Qualquer pessoa que tenha administrado um blog por algum tempo sabe que, às vezes, um feed RSS geral simplesmente não é suficiente. Alguns blogueiros perguntaram se seria possível permitir que os leitores se inscrevessem em tags ou taxonomias personalizadas, para que pudessem ficar atualizados sobre o conteúdo mais importante para eles.
Infelizmente, foi difícil encontrar uma solução simples de plug-in para isso. Por isso, decidimos criar a maneira mais fácil de adicionar assinaturas de RSS aos seus arquivos de tags e taxonomia personalizada usando apenas um pouco de código.
Mas não se preocupe. Usaremos o plug-in WPCode, de fácil utilização, para que você possa adicionar essa poderosa funcionalidade sem nenhuma dor de cabeça com a codificação.

Por que permitir que os usuários se inscrevam em tags e taxonomias personalizadas?
As tags permitem que você identifique claramente o tópico de uma publicação de blog, o que pode ajudar os leitores a encontrar conteúdo interessante e relevante. Isso geralmente mantém os leitores em seu site por mais tempo, o que pode aumentar suas visualizações de página e reduzir a taxa de rejeição.
Você pode até criar taxonomias personalizadas para organizar melhor o conteúdo. Por exemplo, você pode adicionar um tipo de post personalizado chamado “Livros” e, em seguida, usar uma taxonomia personalizada chamada “Tópicos”.
Com isso em mente, talvez você queira adicionar assinaturas de RSS às suas tags e taxonomias personalizadas. Dessa forma, você pode notificar os visitantes quando publicar uma nova postagem no blog que possa interessar a eles.
Para obter mais informações sobre esse tópico, consulte nosso guia completo sobre como usar RSS no WordPress.
Dito isso, vamos ver como você pode adicionar assinatura RSS para tags e arquivos de taxonomia personalizados.
Como permitir que os usuários se inscrevam em tags e taxonomias com o WPCode
Este tutorial envolve a adição de código ao seu site WordPress. Há diferentes tipos de código que você pode adicionar, dependendo de suas necessidades, mas usaremos o WPCode para inseri-los com segurança no WordPress.
O WPCode é o melhor plug-in de snippets de código para WordPress que permite adicionar CSS, PHP, HTML personalizados e muito mais ao seu site sem colocá-lo em risco.
Geralmente, os tutoriais pedem que você edite os arquivos do tema, mas isso pode causar todos os tipos de erros comuns do WordPress. Na pior das hipóteses, isso pode até tornar seu site WordPress completamente inacessível.
Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
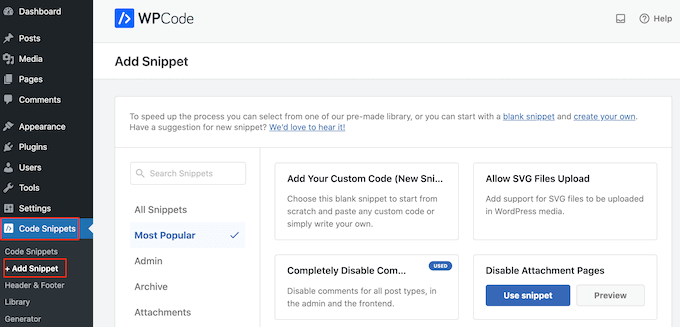
Após a ativação, vá para Code Snippets ” Add Snippet.

Agora você verá a biblioteca de trechos de código integrada do WPCode.
Aqui, basta passar o mouse sobre a opção “Add Your Custom Code (New Snippet)” e, em seguida, clicar no botão “+ Add Custom Snippet” quando ele aparecer.

Agora que o WPCode está configurado, você pode escolher um dos métodos abaixo para permitir que os usuários se inscrevam em suas tags ou taxonomias. Sinta-se à vontade para usar esses links rápidos para ir para o método de sua preferência:
Método 1: Adicionar link de assinatura de RSS nos arquivos de tags
Uma solução é adicionar um link simples “Assinar” de RSS às páginas de arquivo de tags do seu site. Essas páginas mostram todas as publicações que têm a mesma tag.
Por exemplo, www.example.com/tag/wordpress listaria todos os posts que têm a tag “WordPress”.

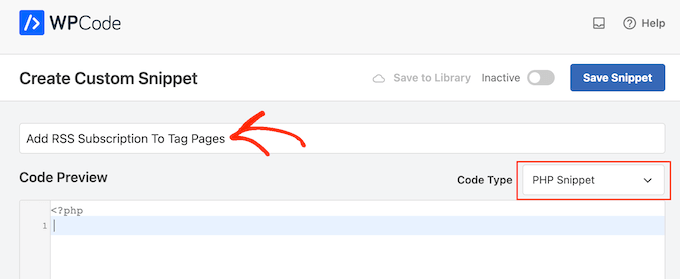
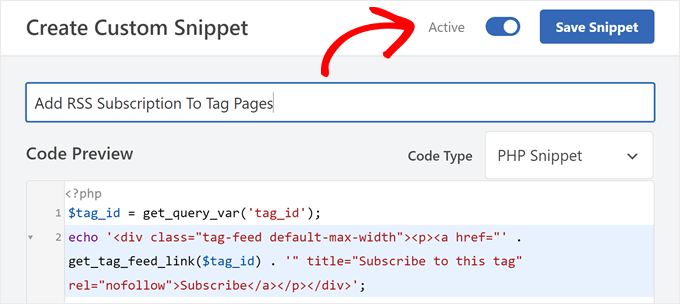
Depois de criar um snippet personalizado no WPCode, digite um título para o snippet PHP. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Em seguida, abra a lista suspensa “Code Type” (Tipo de código) e escolha “PHP Snippet”.

Feito isso, basta colar o seguinte no editor de código:
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow">Subscribe</a></p></div>'; |
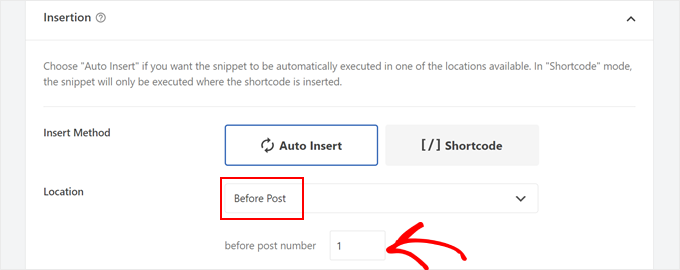
Feito isso, role até a caixa “Insertion” (Inserção) e selecione “Auto Insert” (Inserção automática) se ainda não estiver selecionada.
Em seguida, abra o menu suspenso “Location” e escolha “Before Post” na seção Categories, Archives, Tags, Taxonomies.
Depois disso, insira “1” em “antes do número da postagem”.

Isso garantirá que o botão apareça logo após o título da tag e antes do primeiro na tag em seu blog do WordPress.
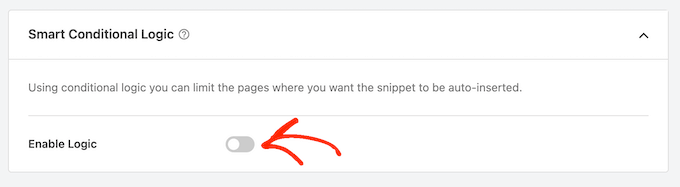
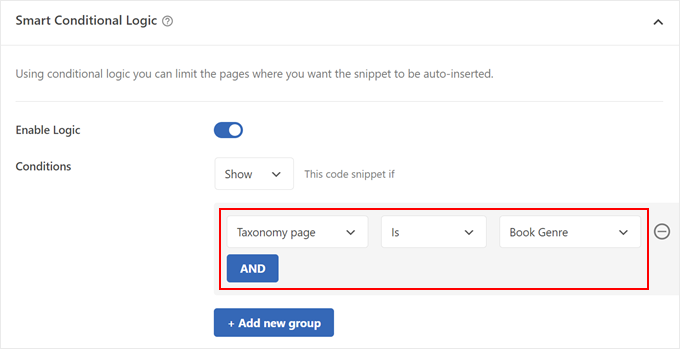
Para mostrar o link somente nas páginas de tags, vá até a seção “Smart Conditional Logic” (Lógica condicional inteligente). Aqui, clique no controle deslizante “Enable Logic” (Ativar lógica).

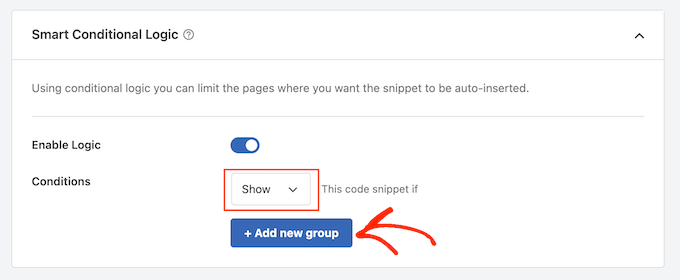
Agora você pode abrir o menu suspenso “Conditions” (Condições) e selecionar “Show” (Mostrar).
Depois disso, clique em “Add new group” (Adicionar novo grupo).

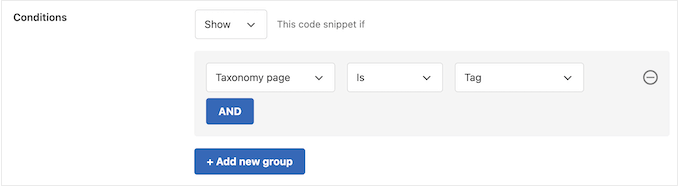
Agora, abra o próximo conjunto de menus suspensos e selecione “Taxonomy Page” (Página de taxonomia), “Is” (É) e “Tag” (Etiqueta).
Isso adicionará o código somente às suas páginas de arquivo de tags.

Com isso feito, é hora de tornar o snippet ativo, rolando até a parte superior da tela.
Agora você pode clicar no botão “Inactive” (Inativo) para que ele mude para “Active” (Ativo) e, em seguida, clicar no botão “Save Snippet” (Salvar snippet).

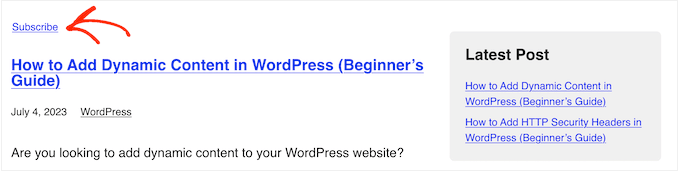
Agora, se você visitar qualquer página de tag, verá o novo link “Subscribe” ativo.
Método 2: Adicionar um ícone de RSS às páginas de tags do WordPress
Outra opção é adicionar um ícone de RSS às páginas de tags, o que pode chamar mais a atenção do que um simples link “Assinar”.

Para adicionar um ícone de RSS às páginas de tags do WordPress, você precisará começar fazendo o upload do ícone que deseja usar. Você pode usar qualquer ícone que desejar, mas encontrará um logotipo no formato PNG no site oficial do RSS.
Quando tiver um logotipo, basta carregar o arquivo na biblioteca de mídia do WordPress. Em seguida, será necessário obter o URL da imagem, pois você o usará na próxima etapa.

Feito isso, crie um novo trecho de código PHP no WPCode seguindo o mesmo processo descrito acima. No entanto, desta vez, cole o seguinte trecho de código no editor do WPCode:
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe"></a></p></div>'; |
Você precisará substituir o URL http://example.com pelo link do ícone de RSS que você carregou na etapa anterior.
Mais uma vez, defina o código para ser executado somente em páginas de tags e, em seguida, publique-o, seguindo o mesmo processo descrito acima.
Agora, se você visitar qualquer página de tag, verá o ícone RSS ativo.
Método 3: Adicionar link de assinatura de RSS em arquivos de taxonomia personalizada
Você também pode adicionar uma assinatura de RSS aos arquivos de taxonomia personalizada em seu site do WordPress. Para fazer isso, você precisará criar um novo snippet PHP seguindo o mesmo processo descrito acima.
No entanto, desta vez, adicione o seguinte código ao WPCode:
1 2 | $term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));echo '<div class="topic-feed default-max-width"><p><a href="' . get_term_feed_link($term->term_id, 'topics', $feed) . '" title="Subscribe to this topic" rel="nofollow">Subscribe</a></p></div>'; |
Se quiser mostrar um ícone de RSS em vez de texto simples, basta substituir o texto “Subscribe” (Assinar) por uma tag de imagem, como fizemos na seção acima.
Na seção Smart Conditional Logic (Lógica condicional inteligente), certifique-se de selecionar “Taxonomy page” (Página de taxonomia), “Is” (É) e o nome da sua taxonomia personalizada, da seguinte forma:

Em seguida, basta ativar o snippet de código e salvar suas alterações.
Saiba mais dicas e truques sobre RSS para seu site WordPress
Deseja aproveitar ao máximo seus feeds RSS do WordPress? Aqui estão alguns tutoriais que você deve conferir:
- Comparação dos melhores plug-ins de feed RSS do WordPress
- Como personalizar completamente seus feeds RSS do WordPress
- Como criar um feed RSS separado para cada tipo de postagem personalizada no WordPress
- Dicas para otimizar seu feed RSS do WordPress (rápido e fácil)
- Como mostrar conteúdo somente para assinantes de RSS no WordPress
- Como criar feeds RSS separados para cada categoria no WordPress
- Como adicionar miniaturas de postagens aos seus feeds RSS do WordPress
Esperamos que este tutorial tenha ajudado você a aprender como adicionar uma assinatura RSS para tags e arquivos de taxonomia personalizada. Você também pode querer saber como permitir que os usuários se inscrevam em autores no WordPress ou conferir nossas escolhas de especialistas para os melhores plug-ins de RSS do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Richard
Great tutorial.
Adrian
Really useful article but I’ve been thinking recently about chaining tags and allowing users to create custom RSS feeds from these. Anyone have any ideas on whether this can be achieved and bonus imaginary internet points if you can tell me how!