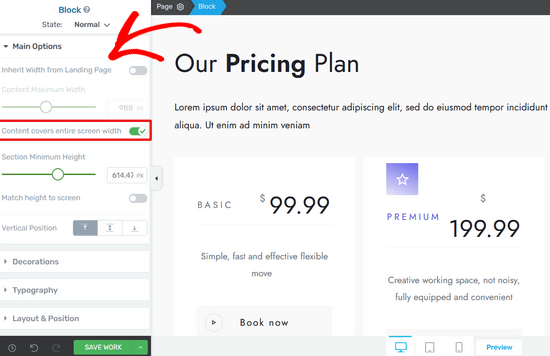
Para editar um elemento na página, basta clicar nele. Nesse caso, clicamos no plano de fundo desse bloco de página. Isso abre todas as opções de personalização no menu à esquerda:

Aqui, você pode alternar o botão para garantir que o conteúdo cubra toda a largura da tela.
No menu do lado esquerdo, você também pode personalizar a tipografia, o tamanho da fonte, o layout, o estilo do plano de fundo, as bordas, as sombras e muito mais.
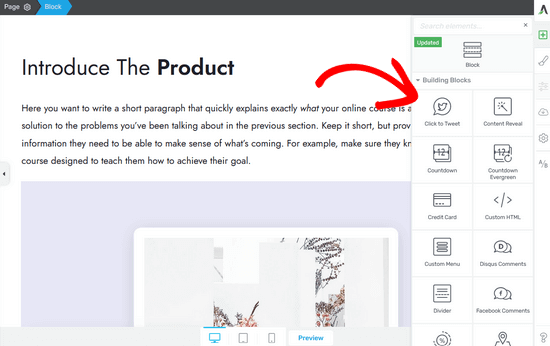
Você também pode adicionar novos elementos a qualquer momento em seu layout. O Thrive Architect vem com muitos blocos básicos e avançados que você pode arrastar e soltar em sua página.

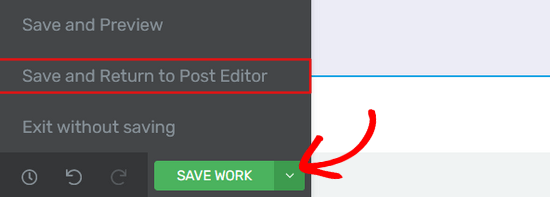
Quando terminar de editar, clique no botão de seta (^) ao lado do botão “Save Work” (Salvar trabalho) na parte inferior da tela. Em seguida, clique na opção “Salvar e retornar ao Post Editor”.

Em seguida, você pode salvar seu rascunho ou publicá-lo.
Depois de publicada, você pode visitar seu blog do WordPress para ver a página de largura total finalizada.
Método 4. Criar páginas de largura total totalmente personalizadas com o SeedProd
Embora o Thrive Architect seja uma solução interessante, talvez você esteja procurando um plug-in que ofereça opções de personalização ainda mais avançadas para as páginas do seu site.
Se você deseja criar uma página de destino totalmente personalizada, na qual deseja personalizar o cabeçalho, o rodapé e todas as áreas da página, recomendamos o uso do SeedProd.
É o melhor plug-in de página de destino para WordPress e vem com uma interface de construtor de página de arrastar e soltar muito fácil de usar.

Primeiro, você precisa instalar e ativar o plug-in SeedProd. Após a ativação, basta acessar SeedProd ” Pages para adicionar uma nova página de destino.
Você pode selecionar um dos mais de 300 modelos pré-criados, que incluem muitas opções de largura total. Ou você pode criar uma página de destino personalizada de largura total do zero.

A melhor parte do SeedProd é que ele é extremamente rápido e vem com recursos de conversão incorporados para gerenciamento de assinantes, integração de serviços de marketing por e-mail, blocos avançados do WooCommerce e muito mais.
Para obter instruções detalhadas, consulte nosso guia sobre como criar uma página de destino no WordPress.
Além do construtor de páginas de destino, o SeedProd também oferece um construtor de temas completo do tipo arrastar e soltar. Isso significa que você pode criar facilmente um tema WordPress personalizado de largura total sem editar nenhum código.
Basta acessar SeedProd ” Theme Builder para criar um novo tema do WordPress. Novamente, você pode escolher entre modelos de temas personalizáveis ou pode criar cada parte do seu tema do zero.

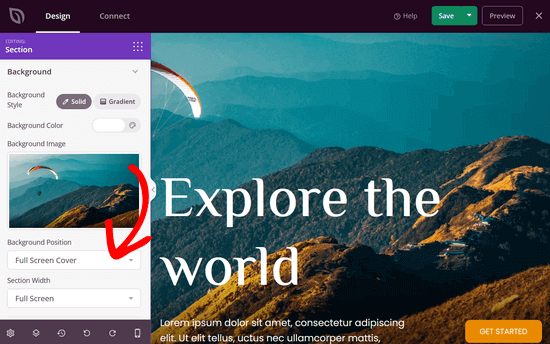
Basta apontar e clicar para editar cada parte do seu tema. Por exemplo, você pode adicionar uma nova imagem de fundo e definir a posição e a largura da seção para tela cheia.

Com o SeedProd Theme Builder, você pode personalizar todas as partes do seu site WordPress, inclusive páginas, posts, arquivos, cabeçalho, rodapé, barras laterais, páginas do WooCommerce e muito mais.
Para obter instruções passo a passo, você pode seguir nosso tutorial sobre como criar facilmente um tema personalizado do WordPress.
Método 5: Criar manualmente um modelo de página do WordPress de largura total
Esse método é o último recurso se nenhum dos métodos acima funcionar para você. Ele exige que você edite os arquivos do tema do WordPress. Você precisará de algum conhecimento básico de PHP, CSS e HTML.
Se você nunca fez isso antes, dê uma olhada no nosso guia sobre como copiar/colar código no WordPress.
Antes de prosseguir, recomendamos que você crie um backup do WordPress ou, pelo menos, um backup do seu tema atual. Isso o ajudará a restaurar facilmente seu site se algo der errado.
Em seguida, abra um editor de texto simples, como o Bloco de Notas, e cole o código a seguir em um arquivo em branco:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
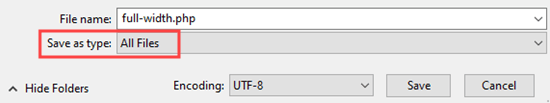
Salve esse arquivo como full-width.php em seu computador. Talvez seja necessário alterar a opção “Salvar como tipo” para “Todos os arquivos” para evitar salvá-lo como um arquivo .txt:

Esse código simplesmente define o nome de um arquivo de modelo e solicita ao WordPress que busque o modelo de cabeçalho.
Em seguida, você precisará da parte de conteúdo do código. Conecte-se ao seu site usando um cliente FTP (ou o gerenciador de arquivos da sua hospedagem WordPress no cPanel) e, em seguida, acesse /wp-content/themes/your-theme-folder/.
Agora você precisa localizar o arquivo page.php. Esse é o arquivo de modelo de página padrão de seu tema.
Abra esse arquivo e copie tudo após a linha get_header() e cole-o no arquivo full-width.php em seu computador.
No arquivo full-width.php, localize e exclua essa linha de código:
1 | <?php get_sidebar(); ?> |
Essa linha obtém a barra lateral e a exibe em seu tema. Ao excluí-la, seu tema deixará de exibir a barra lateral ao usar o modelo de largura total.
É possível que você veja essa linha mais de uma vez em seu tema. Se o seu tema tiver várias barras laterais (as áreas de widgets de rodapé também são chamadas de barras laterais), você verá cada barra lateral referenciada uma vez no código. Decida quais barras laterais você deseja manter.
Se o seu tema não exibir barras laterais nas páginas, talvez você não encontre esse código em seu arquivo.
Veja como ficou todo o nosso código full-width.php depois de fazer as alterações. Seu código pode ter uma aparência ligeiramente diferente, dependendo do seu tema.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?php/**Template Name: Full Width*/get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?></div><!-- .content-area --><?php get_footer(); ?> |
Em seguida, carregue o arquivo full-width.php na pasta do tema usando seu cliente FTP.
Agora você criou e carregou com sucesso um modelo de página de largura total personalizado em seu tema. A próxima etapa é usar esse modelo para criar uma página de largura total.
Vá para a área de administração do WordPress e edite ou crie uma nova página no editor de blocos do WordPress.
No painel “Document” (Documento) à direita, procure por “Page Attributes” (Atributos da página) e clique na seta para baixo para expandir essa seção, se necessário. Você deverá ver um menu suspenso “Template” (Modelo) onde poderá selecionar o novo modelo “Full Width” (Largura total):

Depois de selecionar esse modelo, publique ou atualize a página.
Ao visualizar a página, você verá que as barras laterais desapareceram e sua página aparece como uma única coluna. Talvez ela ainda não tenha largura total, mas agora você está pronto para estilizá-la de forma diferente.
Você precisará usar a ferramenta Inspect para descobrir as classes CSS usadas pelo seu tema para definir a área de conteúdo.
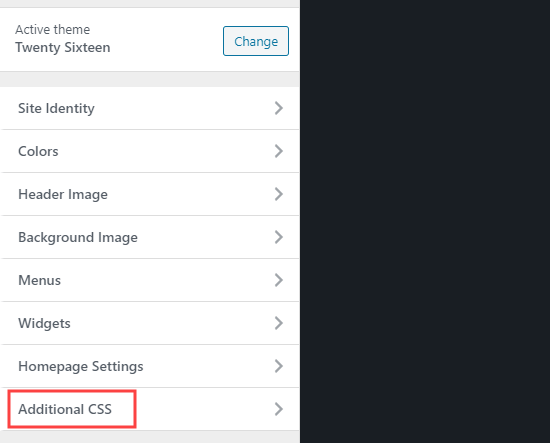
Depois disso, você pode ajustar sua largura para 100% usando CSS. Você pode adicionar o código CSS acessando Appearance ” Customize e clicando em “Additional CSS” na parte inferior da tela.

Usamos o seguinte código CSS em nosso site de teste:
1 2 3 4 5 6 7 8 9 10 | .page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.page-template-full-width .site {margin:0px;} |
Veja como ficou em nosso site de demonstração usando o tema Twenty Sixteen.

Se você quiser usar o método manual e quiser fazer mais personalizações, também poderá usar o plug-in CSS Hero, que permite modificar estilos CSS com um editor do tipo apontar e clicar.
Para a maioria dos usuários, no entanto, recomendamos usar o modelo de largura total do seu próprio tema ou usar um plug-in para criar um.
Esperamos que este artigo tenha ajudado você a aprender como criar facilmente uma página de largura total no WordPress. Talvez você também queira ver nosso guia sobre os melhores plug-ins do WordPress para expandir seu site e nossa comparação dos melhores plug-ins do WordPress LMS para criar e vender cursos.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Susie
I have installed and activated the plug in but it still does not allow me to choose a template on the page attributes section. Please help
WPBeginner Support
If the option is not available with your specific theme you would want to reach out to the plugin’s support and they can look into adding the ability for that theme!
Admin
Jake Brodie
Many, many, many thanks for the advice but also for the expert way you structured and presented it. I used Method 2 to add a fullwidth page option to my _s starter Theme after spending a week trying to find a way to remove Post headings on my static pages.
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Charles Cooper
Used your method 2 with ‘Primer’ theme. Worked a treat and hopefully, I’m learning.
Appreciate the time and effort you have given to provide these solutions – thank you.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Muhammad Awais
Thank you very much
WPBeginner Support
You’re welcome
Admin
Matthew Gordon
I too don’t have “Template” in the Page Attributes section. I have followed method 2 to create a full width template but the “Template” field still doesn’t appear.
WPBeginner Support
You may want to try swapping themes to see if this could be due to your current theme
Admin
Carol Ragsdale
Hello – I am using Twenty-Sixteen 2019… there does not appear to be the function for full page width in Page Attributes.. all it has is Parent and Order. Can you help me find where I can change the page width for this theme? Thanks for any help.
-Carol Ragsdale
WPBeginner Support
If there is no built-in full width template then you would want to use either of the other two methods in this article to set up a full width page
Admin
Bob
THIS is what worked, I only did this and got rid of the -template-full-width junk and it worked on 2016theme:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
WPBeginner Support
While this can work, your sidebar could either be getting pushed to the side of your content or set beneath your content if you don’t add a new page template.
Admin
Masoom
How can I increase only the width of the top banner in WPBakery Page Builder? It is possible?
Dush
Thanks. 1st one worked but now in WP is appearing as
Pages » Add New page.
Now go to down ‘LAYOUT’ > Custom (select radio button) > One Column – Wide (1st option by default it take sidebar option)
Note: Page attribute is now separate widget as appearing on my system. Thanks.
Lance Watkins
Why are your blogs so narrow in width?
I view them on a desktop PC’s wide-screen, where their width is less than half the screen’s width. Most other websites I view have full-width text stories.
Does your narrow format somehow help with SEO or something?
Laura
Thank you, I was looking at how to do this and it was very simple even a two-year-old could figure that out. I have a disability when it comes to reading and not seeing pictures like you had put up there.. that was very very handy for folks like myself.
Thank you
Laura.
WPBeginner Support
Hi Laura,
Thank you for kind words and feedback. It means a lot and we really appreciate it.
Admin
Fer
Thank you very very much!!!
saju
How to create a full width template for category page with widget support
Bikram
I have created a full-width template by removing the sidebar like you said. But it doesn’t work on custom-post-type.
The CSS works for pages but when the template is applied to CPT, the post get back to default page size, without a sidebar.
What should I do, now?
Alex
This simply not work for twenty fourteen
Amit
thanks guys its realy work
Zi
I tried the manual way but when testing I get an error 500? Any possibility as to why? I followed instructions to the T…
Laura
Try the second one that’s the one I did. It was simple and I got no 500 errors on it.
Andrew Wilkerson
Thanks for this. Although I don’t need to change my theme at the moment I found it interesting to see how it all works. I think mine is full width then I’m using Genesis columns?
and the /half-first tags or whatever. Still learning all this. Love reading wpbeginner and your videos!
Also good to see how beaver builder does it.