A maioria dos desenvolvedores profissionais da Web usa um sistema de controle de versão como o GitHub ou o Bitbucket e implementa automaticamente suas alterações em sites de teste ou ativos.
Experimentamos várias ferramentas para implementar alterações automaticamente. Com base nessa experiência no mundo real, descobrimos que você pode usar o DeployHQ para impulsionar o desenvolvimento de temas em seu site. O DeployHQ atua como um intermediário entre o repositório Git e o servidor.
Neste artigo, mostraremos como implantar automaticamente as alterações de tema do WordPress usando o GitHub e o Deploy.

Por que usar um sistema de controle de versão para o desenvolvimento de temas para WordPress?
Um sistema de controle de versão permite registrar as alterações feitas em um arquivo ou conjunto de arquivos ao longo do tempo para que seja possível recuperar versões específicas posteriormente. Em outras palavras, toda vez que alteramos um modelo de tema do WordPress, uma imagem ou um arquivo CSS, um sistema de controle de versão mantém o registro dessas alterações.
Por exemplo, digamos que você decida executar um lote de alterações. Se essas alterações causarem um problema, você poderá reverter (ou reverter) para uma “versão” existente do nosso tema WordPress.
O Git é um sistema de controle de versão comum e permite que vários usuários trabalhem na mesma base de código, como um tema do WordPress. Se dois desenvolvedores editarem o mesmo arquivo, o Git tem controles internos para lidar com esses problemas (conhecidos como conflitos de mesclagem).
Para obter mais informações, confira nosso guia para iniciantes no uso do Git com o WordPress.
Por que usar um sistema de implantação?
Um sistema de implantação que se integra a serviços como o GitHub permite que você faça o upload automático ou manual das alterações feitas no seu tema do WordPress.
Você pode vê-lo como um sistema de sincronização unidirecional. Por exemplo, se você excluir um arquivo do seu tema do WordPress, também terá que excluí-lo via FTP. Com um sistema de implantação, isso é feito automaticamente quando você envia suas alterações de código para o GitHub.
Neste artigo, trabalharemos com um sistema de implantação chamado DeployHQ, ou simplesmente Deploy. O Deploy funciona com outros provedores de repositório Git, como o Bitbucket, mas vamos nos ater ao GitHub neste tutorial.
Configuração de um repositório do GitHub para seu tema do WordPress
Primeiro, você precisará configurar uma conta no GitHub e, em seguida, usar o cliente GitHub para Windows ou Mac para armazenar alterações em seu tema do WordPress.
Para começar, você pode visitar o site do GitHub e inserir seu endereço de e-mail para criar uma nova conta.

Em seguida, você precisará inserir um nome de usuário e uma senha.
O GitHub também solicitará que você escolha as preferências de e-mail.

Depois disso, você pode rolar para baixo e verificar sua conta resolvendo um quebra-cabeça.
É como o reCAPTCHA em seu site WordPress.

Depois que sua conta for verificada, você verá o painel do GitHub.
A partir daí, você pode clicar no ícone “+” na parte superior e selecionar a opção “New repository” (Novo repositório).

Em seguida, você pode começar definindo o nome do repositório, como o nome da pasta do seu tema do WordPress.
Em seguida, você precisará escolher se esse é um repositório público ou privado. Os repositórios públicos permitem que todos vejam seu código, mas não podem fazer alterações nele. Os repositórios privados estão disponíveis apenas para você ver.

Por fim, você pode marcar a caixa de seleção se quiser adicionar um arquivo README.
Feito isso, basta clicar no botão “Create repository” (Criar repositório).

Seu repositório do GitHub estará pronto para ser usado.
Instalar o GitHub para Windows ou Mac
Em seguida, você precisa colocar o código do nosso tema do WordPress em nosso repositório. Uma maneira simples de fazer isso é usar o cliente GitHub, que é instalado em seu computador.
Basta acessar o site do GitHub Desktop e fazer o download do cliente Desktop disponível para Windows ou Mac.

Quando o download estiver concluído, inicie o cliente GitHub.
Em seguida, você precisará fazer login usando sua conta do GitHub. Você pode clicar no botão “Sign in to GitHub.com”.

Isso iniciará o GitHub em seu navegador da Web.
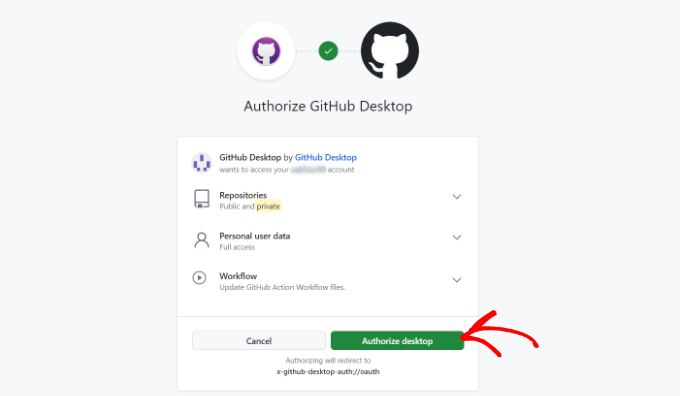
Basta clicar no botão “Authorize desktop” para permitir que o GitHub Desktop acesse sua conta.

Depois disso, você pode abrir o cliente GitHub Desktop.
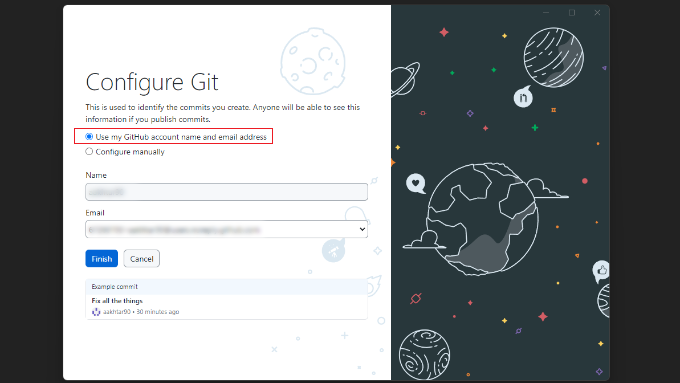
Em seguida, você precisará configurar o Git. Basta selecionar a opção “Use my GitHub account name and email address” e clicar no botão “Finish”.

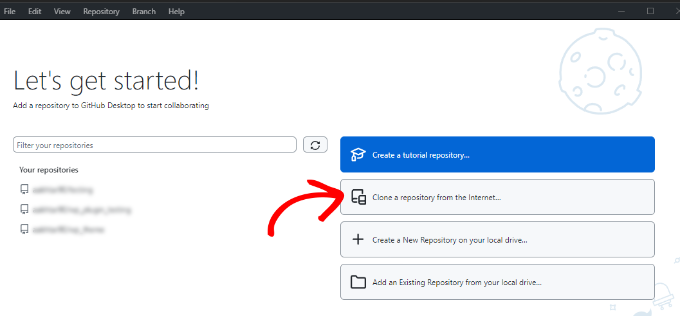
Em seguida, vamos adicionar o repositório do GitHub que você criou anteriormente.
Para fazer isso, clique na opção “Clonar um repositório da Internet”.

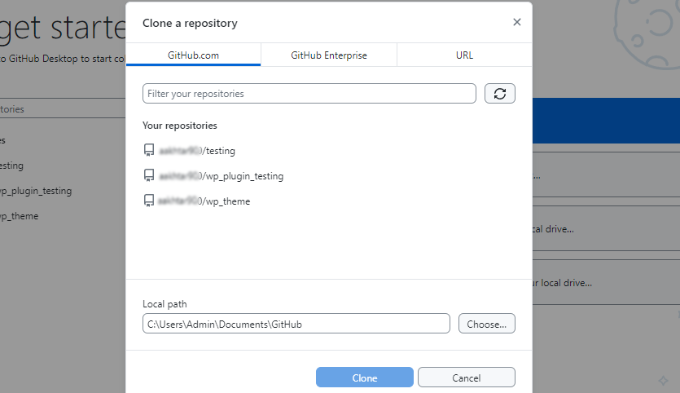
Você verá uma lista dos seus repositórios do GitHub, incluindo o que você criou anteriormente.
Basta selecionar o repositório e escolher onde deseja armazená-lo em seu computador no campo “Local Path” (Caminho local). Feito isso, você pode clicar no botão “Clone”.

Agora você clonou (copiou) seu repositório hospedado no GitHub para o nosso computador.
Em seguida, você precisa adicionar nosso código de tema do WordPress à pasta do repositório e, em seguida, confirmar e sincronizar esse código com o GitHub.
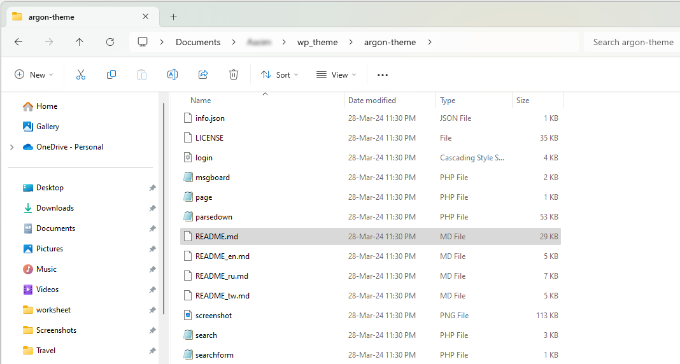
Para começar, localize a pasta selecionada na etapa acima em seu computador. Ela deve ter um arquivo README.md na pasta. Dependendo das configurações do seu computador, você também poderá ver a pasta .git oculta.

Quando você fizer alterações no código do tema do WordPress, basta copiá-las e colá-las nessa pasta.
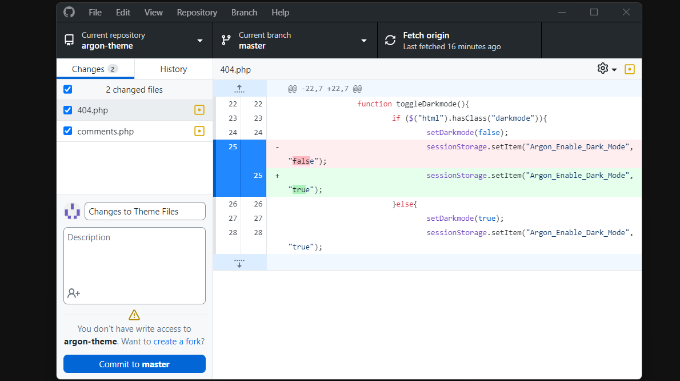
Depois disso, você pode abrir o aplicativo GitHub para Mac ou Windows e ver os arquivos que acabou de adicionar aparecerem na janela:

Você verá as alterações destacadas em verde. Essas são as alterações que você salvou no repositório local, mas ainda não as confirmou.
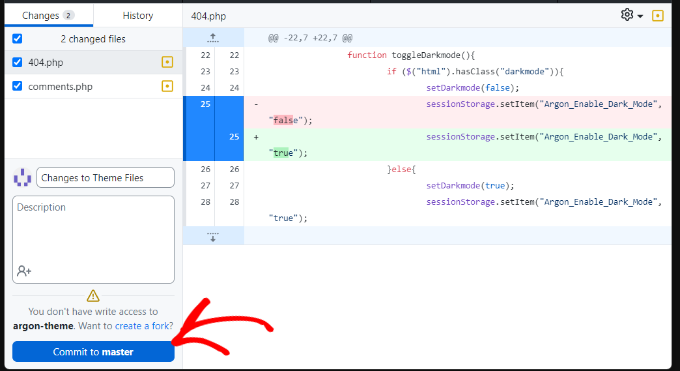
Em seguida, você precisará fazer o commit (upload) desses arquivos no GitHub. Para isso, basta digitar algum texto na caixa Resumo para explicar as alterações que fizemos e clicar no botão “Commit to master”.

Isso confirma as alterações que você fez no repositório.
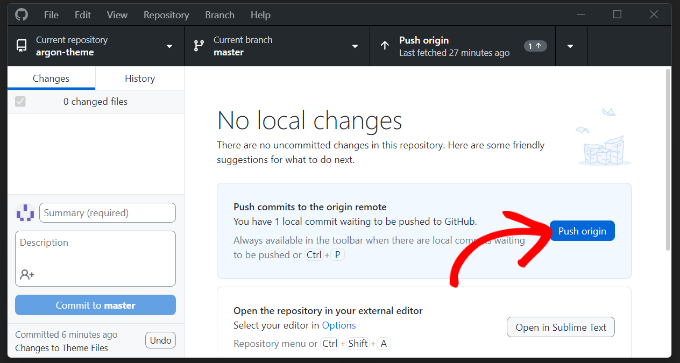
Para fazer upload dessas alterações no GitHub, você pode clicar no botão “Push origin”.

Para verificar se seu commit foi carregado no GitHub, acesse seu repositório no site do GitHub. Se tudo funcionar, você verá as alterações no seu código.
Configuração do Deploy
A etapa final é garantir que todas as alterações em seu repositório do GitHub sejam enviadas para seu site do WordPress.
O DeployHQ, ou Deploy, é um serviço baseado na Web que monitora as alterações em seu repositório do GitHub e carrega automática ou manualmente apenas essas alterações em seu site do WordPress.
Imagine-o como uma conexão entre seu código e o servidor da Web.
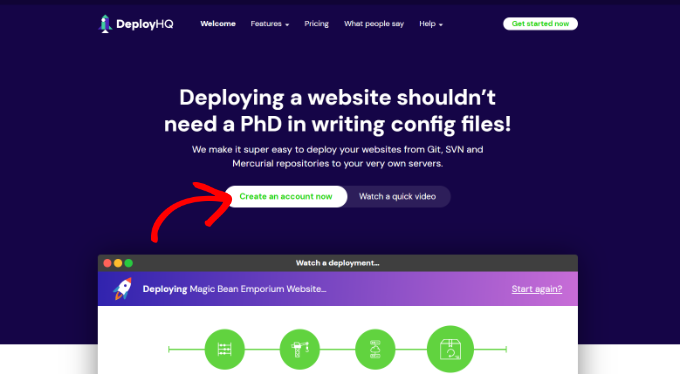
Primeiro, você precisa visitar o site do Deploy e se inscrever em uma nova conta. O Deploy é um serviço pago, mas oferece uma conta gratuita para um projeto e 5 implementações por dia.

Depois de concluir a inscrição, você pode fazer login no painel do Deploy.
A partir daí, você pode clicar no botão “Create a project” (Criar um projeto) para começar.

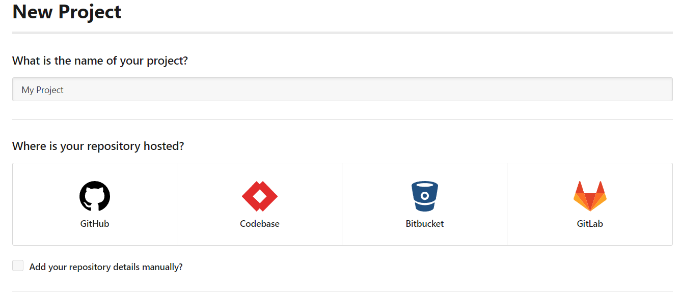
Em seguida, você precisa fornecer um nome para o seu projeto.
Depois disso, você pode selecionar o GitHub como sua plataforma de hospedagem de código.

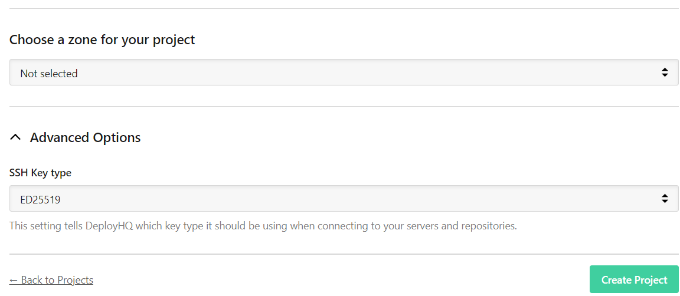
Se você rolar a tela para baixo, encontrará mais opções, como escolher uma zona para o seu projeto e opções avançadas.
Feito isso, clique no botão “Create Project” para continuar.

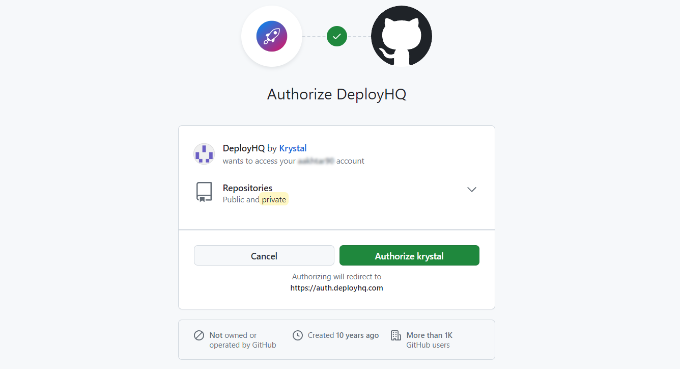
O Deploy agora o redirecionará para o GitHub.
Se você ainda não estiver conectado, será solicitado a fazer login. Depois disso, será solicitado que você permita que o Deploy acesse sua conta do GitHub.

Basta clicar no botão “Authorize krystal” (Autorizar krystal) para continuar.
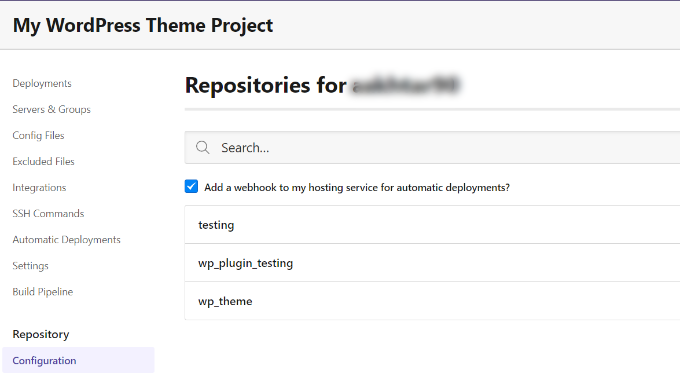
O Deploy buscará a lista de seus repositórios no GitHub e solicitará que você selecione um repositório para este projeto.

Basta clicar no repositório de temas do WordPress, e o Deploy o importará para você.
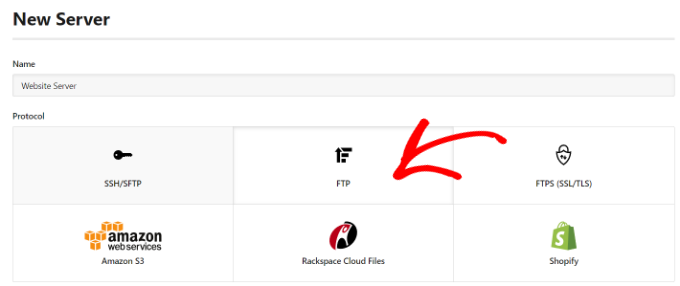
Na próxima etapa, o Deploy solicitará que você forneça informações sobre o servidor. É aqui que você informa ao Deploy como fazer upload de arquivos para o seu servidor WordPress.
Você pode começar inserindo um nome e selecionando “FTP” como a opção de protocolo.

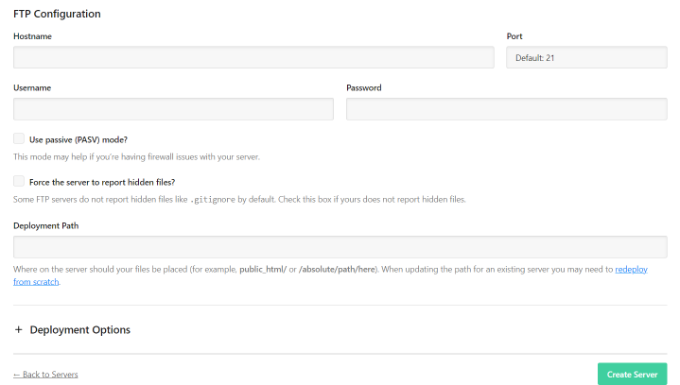
Em seguida, você precisará rolar para baixo e inserir suas credenciais de FTP.
- Nome do host: o host SFTP/FTP de seu site
- Porta: a porta SFTP/FTP do host do seu site (normalmente SFTP = 22, FTP = 21)
- Nomede usuário e senha: Nome de usuário e senha do FTP
- Caminho de implantação: O caminho para o qual você navega antes de carregar seus arquivos de tema do WordPress. Por exemplo, public_html/example.com/wp-content/themes/MyTheme, em que MyTheme é o tema do WordPress que você confirmou no GitHub.
Depois de inserir esses detalhes, clique no botão “Salvar ‘Criar servidor'”.

Agora, o Deploy testará a conexão com o servidor e, se tudo funcionar corretamente, exibirá uma mensagem de sucesso.
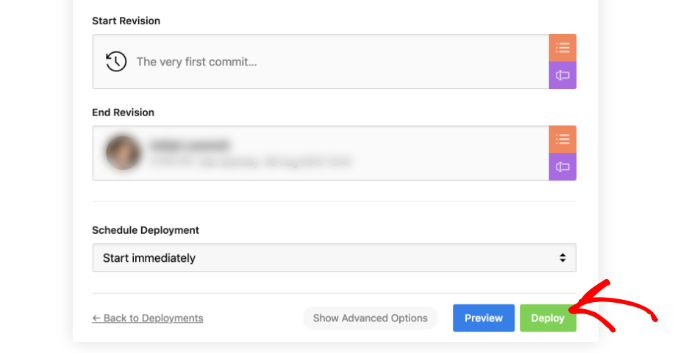
Agora você pode clicar no botão “Deploy” (Implantar) para fazer upload dos arquivos do GitHub para o seu site.

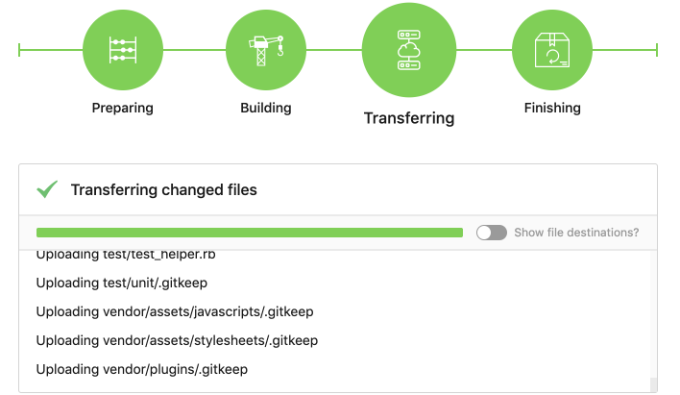
Agora você verá o progresso da implantação.
Após a conclusão do Deploy, você verá uma mensagem de sucesso.

Você implantou com êxito as alterações do GitHub em seu site usando o Deploy. Agora, quando fizer alterações no tema do WordPress em seu computador, você precisará confirmá-las no GitHub. Depois disso, você precisa visitar o site do Deploy para iniciar a implementação manualmente.
Vamos ver como configurar a implantação automática para que todas as alterações que você fizer no GitHub sejam implantadas automaticamente em seu site.
Configuração da implantação automática
Primeiro, você precisa acessar o painel do Deploy e ir para a página “Projects” (Projetos). A partir daí, basta clicar no nome do seu projeto.

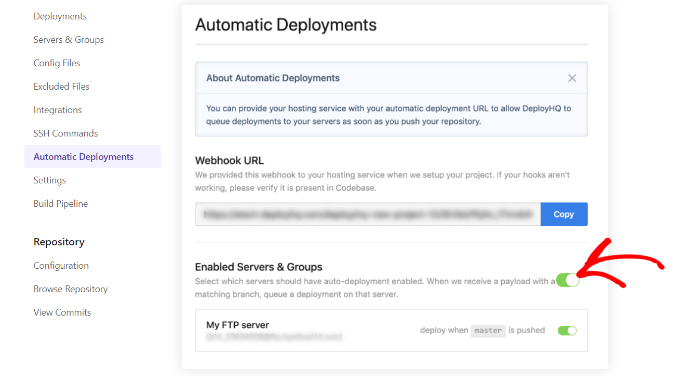
Em seguida, você pode acessar a guia “Automatic Deployments” (Implantações automáticas) no menu à esquerda.
Aqui, você precisará ativar a opção ao lado do seu servidor para implementações automáticas.

Depois disso, você terá que copiar a URL do Webhook e adicioná-la à sua conta do GitHub.
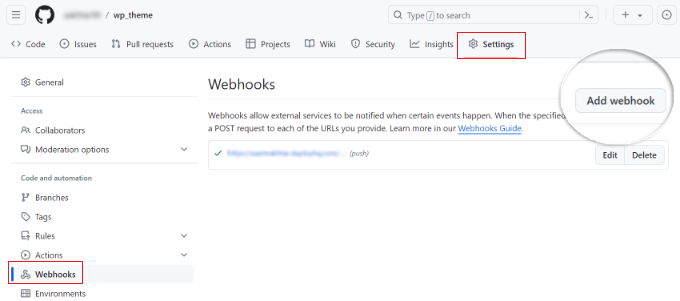
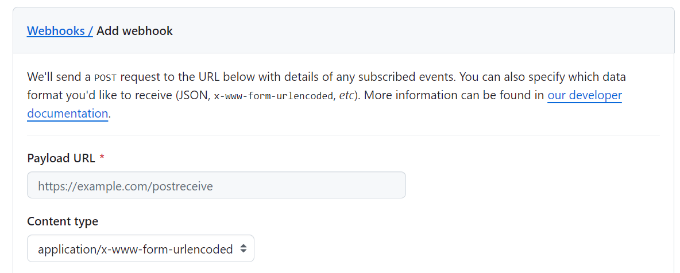
Basta fazer login na sua conta do GitHub em uma nova guia do navegador. Em seguida, clique em seu repositório e vá para a guia “Settings” (Configurações). Aqui, você pode ir para a seção Webhooks no menu à esquerda e clicar no botão “Add webhook”.

Agora cole o URL do webhook que você copiou da página de configurações do servidor Deploy no campo Payload URL.
Depois disso, selecione “application/x-www-form-urlencoded” como o “Content type” na lista suspensa:

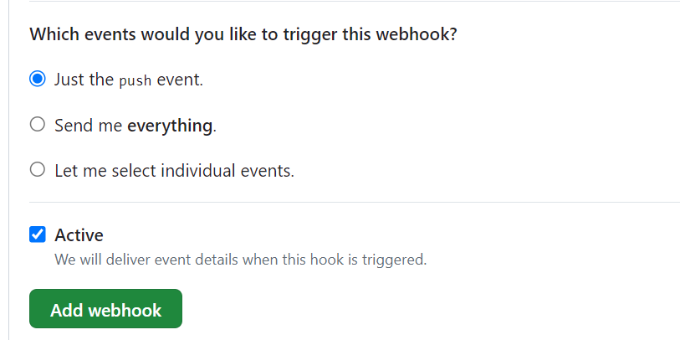
Em seguida, você pode rolar para baixo e selecionar quais eventos devem acionar o webhook. Você pode usar a configuração padrão.
Feito isso, basta clicar no botão “Add webhook”.

Isso é tudo. Seu repositório do GitHub agora notificará o Deploy quando houver novas alterações em seu repositório. O Deploy implementará automaticamente essas alterações em seu site.
Esperamos que este artigo tenha ajudado você a aprender como implantar automaticamente as alterações de temas do WordPress usando o GitHub e o Deploy. Talvez você também queira consultar nosso guia sobre como atualizar o jQuery para a versão mais recente do WordPress e como verificar e atualizar a versão mais recente do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tomas
Thank you for an informative article, it helped me a lot!
rambideunt
Is it save to put my wordpress files in the public repo in github? does it means some of my personal configuration data such as data in wp-config being exposed to public?
Mohammad Fahim
I don’t think public repo is good practice .. try privet repo.
Dave Bergschneider
Private repo if doing the full WP installation is best practice. However best practice would to be only committing files unique to your project such as custom plugin’s or themes. The rest is just clutter. Especially since you aren’t likely uploading the database to GitHub.
Thanks for this article, I’ve found a new workflow!
Robert Lyall
With the service being used in this article (DeployHQ), you can use the Config Files feature to avoid having to put your production credentials inside your repository.