Se estiver procurando redimensionar as imagens do Gravatar em seu site do WordPress, você está no lugar certo. Houve ocasiões em que tivemos que redimensionar os tamanhos personalizados do Gravatar em sites do WordPress em que estávamos trabalhando, mas o método difere dependendo do tema que você está usando.
Um Gravatar é uma imagem usada para representar um comentarista ou autor de postagem de blog. Os temas do WordPress mostram os Gravatares em um tamanho definido, mas você pode preferir torná-los menores ou maiores para se adequar melhor ao design do seu site.
Neste artigo, mostraremos a você como alterar o tamanho das imagens do Gravatar no WordPress.

Por que alterar o tamanho da imagem do Gravatar no WordPress?
Gravatar significa Globally Recognized Avatar (Avatar reconhecido globalmente). Trata-se de um serviço da Web que permite criar um perfil e associar imagens de avatar ao seu endereço de e-mail.
A maioria dos temas do WordPress mostra um Gravatar ao lado do comentário do usuário. Alguns temas também exibem um Gravatar na caixa de biografia do autor.
Mesmo que um usuário não tenha uma conta Gravatar, seu site ainda mostrará um dos Gravatares padrão do WordPress.

Às vezes, você pode querer alterar o tamanho dos Gravatars do seu tema. Por exemplo, talvez queira torná-los maiores para que se destaquem, chamando a atenção do visitante para a seção de comentários do site.
Dito isso, vamos dar uma olhada em como você pode alterar o tamanho da imagem personalizada do Gravatar no seu site WordPress. Basta usar os links rápidos abaixo para ir para o método que você deseja usar:
Método 1: Alterar o tamanho do Gravatar usando o Full Site Editor (somente temas de blocos)
Se estiver usando um tema baseado em blocos, como o Twenty Twenty-Five, você poderá alterar o tamanho padrão do Gravatar do WordPress usando o editor completo do site.
Esse método não funciona com todos os temas, portanto, se você não estiver usando um tema habilitado para blocos, recomendamos usar o método 2.
No painel do WordPress, vá para Appearance “ Editor.

Agora você chegará ao editor completo do site e verá várias configurações para editar diversas partes do seu site WordPress.
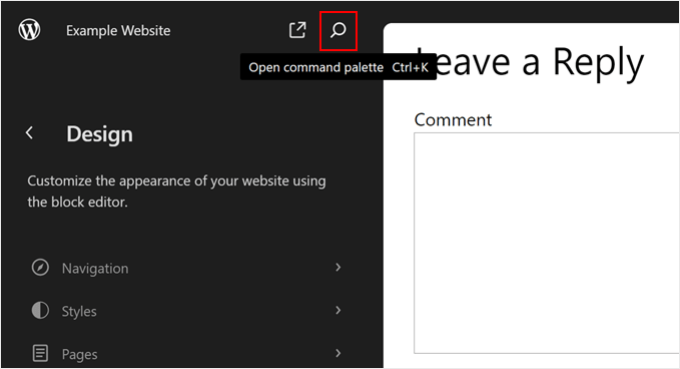
Para alterar o tamanho padrão do avatar para seus comentários do WordPress, clique no ícone da barra de pesquisa na parte superior do painel esquerdo.

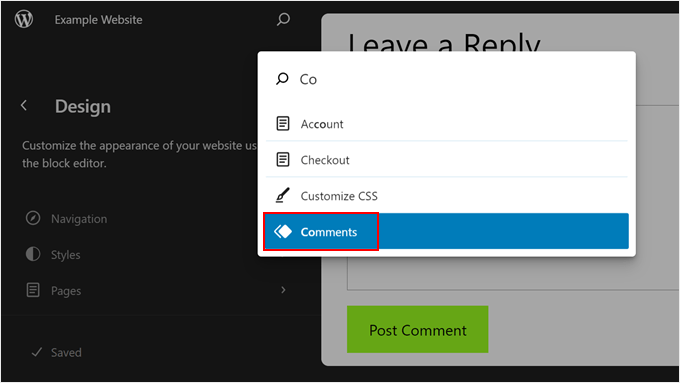
Nesse ponto, basta procurar a parte do modelo Comments.
Clique nele quando o encontrar.

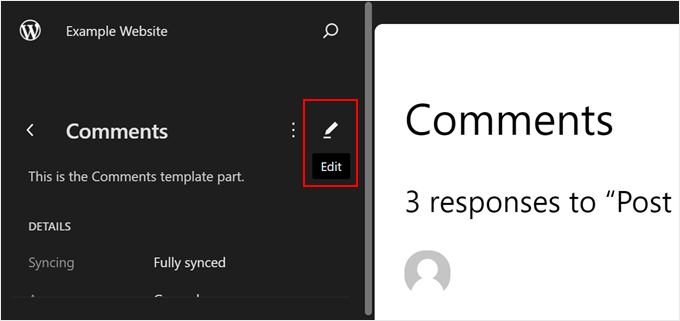
Na próxima página, você verá algumas informações sobre a parte do modelo Comments.
Para editar a parte do modelo Comments, clique no botão de lápis. Em seguida, você será direcionado para a interface de edição.

Agora você pode clicar em qualquer um dos gravatares na visualização ao vivo.
No menu à direita, você pode selecionar a guia “Block” (Bloquear) se ela ainda não estiver selecionada.

Agora você pode aumentar ou diminuir os gravatares arrastando o controle deslizante “Image Size” (Tamanho da imagem).
À medida que você move o controle deslizante, todos os Gravatars são atualizados automaticamente, de modo que você pode experimentar tamanhos diferentes para ver qual é o melhor.

Além disso, fique à vontade para ativar a configuração “Link para o perfil do usuário”. Quando um usuário clicar no Gravatar, ele será direcionado para a página de perfil do comentarista em seu site.
Quando você estiver satisfeito com o novo tamanho padrão da imagem do Gravatar, clique no botão “Save” (Salvar).

Agora, se você visitar qualquer seção de comentários no seu site WordPress, verá as alterações ao vivo.
Método 2: Alterar o tamanho do Gravatar editando o comments.php (todos os temas)
Se você não estiver usando um tema WordPress em bloco, poderá alterar o tamanho da imagem do perfil do Gravatar para comentários do WordPress editando o código do seu tema.
Esse método exige que você edite os arquivos do tema, portanto não é a opção mais amigável para iniciantes. Entretanto, esse método deve funcionar para a maioria dos temas do WordPress.
Primeiro, você precisará se conectar ao seu site WordPress usando um cliente FTP, como o FileZilla, ou pode usar o gerenciador de arquivos do cPanel da sua hospedagem WordPress.
Se esta é a primeira vez que você usa FTP, consulte nosso guia completo sobre como se conectar ao seu site usando FTP.
Quando estiver conectado, você precisará acessar /wp-content/themes/ e abrir a pasta do seu tema atual do WordPress.

Uma vez aqui, abra o arquivo comments.php e procure a função wp_list_comments. Dentro dessa função, você encontrará theavatar_size, que define o tamanho do Gravatar.
Veja um exemplo de como isso pode parecer:
1 2 3 4 5 6 7 8 9 | <?phpwp_list_comments( array( 'avatar_size' => 60, 'style' => 'ol', 'short_ping' => true, ));?> |
Você pode simplesmente alterar o avatar_size para o tamanho que deseja usar. No trecho de código acima, isso significaria alterar 60 para outro número.
Os gravatares são quadrados, portanto o WordPress usará o mesmo valor para a largura e a altura da imagem. Isso significa que você só precisa digitar um número.
Depois de fazer essa alteração, certifique-se de salvar e carregar o arquivo de volta na sua conta de hospedagem do WordPress. Quando terminar, você poderá visitar seu blog do WordPress para ver a alteração em ação.
Se a imagem do Gravatar não tiver sido alterada, isso pode ser devido ao cache. Para saber mais, consulte nosso guia sobre como corrigir a não atualização imediata do WordPress.
Se o Gravatar ainda não for alterado, o CSS do seu tema pode estar substituindo as configurações no arquivo comments.php. Nesse caso, você precisa tentar o próximo método.
Método 3: Alterar o tamanho do Gravatar editando style.css (todos os temas)
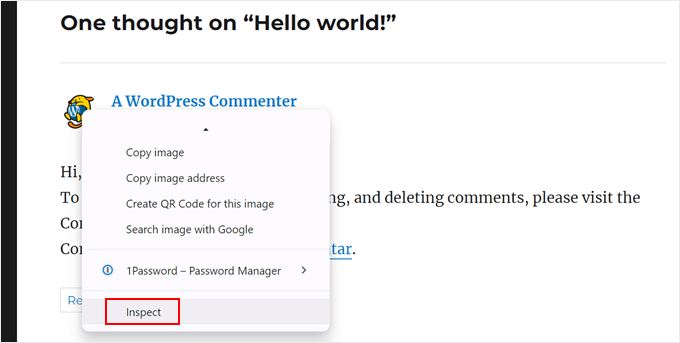
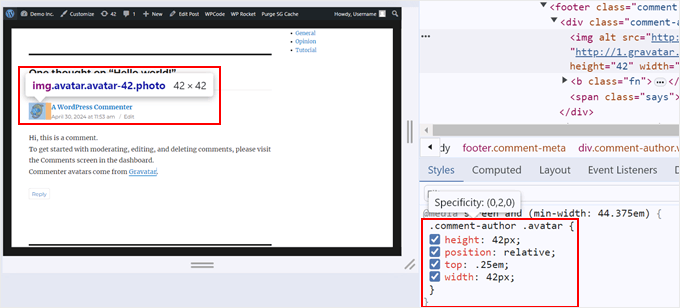
Para verificar se o CSS do seu tema está substituindo o arquivo comment.php, você pode usar a ferramenta Inspect do seu navegador. As etapas variam de acordo com o navegador que você está usando, mas no Chrome, basta clicar com o botão direito do mouse ou pressionar Ctrl e clicar no Gravatar e selecionar “Inspecionar”.

Isso mostrará o código HTML e CSS da página em um novo painel.
Nesse código, você precisa se concentrar no painel inferior e procurar a classe ou classes CSS para o avatar do autor do comentário.
Em nosso exemplo, eles são .comment-author e .avatar, e contêm propriedades CSS para os valores de altura e largura do Gravatar. Sabemos disso porque, quando passamos o mouse sobre os trechos de código CSS, o Gravatar é destacado na visualização.

Veja a seguir a aparência do código em nosso tema. Observe que ele pode parecer diferente no seu:
1 2 3 4 5 6 | .comment-author .avatar {height: 42px;position: relative;top: .25em;width: 42px;} |
Se o tamanho do Gravatar no código CSS for diferente do que você especificou no arquivo comments.php, isso significa que o arquivo style.css do seu tema está substituindo suas alterações.
Para editar o arquivo style.css, você precisa usar o WPCode, que é um plug-in de snippet de código que facilita a inserção de código personalizado no tema. Com isso, você pode editar o arquivo style.css sem acessá-lo diretamente, reduzindo a chance de cometer erros.
Além disso, você precisará manter aberta a guia em que está a ferramenta de inspeção. Isso serve para que você possa copiar e colar o código CSS do Gravatar do autor do comentário no WPCode e editá-lo posteriormente.
Primeiro, instale o WPCode em seu site do WordPress. Para obter mais informações, leia nosso guia sobre como instalar um plug-in do WordPress.
Em seguida, vá para Code Snippets “ + Add Snippet e selecione ‘Add Your Custom Code (New Snippet)’. Clique no botão “+ Add Custom Snippet”.

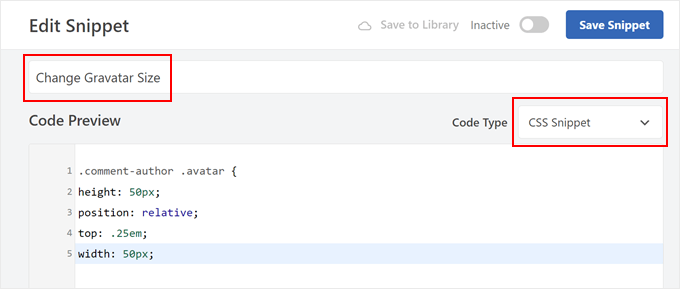
Depois disso, digite um nome para seu novo código CSS. Pode ser algo simples como “Alterar tamanho do Gravatar”.
Quanto ao tipo de código, selecione “CSS Snippet”.

Agora, copie e cole os trechos de código CSS do seu tema original para o tamanho do Gravatar na caixa Code Preview (Visualização de código).
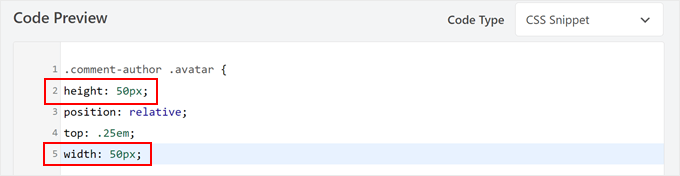
Uma vez feito isso, você pode alterar os valores de altura e largura dentro do código. Em nosso exemplo, alteramos para 50px. Certifique-se de que os tamanhos de altura e largura sejam os mesmos.

Depois disso, role para baixo até a seção Inserir.
Certifique-se de que o método “Auto Insert” esteja selecionado. Quanto ao local, basta escolher “Site Wide Footer” para que seu CSS personalizado possa substituir o código CSS existente.

Depois disso, basta clicar no botão de alternância no canto superior direito para tornar o código “Ativo” e clicar em “Salvar snippet”. Se você visitar seu blog ou site do WordPress, verá suas imagens Gravatar atualizadas.
Agora, recomendamos tentar alterar o tamanho do Gravatar no arquivo comments.php antes de usar o método CSS mais fácil.
Em primeiro lugar, o CSS pode, às vezes, fazer com que os gravatares pareçam borrados, especialmente se você fizer com que os avatares sejam muito maiores do que a imagem original.
Em segundo lugar, alterar o tamanho da imagem no comments.php geralmente ajuda seu site a carregar mais rapidamente. Isso ocorre porque o navegador ainda precisa fazer o download da imagem em tamanho real e, em seguida, usar o CSS para redimensioná-la para exibição. Isso pode resultar em um desempenho mais lento do site.
Dica profissional: Tem muitos comentários e Gravatars para exibir em suas postagens de blog? Considere a possibilidade de carregar seus Gravatars de forma preguiçosa para que seu site seja carregado mais rapidamente.
Método 4: Alterar o tamanho do Gravatar para biografias de autores com o código
Se você administra um site WordPress com vários autores, uma caixa de autor pode ajudar os leitores a saber mais sobre o autor do post.
Se quiser adicionar esse recurso ao seu site, confira nosso guia sobre como adicionar uma caixa de informações do autor em publicações do WordPress.
Muitas biografias de autores mostram o Gravatar do escritor junto com sua biografia. Para alterar o tamanho padrão do Gravatar nas caixas de biografia do autor, você precisa encontrar o arquivo do tema que adiciona a biografia.
Basta conectar-se ao seu site usando um cliente FTP, como o FileZilla, ou o gerenciador de arquivos da sua hospedagem do WordPress. Quando estiver conectado, vá para /wp-content/themes/ e abra a pasta do seu tema atual do WordPress.
Depois disso, você precisa abrir a pasta template-parts.

Agora você precisa encontrar o arquivo que contém o código get_avatar. Geralmente, você encontrará esse código em um arquivo de parte do modelo chamado author-bio.php, arquivo single.php, arquivo functions.php ou similar.
Veja um exemplo de como esse código pode ficar:
1 2 | <div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>"> <?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?> |
No snippet acima, você pode simplesmente alterar o número 85 para o tamanho que deseja usar.
Em outros temas, o código pode ter a seguinte aparência:
1 | get_avatar( get_the_author_meta( 'user_email' ), 85); |
Você pode simplesmente substituir o número pelo valor que deseja usar para tornar o Gravatar maior ou menor.
Depois de alterar o tamanho, não se esqueça de salvar suas alterações. Em seguida, você pode visitar seu site para ver a nova caixa de biografia do autor em ação.
Se os Gravatares não tiverem sido alterados, você precisará procurar a classe avatar no arquivo style.css seguindo o mesmo processo descrito no Método 3. Depois de encontrar essa classe, você poderá criar um novo snippet de WPCode e digitar os novos valores de altura e largura do Gravatar.
Saiba mais maneiras de melhorar sua seção de comentários
Deseja levar seus comentários do WordPress para o próximo nível? Confira estes guias para personalizar sua seção de comentários:
- Como limitar o tamanho dos comentários no WordPress (tutorial fácil)
- Como alterar o texto de “resposta” nos comentários do WordPress
- Como permitir que seus usuários se inscrevam em comentários no WordPress
- Como paginar comentários no WordPress (passo a passo)
- Como permitir que os usuários curtam ou não curtam comentários no WordPress
- Como remover o campo de URL do site do formulário de comentários do WordPress
Esperamos que este tutorial tenha ajudado você a aprender como alterar o tamanho da imagem do Gravatar no WordPress. Talvez você também queira saber como estilizar o formulário de comentários do WordPress ou conferir nossa lista dos melhores plug-ins de comentários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support
Glad our guide could help
Admin