Quando começamos a personalizar temas do WordPress, mover a barra lateral da direita para a esquerda parecia algo simples.
No entanto, descobrimos que muitos usuários têm dificuldade com essa alteração básica de layout porque cada tema a gerencia de forma diferente, e alguns não tornam a opção óbvia.
Após ajudar usuários através do WPBeginner, aprendemos que o posicionamento da barra lateral pode impactar significativamente como os visitantes interagem com seu conteúdo.
Se você está seguindo as melhores práticas de design ou se adaptando aos hábitos de leitura do seu público, saber como mudar a posição da sua barra lateral é uma habilidade valiosa.
Neste guia, mostraremos as maneiras mais fáceis de mudar a posição da sua barra lateral no WordPress.

💡 Resposta Rápida: Como Mudar o Lado da Barra Lateral no Seu Tema WordPress
Aqui está um resumo rápido dos métodos que abordaremos para que você possa pular para o que melhor atende às suas necessidades:
- Método 1: Use o Personalizador do WordPress – Esta é a opção mais fácil e é melhor para usuários com um tema clássico que já possui uma configuração integrada para alterar o layout da barra lateral.
- Método 2: Use Código CSS Personalizado – Este método é para usuários com um tema clássico que não possui uma opção de barra lateral integrada. Requer a adição de um pequeno trecho de código.
- Método 3: Use o Editor de Site Completo (FSE) – Este é o método padrão para quem usa um tema de blocos moderno. Você simplesmente arrastará e soltará a barra lateral para uma nova posição.
- Método 4: Use o Plugin CSS Hero – Esta é a melhor escolha para iniciantes em qualquer tema que desejam uma maneira visual e sem código de alterar a posição da barra lateral e fazer outras personalizações de design.
Como Mudar o Lado da Barra Lateral no Meu Tema WordPress?
Para mudar o lado da barra lateral no seu tema WordPress, você primeiro precisa identificar se está usando um tema clássico ou um tema de blocos. O método que você usará dependerá inteiramente do tipo do seu tema.
Temas clássicos geralmente usam o Personalizador de Tema ou CSS personalizado para essa alteração. Temas de blocos usam o Editor de Site Completo mais recente.
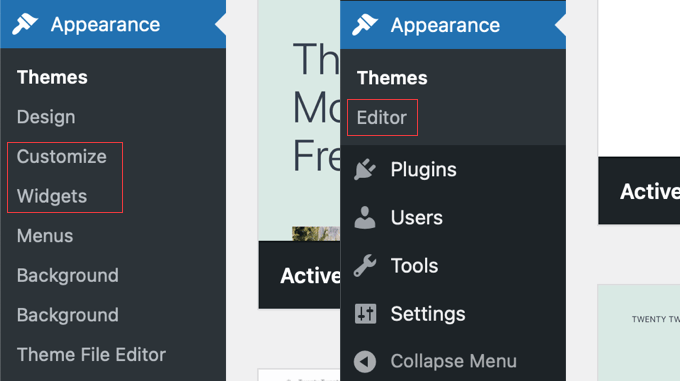
Veja como verificar rapidamente qual você tem. No seu painel, vá para Aparência. Se você vir um menu 'Editor', você está usando um tema de blocos. Se você vir 'Personalizar' e 'Widgets' em vez disso, você tem um tema clássico.

Mover a barra lateral pode ser útil por vários motivos. Por exemplo, sites com idiomas da direita para a esquerda parecem mais naturais com a barra lateral no lado esquerdo.
Você também pode querer melhorar a experiência do usuário em seu site. Se você notar que os visitantes em seu site de comércio eletrônico escaneiam as páginas em um padrão específico, ajustar a barra lateral pode tornar as compras mais intuitivas.
Com tudo isso em mente, vamos ver como mudar o lado da barra lateral em seu blog ou site WordPress.
Temos 4 métodos fáceis, e você pode usar os links rápidos abaixo para pular para o que preferir:
- Método 1: Como Mudar o Lado da Barra Lateral com o Personalizador do WordPress (Temas Clássicos)
- Method 2: How to Change the Sidebar Side With Code (Classic Themes)
- Método 3: Como Mudar o Lado da Barra Lateral com FSE (Temas de Bloco)
- Método 4: Como Mudar o Lado da Barra Lateral com CSS Hero (Todos os Temas)
- Alternativa: Crie Barras Laterais Personalizadas com um Plugin Construtor de Páginas WordPress
- Perguntas Frequentes Sobre Barras Laterais do WordPress
Método 1: Como Mudar o Lado da Barra Lateral com o Personalizador do WordPress (Temas Clássicos)
Este método é para pessoas que usam um tema clássico. Isso significa que você ainda pode usar o personalizador do WordPress para estilizar o design do seu site, e a seção Widgets no menu Aparência do administrador do WordPress ainda existe.
Se o personalizador de tema estiver ausente do seu painel do WordPress, você provavelmente está usando um tema de blocos e deve pular para o terceiro método.
Às vezes, os desenvolvedores de temas clássicos oferecem várias opções de posicionamento de barra lateral para você escolher. Você pode confirmar se isso é verdade usando o personalizador do WordPress e escolhendo a posição da barra lateral que preferir lá.
Primeiro, vá para Aparência » Personalizar. Estamos usando o tema Hestia como exemplo.

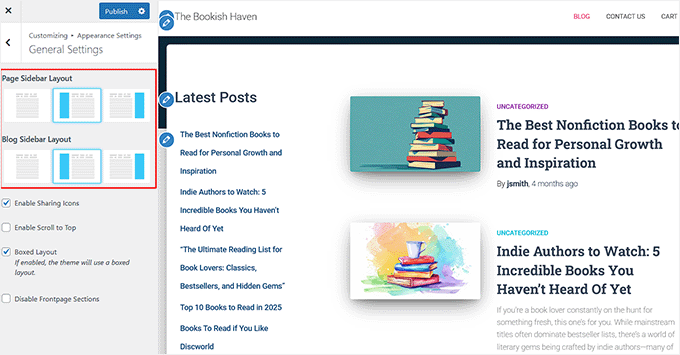
Aqui, vá para a página Configurações de Aparência » Configurações Gerais na coluna da esquerda
Como você pode ver, o Hestia tem três modelos de barra lateral: um sem barra lateral, um com barra lateral esquerda e um com barra lateral direita. Isso nos permite alterar o lado da barra lateral em um clique. Aqui, mudamos o lado da barra lateral para a esquerda.
Esta configuração controla o layout padrão da barra lateral para todo o seu site. No entanto, o Hestia também permite personalizar a posição da barra lateral do blog separadamente, para que afete apenas suas postagens de blog ou a página de postagens.

Depois de fazer as alterações, você pode adicionar os widgets disponíveis à barra lateral normalmente. Para mais informações, confira nosso guia sobre como adicionar e usar widgets no WordPress.
Em seguida, basta clicar em ‘Publicar’.
Embora este seja um recurso conveniente, tudo depende do tema. Recomendamos fortemente verificar a documentação do seu tema para ver se você pode alterar a barra lateral usando o personalizador.
Se não, pule para o próximo método.
Método 2: Como Mudar o Lado da Barra Lateral com Código (Temas Clássicos)
Se o seu tema clássico não oferecer várias barras laterais para escolher, você pode alterar o lado da barra lateral manualmente usando código CSS.
A maioria dos temas clássicos usa uma propriedade CSS chamada float para posicionar a barra lateral e a área de conteúdo lado a lado. Nosso objetivo é encontrar o CSS para ambos os elementos e simplesmente reverter sua direção de float.
Recomendamos o uso de um site de staging e/ou um tema filho para brincar com este método. Dessa forma, se ocorrer um erro, ele não afetará seu tema pai e/ou seu site ativo.
Além disso, usar um tema filho pode evitar que suas alterações sejam substituídas quando houver uma atualização de tema.
Passo 1: Use a Ferramenta de Inspeção para Localizar a Classe CSS da Sua Barra Lateral
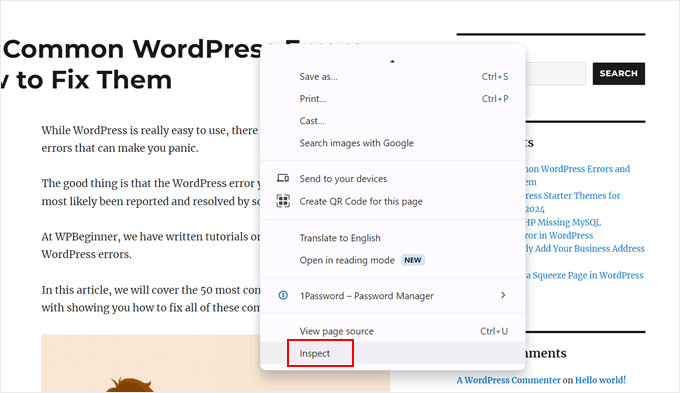
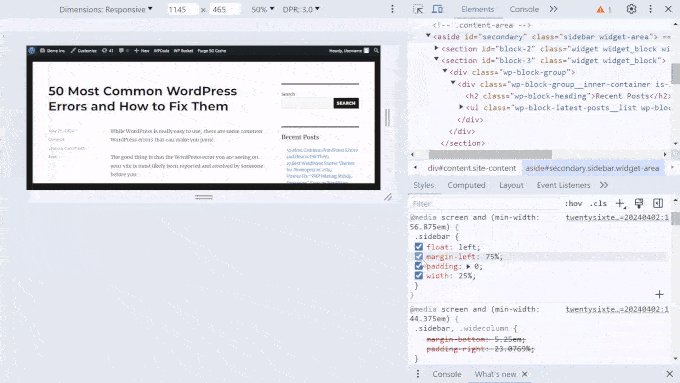
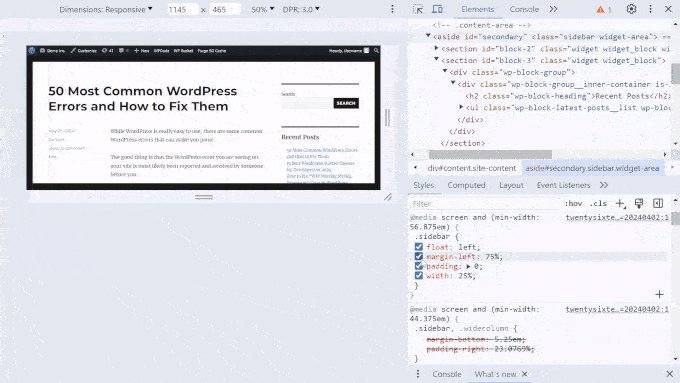
A primeira coisa que você fará é abrir seu site. Em seguida, passe o mouse sobre a área da sua barra lateral e use a ferramenta de Inspeção do seu navegador.
Se você usa o Chrome, pode clicar com o botão direito na área e selecionar 'Inspecionar'.
Para mais informações, você pode conferir nosso guia sobre noções básicas de inspeção de elementos.

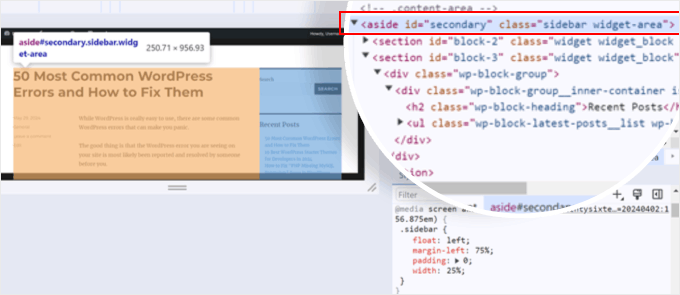
Agora, o que você quer fazer é passar o cursor sobre as linhas de HTML e CSS na parte superior direita da página.
Quando você vir que toda a sua área de barra lateral está destacada, clique nessa linha. Para nós, foi <aside id="secondary" class="sidebar widget-area">.

A aba 'Estilos' na parte inferior da página tem todas as propriedades CSS relacionadas à barra lateral.
No nosso caso, vimos que a classe CSS para a área da barra lateral é .sidebar. Existem também regras que determinam a posição da barra lateral, que, neste caso, é o lado esquerdo.
Importante: Os nomes de classe como .sidebar e .content-area usados neste tutorial são específicos para o nosso tema de exemplo. Você deve usar os nomes de classe exatos que descobriu para o seu próprio tema na etapa anterior.
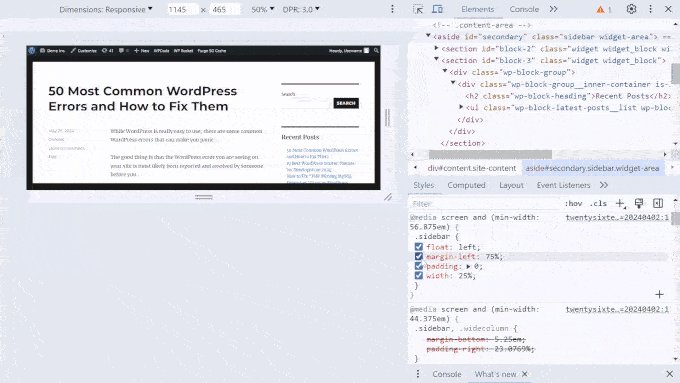
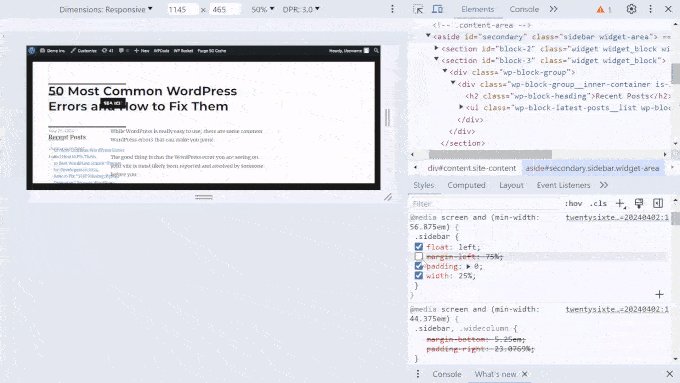
Sabemos disso porque quando desmarcamos a regra margin-left, a barra lateral se move para o outro lado.

Aqui está o código para a área da barra lateral do nosso tema:
.sidebar {
float: left;
margin-left: 75%;
padding: 0;
width: 25%;
}
Você pode copiar e colar este código em um editor de texto porque precisaremos dele para uma etapa posterior. Ou, você pode apenas manter esta aba aberta para depois.
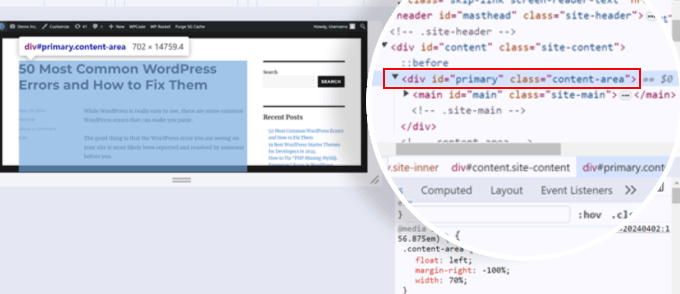
Agora que sabemos a classe CSS para a área da barra lateral, também precisamos encontrar a classe para a área de conteúdo principal que exibe todas as suas postagens ou o conteúdo das postagens.
O que você pode fazer é passar o mouse sobre as linhas de HTML e CSS para ver qual linha destaca a área de conteúdo principal. Aqui, descobrimos que foi a linha <div id="primary" class="content-area">.

Como antes, você pode rolar para baixo até a aba ‘Estilos’ para ver qual é a classe CSS para essa área. Neste caso, era .content-area. Aqui está o código para isso:
.content-area {
float: left;
margin-right: -100%;
width: 70%;
}
Novamente, você pode copiar e colar o código da sua área de conteúdo em um editor de texto ou manter esta aba aberta para o próximo passo.
Agora que sabemos as classes CSS da sua barra lateral e área de conteúdo, podemos editar seu arquivo style.css do tema para alterar o lado da barra lateral.
Passo 2: Personalize o arquivo style.css do seu tema
Geralmente, você precisará editar seu style.css diretamente usando o gerenciador de arquivos ou cliente FTP do seu provedor de hospedagem na web. No entanto, o arquivo style.css pode ser bem longo e, se você cometer um erro, isso pode afetar o design de todo o seu site e arruinar a experiência do usuário.
É por isso que recomendamos o uso do WPCode. Descobrimos que é a maneira mais segura e fácil de adicionar CSS personalizado sem editar seus arquivos de tema diretamente.
Se as suas alterações de código causarem erros não intencionais, você pode desativá-las com um único clique e seu site voltará ao normal.
Para saber mais, confira nossa análise do WPCode.
Observação: Para este tutorial, você pode usar a versão gratuita do WPCode, mas a atualização para um plano premium lhe dará acesso a recursos mais avançados. Para mais informações, confira nossa análise completa do WPCode.
Primeiro, instale o WPCode no seu WordPress. Se precisar de instruções passo a passo, leia nosso guia sobre como instalar um plugin do WordPress.
Assim que terminar, vá para Snippets de Código » + Adicionar Snippet. Em seguida, selecione ‘Adicionar Seu Código Personalizado (Novo Snippet)’ e clique no botão ‘+ Adicionar Snippet Personalizado’.

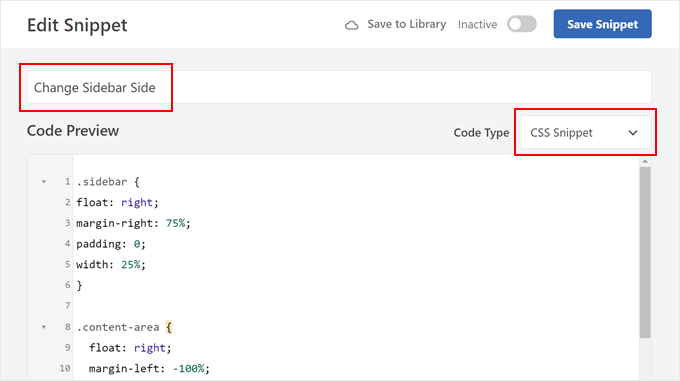
Agora, digite um título para o seu código personalizado. Pode ser algo como ‘Alterar Posição da Barra Lateral’.
Em seguida, altere o Tipo de Código para ‘Snippet CSS’.

Assim que terminar, você precisará inserir os snippets de código CSS das suas áreas de barra lateral e de conteúdo na caixa de Visualização de Código.
Você pode separá-los com um espaço em branco para facilitar a identificação, assim:
.sidebar {
float: left;
margin-left: 75%;
padding: 0;
width: 25%;
}
.content-area {
float: left;
margin-right: -100%;
width: 70%;
}
Agora, vamos personalizar este código CSS. O que você quer fazer é alterar as propriedades CSS que definem as posições da barra lateral e das áreas de conteúdo principal.
No nosso caso, essas classes CSS têm propriedades float, margin, padding e width, mas isso pode parecer diferente dependendo do seu tema.
Para a nossa área da barra lateral, alteramos left para right nas propriedades float e margin. Isso significa que a área da barra lateral ficará na direção oposta de onde foi originalmente colocada.
.sidebar {
float: right;
margin-right: 75%;
padding: 0;
width: 25%;
}
Com essa parte concluída, vamos mudar a posição da área de conteúdo. O que funcionou para nós foi mudar float: left para float: right e margin-right para margin-left. Isso diz ao WordPress para mover a área de conteúdo para a direita.
Adicionalmente, adicionamos as propriedades position: relative e right: 100%. Isso garante que nossa área de conteúdo não vá muito longe para a direita.
.content-area {
float: right;
margin-left: -100%;
width: 70%;
position: relative;
right: 100%;
}
Novamente, o que funciona para o nosso tema pode não funcionar para o seu, pois cada tema tem nomes diferentes para suas classes CSS e usa propriedades diferentes. Recomendamos a leitura desta referência completa de CSS para descobrir o que funciona melhor para o seu tema.
Além disso, sinta-se à vontade para brincar com as porcentagens da largura e das margens no código para ajustar a posição da barra lateral.
Depois de alterar seu trecho de código, role para baixo até a seção Inserção. Certifique-se de que o Método de Inserção seja 'Inserir Automaticamente'.
Quanto à Localização, selecione 'Rodapé do Site' para que seu código possa substituir o código existente em seu arquivo style.css.
Agora, você pode clicar no alternador no canto superior direito para tornar o código 'Ativo' e clicar em 'Salvar Trecho'. Em seguida, visualize seu site para ver os resultados.

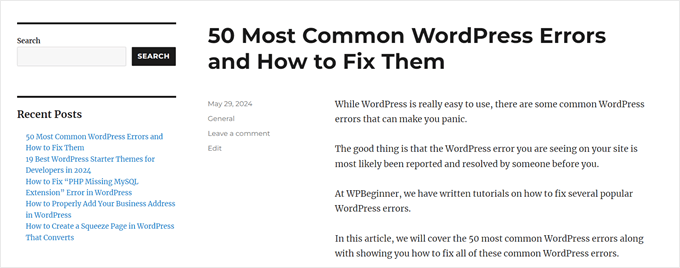
Se você olhar as capturas de tela acima, poderá ver que a barra lateral em nosso site de demonstração estava no lado direito.
Após editar o código em style.css, o tema agora tem uma barra lateral esquerda:

Agora que você alterou o lado da barra lateral, pode começar a alterar ou adicionar mais conteúdo à barra lateral. Aqui estão algumas ideias para ajudá-lo:
- Como Adicionar uma Imagem em um Widget da Barra Lateral do WordPress
- Como Adicionar um Link aos Títulos de Widgets no WordPress
- Como Adicionar Estilos Personalizados a Widgets do WordPress
- Como Desativar Widgets Indesejados no WordPress
- Como personalizar a exibição de arquivos do WordPress na sua barra lateral
💡Dica Profissional: Alguns temas modernos usam um sistema CSS chamado Flexbox em vez de floats.
Se você usar a ferramenta Inspecionar e encontrar uma propriedade como display: flex; no contêiner que segura seu conteúdo e barra lateral, você poderá simplesmente adicionar flex-direction: row-reverse; a ele para trocar o lado da barra lateral.
Método 3: Como Mudar o Lado da Barra Lateral com FSE (Temas de Bloco)
Se você usa um tema de blocos, não verá uma seção de Widgets no seu painel do WordPress. Você pode estar se perguntando como mudar o lado da barra lateral se esse menu não existir.
Felizmente, o processo é muito mais simples em comparação com o de temas clássicos. Isso ocorre porque os temas de blocos usam blocos Gutenberg, e você pode simplesmente arrastar e soltar os elementos para mudar sua posição usando o editor de site completo (FSE).
Em segundo lugar, os temas de blocos geralmente terão um modelo que inclui uma barra lateral. Precisamos simplesmente mudar isso, e toda página que usa o modelo será afetada. Você pode verificar a documentação do seu tema para ver como o modelo é chamado para acessá-lo.
Para a demonstração, usaremos o tema Twenty Twenty-Four, que por acaso tem uma página com um modelo de barra lateral.
Primeiro, vá para Aparência » Editor no seu painel.

Aqui, você verá alguns menus para personalizar seu tema de blocos.
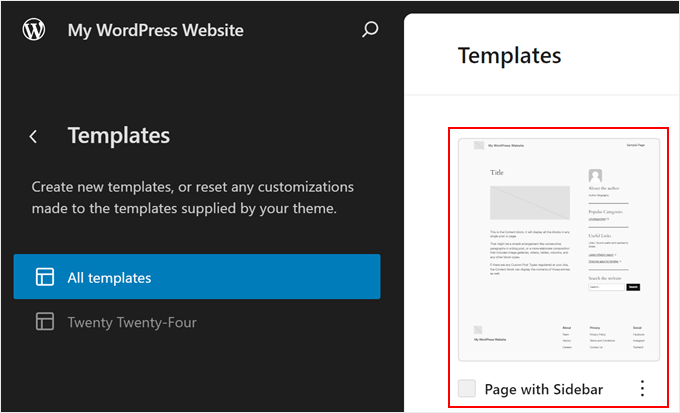
Selecione ‘Modelos’.

Agora, encontre o modelo com a barra lateral que você gostaria de editar.
No Twenty Twenty-Four, esse é o ‘Página com Barra Lateral’ e ‘Único com Barra Lateral’. Dependendo do seu tema, o nome do modelo pode não mencionar claramente que ele tem uma barra lateral, então, novamente, você deve verificar a documentação do seu tema.
Vá em frente e selecione esse modelo de barra lateral.

Normalmente, os temas de blocos incluirão a barra lateral e a área de conteúdo principal em um bloco de colunas. Isso mantém tudo organizado, arrumado e bem separado um do outro.
Para alterar o lado da barra lateral, você só precisa selecionar a coluna que compõe a barra lateral e movê-la.
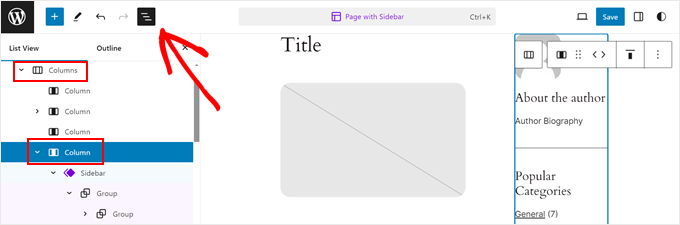
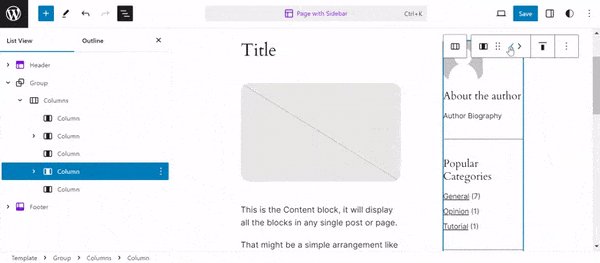
A maneira mais fácil de fazer isso é clicar no recurso ‘Visualização de Lista’ no lado esquerdo da página.
Em seguida, clique no bloco ‘Colunas’ para expandi-lo e passe o mouse sobre seu conteúdo até encontrar a coluna que contém os elementos da barra lateral.
No nosso caso, ajudou o fato de o tema Twenty Twenty-Four ter uma parte de modelo chamada ‘Barra Lateral’, então identificá-la foi fácil. Dito isso, alguns temas podem incluir apenas um grupo de blocos regular e sem nome que compõem a barra lateral.
Você saberá que selecionou a coluna certa quando um destaque retangular e uma barra de ferramentas aparecerem em torno de todo o grupo de blocos da barra lateral.

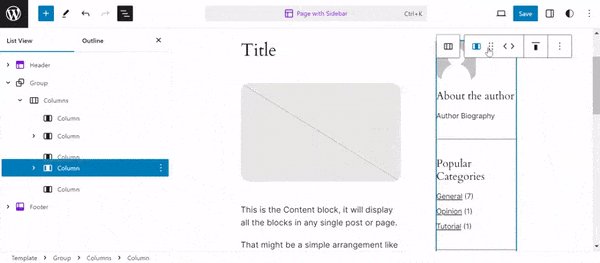
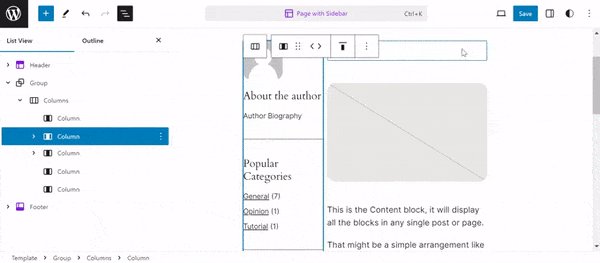
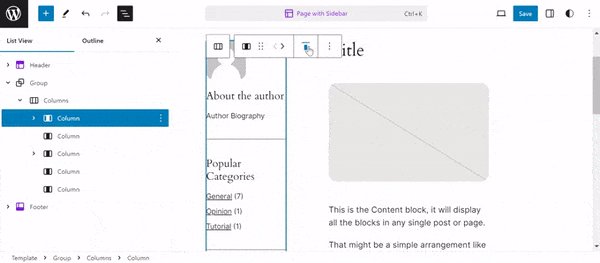
Agora, na barra de ferramentas da coluna lateral, você verá setas que pode usar para alterar a posição da coluna.
Clique nele e, dependendo de como o bloco de Colunas foi projetado, você pode precisar ajustar a posição até encontrar o ajuste certo.

O desenvolvedor do tema pode ter adicionado algumas colunas vazias para criar espaço entre a área de conteúdo principal e a área da barra lateral.
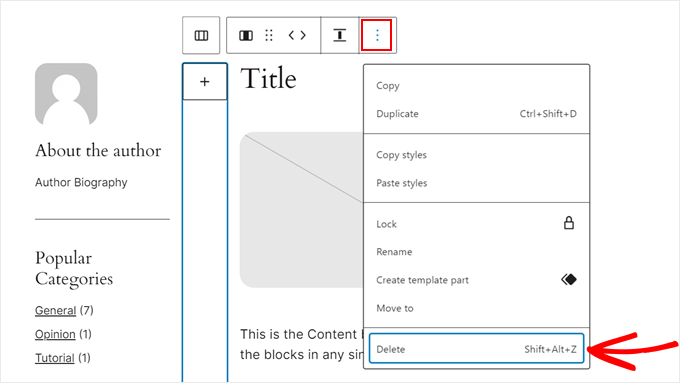
Se você quiser excluí-la, basta encontrar a coluna vazia correta usando o recurso Visualizar Lista como antes. Em seguida, na barra de ferramentas do bloco, clique no menu de três pontos e selecione 'Excluir'.

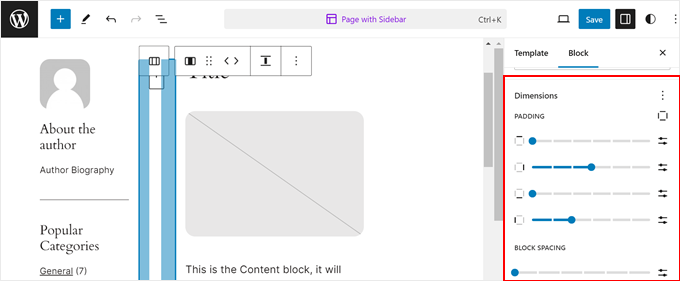
Ou, se você quiser criar mais espaço entre a área da barra lateral e a área de conteúdo, abra a guia de configurações do Bloco e mude para a seção 'Estilos'.
Em seguida, na seção 'Dimensões', você pode arrastar o controle deslizante para o preenchimento, margem ou espaçamento do bloco.

Quando terminar, clique em 'Salvar'.
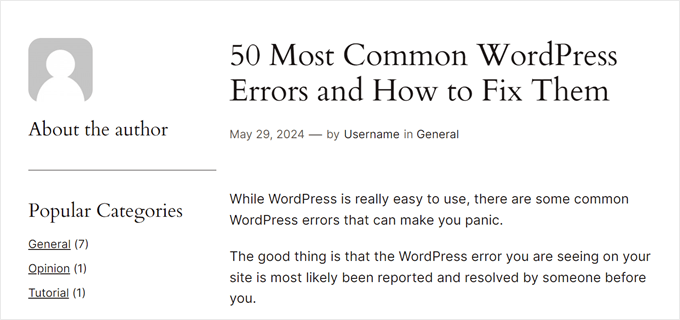
Em seguida, você pode visualizar todas as páginas no celular e no desktop que estão usando o modelo que você acabou de editar para ver como fica.

E se você editou o modelo, mas suas páginas ou posts não o estão usando?
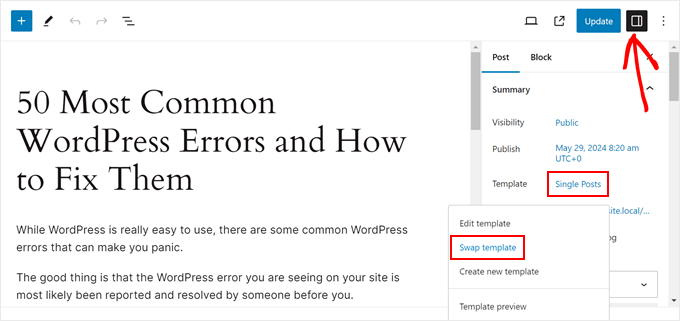
Tudo o que você precisa fazer é abrir a página ou post no editor de blocos. Em seguida, no painel de configurações do Post, clique no link no campo 'Modelo' e selecione 'Trocar modelo'.

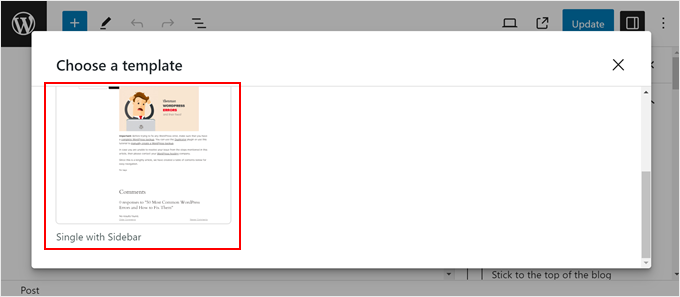
Agora, basta escolher o modelo que está usando a barra lateral.
Depois disso, você pode atualizar a página ou post.

Para mais dicas e truques usando o editor de site completo ou de blocos, confira estes guias:
Método 4: Como Mudar o Lado da Barra Lateral com CSS Hero (Todos os Temas)
O próximo método usa um plugin pago chamado CSS Hero, que é o melhor plugin do WordPress para edição visual de CSS. Este plugin facilita a personalização do CSS do seu tema sem tocar em nenhum código, o que o torna ótimo para iniciantes.
Este método também funciona com todos os temas, então, se você achar que os métodos anteriores são um pouco limitantes, poderá usar este. Dito isso, não há versão gratuita do plugin, então você terá que comprar um plano pago.
Para mais informações sobre o plugin e seus preços, confira nossa análise do CSS Hero.
Primeiro, baixe o plugin para o seu computador e instale-o no seu site WordPress. Para instruções passo a passo, confira nosso guia para iniciantes sobre como instalar um plugin WordPress.
Uma vez instalado, você verá um menu ‘CSS Hero’ na barra de ferramentas. Clique nele para abrir o editor visual de CSS.

Lembre-se que, como nem todos os temas WordPress funcionam da mesma forma, a maneira como você usa o CSS Hero para mudar o lado da barra lateral será diferente. Portanto, encorajamos você a experimentar a plataforma para ver o que funciona para você.
Dito isso, mostraremos quais configurações personalizamos para mudar o lado da barra lateral da direita para a esquerda.
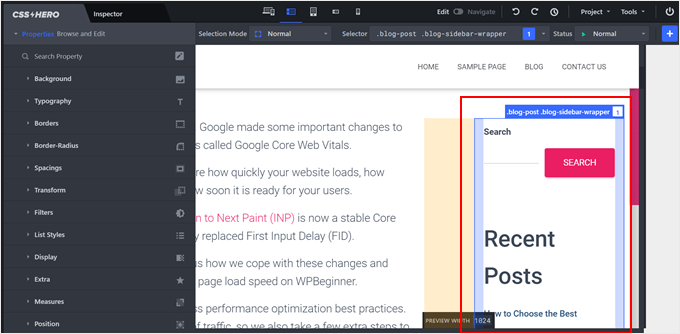
Primeiro, clique na área da barra lateral na sua página. Você saberá que clicou na correta quando todos os elementos da sua barra lateral estiverem selecionados como um grupo e tiverem um destaque retangular ao redor deles.

No lado esquerdo da página, você verá alguns menus para personalizar seus elementos.
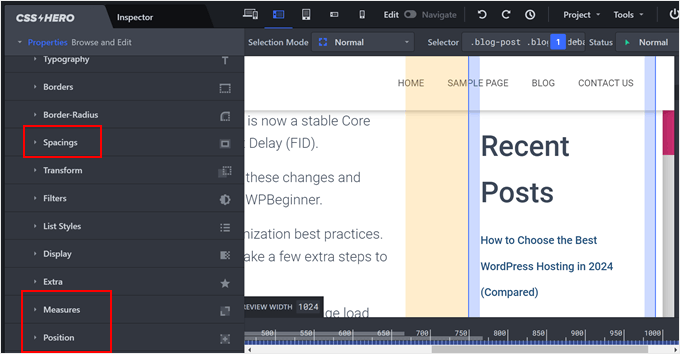
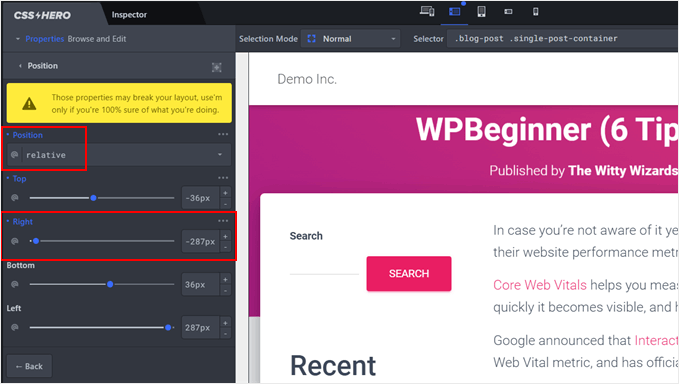
Em nossa experiência, as configurações que podem alterar a posição da barra lateral são Posição, Medidas e Espaçamentos.

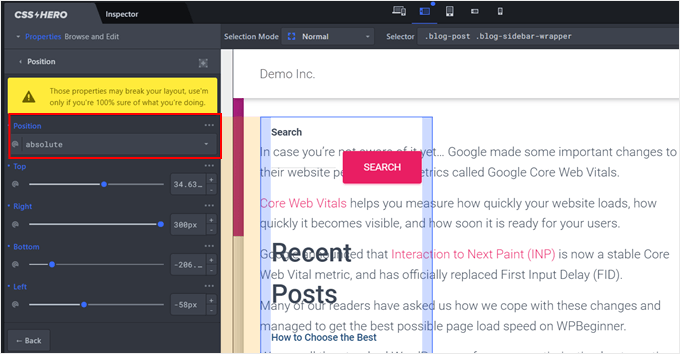
Posição determina como a barra lateral é colocada em relação aos outros elementos na página. Aqui, você pode selecionar 'Absoluto', o que lhe dará alguma liberdade sobre onde a barra lateral deve ficar.
A partir daqui, você pode alterar os pixels Superior, Direito, Inferior e Esquerdo para posicionar a barra lateral.

Você pode ver que agora a barra lateral e a área de conteúdo principal estão do mesmo lado.
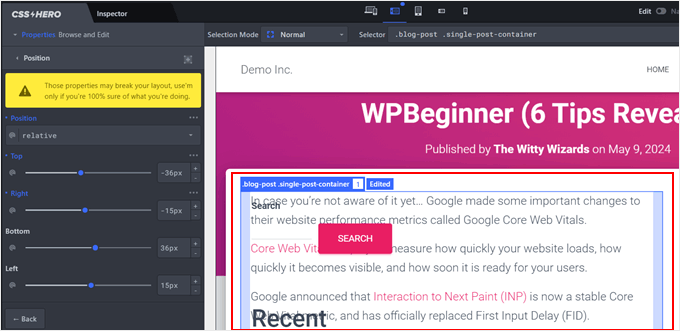
Para corrigir isso, você pode passar o mouse sobre o contêiner que compõe a área de conteúdo principal e clicar nele.

Agora, no painel do lado esquerdo, ajuste as configurações de Posição até encontrar o ajuste certo.
O que fizemos foi deixar a posição como 'Relativa' e ajustar os pixels da Direita.

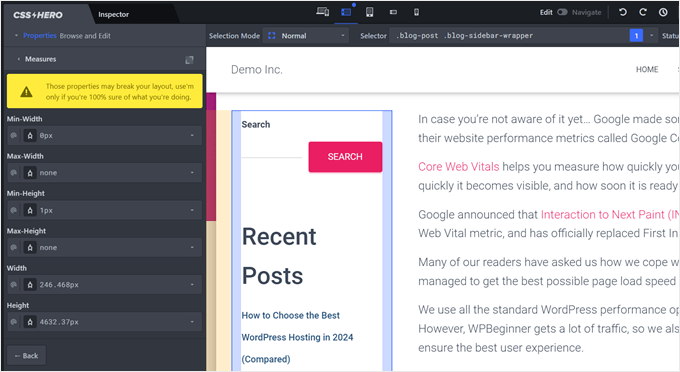
Tecnicamente, é tudo o que você precisa fazer. Mas se quiser ajustar o tamanho da barra lateral, selecione a área da barra lateral e vá para as configurações de 'Medidas'.
Aqui, você pode alterar a largura e a altura da barra lateral.

Se você quiser alterar o espaçamento entre a área da barra lateral e a área de conteúdo principal, vá para 'Espaçamentos'.
Você verá alguns controles deslizantes para ajustar o preenchimento e margem do elemento aqui.

Novamente, encorajamos você a explorar as configurações deste plugin para alterar o lado da barra lateral ao seu gosto exato.
Quando terminar, você pode clicar no botão 'Salvar' no canto inferior direito da página.

Alternativa: Crie Barras Laterais Personalizadas com um Plugin Construtor de Páginas WordPress
Até agora, exploramos métodos para alterar a localização da barra lateral para todo o seu site. Mas e se você quiser apenas barras laterais específicas para determinados tipos de páginas ou posts? Afinal, nem toda página precisa do mesmo conteúdo de barra lateral.
Por exemplo, sua página inicial pode se beneficiar de uma barra lateral mais geral com ícones de mídia social e uma chamada para ação. No entanto, uma página de produto pode ser melhor com uma barra lateral exibindo produtos relacionados ou avaliações de clientes.
Neste caso, você pode querer criar barras laterais personalizadas para o seu tema WordPress. Com barras laterais personalizadas, você pode:
- Atribuir barras laterais específicas a diferentes páginas ou tipos de postagem. Isso permite que você adapte o conteúdo da sua barra lateral às necessidades específicas de cada página.
- Criar uma experiência de usuário mais dinâmica e envolvente. Ao oferecer conteúdo relevante na barra lateral, você pode manter os visitantes engajados e interessados em explorar seu site mais a fundo.
É aqui que um plugin de construtor de páginas para WordPress se torna útil. Esses plugins oferecem funcionalidade de arrastar e soltar e extensas bibliotecas de modelos, facilitando a criação de barras laterais personalizadas.
Recomendamos o uso do SeedProd, que é um plugin popular e amigável para construtor de páginas e temas. Com o SeedProd, você pode facilmente projetar páginas e temas personalizados com sua interface intuitiva.

Você pode conferir estes artigos para mais informações:
- Como Adicionar Cabeçalho, Rodapé ou Barra Lateral Personalizada para Cada Categoria
- Como Exibir Barra Lateral Diferente para Cada Post e Página no WordPress
Alternativamente, você pode usar o construtor de páginas Thrive Architect. Esta ferramenta também tem toneladas de kits de temas e modelos de landing pages, e até oferece um recurso para criar um widget de barra lateral flutuante fixo. Isso é útil para manter sua barra lateral fixa enquanto os usuários rolam a página.
Perguntas Frequentes Sobre Barras Laterais do WordPress
Aqui estão algumas perguntas que nossos leitores frequentemente fazem sobre as barras laterais em seus sites:
Como altero a posição da barra lateral no WordPress?
O método que você usa depende do seu tema. Para temas clássicos, você pode alterar a posição no Personalizador de Tema se a opção existir, ou adicionando CSS personalizado. Para temas de blocos modernos, você pode simplesmente arrastar e soltar a coluna da barra lateral para o outro lado no Editor de Site Completo.
Como personalizar a barra lateral no WordPress?
Você pode personalizar o conteúdo da barra lateral usando widgets ou blocos. Se você tem um tema clássico, navegue até Aparência » Widgets para adicionar ou remover itens.
Se você usa um tema de blocos, vá para Aparência » Editor e edite a parte do modelo da barra lateral diretamente adicionando ou removendo qualquer bloco do WordPress.
Como adicionar uma barra lateral esquerda e direita no WordPress?
Adicionar barras laterais esquerda e direita requer um tema que suporte um layout de três colunas.
Se o seu tema não tiver essa opção integrada, a maneira mais fácil de criar um layout personalizado de três colunas é com um plugin construtor de páginas do WordPress como SeedProd ou Thrive Architect.
Como alterar a largura da barra lateral no WordPress?
A maneira mais confiável de alterar a largura da barra lateral é com CSS personalizado. Você pode usar a ferramenta Inspecionar do seu navegador para encontrar o seletor CSS da sua barra lateral e, em seguida, adicionar uma nova regra de largura, como .sidebar { width: 30%; }.
Alternativamente, um plugin como CSS Hero permite que você ajuste a largura visualmente sem código.
Esperamos que este tutorial do WordPress tenha ajudado você a aprender como mudar o lado da barra lateral no WordPress. Você também pode querer conferir nosso artigo sobre como adicionar um menu responsivo em tela cheia no WordPress e nossa lista dos melhores truques de barra lateral do WordPress para obter resultados máximos.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Fred
Obrigado pela dica para mudar a barra lateral no clássico. Ajudou-me muito!!
WPBeginner Support
You’re welcome
Admin
Steven Denger
Isso seria bom se funcionasse. Moveu-a, mas joga minha barra lateral para o final da página.
WPBeginner Support
Parece que seu tema específico pode ter algum CSS conflitante ou similar. Se você verificar com o suporte do tema, eles devem ser capazes de ajudar.
Admin
Dragoon
Encontrei 116 .sidebar diferentes no meu tema, qual devo editar?
mama
como mover o campo de comentários da direita para a esquerda no wordpress
primeiro comentário, depois a data de publicação, depois a categoria
Yogi
Este é um bom artigo, o float da direita para a esquerda está funcionando aqui. Eu também sugeriria criar um novo template para isso, onde um mostra a barra lateral à esquerda e outro mostra a barra lateral à direita. Isso dará aos usuários a opção de selecionar o design desejado para a página.
Ronny
Por melhor que seja este tutorial, notei que ele está repleto de muitos erros. Por exemplo, não há alterações entre a regra @media e a modificada. Por favor, verifique todos os códigos do artigo novamente.
Obrigado, de qualquer forma…