Quer adicionar um toque de interesse visual às suas postagens de blog no WordPress? Adicionar classes ímpares e pares pode tornar seu layout mais envolvente, quebrando longas listas de postagens com mudanças sutis de design que chamam a atenção.
Frequentemente recebemos perguntas de nossos leitores sobre como aplicar essa técnica. Embora muitos temas do WordPress não ofereçam uma opção integrada para classes de postagens ímpares e pares, encontramos uma maneira rápida e fácil de adicioná-las você mesmo usando o plugin gratuito WPCode.
Neste artigo, mostraremos como adicionar a classe ímpar/par às suas postagens em temas do WordPress.

Por que Adicionar Classe Ímpar/Par às Suas Postagens em Temas do WordPress?
Muitos temas do WordPress usam uma classe ímpar ou par para comentários do WordPress. Isso ajuda os usuários a visualizar onde um comentário termina e o próximo começa.
Da mesma forma, você pode usar essa técnica para suas postagens do WordPress. Fica esteticamente agradável e ajuda os usuários a escanear rapidamente páginas com muito conteúdo. É particularmente útil para a página inicial de sites de revistas ou notícias.
Dito isso, vamos ver como adicionar uma classe ímpar e par às suas postagens no tema do WordPress.
Adicionando Classe Ímpar/Par às Postagens no Tema do WordPress
O WordPress gera classes CSS padrão e as adiciona a diferentes itens em seu site dinamicamente. Essas classes CSS ajudam desenvolvedores de plugins e temas a adicionar seus próprios estilos para diferentes itens.
O WordPress também vem com uma função chamada post_class, que é usada por desenvolvedores de temas para adicionar classes ao item de postagem. Veja nosso guia sobre como estilizar cada postagem do WordPress de forma diferente.
O post_class também é um filtro, o que significa que você pode conectar suas próprias funções a ele. É exatamente isso que faremos aqui.
Simplesmente adicione este código ao arquivo functions.php do seu tema, em um plugin específico do site, ou em um plugin de snippets de código como o WPCode.
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Recomendamos o uso do plugin WPCode para adicionar este código. É a maneira mais segura e fácil de gerenciar código personalizado em seu site sem ter que editar diretamente o arquivo functions.php do seu tema.
Usamos o WPCode para gerenciar todos os snippets personalizados em nosso portfólio de sites. Ele mantém tudo organizado e evita que o código seja apagado durante as atualizações do tema.
Para saber mais sobre este plugin de trechos de código, consulte nossa análise completa do WPCode.

Para começar, você precisa instalar e ativar o plugin gratuito WPCode. Para instruções, consulte este guia sobre como instalar um plugin do WordPress.
Após a ativação, vá para a página Trechos de Código » + Adicionar Trecho no painel do WordPress.
Em seguida, clique no botão ‘+ Adicionar Snippet Personalizado’ na opção ‘Adicionar Seu Código Personalizado (Novo Snippet)’.

Em seguida, você precisa selecionar um tipo de código na lista de opções que aparecem na tela.
Para este tutorial, escolha ‘Trecho PHP’ como o tipo de código.

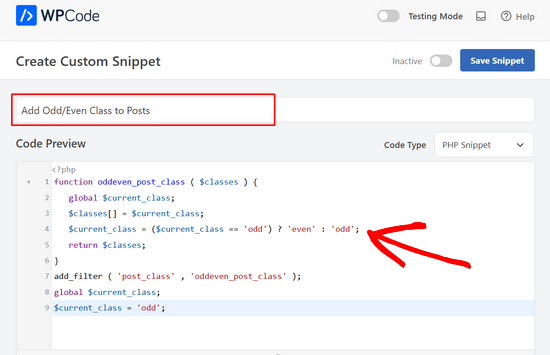
Você será direcionado para a página Criar Snippet Personalizado.
A partir daqui, adicione um título para o seu trecho de código, que pode ser qualquer coisa para ajudá-lo a lembrar para que serve o código.
Depois disso, cole o código acima na caixa ‘Visualização do Código’.

Assim que isso for feito, basta mudar o seletor de ‘Inativo’ para ‘Ativo’ e clicar no botão ‘Salvar Trecho’.

Esta função simplesmente adiciona ímpar ao primeiro post, depois par, e assim por diante.
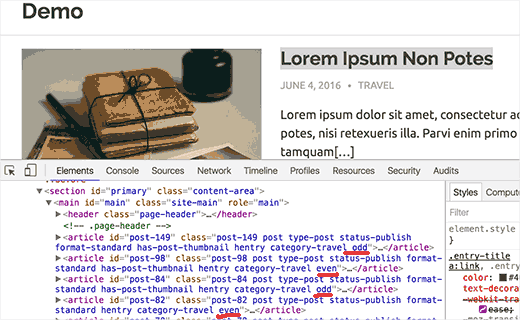
Você pode encontrar as classes ímpar e par no código-fonte do seu site. Simplesmente leve o mouse até o título de um post e clique com o botão direito para selecionar Inspecionar ou Inspecionar Elemento.

Agora que você adicionou as classes par e ímpar aos seus posts. O próximo passo é estilizá-los usando CSS. Você pode adicionar seu CSS personalizado à folha de estilo do seu tema filho, ao personalizador de temas, ou usando o plugin WPCode.
Aqui está um CSS de exemplo que você pode usar como ponto de partida:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
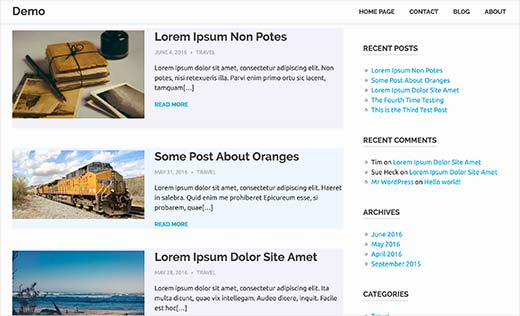
É assim que ficou em nosso site de teste:

Se você não sabe como usar CSS, talvez queira conferir nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Recursos Adicionais para Personalizar Páginas e Posts do WordPress
Esperamos que este artigo tenha ajudado você a aprender como adicionar a classe ímpar/par aos seus posts em temas do WordPress. Você também pode querer conferir estes outros artigos para personalizar ainda mais o design do seu site:
- Como Adicionar Status de Postagem Personalizado para Posts de Blog no WordPress
- Como Alterar o Número de Posts Exibidos na Página do Seu Blog WordPress
- Como Mostrar ou Ocultar Widgets em Páginas Específicas do WordPress
- 15 Melhores Construtores de Páginas WordPress Drag & Drop Comparados
- Como Adicionar Resumos às Suas Páginas no WordPress (Passo a Passo)
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Sarmad Gardezi
Quero usá-lo com CPT, então como posso usá-lo?
WPBeginner Support
It should automatically affect custom post types
Admin
Vera
Olá,
Eu estava tentando fazer isso funcionar no meu site de teste, onde trabalho com Elementor e Astra. Por algum motivo, assim que adiciono o código – tudo fica com a cor “ímpar”, e eu não entendo o porquê.
Você pode me ajudar a resolver isso, por favor?
Vera
WPBeginner Support
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Admin
Oliur
Meu Nome do Blog WayTrick. É um Blog do Blogger. Agora quero transferir meu blog para o WordPress. Como faço?
WPBeginner Support
Por favor, veja nosso guia sobre como mudar do Blogger para o WordPress.
Admin
kaluan
Isso parece não funcionar no framework Genesis? Algum código adicional é necessário?
onkar
como adicionar classe ímpar par em posts para uma página específica
Bucur
Ok, boa função, mas o estilo CSS?
.post { / / Resto do CSS }
.odd { } ???
Simon
Obrigado por isso. Era exatamente o que eu precisava.
Samuel
Como eu poderia levar isso um passo adiante e segmentar uma categoria de postagem específica?
Eu tenho um tipo de postagem personalizado – depoimento, e eu só quero estilização ímpar/par nessa seção.
Obrigado!
Equipe Editorial
Você teria que usar condicionais do WordPress:
http://codex.wordpress.org/Conditional_Tags
Admin
Eric
Este é de longe o método mais fácil de criar posts ímpares e pares para o WordPress!! Muito obrigado por compartilhar!
Christine
Como, infelizmente, os seletores css3 não são bem suportados por todos os navegadores...
Eu acabei de tentar seu código para um novo tema filho do twenty eleven que estou personalizando, funciona muito bem,
Muito obrigado por compartilhar isso!!
Daniele Zamboni
O que é uma classe ímpar/par? Desculpe, mas sou novato
wpbeginner
@Daniele Zamboni Estas são classes CSS que você pode adicionar para fins de estilização.