Imagens individuais e outros arquivos carregados em seu site são exibidos em uma única página de anexos. Entretanto, muitos temas não fornecem um modelo para anexos.
A criação de um modelo de anexos personalizado no WordPress permite que você controle como as páginas de anexos individuais são exibidas, oferecendo flexibilidade para aprimorar a funcionalidade e a estética.
Neste artigo, mostraremos a você como criar facilmente um modelo personalizado de anexos únicos no WordPress.

O que é uma página de anexos no WordPress?
Por padrão, uma única página é criada automaticamente para cada anexo de mídia que você tem em seu site WordPress. Isso inclui imagens, vídeos, arquivos de áudio, PDFs e muito mais.
Assim como os posts e as páginas, os anexos são armazenados na tabela wp_posts do banco de dados do WordPress. De fato, os anexos são um tipo especial de post e têm o tipo de post “anexo”. Isso facilita a busca e a exibição deles.
As páginas de anexos permitem que você adicione metadados aos uploads de arquivos, como título, legenda e descrição. Elas também permitem que seus visitantes façam comentários sobre suas imagens e vídeos.
Muitos usuários gostam de personalizar seus modelos de anexo para exibir informações adicionais. Por exemplo, um tema de fotografia poderia usar a página de anexos para exibir dados EXIF. Isso poderia mostrar o modelo da câmera usada, as configurações da câmera e até mesmo os dados de localização da imagem.
No entanto, recomendamos que você desative essas páginas de anexo se não planeja usá-las.
Dito isso, vamos dar uma olhada em como criar um modelo personalizado de anexos únicos no WordPress. Veja o que abordaremos neste guia:
- How to View an Attachments Page in WordPress
- Which Template Is Used for an Attachments Page?
- Disabling Attachments Pages in WordPress
- Creating a Custom Single Attachments Template with a Theme Builder Plugin
- Creating a Custom Single Attachments Template Using Code
- Bonus: Add Post Attachment as Featured Image in WordPress
Como visualizar uma página de anexos no WordPress
Ao personalizar seu modelo de anexos únicos, é útil visualizar uma página de anexos para ver suas alterações. Aqui estão algumas maneiras de visualizar páginas de anexos no WordPress.
Visualização de uma página de anexos na biblioteca de mídia
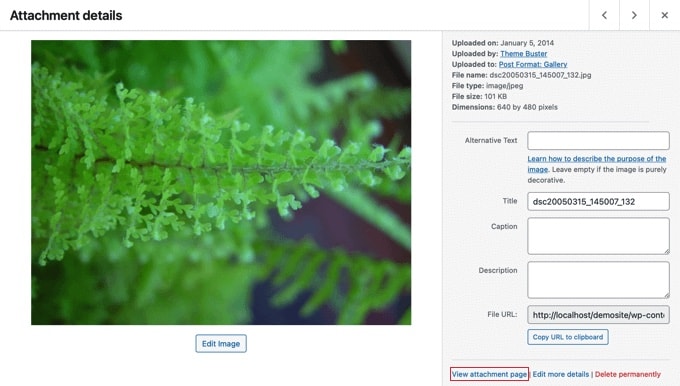
Você precisa navegar até a página Mídia ” Biblioteca no painel do WordPress e clicar em uma imagem ou outro anexo. A janela “Detalhes do anexo” será exibida.
Aqui, você pode inserir o texto alternativo, o título, a legenda e a descrição da imagem. Essas informações podem ser exibidas na página de anexos, portanto, é uma boa ideia preencher os campos para que você possa ver como eles são exibidos.

No canto inferior direito da janela, você verá um link “View attachments page” (Exibir página de anexos).
Ao clicar nesse link, você será direcionado para a página de anexos dessa imagem.
Visualização de uma página de anexos a partir de uma postagem ou página
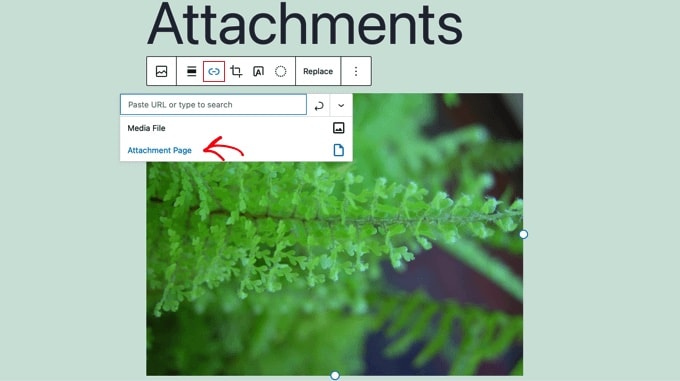
Basta abrir um post ou uma página no editor de conteúdo do WordPress e adicionar uma imagem.
Em seguida, selecione a imagem e clique no botão “Link” na barra de ferramentas. No menu suspenso, você verá a opção de selecionar a “Página de anexo”.

Agora, ao clicar na imagem, você será levado à página do anexo.
Qual modelo é usado para uma página de anexos?
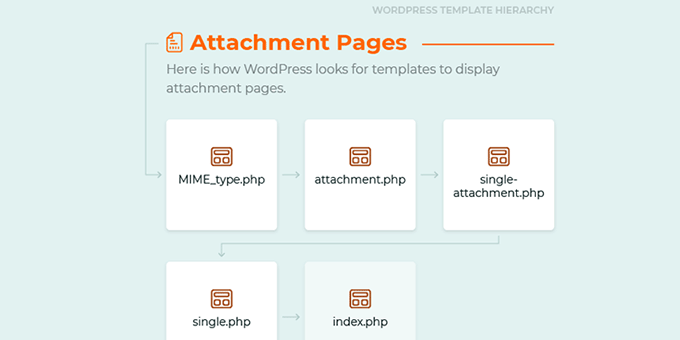
Assim como os posts e as páginas, seus anexos são exibidos usando um modelo. O modelo usado depende dos modelos disponíveis em seu tema e da hierarquia de modelos do WordPress.
Se existir, o WordPress usará um modelo attachment.php para controlar a aparência de suas páginas de anexos. No entanto, você também pode criar modelos diferentes para cada tipo de arquivo que pode ser carregado em seu site.
Por exemplo, um arquivo de modelo chamado image.php controlará a aparência das páginas de anexo de imagem, e as páginas de anexo de vídeo podem ser controladas por um modelo chamado video.php.
Você pode até mesmo criar um modelo de anexo personalizado para extensões de arquivo específicas. Por exemplo, o modelo image-gif.php controlará as páginas de anexos de imagens GIF.

No entanto, se o seu tema do WordPress não oferecer um modelo específico para anexos, o padrão será usar single.php, o modelo de tipo de postagem única, ou index.php, o modelo de fallback padrão.
Quando isso acontecer, suas páginas de anexo terão o layout de qualquer outro post ou página, o que nem sempre terá uma boa aparência.
Desativação de páginas de anexos no WordPress
Se você não planeja usar páginas de anexo no WordPress, recomendamos que as desative.
Muitos temas não têm modelos especiais para anexos, portanto, eles podem parecer páginas incompletas em seu site. Isso pode deixar uma impressão ruim nos visitantes.
Elas também podem ter um impacto negativo de SEO em suas classificações de pesquisa. Isso ocorre porque os mecanismos de pesquisa consideram as páginas com pouco ou nenhum texto como de “baixa qualidade” ou “conteúdo superficial”.
Você pode saber mais em nosso guia sobre como desativar as páginas de anexo de imagem no WordPress.
No entanto, se você planeja usar páginas de anexo, continue lendo para saber como personalizar o modelo de anexo no WordPress. Abordaremos dois métodos. O primeiro é o mais simples e usa um plug-in.
Criação de um modelo personalizado de anexos únicos com um plug-in Theme Builder
A maneira mais fácil de criar um modelo personalizado de anexos únicos é usar o SeedProd. Ele é o melhor construtor de temas do WordPress e pode criar belos layouts de sites e modelos personalizados sem escrever nenhum código.
Você pode usar o SeedProd para criar um tema WordPress totalmente personalizado, incluindo um modelo personalizado de anexos únicos. Para obter mais detalhes, consulte nossa análise completa do SeedProd.
Observação: Há uma versão gratuita do SeedProd, mas você precisará da versão Pro para acessar o criador de temas e criar um modelo de anexos personalizado.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você deve inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site da SeedProd.

Depois disso, você precisa usar o SeedProd para criar facilmente um tema personalizado do WordPress.
Criação de um tema WordPress personalizado
Você encontrará o criador de temas do SeedProd navegando até a página SeedProd ” Criador de temas. Aqui, você usará um dos kits ou modelos de site prontos do SeedProd como ponto de partida. Isso substituirá seu tema WordPress existente por um novo design personalizado.
Você pode fazer isso clicando no botão “Temas”.

Você verá uma lista de temas criados profissionalmente para diferentes tipos de sites. Por exemplo, há modelos chamados “Modern Business”, “Marketing Agency” e “Mortgage Broker Theme”.
Dê uma olhada nas opções e selecione a que melhor atenda às suas necessidades clicando no ícone de marca de seleção.

Depois de escolher um tema, o SeedProd gerará todos os modelos de tema de que você precisa. Agora, você pode criar um modelo personalizado de anexos únicos.
Criação de um modelo de anexos personalizado
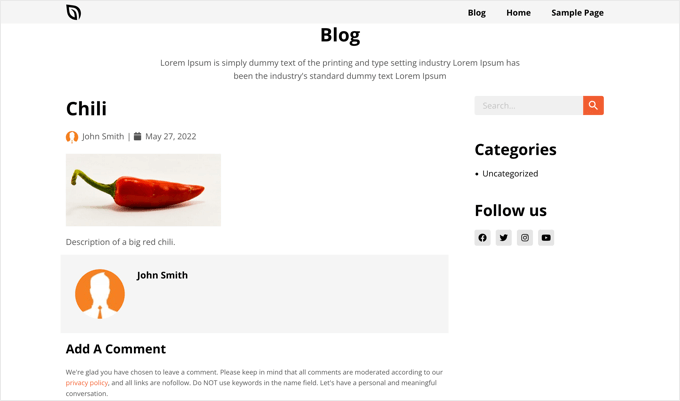
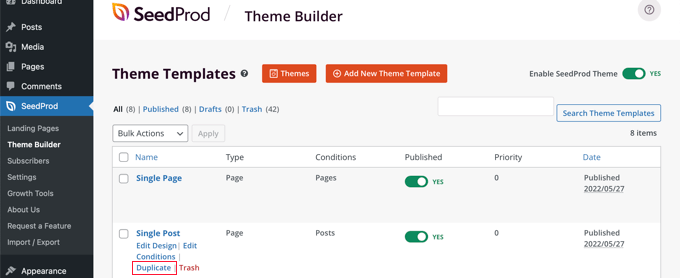
Por padrão, não há modelo de anexo, e o modelo Single Post será usado para anexos como esse.

Vamos corrigir isso criando um novo modelo Attachment. Usaremos o modelo Single Post como ponto de partida para que o novo modelo seja consistente com seu tema.
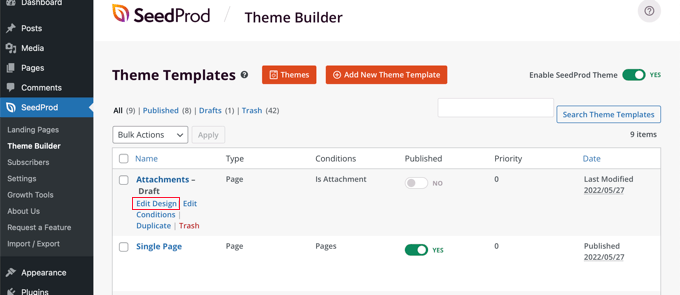
Para fazer isso, você precisa passar o mouse sobre o modelo Single Post Duplicate the Single Post até que alguns links apareçam. Agora você deve clicar no link “Duplicate” (Duplicar) para criar uma cópia desse modelo.

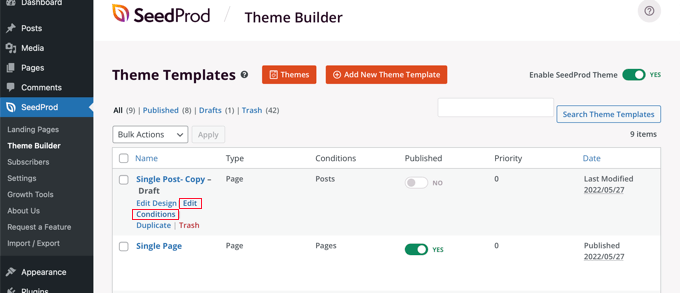
Agora você verá um novo modelo chamado “Single Post- Copy” no topo da lista.
Basta apontar o mouse sobre o novo modelo e clicar no link “Editar condições” que aparece.

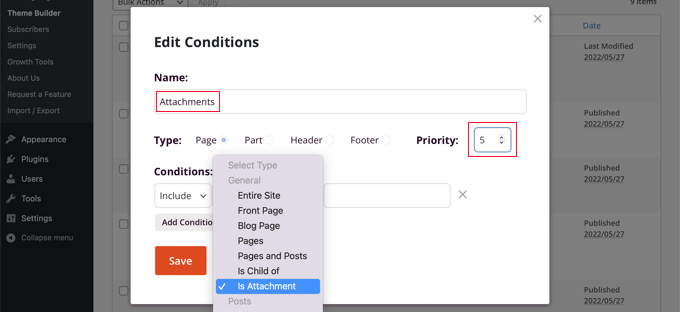
Será exibida uma janela que permite que você altere as configurações do modelo. Você pode começar dando a ele o nome “Attachments” (Anexos).
Em seguida, você precisa definir as condições em que esse modelo será usado. Na seção “Conditions” (Condições), deixe a primeira configuração como “Include” (Incluir) e, em seguida, selecione “Is Attachment” (É anexo) no segundo menu suspenso.

Depois disso, você deve atribuir uma prioridade ao modelo. O modelo Single Post tem uma prioridade 0, portanto, você precisa atribuir a esse modelo uma prioridade mais alta para que ele seja usado em todas as páginas correspondentes. Para este tutorial, atribuiremos uma prioridade de 5.
Quando terminar, certifique-se de clicar no botão “Save” (Salvar) para armazenar as novas configurações.
Agora, é hora de personalizar o design e o conteúdo do modelo. Você pode fazer isso clicando no link “Edit Design”.

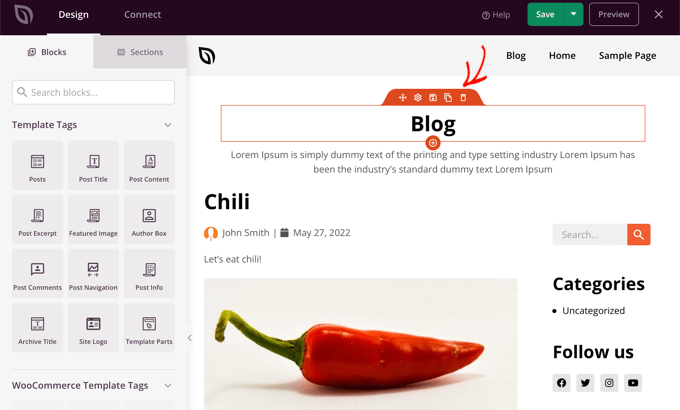
Isso abrirá o construtor de páginas SeedProd. Aqui, você pode adicionar novo conteúdo arrastando blocos para a página e reorganizando o conteúdo usando o recurso de arrastar e soltar.
Você pode acessar as configurações de qualquer bloco clicando nele e, ao passar o mouse sobre um bloco, pode excluí-lo clicando no ícone Lixeira.

Para este tutorial, excluiremos os dois blocos na parte superior da página que estão relacionados ao blog e arrastaremos o bloco Post Info para que fique abaixo da imagem.
Também excluiremos a seção de comentários na parte inferior da página. Quando terminar, certifique-se de clicar no botão “Salvar” na parte superior da página. Depois disso, você pode fechar o construtor de páginas clicando no botão “X” no canto superior direito.

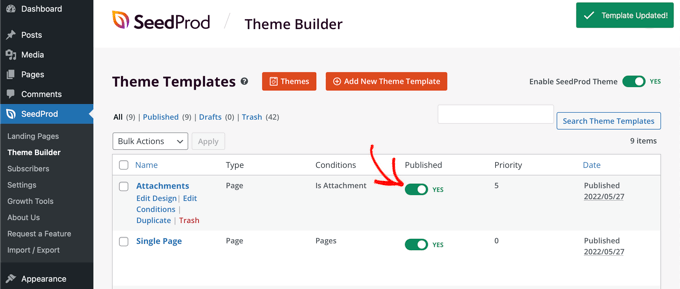
Agora você estará de volta à lista de modelos. Você precisará ativar o novo modelo mudando o botão “Published” (Publicado) para a posição “on” (ligado).
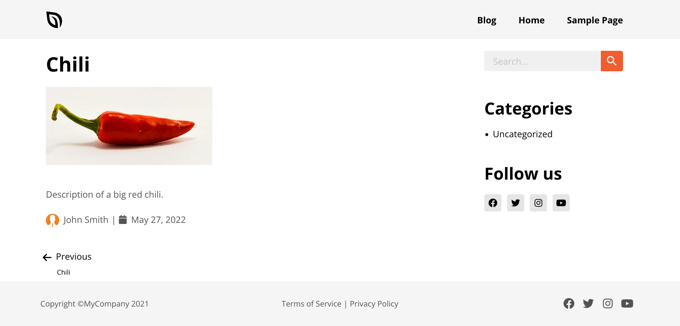
Agora você pode visualizar uma página de anexo em seu site para ver as alterações.

Criação de um modelo personalizado de anexos únicos usando código
Esse método é mais avançado e você terá de adicionar código aos arquivos de modelo do seu tema do WordPress. Se você nunca fez isso antes, consulte nosso guia sobre como copiar e colar código no WordPress.
Você perderá muitas das personalizações do tema quando instalar uma atualização do tema. Recomendamos que você evite isso criando um tema filho e personalizando-o em vez disso. Você pode saber mais em nosso guia sobre como atualizar um tema do WordPress sem perder a personalização.
Criação de um arquivo de modelo de anexo
Primeiro, você precisa escolher um modelo que deseja personalizar. Para alterar a aparência de todos os anexos, você terá de personalizar o attachment.php.
No entanto, se quiser personalizar apenas as imagens ou os vídeos, será necessário editar o image.php ou o video.php.
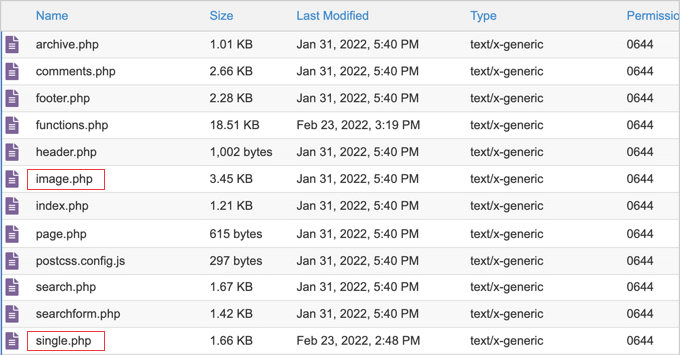
Em seguida, verifique se seu tema já contém esses arquivos de modelo. Por exemplo, você encontrará os modelos para o tema Twenty Twenty-One visitando a pasta wp/content/themes/twentytwentyone no gerenciador de arquivos da sua hospedagem WordPress.

Podemos ver que o tema Twenty Twenty-One tem um modelo image.php, mas não um modelo attachment.php.
Se o seu tema não tiver o modelo que você deseja personalizar, será necessário criá-lo. Basta salvar um arquivo em branco com o nome de arquivo que você precisa.
Em seguida, copie o conteúdo do arquivo single.php em seu novo arquivo em branco e salve-o. Isso garantirá que seu modelo de anexo seja visualmente consistente com o restante do seu site.
Agora você tem um novo modelo de anexo, mas, até o momento, suas páginas de anexo terão a mesma aparência de antes. É hora de fazer algumas personalizações.
Personalização do arquivo de modelo de anexo
Agora, você pode personalizar sua página de anexos fazendo alterações no código do modelo. O arquivo de modelo é como qualquer outro arquivo de tema no WordPress. Você pode adicionar qualquer HTML, tags de modelo ou código PHP a esse arquivo.
Você pode fazer o download do modelo em seu computador e abri-lo em qualquer editor de texto, como o Bloco de Notas. Quando terminar de modificar o código, basta salvar o arquivo e carregá-lo de volta na pasta do tema usando o FTP.
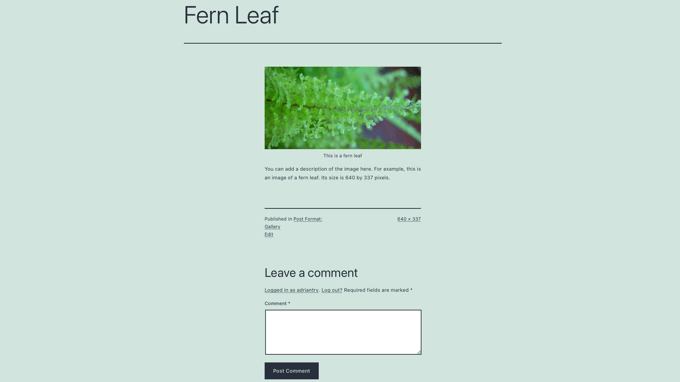
Aqui estão alguns exemplos de como você pode personalizar o modelo image.php do tema Twenty Twenty-One. Esta é a aparência dele antes de fazermos qualquer alteração.

A página começa com o título da imagem, seguido da própria imagem e de uma legenda. Depois disso, você encontrará uma descrição da imagem e alguns outros detalhes sobre a imagem. Por fim, é exibida a seção de comentários.
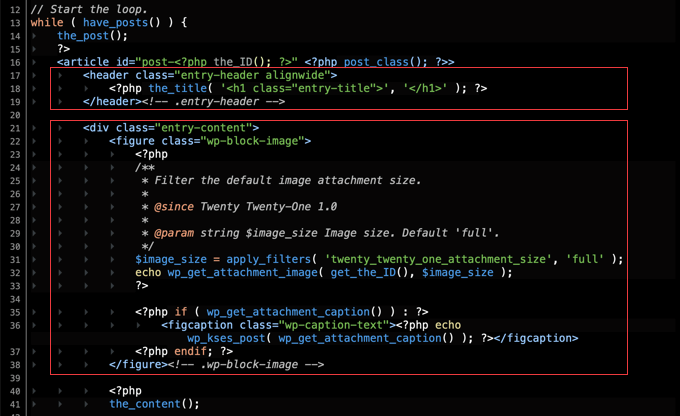
É possível reorganizar a ordem em que essas seções são exibidas. Por exemplo, você pode mover o código da imagem para cima do título.

Você também pode remover a legenda da imagem simplesmente excluindo as linhas de código que a exibem.
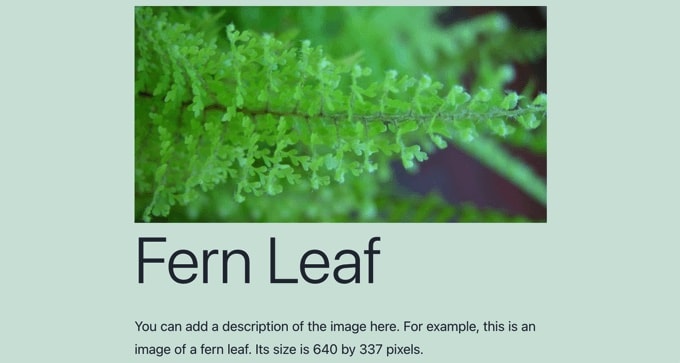
Veja como a página de anexos está agora.

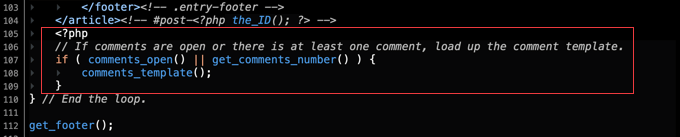
Se preferir não permitir que os visitantes deixem comentários nas imagens, você pode remover completamente a seção de comentários.
Basta excluir as linhas de código próximas à parte inferior que exibem a seção de comentários.

Bônus: Adicionar anexo de postagem como imagem em destaque no WordPress
A maioria dos temas do WordPress exibe miniaturas ao lado das publicações do blog em seu site. No entanto, se você acabou de mudar de um tema que não oferecia suporte a esse recurso, haverá muito espaço em branco na página do seu blog.
Como é demorado criar imagens em destaque para todos os posts publicados no blog, você pode usar os anexos dos posts como miniaturas. Isso impulsionará o tráfego do blog e aumentará o envolvimento do usuário.
Para fazer isso, instale e ative os plug-ins Auto Featured Image. Depois disso, visite a página Auto Featured Image “ Settings (Configurações da imagem em destaque automática) e selecione a opção “Find in post” (Localizar na postagem) no menu suspenso “Generation Method” (Método de geração).

Em seguida, desmarque a opção “Pages” na seção “Generate for Post Types”.
Em seguida, vá para a seção “Generate Images” (Gerar imagens) na parte superior e escolha a opção “Posts” (Publicações) no menu suspenso “Post Type” (Tipo de publicação).
O plug-in agora exibirá o número de posts de blog que não têm uma imagem em destaque. Aqui, clique no botão “Generate Featured Images” (Gerar imagens em destaque).

Agora, todas as publicações do blog que não tiverem uma imagem em destaque mostrarão automaticamente o primeiro anexo de imagem como miniatura. Para obter detalhes, consulte nosso tutorial sobre como adicionar anexos de postagens como imagens em destaque no WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como criar um modelo personalizado de anexos únicos no WordPress. Talvez você também queira saber como cancelar a publicação de uma página do WordPress ou conferir nossa lista de páginas importantes que todo blog deve ter.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





apachx
How to open any image from article in a new page like this:
And how to show all images from article at the bottom of this image page (plus NEXT, PREV button)?
Caroline
I created a attachment.php but it seems not to work. The attachments pages and its layout still look like before. Have I missed something?
Wayne G.
Thanks for this post. It really helped me.
I had a problem where Google indexed one of my attachment pages as if it were content. I looked up recipes for fixing it and nothing seemed to work. Yost’s SEO plugin does this, but I am using another and I don’t want to change it. Other suggestions worked, but they affected some of my custom post type work.
Then I saw this post and realized that all I had to do is create a single-attachment.php page with javascript that refreshes to the homepage and it works great!
Does anyone know if there is a down side to doing this?
WPBeginner Staff
Monolops, you can attach .zip files to a post and when adding them to a post you can choose it to link to the attachment page instead of file. Now when users will click on the file link they will be taken to attachment page.
Check out how the Twenty Thirteen theme displays .zip files differently than images by studying its attachment.php template.
An easier solution could be using WP File Manager plugin.
monoloops
Hey thanks for point that up. I will look for attachment page in that theme..I know that I can point .zip file to attachment page but don’t know how to customize it..That’s my issue.. Wp file manager is nice plugin but only offers direct donwloads. But with attachment page you get one more nice spot for ads when someone want to download those free files..
monoloops
Very nice tutorial..I am wordpress beginer in customizing and I love your website. Can you please help me with this matter but instead of photography I need file attachment like .zip or .rar. I’ve tried to work on my own based on your tutorial but my skills isn’t on that level yet Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Every google search for customizing attachment page is about images. No one thinks that people might want to share files i guess…
Rita
This code worked like a dream – thank you so much!
Agnes
I am interested to use single-attachment.php to display the attachments with some content.
However, what I’d really like is to get the list of such pages into my sitemap, and I could not achieve that with existing plugins (one list URL of images,but not URL of image/attachment pages)
So I am thinking to have a page or achive that would list all URLs of image/attachment pages. How would I do that?