Trabalhamos em muitos sites do WordPress ao longo dos anos, e um truque de personalização ao qual sempre voltamos é adicionar o slug da página à classe body. É uma coisa tão simples, mas que faz uma diferença enorme quando se trata de flexibilidade de design.
A adição de um slug de página no tema do WordPress permite que você faça todas as personalizações que desejar sem complicações. Você pode alterar facilmente as cores, as fontes e outros itens em páginas individuais sem afetar o restante do site.
Neste artigo, mostraremos como adicionar um slug de página na classe body de seus temas do WordPress.

Por que adicionar um Slug de página na classe Body em seu tema?
Se estiver procurando personalizar páginas específicas em seu site e quiser identificar corretamente a página, é muito útil adicionar um slug de página na classe body do seu tema.
Por padrão, seu site WordPress mostrará apenas as classes de ID da postagem, o que pode ser complicado quando se trata de reconhecer a página correta. Um slug de página mostra o URL da publicação do blog, facilitando a personalização da página.
Além disso, você pode fazer diferentes personalizações em suas páginas usando uma classe de corpo de slug de página. Por exemplo, você pode alterar a fonte e as cores de uma determinada postagem ou destacar um botão de call-to-action em uma página de destino específica.
Dito isso, vamos ver como você pode adicionar o slug da página na classe body do seu tema do WordPress.
Adição de um slug de página em seu tema do WordPress
Para ajudá-lo a adicionar o URL da sua página na classe body do seu tema do WordPress, você pode inserir o seguinte código no arquivo functions.php do seu tema.
1 2 3 4 5 6 7 8 | function add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . '-' . $post->post_name;}return $classes;}add_filter( 'body_class', 'add_slug_body_class' ); |
Você pode acessar os arquivos functions.php do seu tema acessando o Editor de temas do WordPress (Editor de código). Entretanto, a edição direta dos arquivos do tema é muito arriscada.
Isso se deve ao fato de que qualquer erro ao adicionar o código pode danificar seu site e impedir que você faça login no painel do WordPress.
Uma maneira muito mais simples de adicionar o código à classe body do seu tema é usar um plug-in do WordPress como o WPCode.

Com o WPCode, você pode adicionar facilmente códigos ao seu site em questão de minutos e sem erros. Além disso, ele também garante que seu código não seja removido se você atualizar ou alterar seu tema no futuro.
Ele também vem com uma biblioteca de snippets de código criados por especialistas que você pode instalar com um clique. Portanto, você não precisa de nenhuma habilidade de codificação para fazer personalizações avançadas do WordPress.
De fato, adicionar um slug de página à classe body está disponível como um snippet pré-fabricado na biblioteca WPCode. Esse é o método mais fácil de seguir.
Primeiro, você precisará instalar e ativar o plug-in gratuito do WPCode em seu site. Para obter instruções passo a passo, consulte nosso guia sobre como instalar um plug-in do WordPress.
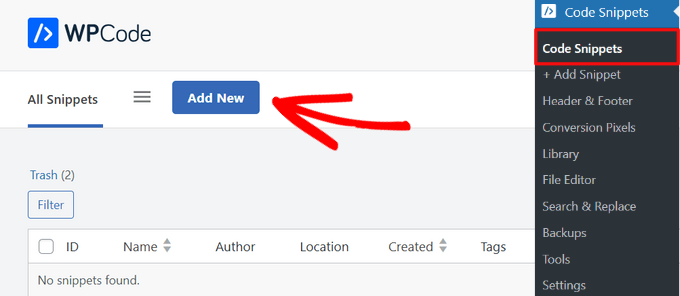
Depois que o plug-in for ativado, um novo item de menu chamado “Code Snippets” será adicionado à barra de administração do WordPress. Ao clicar nele, você será levado à página em que gerenciará todos os seus snippets de código.
Para adicionar seu primeiro trecho de código, clique no botão “Add New” (Adicionar novo).

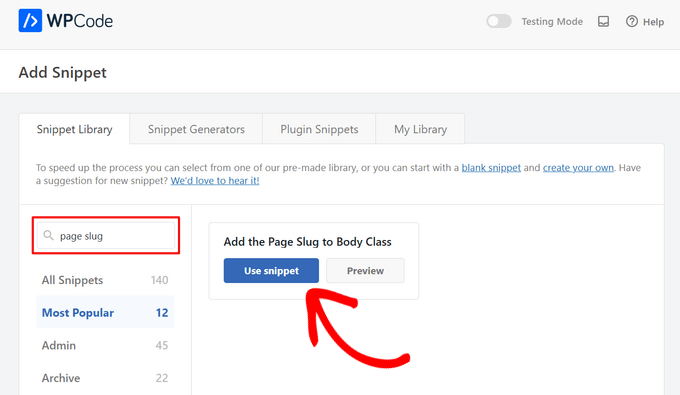
Isso abrirá a página “Add Snippet”, na qual você poderá escolher um trecho de código da biblioteca predefinida.
Basta procurar o snippet ‘Add the Page Slug to Body Class’ e, quando encontrá-lo, clicar no botão ‘Use snippet’.

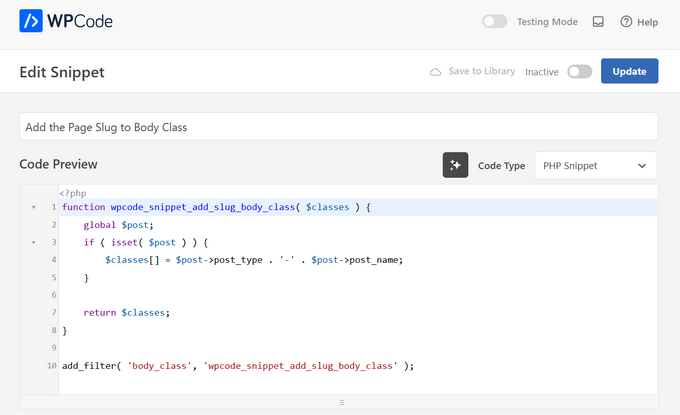
Agora, o WPCode adicionará automaticamente o código e definirá o método de inserção adequado.

Tudo o que você precisa fazer é alternar a chave de “Inativo” para “Ativo”. Por fim, clique no botão “Update” (Atualizar) na parte superior da página.

Agora você começará a ver uma nova classe de corpo sendo gerada assim: page-{slug}. Use essa classe para substituir seus estilos padrão e personalizar elementos para páginas específicas.
Por exemplo, digamos que você queira estilizar os widgets da barra lateral, mas somente em uma página que tenha o slug “educação”. Nesse caso, você poderia adicionar CSS como este:
1 2 | #sidebar .widgets{background: #fff; color: #000;}.page-education #sidebar .widgets{background: #000; color: #fff;} |
Para obter mais detalhes, consulte nosso guia sobre como adicionar CSS personalizado ao WordPress.
Adição manual do código personalizado
Se, em vez disso, você preferir adicionar manualmente o código personalizado acima, veja como fazer isso.
Primeiro, navegue até a página Code Snippets “ Add Snippet no painel do WordPress.
A partir daí, vá para a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “+ Add Custom Snippet” (Adicionar snippet personalizado).

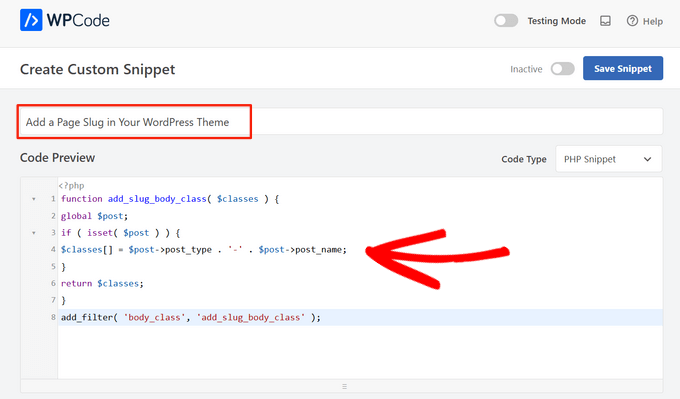
Em seguida, você precisa selecionar um tipo de código na lista de opções que aparece na tela. Para este tutorial, escolha “PHP Snippet”.

Agora, dê um título ao seu trecho de código, que é apenas para sua referência e pode ser qualquer coisa que o ajude a identificar o código.
Depois disso, basta copiar e colar o código acima na caixa “Code Preview” (Visualização de código).

Em seguida, role a tela para baixo até a seção “Inserção”. Aqui, você pode escolher o método “Auto Insert” (Inserção automática) para inserir e executar automaticamente o código em um local específico do WordPress, como o administrador, o front-end e outros.
Se não tiver certeza, mantenha a opção padrão “Run Everywhere”.

Ou você pode escolher o método “Shortcode”. Com esse método, o snippet não é inserido automaticamente. Você receberá um shortcode que poderá inserir manualmente em qualquer lugar do seu site.
Quando estiver pronto, alterne a chave de “Inativo” para “Ativo” e clique no botão “Salvar snippet” no canto superior direito.

Para obter mais detalhes, consulte nosso guia sobre como adicionar código personalizado no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um slug de página na classe body do seu tema do WordPress. Talvez você também queira dar uma olhada em nosso guia sobre a classe body do WordPress e como escolher o melhor software de design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





David
Thanks! Simple and effective.
WPBeginner Support
You’re welcome!
Admin
jeba
Thanks. Its working
WPBeginner Support
Glad our method worked for you
Admin
Bradley
Many thanks! Literally copied & pasted this code into my functions.php. Worked perfectly.
Alds
How about using global $wp_query instead of $post? I’ve noticed that $post gets overwritten if you’ve run a wp_query before the functions.php gets executed.
Pete
This needs a conditional statement to only apply it to single.php, not archive.php etc.
Chris
How can I put the post-id in the body class?
Aaron McGraw
Awesome! Just what I needed. Thank you so much!
Daneil
Thank you for putting it out there, simple bit of code, but useful and allows you to write more human friendly css files, rather than classes based on ID. Cheers
Austin
Thank you so much for this! I found out the hard way that page-id can change given different circumstances. This allows me to style individual pages without as much worry.
Kevin
Many thanks for this. Had some problems initially due to the position of code in my stylesheet CSS but once moved to the bottom worked great. Just wish this was standard for WP as others have said and that i had known about this a long time ago
Tom McGinnis
This code works quite well. I was finding, however, that search results would end up with the body class including the slug from the first item listed. Sometimes the first item would have styles that would override the styles for the search results page. Strange, huh!
I figured out that if you put !is_search() inside the if statement, then this problem is eliminated. If anybody else runs into this problem, the fix is simple.
Did you use &&?
When you put in !is_search() –How did you write the code?
Murhaf Sousli
This’s exactly what I’m looking for, I pasted the code in function.php, but unfortunately there is no class added to body! any ideas?
Asaf
I have the exactly same issue
Ahir Hemant
Hello, it working for me. send me your link so i can check.
Thank you
WPBeginner Staff
It is bundled with WordPress. However the front-end of your site is handled by themes that’s why it is left for theme authors to decide whether or not to use it.
MJ
Awesome! I wish this functionality was bundled with WP though
Miluette
Thank you sooo much. Just what I needed.
Suat
It’s great way for editing css.
Thank you
Weerayut Teja
You save my work time.
Thanks Syed
Mike
Thanks for this. I just used it to create a quick plugin to add the slug and ancestor slugs to the body class. Anyone interested can get that here: https://github.com/bigmikestudios/bms-bodyclass-slug
Todd M.
This is a great snippet for all WordPress devs. Comes as standard in my theme setup now.
Gaurav Ramesh
Thanks for this. Such small tips and tricks help a lot to beginners like me.
Randy Caruso
Thanks for this – been stuck hacking myself to bits with the page-id and suffering the consequences.