Quando criamos sites WordPress para clientes, geralmente adicionamos widgets personalizados ao painel de controle. É uma maneira simples de mostrar notas, links ou instruções úteis exatamente onde o usuário faz login.
O painel de controle padrão nem sempre mostra as informações de que as pessoas realmente precisam. É por isso que gostamos de personalizá-lo, para tornar a área administrativa mais útil e pessoal.
Talvez você queira mostrar uma mensagem de boas-vindas, exibir informações de contato do suporte ou incluir um tutorial rápido. Seja qual for o motivo, é fácil fazer isso quando você sabe como.
Neste guia, mostraremos como adicionar um widget de painel personalizado no WordPress, usando código ou um plug-in, conforme sua preferência.

O que são widgets do painel de administração do WordPress?
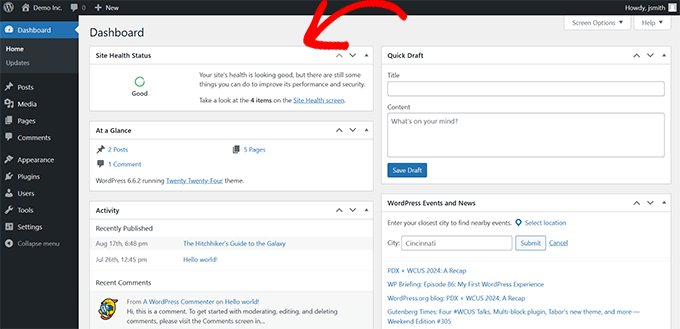
Os widgets do painel são as pequenas caixas que você vê quando faz login no seu site WordPress. Eles mostram informações rápidas, links úteis e atualizações sobre seu site.
Por padrão, o WordPress oferece widgets como “At a Glance”, “Activity”, “Site Health” e “Quick Draft”. Mas você pode adicionar seus próprios widgets com conteúdo personalizado que atenda às suas necessidades.

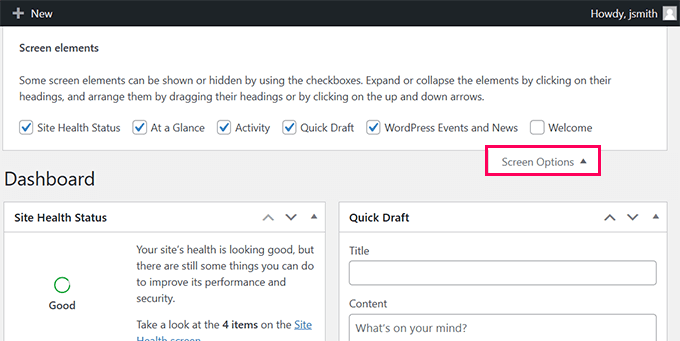
Dica rápida: Cada usuário do seu site pode escolher os widgets que deseja ver. Eles podem mostrar, ocultar ou reorganizá-los de acordo com seu fluxo de trabalho.
Por que os widgets do painel são úteis:
- Eles mostram dados úteis no momento em que você faz login.
- Você pode acessar rapidamente as ferramentas ou o conteúdo sem precisar vasculhar os menus.
- Os widgets personalizados permitem que você personalize o painel de acordo com suas necessidades específicas.
Onde encontrá-los:
Esses widgets aparecem na tela do painel principal dentro da área de administração do WordPress. Você pode movê-los arrastando e soltando ou ocultá-los usando a guia Screen Options (Opções de tela ) na parte superior.

Quer um painel personalizado sem escrever código? 🎯
Se você não se sente à vontade para adicionar trechos de PHP ou editar funções, deixe que nossos especialistas façam isso por você. Obtenha nosso serviço de suporte ao WordPress sob demanda e configuraremos uma experiência de administração do WordPress limpa e útil – personalizada do jeito que você quiser.
Por que e como usamos widgets de administração personalizados no WordPress
Os widgets personalizados do painel são uma ótima maneira de personalizar a experiência do administrador do WordPress. Nós os usamos em muitos sites de clientes para exibir informações úteis, vincular a ferramentas importantes ou simplificar o processo de integração.
Quer você esteja administrando seu próprio site ou gerenciando vários para clientes, os widgets personalizados podem economizar tempo e tornar a área administrativa mais útil.
Casos de uso na vida real:
- Personalização: Adicione uma mensagem de boas-vindas, exiba estatísticas importantes ou crie links para páginas que sua equipe usa com frequência.
- Uso por desenvolvedores: Os desenvolvedores geralmente criam widgets que orientam os clientes com atalhos para tarefas comuns, como atualizações ou backups.
Como os usamos em nossos sites:
Contamos com um conjunto de plug-ins obrigatórios do WordPress, e muitos deles incluem widgets de painel integrados.
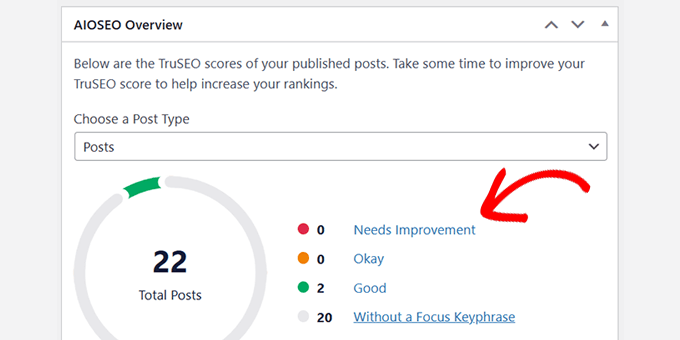
Um que usamos com frequência é o widget All in One SEO Overview. Ele mostra as pontuações de TruSEO para nosso conteúdo e fornece links diretos para melhorá-las.

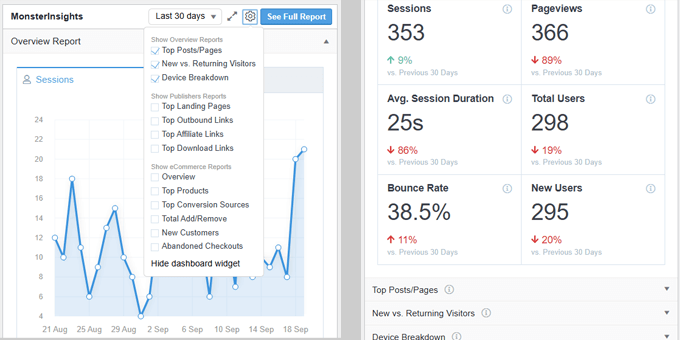
Também usamos o widget MonsterInsights. Ele nos dá uma visão rápida do tráfego e do desempenho do nosso site diretamente no painel.
Também é flexível – podemos escolher quais dados mostrar, dependendo de quem os está usando.

Como cada membro da equipe tem necessidades diferentes, eles podem mostrar ou ocultar widgets e reorganizar o painel como quiserem. É um pequeno recurso que faz uma grande diferença na produtividade.
Como criar widgets personalizados de administração do WordPress
Há duas maneiras principais de criar widgets personalizados para o painel do WordPress. Você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Criar widgets do painel usando código personalizado (mais personalizável)
Para esse método, você precisará adicionar código personalizado ao seu site WordPress para criar um widget de painel. Isso requer um conhecimento básico de programação do WordPress. Portanto, se você não quiser escrever código, pule para o próximo método.
Estamos mostrando esse método primeiro porque ele é mais flexível e deixa espaço para você adicionar qualquer código que queira executar dentro do widget personalizado.
Mostraremos o código de que você precisa e, em seguida, você poderá personalizá-lo para adicionar seu código usando PHP, HTML ou JS.
Quando se trata de adicionar código personalizado ao seu site WordPress, muitos usuários pensam no arquivo functions.php do tema. Embora esse método funcione, acreditamos que há uma maneira melhor e mais segura de lidar com trechos de código personalizados – usando o WPCode.

A edição do arquivo functions.phpàs vezes pode fazer com que seu site trave se houver um erro no código. Além disso, você perderá seu código personalizado se trocar ou atualizar o tema sem fazer o backup das alterações.
O WPCode, por outro lado, permite que você adicione códigos personalizados com segurança, sem travar o site. Ele também facilita o gerenciamento de trechos de código e os ativa e desativa conforme necessário.
Observação: também está disponível uma versão gratuita chamada WPCode Lite, que você pode usar para este tutorial. No entanto, recomendamos fazer upgrade para um plano pago para desbloquear mais recursos.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais detalhes, consulte nosso artigo sobre a instalação de um plug-in do WordPress.
Depois de ativado, você precisa ir para a página Code Snippets ” +Add Snippet e selecionar ‘Add Your Custom Code (New Snippet)’ para criar um novo snippet.

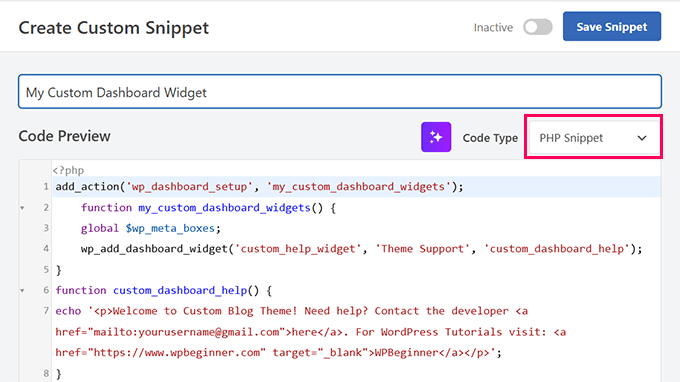
Na próxima tela, você precisa digitar um nome para o código personalizado e escolher “PHP Snippet” como o “Code Type” (Tipo de código).
Depois disso, adicione o seguinte código na caixa Code Preview (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //hooks up your code to dashboard setupadd_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes;// Register your custom WordPress admin dashboard widgetwp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() {// Replace this with any code you want to show in your custom admin widgetecho '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Esta é a aparência que deve ter em sua interface WPCode:

Aqui está uma pequena explicação do código:
A função my_custom_dashboard_widgets() registra o widget personalizado usando a função wpb_add_dashboard_widget(). Ela recebe três argumentos. O primeiro é o ID do widget personalizado, o segundo é o título do widget e o terceiro argumento é a função de retorno de chamada.
A custom_dashboard_help() é nossa função de retorno de chamada e, dentro dela, adicionamos o código HTML que queremos mostrar quando o widget for exibido.
Conectamos a função ourmy_custom_dashboard_widgetsao wp_dashboard_setuphookusando add_action. Esse gancho basicamente configura a página do painel para exibição.
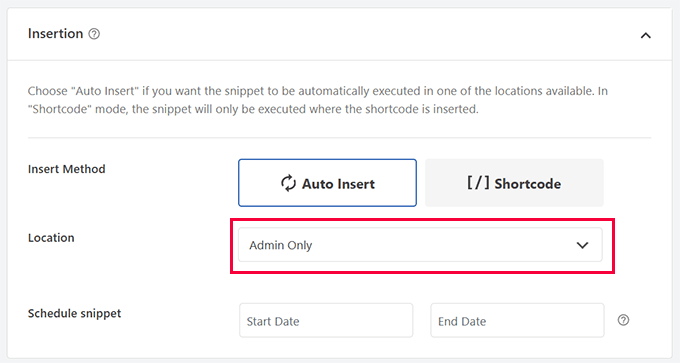
Depois de adicionar o código personalizado, você precisa rolar para baixo até a seção “Insertion” (Inserção) e selecionar “Admin Only” (Somente administrador) no menu suspenso Location (Localização).

Por fim, clique no botão “Save Snippet” (Salvar snippet) e alterne a opção de status para “Active” (Ativo).
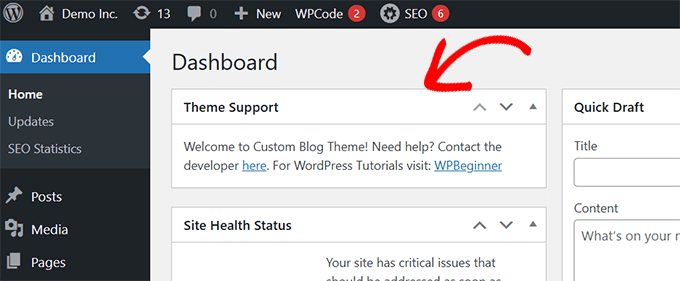
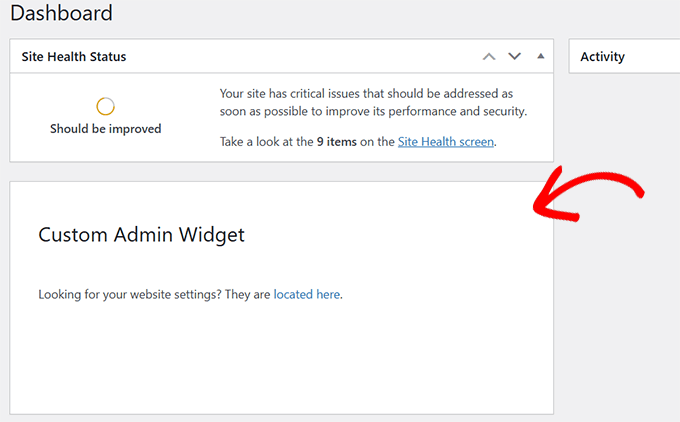
Isso é tudo. Agora você pode visitar a página Dashboard para ver seu widget personalizado do painel de administração do WordPress em ação.

Método 2: Criar widget de painel personalizado usando um plug-in (mais fácil)
Esse método é mais fácil, mas o colocamos como o segundo método porque é um pouco menos flexível do que adicionar código personalizado.
Para esse método, usaremos o plugin Ultimate Dashboard. Ele é um dos melhores plug-ins de painel de administração do WordPress e ajuda você a criar facilmente widgets de administração personalizados.
Para obter mais detalhes, consulte nossa análise completa do Ultimate Dashboard.
Primeiro, você precisa instalar e ativar o plug-in Ultimate Dashboard. Para obter mais detalhes, consulte nosso artigo sobre como instalar um plug-in do WordPress.
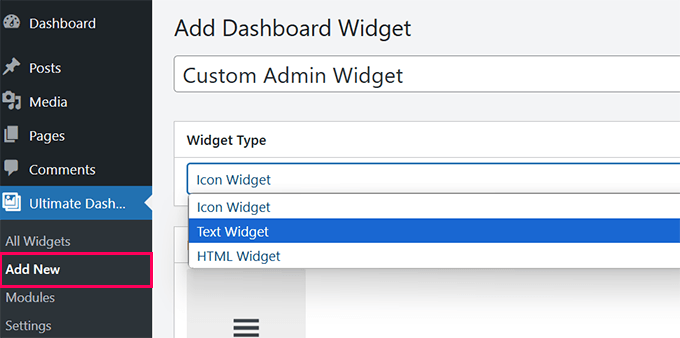
Após a ativação, você precisa visitar a página Ultimate Dash…” Adicionar nova página. Primeiro, você precisa fornecer um título para seu widget e, em seguida, selecionar um tipo de widget.

Há três tipos de widgets que você pode criar:
- Icon Widget – Mostre um ícone grande e aponte-o para qualquer página de seu site.
- Widget de texto – usa um editor visual no qual você pode adicionar qualquer texto que desejar com algumas opções básicas de formatação.
- Widget HTML – Adicione código HTML ao seu widget personalizado.
Vamos dar uma olhada em cada um deles.
1. Criar widget de ícone personalizado
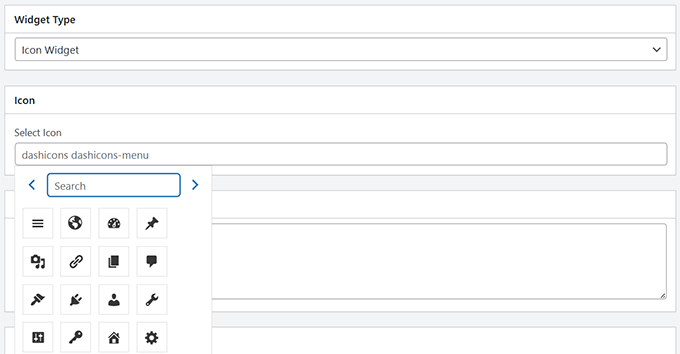
Selecione “Icon Widget” como o “Widget Type” e, em seguida, escolha o ícone que deseja exibir. Por padrão, ele vem com um número limitado de ícones para escolher.

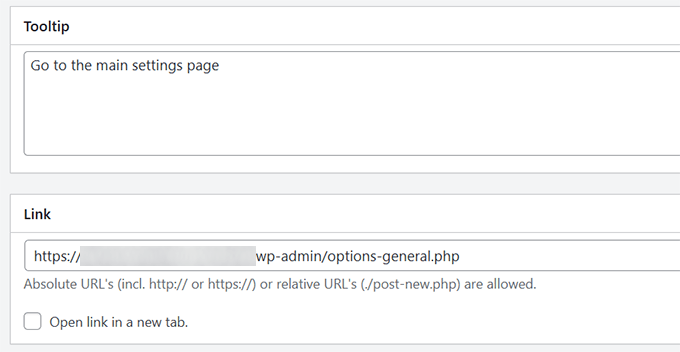
Abaixo, você pode adicionar algum texto em “Dica de ferramenta” para explicar aos usuários o que acontece quando eles clicam no ícone. Por exemplo: “Leva você à página de configurações do WordPress”.
Depois disso, adicione o link para o qual deseja enviar os usuários quando eles clicarem no ícone.

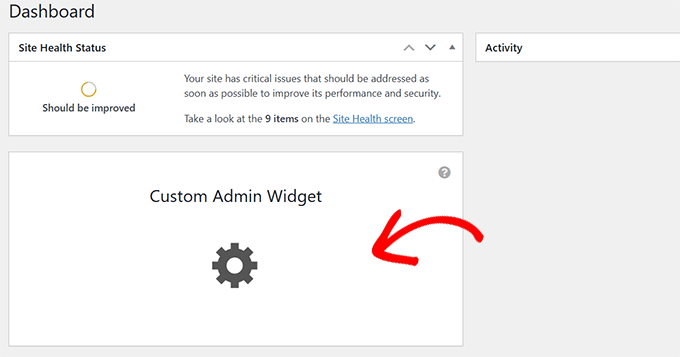
Por fim, clique em “Publish” (Publicar) para salvar suas alterações e visite o Dashboard para ver o widget em ação.
Esta é a aparência que teria.

2. Criar um widget de texto personalizado
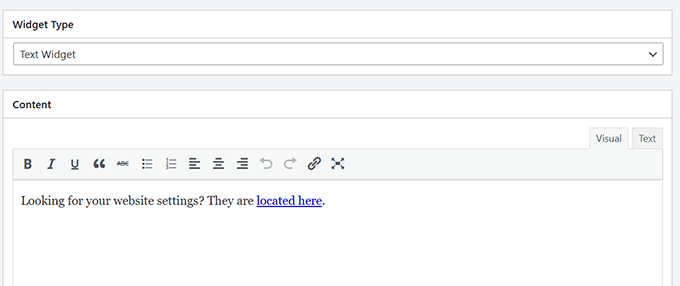
Se você ainda não estiver lá, vá para a página ” Ultimate Dash…” Adicionar nova página. Selecione “Widget de texto” como seu tipo de widget.
O plug-in mostrará um editor de texto visual (igual ao antigo editor clássico) no qual você pode adicionar qualquer texto que queira mostrar com formatação HTML básica.

Quando terminar, clique em “Publicar” para salvar suas alterações.
Agora você pode acessar seu painel de administração para ver esse widget de administração personalizado em ação.

3. Criar um widget HTML personalizado
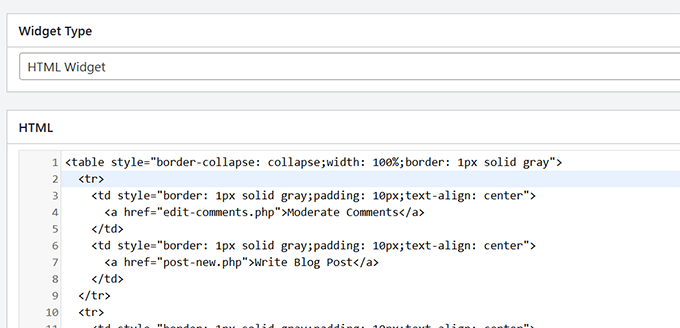
Se ainda não estiver lá, você precisará ir para a página Ultimate Dash…” Adicionar nova página. Selecione “HTML Widget” como seu tipo de widget.
O plug-in mostrará um editor de HTML no qual você poderá adicionar qualquer código HTML com CSS embutido.

Quando terminar, clique em “Publicar” para salvar suas alterações.
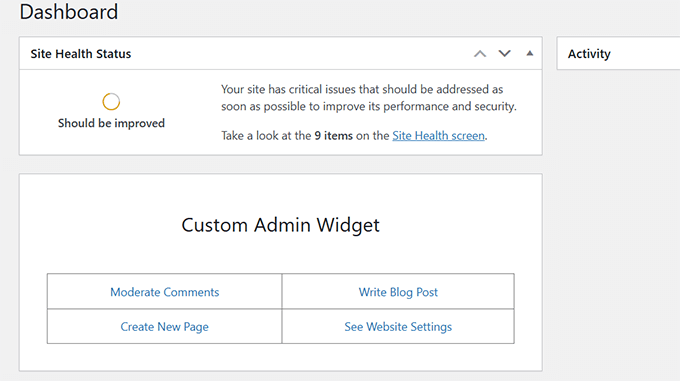
Agora você pode acessar seu painel de administração para ver esse widget de administração personalizado em ação.

Usando o Ultimate Dashboard, você pode criar quantos widgets personalizados quiser e misturar e combinar diferentes tipos de widgets para criar uma experiência útil no painel do administrador.
Levando seu painel de administração do WordPress para o próximo nível
A área de administração do WordPress é onde a maioria dos proprietários de sites passa muito tempo escrevendo conteúdo, criando páginas, gerenciando pedidos e muito mais.
Aqui estão alguns recursos adicionais para otimizar o painel de administração do WordPress:
- Como personalizar o painel de administração do WordPress
- Como colocar um rótulo branco em seu painel de administração do WordPress
- Como criar fluxos de trabalho automatizados no WordPress
- Plug-ins e dicas para melhorar a área de administração do WordPress
Esperamos que este artigo tenha ajudado você a adicionar widgets de painel personalizados na área de administração do WordPress. Talvez você também queira consultar nosso guia de segurança do WordPress ou dar uma olhada neste tutorial sobre como ocultar itens de menu desnecessários da área de administração.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Brandon
Very useful. Thank you.
WPBeginner Support
Glad it was useful!
Admin
Jef Vermeire
Can you add multiple widget of the same type on the wordpress dashboard. For example: can I add the custom ‘custom_help_widget’ twice on my dashboard?
WPBeginner Support
You could if you wanted to, you would want to add an additional line of the wp_add_dashboard_widget if you wanted it twice
Admin
Xavier Barbot
Very useful, thank you, I’ve tried all the plugins but none achieved adding a simple widget for my clients, very slick and easy to replicate by cresting a custom plugin, I give you 5 stars!
WPBeginner Support
Glad our recommendation was helpful
Admin
Syed Ali Ahmed
Thanks for sharing this, This is too awesome I love it.
WPBeginner Support
Glad you found our guide helpful
Admin
Mike
Is it possible to style the widget with custom attributes via HTML or CSS?
WPBeginner Support
You could but that is a bit beyond what we cover in our articles.
Admin
daan van middendorp
How can I use this for with a custom role ?
WPBeginner Support
If your custom role can see dashboard widgets, it should be able to see the custom widget.
Admin
haqem
how to put this custom widget at “Add New Post” area for writing
Ron Sierra
This was asked once but I could not find the reply or answer. How do I create multiple dashboard widgets?
Bjornen
How do I add wp_mail function to this widget?
Meaning; how do I provide the customer with a contact form in that widget?
Vishah
How can I add a button ?
Wade
Used your code and got the white screen of death. WP 4.7.2
Any ideas?
WPBeginner Support
Hey Wade,
You can remove the code using FTP. Also please see our guide on how to fix white screen of death in WordPress
Admin
gobinda das
can i change the heading Flowtown theme to something else
Javier
Hi, I’m trying to create custom widgets on a per user basis. Each user needs to have a widget with different text in it.
Is there any way to achieve this?
David Guerreiro
That is very easy ! With PHP get the current user on the function that you are using for displaying the metabox content and change the HTML depending of the user retreived. Have a look on this :
Lại Đình Cường
Hello Syed Balkhi, how can I add new admin widget with order?
shakun
How to add multiple widget on dashboard
Nishant
i tried to insert a do_shortcode() with shortcode for a contact form to give user a quick access to report any bug of provide feedback but it doesn’t work … any idea how to get CF 7 working with this ?
Thanks
Dustin
This would be great to know. I am also trying to use a shortcode in a dashboard widget.
Mike
This isn’t working for me in 3.5. Are there any updates to get this working? Thanks!
smayzes
Is it possible to do this using OOP?
e.g.:
inside a class:
wp_add_dashboard_widget(‘custom_help_widget’, ‘Help and Support’, array($this, ‘customDashboardHelp’));
function customDashboardHelp() {
echo ‘<p>Welcome to your custom CMS!’;
}
Nick Powers
I know your message is quite old, but for the sake of others who come here and have the same question. Yes, it does work with OOP, just as you have indicated.
luxsub
Is it possible to put a widget with adsense in your dashboard for a multi user site?
y3kgeek
Great idea. What if I want to create a custom dashboard widget that only people with a certain user role, say Contributing Writer, can see?
Editorial Staff
You can do this by using the conditional statement if user_can or even user roles.
Admin
DramaKing
I know it’s been three years, but if others happen to come around here looking for an answer (like me), this is how I did it. I don’t know a lot about coding so it’s probably not clean, but this is how I managed to get it to work:
add_action(‘wp_dashboard_setup’, ‘dashboard_widget_mail’);
function dashboard_widget_mail() {
global $wp_meta_boxes;
if ( current_user_can( ‘delete_users’ ) ) {
wp_add_dashboard_widget(‘custom_mail_widget’, ‘Widgetname to show up on dashboard’, ‘custom_dashboard_mail’);
} return true;
}
function custom_dashboard_mail() {
echo ‘Your custom text here.’;
}
—
You can replace ‘delete_users’ for any capability you like of course.
Martin
Thx for this! It works great.
Just a quick question:
If I want to add 2 or more custom widgets in the functions.php, do I have to change the “action” and “function” name?
Editorial Staff
Yes you would have to add two separate functions and actions…
Admin
ACS04
Sounds good, but should be better to create a simple plugin to do so, in such a way, this widget will be independant from the themes… Don’t you think ?
Editorial Staff
Well you can, but in our case it contains support information that we want our clients to know. This is mostly for custom theme designs, so it is only good to have when our theme is activated.
Admin
Frankie Jarrett
Thanks a lot for the easy example. I was able to get something up and running in just a few seconds
Stéphane
Wow! Never heard about that trick before… Very nice, thanks!
Daniel
Worked like a charm. Using this as a workaround for one of my membership site that locked all dashboard menus; this will point members to the appropriate edit posts links again.
richard
when making two widgets how do you make them side by side instead of one on top one on bottom?
Editorial Staff
Hey Richard, You can make your widget be displayed at the very top using the code in WordPress Codex Dashboard API. We don’t know how to set them side by side without manually going in and saving it for the client. Perhaps sending an email to Jake and asking him would be a good idea.
Although remember, the settings you set in functions.php does not override the normal settings if the user has previously changed the settings. This only works if the user never organized his/her dashboard before.
Admin
Ash Blue
Use display block on the outer most element and float left, make sure to set a width, but that may break it. This is very similar to a gallery layout. This is not suggested and not necessarily how WordPress designed widgets to be used (use at your own risk).
david
wpmu. I have found /wp-includes/functions.php but where should I insert the code? Thanks for your help
Editorial Staff
You actually include this in your themes functions.php file not the core file.
Admin
cho
what do u mean themes function.php?
i cannot find such a file
Editorial Staff
There is a functions.php file located in your theme’s folder.
Ash Blue
Interesting, I did all of that with the line below. Is one better, or are these both just as good?
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Contact',
));
}
Editorial Staff
Your code is for registering Sidebar Widgets. The code we are sharing in this article is to add custom dashboard widget. When one log in to their wp-admin, they see post stats, and other information. This box will be added there.
Two completely different topics.
Admin
Vivek @ InfoEduTech
thanks for the tutorial.
please don’t take it wrong whenever you are going to post any article post it with the appropriate screen shot so that it will be easy for the newbie.
Jim
This is awesome thank you for sharing.