O sistema de menu do WordPress tem um recurso interno no qual você pode adicionar descrições aos itens de menu. No entanto, esse recurso está oculto por padrão. Mesmo quando ativado, a exibição não é suportada sem a adição de algum código. A maioria dos temas não foi projetada com as descrições dos itens de menu em mente. Neste artigo, mostraremos como ativar as descrições de menu no WordPress e como adicionar descrições de menu em seus temas do WordPress.

Observação: este tutorial exige que você tenha um bom conhecimento de HTML, CSS e desenvolvimento de temas do WordPress.
Quando e por que você gostaria de adicionar descrições de menu?
Alguns usuários acham que adicionar a descrição do menu ajudará no SEO. No entanto, acreditamos que o principal motivo para usá-las é oferecer uma melhor experiência ao usuário em seu site.
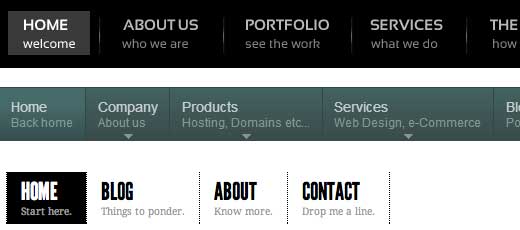
As descrições podem ser usadas para informar aos visitantes o que eles encontrarão se clicarem em um item do menu. Uma descrição intrigante atrairá mais usuários para clicar nos menus.

Etapa 1: Ativar descrições de menu
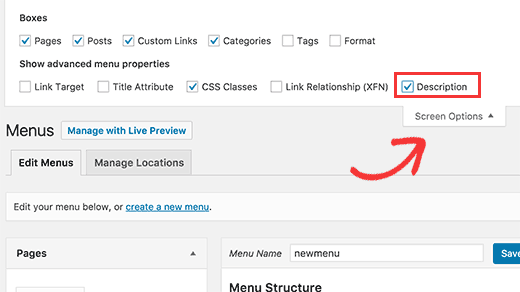
Vá para Appearance ” Menus. Clique no botão Screen Options (Opções de tela ) no canto superior direito da página. Marque a caixa Descriptions (Descrições ).

Isso ativará o campo de descrições em seus itens de menu. Assim:

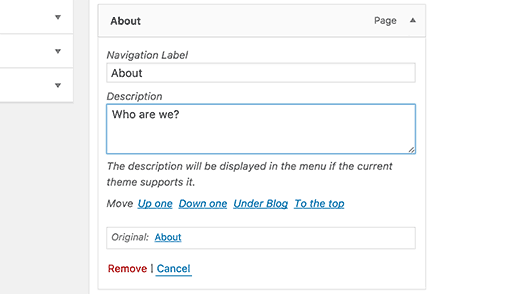
Agora você pode adicionar descrições de menu aos itens do menu do WordPress. Entretanto, essas descrições ainda não aparecerão em seus temas. Para exibir as descrições do menu, teremos de adicionar algum código.
Etapa 2: Adicionar a classe walker:
A classe Walker estende a classe existente no WordPress. Basicamente, ela apenas adiciona uma linha de código para exibir descrições de itens de menu. Adicione esse código no arquivo functions.php do seu tema.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | class Menu_With_Description extends Walker_Nav_Menu { function start_el(&$output, $item, $depth, $args) { global $wp_query; $indent = ( $depth ) ? str_repeat( "\t", $depth ) : ''; $class_names = $value = ''; $classes = empty( $item->classes ) ? array() : (array) $item->classes; $class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) ); $class_names = ' class="' . esc_attr( $class_names ) . '"'; $output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>'; $attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : ''; $attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : ''; $attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : ''; $attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : ''; $item_output = $args->before; $item_output .= '<a'. $attributes .'>'; $item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after; $item_output .= '<br /><span class="sub">' . $item->description . '</span>'; $item_output .= '</a>'; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); }} |
Etapa 3. Ativar o Walker no wp_nav_menu
Os temas do WordPress usam a função wp_nav_menu() para exibir menus. Também publicamos um tutorial para iniciantes sobre como adicionar menus de navegação personalizados em temas do WordPress. A maioria dos temas do WordPress adiciona menus no modelo header.php. No entanto, é possível que seu tema tenha usado algum outro arquivo de modelo para exibir menus.
O que precisamos fazer agora é localizar a função wp_nav_menu() em seu tema (provavelmente em header.php) e alterá-la da seguinte forma.
1 2 3 | <?php $walker = new Menu_With_Description; ?><?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'walker' => $walker ) ); ?> |
Na primeira linha, definimos $walker para usar a classe walker que definimos anteriormente em functions.php. Na segunda linha de código, o único argumento extra que precisamos adicionar aos nossos argumentos wp_nav_menu existentes é 'walker' => $walker.
Etapa 4. Estilizar as descrições
A classe walker que adicionamos anteriormente exibe descrições de itens nesta linha de código:
1 | $item_output .= '<br /><span class="sub">' . $item->description . '</span>'; |
O código acima acrescenta uma quebra de linha ao item de menu adicionando uma tag
1 | <li id="menu-item-99" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://www.example.com/about/">Sobre<br /><span class="sub">Quem somos nós?</span></a></li> |
Para alterar a forma como as descrições aparecem no site, você pode adicionar CSS na folha de estilos do tema. Estávamos testando isso no Twenty Twelve e usamos este CSS.
1 2 3 4 5 6 7 8 | .menu-item {border-left: 1px solid #ccc;}span.sub { font-style:italic;font-size:small;} |
Esperamos que este artigo seja útil e que ele o ajude a criar menus com boa aparência e descrições de menu em seu tema. Tem alguma dúvida? Deixe-as nos comentários abaixo.
Recursos adicionais
Como estilizar os menus de navegação do WordPress
Como adicionar itens personalizados a menus específicos do WordPress
Aula de Menus com Descrição de Bill Erickson





Matthew Blaxton
In PHP 8.0 and higher this with throw a critical error.
You need to find this line:
function start_el( $output, $item, $depth, $args ) {
Changing that line to the following should make the error disappear:
function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
WPBeginner Support
Thank you for sharing that for those on PHP 8.
Admin
Norman
Hi,
How can you make the description clickable too?
WPBeginner Support
We cover that in step 4
Admin
kayvan A.Gilani
To Add Menu Descriptions in My WordPress Themes, I did step 1 and 2 of this blog but couldn’t follow in step 3 to move forward and perform the total change.
WPBeginner Support
If you cannot find the function in your theme, we would recommend reaching out to your specific theme’s support and they should be able to assist.
Admin
yiannis
Hi,
How to disable product category description in max mega menu ?
I have already gone to Mega Menu > General Settings and set Menu Item Descriptions to disabled but the problem exists.
WPBeginner Support
You would want to reach out to the plugin’s support and they would be able to assist with the setting not working correctly
Admin
Sergio
Thank you very much!
WPBeginner Support
You’re welcome
Admin
Lanka
Thank you so much, you saved me
JKLYN
Thanks. Saved my time.
dan
Can this work with the WP_Bootstrap_Navwalker ?
as i’ve tried it and it breaks my site….
kalpana
Thank you so much….was very useful to me….you saved my day
Steven
how to turn off the description in mobile layout?
Anzani Zahrani
Hello.. Please Help..
How to add title category, not using title category description ?
Ido Schacham
Totally helpful, thanks!
Rahman
Great Tip but in menu description it does not support html tags. can anyone know about this?
Thanks
Iryna
Hi Guys,
Any ideas how to allow html tags in the description?
remove_filter(‘nav_menu_description’, ‘strip_tags’);
this one not work for me.
Damien Carbery
@Iryna: Can you post your code somewhere e.g. pastebin.com.
Where you call remove_filter() will determine whether it works – it has to be called after the add_filter() call.
Calling it just before the wp_nav_menu() call might work.
Max
Is there anyway for the description not to be hyperlinked?
Ashok
thanks…it worked. but in menu description it does not support html tags.
igorasas
May already be there ready to plug-in? How this hack will work with the theme of “Twenty TwelveVersion: 1.5”
? And just as with the plugin wpml?
Guy
Thanks for the tip
Phong
Thank you, this was really helpful to just copy paste this and get the quick picture.
Chad
Hey man, I added the walker class to functions.php, but I cannot find the wp_nav_menu in genesis theme. What am I missing? I have no idea what to do next?!?!
Ksenia
You expain very well – detailed and clearly. 1 minute and menu items descriptions are ok. Thank you!
Mary Anne
Thank you so much for this tutorial. It was recommended to me and it worked perfectly for making the changes I wanted to make. However, in making these changes, I’ve lost my drop down sub-item menus. Any idea what affected that in the code change?
Thank you for your time and tutorial
WPBeginner Support
It seems like a CSS issue, we are sorry we couldn’t be more specific. Try using Google Chrome’s developer tools to debug it.
Admin
Paul Renault
I have implemented the menu descriptions and it worked great. Now my client is asking for a line break within one of the descriptions. I have tried putting a carriage return and inserting a tag into the description field through the admin. It doesn’t appear in the front end. WP removes these edits. Is there a way to remedy this?
WPBeginner Support
If your client just wants spacing then you can use CSS for that.
Admin
Paul Renault
The client wants a line break. Is there a way that I can insert a tag in the description? If I put one in now it gets removed.
Barry
Great tutorial guys, just want to know how to implement this on a custom menu displayed using the Custom Menu widget?
Oryan Consulting
Thank you! Been working on WordPress for years and I’ve never even heard of this before. I was looking to remove the descriptions as they were very redundant on the site I’m working on. I looked everywhere for where they were coming from.
Oh joy!
sambassador
works!
but for php 5.4 you’ll have to match the wp walker arguments for the start_el function:
function start_el( &$output, $object, $depth = 0, $args = array(), $current_object_id = 0 )
and find replace $item with $object.
Steve Covello
You Rock!! Worked perfectly.
Kevin Gilbert
Perfect. This was just what I needed to finish up on a site. I had some issues with the CSS, but I finally figured it out and got it working. Thanks for the great articles.
Jon
Excellent tip. Worked perfectly!
Jedediah White
This worked perfectly for me. The class function is perfect too. Thanks a lot!
Pankaj
I needed to create same thing and I was totally lost.
I was planning to do some stupid things to get this thing done.
thank god I found this post and saved time and stress!
I simply love this site got to know so much things.
Thanks you so much for showing the easiest things here.
Pankaj
The span tag is coming on sub-menus too.
its not showing there but it is taking that much of space which makes it look too odd.
is there any workaround for the same??
DiTesco
This is really a great tutorial and I was wondering if this would work on the Thesis 1.8.5? If not, it would be great if you can provide one. I will most certainly help you put it out there. Thumbs up!
svet
I followed your tutorial and added description to my menu. Thanks! However, when I am in mobile mode menu converts into dropdown menu and menu title and description are connected. For example, if my menu item is “about” and description “more about me”, the mobile version shows “aboutmore about me”. Is there a way to fix this?
David
I had the same problem. Here’s what I did.
I changed this:
$description = ! empty( $item->description ) ? ‘<span>’.esc_attr( $item->description ).'</span>’ : ”;
To this:
$description = ! empty( $item->description ) ? ‘<br /><span>’.esc_attr( $item->description ).'</span>’ : ”;
Not sure if it’s the best solution, but it worked for me.
Garrett Hyder
Thanks guys, I ran into what SVET and DAVID did with the mobile menu.
The code seems to have changed my change was simply appending in a span with the dash seperator and in my desktop query simply suppressed it as was unneeded there.
$item_output .= ‘ – ‘;
Within my Desktop Only Query set the span to display none;
@media only screen and (min-width: 740px) {
header #submenu li span.dash { display:none; }
Hope that helps, handled my issue nicely.
Nicola
Great post – very clear, exactly what I needed and worked perfectly. Thank you!
Samedi Amba
Thanks for the Great Tutorial. I’ve done the major steps well, as you can see from
http://ueab.ac.ke/demo/index
I was stuck with the styling-how do I reduce the space between the Main Menu Label and the description? Your help is greatly appreciated.
Editorial Staff
It has to do with the line-height of your .menu a class of your theme. If you reduce that, then the spacing will reduce itself.
Admin
Chris Rouse
Great post. I’ve tried to dig into this before but the previous instructions I found were not this easy to follow. I was able to drop the functions.php code in, figure out how to change the walker class in my header file (different for the theme I use, but straight forward), and get things going in about 15 minutes from start to finish.
One piece that you might want to add is how to include the right border on the last menu item using the :last-child property.
.menu-item:last-child {
border-right: 1px solid #ccc;
}
Damien Carbery
Instead of extending Walker_Nav_Menu it would be nice (and easier) if a filter was provided e.g.
If the core code had:
$item_output .= apply_filters( ‘walker_nav_menu_description’, $item->description);
Then the custom filter function would just have:
return ” . $description . ”;
Cathy Earle
Great info … going to start adding this to my sites. Thank you!