Você já viu sites com o primeiro e o último itens de menu com estilo exclusivo? Isso não é por acaso – é o CSS inteligente em ação. Essa técnica pode destacar links importantes, como a página de contato ou uma oferta especial.
Muitos de nossos leitores tentaram adicionar classes personalizadas aos seus itens de menu, mas descobriram que, quando reorganizam o menu, o estilo é quebrado. Os itens marcados como “primeiro” e “último” não estão mais nessas posições, deixando o menu com uma aparência inconsistente.
É por isso que este guia mostrará como adicionar uma classe .first e .last que se manterá nos itens do menu, mesmo que você os embaralhe posteriormente. Abordaremos dois métodos: um filtro para temas clássicos e seletores CSS para todos os temas, inclusive temas de blocos.

Por que estilizar o primeiro e o último itens de navegação de forma diferente?
Às vezes, pode ser necessário adicionar um estilo personalizado ao primeiro e ao último itens de um menu de navegação. Isso pode fazer com que links importantes se destaquem, como o link para o formulário de contato do seu site ou a página do carrinho do WooCommerce.
Nesse caso, você poderia simplesmente adicionar uma classe CSS personalizada ao primeiro e ao último itens do menu. No entanto, se você alterar a ordem do menu em qualquer ponto, isso poderá quebrar completamente o estilo personalizado.
Por esse motivo, recomendamos o uso de filtros.
Neste guia, mostraremos como estilizar o primeiro e o último itens do menu de navegação, para que você possa reorganizar o menu sem quebrar o estilo personalizado. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Dica profissional: Deseja destacar algum item de menu em seu site? Confira nosso guia sobre como destacar um item de menu no WordPress para obter mais informações.
Método 1: Adicionar a primeira e a última classe usando um filtro (recomendado)
Observação: Esse método só funciona com um tema clássico do WordPress. Se estiver usando um tema de bloco, vá para o Método 2.
A maneira mais fácil de estilizar os itens do menu de navegação é adicionar um filtro ao tema.
Muitas vezes, você encontrará trechos de código em tutoriais do WordPress com instruções para adicioná-los ao arquivo functions.php do seu tema.
O maior problema é que até mesmo um pequeno erro no snippet de código personalizado pode quebrar seu site do WordPress e torná-lo inacessível. Sem mencionar que, se você atualizar o tema do WordPress, perderá todas as suas personalizações.
É aí que entra o WPCode .
Esse plug-in gratuito facilita a adição de CSS, PHP, HTML e outros elementos personalizados ao WordPress sem colocar seu site em risco.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
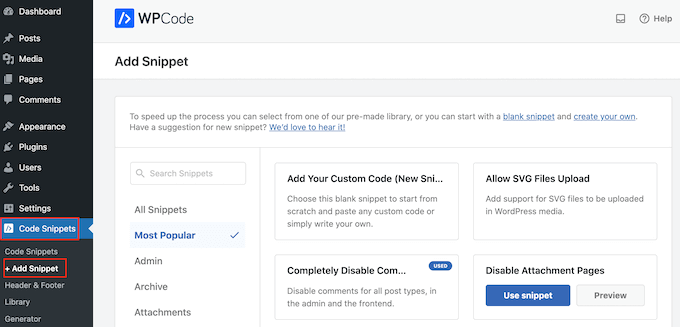
Após a ativação, vá para Code Snippets ” Add Snippet.

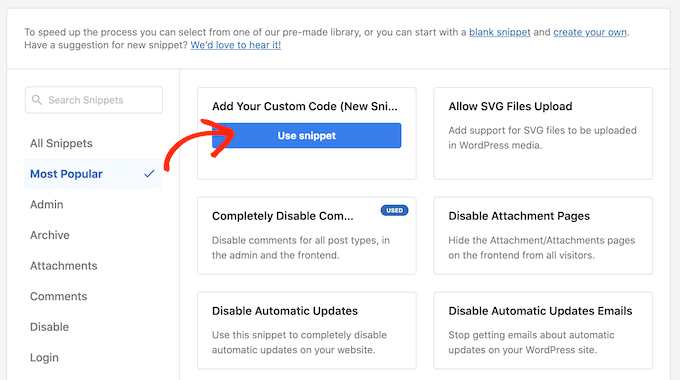
Aqui, basta passar o mouse sobre ‘Add Your Custom Code’.
Quando aparecer, clique em “Usar snippet”.

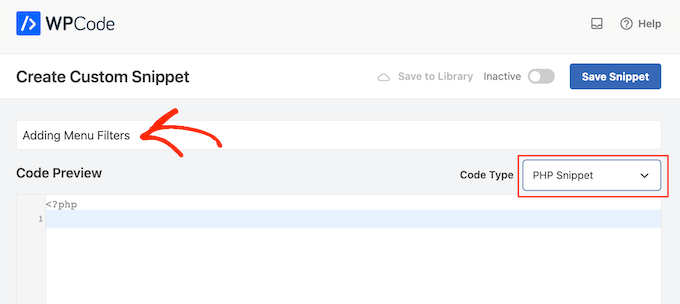
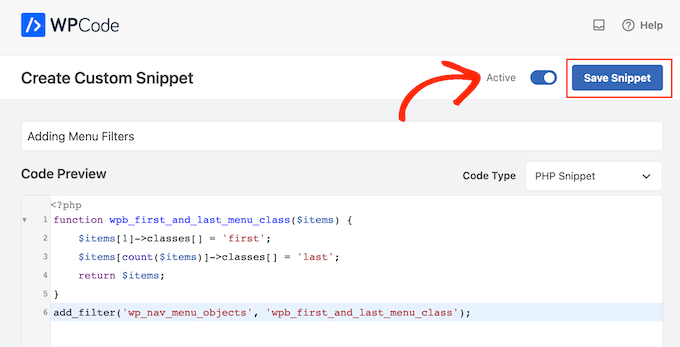
Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.
Depois disso, abra a lista suspensa “Code Type” (Tipo de código) e selecione “PHP Snippet”.

Em seguida, você pode adicionar o seguinte PHP à caixa de código:
1 2 3 4 5 6 | function wpb_first_and_last_menu_class($items) { $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return $items;}add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); |
Depois disso, você está pronto para rolar até a parte superior da tela e clicar no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Save Snippet” (Salvar snippet) para ativar o snippet PHP.

Isso cria classes CSS .first e .last para o primeiro e o último itens do menu. Agora você pode usar essas classes para aplicar um estilo exclusivo a esses itens em seu menu de navegação personalizado.
Para fazer isso, você precisará adicionar um segundo snippet ao seu site do WordPress. Para começar, crie um novo snippet de código personalizado seguindo o mesmo processo descrito acima.
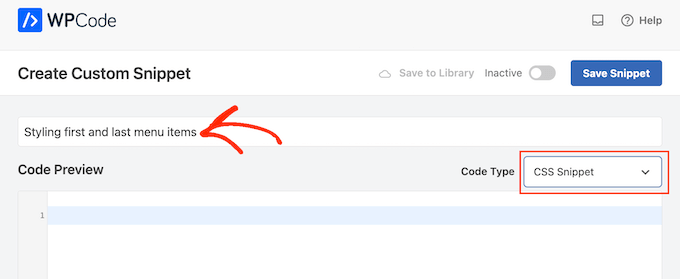
Depois disso, digite um título para o snippet de código personalizado.
Em seguida, abra o menu suspenso “Code Type” (Tipo de código), mas, dessa vez, selecione “CSS Snippet”.

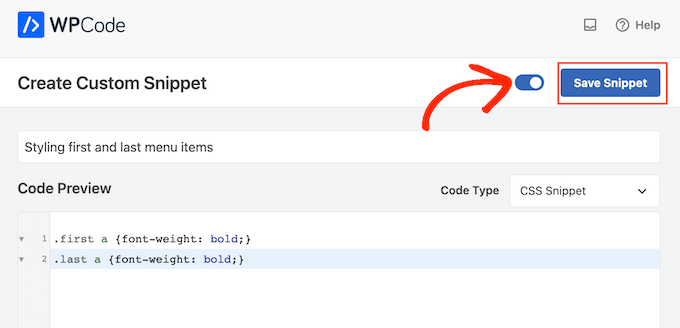
Para este guia, simplesmente colocaremos em negrito o primeiro e o último itens do menu adicionando a seguinte formatação CSS à caixa de código:
1 2 3 | .first a {font-weight: bold;}.last a {font-weight: bold;} |
Feito isso, clique no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).

Por fim, clique em “Save Snippet” para ativar o snippet de CSS.
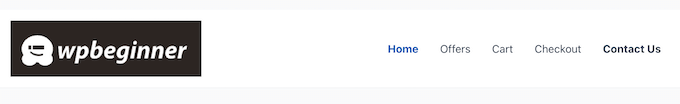
Agora, se você visitar seu site, verá o menu recém-estilizado ao vivo.

Método 2: Como estilizar o primeiro e o último itens usando seletores CSS (funciona com todos os temas)
Se não quiser usar um plug-in de snippet de código, você poderá estilizar o primeiro e o último itens de menu usando seletores CSS. Entretanto, esse método pode não funcionar com alguns navegadores mais antigos, como o Internet Explorer.
Com isso em mente, é uma boa ideia testar seu site WordPress em diferentes navegadores.
Para seguir esse método, você precisará adicionar código à folha de estilo do seu tema ou à seção “CSS adicional” do personalizador de temas do WordPress.
Se você não tiver feito isso antes, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
A primeira etapa é editar o arquivo style.css do seu tema ou acessar Appearance ” Customize e clicar em “Additional CSS”.

Depois disso, vá em frente e adicione o seguinte trecho de código ao seu site:
1 2 | ul#yourmenuid > li:first-child { }ul#yourmenuid > li:last-child { } |
Observe que você precisará substituir “yourmenuid” pelo ID do seu menu de navegação.
Os seletores ‘first-child’ e ‘last-child’ selecionam o primeiro e o último filho de seu pai, que são o primeiro e o último itens do menu de navegação.
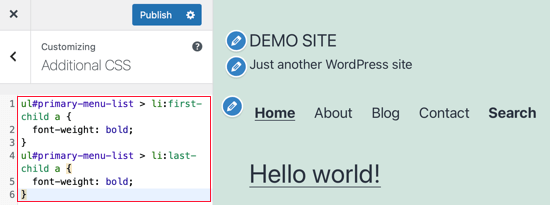
Por exemplo, usamos esse código para colocar em negrito o primeiro e o último itens do menu de navegação em nosso blog do WordPress:
1 2 3 4 5 6 | ul#primary-menu-list > li:first-child a { font-weight: bold;}ul#primary-menu-list > li:last-child a { font-weight: bold;} |

Se você usar um tema de bloco do WordPress, o personalizador de tema não estará presente em seu administrador do WordPress. É necessário inserir esta URL no navegador para acessar o Theme Customizer:
1 | https://yourdomainname.com/wp-admin/customize.php |
Certifique-se de substituir o domínio pelo nome de domínio de seu site.
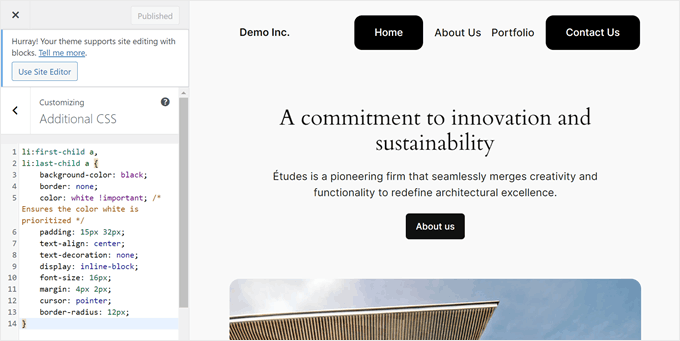
Depois disso, abra a guia “Additional CSS” como antes e insira o código a seguir. Observe como o código parece um pouco diferente, pois não é necessário adicionar o ID do menu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | li:first-child a,li:last-child a { background-color: black; border: none; color: white !important; /* Ensures the color white is prioritized */ padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; border-radius: 12px;} |
Sinta-se à vontade para personalizar o código de acordo com suas necessidades. No exemplo abaixo, transformamos o primeiro e o último links em botões.
Esta é a sua aparência:

Esperamos que este tutorial tenha ajudado você a aprender como adicionar as classes .first e .last aos menus de navegação do WordPress. Talvez você também queira ver nosso artigo sobre como criar um menu de navegação vertical no WordPress e nosso guia para iniciantes sobre como criar um menu suspenso em um site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ahmed Mahdi
i’ve changed the code slightly to work with child menus too:
function wpb_first_and_last_menu_class($items) {
foreach($items as $k => $v){
$parent[$v->menu_item_parent][] = $v;
}
foreach($parent as $k => $v){
$v[0]->classes[] = ‘first’;
$v[count($v)-1]->classes[] = ‘last’;
}
return $items;
}
add_filter(‘wp_nav_menu_objects’, ‘wpb_first_and_last_menu_class’);
Trevor Simonton
exactly what i needed. thank you!
Georgios Panagiotakopoulos
Thanks! This works great!
Munkhbayar
Thanks for code. Works for me.
mad_doc
Thank you for idea & help!
Charles
Thanks for this nice code…
What about child menu first and last item?
It applied only for parent manu.
Do you have any idea about child last item?
jordi
Anyone have any tip about use add_filter(”); for wp_nav_menu using STARKERS? JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
can’t make it works
thanks to share anyway!!
Jake
This does not work reliably if you have nested menus.
Editorial Staff
Hmm, will look into a fix for this.
Admin
Olivier
It works when the menu item is the last, or the last child of a last menu item.
It does not work when the menu item is a last child of a menu item that is not the last.
Olivier
Together with some other additions to functions.php that i’ve tried, this code fails to tag a menu item as first or last menu item when they are in a submenu. A fix for this would be great!
Elliott Richmond
Nice! Would usually use CSS but this is a good tip
Mattia
Great! This is particularly interesting because I have to class more than 2 menu items…
Now I got it!
Thanks
karen
Thanks for this! Forgive me if I missed it – but – is there an example of the menu to see the difference in the nav created by this class? Thank you again!
Editorial Staff
The site we designed for our client is not live yet. But the main reason was that we wanted to have a border left to the first menu item. All other items had border right element with a specific padding and margin. We used the last class to remove the margin right and the border right because there was no need for it. It was hitting the wrap container. Hope you can visualize it.
Admin
Ivo Minchev
I’ve tried this at the site http://aurorachalet-switzerland.com/ and I cannot see the effect. I’m using the “Twenty Eleven” theme for this site. Where is the problem?
Ivo Minchev
Pobably because of the #yourmenuid tag. I tried some ID’s but none of them worked.
Editorial Staff
This should work as long as you specify the correct id tags.
Admin
Editorial Staff
Don’t think that you are using the wp_nav_menu. From the looks of it, it seems that your site is using the fall_back menu by listing all pages. Can you confirm that you have gone into Appearance > Menu and created a menu there. Then specified that menu as a primary location??
Admin