Construir sites WordPress nos ensinou que pequenos detalhes fazem grandes diferenças. A estilização personalizada de widgets pode transformar sites bons em ótimos.
Na WPBeginner, fazemos cada elemento funcionar em conjunto. Pegue nossos widgets de barra lateral, por exemplo.
Personalizamos sua aparência para destacar recursos importantes e fazê-los se integrar perfeitamente ao design do nosso site. Isso nos ajuda a construir confiança com milhões de visitantes.
Neste guia, compartilharemos os métodos mais fáceis para personalizar estilos de widgets WordPress. Você aprenderá técnicas para fazer seus widgets parecerem profissionais e se integrarem perfeitamente ao seu tema.

Por que adicionar estilos personalizados a widgets WordPress?
Por padrão, widgets WordPress usam a estilização do seu tema, que pode nem sempre corresponder aos seus objetivos de design. Adicionar estilos personalizados lhe dá mais controle sobre a aparência dos seus widgets.
Veja por que vale a pena personalizar:
- 🎨 Combine com sua Marca: Estilos personalizados permitem que você alinhe cores, fontes e espaçamento dos widgets com a marca do seu site para um visual mais coeso.
- 👓 Melhore a Legibilidade: Às vezes, o layout padrão do widget não é fácil de ler. A estilização pode ajudar a melhorar tamanhos de fonte, contraste ou alinhamento para uma melhor experiência do usuário.
- 🌟 Destaque Conteúdo Importante: Quer que seus posts recentes, chamadas para ação ou informações de contato se destaquem? CSS personalizado pode tornar esses widgets mais atraentes.
- 🧹 Limpe Designs Confusos: Se um widget parecer muito cheio ou fora do lugar, estilos personalizados ajudam a otimizar sua aparência e integrá-lo de forma mais suave ao seu layout.
- 🧩 Crie Layouts Únicos: Estilos personalizados abrem possibilidades de layout, como transformar um widget de texto básico em uma caixa de promoção estilizada ou alinhar vários widgets em uma grade.
Em resumo, estilizar seus widgets ajuda você a ir além do visual padrão e criar um site mais polido e profissional.
Dito isso, vamos dar uma olhada em como adicionar facilmente estilos personalizados aos seus widgets do WordPress.
Mostraremos 2 maneiras de personalizar seus widgets do WordPress com estilos personalizados. Você pode usar estes links rápidos para pular para o que funciona melhor para você:
- Método 1: Estilize Widgets do WordPress com Código CSS
- Método 2: Estilize Widgets do WordPress com CSS Hero (Sem Código)
Observação: Este artigo destina-se a usuários de temas clássicos. Se você usar um tema de bloco, você não verá as páginas de Widgets ou Personalizador de Tema em seu painel. Você terá que usar blocos e o editor de site completo para personalizar seu tema.
Para mais informações, confira nosso guia completo sobre edição completa do site no WordPress.
Método 1: Estilize Widgets do WordPress com Código CSS
Os widgets do WordPress agora usam o editor de blocos para adicionar um novo widget e bloco às áreas de widgets e barras laterais. Isso significa que você verá algumas opções de estilo de bloco para alguns dos blocos padrão do WordPress.
Por exemplo, se você for para a página Aparência » Widgets e clicar em um bloco padrão do WordPress, verá opções para alterar as cores e a tipografia do bloco.

No entanto, nem todos os blocos vêm com essas opções de widget, especialmente se esses blocos não forem os padrão do WordPress. Felizmente, uma das vantagens de usar o editor de blocos para widgets é que você pode facilmente adicionar classes CSS personalizadas a cada bloco.
Tudo o que você precisa fazer é simplesmente clicar no widget onde deseja adicionar estilos personalizados.
Em seguida, você precisa rolar para baixo até a aba 'Avançado' no painel de Blocos. A partir daqui, você pode adicionar uma classe CSS personalizada.

Não se esqueça de salvar as configurações do seu widget clicando no botão 'Atualizar'.
Agora, você pode adicionar CSS personalizado ao seu tema do WordPress direcionando essa classe CSS específica.
Simplesmente vá para a página Aparência » Personalizar e mude para a aba CSS Adicional. Lá, você verá uma prévia ao vivo do seu site com uma caixa para adicionar suas regras de CSS.

Outro método eficaz para adicionar CSS personalizado é usando o WPCode.
Nós o testamos extensivamente e descobrimos que é uma das maneiras mais seguras de integrar código personalizado ao seu tema. Se você gerencia vários snippets de CSS, o WPCode facilita a organização e o rastreamento deles.
Para mais detalhes sobre seus recursos e benefícios, sinta-se à vontade para conferir nossa análise do WPCode.
Primeiro, certifique-se de instalar o plugin WPCode. Para instruções passo a passo, você pode ler nosso guia sobre como instalar um plugin do WordPress.
Observação: Você pode usar o plano gratuito do WPCode para este tutorial. Mas se você decidir ir para a versão Pro, obterá benefícios adicionais, como acesso a uma biblioteca de nuvem de snippets de código e lógica condicional inteligente para maior flexibilidade no gerenciamento do seu código.
Em seguida, vá para Snippets de Código » + Adicionar Snippet e selecione ‘Adicionar Seu Código Personalizado (Novo Snippet)’. Em seguida, clique no botão ‘+ Adicionar Snippet Personalizado’.

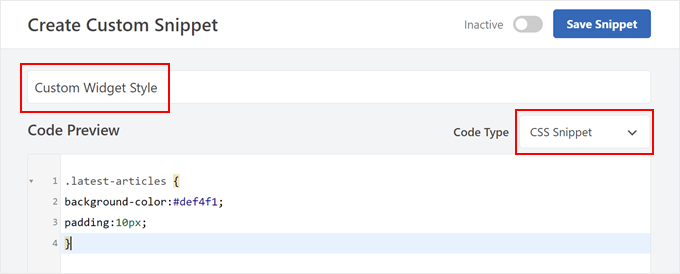
Agora, dê um nome ao seu novo CSS personalizado. Pode ser algo simples como ‘Estilo de Widget Personalizado’.
Em seguida, altere o Tipo de Código para ‘Snippet CSS’.

Em seguida, adicione seu CSS personalizado no campo.
Aqui está um CSS básico que usamos:
.latest-articles {
background-color:#def4f1;
padding:10px;
}
Quando terminar, basta rolar para baixo até a seção Inserção. Certifique-se de que o Método de Inserção esteja definido como ‘Inserir Automaticamente’ e a Localização como ‘Cabeçalho do Site Inteiro’.
Depois disso, alterne o botão no canto superior direito até que diga ‘Ativo’ e clique em ‘Salvar Snippet’.

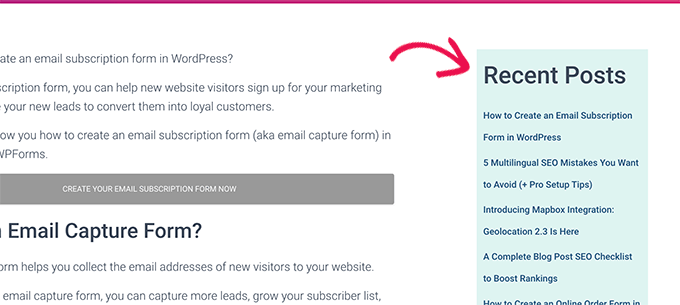
Após adicionar seu CSS personalizado, você pode visualizar seu site WordPress no celular ou desktop para vê-lo em ação.
Veja como o nosso fica em nosso site de demonstração WordPress:

Método 2: Estilize Widgets do WordPress com CSS Hero (Sem Código)
Um problema com o método acima é que você precisa escrever código CSS. No entanto, nem todos os usuários conhecem CSS ou simplesmente não querem escrever código por conta própria.
Nesse caso, você pode usar o CSS Hero. É um plugin de estilo personalizado para WordPress que permite adicionar CSS personalizado ao seu tema WordPress sem escrever nenhum código.
Você pode aprender mais sobre o plugin em nossa análise do CSS Hero.
Primeiro, você precisa instalar e ativar o plugin CSS Hero. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Após a ativação, o plugin adicionará um novo item de menu à sua barra de administração do WordPress no topo.
Em seguida, você precisa visitar a página onde pode ver o widget que deseja estilizar e clicar no botão CSS Hero no topo.

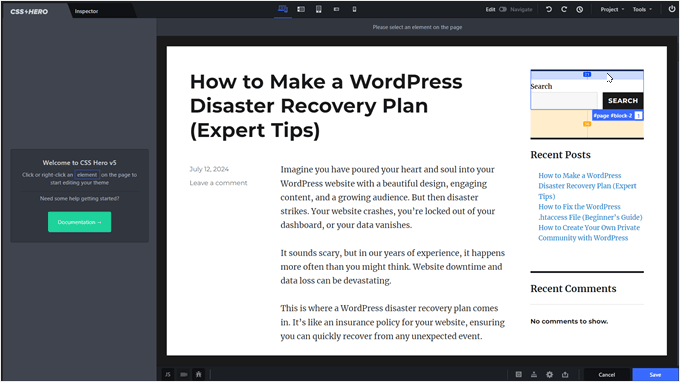
Isso abrirá a página na interface do editor CSS Hero.
É um editor ao vivo onde você pode simplesmente apontar e clicar em qualquer item do seu site e alterar seu estilo.

Simplesmente passe o mouse sobre o widget que você deseja estilizar. Em seguida, clique para selecioná-lo.
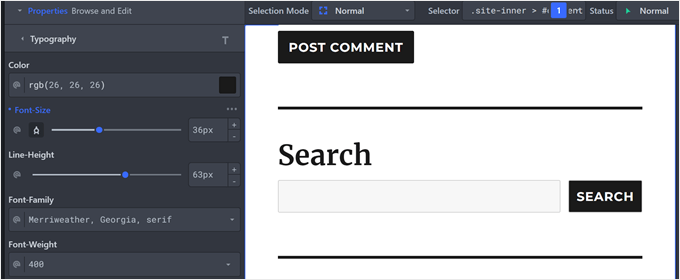
Neste exemplo, selecionamos nosso widget de Pesquisa.

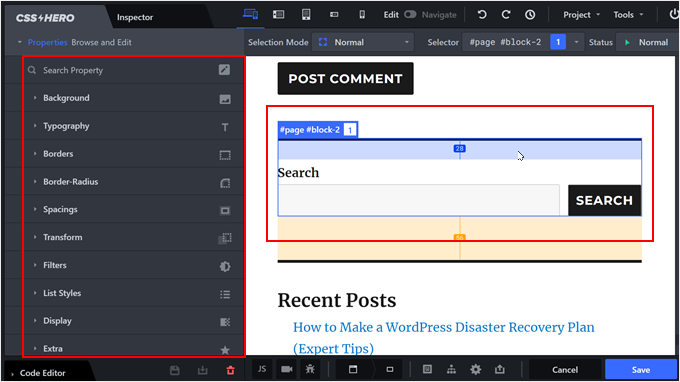
Depois disso, você pode usar o menu à esquerda para estilizar seu widget da maneira que desejar. Isso inclui opções de estilo avançadas como gradientes, tipografia, preenchimento, margens e bordas.
No exemplo abaixo, alteramos o tamanho da fonte do widget de Pesquisa do WordPress para que ele se destaque ainda mais.

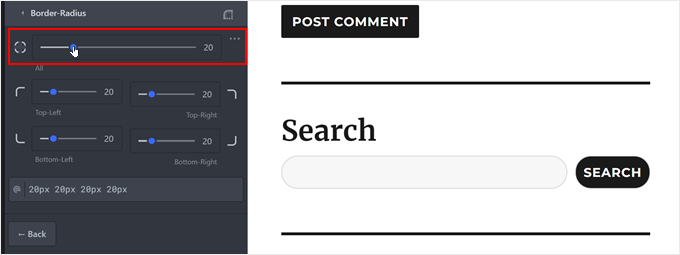
Você também pode alterar elementos específicos do widget, se necessário.
Por exemplo, decidimos alterar o raio da borda do botão e dos campos de pesquisa. Dessa forma, eles ficam mais curvos e estilosos.

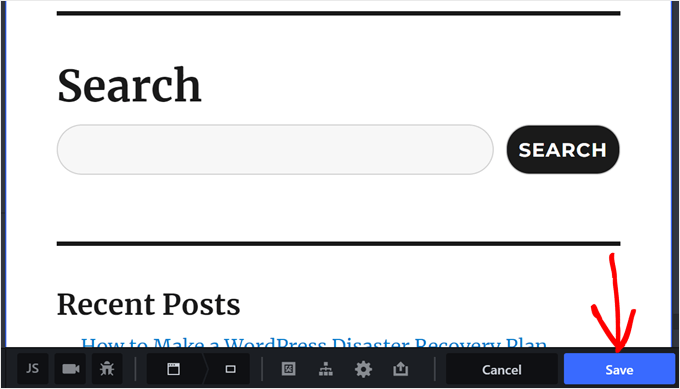
Quando terminar, não se esqueça de clicar no botão ‘Salvar’ para armazenar suas configurações.
Em seguida, vá em frente e visualize seu site para ver seu novo design do WordPress em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar estilos personalizados a widgets do WordPress. Você também pode querer ver nossa seleção dos melhores construtores de página drag-and-drop para WordPress e nossa comparação de prós e contras entre temas gratuitos vs premium para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ankush
O Plugin foi realmente ótimo, mas tive um problema…
Não funciona quando adiciono CSS personalizado….
Talvez o CSS do plugin esteja substituindo meu código, mas… isso é muito triste…
Olá Equipe Wpbeginner.com… Por favor, me deem uma resposta,
Você pode me dizer como consertar isso…
Rachael
Eu amo este plugin, mas toda vez que o ativo, tenho problemas com o widget de galeria. Ele funciona bem com o plugin desativado, mas se eu ativar o plugin, o widget de galeria não salva nenhuma imagem. Todos os outros widgets funcionam bem. Mais alguém tem esse problema?
Regina
O tutorial acima também inclui a capacidade de personalizar a fonte dos títulos dos widgets?
Obrigado!
terry
Finalmente, depois de falhar em tentar decodificar o jargão que obtenho ao inspecionar, este artigo me disse exatamente o que eu precisava.
Obrigado
Alex
Eu não tenho nenhuma classe em widgets.
irfan
Há um espaço em branco extra ao criar uma área de widget extra para o cabeçalho. Por favor, nos diga como remover isso
Thomas
Olá, tentei fazer isso manualmente, inspecionei o elemento e sua classe, mas não funcionou.
Estou tentando mudar o estilo de um WPform.
Você poderia me ajudar?
WPBeginner Support
Olá Thomas,
Por favor, dê uma olhada neste guia sobre como adicionar CSS personalizado ao WPForms.
Admin
daniel
Adicionei uma área de widget ao meu cabeçalho usando os arquivos functions.php e header.php. Eu consigo ver o widget que adicionei no meu site, mas quero colocá-lo ao lado do menu, alguma ideia de como fazer isso, por favor? Quero que ele fique no lado direito do menu.
WPBeginner Support
Olá Daniel,
Você precisará colocar o código do widget antes do seu menu e, em seguida, adicionar CSS personalizado para posicioná-lo.
Admin
Deniz Kumru
It’s my first wordpress theme.I was nervous till found your article.It’s done thank you
ivan
Por que meu layout em estilos de widget só mostra a opção de preenchimento, sem as opções de margem inferior, espaçamento e layout de linha?
Rimi
olá
Não consigo fazer nenhuma alteração porque está inativo
Processando plugin / css / plugin-front.css (inativo),Como posso ativar por favor
Grace
Olá, meu tema não tem uma barra lateral direita, veio apenas com uma área de widget no rodapé, posso usar o CSS personalizado para adicionar uma barra lateral direita? Por favor, me ajude, obrigado
WPBeginner Support
Não, você precisará primeiro definir uma área pronta para widgets. Seu tema pode já ter uma opção para usar um layout de barra lateral. Se não tiver, recomendamos que você peça suporte ao autor do tema. Por outro lado, se você se sentir confiante em suas habilidades de codificação, vá em frente.
Admin
Sr.T
Quero alterá-los manualmente. Estou certo de que, ao usar a classe widget-number, você realmente não pode movê-los para cima ou para baixo na área de widgets, porque o ID deles mudará, ou funciona de forma diferente?
Erick
Tenho a mesma pergunta
Correen K
I was looking for something like this to add some style to my sidebar and stumbled upon the Flexible Posts Widget plugin. I think it’s always nice to have options
Abhishek Prakash
Usar tantos CSS assim não afetará a velocidade da página?
Equipe WPBeginner
Não se você fizer isso direito.