Quando os visitantes chegam ao seu blog, o objetivo é mantê-los lendo o máximo possível. Mas se eles tiverem que clicar constantemente para a próxima página, isso cria um atrito que pode fazer com que eles saiam antes de explorar mais do seu conteúdo.
É aí que entra um botão de carregar mais posts. Em vez de interromper o fluxo, os leitores podem carregar instantaneamente novos artigos sem sair da página. Este recurso simples pode reduzir as taxas de rejeição, melhorar o tempo no site e fazer com que a navegação no seu conteúdo pareça sem esforço.
Vimos essa abordagem funcionar especialmente bem para blogs e sites no estilo de revista com muitos posts. Adicionar um botão de carregar mais facilita para os leitores descobrirem mais do seu conteúdo. Além disso, quanto mais tempo eles ficam, mais provável é que se inscrevam ou se tornem visitantes fiéis.
Neste artigo, mostraremos como adicionar um botão de carregar mais posts no WordPress, passo a passo.

Quando e Por Que Adicionar um Botão de Carregar Mais Posts no WordPress
Se você quer que as pessoas passem mais tempo no seu site, precisa facilitar para que elas continuem descobrindo novo conteúdo. Quanto mais tempo os visitantes permanecerem engajados com seu conteúdo, mais visualizações você terá e mais provável será que eles se inscrevam ou voltem novamente.
A maioria dos blogs usa navegação simples na parte inferior de suas páginas iniciais, de blog ou de arquivo, como um link 'Posts Antigos' ou navegação de página numérica. Embora isso funcione, pode interromper o fluxo de leitura e fazer com que os visitantes parem de navegar.
É por isso que certos tipos de sites veem grandes benefícios ao adicionar um botão 'Carregar mais posts'. É especialmente eficaz para sites com muito conteúdo, como blogs de culinária, sites de fotografia, listas e sites de notícias virais.
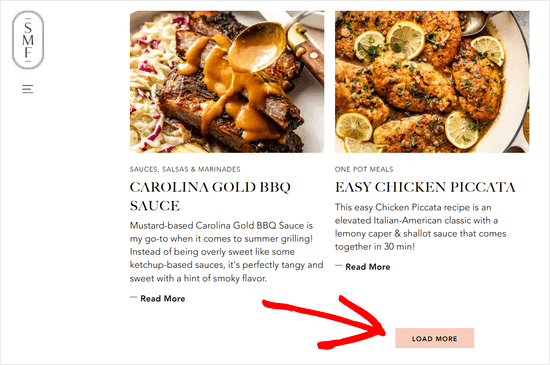
Pegue o blog So Much Food como exemplo, eles usam um botão limpo 'Carregar mais posts' que carrega novas receitas instantaneamente.

Em vez de carregar uma página inteira nova, um botão 'Carregar mais posts' funciona como rolagem infinita. Ele usa JavaScript para buscar rapidamente o próximo conjunto de conteúdo. Isso melhora a experiência do usuário e dá a eles a chance de ver mais do seu conteúdo sem interrupção.
Dito isso, vamos dar uma olhada em como adicionar facilmente um botão 'Carregar mais posts' ao seu site WordPress.
Etapa 1: Adicionando o Botão 'Carregar mais posts' no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plugin Ajax Load More. Para mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin WordPress.
Ao ser ativado, o plugin adicionará um novo item de menu chamado ‘Ajax Load More’ ao seu menu de administração do WordPress. Você precisa clicar nele e ir para a página de configurações do plugin.

Na página de configurações, você pode escolher a cor do seu botão. Você também pode substituir o botão por rolagem infinita, que carrega o próximo lote de posts automaticamente sem que os usuários cliquem no botão.
Em seguida, você precisa visitar a página Ajax Load More » Repeater Template para adicionar seu template para exibir posts.
O plugin vem com um template básico contendo o loop do WordPress para exibir posts. No entanto, ele não combina com seu tema e pode parecer fora de lugar em seu site.
Para corrigir isso, você precisa copiar o código que seu tema usa para exibir posts nas páginas de índice, arquivo e páginas de blog.
Normalmente, este código está localizado na pasta template-parts do seu tema. Nessa pasta, você verá modelos para exibir diferentes conteúdos. Por exemplo, content-page.php, content-search.php e mais.
Você estará procurando pelo modelo genérico content.php. Aqui está um exemplo do arquivo content.php do nosso tema de demonstração:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading %s', 'twentyfifteen' ),
the_title( '<span class="screen-reader-text">', '</span>', false )
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
Assim que encontrar esse código, você precisará colá-lo dentro do campo 'Repeater Templates' nas configurações do plugin.
Não se esqueça de clicar no botão 'Save Template' para armazenar suas configurações.
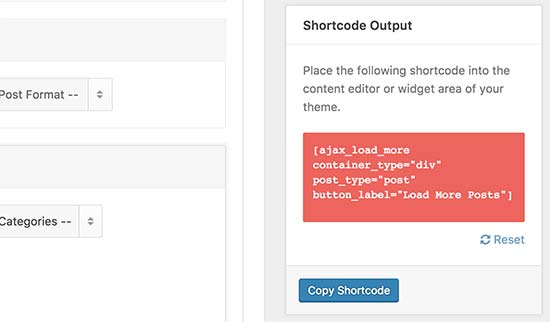
Em seguida, você precisa visitar a página Ajax Load More » Shortcode Builder para gerar o shortcode.
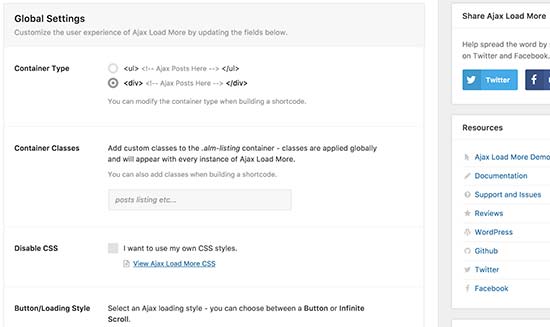
Esta página contém muitas opções diferentes que você pode personalizar. Primeiro, você precisará selecionar o tipo de contêiner. Se não tiver certeza, basta olhar o modelo que você copiou anteriormente. A maioria dos temas WordPress modernos usam o elemento <div>.
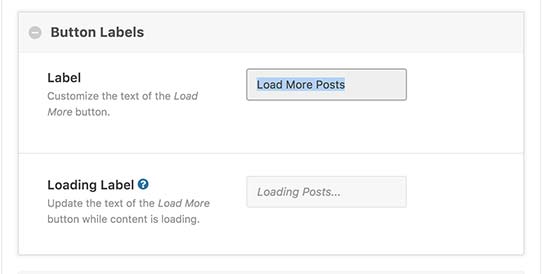
Depois disso, role para baixo até a seção de rótulos dos botões. Aqui você pode alterar o texto que aparece no botão. Por padrão, o plugin usa 'Older Posts', e você pode alterá-lo para 'Load more posts' ou qualquer outra coisa que desejar.

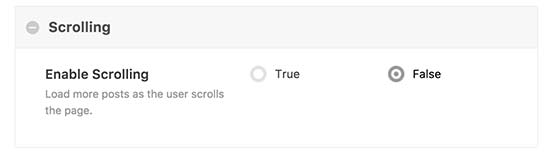
Por último, você precisa escolher se deseja que as postagens sejam carregadas automaticamente ou se esperará que os usuários cliquem no botão 'load more posts'.

Seu shortcode está pronto para ser usado. Na coluna da direita, você verá a saída do shortcode. Vá em frente e copie o shortcode e cole-o em um editor de texto, pois você precisará dele na próxima etapa.

Passo 2: Adicionando Load More Posts no Seu Tema WordPress
Esta parte do tutorial exige que você adicione código aos arquivos do seu tema WordPress. Se você nunca fez isso antes, confira nosso guia sobre como copiar e colar código no WordPress.
Observação: Não se esqueça de fazer backup do seu tema WordPress antes de fazer quaisquer alterações.
Você precisará encontrar os arquivos de modelo onde deseja adicionar o botão 'Carregar mais posts' no seu tema. Dependendo de como seu tema está organizado, geralmente esses arquivos são index.php, archives.php, categories.php, etc.
Você precisará adicionar o shortcode que copiou anteriormente ao seu tema, logo após a tag endwhile;.
Como estamos adicionando o shortcode em um arquivo de tema, precisaremos adicioná-lo dentro da função do_shortcode, assim:
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');
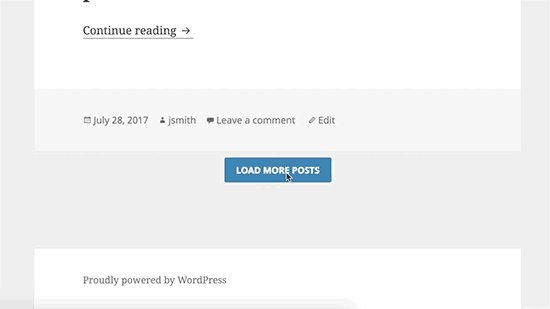
Agora você pode salvar suas alterações e visitar seu site para ver o botão 'Carregar mais posts' em ação. Veja como ficou em nosso site de demonstração:

Esperamos que este artigo tenha ajudado você a aprender como adicionar o botão 'Carregar mais posts' no WordPress. Você também pode querer ver nosso guia sobre como listar posts futuros agendados no WordPress e nossas escolhas de especialistas dos melhores plugins de posts relacionados para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





James Weller
Ótimo post, funcionou.
WPBeginner Support
Que bom saber que nosso guia foi útil!
Admin
Dennis Muthomi
Este é um ótimo tutorial sobre como adicionar um botão ‘Carregar mais posts’
Tenho uma pergunta rápida, no entanto: se o meu tema atual usa paginação para exibir posts do blog (por exemplo, links para posts 'Próximo' e 'Anterior' na parte inferior), a adição do shortcode do plugin Ajax Load More substituirá essa paginação pelo botão 'Carregar Mais'?
ou isso possivelmente entrará em conflito e causará problemas/travamentos no meu site?
Alguma clarificação sobre como isso funciona com a paginação existente seria muito útil. Eu odiaria quebrar meu site, mas adoro a ideia de uma experiência ‘Carregar mais’ mais suave para os leitores.
WPBeginner Support
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Admin
Jean
Obrigado pelo seu esforço constante em educar a comunidade WP. Estou me perguntando se podemos usar o Ajax Load More para conteúdo dentro de um único post. Em outras palavras, eu gostaria de usar este plugin (não outros de posts mais recentes) apenas para substituir a função nativa de quebra de página pelos links de página.
É possível?
WPBeginner Support
No momento, o plugin não foi projetado para isso, mas se você verificar com o suporte do plugin, eles poderão informar como configurá-lo, se for possível.
Admin
Katie
Este artigo foi muito fácil de seguir, no entanto, fiquei preso neste passo:
“Você precisará adicionar o shortcode que copiou anteriormente ao seu tema logo após a tag endwhile;.”
Procurei no index.php e em qualquer outra coisa que pudesse conter os arquivos de template e não encontrei a tag endwhile; em lugar nenhum. Sei que este artigo tem alguns anos; existe um código alternativo novo com o qual esta tag pode ter sido substituída?
WPBeginner Support
Seu tema pode ter uma configuração específica para ele, recomendamos entrar em contato com o suporte do seu tema específico e eles poderão informar onde você adicionaria isso.
Admin
Joe Sebastian
Antes de mais nada, muito obrigado por este tutorial. Foi uma salvação. No entanto, estou tendo um problema. Quando clico no botão carregar mais, as postagens se repetem uma vez, depois disso funciona perfeitamente. Qualquer ajuda seria muito apreciada. Abraços.
Mohammed
Obrigado, mas mostra todas as postagens
anu
estou usando a versão gratuita do colormag, é possível habilitar o código infinito
Tamara Ali
Olá Equipe,
Eu criei meu primeiro tema novo para um blog, e quero ter um botão de "carregar mais" ou rolagem infinita. Apliquei tudo neste post, mas o "carregar mais" não funcionou e não está funcional. Fiz algumas pesquisas e nada funciona.
Você poderia me ajudar, por favor?
Obrigado
Atenciosamente
WPBeginner Support
Olá Tamara,
Tente desativar todos os plugins e depois adicione o botão carregar mais. Se funcionar, ative os plugins um por um para descobrir qual plugin pode estar causando problemas de compatibilidade.
Admin
Michele
Timing perfeito, pois eu precisava desse recurso hoje! Configurei tudo de acordo com suas instruções e eles funcionam bem até que eu realmente precise clicar no botão na página. Parece que o carregamento está pendente, mas depois não faz mais nada. Não consegui encontrar um problema semelhante no suporte deles. Alguma ideia?