Os comentários permitem que os usuários se envolvam com o conteúdo do seu site. Por isso, acreditamos que é importante estilizar o layout e o formulário de comentários para que sejam fáceis de usar e tenham boa aparência. Recentemente, um usuário nos perguntou como adicionar dicas de ferramentas jQuery ao formulário de comentários do WordPress. Achamos que outras pessoas também poderiam achar isso útil. Neste tutorial, mostraremos como adicionar dicas de ferramentas do jQuery no formulário de comentários do WordPress.

Por que adicionar dicas de ferramentas do jQuery?
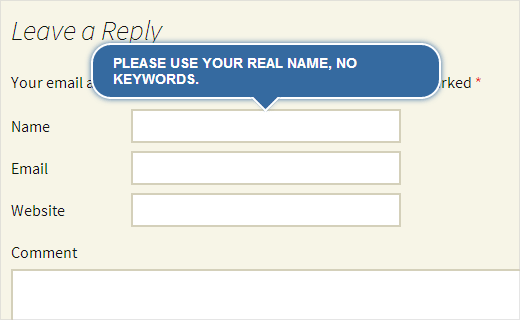
As dicas de ferramentas são exibidas quando um usuário leva o mouse até um item, geralmente fornecendo uma descrição sobre esse item específico. Neste tutorial, adicionaremos dicas de ferramenta jQuery para mostrar dicas como: Please use your real name in comment form fields.
Ao adicionar dicas de ferramenta do jQuery, você pode aprimorar a experiência do usuário e a aparência ficará mais agradável.
Como adicionar dicas de ferramenta do jQuery
A primeira coisa que você precisa fazer é criar uma pasta em sua área de trabalho e chamá-la de wpb-comment-tooltips. Dentro dessa pasta, você precisa criar esses três arquivos:
- wpb-comment-tooltips.php
- wpb-tooltip.css
- wpb-tooltip.js
Use um editor de texto simples, como o Bloco de Notas, para criar esses arquivos. Depois de criar os arquivos, você precisa abrir o wpb-comment-tooltip.php no editor de texto. Copie e cole este código no arquivo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <?php/** Plugin Name: WPBeginner's Comment Form Tool TipsDescription: A jQuery powered comment form tool tips plugin based on a tutorial by WPBeginnerVersion: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2*/// Only load our scripts and style when a comment form is displayedadd_action( 'comment_form_before', 'wpb_comment_tooltips' );function wpb_comment_tooltips() { wp_enqueue_script('wpb-tooltip-jquery', plugins_url('/wpb-tooltip.js', __FILE__ ), array('jquery-ui-tooltip'), '', true);wp_enqueue_style('wpb-tooltip-css', plugins_url('/wpb-tooltip.css', __FILE__), false, null);}// Modify comment form fields and add title attribute to form input fields function alter_comment_form_fields($fields){ $fields['email'] = '<p class="comment-form-email"><label for="email">' . __( 'Email', 'twentythirteen' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="email" title="Your email is safe with us, see our privacy policy." name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>'; $fields['url'] = '<p class="comment-form-url"><label for="url">' . __( 'Website', 'twentythirteen' ) . '</label>' . '<input id="url" name="url" title="Your website or any social media profile URL" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>'; $fields['author'] = '<p class="comment-form-author">' . '<label for="author">' . __( 'Name', 'twentythirteen' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" title="Please use your real name, no keywords." name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>'; return $fields;}add_filter('comment_form_default_fields','alter_comment_form_fields');?> |
No código acima, primeiro criamos um cabeçalho de plug-in, demos a esse plug-in um nome e uma descrição. Depois disso, carregamos nosso arquivo JavaScript e CSS (consulte nosso guia sobre como adicionar JavaScript e estilos no WordPress).
Também nos certificamos de que esses arquivos sejam carregados somente quando um formulário de comentário for exibido. Depois disso, modificamos o formulário de comentário padrão e adicionamos o atributo title nos campos de entrada. Esse atributo de título contém a mensagem que queremos que seja exibida na dica de ferramenta. Por exemplo, no campo de autor, usamos:
title="Por favor, use seu nome real, sem palavras-chave."
Agora que você criou o arquivo do plug-in, é hora de adicionar um pouco de jQuery. Abra o arquivo wpb-tooltip.js e adicione este código dentro dele:
1 2 3 4 5 6 7 8 9 10 11 12 13 | (function($) {$("#commentform" ).tooltip({ position: { my: "center bottom-10", at: "center top", using: function( position, feedback ) { $( this ).css( position ); $( "<div>" ) .addClass( "arrow" ) .addClass( feedback.vertical ) .addClass( feedback.horizontal ) .appendTo( this ); } } });})(jQuery); |
Nesse código, #commentform é o seletor em que o jQuery exibirá as dicas de ferramentas e .tooltip é a parte do conteúdo em que definimos a posição das dicas de ferramentas.
Agora, a etapa final é adicionar um pouco de CSS no arquivo wpb-tooltip.css. Basta copiar e colar este código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | .ui-tooltip, .arrow:after { background: #356aa0; border: 2px solid white; } .ui-tooltip { padding: 10px 20px; color: white; border-radius: 20px; font: bold 14px "Helvetica Neue", Sans-Serif; text-transform: uppercase; box-shadow: 0 0 7px #356aa0; max-width:350px; } .arrow { width: 70px; height: 16px; overflow: hidden; position: absolute; left: 50%; margin-left: -35px; bottom: -16px; } .arrow.top { top: -16px; bottom: auto; } .arrow.left { left: 20%; } .arrow:after { content: ""; position: absolute; left: 20px; top: -20px; width: 25px; height: 25px; box-shadow: 6px 5px 9px -9px #356aa0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); tranform: rotate(45deg); } .arrow.top:after { bottom: -20px; top: auto; } |
Sinta-se à vontade para modificar esse arquivo CSS para atender às suas necessidades.
Isso é tudo. Agora você criou com êxito um plug-in que adiciona dicas de ferramentas jQuery no formulário de comentários do WordPress. Tudo o que você precisa fazer é carregar a pasta wpb-comment-tooltips do seu desktop para o diretório /wp-content/plugins/ no seu servidor da Web usando um cliente FTP como o Filezilla. Depois de fazer o upload do plug-in, acesse a página Plug-ins na área de administração do WordPress e ative o plug-in.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar dicas de ferramentas jQuery no formulário de comentários do WordPress. Recomendamos que você modifique esse código e tente adicionar dicas de ferramentas em outros locais. Por exemplo, veja como adicionamos depoimentos com dicas de ferramentas ao nosso site. Para obter feedback e fazer perguntas, deixe um comentário abaixo.





Milan Soni
yeah its working…… nice tuts for beginner….
Huzaima Khan
Everything is done according to the instructions but there is no output, why?
Jitendra
This can be achieved very easily if the theme is built on Boostrap. This article would people who are not using themes built on bootstrap.