Recentemente, um de nossos leitores perguntou se era possível vincular automaticamente imagens em destaque a postagens de blog no WordPress.
A maioria dos temas do WordPress vincula as imagens em destaque às postagens por padrão, mas alguns temas podem não fazer isso.
Neste artigo, mostraremos a você como vincular automaticamente imagens em destaque a posts no WordPress.

Por que vincular imagens em destaque a publicações no WordPress?
Como as imagens são mais envolventes do que o texto, o uso de imagens em destaque pode ajudar a aumentar o envolvimento do usuário no seu blog WordPress.
Normalmente, as imagens em destaque são grandes e ocupam mais espaço do que o texto. Elas são mais coloridas e, portanto, mais visíveis. Elas também são mais fáceis de clicar em dispositivos menores, como celulares e tablets.

No entanto, se as miniaturas das postagens não forem clicáveis, será mais difícil para os usuários visualizarem a postagem.
A maioria dos temas do WordPress vincula as imagens em destaque às postagens por padrão.
Porém, alguns temas podem não usar essa abordagem, o que dificulta a utilização adequada das imagens em destaque.
Dito isso, vamos ver como você pode vincular automaticamente as imagens em destaque às postagens no WordPress.
Vincular automaticamente imagens em destaque a postagens no WordPress
Esse método exige que você adicione código aos seus arquivos do WordPress. Se você nunca fez isso antes, consulte nosso guia para iniciantes sobre como colar trechos da Web no WordPress.
Você pode adicionar esse código ao arquivo functions.php do seu tema. No entanto, uma maneira melhor de adicionar código personalizado no WordPress é usar um plug-in de snippets de código.
1 2 3 4 5 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
Esse código simplesmente adiciona um link ao código gerado para exibir imagens em destaque ou miniaturas de postagens em seu site.
Esse código também adicionará um link em torno das imagens em destaque em páginas de postagem única. Se não quiser vincular as imagens em destaque em uma única postagem à mesma postagem, use esse código.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {If (! is_singular()) { $html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;} else { return $html;}}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
Recomendamos o uso do WPCode para adicionar código personalizado no WordPress.

O WPCode é o melhor plug-in de snippets de código e é usado por mais de 1 milhão de sites. Ele facilita a adição de trechos de código no WordPress sem a necessidade de editar o arquivo functions.php do seu tema.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, siga nosso tutorial sobre como instalar um plug-in do WordPress para obter instruções passo a passo.
Depois que o plug-in for ativado, haverá um novo item de menu chamado “Code Snippets” na barra de administração do WordPress.
Ao clicar nele, você verá uma lista dos trechos de código salvos em seu site. Como você acabou de instalar o plug-in, sua lista estará vazia.
Para adicionar seu primeiro snippet de código no WordPress, clique no botão “Add New” (Adicionar novo).

Em seguida, você verá a página Add Snippet.
Vá para a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet).

Depois disso, você precisa dar um nome ao seu snippet de código. Pode ser qualquer coisa que o ajude a lembrar a finalidade do código.
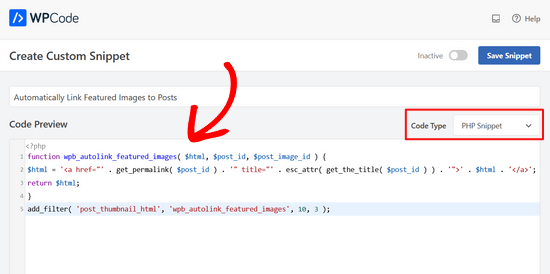
Em seguida, cole o snippet que você copiou acima na caixa “Code Preview” (Visualização de código). Não se esqueça de selecionar “PHP Snippet” como o tipo de código na lista suspensa à direita.

Em seguida, role a página para baixo até a seção Inserção.
Você pode deixá-lo no método “Auto Insert” para que ele insira e execute automaticamente o trecho de código no local adequado.

Por fim, alterne o botão de alternância de “Inativo” para “Ativo”.
Em seguida, clique no botão “Save Snippet”.

É isso aí. Agora suas imagens em destaque serão automaticamente vinculadas às suas postagens.
Esperamos que este artigo tenha ajudado você a aprender como vincular automaticamente imagens em destaque a publicações no WordPress. Talvez você também queira ver nosso guia sobre como adicionar legendas às imagens em destaque no WordPress ou nossa lista dos melhores softwares de web design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Fredrick John
Worked like charm, thank you.
WPBeginner Support
You’re welcome!
Admin
Nelson Nchopereu
How do I put my featured image such that if the post link on WhatsApp or Facebook is shared it goes with the featured image?
Thanks
WPBeginner Support
For that, we cover it in our guide below that includes social meta information:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Anas
Great Sir, Its works….
WPBeginner Support
Thank you, glad our content was helpful
Admin
Rohit Sharma
How does wpbeginner design its featured images and YouTube thumbnails?
What tools / apps / software do you use?
They look pretty awesome..
I couldn’t find this on your website blueprint post..so I thought of asking here..
Waiting for your reply..!
WPBeginner Support
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Admin
özkan
Hello,
Im so jealous of all these people that says it works.
It doesnt work for my site. Can anybody help me about this ?
Thank you.
WPBeginner Support
You may want to reach out to your theme’s support to see if there is a theme specific setting that could be overriding this.
Admin
Faizan
It Worked! Thanks
Carlos Alberto Romay
Hi there! Awesome article, I am need to do the opposite; to discover HOW TO avoid any link from image, title or text to any url, how can I do this? I mean, you reah my website, see the blog but you CAN´t click any image, text or title, is this possible? thanks
Jennifer
Hi, Thank you very much.
I have used it in my website.
How to add link to some thumbnails in specific size?
pete
works for me thanks!!
Stuart Campbell
How can I use this method to have the featured image link to another url? What am I missing here? Thanks
Sandeep
On my blog the featured images are not clickable.so it becomes a little difficult for the user to navigate to blogs.
I think the theme whic i am using that doesn’t support that it.
But the code you have mentioned above i will try it .
i will try it , if it worked , that will great.
Susan Howarth
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak
it worked, i wish to know how to close the php statement ? when i use this at the end } my site gives 500 error
Ivan
It worked fine! Great! Thank you
modo seyoum
i’m looking for the best way to add links to a featured image. for instance– if you click on the link below, you’ll see the header image and then two links in the content region. i’d rather have those two links appear in the header in a way that doesn’t compromise any responsive design. i have a few ideas, but i’d like to hear from a different perspective…
jeet sandhu
Hie, i have a different query. I tried displaying specific posts in specific pages using ‘post in page’ plugin. But the featured images that i have set for posts doesn’t show on the page. I mean only the title of the post is showing, but I want the featured images of all the posts to be displayed, too! Can you suggest me any way or plugin that can help me achieve this. I have searched the entire web; no one has the answer. I would be grateful if you could help me.
malik aadil
I am new blogger this article helped me a lot
I was using links of in the images but the problem was Images are opening but not going to linked article
WPBeginner Support
Hi Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Admin
Sulman Qamar
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon
Hi,
Thanks very much for this useful code.
Is this a way (can I trouble you for the function code) to also add an ALT tag to the image link with the title of the post being linked to as the alt text?
I’m vision impaired and at the moment the link just says the image filename which isn’t useful much of the time.
Thanks,
Dale.
Ankit Agarwal
Thanks for his tutorial. I tried this on my blog but realized that the image being shown in the thumbnail is not my featured image but the first image I am using in the post. Probably because I am using MotoPress page builder plugin. and
There seems to be a conflict between this code and the Motopress plugin.
Dale Reardon - My Disability Matters
Hi,
That worked fantastically.
Only one further query – my website is all about disability issues:
so I want things to be accessible and I’m blind myself so appreciate all sites doing their bit.
Is there a way to assign ALT text to this image link composed of the title of the page it is linking to? At the moment my screen reader just reads out the picture file name which sometimes isn’t very helpful.
Your help most appreciated.
Dale.