Você já reparou como o texto fica quando os visitantes o destacam em seu site? Às vezes, precisamos atualizar a cor de seleção do texto nos sites em que trabalhamos para que corresponda às cores da marca, e muitos usuários perguntaram como fazer isso.
A boa notícia é que é mais fácil do que você imagina personalizar esse elemento de design frequentemente negligenciado. Seja para combinar com as cores da sua marca ou para melhorar a legibilidade, a alteração da cor de seleção de texto pode aprimorar a experiência do usuário do seu site.
Neste guia, mostraremos exatamente como alterar a cor padrão de seleção de texto no WordPress.

Por que alterar a cor padrão da seleção de texto no WordPress?
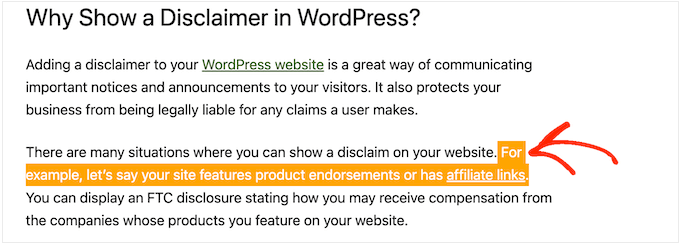
A cor de seleção de texto refere-se à cor da fonte no WordPress que aparece quando você destaca um trecho de texto em um conteúdo. Assim:

Em alguns casos, talvez você queira alterar essa cor porque ela não combina com o design do seu site WordPress. O esquema de cores desempenha um papel importante para que seu site tenha boa aparência e mantenha uma experiência de marca consistente.
Se você tiver um blog no WordPress, talvez também queira alterar a cor padrão da seleção de texto se achar que ela não se destaca o suficiente do restante do conteúdo, dificultando a leitura.
Dito isso, vamos ver como você pode alterar a cor da fonte para a seleção de texto no WordPress. Basta usar os links abaixo para ir para o método que você deseja usar:
Método 1: Usar o código para alterar a cor da seleção de texto (funciona com todos os temas)
Alguns temas do WordPress oferecem um recurso interno para alterar a cor de seleção de texto, mas nem todos o fazem. É por isso que recomendamos o uso de código CSS personalizado, pois o método é muito mais universal.
Geralmente, você encontrará trechos de código CSS em tutoriais do WordPress com instruções para adicioná-los ao arquivo functions.php do seu tema.
O maior problema é que até mesmo um pequeno erro no snippet de código pode quebrar completamente seu site do WordPress. Sem mencionar que você perderá todo o seu código personalizado ao atualizar o tema do WordPress.
É aí que entra o WPCode. Esse plug-in de trechos de código facilita a adição de código personalizado ao WordPress sem causar erros ou tornar seu site inacessível.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Code Snippets ” Add Snippet no painel de administração do WordPress.

Aqui, basta passar o mouse sobre ‘Add Your Custom Code (New Snippet)’.
Quando ele for exibido, clique no botão “+ Add Custom Snippet”.

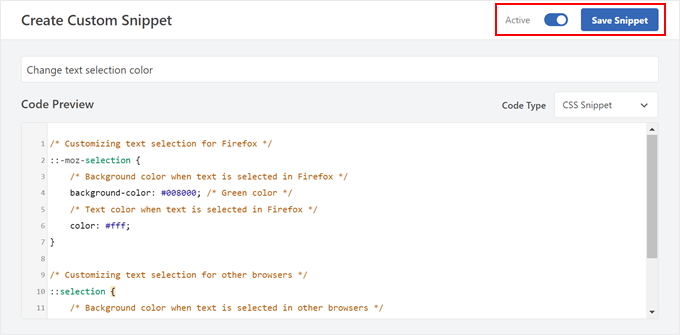
Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que o ajude a identificar o snippet no painel do WordPress posteriormente, como “Alterar a cor da seleção de texto”.
Depois disso, você precisa abrir a lista suspensa “Code Type” (Tipo de código) e selecionar “CSS Snippet”.

Em seguida, você pode adicionar o CSS a seguir na caixa Code Preview (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* Customizing text selection for Firefox */::-moz-selection { /* Background color when text is selected in Firefox */ background-color: #008000; /* Green color */ /* Text color when text is selected in Firefox */ color: #fff;}/* Customizing text selection for other browsers */::selection { /* Background color when text is selected in other browsers */ background-color: #008000; /* Green color */ /* Text color when text is selected in other browsers */ color: #fff;} |
Observe que adicionamos dois estilos. O seletor CSS ::moz-selection funciona com o navegador Firefox, e o seletor CSS ::selection funciona com outros navegadores populares, como Google Chrome, Safari, IE9+ e Opera.
No exemplo acima, o código hexadecimal # alterará a cor do link para verde, portanto, você precisará alterar a cor de fundo: #008000 para a cor que você deseja usar para o texto destacado.
Se você não tiver certeza de qual código hexadecimal usar, poderá explorar diferentes cores e obter seus códigos no site HTML Color Codes.
Quando estiver satisfeito com a aparência do código, basta clicar no botão de alternância “Inativo” para exibir “Ativo”.
Em seguida, clique em “Save Snippet” para ativar o snippet de CSS.

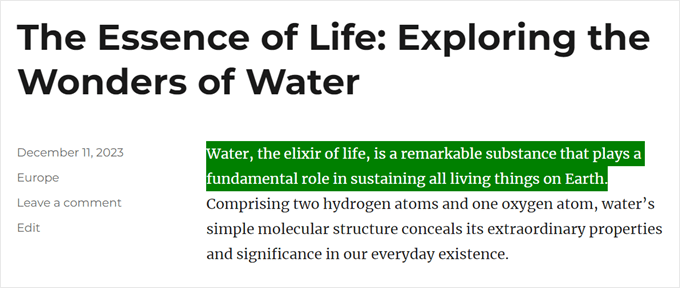
Agora você pode visitar seu site para ver as alterações em ação.
Esta é a aparência em nosso site de demonstração.

Método 2: Usando as configurações do tema do WordPress (varia de acordo com o tema clássico)
Alguns temas do WordPress permitem que você altere as configurações da tipografia e das fontes, inclusive a cor do texto selecionado. Para verificar se esse é o caso do seu tema, você precisa ir para Appearance ” Customize.
Observação: esse método não se aplica a temas de blocos.

Aqui, procure as configurações rotuladas como “Colors” (Cores).
Se você vir uma guia “General” (Geral), “Global” (Global) ou semelhante, ela geralmente contém as configurações de cores do tema.
Por exemplo, se você estiver usando o tema Astra WordPress, precisará selecionar a guia “Global”.

Depois disso, clique em “Colors” (Cores) para ver todas as cores diferentes que compõem esse tema do WordPress.
Em seguida, você deve clicar em “Accent”.

Isso abre um seletor de cores no qual você pode escolher uma nova cor de seleção de texto.
Agora você pode observar a mudança da cor da fonte, pois a visualização ao vivo será atualizada automaticamente. Portanto, você pode experimentar configurações diferentes para ver qual é a melhor para o seu site WordPress.

Quando estiver satisfeito com suas alterações, basta clicar em “Publish” (Publicar) para torná-las efetivas.
Depois disso, você verá a nova cor de seleção de texto em seu blog ou site do WordPress.

Mesmo que você não veja nenhuma configuração de cor no personalizador de temas do WordPress, vale a pena verificar a documentação do seu tema para ver se há uma maneira de alterar a cor padrão da seleção de texto.
Você pode até mesmo entrar em contato com o desenvolvedor do tema para obter ajuda. Para obter mais informações, consulte nosso guia sobre como solicitar corretamente o suporte do WordPress e obtê-lo.
Descubra mais dicas e truques de tipografia para WordPress
Deseja personalizar as fontes em seu site WordPress, mas não sabe como? Confira estes guias para começar:
- Melhores plug-ins de tipografia do WordPress para aprimorar seu design
- Como alterar facilmente o tamanho da fonte no WordPress
- O que é uma fonte segura para a Web + as melhores fontes seguras para a Web (guia para iniciantes)
- Como adicionar facilmente fontes de ícones em seu tema do WordPress
- Como adicionar letras maiúsculas e minúsculas em publicações do WordPress
Esperamos que este tutorial tenha ajudado você a aprender como alterar a cor padrão de seleção de texto no WordPress. Talvez você também queira ver nosso guia sobre os melhores construtores de páginas de arrastar e soltar para WordPress e como vender fontes on-line com o WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Michael
Thank you so much for your post ! Clear and useful.
WPBeginner Support
Glad you found our content helpful
Admin
Lynne Clay
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Samar Jamil
Thanks for this awesome post.
WPBeginner Support
You’re welcome
Admin
KrishnaChaitanya
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support
Glad our tutorial was helpful
Admin
Adrian Wallis
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Admin
Marvin
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Admin
Lauren
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson
Cool trick. I am working on a website in Genesis and like my tech support guy says, “it’s as easy as drinking a glass of water”
Thanks!
-David
Brad Dalton
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff
Ah well, didn’t know about it until we saw it on Brian’s site.
Admin
Keith Davis
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty
This is one of those simple things that many people probably won’t notice, but it’s a nice “extra” to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Admin
Clean Digital
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff
Yup, Genesis is a very good framework to build your site on.
Admin